Hallo Habr. Mein Name ist Anton Loginov, ich bin ein iOS-Entwickler bei FINCH.
Vor kurzem standen wir vor dem Problem, webbasierte Schnittstellen für Glücksspiele zu verwenden. Bei der nächsten Aktualisierung der
AppStore-Überprüfungsrichtlinien haben Kollegen von Cupertino die Regeln erneut verschärft. Insbesondere kann Apple die Anwendung jetzt umleiten, wenn eine der webbasierten Schnittstellen als Echtgeldspiel eingestuft wird.
Unsere Anwendung allein besteht zu 90% aus Glücksspielen, und die restlichen 10% werden für die Werbung für diese Spiele verwendet. Einige von ihnen arbeiten mit webView, daher mussten wir uns in irgendeiner Weise vor der Weiterleitung schützen.
Was könnte getan werden:
- Nehmen Sie diese Spiele außerhalb der Hauptanwendung.
Mit anderen Worten, verschieben Sie einfach das Unvermeidliche. - Verwenden Sie einen Container für Spiele, die problemlos aktualisiert werden können.
Es klingt gut → versucht einzudringen → mehrere Tage getötet, um React and React Native zu studieren → erkannte, dass „Skifahren nicht geht“ → es klingt nicht so gut.
Dies ist eine sehr teure Lösung, da die Zeit knapp war und Spiele von Grund auf neu geschrieben werden mussten. Es dreht sich alles um internes Routing - es ist vollständig an urlPathComponents gebunden
- Verwirkliche das Spiel von Haus aus.
Lang, teuer und wieder lang. In Zukunft müssten sie kontinuierlich unterstützt werden, aber wir hatten keine solchen Möglichkeiten. - Simulieren Sie das Verhalten eines Servers, der eine lokal liegende Site mit Spielen versehen würde.
Es klingt verrückt, aber das ist die Option, die ich gewählt habe. Dies ist schnell, da nur minimale Änderungen am Erbe von Spielen erforderlich sind.
Zu den geschätzten Nachteilen gehören: Erhöhen der Größe der Baugruppe aufgrund des lokal liegenden Standorts, Erhöhen der Belastung des Geräts durch Starten des Servers.
Ich habe keinen Artikel über Habré gefunden, der beschreibt, wie der Server auf dem Telefon gestartet wird. Nachdem ich entschieden hatte, dass der Fall ziemlich selten und interessant ist, beschloss ich, hier auf Habré darüber zu sprechen.
Vorbereitung
Während unser mutiger Frontmann versuchte, die Größe von Spielen um das 16-fache (80 Mb -> 5 Mb) zu reduzieren und die internen Pfade auf relativ zu ändern, entschied ich mich für die Bibliothek, indem ich GCDWebServer auswählte. Dies ist ein leichtes Framework, mit dem Sie einen HTTP-Server in wenigen Codezeilen erstellen können.
Nach der Auswahl der Bibliothek wurde stundenlang untersucht und verstanden, wie der Server unter der Haube funktioniert, was zu welchem Zeitpunkt passiert und wie der Server so konfiguriert wird, dass keine Systemressourcen verschwendet werden. Unser Server hat gelernt, Übergänge zu erfassen, zu verarbeiten, und ich habe gelernt, mit dem Server auf der anderen Seite der Barrikaden zu arbeiten.
Anpassung
func initWebServer() {
Starten Sie
Tatsächlich schreiben wir die Parameter zum Starten unseres Servers vor und führen Folgendes aus:
do { try webServer.start(options: [GCDWebServerOption_BindToLocalhost: true, GCDWebServerOption_Port: 8080]) } catch { assertionFailure(error.localizedDescription) webServer.start(withPort: 8080, bonjourName: "PROJECT_NAME Web Server") }
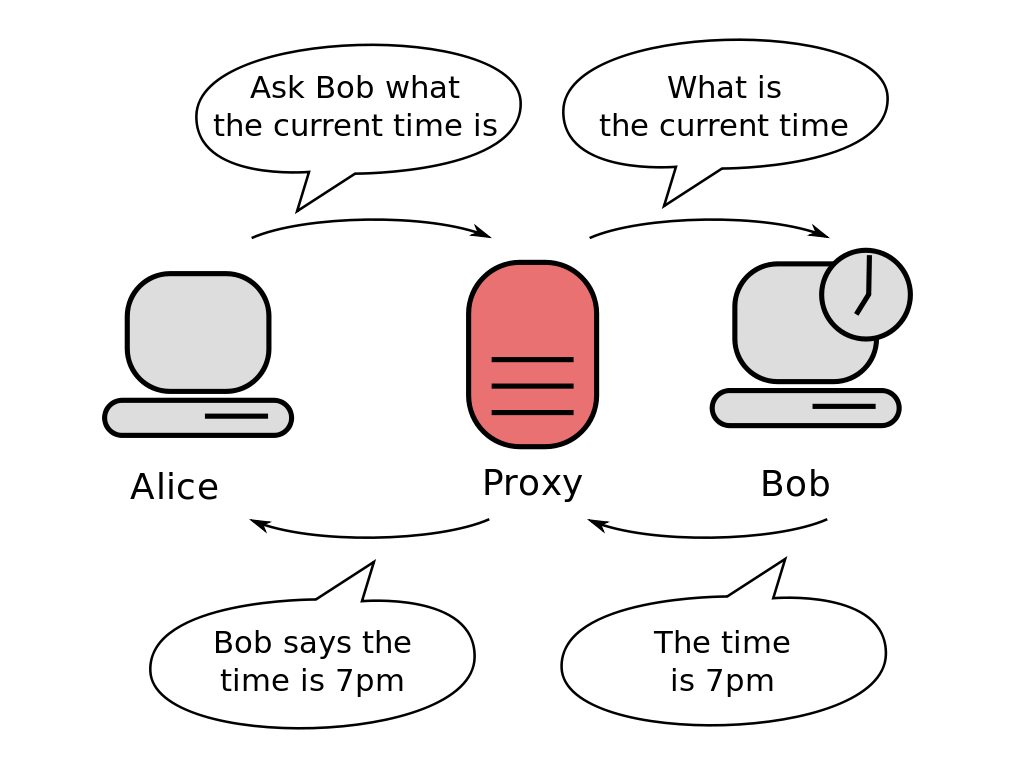
Proxies

Das Modul kommuniziert intern mit der API, verwendet hierfür jedoch eine eigene baseURL. In unserem Fall localhost. Daher musste der Server angewiesen werden, die Anforderungen zu ermitteln, die an die API gesendet werden sollen, und ihre baseURL zu ändern.
Auf dieser Grundlage mussten Handler für bestimmte Aufgaben konfiguriert werden:
- Gib die Seite weg. (Nun, hier ist alles einfach) ;
- Geben Sie etwas Statik aus dem Bundle. (Demontierte die Anforderungs-URL, änderte baseUrl in bundleUrl und gab den Inhalt (js / media) an .
- Holen Sie sich die neuesten Daten. (Demontierte URL, geänderte baseUrl, angefordert, zurückgegeben) ;
- Senden Sie neue Daten. (Und wir haben keine POST-Anfragen verarbeitet, sie verschraubt, konfiguriert, gesendet) ;
Lass es uns tun:
private func handle(request: GCDWebServerRequest) -> GCDWebServerResponse? {
Fazit
Es war lustig und nervös. Erstens hatte ich so etwas noch nie gemacht. Zweitens haben wir bis vor kurzem nicht verstanden, wie sich unsere Ideen auf die übergeordnete Anwendung auswirken werden.
Die Implementierung dauerte ungefähr 32 Stunden: 8 für die Optimierung der Site-Größe, 24 für das Design und das Schreiben dieser Funktionalität.
Während ich einen Artikel schrieb, kam ich zu dem Schluss, dass eine populärere Methode zur Verwendung dieser Technologie darin besteht, einen Muttersprachler zu entwickeln, ohne darauf zu warten, dass das Backend bereit ist.
Um die Vorteile des gewählten Ansatzes zusammenzufassen:
- Sparen Sie Backend-Zeit, indem Sie ihm ein Datenmodell geben
- Möglichkeit zum Testen des Serververhaltens
- Um von Mock zur realen API zu wechseln, müssen Sie nur bestimmte Handler deaktivieren
Vielen Dank für Ihre Aufmerksamkeit. Wenn Sie eine ähnliche Erfahrung gemacht haben, teilen Sie uns dies in den Kommentaren mit.