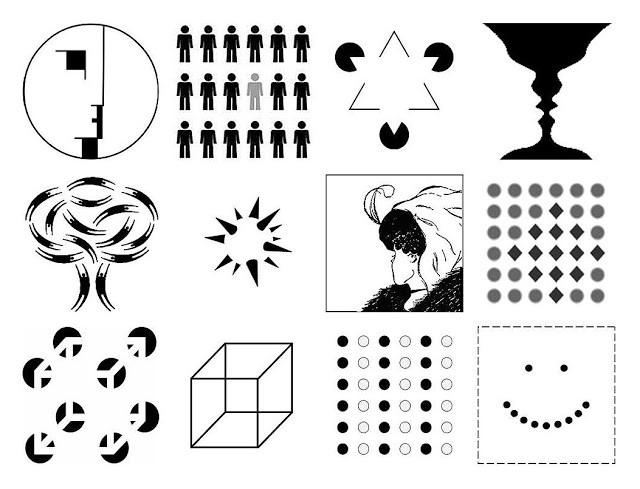
Gestalt ist ein deutsches Wort für "Form". Die Gestaltpsychologie wurde von den deutschen Psychologen Max Wertheimer, Wolfgang Kohler und Kurt Koffka gegründet und konzentriert sich darauf, wie Menschen die Welt interpretieren. Wertheimer, Kohler und Koffka haben mehrere Grundprinzipien aufgestellt, die auch als "Gesetze der Organisation der Wahrnehmung" bekannt sind. Diese Prinzipien beschreiben, wie wir die Welt wahrnehmen.
In diesem Artikel möchte ich einige ähnliche Gesetze vorstellen und zeigen, wie sie bei der Gestaltung der Benutzeroberfläche in die Praxis umgesetzt werden können.

1. Das Gesetz der Ähnlichkeit
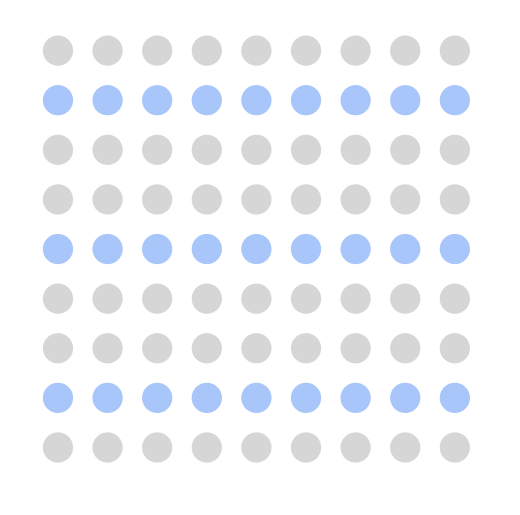
Elemente mit einem ähnlichen Erscheinungsbild scheinen mehr miteinander verbunden zu sein. In der Abbildung unten sehen Sie wahrscheinlich Gruppen farbiger Kreise als Zeilen und nicht als Sammlung einzelner Kreise.

Anwendung im User Interface Design:
Elemente können visuell gruppiert werden, wenn sie visuell ähnlich sind. Diese Ähnlichkeit kann mit Größe, Farbe und Form erzeugt werden.

2. Das Gesetz der Symmetrie
Unser Geist liebt symmetrische Objekte, weil Symmetrie den Eindruck von Stabilität und Ordnung vermittelt.

Anwendung im User Interface Design:
Wenn Sie Benutzeroberflächenelemente so anpassen, dass sie zueinander symmetrisch sind, vereinfachen Sie die Wahrnehmung dieser Elemente für Benutzer. Beispielsweise wird ein symmetrisches Navigationsmenü tendenziell als stabiler als asymmetrisch wahrgenommen.
 Hinweis:
Hinweis: Manchmal sehen symmetrische Layouts langweilig aus. Daher möchten Sie möglicherweise eine gewisse Asymmetrie in das Design einführen, wenn Sie es dynamischer gestalten möchten.
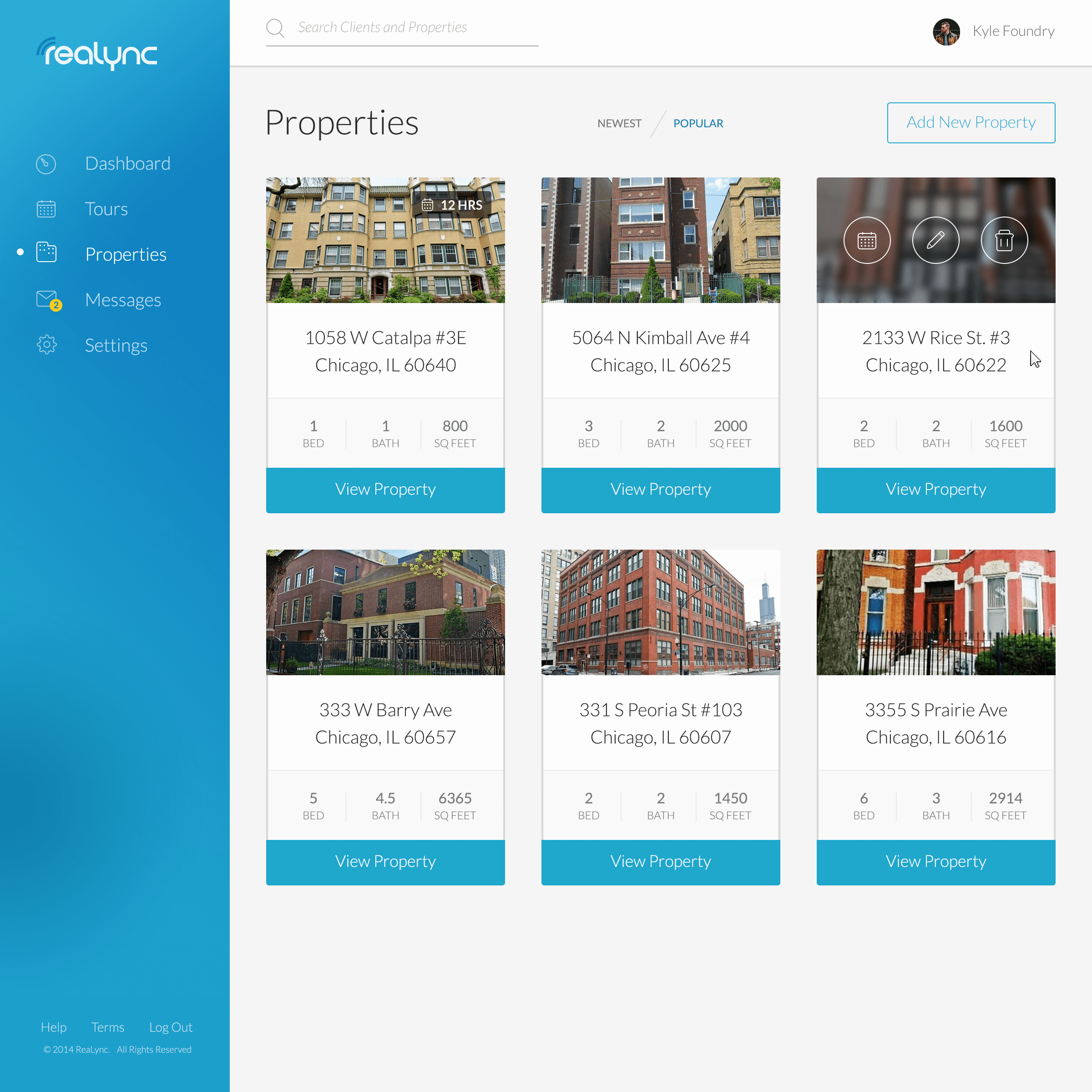
3. Das Recht der allgemeinen Region
Elemente werden in der Regel als eine Reihe von Elementen in einer gemeinsamen Gruppe wahrgenommen, wenn sie durch einen Bereich mit einer genau definierten Grenze getrennt sind.

Anwendung im User Interface Design:
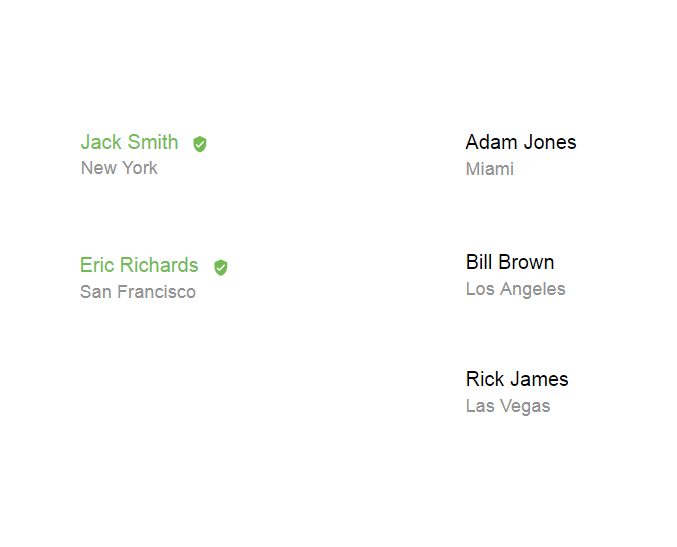
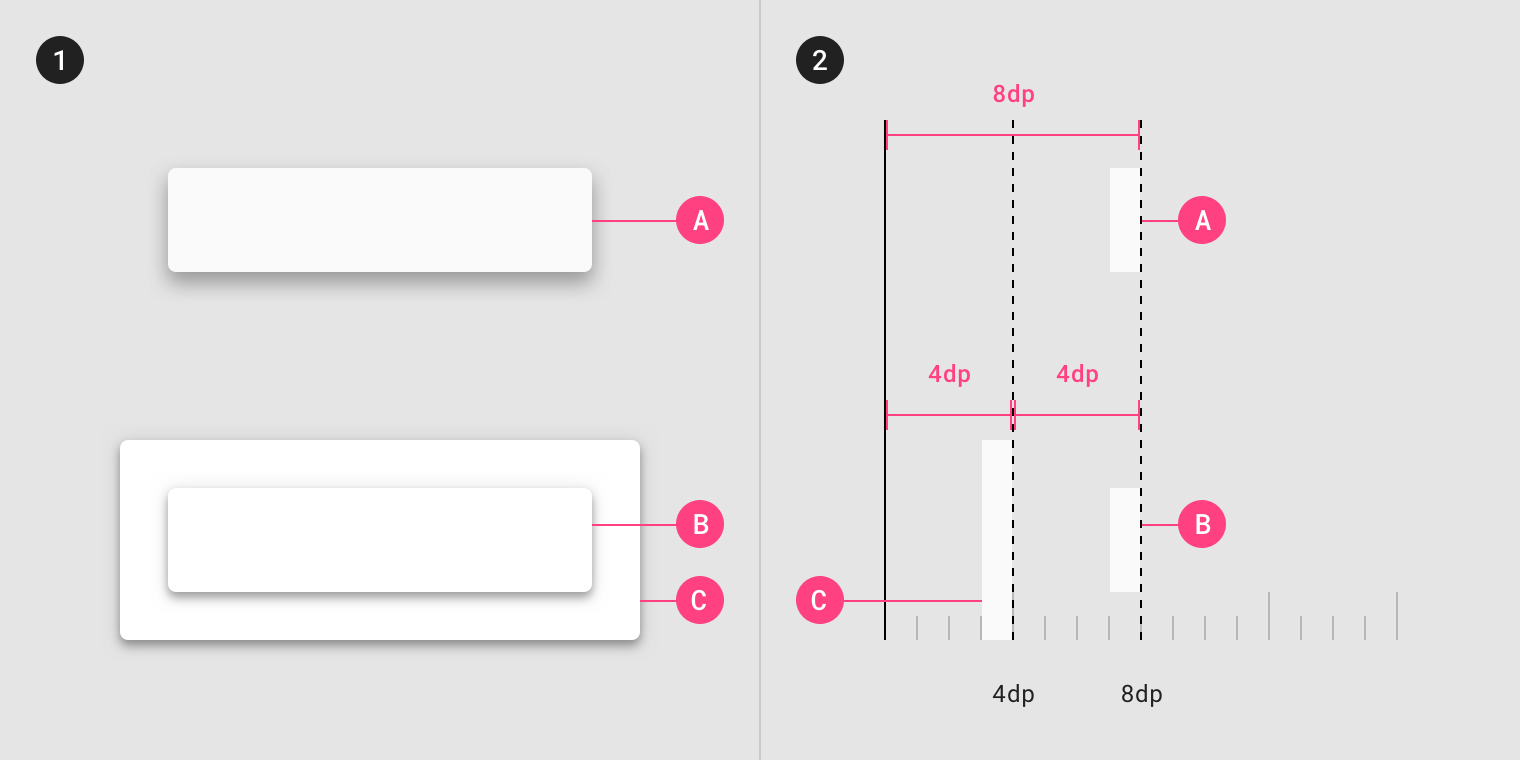
Durch Hinzufügen von Rahmen um ein Element (oder eine Gruppe von Elementen) trennen Sie es von den umgebenden Elementen. Schauen Sie sich die Karten im Bild unten an. Dezente Schatten und deutlich sichtbare Ränder vermitteln den Eindruck einzelner Objekte.

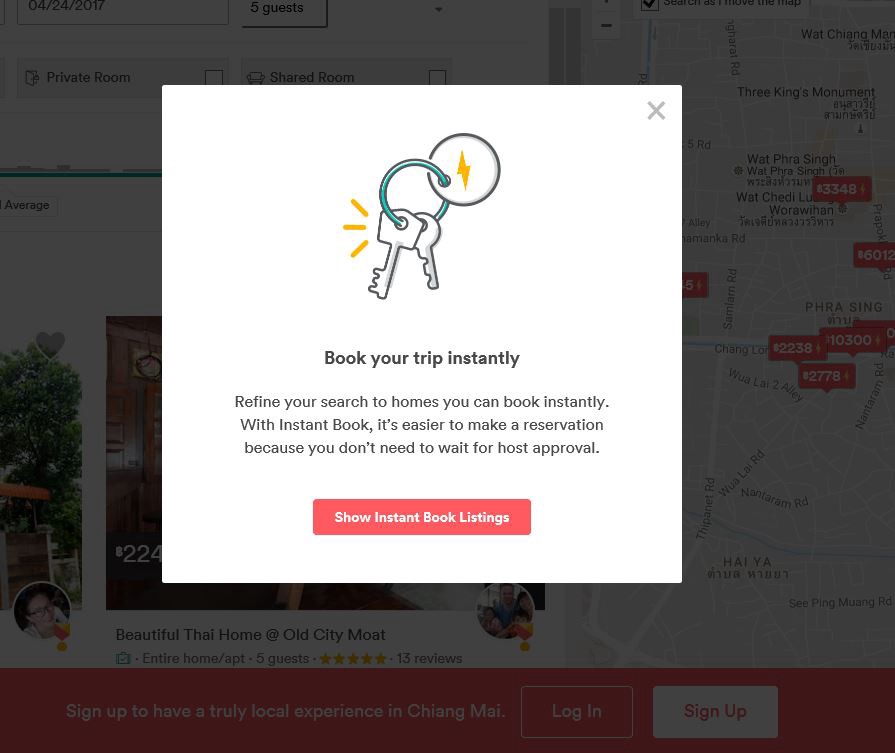
4. Die Grundfigur
Das Prinzip "Figurenbasis" bezieht sich auf die Fähigkeit einer Person, Objekte auf verschiedenen Fokusebenen visuell zu trennen. Wir wissen, welche Elemente im Vordergrund und welche im Hintergrund stehen.

Anwendung im User Interface Design:
Es gibt verschiedene Methoden zur Unterscheidung von Fokusplänen: Sie können durchscheinende Überblendungen, Schatten oder Unschärfeelemente im Hintergrund verwenden.

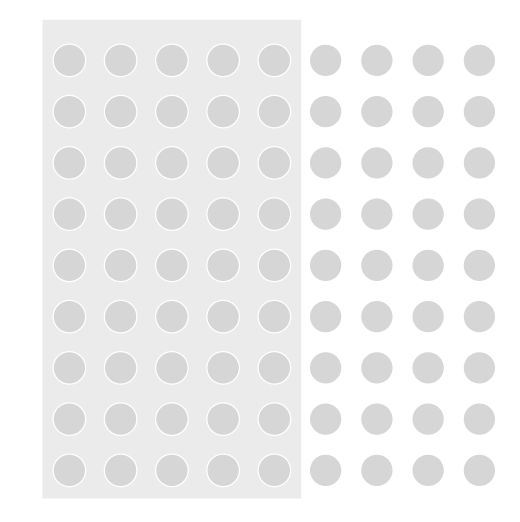
5. Das Gesetz der Nähe
Objekte, die nebeneinander liegen, scheinen zusammen gruppiert zu sein.
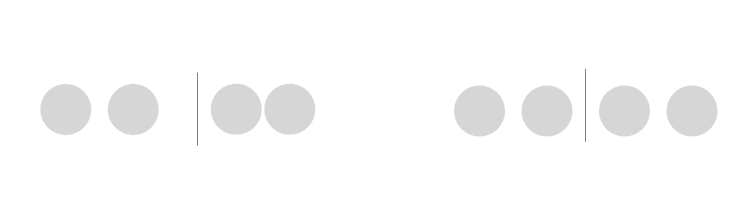
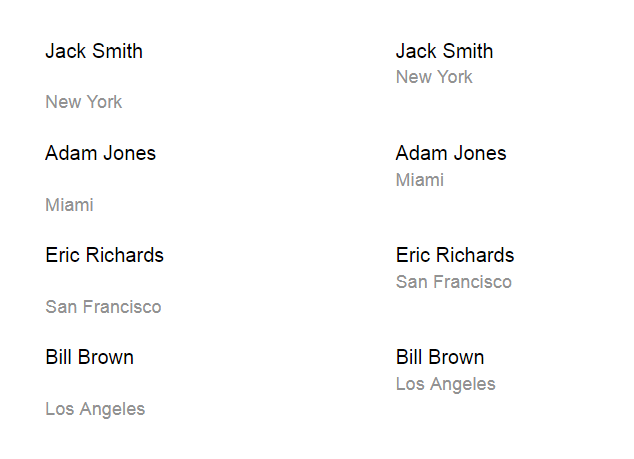
Räume spielen grundsätzlich eine wichtige Rolle. In der folgenden Abbildung scheinen die Kreise links Teil einer Gruppe zu sein, und die Kreise rechts scheinen Teil einer anderen zu sein.

Anwendung im User Interface Design:
Das Proximity-Prinzip hilft Designern, Inhalte benutzerfreundlicher zu gestalten. Platzieren Sie verwandte Objekte dichter zueinander, um einen Proximity-Effekt zu erzielen.

Dieses Prinzip kann auch die Fehlerrate für interaktive Elemente verringern, da es die Beziehung zwischen Elementen verbessert.
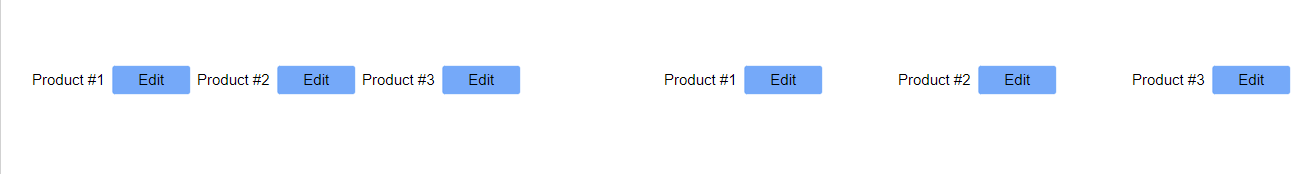
 Links: Der Benutzer muss zusätzliche Anstrengungen unternehmen, um die Entsprechung zwischen der Schaltfläche und dem entsprechenden Produkt zu ermitteln.
Links: Der Benutzer muss zusätzliche Anstrengungen unternehmen, um die Entsprechung zwischen der Schaltfläche und dem entsprechenden Produkt zu ermitteln.
Rechts: Mit dem Proximity-Prinzip binden Sie eine Schaltfläche an ein bestimmtes Element.6. Das Gesetz der Kontinuität
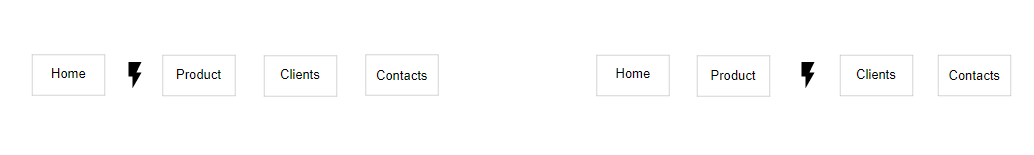
Unsere Wahrnehmung neigt dazu, Objekte, die in Linien oder Kurven angeordnet sind, als verbunden oder gruppiert zu sehen. Dies liegt daran, dass Objekte, die durch gerade oder gekrümmte Linien verbunden sind, sichtbar sind, um diesem Pfad zu folgen.
In der Abbildung unten werden Linien aus Kreisen erstellt, die als zueinander gehörend betrachtet werden.

Anwendung im User Interface Design:
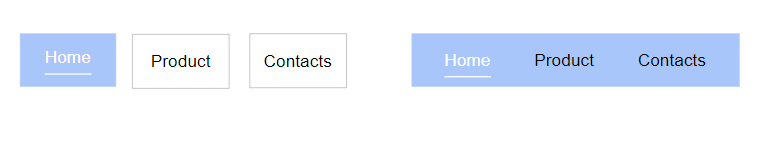
Richten Sie den Blick des Benutzers, um eine visuelle Verbindung zwischen Objekten herzustellen. Verwenden Sie dieses Prinzip beim Entwerfen von Menüs.

Wenn Sie die Beispiele des Menüs links und rechts vergleichen, wird deutlich, dass das Menü rechts für die Wahrnehmung und das Verständnis bequemer ist.
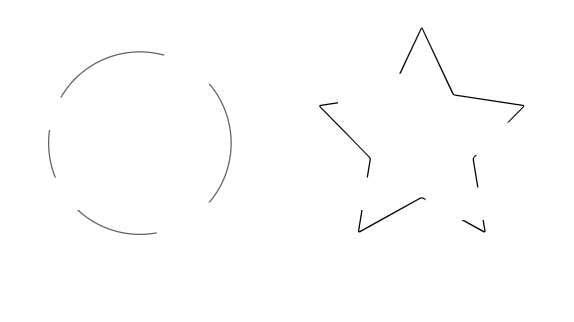
7. Gesetz der Schließung
Unser Gehirn neigt dazu, Informationslücken zu schließen.
Im Bild unten sehen Sie wahrscheinlich zwei Objekte (einen Kreis und einen Stern), da Ihr Gehirn die fehlenden Felder ausfüllt, um ein vollständiges Bild zu erstellen.

Anwendung im User Interface Design:
Denken Sie bei jedem Entwurf eines Fortschritts- oder Fortschrittsbalkens an das Abschlussgesetz.

8. Das Prinzip des gemeinsamen Schicksals
Wenn sich Elemente in dieselbe Richtung bewegen, nimmt unser Gehirn sie als Teil derselben Gruppe wahr.

Anwendung im User Interface Design:
Dieses Prinzip ist eines der Hauptprinzipien bei der Gestaltung des Uhrwerks. Die funktionale Animation verwendet ein gemeinsames Schicksal, um die Augen des Benutzers zu lenken.
