Haftungsausschluss: Als Nächstes lesen Sie einen sehr langen und langwierigen Text, der das Ergebnis der persönlichen Erfahrung des Autors ist und nicht vorgibt, die ultimative Wahrheit zu sein. Wenn Ihnen der Artikel nicht mit Ihren Lebensanschauungen, Religionen und Vorlieben in Bezug auf Lebensmittel übereinstimmt, bitte ich Sie, dem Artikel ein Minus zu geben, aber keine aggressiven Diskussionen zu arrangieren.
Intro-Produktion
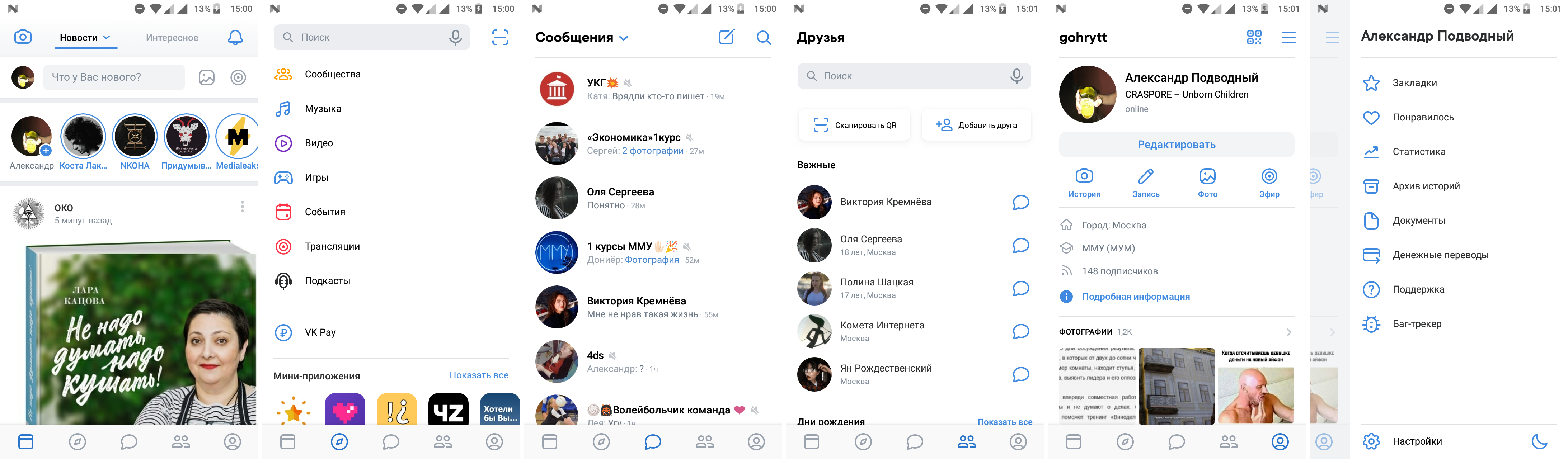
Als ich auf der Couch saß und ein langweiliges Stück Papier schrieb, und hier in einem der Kanäle, die VKontakte gewidmet sind, kommt ein Wagen mit einem QR-Code eines neuen Designs der mobilen VK-Anwendung heraus. Natürlich habe ich als Person, die sich für alles Neue im Bereich UI / UX interessiert, und als aktiver (mehrere Communities) VK-Benutzer sofort den Code gescannt, mir den Hacker-Bildschirmschoner angesehen und begonnen, die aktualisierte Benutzeroberfläche zu beherrschen. Nachfolgend finden Sie Screenshots für diejenigen, die dies plötzlich nicht mehr tun nutzt dieses soziale Netzwerk.

Problem
(Am Beispiel eines VK-Redesigns und eines kürzlich erschienenen Artikels über anständige UX-Checklisten).
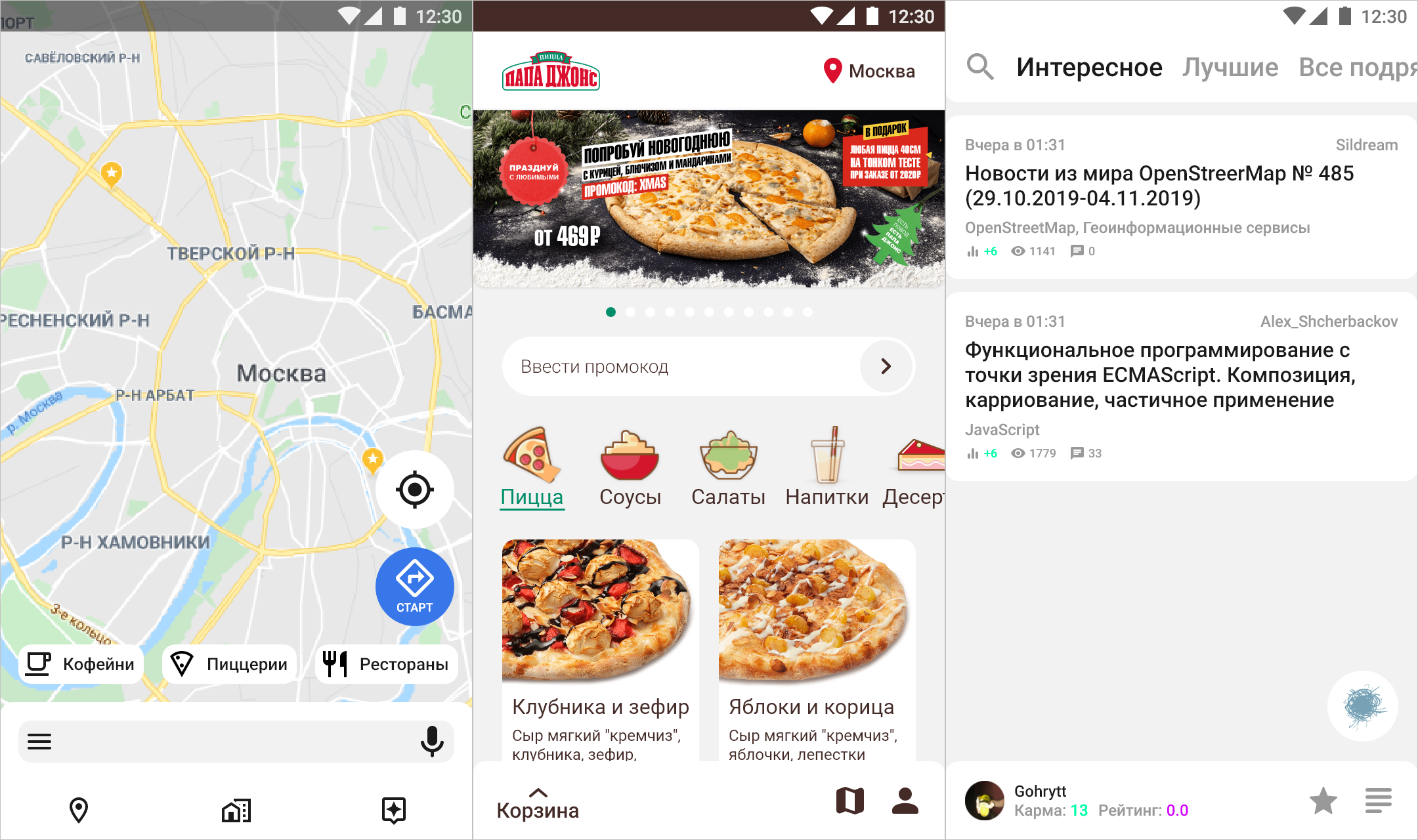
Stellen wir uns also vor, wie wir das Telefon beim Surfen in unseren sozialen Netzwerken halten. Netzwerk. Persönlich bin ich, wie 90% meiner Bekannten und Freunde, ungefähr derselbe wie auf den Fotos 1-3, 5-8, wie aus dem Screenshot der unten angehängten Suche hervorgeht.

Was ist der Grund dafür?
Wir halten das Telefon mit einer Hand, wenn wir im Zug sind, wenn wir beim Frühstück durch das Band blättern, wenn wir eine Nachricht unter den Tisch schreiben, damit der Lehrer / Lehrer / Arbeitgeber es nicht bemerkt. Schließlich
halte ich gerade das Telefon in einer rechten Hand, weil ich diesen Artikel mit meiner linken schreibe.
Dies führt dazu, dass im Durchschnitt jetzt und wahrscheinlich in den kommenden Jahren das Display 5,5 bis 6 Zoll groß ist und die Größe des benutzerfreundlichen Arbeitsbereichs stark reduziert wird. Wenn Sie es schematisch darstellen, sieht es ungefähr so aus (das Bild ist ein Link, weil es vertikal ist).
Kommen wir nun zu den Gründen zurück, die mich zu diesem Artikel geführt haben (Milkshake VK und die
"Checkliste für UX von 30 Punkten" ) und betrachten sie genau unter dem Gesichtspunkt der durchschnittlichen Anzeige von 5,5 bis 6 Zoll und der durchschnittlichen Länge des Daumens eines
weißen erwachsenen Mannes von ~ 2,8 Zoll die Ergebnisse meiner Befragung der Bevölkerung durch die gleiche VK.
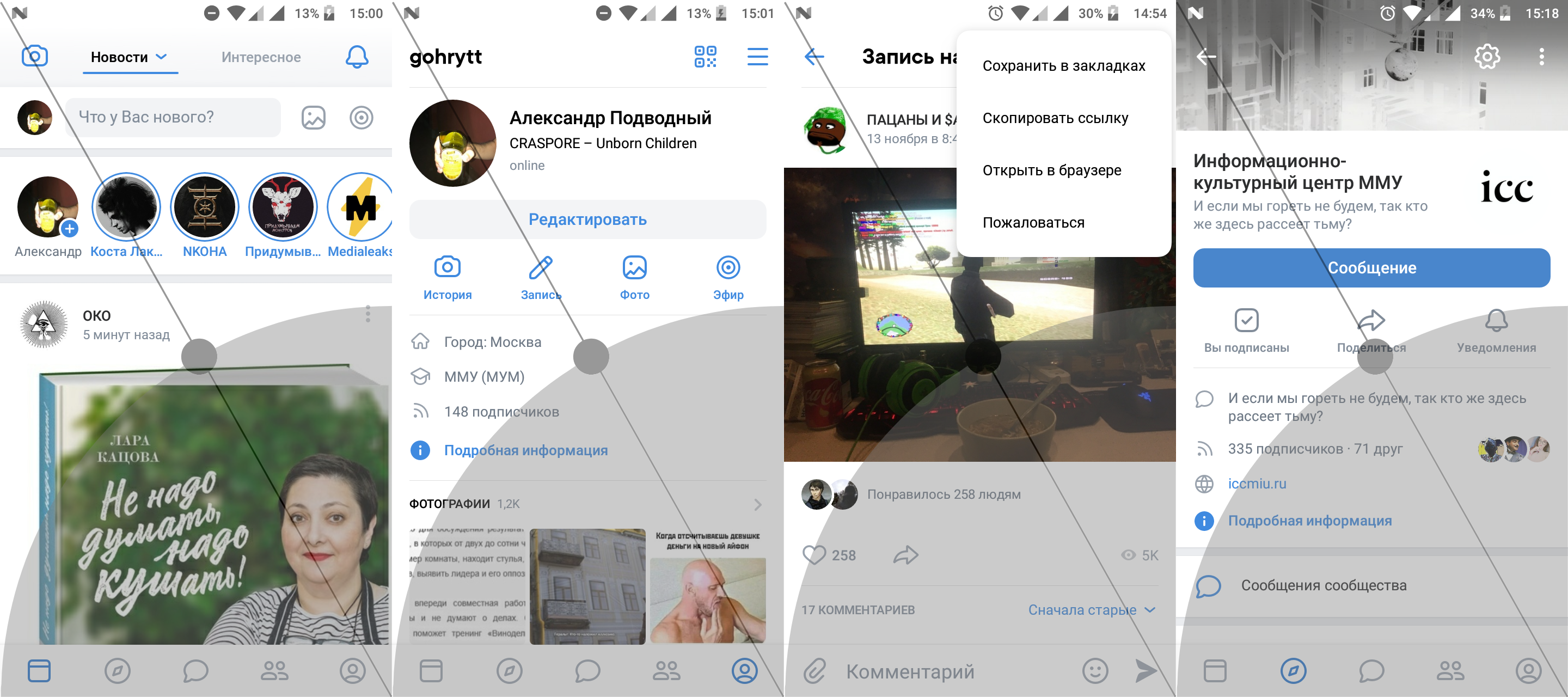
Zu diesem Zweck werden wir einigen Screenshots unsere schematische Zeichnung mit praktischen und unbequemen Bildschirmbereichen auferlegen:

Auf ihnen sehen wir:
1) Screenshot 1 - Der Nachrichtenbereich ist für sich genommen gut gemacht, die Nachrichten werden gescrollt, durch Klicken geöffnet, die Navigationsleiste ist leicht zugänglich (obwohl wir zur Navigationsleiste zurückkehren), die Geschichten liegen leicht über einem komfortablen Niveau, aber da ich sie nicht mag - ja und Gott sei mit ihnen, aber es gibt einen, ABER ...
Achten Sie auf die obere rechte Ecke, wir haben eine Benachrichtigungsschaltfläche, die unglaublich wichtig ist, denn jede Antwort auf Ihre Kommentare, Nachrichten von Communitys mit einer „Glocke“, Nachrichten von verwalteten Communitys, Likes und alles ist da, sogar Benachrichtigungen über neue Builds kommen hierher.
Stellen wir uns nun vor, dass im Benachrichtigungsfeld eine Benachrichtigung angezeigt wird, dass in VK etwas passiert ist. Für uns gibt es zwei Möglichkeiten, um herauszufinden, was genau: Öffnen Sie das Benachrichtigungsfeld, für das wir unseren Finger ganz oben auf dem Bildschirm halten müssen, oder klicken Sie auf die Benachrichtigungsschaltfläche im Nachrichtenbereich (!? Wie ist es dort hingekommen!?), Der sich ebenfalls oben befindet.
Nun, jetzt die Situation: Sie fahren mit dem Zug, halten den Handlauf mit einer Hand, das andere Telefon, sehen die Benachrichtigung, versuchen sie zu öffnen, so dass Sie den oberen Bildschirmrand erreichen, lehnen ihn von Ihrer Handfläche in die Luft ab, der Zug zittert, das Telefon fällt.
Es ist gut, wenn es ein Kratzer ist, aber es könnte -30 Tausend sein. Rubel für die Bildschirmreparatur. Vielen Dank UIUX VK.
2) Screenshot 2 - Das Profil ist nahezu perfekt. Die obere rechte Taste selten verwendeter Funktionen wird mit einem Wisch nach links geöffnet, sodass sie nicht mehr gezogen werden muss, und selbst dann sind sie selten verwendete Funktionen, um vorhanden zu sein =). Ich bitte Sie jedoch auch, darauf zu achten, dass die Schaltflächen zum Erstellen von Verlauf, Beitrag und Äther etwas höher sind als dieselbe komfortable Zone, die für einen 16: 9-Bildschirm tolerierbar ist, aber erneut Fragen aufwirft, wenn Sie die Tendenz berücksichtigen, auf 2: 1- und 21: 9-Anzeigen umzuschalten .
3) Screenshot 3 - Ein Beitrag, der durch Klicken auf eine Nachricht geöffnet wird. Unter dem Gesichtspunkt der Funktionalität ist alles bequem: Schaltflächen in einer komfortablen Zone mögen und neu posten, Kommentare auf Wischen anzeigen, eine Zeile zum Schreiben eines Kommentars auch in einer komfortablen Zone. Es scheint, als ob Sie alles perfekt verwenden, so oft Sie möchten, aber auch hier nicht ohne ein „aber“:
Achten wir auf die Schaltfläche oben links. Nein, es ist großartig und wunderbar, es ist unbestreitbar, aber wie soll ich darauf klicken? Das heißt, die Anwendung bietet nicht wirklich eine echte und bequeme Möglichkeit, einen offenen Beitrag zu schließen (auch einen Dialog und einige andere Fenster).
Die einzige mögliche Antwort darauf lautet: "Verwenden Sie die Zurück-Taste Ihres Telefons", was ich zum Beispiel mache, aber ich kann Ihnen ein Beispiel geben, dessen Freundin die Zurück-Taste am Telefon nicht unten links und unten rechts hat, und beugen Sie einen Finger zur Handfläche. Wenn Sie das Telefon in der Hand halten, ist es manchmal sogar weniger bequem und weniger sicher, als nach der Zurück-Taste der Anwendung zu greifen.
4) Mit Screenshot 4 ist mit 2 alles genauso gut, außer dass die Position der Schaltflächen "Abonnieren", "Teilen" und "Benachrichtigungen" Fragen verursacht. Ich hätte sie anders angeordnet (Benachrichtigungen -> Abonnieren -> Teilen, da Benachrichtigungen möglich sind Empfangen von Gruppen, die nicht abonniert sind, und der Signaturknopf, der viel häufiger gedrückt wird, fällt in eine komfortable Zone.
Sie fragen (vielleicht): "Es geht nur um VK, aber der Artikel enthält auch einen Link zu dem Material über 30 Dinge, die für die Gestaltung von Anwendungen erforderlich sind!" Und jetzt ein wenig darüber:
Formal (Sie können VKontakte herunterladen, die neue Oberfläche aktivieren und selbst überprüfen).
Die Anwendung erfüllt alle Anforderungen dieser Checkliste, direkt an alle:
- Es verfügt über einen Bildschirmschoner für die Anmeldung.
- Es ist möglich, das darin enthaltene Passwort wiederherzustellen.
- es hat ein einführendes Tutorial;
- Im Benachrichtigungsabschnitt (Hi-P1-Analyse des VK selbst) werden alle Bestätigungen aller Aktionen angezeigt.
- In der Anwendung befinden sich Stubs an leeren Stellen.
- Es gibt einen Standard-Avatar.
- VK sendet Berechtigungsanforderungen, wenn die Funktion selbst benötigt wird (obwohl sie später manchmal missbraucht werden, aber jetzt nicht darüber).
- Natürlich gibt es verschiedene Zustände der Elemente;
- Symbole aus dem Materialdesign, ergänzt durch fehlende Symbole von VK, werden im gleichen Stil hergestellt.
- Es gibt einen Support-Button.
- zeigt die verbleibende Downloadzeit beim Herunterladen von Dokumenten oder beim Hochladen von Videos / Fotos / Geschichten an;
- Inschriften, die perfekte Handlungen bestätigen, sind ebenfalls vorhanden (obwohl sie mit schlechtem Internet nicht immer richtig funktionieren, aber dies ist schlechtes Internet);
- Autocomplete funktioniert in Chatrooms.
- Fast jede Operation kann leicht abgebrochen werden.
- Die Anwendung wird in eine große Anzahl von Sprachen übersetzt.
- Hilfetaste noch verfügbar;
- Anwendung + - arbeitet mit dem Kontrastmodus mit Farbumkehrung;
- Die Anwendung sendet Pushs korrekt. Sie können deren Empfang konfigurieren.
- Sie können Bilder nach Belieben ausschneiden und bearbeiten.
- personenbezogene Daten lassen sich leicht bearbeiten, diese Funktion ist eine der Grundlagen sozialer Netzwerke;
- Natürlich gibt es eine Schaltfläche zum Verlassen des Kontos;
- Regeln auf Lager;
- Die Privatsphäre ist anpassbar, wenn auch nicht von einem anderen Major.
- Hilfeknopf für immer;
- Beim Scrollen des Bandes wird der Titel reduziert.
- Das Standardverhalten wird in fast allen Fällen bequem konfiguriert.
- Nun , der praktische Gebrauch ist tatsächlich sehr, sehr zweifelhaft.
- ähnlich wie Punkt 5;
- Das Symbol ist bekannt, erkennbar und zu 100 Prozent für die Anwendung geeignet.
Und jetzt beantworte dir zwei Fragen (Gott, wie ich Listen liebe):
a) Wie viele Anwendungen, die wirklich alle diese 30 nützlichen Funktionen benötigen, haben sie jetzt nicht?
b) Hat Ihr Wunsch, es zu verwenden, zugenommen, nachdem Sie festgestellt haben, dass VC allen 30 nützlichen Funktionen entspricht?
Für mich persönlich lautet die Antwort in beiden Fällen „Nein“, da die meisten dieser Dinge jetzt sogar in
Anwendungen enthalten sind, die von Schulkindern erstellt wurden,
um sie zu langweilen.
Nun, eigentlich, um dessen willen wurde alles begonnen:
Adaptives Feldnavigationskonzept(Vielleicht wurde es bereits irgendwo von jemandem angegeben, aber es hat in der Öffentlichkeit nicht funktioniert und wurde nicht besonders verwendet, daher bin ich der Erste (nein), aber es ist mir egal, die Hauptsache ist, dass mindestens 1 Interface-Designer damit beginnen sollte, da Nun, es ist schon unmöglich, diese Schaufeln zu benutzen.
Vielleicht fangen wir mit der Idee selbst an, wie sie vor anderthalb Jahren erschien, als ich aus Langeweile die Funktionalität von Adobe XD herausrief, die mir damals neu war, und beschloss, das Kundenkonzept zu einer Art bedingtem sozialem Netzwerk zu machen, das auf VK-Funktionalität basiert. was ich gerne benutzen würde.
Aus ästhetischer Sicht gab es viele verschiedene Fehler, die ich tatsächlich damit rechtfertigen kann, dass ich bei der Erstellung dieses Konzepts versucht habe, in Material Design 2 einzusteigen, das dann gerade erschien und für das es keinen normalen Leitfaden gab jedoch und jetzt nein), was zu heftigen Improvisationen führte.
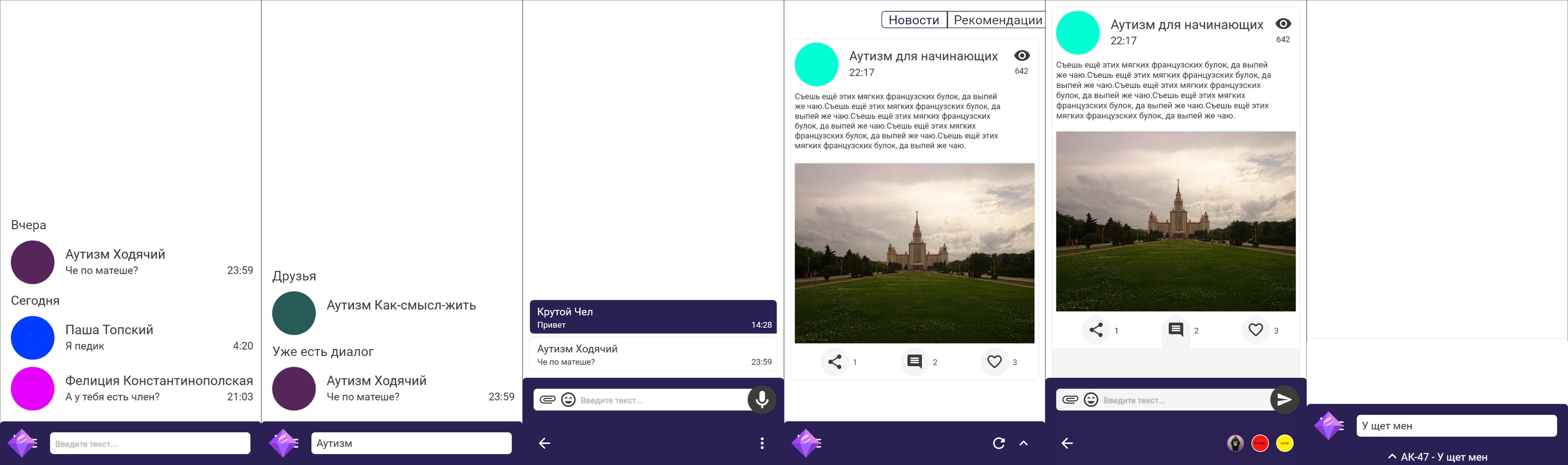
Ohne sich auf einige Kleinigkeiten zu konzentrieren, ein Screenshot einiger Fenster:

Gut und Analyse:
In den Screenshots 1 und 2 - dem Dialoglistenfenster, hat es, wie Sie sehen können, ein Bedienfeld mit einer Schaltfläche mit einem Kieselstein, der impliziert wurde, und im .xd-Prototyp funktioniert es wie ein Menü und ein Suchfeld.
In Screenshot 3 gibt es einen offenen Dialog mit einem abstrakten Zeichen, in dem dieses Bedienfeld aufgrund der Notwendigkeit, Text einzugeben, sowie der Notwendigkeit eines breiten Funktionsumfangs auf zwei seiner Größen vergrößert wird und es dem Benutzer ermöglicht, alle grundlegenden Funktionen in einer bequemen und komfortablen Zone zu haben.
Screenshot 4 - Ansicht des Nachrichtenbereichs, schauen Sie noch einmal auf das Bedienfeld - die Schaltflächen „Menü“, „Zum Anfang scrollen“, „Feed aktualisieren“ - dies ist sogar mehr als in der offiziellen Anwendung.
Screenshot 5 - Ansicht des geöffneten Beitrags, wieder sind alle Schaltflächen innerhalb des verfügbaren, das Bedienfeld wird wieder vergrößert, das Eingabefeld erneut, die Schaltfläche "Zurück" erneut wie in einem Dialog, die Möglichkeit, mit einem Klick zwischen dem Profil und den verwalteten Communitys zu wechseln.
Nun, Screenshot 6 ist bereits der Moment, in dem alle XD-Funktionen beherrscht wurden und der Wunsch, das Konzept zu vervollständigen, verschwunden ist, nur um zu veranschaulichen, dass ein solches Panel zusätzliche Funktionen erhalten kann, z. B. das Öffnen des Titels des aktuell wiedergegebenen Titels mit einem Wisch nach oben, der zunächst in einer etwas anderen Form erschien in Sov'e Lite (inoffizieller Kunde) und mit dem Aufkommen von Milkshake'a und im offiziellen Kunden, wenn auch in gekürzter Form.
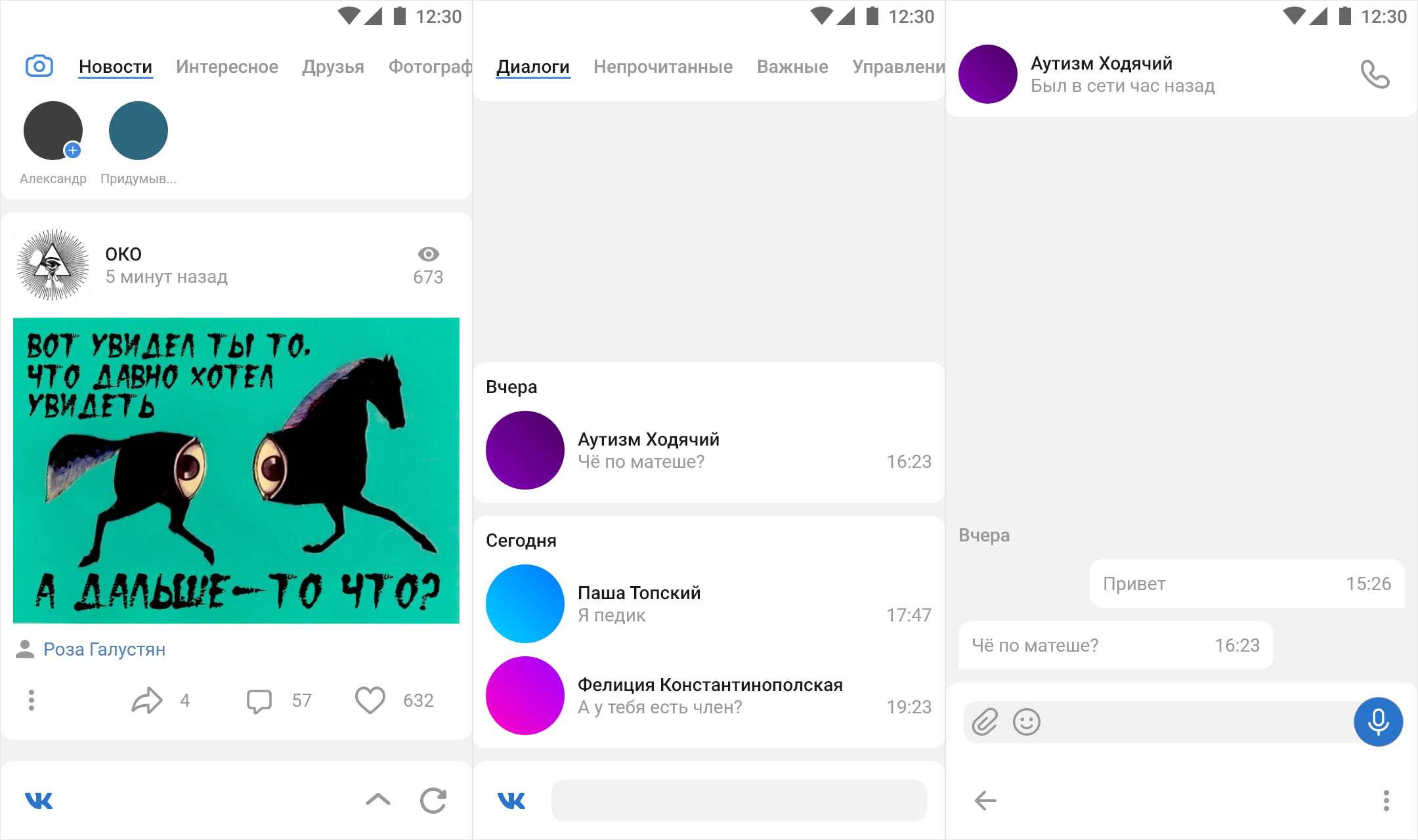
Diese Screenshots mögen langweilig erscheinen. So würde es beispielsweise aussehen, wenn man die aktuellen Trends bei der Verwendung von MD2 berücksichtigt und wie ich es jetzt tun würde:

Nun, oder am Beispiel völlig zufälliger Dienste von Drittanbietern:

Irgendwo hier begann der Verstand zu behaupten, dass es ausreicht, seltsame Dinge zu schreiben und zu erfinden und im Allgemeinen zu schlafen. Als kurze Schlussfolgerung lautet dies: Ein gut genährtes Vieh funktioniert besser und bringt mehr Gewinn, und für mobile Entwickler gibt es solche Viehnutzer, füttere uns =).