Eine Person bleibt 1000 Tage lang Anfänger. Er findet die Wahrheit nach 10.000 Tagen Übung.
Dies ist ein Zitat von Oyama Masutatsu, das den Artikel ziemlich gut darstellt. Wenn Sie ein cooler Entwickler sein möchten, bemühen Sie sich. Das ist das ganze Geheimnis. Verbringen Sie viele Stunden an der Tastatur und haben Sie keine Angst zu üben. Dann wachsen Sie als Entwickler auf.
Hier sind 7 Projekte, die Ihnen bei der Entwicklung helfen können. Wählen Sie Ihren Technologie-Stack - verwenden Sie alles, was Ihr Herz begehrt.
(vorherige Liste der Aufgaben für die Ausbildung: 1) 8 Schulungsprojekte 2) Eine weitere Liste der Projekte, für die trainiert werden soll )Projekt 1: Pacman

Erstellen Sie Ihre Version von Pacman. Dies ist eine großartige Möglichkeit, sich ein Bild von der Entwicklung von Spielen zu machen und die Grundlagen zu verstehen. Verwenden Sie ein JavaScript-Framework, React oder Vue.
Sie werden lernen:
- Wie sich Gegenstände bewegen
- So bestimmen Sie, welche Tasten gedrückt werden sollen
- So bestimmen Sie den Moment der Kollision
- Sie können dort nicht anhalten und Geisterkontrolle hinzufügen
Ein Beispiel für dieses Projekt finden Sie
im GitHub-
Repository."Der Meister macht mehr Fehler als der Anfänger - Versuche"
Veröffentlichungsunterstützung - Edison , ein Unternehmen, das das Vivaldi-Dokumenten-Repository entwickelt und diagnostiziert .Projekt 2: Benutzerverwaltung
 GitHub- Repository- Projekt
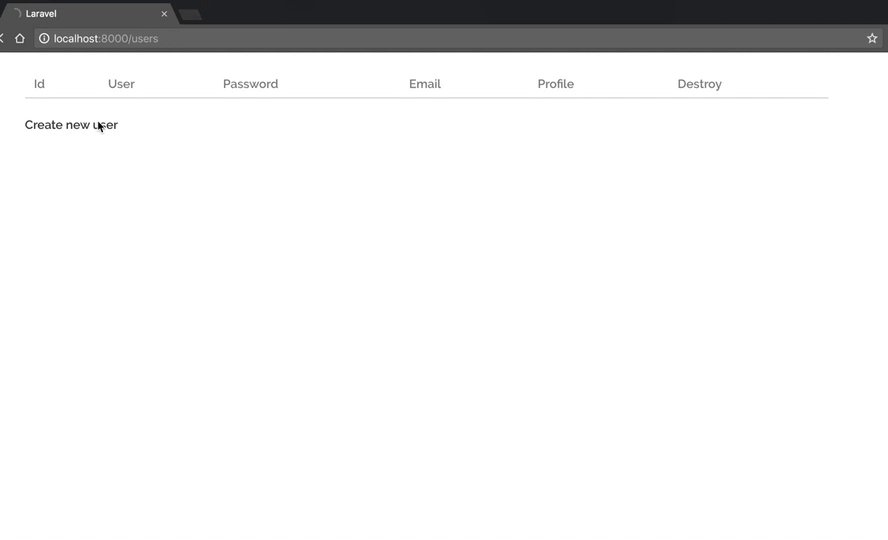
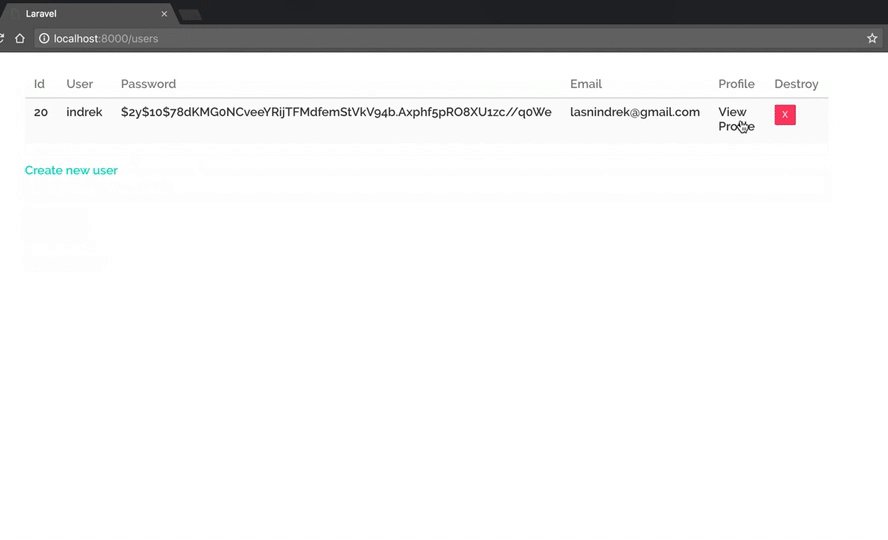
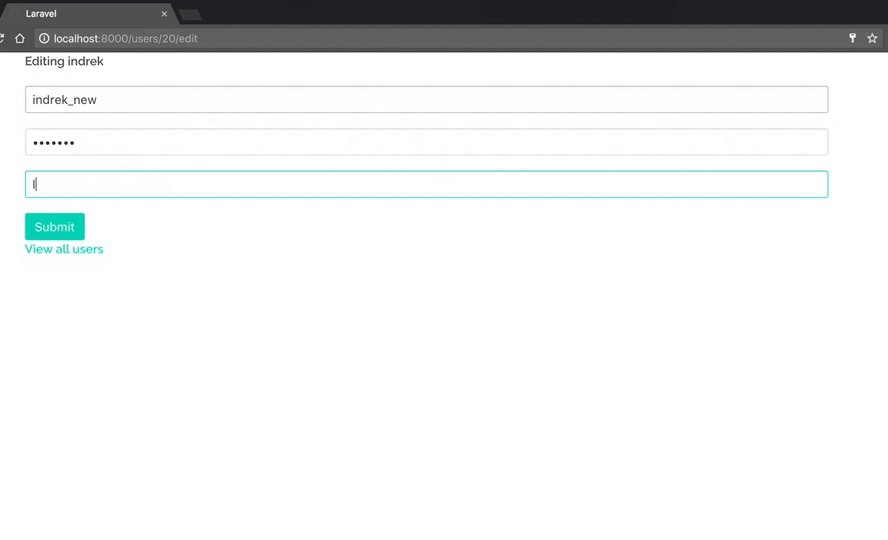
GitHub- Repository- ProjektDurch das Erstellen einer CRUD-Anwendung für die Benutzerverwaltung lernen Sie die Grundlagen der Entwicklung kennen. Dies ist besonders nützlich für unerfahrene Entwickler.
Sie werden lernen:
- Was ist Routing?
- Umgang mit Dateneingabeformularen und Überprüfung der vom Benutzer eingegebenen Daten
- So arbeiten Sie mit der Datenbank: Erstellen, Lesen, Aktualisieren und Löschen von Aktionen
Projekt 3: Überprüfen des Wetters an Ihrem Standort
GitHub- Repository- ProjektWenn Sie Apps erstellen möchten, beginnen Sie mit einer Wetter-App. Dieses Projekt kann mit Swift abgeschlossen werden.
Neben dem Sammeln von Erfahrungen beim Erstellen einer Anwendung lernen Sie Folgendes:
- Wie man mit API arbeitet
- Verwendung der Geolokalisierung
- Machen Sie Ihre Anwendung dynamischer, indem Sie Texteingaben hinzufügen. Darin können Benutzer ihren Standort eingeben, um das Wetter an einem bestimmten Ort zu überprüfen.
Sie benötigen eine API. Verwenden Sie die OpenWeather-API, um Wetterdaten abzurufen. Weitere Informationen zur OpenWeather-API finden Sie
hier .
Projekt 4: Chatfenster
Mein Chat-Fenster in Aktion, öffnen Sie in zwei Browser-RegisterkartenDas Erstellen eines Chat-Fensters ist ein idealer Einstieg in Sockets. Die Auswahl des technischen Stacks ist riesig. Node.js ist zum Beispiel großartig.
Sie lernen, wie Sockets funktionieren und wie sie implementiert werden. Dies ist der Hauptvorteil dieses Projekts.
Wenn Sie ein Laravel-Entwickler sind, der mit Sockets arbeiten möchte, lesen Sie meinen
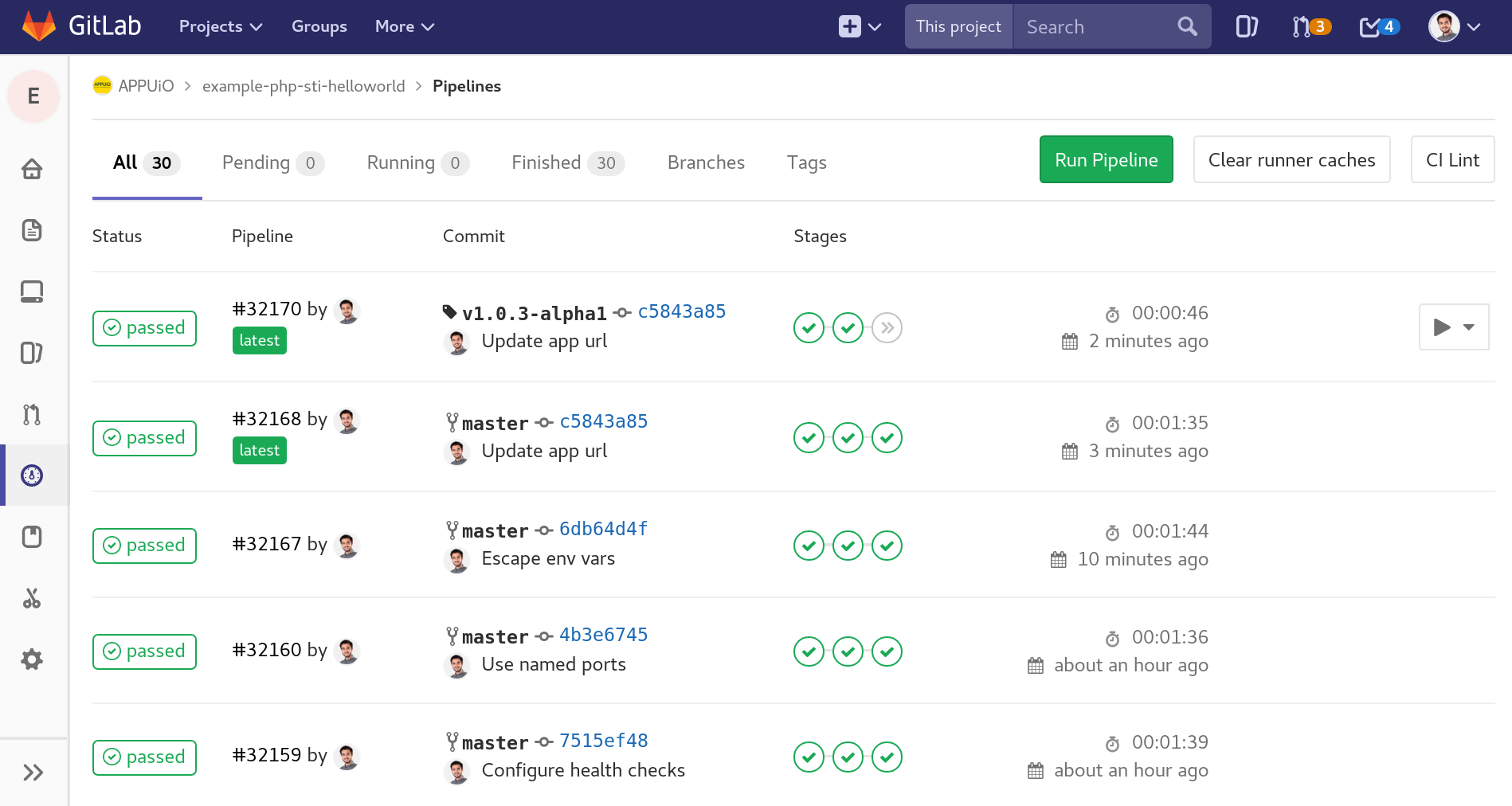
ArtikelProjekt 5: GitLab CI
 Quelle
QuelleWenn Sie mit Continuous Integration (CI) noch nicht vertraut sind, spielen Sie mit GitLab CI. Richten Sie mehrere Umgebungen ein und führen Sie einige Tests durch. Dies ist kein sehr schwieriges Projekt, aber ich bin sicher, dass Sie dank ihm viel lernen werden. Viele Entwicklungsteams verwenden derzeit CI. Es ist nützlich, es benutzen zu können.
Sie werden lernen:
- Was ist GitLab CI?
- So konfigurieren Sie
.gitlab-ci.yml , das dem GitLab-Benutzer .gitlab-ci.yml , was zu tun ist - Bereitstellung in anderen Umgebungen
Projekt 6: Site Analyzer

Erstellen Sie einen Scraper, der die Semantik von Websites analysiert und deren Ranking erstellt. Sie können beispielsweise in Bildern nach fehlenden Alt-Tags suchen. Oder überprüfen Sie, ob die Seite SEO-Meta-Tags enthält. Scraper kann ohne Benutzeroberfläche erstellt werden.
Sie werden lernen:
- Wie funktioniert ein Schaber?
- So erstellen Sie DOM-Selektoren
- Wie schreibe ich einen Algorithmus?
- Wenn Sie dort nicht anhalten möchten, erstellen Sie eine Benutzeroberfläche. Sie können auch auf jeder von Ihnen überprüften Website Bericht erstatten.
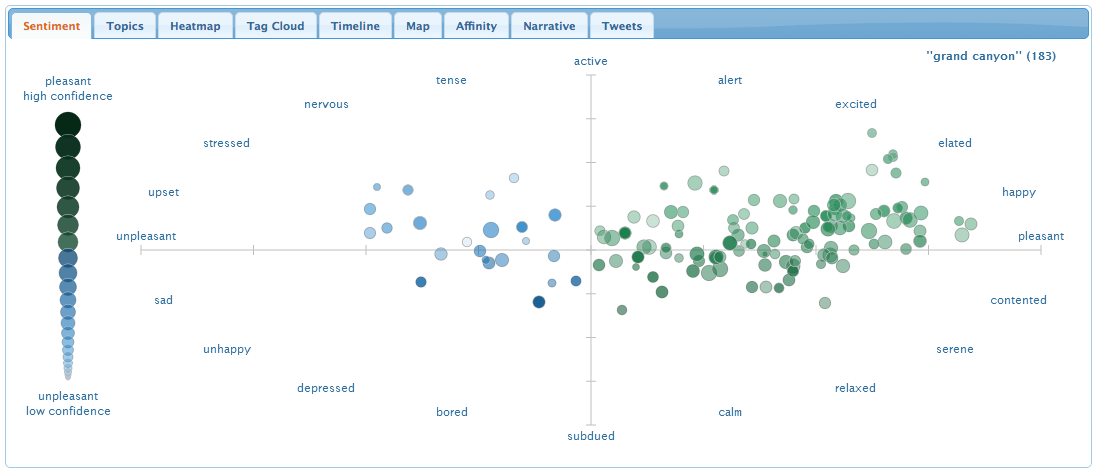
Projekt 7: Stimmungen in sozialen Netzwerken bestimmen
 Quelle
QuelleDas Definieren von Stimmungen in sozialen Netzwerken ist eine großartige Möglichkeit, maschinelles Lernen kennenzulernen.
Sie können beginnen, indem Sie nur ein soziales Netzwerk analysieren. Normalerweise beginnt jeder mit Twitter.
Wenn Sie bereits Erfahrung mit maschinellem Lernen haben, versuchen Sie, Daten aus verschiedenen sozialen Netzwerken zu sammeln und zu kombinieren.
Sie werden lernen:
- Was ist maschinelles Lernen?
Haben Sie eine gute Übung.Übersetzung: Diana Sheremyova
Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung