Design ist eine kreative Arbeit, daher ist es nicht immer möglich, das Ergebnis der Arbeit vorherzusagen, und es kann nicht immer zu uns passen. Daher ist es wichtig, eine kompetente und verständliche TK zu erstellen.Das Internet ändert sich buchstäblich jeden Tag, daher ist es immer notwendig, die Relevanz und den Komfort Ihrer Internetressourcen zu überwachen. Technologien, die heute vor 5 Jahren populär waren, verlieren möglicherweise ihre Relevanz vollständig und Ihre Website kann (und wird) für Ihre Besucher bzw. Kunden unpraktisch sein. Sie verlieren jeden Tag potenziellen Gewinn. Aufgrund dessen wird jeder der Unternehmer früher oder später zum Thema der Neugestaltung seines Online-Shops oder seiner Service-Site kommen.
Hauptprobleme beim Ändern eines Site-Designs
Bevor Sie mit der Arbeit beginnen, müssen Sie genau wissen, ob Sie eine Neugestaltung der Website benötigen.
Ich empfehle folgende Fragen zu beantworten:
- Fällt die Konvertierung? Fällt die Zeit auf der Website, sinken die Conversions? * Alle diese Informationen finden Sie in der Metrik.
- Sieht Ihr Online-Shop modern aus? * Durchsuchen Sie alle Ihre Konkurrenten nach Grundbedürfnissen, vergleichen Sie deren Design mit Ihrem, Benutzerfreundlichkeit, Produktfiltern, verschiedenen Blöcken und so weiter.
- Verfügt Ihre Website über eine mobile Version oder ein responsives Design? * Ich denke, Sie kennen die Antwort auf diese Frage. Wenn nicht, gehen Sie zu webmaster.yandex.ru. Im Abschnitt "Diagnose" - "Site-Diagnose" enthält der Bericht Empfehlungen zur mobilen Version.
In diesem Zusammenhang wenden wir uns allen wichtigen Punkten zu, die Sie zum Verständnis benötigen, und wenden uns den Hauptproblemen bei der Neugestaltung der Website zu.
Wie kann man das Site-Design ändern und nicht die Position verlieren?
Wenn Ihr Online-Shop in der Region gute Positionen hat, möchte natürlich niemand diese verlieren. Daher empfehle ich Ihnen, die folgenden Hauptempfehlungen bei der Neugestaltung der Website sorgfältig einzuhalten:
- Erstens ändern wir niemals die Struktur der Website, dh nach dem Ändern des Designs sollten Ihre Seiten dieselben URLs haben. Dies ist sehr wichtig (ein Redesign bedeutet einfach, das Erscheinungsbild zu ändern und nicht mehr). Wenn sich die Seitenadressen ändern, führt dies zu einer Neuindizierung, 404 Fehlern (wenn keine 301 Weiterleitungen vorhanden sind), die Verteilung des statischen Gewichts auf die Seiten ist völlig unterschiedlich. All dies führt zu einer unvermeidlichen Änderung der Position. * Wenn umfangreiche Arbeiten an der Baustelle geplant sind, einschließlich einer Änderung der Struktur, wird dieses Verfahren vor der Neugestaltung durchgeführt.
- Ändern Sie nicht die Site Engine. Wenn Sie das CMS ändern, ist der gesamte Code Ihres Online-Shops neu, was wiederum eine vollständige Neuindizierung Ihrer Website erfordert, was sich wiederum in den Positionen widerspiegelt.
- Ich empfehle, sich alle grundlegenden HTML-Tags zu merken. Hier geht es nicht nur um die Header H1-H6, sondern auch um die Design-Tags b, i, ul usw. Ich empfehle, sie dort zu belassen, wo sie waren (wir nehmen dies in die Arbeitsaufstellung beim Layout-Layout auf). Alle diese Tags wirken sich in gewissem Maße auf die Relevanz der Seite für Anfragen aus. Wir möchten die Position unserer Website nicht beeinträchtigen. Es ist daher sehr ratsam, diese Punkte unverändert zu lassen.
- Momente mit neuen Blöcken. Nehmen wir zum Beispiel die Produktkategorieseite. Im neuen Design haben wir einen Block mit Store-News, ein Beispiel:
All dies ist gut, aber es lohnt sich zu verstehen, dass dies alles interne Links sind, die ihr Gewicht vermitteln. Das heißt, wir haben 6-7 (abhängig davon, wie viele Artikel sich im Karussell befinden) Links zu Artikeln hinzugefügt (die wir nicht bewerben müssen). ) Außerdem fügt dieser Block unserer Seite irrelevanten Inhalt hinzu, was nicht gut ist.
Es kann viele ähnliche „neue“ Blöcke geben. Ich empfehle daher, einige davon in die noindex-Tags und -Links im nofollow-Attribut einzufügen. Dadurch wird Ihre Site vor Änderungen in der Suche geschützt. Wir machen dasselbe mit allen ähnlichen Blöcken.
Nach einigen (1-2) Wochen empfehle ich, die Tags schrittweise zu entfernen und die Position der Site zu überprüfen. Dies gibt uns die Möglichkeit, "die Änderungen zurückzusetzen", wenn Positionen in eine unerwünschte Richtung geändert werden.
- Ein bisschen relevant. Nehmen Sie erneut die Produktkategorieseite, auf der das Produktblog angezeigt wird. Es kann vorkommen, dass früher jede der Produktkarten bestimmte Merkmale aufwies (Preis, Artikel, Farbe, Größe usw.), aber in der neuen Version gefiel dem Designer das Aussehen nicht und er entfernte die Ausgabe der Merkmale von den Karten. Dies kann und wird sich auf die Position der Website auswirken, sowohl aufgrund der Relevanz des Inhalts (da ein Teil des Inhalts verschwindet) als auch aufgrund des Benutzerverhaltens. Es lohnt sich, sich daran zu erinnern.
Um alle wichtigen Empfehlungen zusammenzufassen:- Ändern Sie nicht die Struktur, ändern Sie nicht die URL;
- Ändern Sie das CMS nicht.
- Minimale Änderungen in den Hauptlayout-Tags, die sich auf die Relevanz auswirken (H1-H6, b, i usw.);
- Wir stellen sicher, dass alle zuvor angezeigten Informationen auf der Website verbleiben (falls erforderlich, können Sie die Metrik anzeigen - klicken Sie auf die Karte, Videos von Benutzeraktionen usw.).
- Wenn wir viele neue Blöcke hinzufügen, eine neue Funktionalität, die viel Inhalt verwendet, empfehle ich, sie aus dem Index zu schließen (um uns so vor unnötigen Fragen zu schützen). Entfernen Sie anschließend schrittweise den Noindex und überwachen Sie die Positionen (es ist möglich, alles zurückzugeben).
- Ähnliche Mechaniken mit neuen Blöcken, in denen es viele Links geben wird. Ich empfehle auch, die Links in den Nofollow-Attributen zu schließen (das Beibehalten unserer Positionen ist alles). Dann entfernen wir sie schrittweise. Wir betrachten die Ergebnisse der Positionsentfernung.
Nach all diesen Maßnahmen werden wir verstehen, warum wir ein Redesign benötigen und wie wir es richtig machen, um nicht zu verderben, was durch unsere Arbeit und Zeit erworben wurde. Sie können mit dem nächsten Schritt fortfahren.
Vorbereiten eines Prototyps für das zukünftige Website-Design
Dies ist der wichtigste und wichtigste Teil unserer Arbeit, da der Prototyp die Haupt- und Haupt-TK ist, die wir an unseren Designer senden werden.
Die Gedanken des Designers und Ihre werden niemals zusammenfallen, der Designer wird eine Sache denken, Sie sind anders, es ist weit davon entfernt, dass Sie wirklich einen Fachmann finden, der Ihnen etwas raten kann. Leider wird der Designer aus Erfahrung nur die Arbeit an der technischen Aufgabe erledigen und nicht einen einzigen Schritt Seite, führen Sie, wie er sich wohl fühlt und wie er es mehr mag. Als Ergebnis erhalten wir ein mittelmäßiges Design, bei dem beim Ausfüllen des Inhalts das Layout verschwindet, da der Designer es nicht durchdacht hat, es möglicherweise keine Führungseffekte gibt und wir tatsächlich nicht das bekommen können, was wir wollten.
Daher ist es am wichtigsten, eine kompetente technische Aufgabe zu bilden, nach der weder Sie noch der Designer Fragen haben und wir bekommen, was wir wollen.
Auswahl eines Prototypprogramms
Bis heute gibt es viele ähnliche Programme und Dienste, daher empfehle ich nicht, sich darauf zu konzentrieren, sondern nur das, das kostenlos ist und in dem wir bequem arbeiten können:
Es gibt eine kostenlose Version, die Sie verwenden können.
Einfaches und bequemes Programm.
Es gibt eine kostenlose Version, die Sie in jedes Format exportieren können, eine sehr einfache und intuitive Oberfläche, Sie müssen nichts herunterladen. Wir werden es benutzen.
Prototypenvorbereitung
1) Wir finden alle unsere Wettbewerber

* Wir nehmen nicht nur die Top 5, da diese Geschäfte möglicherweise ein anderes Ranking als Suchmaschinen (Nischen-Tops) haben und einige Punkte (Blöcke, Funktionen usw.), die wir ihnen abnehmen möchten, die Situation für uns möglicherweise nicht verbessern kann sich verschlechtern.
Wir finden 20-30 Standorte (wir nehmen verschiedene Regionen), die uns gefallen haben, und analysieren sie sorgfältig. Wir nehmen von jedem die beste Lösung für diesen oder jenen Block, sei es ein Produktfilter, ein Block empfohlener Waren, irgendwelche Tipps und so weiter. Es lohnt sich, auf alles zu achten, wo sich der Link befindet, welche Schaltfläche usw.
2) Wir schreiben alle Blöcke aus
Was wir auf unserer Website verwenden möchten. Wir wählen den besten Block für die Implementierung aus, wir müssen keine Proportionen selbst erfinden, wo das Foto sein wird, wo der Text sein wird und wo der Knopf ist. Wir nehmen nur die beste Lösung für diesen oder jenen Block von Wettbewerbern.
3) Wir wählen alle Elemente der Website aus
In dieser Phase müssen Sie entscheiden, wie die Kopfzeile, das Hauptmenü, der Keller usw. aussehen soll.
* Alle Konkurrenten, die wir ausgewählt haben, haben gute Positionen in der PS, und ihre Designs werden auch gut sein. Sie müssen nicht glauben, dass wir selbst eine bessere Lösung finden werden, oder noch mehr, unser Designer, wir haben bereits funktionierende, bewährte Versionen dieser oder jener Funktion, die wir einfach nehmen benutze es bei uns.
4) Legen Sie den Stil und das Farbschema fest
Die Auswahl eines Farbschemas und eines Stils ist nicht einfach genug. Außerdem empfehle ich, dass Sie sich nicht auf die Meinung Ihres Designers verlassen, er weiß nicht, was Sie wollen, daher müssen Sie sich in diesem Stadium mit diesem Problem befassen.
Zu diesem Zweck empfehle ich Ihnen, auf die freiberuflichen Websites zu achten, auf denen wir unser Design bestellen. Es gibt viele ähnliche Websites, hier sind die beliebtesten:
Wir wählen eine Ressource aus, gehen zum Abschnitt "Design" und gehen zu den Darstellern, schauen uns ihr Portfolio an. Es gibt viele Designer, es gibt viele Arbeiten in ihrem Portfolio, so dass wir leicht ein Design auswählen können, das uns sowohl hinsichtlich des Ausführungsstils als auch des Farbschemas gefällt. Nach der Auswahl speichern Sie Ihre ausgewählte Arbeit.
In dieser Phase haben wir alles, was wir brauchen, um einen hochwertigen und durchdachten Prototyp und damit unsere TK zu erstellen.
Rendern eines Site-Prototyps

Wir haben uns für den
Mockingbird- Service entschieden, gehen also rüber, registrieren uns und beginnen unsere Arbeit.
Wir müssen alle unsere zukünftigen Homepages, Produktkategorien, Produktkarten, Nachrichtenkategorien, Nachrichten, Kontakte sowie alle Formulare klar zeichnen.
In der vorherigen Phase haben wir alle Blöcke ausgewählt, die wir im zukünftigen Design sehen möchten, und ausgewählt, wie sich der Site-Header, das Menü usw. in ihnen befinden sollen. Deshalb müssen wir all dies nur auf den Prototyp übertragen. Im Prototyp ist es notwendig, alle Elemente, alle Blöcke der Site vollständig zu reflektieren. Dies gibt dem Designer ein Verständnis dafür, was wir brauchen, und er muss nicht lange darüber nachdenken, wie und was er zeichnen soll, da tatsächlich alles bereits gezeichnet ist. Er kann nur Grafiken hinzufügen.
Optional können Sie alles in Photoshop so ändern, dass alle Elemente noch visueller sind.
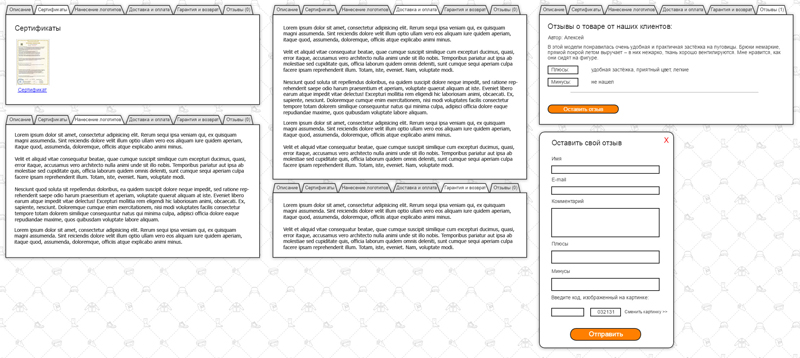
Am Ausgang haben wir ungefähr Folgendes:
Wir haben auch alle Formulare und Registerkarten im Prototyp gerendert:

Nachdem wir einen vollwertigen Prototyp des zukünftigen Designs erstellt haben, fahren wir mit der Vorbereitung des ToR fort. Wir müssen alle im Prototyp dargestellten Punkte detailliert beschreiben.
Wir schreiben eine detaillierte Beschreibung des Prototyps
Dies ist auch ein sehr entscheidender Moment, denn wenn wir etwas darüber vergessen und nicht im Design sein werden.
- Wir diskutieren, in welchem Format das Design sein soll
- Geben Sie das Bild aus dem Portfolio an (das wir zuvor ausgewählt haben). Wir schreiben, dass wir ein Design in einem ähnlichen Stil und Farbschema wollen. Wir weisen darauf hin, dass Schaltflächen, Rahmen usw. von diesem Design übernommen werden können.
- Schaltflächen, Links und andere Elemente müssen Schwebe- und Aktivitätseffekte haben.
- Fügen Sie die verwendeten Schriftarten dem Design hinzu (einige Schriftsetzer benötigen sie).
- Als nächstes geben wir alle Punkte an, die unserer Meinung nach geklärt werden sollten. Wir möchten beispielsweise, dass nach dem Zeigen auf die Produktkarte die Schaltfläche "In den Warenkorb" angezeigt wird. Wir beschreiben alle diese Momente.
* Diese Probleme und Nuancen können am Prototyp selbst beschrieben werden, zum Beispiel:Wir gehen direkt zur Auswahl und Bestellung des Designs über.
Wahl des Künstlers, Reihenfolge des Designs
Es gibt zwei Möglichkeiten, ein Design zu bestellen:1) Wenden Sie sich an das Designstudio oder an die StandorteIch denke, diese Option ist nicht die beste. Erstens wird der Preis viel höher sein. Wenn wir uns an einen Freiberufler wenden würden, müssten wir nicht nur viel Geld, sondern auch Zeit ausgeben. Es ist anzumerken, dass sich diese Option nicht immer in Qualität und Einhaltung der Fristen unterscheidet.
2) Kontaktieren Sie einen Freiberufler über beliebte WebsitesDiese Option ist ideal für uns. Seitdem bestand das Hauptziel bei der Vorbereitung eines detaillierten Prototyps und von TK nicht nur darin, genau das Design zu erhalten, das wir benötigen, sondern auch eine Möglichkeit, unser Geld zu sparen. Schließlich muss der Designer nur noch Grafiken zu unserem Prototyp hinzufügen. Wir haben bereits das gesamte „Design“ gezeichnet. Der Darsteller muss nicht darüber nachdenken, wie und wie es aussehen soll. Alles ist bereits gezeichnet. Der Stil und das Farbschema sind vorhanden.
Wie ich oben schrieb, gibt es eine riesige Auswahl an Veranstaltungsorten mit Frisierern, und alle sind auf ihre Weise gut. Aber wir werden uns für den Kwork.ru-Service entscheiden, da wir eine angemessene Qualität für eine angemessene Menge benötigen, und wie ich oben geschrieben habe, brauchen wir keinen Fachmann für 100.000, wir brauchen Grafiken für unseren Prototyp. Auch hier ist ein sehr einfaches und sicheres Zahlungssystem, wir müssen den Freiberufler nicht direkt bezahlen, alle Zahlungen erfolgen über den Service selbst. Wenn das bereitgestellte Design nicht mit der Leistungsbeschreibung übereinstimmt, können Sie das Geld problemlos zurückgeben.
Registrieren Sie sich zunächst und gehen Sie zum Designbereich. Ich empfehle, Ihre Zeit nicht mit einer langen Auswahl an Designern zu verschwenden, Hunderte von Portfolios zu durchsuchen usw. Öffnen Sie die Top 20-30 und senden Sie allen unsere TK, geben Sie den Preis und die Bedingungen an.
Danach bietet Ihnen jeder, der an der Erfüllung Ihres Auftrags interessiert ist, seine Bedingungen an, auf deren Grundlage wir unsere Wahl treffen können. Alles ist ganz einfach und transparent.
* Es sei daran erinnert, dass alles, was wir vom Design erwarten, bereits von uns in der Leistungsbeschreibung geschrieben wurde. Daher ist es besser, der finanziellen Seite des Problems den Vorzug zu geben, da sich das Ergebnis daraus nicht wirklich ändert.
Als Ergebnis haben wir ein vollständig fertiggestelltes, einfaches und modernes Design:
Sie können sich unter
tkspecodegda.ru vollständig mit dem Projekt
vertraut machenAlle Highlights:- Es muss klar festgestellt werden, ob eine Neugestaltung der Website erforderlich ist.
- Wir wählen die besten Wettbewerber aus, basierend auf ihren Websites, Funktionen und den besten.
- Basierend auf den vorbereiteten Informationen erstellen wir für jede Seite einen hochwertigen Prototyp.
- Wählen Sie eine Website, die in Farbe und Stil zu uns passt.
- Wir machen eine Erläuterung zum Prototyp;
- Wir bestellen Design an den beliebten freiberuflichen Börsen;
- Wir bekommen das fertige Design, das wir wollten, das wir brauchen, zu einem angemessenen Preis;
- Wir wenden uns der Zusammenstellung technischer Spezifikationen für Layout und Stretch zu, der Suche nach dem Künstler.
Einige Nuancen des Bestelllayouts sowie die mobile Version für die Site werden im nächsten Artikel beschrieben.