Seit wir an der nächsten Version von Microsoft Edge auf Chromium-Basis arbeiten, haben wir nach Möglichkeiten gesucht, Formularsteuerelemente zu modernisieren, um ein modernes Erscheinungsbild sowie die Touch-Freundlichkeit und Zugänglichkeit zu erzielen, die unsere Benutzer heute von Microsoft Edge erwarten.
In den letzten Monaten haben wir bei diesem Projekt eng mit dem Google Chrome-Team zusammengearbeitet und freuen uns, Ihnen die aktualisierten Steuerelemente mitteilen zu können, die für Microsoft Edge Insider-Builds oder andere Chromium-Browser in Ihrer Nähe verfügbar sein werden.

Ein moderneres Erscheinungsbild
Diese Änderung verbessert die Formularsteuerung und trägt zur Kontinuität des Designs und der Benutzererfahrung mit dem Rest des Browsers bei. Wir haben eng mit dem Google Chrome-Designteam zusammengearbeitet, um eine Balance zwischen unseren Designsprachen mit einem modernen Erscheinungsbild zu finden, das sich in einer Vielzahl von Chromium-Browsern wie zu Hause fühlt. Im Folgenden finden Sie einen Vergleich der heutigen Standardsteuerelemente in Chromium mit den aktualisierten Steuerelementen, die wir einführen:
Bessere Touch-Unterstützung
Windows-Geräte verfügen über eine Vielzahl von Formfaktoren und Eingabemodalitäten, darunter herkömmliche Desktop- und Laptop-PCs, 2-in-1-Geräte sowie andere Tablets und Stiftgeräte. Wir haben Ihr Feedback gehört, das in unseren frühen Chromium-Vorschau-Builds nach einem besseren Touch-Input-Erlebnis gesucht hat, und haben uns vorgenommen, eine Bestandsaufnahme der Steuerelemente vorzunehmen, um Möglichkeiten zur Verbesserung des Touch-Erlebnisses zu ermitteln.

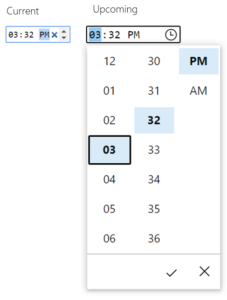
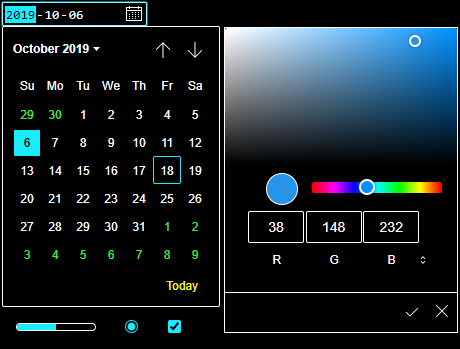
Ein gutes Beispiel für die Touch-Verbesserungen ist die Zeiteingabe. Derzeit bietet Chromium eine Texteingabe, eine Schaltfläche zum Löschen und einen Drehfeld. Unsere Forschung ergab, dass es bei der großen Oberfläche der Fingerspitze schwierig sein kann, kleine Steuerelemente, die zu nahe beieinander liegen, genau zu bestimmen. Die Empfehlung einer Steuerelementgröße von 23 × 23 Pixel (13 × 13 DLUs) ist eine gute Mindestgröße für interaktive Steuerelemente jedes Eingabegerät. Im Gegensatz dazu sind die Spin-Regler bei 15 × 11 Pixeln viel zu klein, um effektiv mit Berührungen verwendet zu werden. Die neue Zeiteingabe, die wir einführen, umfasst ein Flyout mit erwarteten Berührungsvorteilen, wie Trägheit beim Scrollen und größere Berührungsziele. Andere Eingaben wie Datum, Farbe und Reichweite wurden geringfügig vergrößert, um wichtige Berührungsziele zu erreichen.
Besser zugängliche Steuerelemente
Ein weiterer Bereich, den wir untersucht haben, ist das Fokusrechteck, das ein Steuerelement umschließt, wenn ein Benutzer das Steuerelement fokussiert. Dies ist eine wichtige Eingabehilfenfunktion, da der Benutzer verfolgen kann, wo er sich aktiv konzentriert, insbesondere während er über die Tastatur navigiert.
Unser Team identifizierte drei verschiedene potenzielle Fokusindikatoren, die mit der Designsprache von Microsoft übereinstimmten, einen hohen Kontrast bei allen Hintergrundinhalten garantierten und ein sauberes und ästhetisch ansprechendes Erscheinungsbild lieferten.
Anschließend haben wir interaktive Benutzerstudien durchgeführt, um die beste Option im Vergleich zum aktuellen Standard-Fokusrechteck von Chromium als Basis zu ermitteln. Wir fanden heraus, dass, während die Präferenzen für die Ästhetik geteilt waren, eine Option der klare Führer für die Zugänglichkeit war. Wir haben diese Option als neues Fokusrechteck in Microsoft Edge ausgewählt, das Sie unten sehen können:

Darüber hinaus unterstützen alle diese Steuerelemente jetzt Windows High Contrast, mit dem der Benutzer bestimmte Farben definieren kann, um das visuelle Erlebnis zu verbessern. Alle Websites, die die integrierten Steuerelemente verwenden, profitieren von diesen aktualisierten Steuerelementen, wenn sich der Benutzer im kontrastreichen Modus befindet, ohne dass Webentwickler zusätzliche Arbeit leisten müssen. Webentwickler können diese Stile jedoch anpassen, wenn sie möchten, indem sie die neue CSS
- Eigenschaft zur
erzwungenen Farbanpassung und die aktiv standardisierte Abfrage für
bevorzugte Kontrastmedien verwenden.

Wir haben auch unsere Implementierung aktualisiert, um eine hervorragende Tastaturunterstützung für jedes Steuerelement sicherzustellen. In der neuen Farbeingabe können Sie beispielsweise entweder mit den Pfeiltasten mit der gut ausgewählten Farbe durch einen einzelnen Wert navigieren. Wenn Sie die Strg-Taste unter Windows gedrückt halten (Cmd-Taste unter Mac), wird sie um 10 Werte verschoben, sodass die Farbe schnell durchlaufen werden kann.
Schließlich haben wir die Zuordnungen für die Steuerelemente aktualisiert, um sie der
HTML Accessibility API Mappings-Spezifikation zuzuordnen, um Benutzern, die unterstützende Technologien verwenden (z. B. Screenreader), eine hervorragende Benutzererfahrung zu bieten.