Alle neuen modischen Technologien haben eine massive Grundlage gegenüber den alten, und manchmal muss man, um mit ihnen zu arbeiten, gründlich in die Dicke historischer Schichten eintauchen und dort überraschenderweise bequeme und sehr aktuelle Werkzeuge finden.

Ich hatte die Aufgabe, ein BIM-Modell in VR anzuzeigen oder vielmehr aus Revit zu exportieren. Aus der Sicht des Endergebnisses gab es zwei Möglichkeiten: Unity oder A-Frame. Für den Export wollte ich ein offenes Format, von dem nur IFC war. Deshalb habe ich mir zuerst das xBIM-Projekt angesehen - sie hatten ein xBIM WeXplorer Web Viewer-
Projekt mit ihrem eigenen wexBIM-Format. Dort haben wir jedoch unser eigenes Rendering über WebGL verwendet, und der Export nach wexBIM hat in der aktuellen Version von XbimXplorer nicht funktioniert, und ich habe keine Beschreibung des Formats gefunden.
Dann kam mir die Idee, den Export in Tree.js zu verwenden. Einmal haben wir viel damit experimentiert, und A-Frame ist nur ein Wrapper auf Tree.js. Ich fand heraus, dass
Jeremy Tammik und Kollegen bereits einen ähnlichen Export von Revit nach Tree.js über das JSON-Format implementiert haben. Auf Github gibt es zwei Repositorys für den Export aus Revit - CustomExporterAdnMeshJson und RvtVa3c.
github.com/va3c/RvtVa3cgithub.com/jeremytammik/CustomExporterAdnMeshJsonthebuildingcoder.typepad.com/blog/2013/07/adn-mesh-data-custom-exporter-to-json.htmlthebuildingcoder.typepad.com/blog/2014/08/threejs-aec-viewer-progress-on-two-fronts.htmlmein Ergebnis dieses ThreadsAber zusätzlich zum Export musste ich Code für den Import schreiben, es schien mir übertrieben und ich suchte nach einem geeigneten offenen Format und fand es schnell - gltf / glb von der Khronos Group, der Import in A-Frame ist elementar:
<a-scene> <a-assets> <a-asset-item id="tree" src="/path/to/tree.gltf"></a-asset-item> </a-assets> <a-entity gltf-model="#tree"></a-entity> </a-scene>
Um gltf / glb zu erstellen, wurden in der Khronos-Gruppe eine Reihe von Dienstprogrammen geschrieben, darunter C # -
SharpGLTF .
Zum Erstellen von gltf müssen die folgenden Objekte erstellt werden: Modell <= Szene <= Knoten <= Netz <= Material
var material1 = new MaterialBuilder() .WithAlpha(AlphaMode.MASK) .WithDoubleSide(true) .WithSpecularGlossinessShader() .WithChannelParam("BaseColor", new Vector4(1, 0, 0, 0.1f)); var ch = material1.UseChannel("MetallicRoughness"); var mesh = new MeshBuilder<VERTEX>("mesh"); var prim = mesh.UsePrimitive(material1); VERTEX tv = new VERTEX(-10, 0, 0); prim.AddTriangle(tv, new VERTEX(10, 0, 0), new VERTEX(0, 10, 0)); prim.AddTriangle(new VERTEX(10, 0, 0), tv, new VERTEX(0, -10, 0)); var mesh2 = new MeshBuilder<VERTEX>("mesh");
Es bleibt nur der Export von Revit zu schreiben, dafür habe ich die Jeremy Tammik-Dienstprogramme studiert. Für den Export müssen Sie eine Klasse erstellen, die die IExportContext-Schnittstelle implementiert. Ihre Methoden werden beim Exportieren des Modells in einer bestimmten Reihenfolge aufgerufen. Wir interessieren uns für die Hauptkette Start => OnViewBegin => OnElementBegin => OnPolymesh. In der Start-Methode erstellen wir ein gltf-Modell, in der OnElementBegin-Methode erstelle ich ein Netz - hier können Sie die Elementgeometrie abrufen, aber es ist ein Brep-Modell und es ist nicht für gltf geeignet. In der nächsten OnPolymesh-Methode erhalten wir dieselbe Geometrie wie ein Netz, in dem bereits gespeichert werden kann gltf.
Die OnInstanceBegin-Methode wird ausgeführt. Wenn das Element eine Einfügung der Familie ist, wird seine Geometrie in einem eigenen Koordinatensystem erhalten und es muss in ein Weltkoordinatensystem umgewandelt werden. Wir brauchen einen Stapel, um diese Koordinatensysteme zu speichern.
Die OnMaterial-Methode wird beim Ändern des Materials ausgeführt. Es ist besser, ein Materialwörterbuch zu erstellen und das erforderliche Material daraus zu entnehmen, als jedes Mal ein neues zu erstellen.
Die OnLinkBegin-Methode wird ausgeführt, wenn ein externer Link verarbeitet wird - eigentlich ein verschachteltes Modell.
Die OnLight-Methode wird bei der Verarbeitung einer Lichtquelle ausgeführt
Die OnFaceBegin-Methode wird ausgeführt, wenn einzelne Flächen eines Elements verarbeitet werden. Sie wird nur aufgerufen, wenn die IncludeGeometricObjects-Eigenschaft = true ist
Im Prinzip können Sie das gesamte Modell in einen Knoten schreiben, aber ich möchte in Zukunft Elemente mit Attributdaten verknüpfen. Daher schreibe ich jedes Element mit seiner ElementId als Namen in meinen Knoten
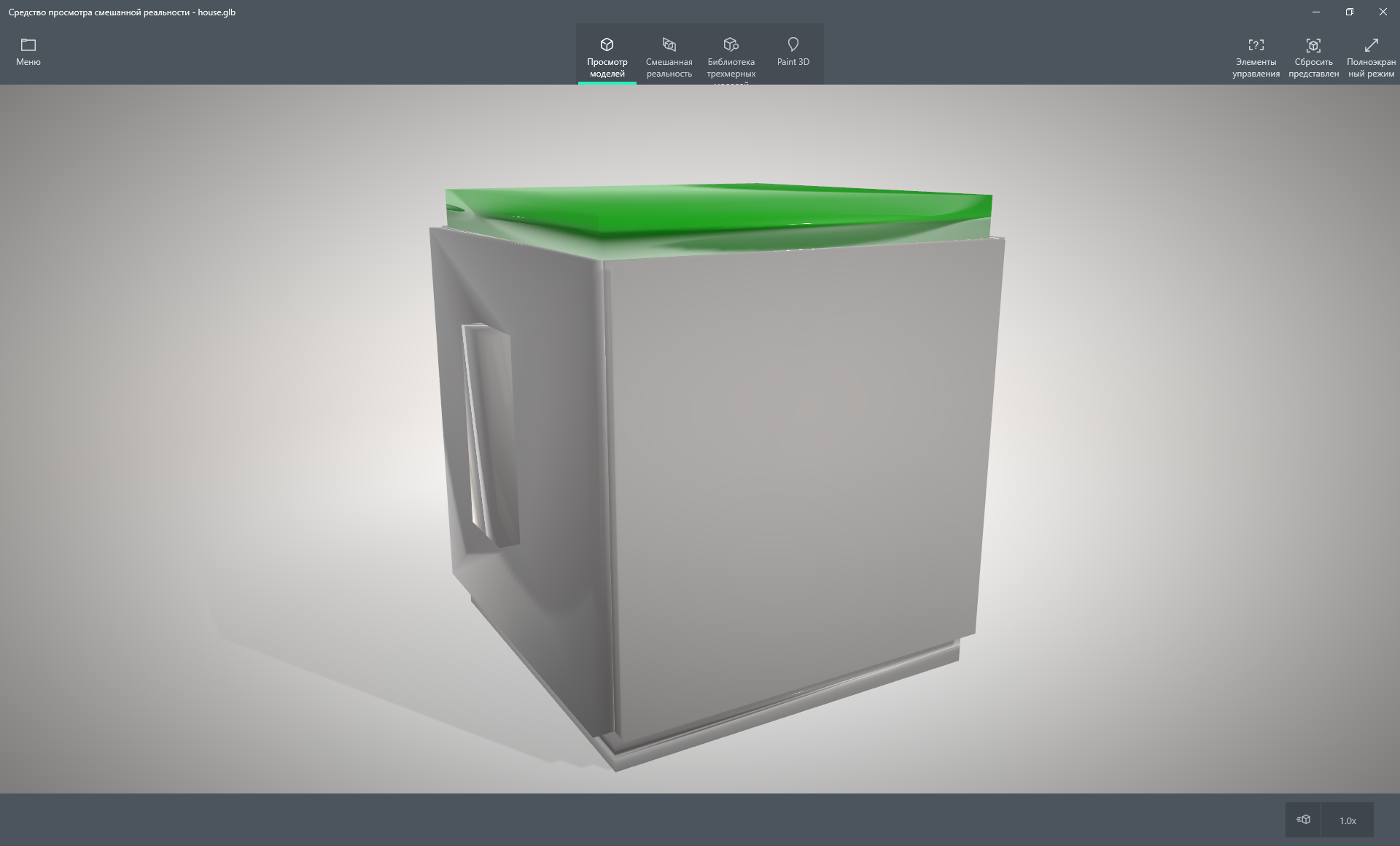
Dienstprogrammcode auf Git-HubIn Windows 10 gibt es zwei reguläre Programme zum Anzeigen von glb (aber nicht gltf). Dies ist ein "Mixed Reality Viewer" zum Anzeigen

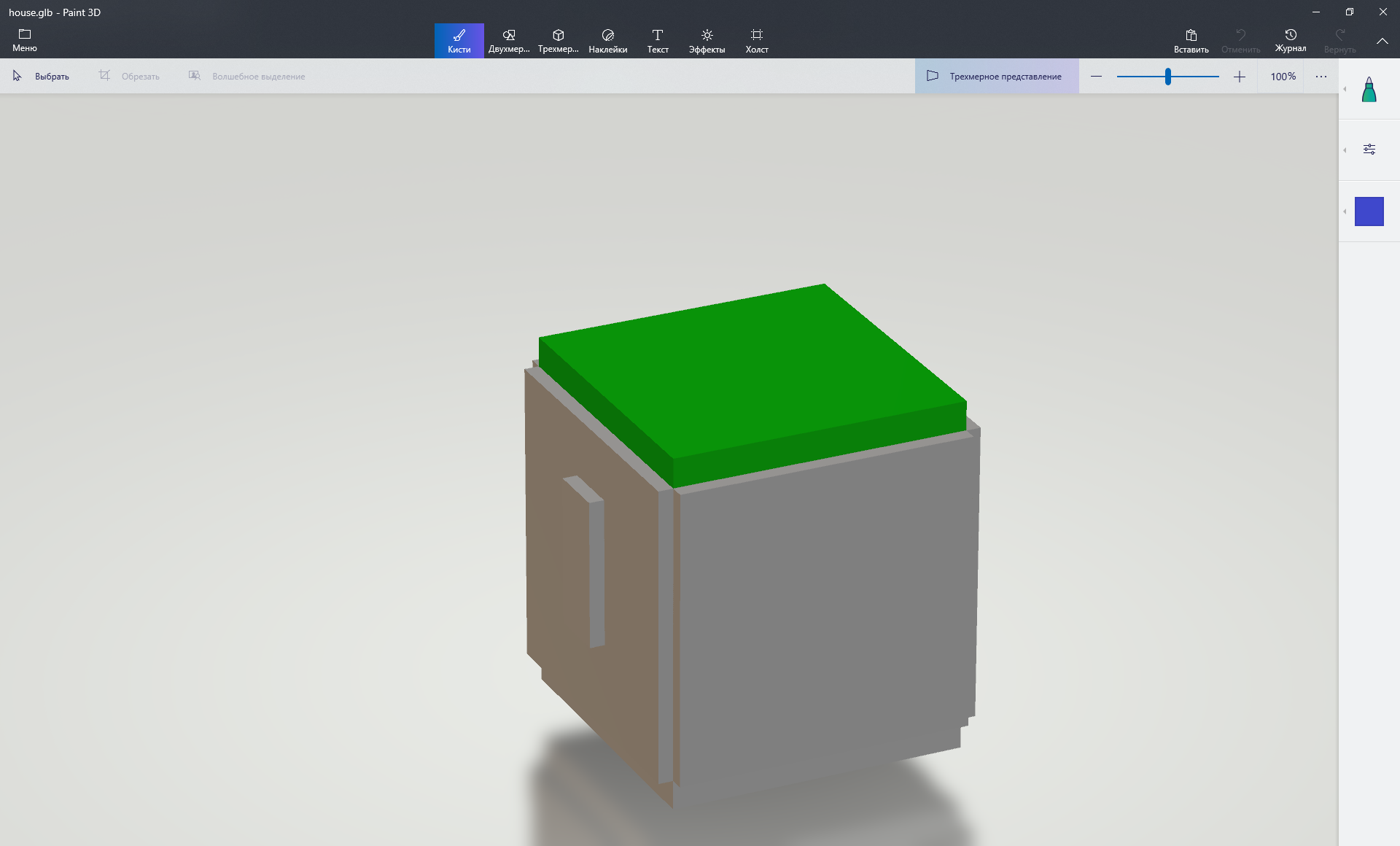
Und Malen Sie 3D zum Bearbeiten

Wie Sie sehen, rendern sie Materialien unterschiedlich und behandeln insbesondere die Transparenz unterschiedlich (beide sind nicht korrekt).
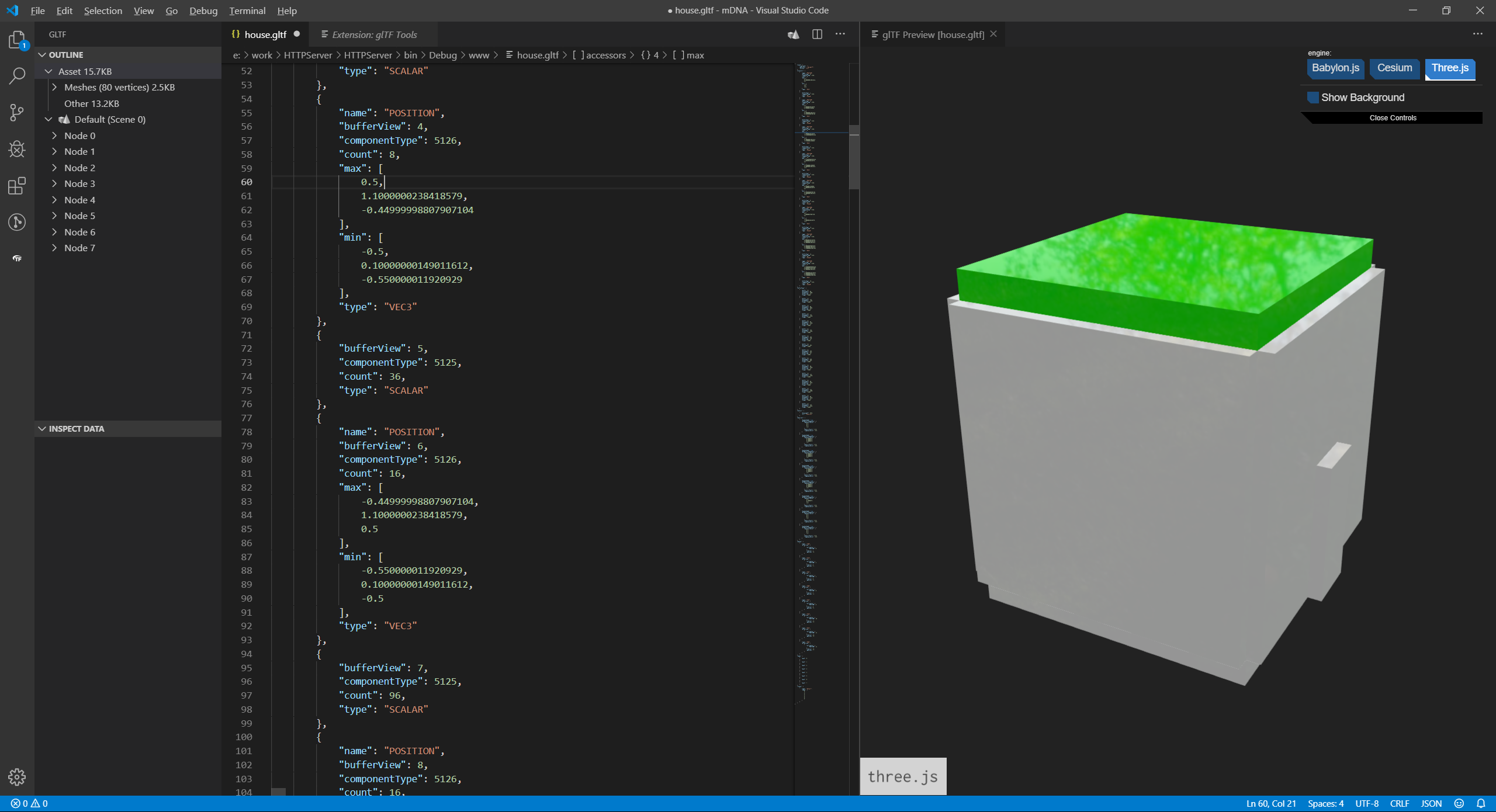
Aber für mich ist das Beste VS Code + glTF Tools

A-Frame funktioniert in allen modernen Browsern, aber Sie können den Helm nur in Firefox (und natürlich in Supermedium) verwenden. Wir müssen die Steuerung organisieren. In A-Frame können Sie die Maus mit wasd-Steuerelementen steuern. Es ist jedoch besser, Bewegungssteuerungen aus der Erweiterung
A-Frame Extras zu verwenden . Um Vive-Controller zu verwenden, müssen Sie Vive-Controller hinzufügen.
Ganzseitiger Code auf git-hub'e .
<a-scene background="color: #ECECEC"> <a-assets> <a-asset-item id="ar1" src="house5.glb"></a-asset-item> </a-assets> <a-gltf-model src="#ar1" rotation="0 0 0"></a-gltf-model> <a-entity position="0 0 4" movement-controls="acceleration: 2000; fly: true" > <a-camera></a-camera> <a-entity vive-controls="hand: left"></a-entity> <a-entity vive-controls="hand: right"></a-entity> </a-entity> </a-scene>

Git-Hub ist übrigens für VR-Hosting geeignet; =)
Sie können das
UnityGLTF- Plugin verwenden, um glb in Unity zu importieren. Bei Interesse kann ich malen, wie es verwendet wird, aber es gibt nichts Kompliziertes.