Seit wir an der nächsten Version von Microsoft Edge arbeiten, die auf Chromium basiert, haben wir nach Möglichkeiten gesucht, Steuerelemente zu modernisieren, um das moderne Erscheinungsbild, die Touch-Steuerelemente und die Zugänglichkeit bereitzustellen, die unsere Benutzer heute von einem Browser erwarten.
In den letzten Monaten haben wir bei diesem Projekt eng mit dem Google Chrome-Team zusammengearbeitet und freuen uns, aktualisierte Steuerelemente zu teilen, die für Microsoft Edge Insider-Builds oder andere Chromium-Browser verfügbar sein werden.

Moderner aussehen
Diese Änderungen sorgen für ein verbessertes Erscheinungsbild der Steuerelemente und tragen dazu bei, das kontinuierliche Design und die Benutzerfreundlichkeit mit dem Rest des Browsers sicherzustellen. Wir arbeiten eng mit dem Google Chrome-Entwicklungsteam zusammen, um ein Gleichgewicht zwischen unseren Designideen zu finden und die modernen Realitäten nicht zu vergessen. All dies wird dazu führen, dass Sie sich in verschiedenen Browsern auf Chromium wie zu Hause fühlen. Das Folgende ist ein Vergleich der heutigen Standardsteuerelemente in Chromium mit den aktualisierten Steuerelementen, an denen wir arbeiten:
Erweiterte Touch-Unterstützung
Windows-Geräte verfügen über eine Vielzahl von Formfaktoren und Eingabemethoden, darunter herkömmliche Desktop- und Laptop-PCs, 2-in-1-Geräte sowie andere Tablets und Stiftgeräte. Wir haben in unseren frühen Chromium Preview-Builds Ihr Feedback erhalten, wie Sie mit Berührungseingaben besser arbeiten können, und wir wollten eine Bestandsaufnahme der Steuerelemente durchführen, um Möglichkeiten zur Verbesserung der Berührungsinteraktion zu ermitteln.

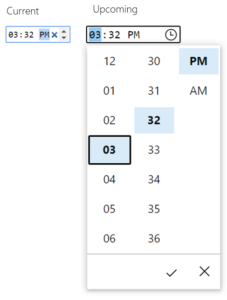
Ein gutes Beispiel für Verbesserungen bei der Berührungseingabe ist die Zeiteingabe. Chromium bietet derzeit Texteingabe, eine Schaltfläche zum Löschen und einen Drehfeld. Unsere Studie ergab, dass es bei einer großen Fingerspitzengröße schwierig sein kann, kleine Steuerelemente, die zu nahe beieinander liegen, genau zu verwenden. Daher ist die empfohlene Steuerelementgröße von 23 × 23 Pixel (13 × 13 DLU) eine gute Mindestgröße für ein interaktives Steuerelement für jedes Eingabegerät. Im Gegensatz dazu sind Rotationssteuerelemente mit einer Auflösung von 15 × 11 Pixel zu klein, um beim Berühren effektiv verwendet zu werden.
Besser zugängliche Steuerelemente
Ein weiterer Bereich, den wir untersucht haben, ist das Fokusrechteck, das das Steuerelement umgibt, wenn der Benutzer darauf fokussiert. Dies ist eine wichtige Funktion, da der Benutzer verfolgen kann, wo er sich befindet, insbesondere wenn er mit der Tastatur navigiert.
Unser Team identifizierte drei verschiedene potenzielle Fokusmetriken, die mit der Designsprache von Microsoft übereinstimmten, einen hohen Kontrast zu allen Hintergrundinhalten garantierten und ein sauberes und ästhetisch ansprechendes Erscheinungsbild lieferten.
Anschließend haben wir interaktive Benutzerrecherchen durchgeführt, um die beste Option im Vergleich zum aktuellen Standard-Chromium-Fokusrechteck als Basismodell zu ermitteln. Wir stellten fest, dass obwohl die Präferenzen unterschiedlich waren, eine Option der klare Marktführer in Bezug auf die Zugänglichkeit war. Wir haben diese Option als neues Fokusrechteck in Microsoft Edge ausgewählt, das Sie unten sehen können:

Darüber hinaus unterstützen alle diese Steuerelemente jetzt Windows High Contrast, mit dem der Benutzer bestimmte Farben hervorheben kann, um die visuelle Wahrnehmung zu verbessern. Alle Websites, die die integrierten Steuerelemente verwenden, profitieren von diesen aktualisierten Steuerelementen, wenn sich der Benutzer im kontrastreichen Modus befindet, ohne dass zusätzliche Maßnahmen von Webentwicklern ergriffen werden müssen. Webentwickler können diese Stile jedoch nach Bedarf anpassen, indem sie die neue CSS-Eigenschaft
Forced-Color-Adjusted und die
Preferes-Contrast- Anforderung verwenden.

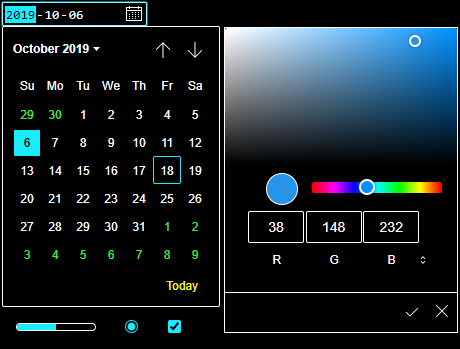
Wir haben auch unsere Implementierung aktualisiert, um eine hervorragende Tastaturunterstützung für jedes Steuerelement bereitzustellen. Beispielsweise können Sie in einer neuen Farbeingabe mit den Pfeiltasten durch einen Wert navigieren. Wenn Sie die Strg-Taste unter Windows gedrückt halten (Cmd-Taste unter Mac), werden 10 Werte verschoben, sodass Sie schnell durch den Farbtrichter navigieren können.
Schließlich haben wir die Zuordnungen für die Steuerelemente so aktualisiert, dass sie mit der
Spezifikation der HTML-Eingabehilfen-API-Zuordnungen übereinstimmen, um Benutzern die Verwendung unterstützender Technologien (z. B. Bildschirmleseprogramme) zu erleichtern.