Vor kurzem erhielt unser Team die Anfrage, ein Prototypsystem für die Ausstellung von Tickets zu erstellen, das über 40 Stunden Arbeit einschließlich der Diskussion von "TK", Design, Implementierung und sogar einiger Verbesserungen durchgeführt wurde. Wir haben gedacht, dass eine so einfache Anwendung für ein breites Publikum sehr nützlich sein könnte. Am Ende haben wir ein bisschen auf IONDV gezaubert. Rahmen, sie kamen mit einem sozialen Zweck und testeten gleichzeitig IONDV. Studio

Treffen - IONDV. Tickets ist eine Open-Source-Anwendung vom Typ Registrierung für die Ausstellung von Gutscheinen für soziale Lebensmittel. Die Anwendung ist auf IONDV implementiert . Framework in einer spezialisierten IDE - IONDV. Studio Wie immer sind Demos und Videos verfügbar , und die Anwendung selbst wird auf GitHub unter der offenen Apache 2.0 Lizenz veröffentlicht. Hier teilen wir Ihnen den Prozess der Erstellung einer Anwendung mit - von der Idee bis zum Prototyp.
Idee
Und die Idee ist sehr einfach, da wir bereits Inspiration hatten, haben wir die Details leicht übertroffen. Der Zweck des Systems besteht darin, die Ausgabe und Auszahlung von Gutscheinen für die soziale Ernährung für eine bestimmte Kategorie von Bürgern zu verfolgen, und dies alles zur Optimierung der Arbeit von Sozialdiensten oder sozial orientierten NRO. Dementsprechend sollten Benutzer des Systems die folgenden Funktionen haben:
- Einrichtung der Empfängerkarte mit Daten wie Name, Geburtsdatum, Geschlecht usw.
- Die Einrichtung einer Gutscheinkarte mit Daten wie Ausstellungsdatum, Fertigstellungsdatum, Status usw.
- Ausführen von Statuscoupons für einen Geschäftsprozess,
- Rollenbasierter Zugriff für verschiedene Spezialisten (Bediener und Kassierer, Administrator und Moderator),
- Zusätzliche Funktionen: Kontrollkästchen mit Kategorien, Anhängen von Scans, gedruckte Form von Gutscheinen, Portalintegration.
Simulieren Sie eine Situation
Ein Bürger kommt zum Sozialen. Schutz für einen Social Food Coupon. Sozialarbeiterin Der Schutz (und für uns - der Systembetreiber) startet eine Benutzerkarte, definiert die Kategorie (n) und erstellt für einen Monat 4 Gutscheine für ihn und stellt alle 4 Gutscheine gleichzeitig aus. Ein Bürger muss Gutscheine innerhalb eines Monats im Geschäft / in der Kantine / am Abholpunkt einlösen und unterstreichen, was für den im Gutschein angegebenen Betrag erforderlich ist, der von der Anzahl der zugewiesenen Kategorien abhängt. Wenn er Gutscheine kauft, findet der Mitarbeiter (mit der Rolle des "Kassierers") die Nummer seines Gutscheins in der Liste. Wenn der Gutschein nicht abgelaufen ist (er ist in der Liste nicht rot hervorgehoben und das Ablaufdatum ist länger als das aktuelle), bestätigt er den Gutschein, wonach er nicht mehr gültig ist.
Aus der Kategorie Fantasien oder Zusatzfunktionen
Sie können Gutscheine per E-Mail beantragen. Formular zum Einrichten der Integration in ein beliebiges Portal. Wir präsentieren es so: Ein Bürger füllt ein Servicequittungsformular aus und sendet einen Antrag. Es wird im sozialen Bereich des Mitarbeiters angezeigt. Schutz in der Navigation „E-Mail. Anwendungen “oder im Widget im Dashboard„ Verfügbarkeit von E-Mails. Anwendungen ”. Der Bediener bearbeitet den Antrag und lehnt den Antrag unter Angabe des Grundes entweder ab oder akzeptiert ihn. Ein zusätzlicher Vorteil wäre die gedruckte Form von Gutscheinen. Auf dem Bürgerbearbeitungsformular können Sie Gutscheine hochladen, um sie auszudrucken und dem Bürger zu geben, oder die elektronische Version per Post senden.
Diese Details
IONDV App. Tickets basieren auf der proprietären Technologie von IONDV. Framework Dies ist das Open Source-Framework node.js zum Erstellen von Metadaten-basierten Webanwendungen auf hoher Ebene, für das keine ernsthaften Programmierkenntnisse erforderlich sind. Der Kern des Frameworks ist ein unabhängiges Datenmodell, Kernel-APIs, Funktionsbausteine und Präsentationsvorlagen. MongoDb wird für das DBMS verwendet - es speichert Anwendungseinstellungen, Metadaten und die Daten selbst. Das Framework wird in Node.js ausgeführt. Alles zusammen bietet ein plattformübergreifendes Framework.
Die Kombination von IONDV. Studio + IONDV. Framework + IONDV. Apps (Application Builder aus dem Repository) - ist ein Rapid Prototyping-System. Darin erhalten Sie eine Webanwendung zum Ausarbeiten von Geschäftslogik und Datenstruktur, Sicherheit und eine vorgefertigte REST-API, sodass Sie die Vorderseite mit Ihrem bevorzugten Winkel bearbeiten oder reagieren können. Und SOAP - um die Integration zu erarbeiten.
Erstellungsprozess
Wir haben den gesamten Prozess der Erstellung der IONDV- Anwendung eingestellt . Tickets bei IONDV. Studio Suchen Sie im Studio- Repository nach vollständigen Anweisungen, in denen Sie den Vorgang Schritt für Schritt wiederholen können.
Schöpfungsstufen:
- Klassen erstellen
- Navigation erstellen
- Ansichten erstellen
- Erstellen Sie einen Geschäftsprozess
Klassen
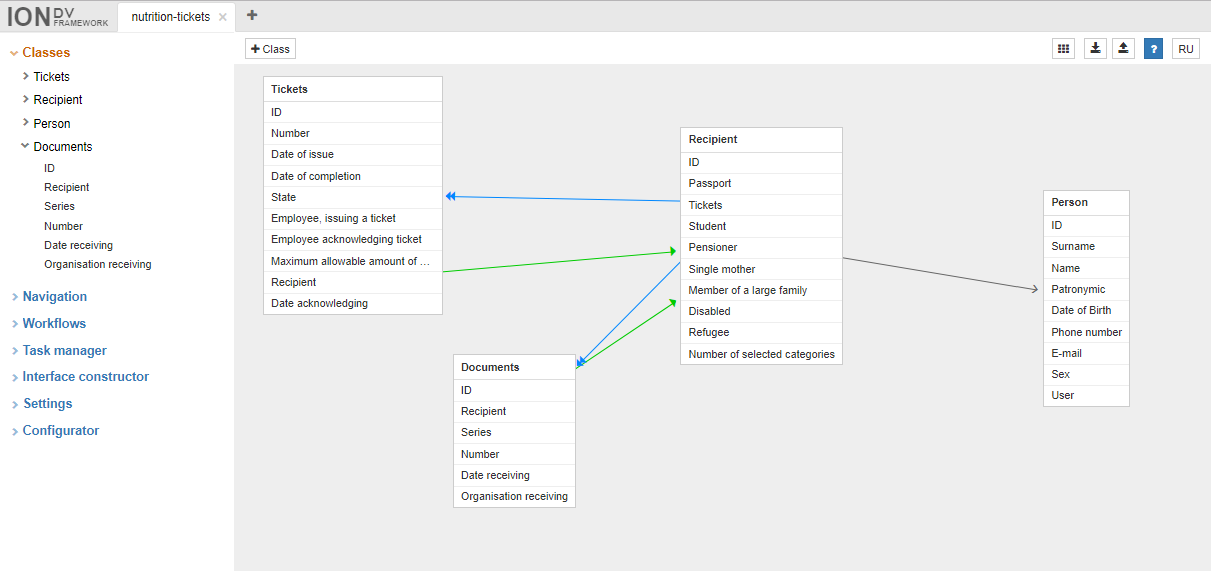
Für den Anfang ist also alles einfach - die Erstellung der Anwendung beginnt mit der Schaltfläche "+ Erste App erstellen". Füllen Sie im Popup-Fenster zwei Zeilen über die zukünftige Anwendung aus - Name und Beschreibung. Fahren Sie mit dem Erstellen von Klassen fort. Die Basisklassen der Anwendung sind "Tickets", "Person", "Empfänger", "Dokumente". Wir erstellen Klassen und ihre Attribute. Danach fahren wir mit der Feinabstimmung bestimmter Eigenschaften fort.
Für die Klasse "Empfänger" richten wir die Vererbung der Attributzusammensetzung der Klasse "Person" ein, d.h. Die Klasse "Empfänger" hat alle Attribute der Klasse "Person" + ihre eigenen. Erstellen Sie auch für die Klasse "Empfänger" eine Beziehung vom Typ "Sammlung" für das Attribut "Tickets". Wir geben die Klasse "Tickets" als Referenz an. Die Sammlung wird so erstellt, dass in der Form des Klassenobjekts eine Sammlung von "Tickets" -Objekten angezeigt wird. Wir wiederholen die Verbindungseinstellungen für andere Klassen und sollten daher ein solches Anwendungsschema erhalten.

Als nächstes konfigurieren wir die wichtigen Details:
- Formel zur Berechnung des maximal zulässigen Couponbetrags
- Beschränken Sie die Erstellung von mehr als 4 Gutscheinen
- Formel zur Berechnung des Datums der Fertigstellung des Gutscheins
Navigation
Erstellen Sie einen Abschnitt und ein Navigationselement. Abschnitt - gruppiert Menüelemente nach einem beliebigen Attribut. Um einen Navigationsabschnitt zu erstellen, gehen Sie zum Abschnitt "Navigation" und wählen Sie die Aktion "+ Abschnitt". Wir haben alle Menüpunkte in einem Abschnitt zusammengefasst und sie nach dem Thema der Anwendung selbst kombiniert - "Ernährungstickets".
Nach dem Erstellen eines Navigationsabschnitts ist eine Schaltfläche zum Erstellen eines Navigationselements verfügbar. In diesem Fall ist jedes erstellte Navigationselement eine Seite der Klasse selbst, wir nennen sie auch.
Ansichten
Mit dem Präsentationsformular können Sie eine beliebige Attributivstruktur für verschiedene Darstellungen von Klassenattributen im System angeben. Es gibt drei Darstellungsformen: das Erstellungsformular (Erstellen), das Listenformular (Liste) und das Bearbeitungsformular (Element). Wählen Sie den Abschnitt "Klassen" und dann die Aktion "Ansicht" im Arbeitsbereich. Wählen Sie in der Liste den Typ des Präsentationsformulars und des Formulars aus, indem Sie die Attributblöcke ziehen.
Auf dem Präsentationsformular können Sie zusätzliche Eigenschaften festlegen - eine Maske für das Attribut der Telefonnummer und Stile für die Anzeige von Objekten in der Liste. Markieren Sie beispielsweise abgelaufene Gutscheine rot.

Geschäftsprozess
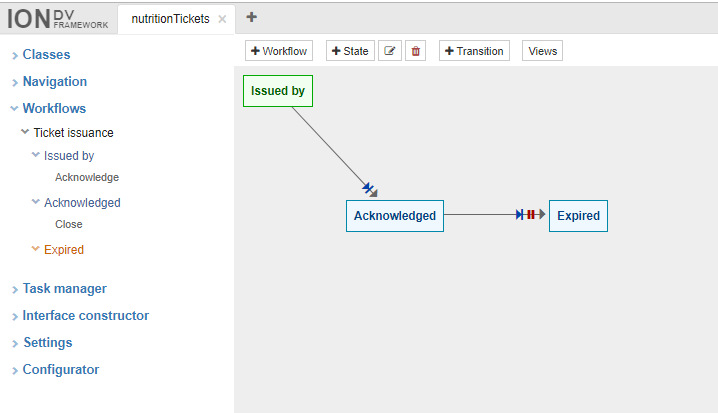
Für Objekte der Klasse "Tickets" ist ein Geschäftsprozess mit drei Status erforderlich: "Ausgestellt von", "Bestätigt", "Abgelaufen". Wählen Sie im Arbeitsbereich des Abschnitts "Workflows" die Aktion aus, um den Status des Geschäftsprozesses + Status zu erstellen, und füllen Sie die Formularfelder aus. Als nächstes konfigurieren wir die Übergänge zwischen den Status des Geschäftsprozesses, indem wir auf die Schaltfläche „+ Übergang“ klicken. Als Ergebnis erhalten wir das folgende Schema:

Über Studio
Studio ist eine IONDV- App . Framework zum Erstellen und Bearbeiten von Metadaten (wie Klassen, Navigation, Ansichten, Geschäftsprozesse, Portalformulare), die als IONDV-Webanwendung bereitgestellt werden können. Framework Es kann auch als eigenständige Anwendung node.js oder als Desktop-Anwendung verwendet werden. Die Verwendung einer eigenständigen Anwendung bietet den Vorteil, dass keine Datenbank und IONDV erforderlich sind. Framework
Informationen zum Starten der Anwendung finden Sie hier .
Wo suchen und anfassen?
Unter Linux können Sie die Anwendung in einer Zeile installieren, wenn git, node.js und mongodb mithilfe des iondv-app-Installationsprogramms lokal installiert werden. Das Skript installiert die Umgebungsabhängigkeiten, klont alle erforderlichen Repositorys des Frameworks, der Module und Anwendungen von GitHub, sammelt, initiiert und startet die Anwendung:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 tickets
Wo anstelle von localhost: 27017 müssen Sie die Adresse von MongoDb angeben.
Sie können den Docker-Container auch starten:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # IONDV. Tickets docker run -d -p 8888:8888 --net iondv iondv/tickets
Öffnen Sie nach dem Start den Link http://localhost:8888 . Für Backoffice Login: Demo, Passwort: Ion-Demo mit Administratorrechten. Der zweite Benutzer mit eingeschränkten Bedienerrechten ist das Bedienerkennwort ion-demo.
Testen Sie die Demo-App .
Es gibt drei Hauptrollen: Bediener, Kassierer, Controller. Der Rollenname entspricht seiner Anmeldung, das Passwort ist eins für alle drei Anmeldungen - ion-demo. Konto mit Rechten Admin - Login - Demo, Passwort - Ion-Demo.
Werden wir es versuchen?
Wenn Sie unsere Erfahrung wiederholen möchten, haben wir eine detaillierte Anleitung "So erstellen Sie eine Tickets-Anwendung in IONDV. Studio" geschrieben . Es gibt viele Screenshots, mit denen Sie sehen können, was im Studio erstellt werden soll = erstellen. Es wäre großartig, wenn diese Anwendung Sie dazu inspirieren würde, Ihr eigenes Buchhaltungssystem zu erstellen. Unser Ziel ist es zu zeigen, wie einfach und schnell sich eine Idee in einen echten Prototyp verwandelt.
Wenn Sie Fehler finden, schreiben Sie in die Kommentare oder in das Issues- Anwendungsrepository auf GitHub. Teilen Sie Ihre Ideen mit, wo sonst würden Sie ein ähnliches System anwenden? Was würdest du ändern?