Hallo Freunde. Im Vorgriff auf den Start des
Mobile QA Engineer- Kurses möchten wir Ihnen eine Übersetzung von interessantem Material zur Verfügung stellen.

Was ist Espresso?
Nein, dies ist kein Getränk, das Sie jeden Tag trinken, um aufzumuntern. Espresso ist ein Open Source-Testframework, das von Google entwickelt wurde. Sie können damit komplexe Benutzeroberflächentests auf einem realen Gerät oder Emulator durchführen. Wird es einige Zeit dauern, komplexe Tests für Android zu schreiben?
Möglicherweise. Nichts hindert Sie jedoch daran, den ersten Schritt zu tun und zu lernen, wie Sie jetzt einfache Testfälle für Android mit dem Espresso-Framework schreiben.
Erzählen Sie uns mehr über Automatisierung?
Natürlich. Automatisierung ist eine Möglichkeit, Tests zu beschleunigen, effizienter und skalierbarer zu machen. Manuelle Tests sind sehr wichtig, aber automatisierte Tests sind in Zukunft eine viel bessere Option.
Grundsätzlich gibt es zwei Arten von Test-Frameworks:
- Frameworks, die keinen Zugriff auf den Quellcode benötigen und nicht als Teil des Projekts integriert sind. Zum Beispiel WebDriver, Appium, QTP .
- Frameworks, die Zugriff auf den Quellcode benötigen. Zum Beispiel Espresso, KIF (Keep It Functional) .
Espresso ist ein Framework, das Zugriff auf den Quellcode benötigt. Für die Automatisierung benötigen wir daher Zugriff auf den Projektcode. Da wir ein Projekt brauchen, um zu arbeiten, erstellen wir es!
Hauptbestandteile von Espresso
In Espresso stehen drei Arten von Methoden zur Verfügung:
- ViewMatchers - Mit dieser Option können Sie ein Objekt in der aktuellen Ansichtshierarchie finden
- ViewAssertions - Mit dieser Option können Sie den Status des Objekts überprüfen und bestätigen, dass der Status die Kriterien erfüllt
- ViewActions - Mit diesen Methoden können Sie verschiedene Aktionen mit Objekten ausführen.
Lassen Sie uns tiefer gehen und sehen, wie alles mit einem realen Beispiel funktioniert.
Erstellen Sie eine einfache Automatisierungsanwendung
Als erstes müssen wir eine Anwendung erstellen, die wir automatisieren. Lassen Sie uns ein Projekt in Android Studio erstellen. Dazu muss natürlich Android Studio auf Ihrem Computer installiert sein.
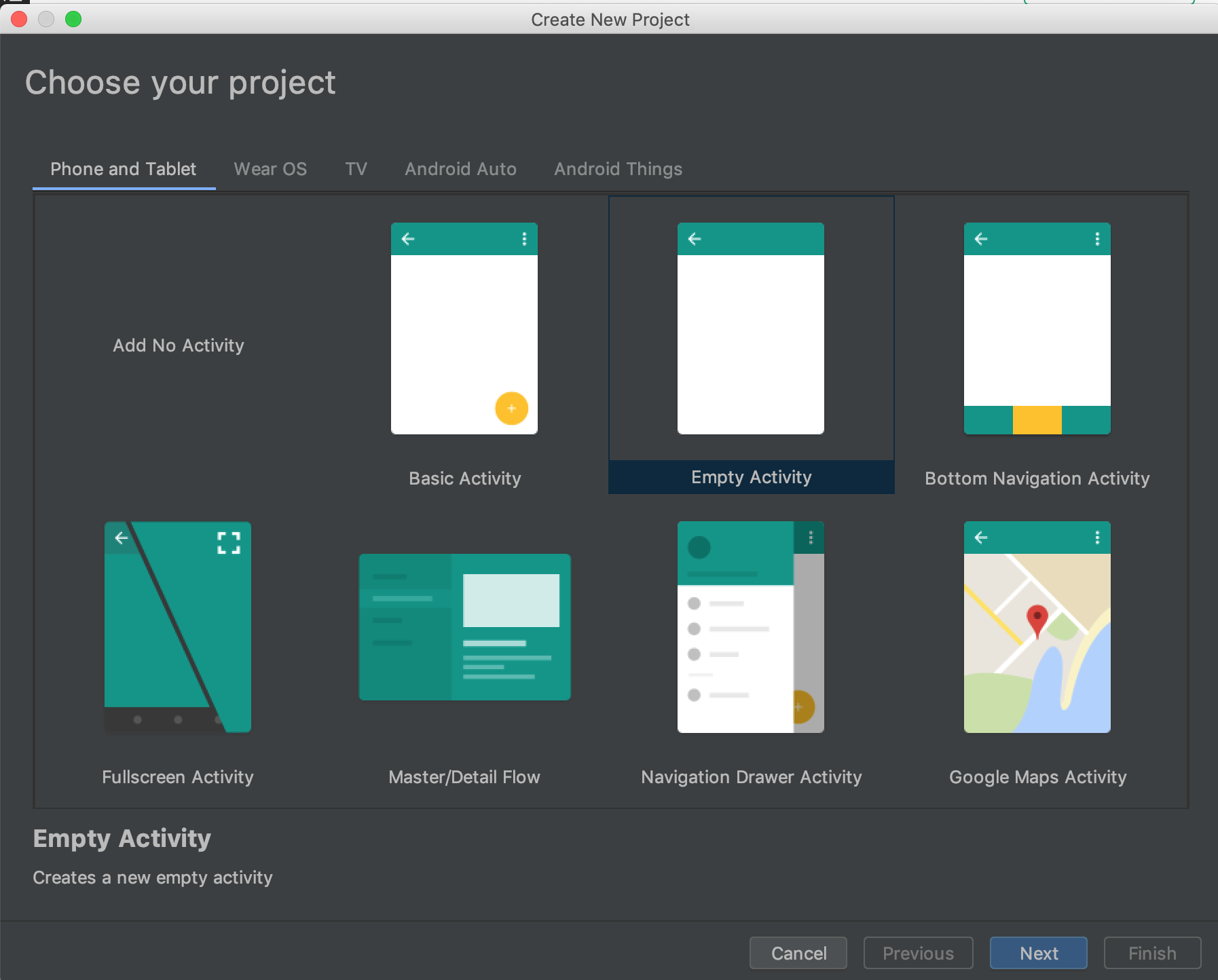
1. Öffnen Sie Android Studio und erstellen Sie eine Bottom Navigation-Aktivität. Android Studio. Neues Projektfenster erstellen2. Benennen Sie das Projekt und wählen Sie eine Programmiersprache aus.
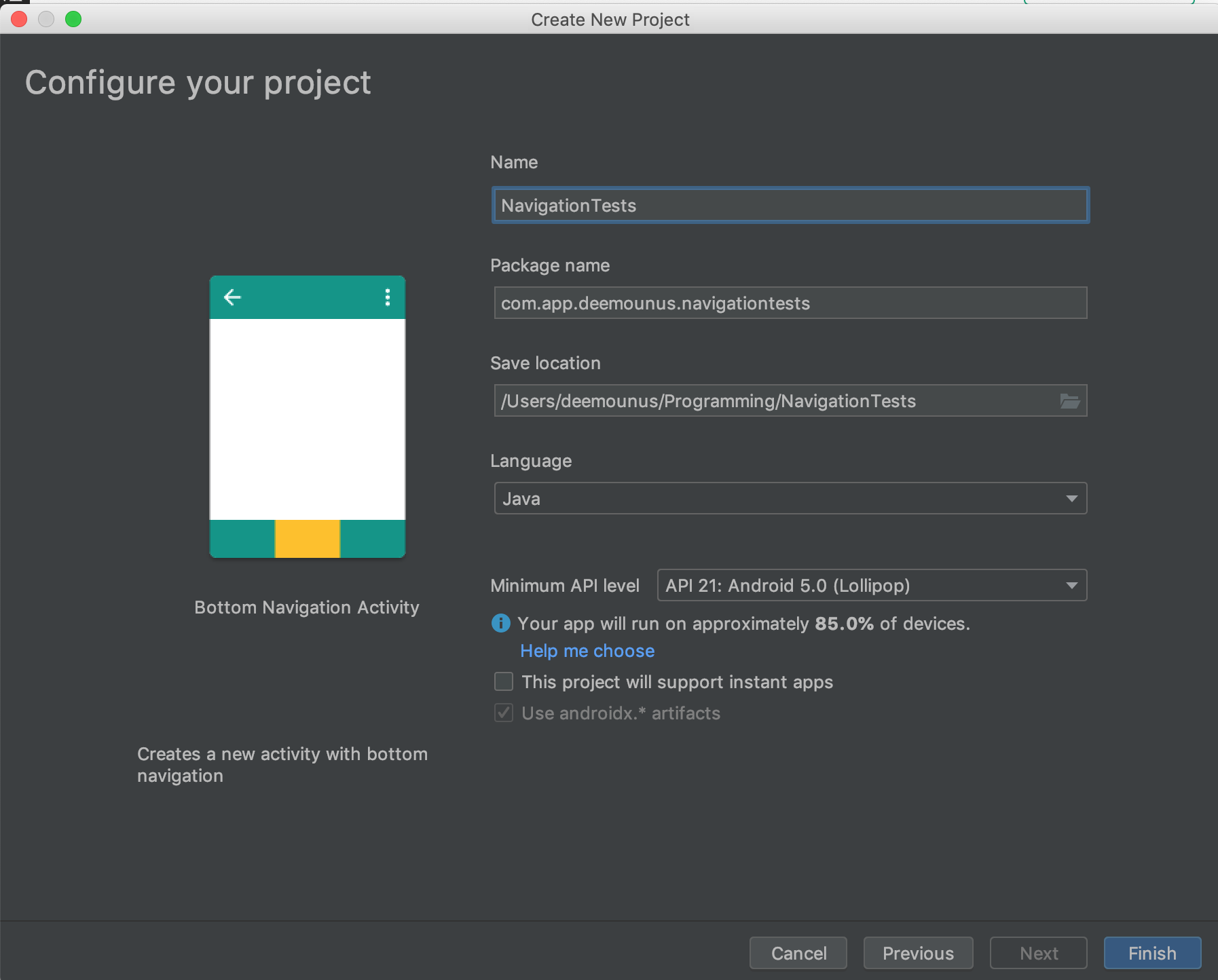
Android Studio. Neues Projektfenster erstellen2. Benennen Sie das Projekt und wählen Sie eine Programmiersprache aus. Android Studio. Projektname3. Gehen Sie zum Ordner androidTest
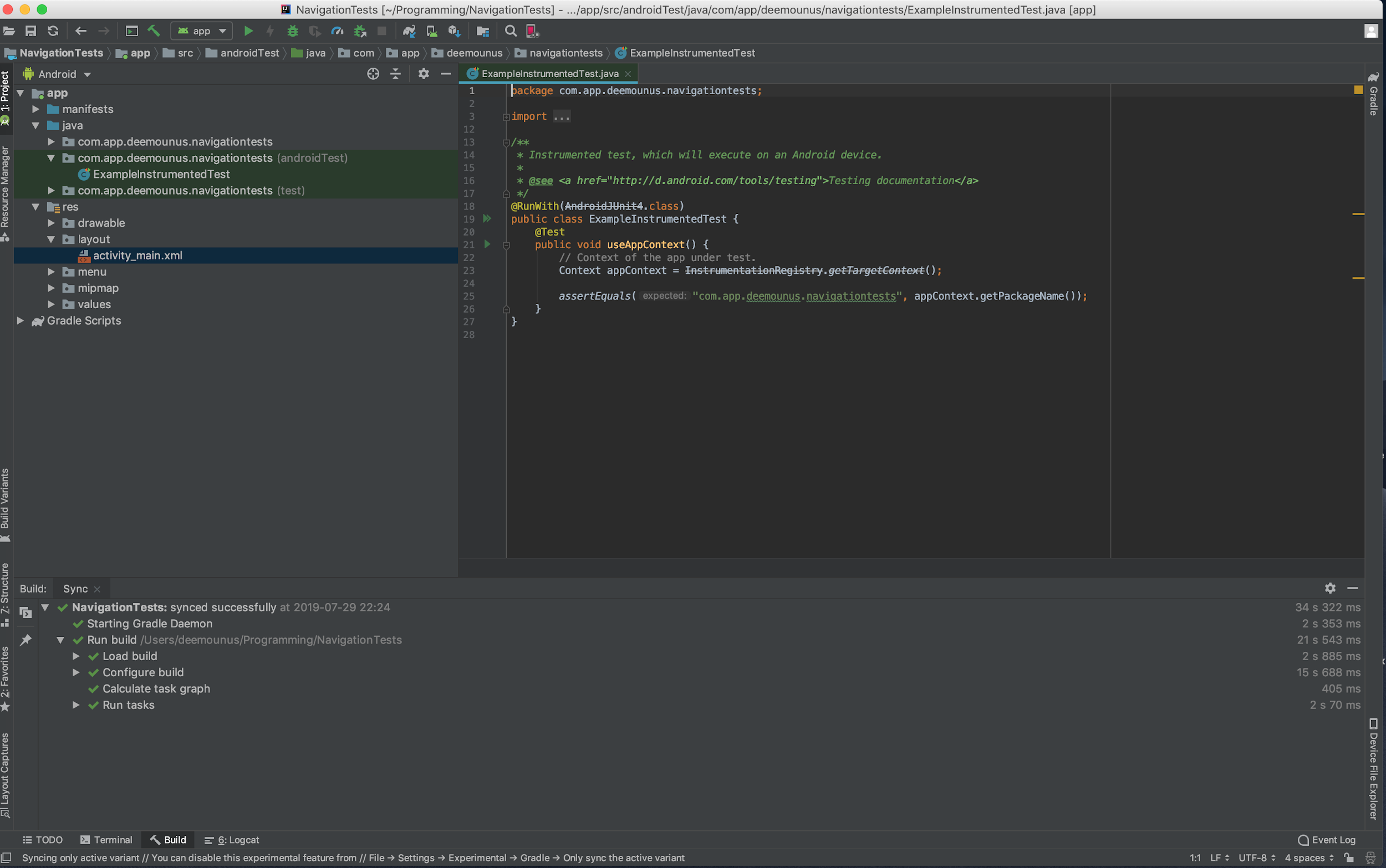
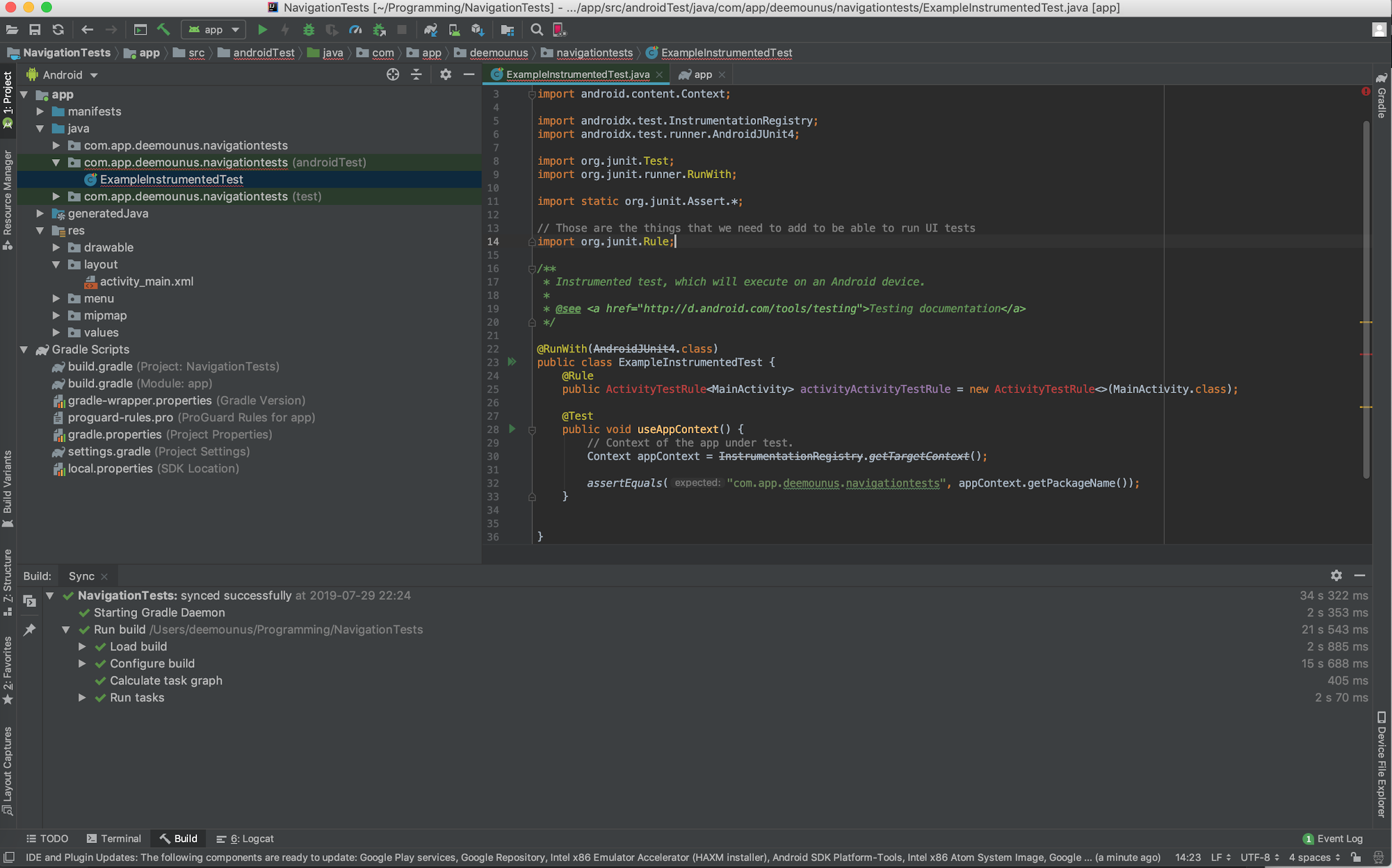
Android Studio. Projektname3. Gehen Sie zum Ordner androidTest Android Studio. Instrumententest.
Android Studio. Instrumententest.Wie Sie sehen, wird dort nur ein Test geschrieben, und dies ist kein UI-Test, sondern ein JUnit-Test.
Jetzt müssen wir einen einfachen Benutzeroberflächentest hinzufügen. Erstellen Sie dazu zunächst eine Regel zum Öffnen von
MainActivity .
Fügen wir einen
JUnit Rule Annotation-Import hinzu:
import org.junit.Rule;
Als Nächstes fügen Sie die folgende Codezeile hinzu, um die Annotation
RunWith zu ergänzen:
@Rule public ActivityTestRule<MainActivity> activityActivityTestRule = new ActivityTestRule<>(MainActivity.class);

Jetzt sehen wir, dass die
ActivityTestRule rot hervorgehoben ist. Dies bedeutet, dass wir die
ActivityTestRule- Funktion importieren müssen. Aber zuerst müssen wir eine Bibliothek hinzufügen, die dies kann. Kurz gesagt, für diese Aufgabe benötigen wir die Hilfe von
Gradle - einem speziell für diesen Zweck entwickelten Montageautomationssystem.
Gehen wir zur
Gradle- Konfigurationsdatei und fügen diese Bibliothek hinzu. Öffnen Sie eine Datei mit dem Namen
build.gradle (Modul: App) und fügen Sie die folgende Zeile hinzu:
androidTestImplementation 'com.android.support.test:rules:1.0.2'
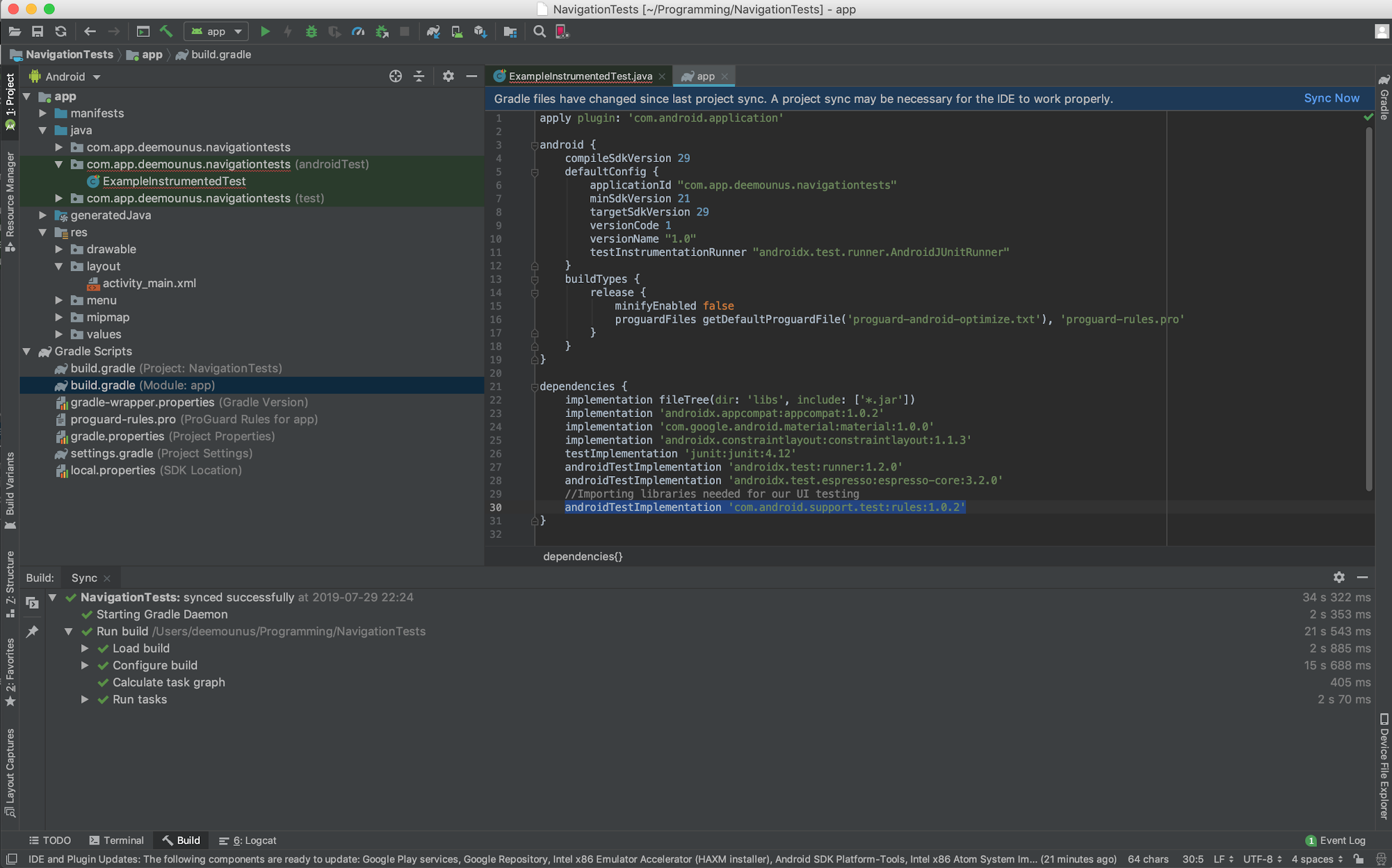
 Android Studio. Abhängigkeit hinzufügen.
Android Studio. Abhängigkeit hinzufügen.Nach dem Hinzufügen müssen Sie auf die Schaltfläche klicken, um das Projekt zu synchronisieren, und dann mit der Testimplementierung zur Datei zurückkehren.
Nachdem die Bibliothek hinzugefügt wurde, besteht der nächste Schritt darin, sie mit dem Instrumentaltest in die Datei zu importieren:
import androidx.test.rule.ActivityTestRule;
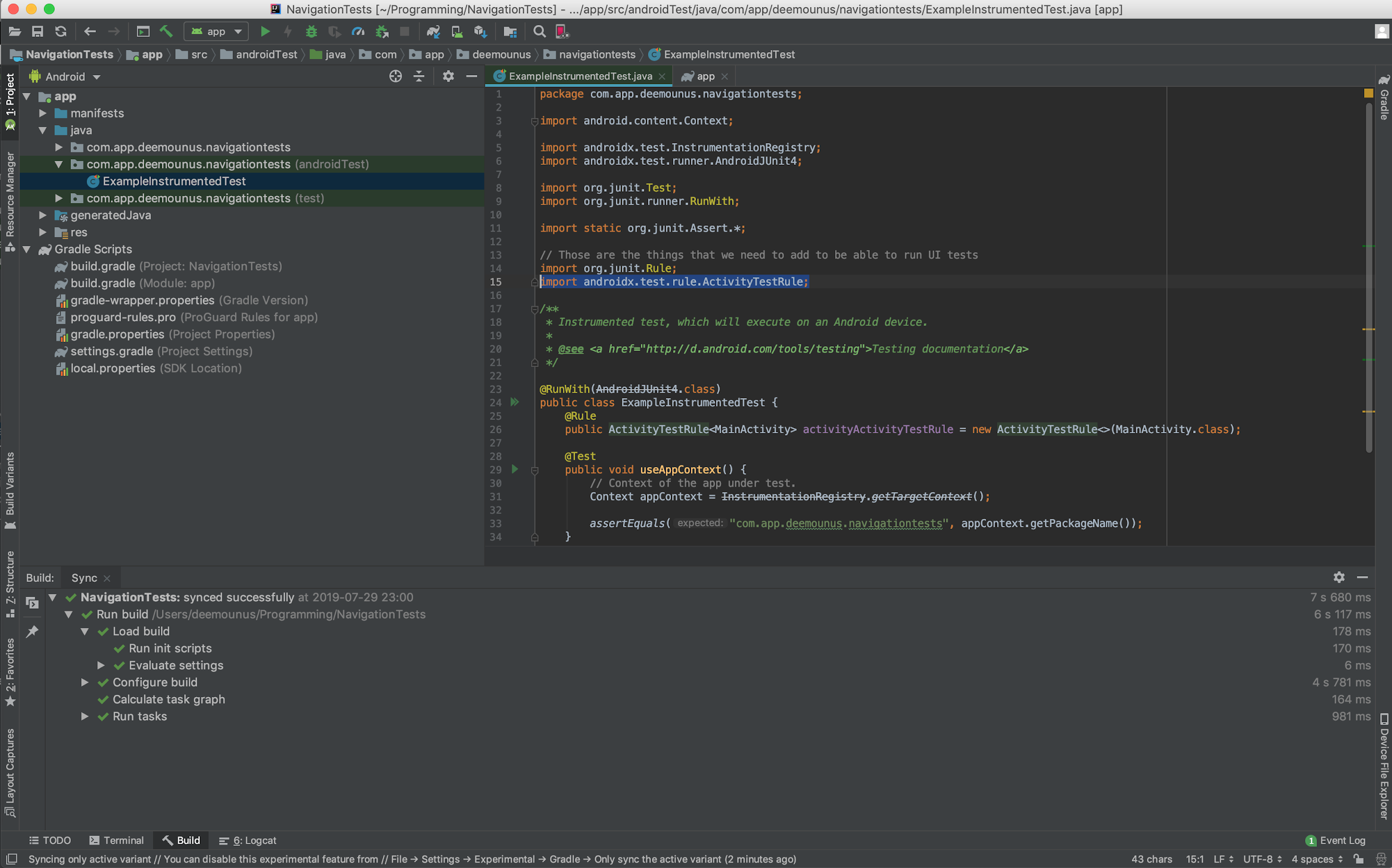
 Android Studio. ActivityTestRule importieren.
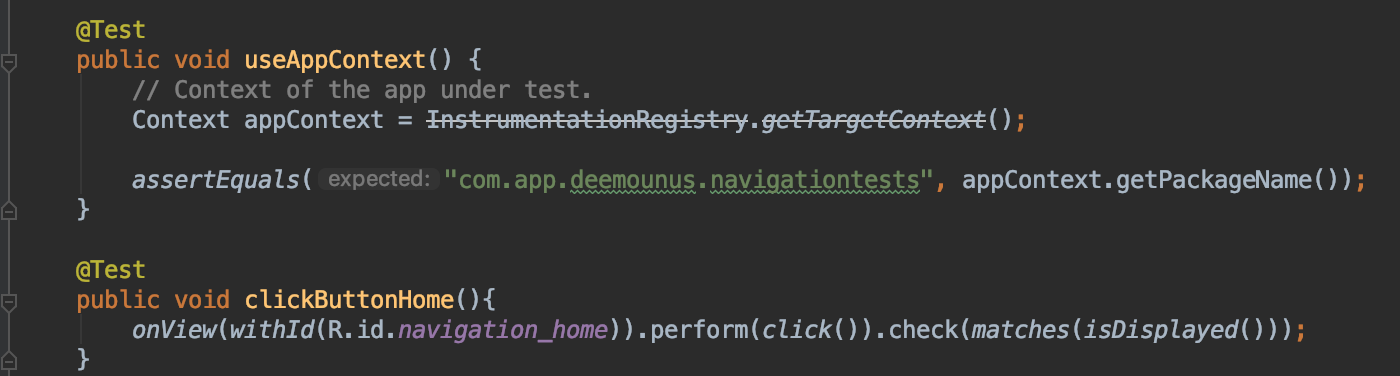
Android Studio. ActivityTestRule importieren.Ok, jetzt können wir unseren ersten Test hinzufügen. Geben Sie diesen Code in
ExampleInstrumentedTest ein :
@Test public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
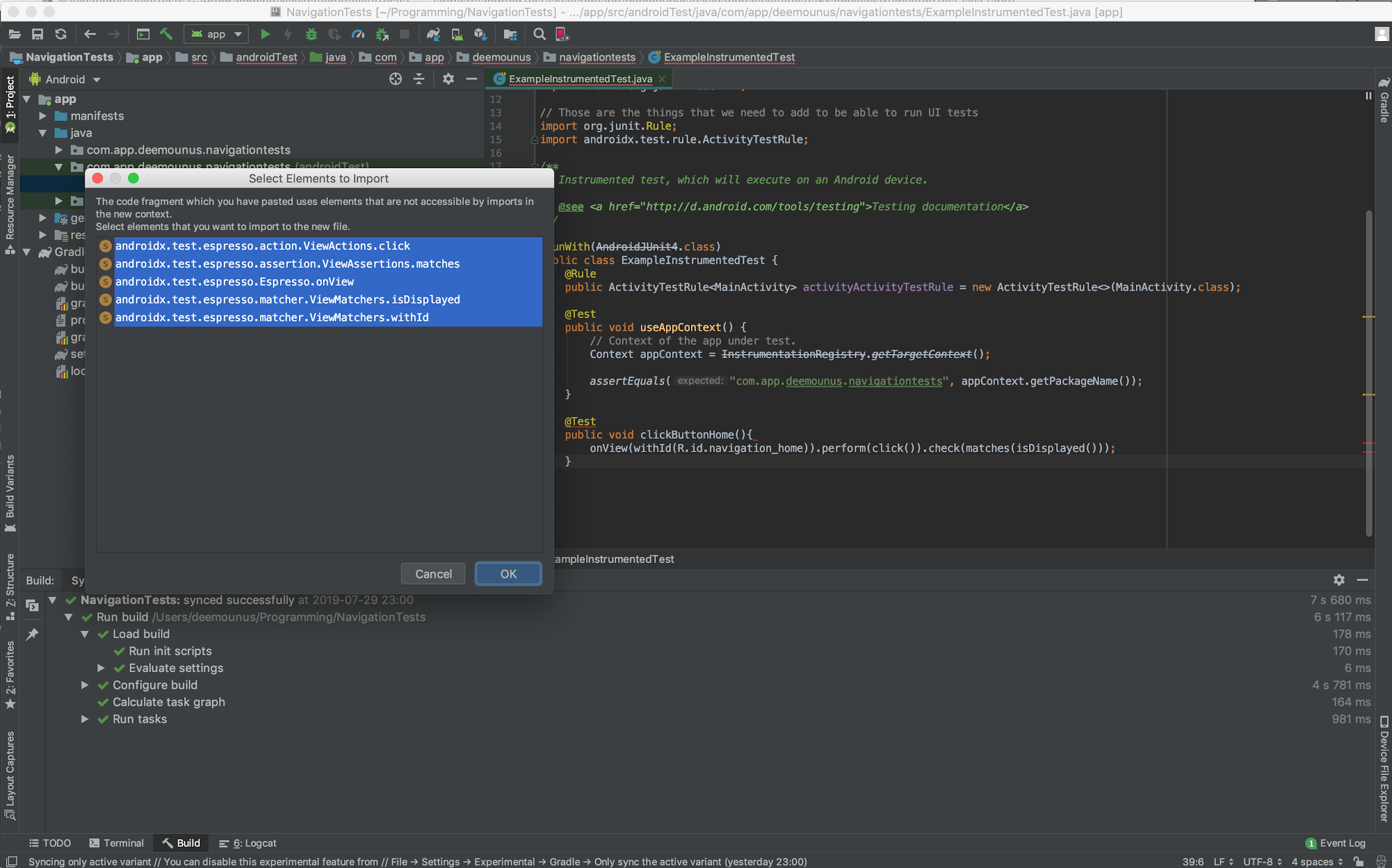
 Android Studio. Hinzufügen eines Tests und Importieren zusätzlicher Elemente
Android Studio. Hinzufügen eines Tests und Importieren zusätzlicher ElementeFür unseren Test müssen wir zusätzliche Elemente importieren, bevor er funktioniert. Klicken Sie auf
die Schaltfläche OK , und wir sind tatsächlich bereit, unseren Test zu starten!
Ausführen von Espresso-Tests
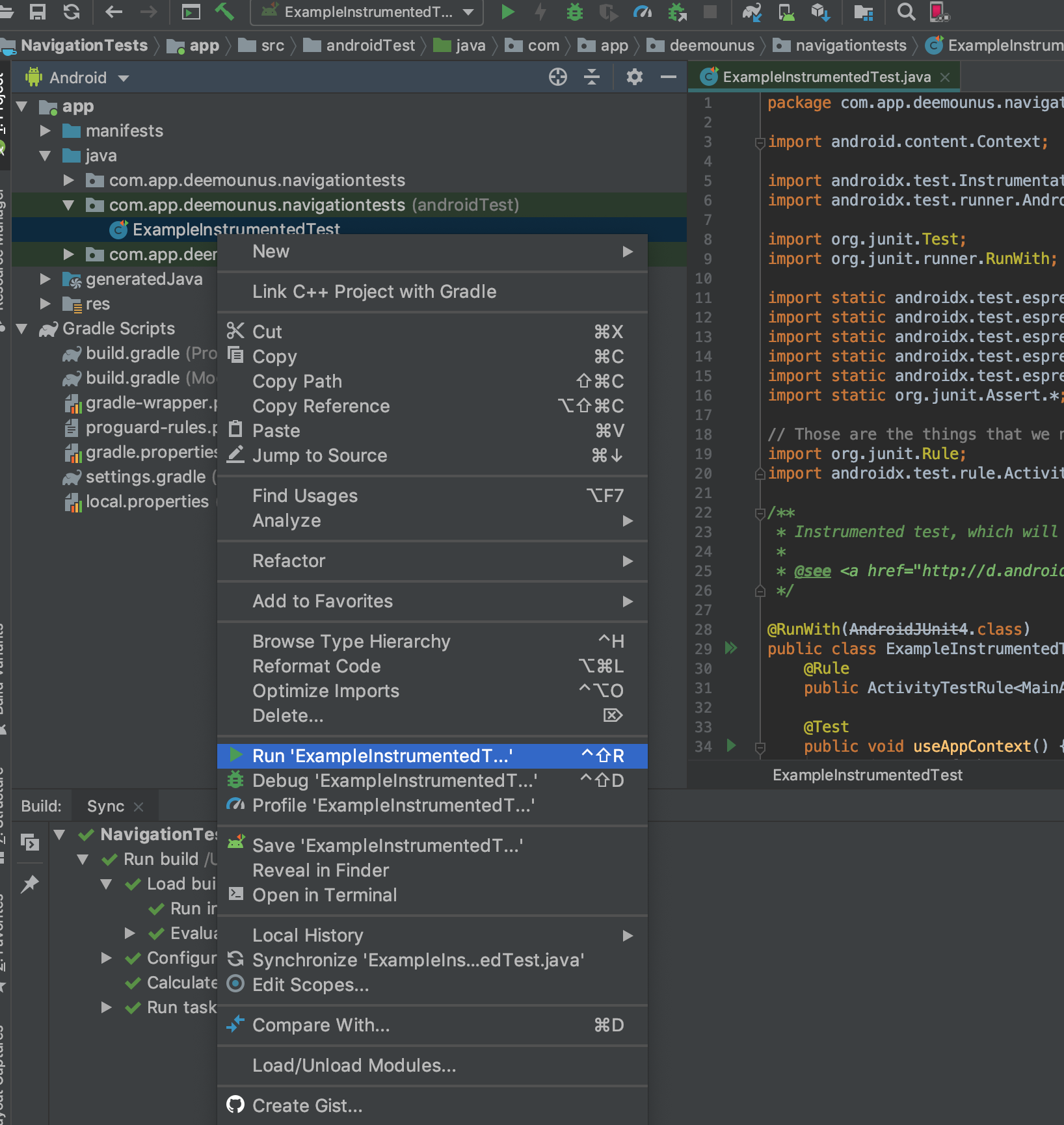
Klicken Sie mit der rechten
Maustaste auf unseren Test links und wählen Sie
"ExampleInstrumentedTest ausführen" .

Da dies ein
UI-Test und kein Komponententest ist, wird ein Fenster mit einer Auswahl an Geräten angezeigt, auf denen wir es ausführen möchten. Ich habe bereits "Nexus 5X" als Gerät, daher muss ich es nur auswählen.

Wenn Sie in Ihrem Fall noch nie ein Android-Projekt bereitgestellt haben, wählen Sie Ihr reales Android-Gerät aus oder klicken Sie auf
"Neues virtuelles Gerät erstellen
" und erstellen Sie ein neues emuliertes Gerät, um die Tests auszuführen. Dies kann jedes Gerät aus der Liste sein, auf dem Sie Tests ausführen möchten.
Klicken Sie auf
OK und machen Sie sich bereit, um die Magie zu sehen!
 Android Studio. Testergebnisse
Android Studio. TestergebnisseWie Sie sehen können, haben wir zwei Tests bestanden: den
Komponententest , der bereits nach der
Erstellung des Projekts vorhanden war, und unseren
ClickHomeButton- Test, den wir gerade geschrieben haben.
 Android Studio. Der abgeschlossene Test.
Android Studio. Der abgeschlossene Test.Wie der Name schon sagt, haben wir in der unteren Navigationsleiste nur auf eine Schaltfläche geklickt, die in der
MainActivity- Hierarchie als
"navigation_home" bezeichnet wird .
Lassen Sie uns analysieren, was wir in dieser Methodenkette getan haben:
public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
- 1. Rufen Sie onView auf . Diese Methode ist eine Methode vom Typ ViewMatchers . Wir finden in unserer Aktivität ein Objekt, um etwas zu tun.
- 2. Als nächstes rufen wir perform auf (click ()) . Diese Methode ist eine Methode vom Typ ViewActions . Wir geben die spezifische Aktion an, die in diesem Fall ausgeführt werden muss - um einen Klick (Klick) auszuführen. In Espresso stehen viele weitere Aktionsmethoden zur Verfügung, zum Beispiel:
- 3. Als letztes müssen wir bestätigen, dass die Aktion, die wir ausgeführt haben, wirklich unseren Kriterien entspricht. Dazu führen wir die Methode check (isDisplayed ()) aus , eine Methode vom Typ ViewAssertions . In diesem Fall überprüfen wir, ob dieses Objekt (Ansicht) tatsächlich auf dem Bildschirm angezeigt wurde, nachdem die Klickaktion ausgeführt wurde.
Android-Ansichtshierarchie
Sehr geehrter Leser, ich hoffe, ich konnte Ihnen erklären, wie Sie mit Espresso grundlegende
UI-Tests für Android schreiben.
Es ist jedoch wahrscheinlich nicht so einfach zu verstehen, was genau hier passiert ist, wenn Sie nicht wissen, wo sich all diese Schaltflächen befinden und woher sie kommen. Um dies herauszufinden, müssen wir in den Ordner
"res" auf der linken Seite gehen, den Ordner
"menu" öffnen und
"bottom_nav_menu.xml" auswählen.
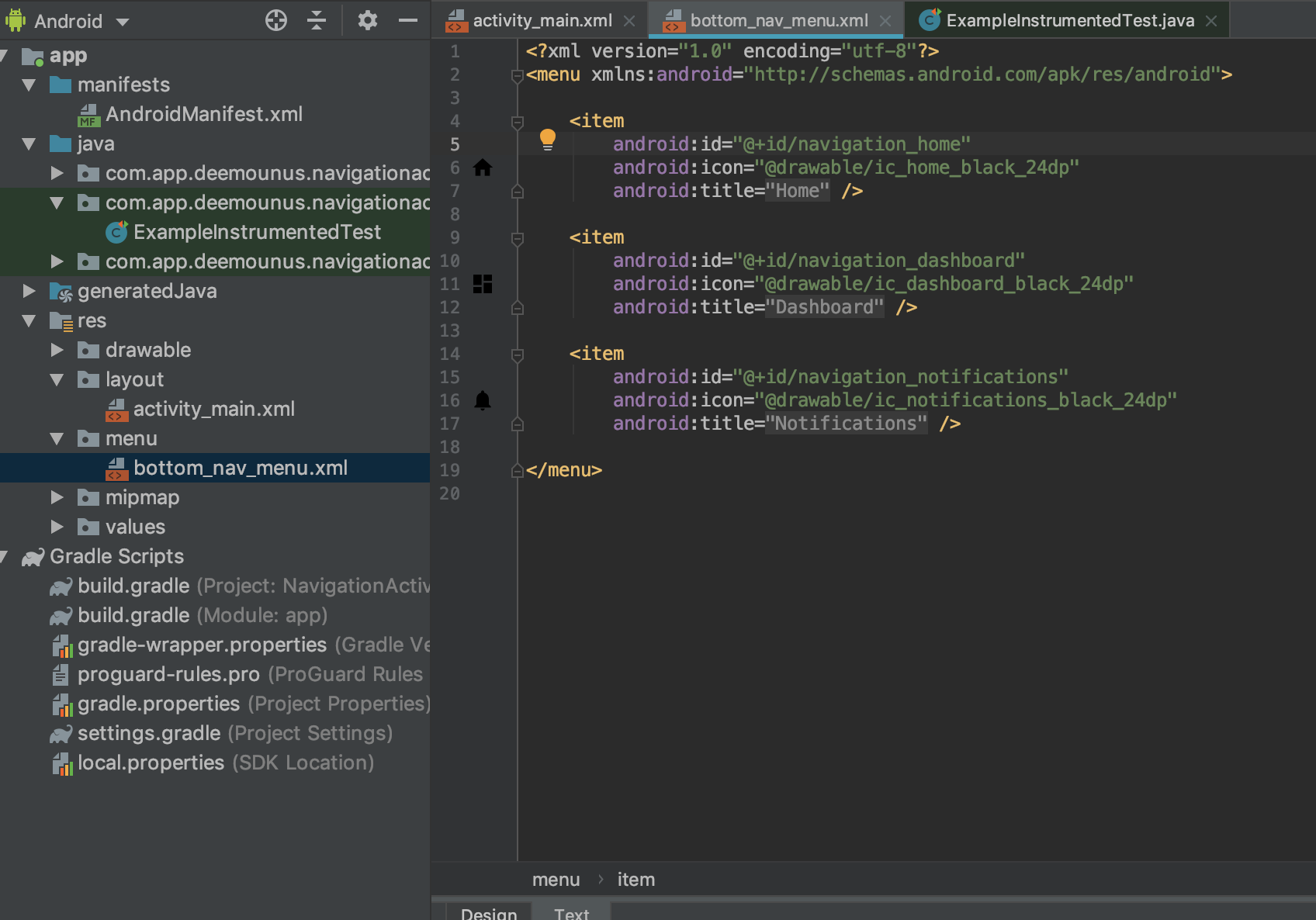
Folgendes werden wir dort sehen:
 Android Studio. Präsentationshierarchie des unteren Navigationsmenüs.
Android Studio. Präsentationshierarchie des unteren Navigationsmenüs.Wie Sie sehen können, ist dies die Zeile, die dem Menüpunkt einen Namen zuweist:
android:id="@+id/navigation_home"
Das verwenden wir in unserem Code, um die Tests auszuführen. Es gibt auch die Menüschaltflächen
"navigation_dashboard" und
"navigation_notifications" , die unten verfügbar sind. Fahren wir also fort und verwenden Sie sie in unseren Tests.
Weitere Espresso-Tests
Wir müssen zur
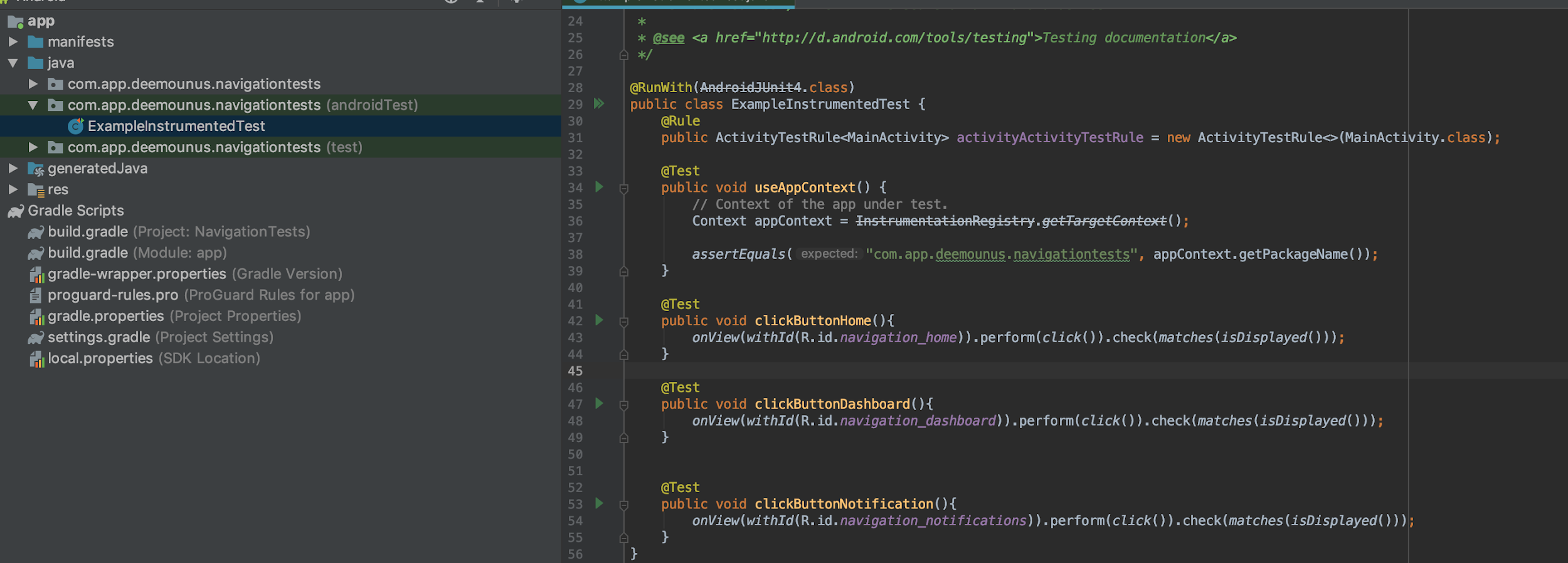
ExampleInstrumentedTest- Datei zurückkehren und einige weitere Testfunktionen hinzufügen:
@Test public void clickButtonDashboard(){ onView(withId(R.id.navigation_dashboard)).perform(click()).check(matches(isDisplayed())); } @Test public void clickButtonNotification(){ onView(withId(R.id.navigation_notifications)).perform(click()).check(matches(isDisplayed())); }
Das einzige, was wir hinzugefügt haben, war die Überprüfung mehrerer weiterer Menüpunkte:
"navigation_dashboard" und
"navigation_notifications" .
 Android Studio. Fügen Sie zwei weitere Tests hinzu.
Android Studio. Fügen Sie zwei weitere Tests hinzu.Natürlich könnten diese Tests noch weiter vereinfacht werden, aber um zu zeigen, wie dies alles funktioniert, nehmen wir an, dass sie für unsere Zwecke perfekt geeignet sind.
Lassen Sie uns fortfahren und diese Tests erneut ausführen. Klicken Sie auf
die Schaltfläche
Ausführen .
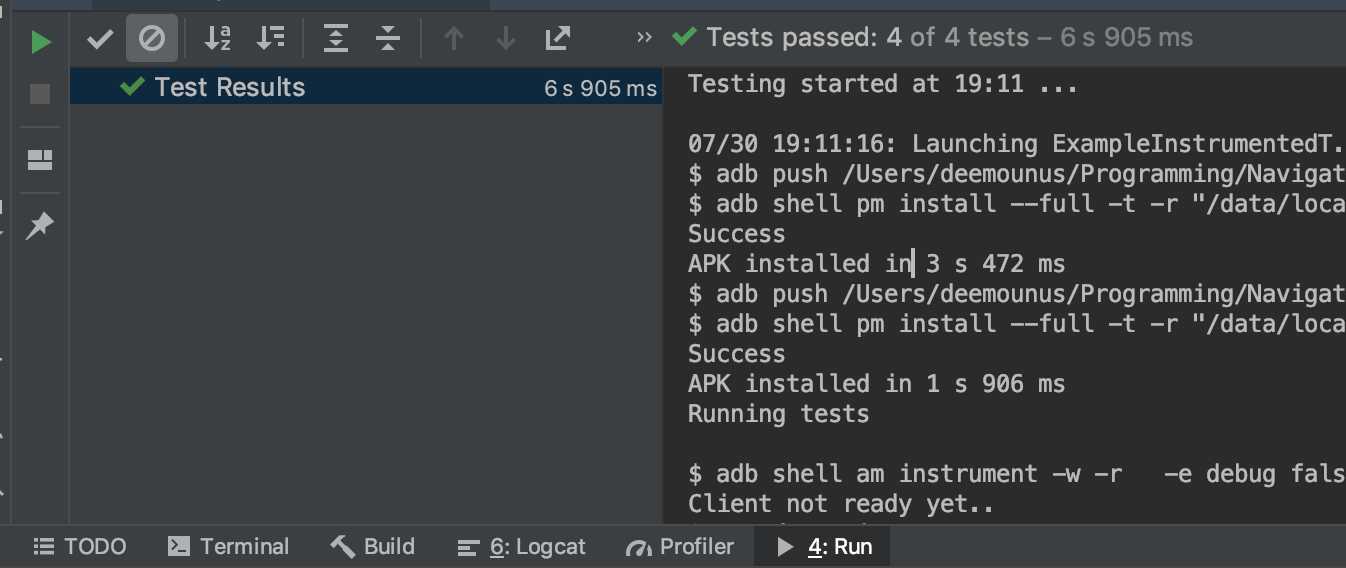
 Android Studio. Testergebnisse.
Android Studio. Testergebnisse.Alle 4 Tests bestanden. Alle Ansichten wurden in der Ansichtshierarchie gefunden, angeklickt und bestätigt.
Fazit
Espresso ist eine leistungsstarke Lösung zum Ausführen von UI-Tests. Jetzt, da Sie wissen, wie sie erstellt werden, können Sie viel leistungsfähigere und komplexere Tests schreiben.
Hab einen schönen Test!