Der Farbkontrast ist ein wichtiger Aspekt der Zugänglichkeit im Produktdesign. Ein guter Kontrast erleichtert die Verwendung von Produkten durch Menschen mit Sehbehinderungen und hilft bei unvollständigen Bedingungen wie schlechten Lichtverhältnissen oder alten Bildschirmen. Aus diesem Grund haben wir kürzlich die Farben in unseren Benutzeroberflächen aktualisiert, um sie zugänglicher zu machen. In der Übersetzung dieses Artikels sprechen Stripe-Mitarbeiter darüber, wie sie dieses Problem gelöst haben, was sie geleitet hat und wozu sie letztendlich gekommen sind.

Das Erreichen des richtigen Kontrasts zur Farbe ist eine Herausforderung, insbesondere weil Farbe unglaublich subjektiv ist und einen großen Einfluss auf die Ästhetik des Produkts hat. Wir wollten ein Farbsystem mit handverlesenen, lebendigen Farben schaffen, das auch den Standards für Zugänglichkeit und Kontrast entspricht.
Bei der Bewertung externer Tools zur Verbesserung des Farbkontrasts in unseren Produkten haben wir zwei allgemeine Ansätze zur Lösung des Problems festgestellt:
- Manuelle Auswahl der Farben und Überprüfung ihres Kontrasts zum Standard. Unsere Erfahrung hat gezeigt, dass dieser Ansatz die Auswahl der Farben zu stark von Versuch und Irrtum abhängig machte.
- Erstellen Sie hellere und dunklere Farbtöne aus einer Reihe von Grundfarben. Leider kann einfaches Dimmen oder Aufhellen zu stumpfen oder gedämpften Farben führen, die schwer voneinander zu unterscheiden sind und oft nicht sehr gut aussehen.
Mit den vorhandenen Tools, die wir gefunden haben, war es schwierig, ein Farbsystem zu erstellen, mit dem wir wunderschöne Farben auswählen und deren Verfügbarkeit nach Standards sicherstellen können. Wir haben uns entschlossen, ein neues Tool zu entwickeln, das Farbmodelle der Wahrnehmung verwendet, um ein Ergebnis über deren Verfügbarkeit in Echtzeit zu erhalten. Auf diese Weise konnten wir schnell ein Farbschema erstellen, das unseren Anforderungen entspricht, und uns etwas geben, das wir in Zukunft tun können.
Hintergrund
Die Farben, die wir in unseren Produkten verwenden, basieren auf der Farbpalette unserer Marke. Die Verwendung dieser Farben in unseren Produkten ermöglicht es uns, einige Elemente der Corporate Identity von Stripe in unsere Schnittstellen zu integrieren.

Leider war es schwierig, die Regeln für den Kontrast zu diesen Farben einzuhalten (und beizubehalten). Richtlinien für die Barrierefreiheit im Internet empfehlen ein
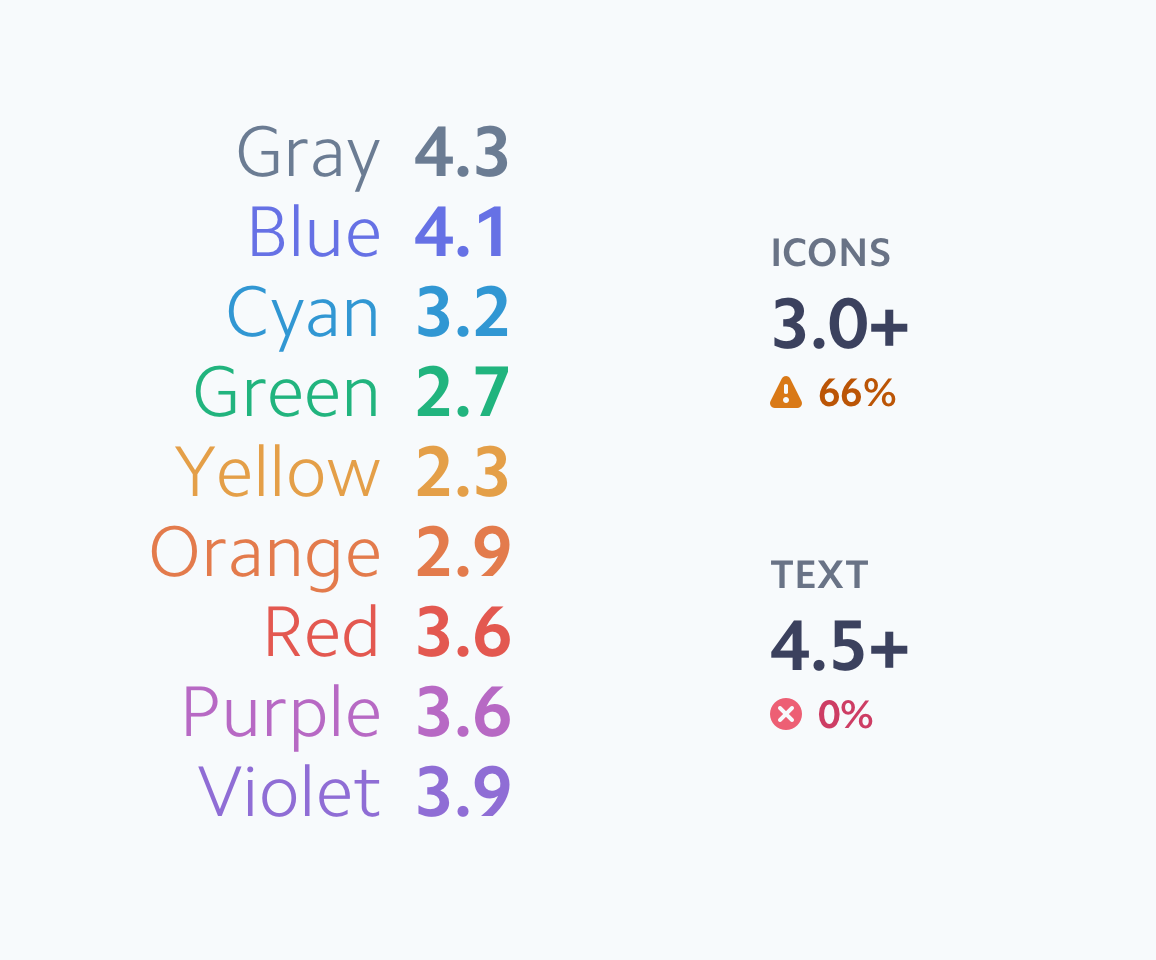
Mindestkontrastverhältnis von 4,5 für kleinen Text und 3,0 für großen Text. Bei der Prüfung der Verwendung von Farben in unseren Produkten stellten wir fest, dass keine der Farben des Textes, den wir für kleinen Text verwendeten (außer Schwarz), die Kontrastschwelle nicht erfüllte.

Bei der Auswahl der verfügbaren Farbkombinationen musste jeder einzelne Designer oder Ingenieur die Richtlinien verstehen und in jeder Situation Farbpaare mit ausreichendem Kontrast auswählen. Bei bestimmten Farbkombinationen waren die Optionen begrenzt, und die verfügbaren Farbkombinationen sahen nicht sehr gut aus.
Als wir uns zum ersten Mal Möglichkeiten zur Verbesserung des Textkontrasts in unseren Produkten angesehen haben, haben wir zunächst den Standardfarbversatz für Text untersucht, der auf unserer Skala einen Schritt dunkler ist - dies ist in der linken Spalte unten zu sehen.

Leider hatten einige unserer Farben im nächsten dunklen Farbton immer noch nicht genug Kontrast. Sobald wir einen Farbton mit genügend Kontrast auf unseren vorhandenen Skalen (rechte Spalte) erhalten haben, haben wir genug Helligkeit in unseren Farben verloren. Die Farben sind wie auf weißem Hintergrund empfohlen, aber sie sind dunkel und wolkig, und es ist schwierig, zwischen Schattierungen zu unterscheiden.
Ohne weiter zu gehen, wäre es einfach, den Kompromiss zu akzeptieren, den Sie benötigen, um zwischen verfügbaren Farben oder Farben zu wählen, die gut aussehen. Um beides zu erreichen, mussten wir unser Farbsystem von Grund auf neu gestalten.
Wir wollten ein neues Farbsystem entwickeln, das drei Grundregeln enthält:
- Vorhersehbare Barrierefreiheit: Farben haben einen ausreichenden Kontrast, um die Barrierefreiheitsregeln einzuhalten.
- Klare, lebendige Farbtöne: Benutzer können Farben leicht voneinander unterscheiden.
- Permanentes visuelles Gewicht: Auf jeder Ebene hat keine der Farben Vorrang vor der anderen.
Kurze Einführung in Farbräume
Wir sind es gewohnt, mit Farben auf Bildschirmen im Hinblick auf den
RGB-Farbraum zu arbeiten . Die Farben werden abhängig davon festgelegt, wie viel rotes, grünes und blaues Licht auf dem Bildschirm gemischt wird, um Farbe zu erzeugen.

Obwohl eine solche Beschreibung von Farben für Computer natürlich ist, ist sie für Menschen leider nicht natürlich. Was muss unter Berücksichtigung des RGB-Farbwerts geändert werden, um ihn heller zu machen? Bunter? Mehr Gelb hinzufügen?
Wir verstehen, dass Farben auf drei Arten organisiert sind:
Farbton: Welche Farbe hat es?
Farbe: Wie bunt ist es?
Helligkeit: Wie hell ist es?

Ein beliebter Farbraum, der die Angabe von Farben auf diese Weise unterstützt, ist
HSL . Es wird in Designtools und gängigen Farbmanagement-Codebibliotheken gut unterstützt. Es gibt nur ein Problem: Die Art und Weise, wie die HSL die Helligkeit berechnet, ist unvollständig. Die meisten Farbräume berücksichtigen nicht die Tatsache, dass menschliche Augen unterschiedliche Schattierungen als unterschiedliche Beleuchtungsstärken unterschiedlich wahrnehmen - bei gleicher mathematischer Helligkeit erscheint Gelb heller als Blau.
Das Bild unten zeigt eine Reihe von Farben mit der gleichen Helligkeit und Sättigung im Farbraum des Displays. Während der Farbraum behauptet, dass Sättigung und Helligkeit gleich sind, sind unsere Augen damit nicht einverstanden. Beachten Sie, dass einige dieser Farben heller oder gesättigter erscheinen als andere. Zum Beispiel scheint Blau besonders dunkel und Gelb und Grün besonders hell.

Es gibt Farbräume, die versuchen, die menschliche Wahrnehmung von Farbe zu simulieren. Einheitlich wahrgenommene Farbräume modellieren Farben basierend auf Faktoren, die eher mit dem menschlichen Sehen zusammenhängen, und führen komplexe Farbtransformationen durch, um sicherzustellen, dass diese Messungen die Arbeit des menschlichen Sehens widerspiegeln.

Wenn wir eine Farbprobe mit der gleichen Helligkeit und Sättigung in einem wahrgenommenen einheitlichen Farbraum nehmen, können wir einen signifikanten Unterschied feststellen. Diese Farben scheinen sich zu vermischen, und jede Farbe scheint so hell und gesättigt zu sein wie die anderen.
Überraschenderweise gibt es nur wenige Tools, die wahrgenommene einheitliche Farbmodelle unterstützen, und keines hat die Entwicklung einer Farbpalette annähernd erreicht. Dann beschlossen wir, unsere eigenen zu machen.
Farbwiedergabe
Wir haben eine Weboberfläche erstellt, mit der wir unser Farbsystem mithilfe von einheitlichen Farbmodellen visualisieren und bearbeiten können. Das Tool gab uns sofortiges Feedback, während wir unsere Farben sortierten - wir konnten die Auswirkungen jeder Änderung sehen.

Der oben gezeigte Farbraum ist als
CIELAB oder liebevoll als Lab bekannt. L in Lab steht für Leichtigkeit, ist jedoch im Gegensatz zu Lightness in HSL so konzipiert, dass die Wahrnehmung einheitlich ist. Durch die Übersetzung unserer Farbskalen in den Lab-Farbraum können wir unsere Farben basierend auf dem wahrgenommenen Kontrast anpassen und die Ergebnisse visuell vergleichen.
Die folgende Tabelle zeigt die Helligkeits- und Kontrastwerte unserer vorherigen Farbpalette, die im Farbwerkzeug angezeigt werden. Sie können sehen, dass die wahrgenommene Helligkeit jeder unserer Farben ihre eigene Kurve hat und die gelben und grünen Farben am selben Punkt viel heller als blau und lila sind.

Durch die Steuerung unserer Farben in einem wahrgenommenen homogenen Farbraum konnten wir eine Reihe von Farben erstellen, die in allen Schattierungen einen einheitlichen Kontrast aufweisen und so viel wie möglich von der erwarteten Schattierung und Sättigung unserer aktuellen Farben beibehalten. In den vorgeschlagenen Farben hat Gelb den gleichen Kontrastbereich wie Blau, aber gleichzeitig sehen sie immer noch wie unsere Farben aus.
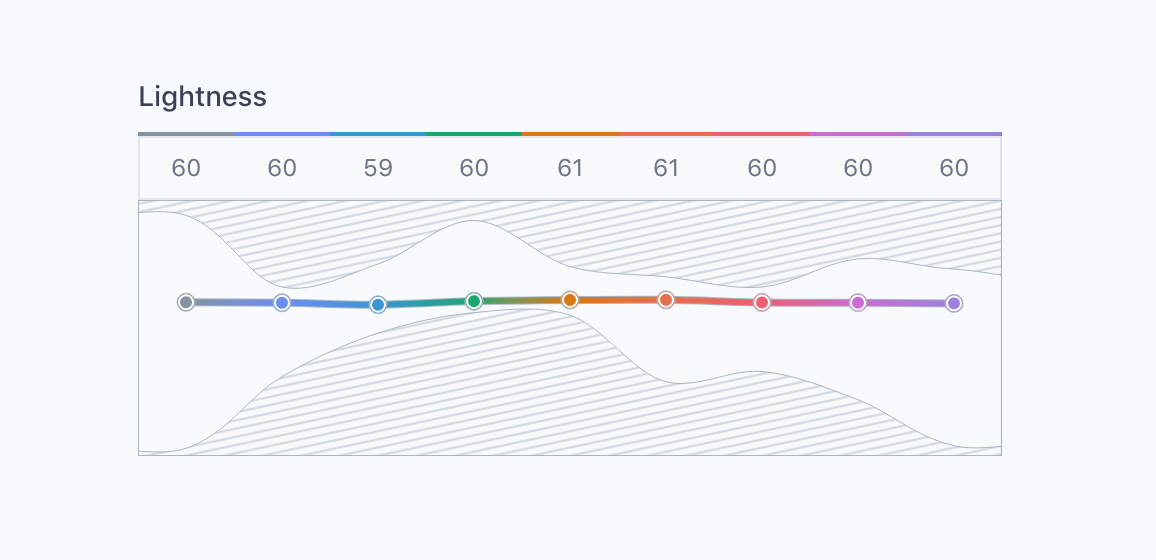
Das folgende Diagramm zeigt, dass die wahrgenommene Helligkeit jeder Farbe derselben Kurve entspricht. Dies bedeutet, dass jede Farbe (Beschriftungen links) auf dieser Ebene den gleichen Kontrastwert hat (numerische Beschriftungen oben).


Unser neues Tool hat uns auch gezeigt, dass es machbar ist. Durch die Visualisierung des wahrgenommenen einheitlichen Farbmodells konnten wir die Grenzen der visuellen Wahrnehmung erkennen. Die schattierten Bereiche in den Diagrammen sind die sogenannten imaginären Farben, die tatsächlich nicht reproduzierbar oder wahrgenommen werden.
Mit den meisten Farbmischwerkzeugen können Sie Werte für jeden Parameter über den gesamten Bereich festlegen und einfach die Farben zuschneiden oder die am besten geeigneten Farben zurückgeben, die nicht den von Ihnen angegebenen Parametern entsprechen. Durch die Echtzeitvisualisierung des verfügbaren Farbraums bei Änderungen konnten wir viel schneller iterieren, da wir feststellen konnten, welche Änderungen möglich waren und welche Änderungen uns unserem Ziel näher brachten: helle, differenzierte Farben, die den entsprechenden Prinzipien und Kontraststandards entsprachen.
An bestimmten Stellen war das Finden eines Satzes der richtigen Farben, die zusammenarbeiten würden, wie das Einfädeln einer Nadel in das Auge. Hier zeigen die schattierten Bereiche, wie begrenzt der Raum ist, in dem sich Wertekombinationen befinden, die für alle Schattierungen ungefähr die gleiche Helligkeit berücksichtigen.

Ergebnisse
Nach vielen Iterationen und Tests mit realen Komponenten und Schnittstellen kamen wir zu einer Farbpalette, die unsere Ziele erreichte: Unsere Farben erfüllten erwartungsgemäß die Empfehlungen für Barrierefreiheit, behielten ihre klaren, hellen Farben bei und behielten ein konstantes visuelles Gewicht in allen Farben bei.
Unsere neuen Standardfarben für Text und Symbole überschreiten jetzt den in den WCAG 2.0-Richtlinien festgelegten Schwellenwert für den Kontrast der Barrierefreiheit.


Zusätzlich zur Anzeige des Kontrasts auf einem weißen Hintergrund wird jede Farbe auch angezeigt, wenn sie über dem hellsten Farbwert in einem beliebigen Farbton angezeigt wird. Da wir diese leicht farbigen Hintergründe normalerweise zum Verschieben oder Hervorheben von Bereichen verwenden, können wir auf einfache und vorhersehbare Weise einen ausreichenden Textkontrast für alle unsere Produkte bereitstellen.
Da neue Farben basierend auf dem Kontrast gleichmäßig organisiert sind, haben wir auch einfache Anweisungen zur Auswahl geeigneter Kontrastpaare in selteneren Fällen eingebaut. Zwei beliebige Farben haben garantiert einen ausreichenden Kontrast für kleinen Text, wenn sie sich in einem Abstand von mindestens fünf Ebenen und mindestens vier Ebenen für Symbole und großen Text befinden.
Mithilfe der im System integrierten Kontrastindikatoren können Sie den Farbkontrast in verschiedenen Komponenten mit vorhersehbaren Ergebnissen einfach anpassen.

Zum Beispiel haben wir unsere Badge-Komponente neu gestaltet, um einen farbigen Hintergrund zu verwenden, um jede Farbe klar zu unterscheiden. Bei einem möglichst hellen Farbwert war es zu schwierig, sich voneinander zu unterscheiden. Durch Verschieben der Hintergrund- und Textfarbe um eine Ebene konnten wir den Textkontrast für alle Symbolfarben beibehalten, ohne jede Farbkombination separat anpassen zu müssen.
Fazit
Wir haben gelernt, dass die Entwicklung erschwinglicher Farbsysteme nicht bedeuten sollte, im Dunkeln herumzuspielen. Wir müssen nur die Art und Weise ändern, wie wir über Farbe denken:
1) Verwenden Sie ein wahrgenommenes einheitliches FarbmodellBei der Entwicklung eines erschwinglichen Farbsystems half uns die Verwendung eines einheitlichen Wahrnehmungsfarbmodells (wie CIELAB) zu verstehen, wie jede Farbe für unsere Augen aussieht und nicht wie ein Computer. Dies ermöglichte es uns, unsere Intuition zu testen und Zahlen zu verwenden, um die Helligkeit und Buntheit aller unserer Farben zu vergleichen.
2) Erschwinglich heißt nicht hellDer WCAG-Barrierefreiheitsstandard konzentriert sich absichtlich nur auf den Kontrast zwischen Vordergrundfarbe und Hintergrundfarbe und nicht darauf, wie hell sie sind. Wenn Sie verstehen, wie hell jede Farbe aussieht, können Sie Farbtöne voneinander unterscheiden.
3) Es ist schwer, über Farbe zu sprechen, Werkzeuge sollten sprechenEine der Gefahren bei der Wahrnehmung einheitlicher Farbmuster besteht darin, dass unmögliche Farben existieren - es gibt kein "sehr helles dunkles Gelb" oder "helles helles Königsblau". Durch die Erstellung unseres eigenen Tools konnten wir genau bestimmen, welche Farben möglich waren, und unsere Farbpalette schnell durchlaufen, bis wir eine Palette erstellt haben, die erschwinglich, lebendig und dennoch konsistent mit unserer Marke ist.