Dieser Artikel ist für
Newfags . Und es zeigt, wie Sie mit verzögerten Versprechungen die Benutzeroberfläche reaktionsfähiger machen und die Ausführungszeit verkürzen können.
Stellen Sie sich also vor, Sie haben eine Aufgabe: die Schaltfläche "Profil bearbeiten" zu implementieren, indem Sie auf das Formular klicken, auf dem ein Formular angezeigt werden soll. Die Werte für die Felder dieses Formulars werden asynchron vom Server geladen.
Inkompatible Schnittstelle
Ein Beispiel für die Implementierung einer solchen Schaltfläche.
Was passiert hier und warum ist diese Option schlecht?
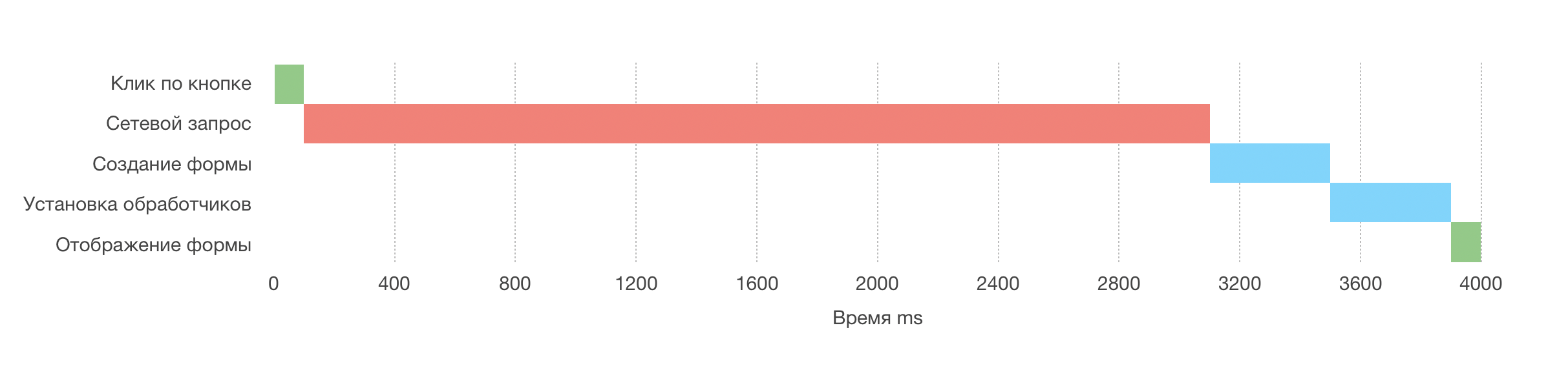
Wie Sie vielleicht bemerkt haben, erfolgt die Reaktion auf einen Klick auf eine Schaltfläche mit einer langen Verzögerung. Warum so? Schauen wir uns die Tabelle an:

Wie Sie sehen können, lädt das Skript bei diesem Ansatz
zuerst die Daten und führt die vorbereitenden Arbeiten aus. Erst
dann ändert sich die Schnittstelle. Das ist ein Fehler.
Die Schnittstelle muss so früh wie möglich auf Benutzeraktionen reagieren.
Responsive Schnittstelle
Lassen Sie uns die Dinge ein wenig verbessern. Im folgenden Beispiel erstellen wir ein Formular und zeigen es
sofort an . Und erst
dann hängen
wir die Handler an und laden die Daten vom Server.
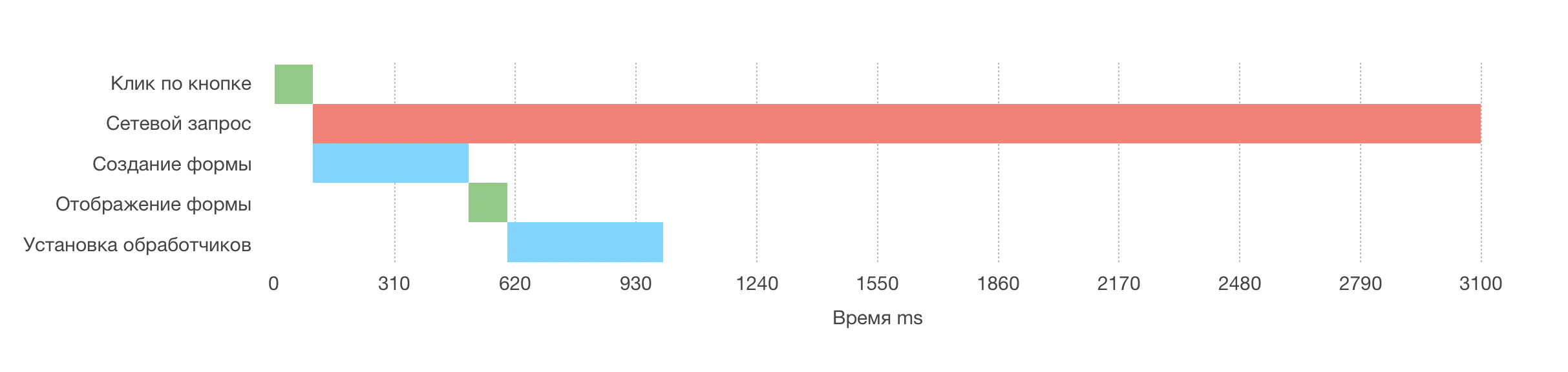
Schauen wir uns unser Diagramm an:

Wie Sie sehen, hat sich die Gesamtlaufzeit nicht geändert. Jetzt sieht der Benutzer die Reaktion auf seine Aktionen jedoch viel früher.
Aufgeschobenes Versprechen
Wussten Sie, dass Sie nicht an derselben Stelle auf Promise warten müssen, an der Sie es erstellt haben?
const promise = fetch()
So können Sie Ausfallzeiten minimieren - wenn der Browser nur auf den Abschluss des asynchronen Vorgangs wartet und mit nichts beschäftigt ist.
Führen Sie lange asynchrone Vorgänge so früh wie möglich aus, aber erwarten Sie, dass sie so bald wie möglich abgeschlossen werden.
Lassen Sie uns nun unter Berücksichtigung dieser Regel zu unserer Form zurückkehren.
Im folgenden Beispiel senden wir sofort nach einem Klick eine Anfrage zum Herunterladen von Daten, warten jedoch nicht darauf, dass diese abgeschlossen sind. Anstatt Ausfallzeiten zu haben, während wir auf eine Antwort vom Server warten, erledigen wir einen nützlichen Job - erstellen Sie ein Formular und zeigen Sie es an.
Und hier ist was wir bekommen:

Wie Sie in der Grafik sehen können, werden zu Beginn zwei Prozesse parallel ausgeführt. So haben wir fast eine Sekunde Laufzeit gespart.
Ich hoffe, dass dieses Material jemandem nützlich sein wird