Kürzlich wurde mein Sohn im Vorschulunterricht angewiesen, sich eine Woche lang um einen Teddybären zu kümmern, was darauf hindeutete, dass er den Bären zu einem Abenteuer mitnehmen und seine Erinnerungen daran dem Album hinzufügen musste. Ich habe dieses Album wirklich genossen und mich ermutigt, darüber nachzudenken, wie ich so etwas mit CSS Grid machen würde!

Zusammengesetztes Netz
Andy Clarke hielt auf der
State of the Browser- Konferenz eine fantastische Präsentation „Inspiriert von CSS Grid Technology“, die für Entwickler mit Design-Wurzeln wie mich einen echten Einblick bot. In seinem Vortrag sprach er darüber, wie Ideen aus dem Druckdesign im Web verwendet werden können, um erstaunliche Layouts zu erstellen, und wie CSS Grid dies nicht nur möglich, sondern auch viel einfacher als je zuvor macht. Eines dieser Prinzipien war die Verwendung von Verbundnetzen.
Die meisten von uns sind wahrscheinlich mit der Verwendung von Gittern für das Webdesign und die Webentwicklung vertraut. Fast alle Site-Layouts, die ich entwickeln sollte, waren in ein Standardraster mit 12 Spalten (oder gelegentlich 24 Spalten) mit Spalten gleicher Breite unterteilt. Bisher ist alles ziemlich vorhersehbar.
Zusammengesetzte Netze werden dagegen erzeugt, indem zwei oder mehr Netze übereinander gelegt werden. Vergleiche von beispielsweise einem 5-Spalten-Raster, das einem 4-Spalten-Raster überlagert ist, erzeugen ein rhythmisches Muster und eröffnen Möglichkeiten, ein dynamischeres Layout als ein reguläres Raster zu erstellen.
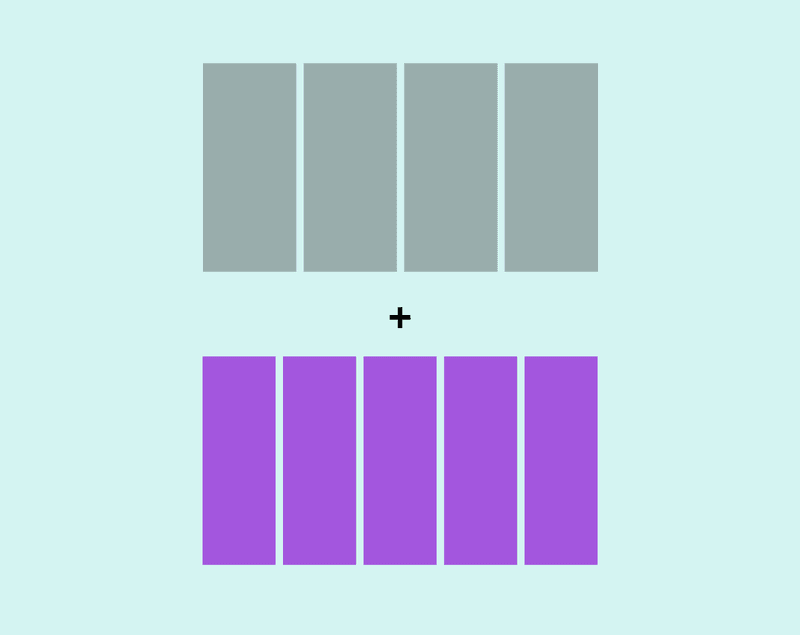
 Abbildung 2 - Wir beginnen mit einem 4-Spalten- und 5-Spalten-Raster
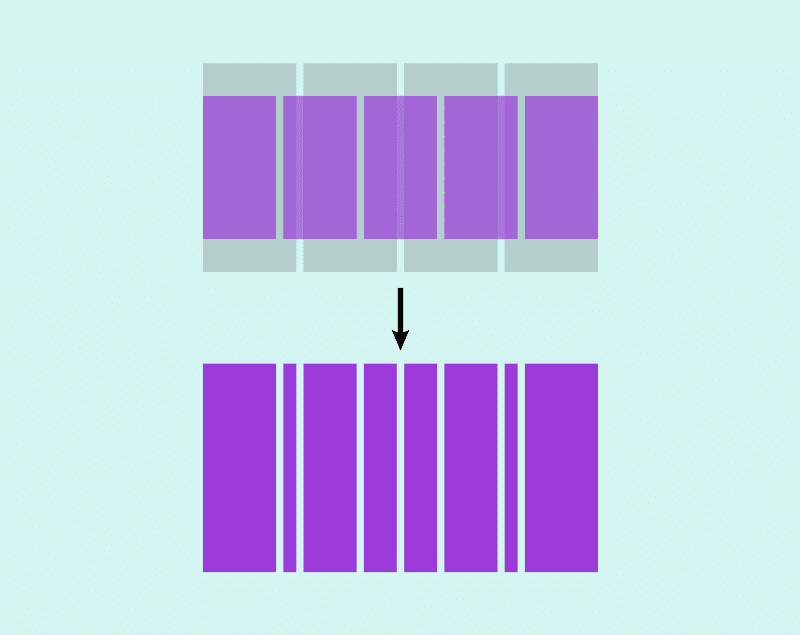
Abbildung 2 - Wir beginnen mit einem 4-Spalten- und 5-Spalten-Raster Abbildung 3 - Gitter überlappen sich. Als Ergebnis erhalten wir ein zusammengesetztes Gitter
Abbildung 3 - Gitter überlappen sich. Als Ergebnis erhalten wir ein zusammengesetztes GitterDies gilt sowohl aus psychologischer als auch aus technischer Sicht - wir können trotz Verwendung eines zusammengesetzten Rasters das gängigste Layout erstellen. Andy schrieb einen ausführlichen Artikel mit dem Titel „
Inspirierte Designentscheidungen: Pressing Matters “, in dem mehr über Verbundgitter gesprochen wird.
Seine Präsentation von der State of the Browser-Konferenz ist ebenfalls verfügbar.
Compound Mesh Generator
Die fr-Einheiten machen es sehr einfach, zusammengesetzte Netze in CSS Grid zu implementieren. Ich mag die Idee, zusammengesetzte Gitter im Webdesign zu verwenden, aber ich hatte das Gefühl, dass der Prozess der Berechnung (insbesondere des komplexeren Gitters) ziemlich zeitaufwändig sein kann. Ich wollte in der Lage sein, schnell und bequem zusammengesetzte Netze zu erstellen. Deshalb habe ich, inspiriert von Andys Bericht, meine Ärmel hochgekrempelt und ein kleines Werkzeug zum Erstellen und Visualisieren dieser Netze erstellt. Geben Sie die Anzahl der Spalten für zwei Raster ein (mit jeweils maximal 10 Spalten), und der Generator kombiniert sie, um den endgültigen Wert zu erhalten, der für die Eigenschaft "
grid-template-columns . Beispielsweise zeigt ein vierspaltiges Raster plus ein fünfspaltiges Raster
4fr 1fr 3fr 2fr 2fr 3fr 1fr 4fr .

Dieses Tool wird auf
Codepen vorgestellt.
Sie können es also verwenden oder an Ihre Bedürfnisse anpassen.
Erstellen Sie ein Raster für ein Albumlayout
Das zusammengesetzte Raster ist ideal für ein Album-Layout, das ich etwas unvorhersehbar machen möchte, aber dabei einen Sinn für Rhythmus und Ausgewogenheit behalten möchte. Nach einigen Experimenten mit dem Generator entschied ich mich für ein zusammengesetztes Gitter 6/5, das, wie es mir schien, die richtige Anzahl von Spalten für weitere Manipulationen ergab. Dies gibt mir das ursprüngliche Raster, mit dem ich arbeiten kann:
.grid { display: grid; grid-template-columns: 5fr 1fr 4fr 2fr 3fr 3fr 2fr 4fr 1fr 5fr; gap: 1rem; }
Rasterzeilen definieren
Das Definieren von Gitterlinien war schwieriger und erforderte etwas mehr Versuch und Irrtum. Jedes Foto im Raster sollte das andere überlappen. Es hat sich als nützlich erwiesen, ein Raster ungefähr auf Papier zu zeichnen, um zu verstehen, wie viele Linien benötigt würden.
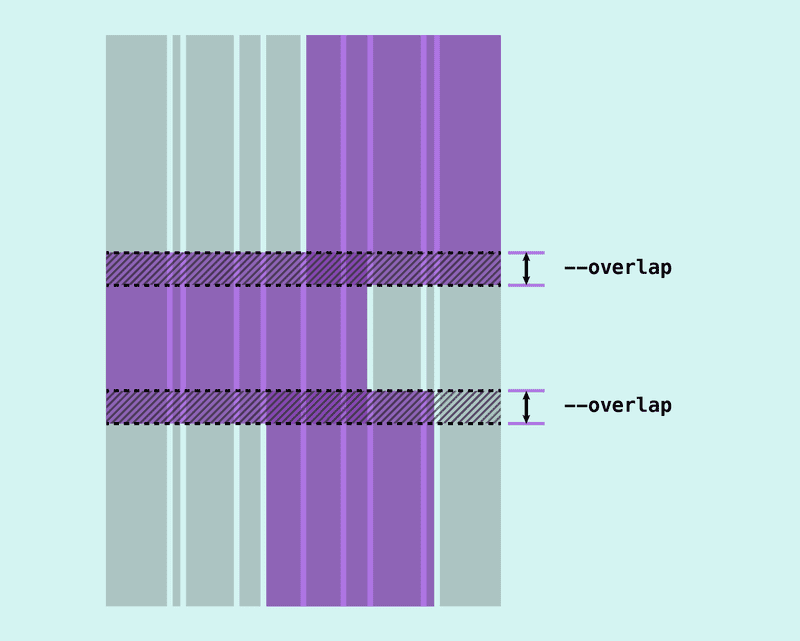
Um den vertikalen Rhythmus aufrechtzuerhalten, habe ich beschlossen, dass sich Fotos auf bestimmte Weise überlappen sollten. Ich habe diese Überlagerungsgröße einer Variablen zugewiesen, damit sie auf der gesamten Seite verwendet und bei Bedarf aktualisiert werden kann (Abb. 4).
 Abbildung 4 - Vertikale Bildüberlagerung
Abbildung 4 - Vertikale Bildüberlagerung .grid { --verticalPadding: 2rem; --overlap: 6rem; }
Jedes Bild hat auch Begleittext. Dafür sollte oben und unten genügend Platz vorhanden sein, damit es nicht mit dem vorherigen Foto überlappt. Dies beinhaltet das Hinzufügen von Gitterlinien über und unter der Beschriftung, die als „Auffüllen“ dienen. Jetzt sollte jedes Bild mindestens vier Zeilen des Rasters abdecken - und das Bild, das sich oben und unten überlappt, sollte fünf Zeilen einnehmen.
 Abbildung 5 - Zeilen, die die Rolle des "Auffüllens" übernehmen, ermöglichen es Ihnen, ein Mindestintervall zwischen dem Ende des Textblocks und dem Beginn des nächsten Bildes einzuhalten.
Abbildung 5 - Zeilen, die die Rolle des "Auffüllens" übernehmen, ermöglichen es Ihnen, ein Mindestintervall zwischen dem Ende des Textblocks und dem Beginn des nächsten Bildes einzuhalten.Wir haben das Raster jedoch noch nicht fertig entworfen: Ich habe beschlossen, ein festes Seitenverhältnis für die Bilder festzulegen. Einige Fotos sind im Hochformat, andere im Querformat. Ich möchte, dass das Rasterlayout unabhängig vom Seitenverhältnis der Fotos oder der Länge des Textes funktioniert. Daher war es erforderlich, dass sich die Rasterlinien anpassen können.
Anstatt feste Werte für Zeichenfolgen zu verwenden, die als Überlagerungen oder Auffüllungen dienen, können wir diese Spuren mithilfe der Funktion minmax () flexibel gestalten. Dies bietet eine Situation, in der die Linienspuren eine Mindestgröße haben, sich jedoch bei Bedarf für den Inhalt erweitern.
minmax(var(--padding, auto));
Platzierung von Elementen
Jetzt, da wir das Skelett des Gitters haben, ist es Zeit, sich mit der Platzierung von Elementen zu befassen. Manchmal kann es schwierig sein, zu verstehen und auszuwählen, wie sie am besten in einem Raster einer beliebigen Struktur platziert werden können. Wir haben verschiedene Optionen: Zeilennummern, das Schlüsselwort span, benannte Zeilen oder Bereiche - und einige davon funktionieren in bestimmten Situationen besser als andere. Es gibt jedoch keine richtige oder falsche Option, und oft kommt es darauf an, die für Sie am besten geeignete Methode zu finden.
Solange alles so funktioniert, wie es sollte, gibt es keine falschen Ansätze
Platzierung mit Gitterlinien
Ich beginne oft damit, Elemente mit Start- und Endwerten zu platzieren - normalerweise mit den Nummern der ersten und letzten Zeile. Wenn ich jedoch die genaue Anzahl der Spuren kenne, die das Element abdecken soll, verwende ich stattdessen das Schlüsselwort "span". Manchmal benenne ich die Gitterlinien, um wichtige Orientierungspunkte hinzuzufügen (z. B.
wrapper-start und
wrapper-end ), aber ich gehe selten so weit, die Gitterlinien zu benennen oder Gitterbereiche direkt für jedes Element im Gitter zu erstellen. Eine Strategie, die mir sehr hilft, besteht darin, negative Gitterlinien in Situationen anzugeben, in denen ich ein Element am Ende des Gitters platzieren möchte. Ich habe darüber in einem
separaten Artikel geschrieben . Ich verwende am häufigsten negative Gitterlinien in der Spaltenachse, da in den meisten Fällen (für die Gitter, mit denen ich arbeite) die Anzahl der Spalten bekannt und fest ist.
Ein Element, das sich in der Eigenschaft
grid-column mit dem Wert 1 / -1 befindet, deckt alle Spalten des Gitters ab, vom ersten bis zum letzten:
.item { grid-column: 1 / -1; }
Ich bin eher geneigt, Gitterlinien in Situationen zu benennen, in denen Gitter eine sehr große Anzahl von Spuren haben. In dem betrachteten Fall haben wir nur 10 Spaltenspuren, daher scheint es mir, dass das Platzieren von Elementen nach Zeilennummer für die weitere Bearbeitung bequemer erscheint.
Platzieren Sie die Elemente einfach mit einer Mischung aus positiven / negativen Gitterlinien und Span-Werten entlang der Spaltenachse. Das Aktivieren des Grid Inspector im Firefox-Entwicklerfenster hilft dabei sehr, da wir die Zeilennummern sehen können.
Platzierung unter Verwendung von Gitterbereichen
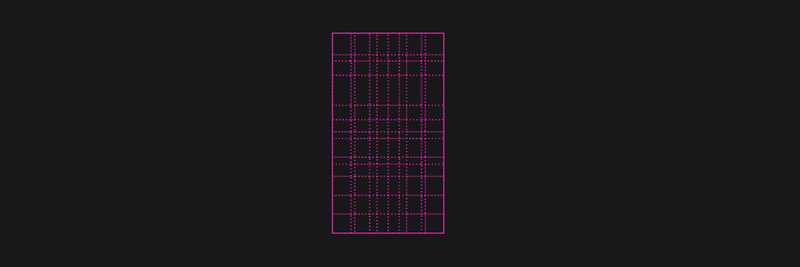
Wenn wir uns das Gitter ansehen. wir können sehen, dass wir eine ziemlich große Anzahl von Zeilen haben.
 Abbildung 7 - Ein Screenshot des Firefox-Rasterinspektors im Entwicklerfenster mit Rasterspalten und -zeilen
Abbildung 7 - Ein Screenshot des Firefox-Rasterinspektors im Entwicklerfenster mit Rasterspalten und -zeilenObwohl ich angefangen habe, Elemente nach Zeilennummer auf der Zeilenachse zu platzieren, wird es schnell schwierig, sie zu steuern. Die Elemente sollten sich überlappen, und es scheint mir schwierig zu sein, die Spur zu verfolgen, auf der ein Element enden und das andere beginnen soll. Außerdem möchte ich keine negativen Gitterlinien verwenden, da die Möglichkeit besteht, dass ich mein Layout in Zukunft ergänzen möchte. Wenn ich dem Raster eventuell explizitere Zeilen hinzufüge, sind negative Zeilennummern nicht mehr gültig, was möglicherweise zu vielen Layoutfehlern führt.
Zu diesem Zeitpunkt habe ich beschlossen, benannte Gitterbereiche auf der Zeilenachse zu erstellen. Gitterbereiche werden auf zwei Arten erstellt:
- Verwenden der Eigenschaft "Rastervorlagenbereiche", mit der Sie ein Rasterlayout effektiv als ASCII-Zeichnung "zeichnen" können
- Verwenden Sie benannte Gitterlinien und verwenden Sie
-start und -start als Suffixe für -start
Mit der Eigenschaft "Rastervorlagenbereiche" können wir keine Bereiche für überlappende Elemente definieren. Daher hilft sie uns bei diesem speziellen Layout nicht wirklich. Die Verwendung benannter Gitterbereiche erleichtert die Aufgabe jedoch definitiv.
Wenn wir die Linien sowohl für die Zeilenachse als auch für die Spaltenachse benennen, erhalten wir einen Gitterbereich (Abb. 8).
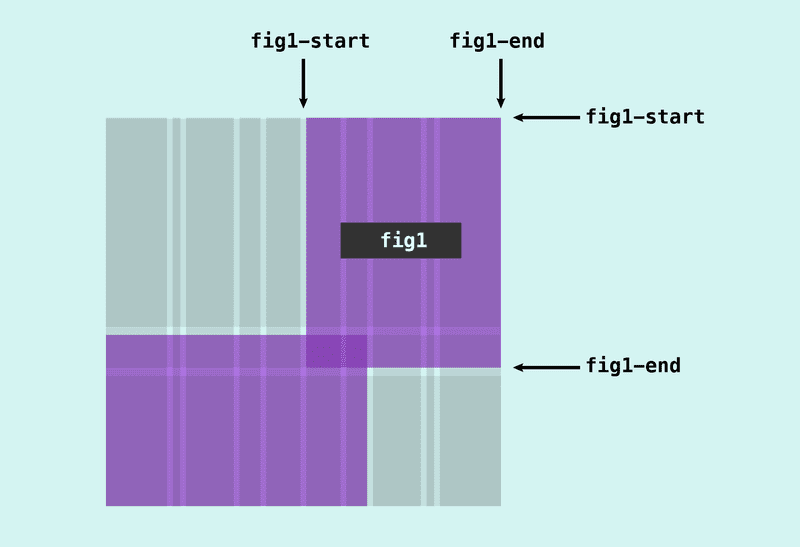
 Abbildung 8 - Suffixe von
Abbildung 8 - Suffixe von -start mit -start und -start erstellen einen RasterbereichSie können dann auf diesen Bereich verweisen, wenn wir ein Element mithilfe der Eigenschaft
grid-area :
.item { grid-area: image; }
Dies macht unseren Code prägnanter und lesbarer als die Verwendung der Eigenschaften für Rasterspalten und Rasterzeilen und die Auflistung der Zeilennamen:
.item { grid-row: image-start / image-end; grid-column: image-start / image-end; }
In diesem Fall benötigen wir jedoch nur einen benannten Gitterbereich auf der Zeilenachse. Dies ist normal, da wir nur mit der Eigenschaft grid-row darauf verweisen können:
.item { grid-row: image; }
Da wir eine große Anzahl von Zeilen haben, schien es mir viel einfacher zu sein, die Eigenschaft
grid-template-rows vertikal so zu schreiben, dass sie die Struktur der Seite widerspiegelt:
grid-template-rows: auto 3rem minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto);
Das Hinzufügen der Zeilennamen an der richtigen Stelle wird jetzt einfacher, da wir die Gitterstruktur visualisieren können:
grid-template-rows: [header-start] auto [fig1-start] 3rem [header-end] minmax(var(--verticalPadding), auto) [p1-start] minmax(0, auto) [p1-end] minmax(var(--verticalPadding), auto) [fig2-start] var(--overlap) [fig1-end] minmax(var(--verticalPadding), auto) [p2-start] minmax(0, auto) [p2-end] minmax(var(--verticalPadding), auto) [fig3-start] var(--overlap) [fig2-end] minmax(var(--verticalPadding), auto) [p3-start] minmax(0, auto) [p3-end] minmax(var(--verticalPadding), auto) [fig3-end];
Sie müssen sich nur noch auf die Namen der Bereiche auf der Zeilenachse beziehen, wenn unsere Rasterelemente platziert werden:
.fig--1 { grid-column: span 5 / -1; grid-row: fig1; } .fig--2 { grid-column: 1 / span 7; grid-row: fig2; } .fig--3 { grid-column: span 5 / -2; grid-row: fig3; }
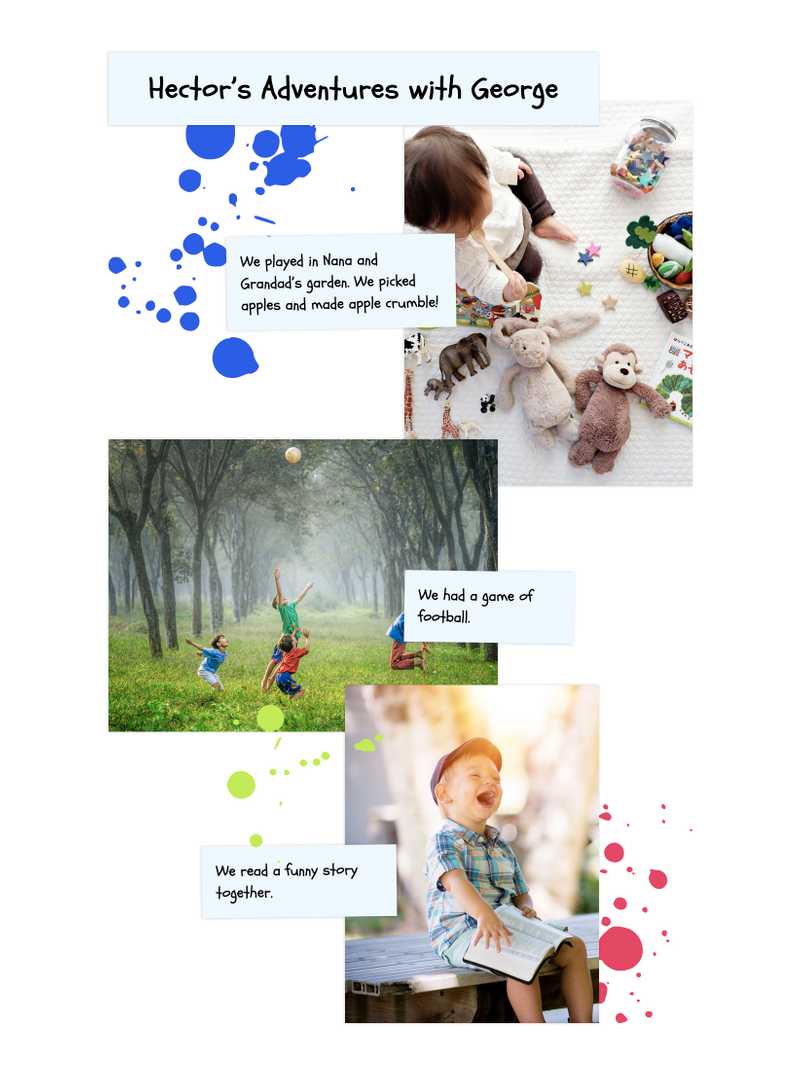
Das Endergebnis (Abb. 10) kann auf
Codepen überprüft werden Abb. 10
Abb. 10Obwohl ich keine zusätzlichen Anstrengungen unternommen habe, um dieses Layout ansprechend zu gestalten, kann es auf noch kleineren Bildschirmen als Tablets verwendet werden. Das Layout für kleine Bildschirme anzupassen wäre nicht sehr schwierig. Persönlich würde ich für solche Situationen ein einfacheres Raster wählen, da viele visuelle Merkmale immer noch verloren gehen. Andererseits ist daran nichts Richtiges oder Falsches.