In diesem Artikel spricht der Autor darüber, wie man sich der Erstellung eines Entwurfssystems nähert, über seine Grundlagen und wie man die beschriebenen Methoden und Konzepte im aktuellen Entwurfsprojekt anwendet. Anfänger können grundlegende Konzepte erlernen, und Profis können den Inhalt dieses Artikels aktualisieren oder kritisieren.
Raumfahrtorganisation ist der Schlüssel zu einem soliden und schönen Design. Raumsysteme, Layoutraster und Layouts bieten tatsächlich Regeln, die Ihren Projekten einen konstanten Rhythmus verleihen, die Annahme unnötiger Entscheidungen begrenzen und den Teams helfen, das gleiche Verständnis für das Projektdesign zu behalten. Diese grundlegenden Konzepte sind ein Muss für alle Entwurfssysteme. In diesem Handbuch werden die Grundlagen zum Definieren grundlegender räumlicher Einheiten, zum Erstellen von Beziehungsregeln mithilfe von Rastern und zum Kombinieren dieser Regeln zu modernen Benutzeroberflächenlayouts erläutert.

Was ist ein räumliches System?
Designer treffen täglich räumliche Entscheidungen, angefangen bei der Bestimmung der Höhe einer Schaltfläche bis hin zum Bereich um ein Symbol. Ein räumliches System besteht aus einer Reihe von Regeln zum Messen der Parameter und des Raums Ihrer Elemente in der Benutzeroberfläche. Durch die Einheitlichkeit auf räumlicher Ebene wird Ihr Produkt konsistenter und Sie können besser in Ihrem Team kommunizieren, wodurch die Anzahl der Entscheidungen, die Designer im Laufe des Tages treffen müssen, verringert wird. Ein Beispiel für ein räumliches System ist das 8pt-Gitter. Es gibt jedoch viele Optionen und Konfigurationen, aus denen Sie jederzeit auswählen können.
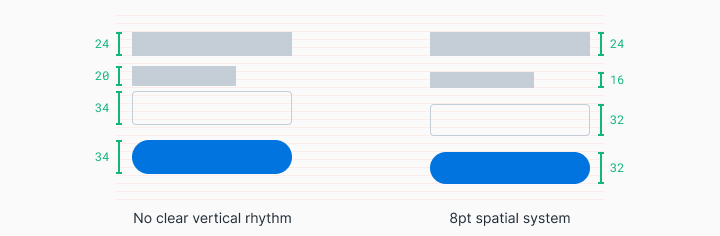
Das folgende Bild zeigt, wie das Anmeldeformular aussieht, wenn keine räumliche Vorlage darauf angewendet wird. Für Benutzer mag Design „billig“, inkonsistent und im Allgemeinen unzuverlässig erscheinen. Während die Vorhersagbarkeit des Rhythmus visuell ansprechend ist, erwarten Sie dies von vertrauenswürdigen Marken.

Wenn diese Form der Anmeldung gemäß dem räumlichen System 8pt konfiguriert wird, wird der Rhythmus vorhersehbar und optisch ansprechend. Für Benutzer ist dieses Verhalten vorhersehbar. Dies erhöht das Vertrauen und die Zuneigung der Marke.
Unabhängig davon, wer am Design arbeitet, gibt es immer eine konstante räumliche Sprache, und die Anzahl der Entscheidungen, die Sie treffen können, ist stark reduziert. Sie können leicht feststellen, bei was ein anderer Designer angehalten hat, oder bequem parallel mit ihm arbeiten. Da diese Lösungen auch im Quellcode angezeigt werden, wird auch Entwicklern Zeit gespart.
Wie fange ich an, mit einem räumlichen System zu arbeiten?
Es lohnt sich, mit der Definition der Basiseinheit zu beginnen. Auf diese Weise können Sie eine Skala der unterstützten Größen in Ihrem räumlichen System erstellen. Wenn Sie verschiedene Produkte im Internet durchsuchen, werden Sie verschiedene Ansätze dafür sehen. Möglicherweise stoßen Sie auf Systeme wie 4pt, 5pt, 6pt, 8pt, 10pt. Es gibt keine falsche Wahl, bis Sie herausgefunden haben, wozu jedes dieser Systeme beiträgt oder welche Lösungen es verhindert.
Meine bevorzugte Methode ist eine lineare 8pt-Skala für Elemente mit einem 4pt-Halbschritt für Intervallsymbole oder kleine Textblöcke. Ich bevorzuge das 4-Punkt-Basisraster für meine Typografie, was bedeutet, dass die Zeilenhöhe meiner Schriftauswahl immer durch 4 teilbar ist. Dieses System wurde entwickelt, um Verwirrung zu vermeiden, und ist auch einfach zu implementieren.

Denken Sie beim Erstellen Ihres eigenen räumlichen Systems an folgende Dinge:
1. Benutzeranforderungen
Denken Sie an die Benutzer Ihres Designs und an die allgemeine Ästhetik der Marke, die Sie anstreben. Möchten Sie eine geräumige Benutzeroberfläche mit großen Schriftstilen und einer begrenzten Anzahl von Aktionen? Müssen Sie eine Informationsdichte mithilfe komplexer Datentabellen und vieler Aktionen für den technischen Benutzer erstellen? Untersuchen Sie Ihre vorhandenen Projekte und erstellen Sie Mudboards (eine Reihe von Bildern, Materialien, Textfragmenten, die einen bestimmten Stil oder ein bestimmtes Konzept hervorrufen oder entwerfen sollen), um die Aktionen Ihres Teams klarer und kohärenter zu gestalten.
2. Die Anzahl der Variablen
Wenn Sie eine kleinere Basiseinheit wie 4pt, 5pt oder 6pt auswählen, können zu viele Variablen auf Ihrem System erstellt werden. Infolgedessen wird es zunehmend schwieriger, den Unterschied zwischen 12pt und 16pt zu beobachten, was die Konsistenz der Aktionen des Teams erschweren kann. Ich finde, dass ein Inkrement von 8pt die richtige Balance für die visuelle Distanz mit einer angemessenen Anzahl von Variablen ist. Zusätzlich wird eine halbe Einheit von 4 Punkten verwendet, um Symbole zu platzieren oder kleine Textblöcke anzupassen.
3. Ungerade Zahlen
Das Einfügen von ungeraden Zahlen wie 5pt in räumliche Regeln kann es schwierig machen, Elemente ohne Pixelabstand zu zentrieren. Wenn Sie beispielsweise Text und Symbole in einer 25 Pixel hohen Schaltfläche zentrieren, können für einige Benutzer unscharfe Pixel auf den Bildschirmen entstehen. In ähnlicher Weise führt das Skalieren der Benutzeroberfläche für verschiedene mobile und Desktop-Bildschirme, die einen 1,5-fachen Zoom erfordern, auch zu unscharfen Pixeln.
Wie wende ich ein räumliches System an?
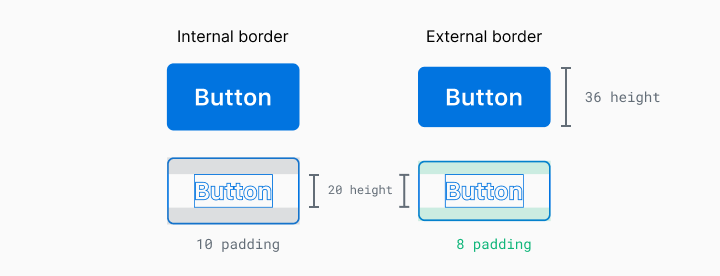
Das Anwenden einer räumlichen Skalierung auf Benutzeroberflächenelemente kann in Form von Einrückungen, Rändern, Höhen und Breiten erfolgen. Unten sehen Sie Beispiele, die zeigen, dass Ihre Einrückung manchmal nicht gleichzeitig mit einer klar definierten Höhe angewendet werden kann.

In diesem Beispiel sehen Sie, dass die Zeilenhöhe dieses Textes 20 Pixel beträgt. Wenn ich jedoch oben und unten 8 Pixel Einrückungen verwendet habe, hat die Schaltfläche eine Höhe von 36 Pixel. In welchem Fall sollte welcher Messung Vorrang eingeräumt werden? Es gibt zwei Möglichkeiten, um dieses Problem zu lösen:
1. Prioritätselement (strikte Definition der Größe des Elements)Bei diesem Ansatz hat die Größe der Elemente beim Vergleich mit einem bestimmten räumlichen System Vorrang. Dies beinhaltet Dinge wie Schaltflächen und Formulareingabe. Diese Elemente haben wahrscheinlich einen vorhersehbaren Inhalt und sind der Schlüssel zur Schaffung eines Rhythmus in der Gesamtkomposition.
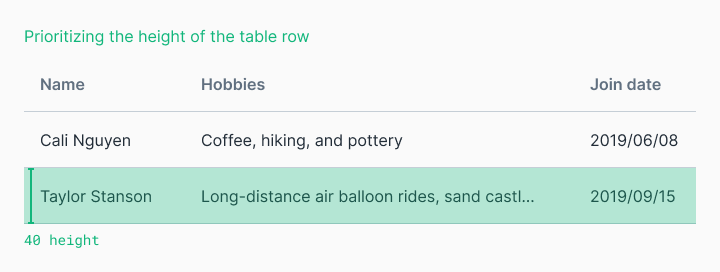
 2. Prioritätsinhalt (strikte interne Füllung)
2. Prioritätsinhalt (strikte interne Füllung)Wenn der Inhalt weniger vorhersehbar ist und wir uns um seine Anzeige kümmern, lohnt es sich, strenge interne Einrückungen anzuwenden und die Größe der Elemente abhängig von ihrem Inhalt festzulegen. Die Abmessungen dieser Elemente entsprechen möglicherweise weiterhin den Regeln Ihres räumlichen Systems, dies ist jedoch sekundär zum Raum um den Inhalt. Dies ist nützlich für Tabellen mit einer undefinierten Menge an Benutzerinhalten.

Sie können den Code jederzeit endlos in das „perfekte Pixel“ ändern. Gleichzeitig können Sie jedoch auf Einfachheit und Erweiterbarkeit verzichten, wenn Sie mit dem Team bei der Umsetzung des Plans nicht einverstanden sind.
Was ist ein Layoutsystem?
Raumsysteme legen die Regeln für die Bestimmung von Größen und Intervallen fest, während ein Layoutsystem dabei hilft, Ihre Inhalte strukturell zu strukturieren. Frühe Druckdesigner verwendeten Raster, um Textblöcke und Bilder in ansprechenden visuellen Hierarchien zu organisieren, die zur Lesbarkeit des Benutzers beitrugen. Während des Entwurfs gelten für die zweidimensionale Organisation visueller Informationen dieselben Grundprinzipien.
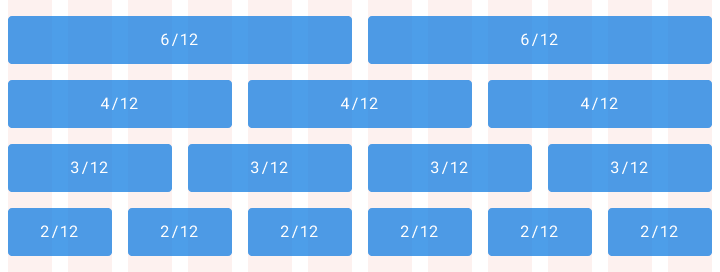
Spaltenbasiertes Layoutsystem
Mit einem solchen Layoutsystem können Sie Inhalte in gleichmäßig verteilten vertikalen Spalten organisieren. Der Abstand zwischen den Säulen wird als „Rinnengröße“ bezeichnet. Wenn Sie die Regeln Ihres räumlichen Systems auf diese „Dachrinnen“ anwenden, erhalten Sie einen einheitlichen Rhythmus für Ihr Projekt. Ein typisches Beispiel ist ein Raster mit 12 Spalten, da Sie diesen Bereich in 2, 3, 4 oder 6 Teile unterteilen können.

Modulares Layoutsystem
Das modulare Layoutsystem berücksichtigt Spalten und Zeilen, um Inhalte in einer Matrixstruktur zu organisieren. Modulare Raster sind ideal für ein strenges Format wie ein Buch, funktionieren jedoch möglicherweise nicht, wenn Sie ein responsives Weblayout verwenden. Beachten Sie, dass ein solches Layoutsystem nicht das gesamte Designlayout abdecken muss. Modulare Netze sind in erster Linie ein organisatorisches Werkzeug. Sie entscheiden, wo ein solches Raster beginnt und wo es in einem vollständigen Layout endet.

Grundlegendes Layoutsystem
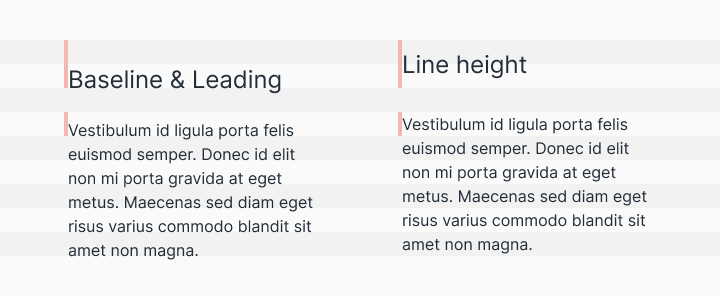
Traditionell wurde im Grafikdesign das grundlegende Layoutsystem verwendet, um den Übergang von einer Textzeile zur anderen festzulegen. Im Internet platzieren wir Text jedoch
in Zeilenhöhe anstelle der Grundlinie. Obwohl dies ein kleiner Unterschied ist, sollten Sie sich dessen bewusst sein, wenn Sie für verschiedene Geräteplattformen entwerfen. Unabhängig davon, wie Ihre Typografie gemessen wird, gilt das gleiche Grundprinzip: Die Installation der Typografie in einem sequentiellen Raster ist einfacher zu organisieren, erzeugt einen vertikalen Rhythmus und hinterlässt einen angenehmen ästhetischen Effekt.

Layouterstellung
Layouts sind der Höhepunkt und die Kombination bestimmter räumlicher Regeln und die Organisation von Inhalten in einer Komposition. Das Kombinieren Ihrer Inhalte zu durchdachten Strukturen ist der einfache Teil, und der schwierige Teil besteht darin, alles zusammen mit einer klaren Hierarchie im bodenlosen Ozean der sich täglich ändernden Plattformen und Bildschirmgrößen zusammenzustellen.
Das Definieren der Inhaltsskalierungslogik ist ein Muss für Webanwendungen. Bildschirmgrößen und -skalen können von Desktop zu Mobilgerät variieren. Beim Erstellen eines Designlayouts gibt es drei Haupttypen, von denen jeder auf seine Weise elegant skaliert werden kann. Einige Designprojekte können alle diese Konzepte gleichzeitig verwenden.
Adaptiv
Das reaktionsschnelle Layout ändert sich je nach Format, in dem es angezeigt wird, vollständig. Gleichzeitig ist die herunterladbare Oberfläche für Desktop-Computer, Tablets und mobile Geräte angepasst. Dies bietet eine individuellere Herangehensweise an das Gerät des Benutzers, aber die Aufgabe, dieselbe Funktionalität in mehreren Formaten gleichzeitig wiederherzustellen, kann sehr teuer und zeitaufwändig werden.

Reaktionsschnell
Das reaktionsschnelle Layout ist flexibel und kann an die sich ändernde Größe des Bildschirmformats angepasst werden. Dies ist eine im Internet übliche Praxis, die für native Anwendungen mit zunehmender Bildschirmgröße zu einer Notwendigkeit geworden ist. Auf diese Weise können Sie eine Funktion einmal erstellen und erwarten, dass sie auf allen Bildschirmgrößen funktioniert. Der Nachteil ist, dass das Verhalten von Berührungen auf Touchscreens und das Verhalten von Mausbewegungen sehr unterschiedlich sind und die Berücksichtigung aller Geräte und Anwendungsfälle teuer sein kann.

Streng
Ein solches Layout ändert seine Größe nicht, wenn die Bildschirmgröße geändert wird. Feste Layouts werden häufig verwendet, um eine bestimmte Interaktion mit der Informationsstruktur fortzusetzen, die verzerrt sein kann, wenn ihre Größe verringert wird. In Datentabellen und Diagrammen wird häufig ein scrollbares striktes Layout mit einer bestimmten Größe erstellt, da die Lesbarkeit und Interaktion mit solchen Informationsstrukturen erheblich beeinträchtigt wird, wenn wir die oben beschriebenen Layoutregeln auf sie anwenden.

Implementieren eines räumlichen Systems in einem vorhandenen Satz von Entwurfsprojekten
Von vorne anfangen ist für jedes Projekt einfach. Die Herausforderung für die Herausforderung besteht darin, das vorhandene Design zu modernisieren.
Der erste Schritt besteht darin, alle interessierten Parteien in diesen Prozess einzubeziehen. Es kann schwierig sein, Teammitglieder und Stakeholder davon zu überzeugen, den aktuellen Produktentwicklungsprozess zu ändern, insbesondere wenn Sie den Wert ihrer Rolle in diesem Prozess nicht offenlegen. Gleichzeitig möchten Entwickler klarere Anforderungen und weniger Zeit mit pingeligen Designern verbringen, die ihnen erklären, wie und wo Einrückungen reduziert werden sollen. Manager möchten, dass Benutzer- und Geschäftslogik den Endbenutzern so schnell wie möglich zur Verfügung gestellt wird. Designer möchten, dass ihre Projekte schnell und effizient direkt in eine verständliche und klare Benutzererfahrung umgesetzt werden. All diese Dinge können erreicht werden, indem die Kräfte aller am Prozess Beteiligten in ein einziges räumliches System investiert werden.
Fangen Sie klein an. Der Wiederaufbau von allem, was in ein neu definiertes räumliches System passt, scheint ein komplizierter Prozess zu sein. Suchen Sie nach einfachen zu transformierenden Komponenten, z. B. Schaltflächen, und verteilen Sie sie dann auf allgemeinere Elemente, z. B. Formularfelder. Legen Sie gemeinsam mit Ihrem Team einen gemeinsamen Verständnisvektor fest. Die Aufrechterhaltung der Ordnung im Designsystem entspricht der Beweidung von Katzen (Hinweis - die Aufgabe ist fast unmöglich). Um den Prozess zu vereinfachen, befähigen Sie Mitarbeiter wie Entwickler, das Design-System direkt zu implementieren, zu warten und zu implementieren.
Treffen Sie fundierte Entscheidungen. Zeigen Sie den Stakeholdern, wie diese Arbeit das Design und die technische Verschuldung gegenüber der Technologie reduziert und die Designgeschwindigkeit erhöht. Nehmen Sie sich nach Abschluss eines Teils der Arbeit, z. B. Organisation eines Workflows mit Symbolen, beginnend mit dem Entwurf und endend mit der Implementierung, etwas Zeit, um das Team über die Vorher- und Nachher-Momente zu informieren, indem Sie die Prozessteilnehmer interviewen.
Mach weiter so. Denken Sie beim Start an den Zeitrahmen, in dem Sie die Änderungen in die Realität umsetzen. Wenn Sie mit der Hälfte Ihrer Arbeit an einem räumlichen System festhalten und die andere Hälfte in der Schwebe ist, ist dies eine schlechte Praxis. Solche Dinge erschweren den Prozess der Schaffung neuer Werte für Ihre Benutzer. Es lohnt sich, eine Roadmap mit klaren Meilensteinen zu erstellen, um den Implementierungsprozess dieser Karte für das gesamte Team transparent zu machen und den Erfolg auf diesem schwierigen Weg miteinander zu teilen.