 HolyJS 2019
HolyJS 2019 Moskau findet vom 8. bis 9. November in Moskau statt - eine große Konferenz für JavaScript-Entwickler. Früher haben wir lange Listen über Habré mit einer formellen Beschreibung der Berichte veröffentlicht, aber es scheint, dass all dies bereits
auf der Website gelesen werden kann.
Stattdessen haben wir eine fast vollständige Zusammensetzung des Programmkomitees zusammengestellt und die wichtigsten Dinge besprochen: Was passiert jetzt in der Welt von JavaScript, Browser-Frontend, Server-Backend und anderen Bereichen, was ist hörenswert und wie wirkt es sich auf das Konferenzprogramm aus? Es wurden einige interessante Links und wunderschöne Fotos hinzugefügt. Komm unter die Katze, beruhige dich, wir fangen an.
Das Gespräch beinhaltet:
- Eugene Kot und Artyom Kobzar von Wrike;
- Tanya Denisyuk und Dmitry Makhnev von der JUG Ru Group;
- Alexey Zolotykh von Infobip;
- Mikhail Bashurov von EPAM;
- Mikhail Poluboyarinov von Health Samurai;
- Vasily Vanchuk;
- Das Interview wird von Oleg Chirukhin geführt.
Gesamtbild
Oleg: Erzählen Sie uns etwas über das Konferenzprogramm. Wie Themen erschienen, wie sie angeordnet sind, ob sie eine interne Logik haben und warum es so viele davon gibt.
Dmitry: Jedes Mal, wenn wir eine Konferenz abhalten, müssen wir eine Hauptrichtung wählen und uns auf Rückmeldungen verlassen. Die Hauptrichtung ist normalerweise das, was jetzt sehr relevant ist, etwas sehr Bedeutendes. Wenn wir das
letzte HolyJS nehmen , haben wir speziell versucht,
Ryan Dahl einzuladen, weil
Deno frisch war und
etwas über ihn in Russland hören wollte. Nun, plus Ryan Dahl.
Dieses Mal haben wir uns besonders auf die Sprache selbst konzentriert, da
TC39 jetzt immer aktiver und transparenter arbeitet und wir sehen, dass das Publikum interessiert ist. Zum Beispiel wird der
Telegrammkanal von Sergei Rubanov und
Roman Dvornov von einer großen Anzahl von Menschen gelesen.
Erstens schien es uns, dass dies ein interessantes Thema war. Zweitens, als wir begannen, die
Zusammensetzung von TC39 zu überprüfen, stellten wir fest, dass es eine große Anzahl interessanter Leute gibt, die in interessanten Unternehmen arbeiten - Google, PayPal, Mozilla, Bloomberg. Diese Leute machen immer noch manchmal JavaScript-Engines. Ich wollte mich wirklich auf diese Dinge konzentrieren.
Außerdem haben wir immer einen Pool an Bewerbungen, diesmal wie üblich: mehr als 200 mit einem so guten Wettbewerb um einen Platz. Aus diesen Bewerbungen versuchen wir, ein Programm zusammenzustellen, das vielfältig genug ist, um den Studenten etwas Neues zu eröffnen. Dieses Mal haben wir die experimentellen Berichte nicht stark vorangetrieben, sie waren für sich. Diesmal haben wir uns mit Soft Skills befasst, weil sie gefragt und
als wichtig angesehen werden .
Es ist zu sehen, dass das Publikum wächst, in Unternehmen, in der Kommunikation und im Management wächst. Daher sind Soft Skills für uns ein wichtiger Bestandteil. Zu Beginn war es TC39. Es ist uns gelungen, einige Delegierte für TC39 zu finden. Und unter den Rednern wird ein weiterer eingeladener Experte sein.
TC39 besteht aus Delegierten - dies sind Personen, die bestimmte Unternehmen vertreten, es gibt mehr als 100 von ihnen. Es gibt auch eine sehr kleine Anzahl eingeladener Experten, etwa 20 Personen. 3 Personen versuchen, TC39 zu verwalten und zu koordinieren. Dies sind die Co-Vorsitzenden des Ausschusses, 2 davon werden wir haben.

TC39 Fundamental- und Insiderberichte
Oleg: Wie wirkt sich TC39 auf das Leben eines normalen Menschen aus?
Dmitry: Sehr einfach! TC39 bildet eine Sprache - Ihr grundlegendstes Tool, das von JS-Engines ausgeführt wird.
Vertreter der
JavaScriptCore- Engines in Safai und iOS sowie von
SpiderMonkey in Firefox werden ebenfalls Präsentationen halten.
Wenn Sie noch einen Schritt weiter gehen und sagen, dass TC39 natürlich die Sprache entwickelt, aber jeder verwendet Babel . Wir werden einen Entwickler aus dem Babel-Kernteam haben : Nicolò Ribaudo , der beispielsweise relevante Funktionen und komplexe Funktionen wie
optionale Verkettung und
Nullish Coalescing schneidet . Also schließen wir das Rückgrat der Sprache.
Artyom: Wir werden im Prinzip noch einen grundlegenden
Bericht über die Sprachtheorie einer Person haben, die sich im akademischen Umfeld befindet -
Vitaly Bragilevsky .
Dmitry: Wir haben auch viele Bewerbungen erhalten, aus denen wir versucht haben, aktuelle Themen auszuwählen. Wir erinnern uns, dass wir immer nach Node.js gefragt werden, daher zittern wir bei der Auswahl der Berichte über Node.js. Diesmal gibt es viele interessante Dinge.
Darüber hinaus arbeiten wir jetzt daran,
Node.js Code + Learn so zu gestalten, dass es an der Seite der Konferenz steht. Wie
immer helfen uns Kollegen von
PiterJS dabei.
Es gab viele verschiedene Berichte zu verschiedenen Themen. Separat kann man etwas an Frameworks unterscheiden, weil sie sehr danach fragen. Der Schwerpunkt liegt auf React und Angular. Wir haben es endlich geschafft, einen eckigen Bericht über
Angular Ivy zu finden , über den es
meines Erachtens interessant sein wird, allen zuzuhören.
Und es gibt eine bestimmte Kategorie, nennen wir sie „Insider“, die Berichte enthält, die schwer zuzuordnen sind. Die Jungs, die uns mit ihren Gedanken sehr beeindruckt haben.
Tanya: Ein weiterer wichtiger Punkt. Wir werden immer gebeten zu üben. Neben der Tatsache, dass die Berichte selbst praktische Fälle enthalten, erreichen wir dies auch mit zwei
Workshops , die jeden Tag stattfinden. Dies ist auch wichtig zu beachten, da es die Besucher sind, die nicht nur etwas lernen, sondern es auch live ausprobieren können, und die Jungs, die die Workshops leiten, werden ihnen dabei helfen. Die Jungs sind sowohl in der Community als auch als Spezialisten berüchtigt.

Workshops
Dmitry: Ich möchte auf die
Themen von Workshops aufmerksam machen , weil wir davon ausgehen, dass das Thema primär ist, und erst dann suchen wir interessante Leute.
Das erste Thema, das wir diesmal haben, ist sehr wichtig - dies ist Node.js für Leute aus dem Frontend. Wenn Sie langsam in das Backend eintauchen möchten, ist dieser Workshop genau das Richtige für Sie.
Andrey Melikhov wird Ihnen sagen, was der Hauptrechen ist und wie Sie anfangen sollen.
Das zweite, schmerzhafteste und beliebteste Thema ist die Optimierung von React-Anwendungen.
Ivan Akulov , der eine
eigene Beratungsfirma für Produktivität hat,
wird darüber sprechen . Wir bemerkten Ivan, als er
jsunderhood leitete , er brach einfach unsere Wahrnehmung durch den
Informationsfluss , wonach wir ihn nicht einladen konnten.
Oleg: Wie laufen Workshops?
Dmitry: Workshops sind grob gesagt der vierte Strom. Ein Workshop am Tag der Konferenz. Sie sind im Preis für die Teilnahme an der Konferenz enthalten. Sie kommen einfach, Sie haben die Möglichkeit, sie zu besuchen. Normalerweise ist dies am Nachmittag während zweier Konferenzslots, dh ungefähr 2,5 Stunden mit einer kurzen Pause.
Oleg: Arbeitet der Sprecher, der ihn leitet, einzeln oder für eine Gruppe?
Dmitry: Er arbeitet für eine Gruppe, aber sein Kurator kann ihm helfen. Dieses Format ist für uns neu. Wir haben dieses Jahr nur zwei Workshops (
auf Svelte und
auf Webpack ) in St. Petersburg durchgeführt, daher ist es schwierig, genau über die Form zu sagen. Wir können mit Sicherheit sagen, dass es eine große Menge an Informationen geben wird und die Jungs definitiv eine große Anzahl von Fragen beantworten werden.
Aber wie man mit ihnen codiert oder nicht ... natürlich werden wir uns darum bemühen, aber hier haben wir aufgrund der Tatsache, dass wir grün sind und nicht viel Zeit für den Workshop selbst haben, und im Prinzip sind Workshops hier nicht sehr verbreitet ... Dies Ich würde sogar sagen, eine neue Praxis auf der Ebene des Landes und nicht der Konferenzen. Sie nehmen selten an Konferenzen unserer Besonderheiten teil. Wir lernen. Lassen Sie es uns auf der Konferenz bewerten.
Ich denke die Jungs sind stark, sie haben Erfahrung. Wenn wir über Andrei Melikhov sprechen, leitet er ein riesiges Team in Yandex.Money. Und wenn wir über Ivan Akulov sprechen, hat er die Erfahrung von Workshops, soweit ich weiß, ziemlich groß.
Tanya: Ivan macht das, es ist Teil seiner Arbeit. Eine andere Frage: Warum ist die Reaktionsoptimierung so wichtig?
Dmitry: Die Optimierung von Reaktionen ist wichtig, da React zum Standard in der De-facto-Branche wird, aber es gibt immer viele Fragen, viele Kontroversen, viel Geschmack. Ich möchte einige informierte Informationen sammeln, die vor dem Workshop gut vorbereitet und überprüft und von einer Person mit einer maßgeblichen Meinung gegeben wurden, um Ihre Arbeitsprozesse, einschließlich der Überprüfung, zu verbessern.
In React gibt es eine Reihe von bewährten Methoden, aber selbst aus eigener Erfahrung kann ich sagen, dass sie nicht ausreichen, wenn Sie gerade erst damit beginnen. Das Schreiben einer weiteren maßgeblichen Quelle in dieser Hinsicht sieht gut aus.
Artyom: Außerdem ist zumindest die Leistung in React ein sensationelles Thema. In letzter Zeit gab es beispielsweise ein
Leistungsproblem , das von allen übersetzt wurde.
Reagieren ist im Prinzip eine geschlossene Box, die durch eine Reihe von Praktiken beeinflusst werden kann. Sie müssen sowohl die Interna von React verstehen, um diese Praktiken zu erstellen, als auch die Interaktion dieser Interna mit einzelnen Engines. Angenommen, in einem kürzlich sensationellen Problem ist dieses Problem nur in Chrome und Chrome-basierten Browsern aufgetreten. Sie saß und suchte nach Jungs von V8.
Dmitry: Zusätzlich zum Üben und „Vertrau mir, weil ich es gesagt habe“, wenn Sie sich die
Beschreibung des Workshops von Ivan ansehen, hat er viel darüber zu tun, wie man React und Renderder profiliert, wie man Anwendungen im Prinzip profiliert und sogar wie man versucht, dies zu tun in der Produktion.
Oleg: Sprechen wir über einen Workshop oder nur zwei gleichzeitig?
Alexey: Über beides. Der erste betrifft den Serverteil, der zweite das Frontend. Es gibt eine Anfrage dafür.
Dmitry: Und was wichtig ist, dies ist eine wechselseitige Anfrage. Es gibt auch eine Anfrage von der Community, da Front-End-Anbieter zunehmend in das Backend von Node.js und von den Unternehmen, die an Node.js schreiben, eintauchen. Andrei erwähnte in seinem
Podcast wiederholt, dass Kollegen aus dem Front-End sehr grundlegende Fehler beim Entwerfen von Serveranwendungen machen. Es scheint mir, dass Andrei selbst als Arbeitgeber daran interessiert ist, dass seine Kollegen dies besser verstehen.
Oleg: Kommunizieren die Sprecher im Allgemeinen miteinander, bauen sie Verbindungen und Anforderungen untereinander auf? Werden die Meinungen der Teilnehmer berücksichtigt?
Tanya: Ich erinnere mich, wie die Jungs von
Chrome DevTools direkt auf der Konferenz mit Ryan Dahl gesprochen und dann alles berücksichtigt haben.
Artyom: Wir werden einen Bericht von
Ujjwal Sharma vom Node.js-Team haben, sein Bericht wurde beim letzten HolyJS in St. Petersburg besprochen. Zuerst saßen wir und sprachen mit ihm, warfen ein Thema ein, dann ging er zu Ryan Dahl, diskutierte, und so stellte sich der
Bericht heraus, den er über dieses HolyJS spricht.
Dmitry: Ich denke, dass die Redner berücksichtigen, was auf der Konferenz und in den Diskussionszonen passiert. Ich würde dies einfach aus der Zeit schließen, die in den Diskussionsbereichen verbracht wurde. Zum Beispiel kann
Ilya Klimova anderthalb Stunden dort bleiben,
Michel Weststrate ist nach der gleichen Zeit gegangen. Und im Allgemeinen verbringen die Redner ungefähr eine Stunde dort.

Den Horizont erweitern
Oleg: Wenn das Programm zusammengestellt wird, haben Sie oft die meisten Berichte darüber, was das Publikum will, aber es gibt spezielle Abschnitte, die niemand erwartet hat, und das tun sie auch. Welche existieren, um die Gelehrsamkeit zu verbessern. Um dem Publikum zu zeigen, was normalerweise niemand gehört hat. Gibt es ein solches Programm in diesem HolyJS?
Artyom: Ich weiß nicht, es scheint mir, dass Vitaly Bragilevsky ein solches Beispiel ist. Sprechen Sie auf einer JS-Konferenz über die Theorie der Programmiersprachen, darüber, wie Sie zuerst eine Turing-Maschine auf JS bauen, dann einen Interpreter für Lambda-Kalkül und dann zuerst eine Turing-Maschine aus Lambda-Kalkül ausdrücken und dann umgekehrt - es scheint mir ein eher ungewöhnlicher Bericht für JS-Konferenzen. Dennoch beseitigt es einen gewissen technischen Analphabetismus aus Sicht der theoretischen Informatik.
Dmitry: Sie können Artyom auch sofort durch die
Anwesenheit von
Lucas da Costa im Programm ergänzen.
Alexei: Er hat immer die obersten Zeilen der Bewertungen besetzt und im Allgemeinen ist es nicht so einfach - komplexe Dinge in einfacher Sprache zu erzählen, insbesondere theoretisch.
Dmitry: Zum ersten Mal sprach er darüber, wie man die Funktion verwendet, um alles zu tun, einschließlich Boolescher Wert, Mathematik usw., und zum
zweiten Mal über
Y-Kombinatoren . Das heißt, wir erhalten keine direkte Anfrage „Erzählen Sie uns von Y-Kombinatoren“. Aber wenn Leute mit einem interessanten Thema zu uns kommen und wir verstehen, dass es sehr nützlich sein kann, geben wir es. Das heißt, wenn Sie während des Lesens die Frage „Warum brauche ich Y-Kombinatoren?“ Hatten, empfehlen wir Ihnen, sich den Bericht anzusehen.
Artyom: Ich werde einen zweiten
Bericht von meinem Freund
Dmitry Patsura hinzufügen, in dem es wieder darum geht, ob JS kompiliert werden kann. Erstens stellt nicht jeder in der Community eine solche Frage: Ist es möglich, die interpretierte Sprache einfach in etwas zu interpretieren und auszuführen?
Trotzdem fragte sich die Person, ob der Compiler diese Hypothese beweisen oder widerlegen würde, und würde tatsächlich erklären, warum das moderne Interpreter-Gerät, das sich tatsächlich unter dem hohlen
JIT-Compiler befindet , so ist, wie es ist. Warum sie genau so angeordnet sind, wie sie angeordnet sind, und warum wir JS nicht in seiner reinen Form nehmen und in eine Art Binärdatei kompilieren können.
Dmitry: Wenn Sie den Bericht über V8 nicht verpassen, sollten Sie sicher zu Dmitry gehen, da er dies in vielerlei Hinsicht um V8 herum tun und direkt zeigen wird, wie man V8-Bytecode erstellt und wie man damit interagiert. Das heißt, er möchte Informationen zu sehr interessanten Werkzeugen rund um all dies geben.
Wahrscheinlich können wir einen Bericht über Bildung hervorheben. Niemand fragt jemals: "Wie werde ich geformt?", Weil sie irgendwie leben und es viele Kurse gibt. Zum Thema Bildung wird ein
Bericht von Dmitry Voloshin veröffentlicht .
Michael: Eine andere der ungewöhnlichen ist
Anna Herlihy . Dies ist nur ein Top-
Bericht ! Die Kollegen dachten daran, eine Art Frontend zu verwenden und zu schreiben, um eine Sprache in eine MongoDB-Anfrage umzuwandeln. Trotz der Tatsache, dass dies nicht nur eine vorhandene Programmiersprache sein kann, sondern auch visuelle Schemata. Möglicherweise kommen einige Manager, die nicht in den Code einsteigen, sondern mit Geschäftslogik arbeiten. Ich warf die Flussdiagramme und er erhielt eine Anfrage an die MongoDB-Datenbank.
Eugene: Anna hat mit Mongoose für MongoDB gearbeitet und im Laufe der Jahre, in denen sie ORM in verschiedenen Sprachen erstellt hat, ist sie geschickt darin geworden, ein solches System zu erstellen.
Dmitry: Nun, die Kollegen von TC39 werden die Kirsche auf dem Kuchen sein. Niemand hat stark nach etwas gefragt, aber wir machen viele Dinge mit ihnen, einschließlich des
TC39-Panels (
Beispiele für diese Aktivität ). Derzeit gibt es eine Bestätigung von zwei Delegierten, zwei Co-Vorsitzenden und zwei eingeladenen Experten. Sie können
ihnen bereits Fragen zur Diskussion stellen.
Außerdem wird
Aki Rose Braun , einer der Co-Vorsitzenden, den Abschnitt über Blitzgespräche mit einem Bericht darüber eröffnen, wie der TC39 mit
Sätzen in der Sprache umgeht. Sie können ihr nicht nur zuhören, sondern auch auftauchen und Fragen stellen. Ich empfehle dringend, die Co-Stühle als zu fangen Sie sind sehr aktiv und in vielerlei Hinsicht an der Kommunikation zwischen TC39 und der Community beteiligt.

Node.js
Oleg: Kommen wir zu den Themen der Berichte. Was passiert zum Beispiel in der Welt von Node.js? Und wie hängt das mit den Berichten zusammen?
Artyom: Jetzt in Node.js verschiebt sich die Tendenz zu Rahmenbedingungen für Erwachsene allmählich. Was meine ich mit Frameworks für Erwachsene - solchen, die eine ausreichende Abstraktion bieten, damit wir einige Elemente des Servers selbst, wie Route, Anforderung, Antwort usw., nicht direkt manipulieren, sondern direkt die Domänendomänenobjekte.
Und aus diesem Grund wurde auch
NestJS , ein zu klassisches Unternehmen mit Anmerkungen und Klassen, als Hype geboren. Ein solches Kind von
Spring und
ASP.NET zumindest. Und es stellt sich heraus, dass wir bei
HolyJS 2018 in Moskau im Allgemeinen
den Schöpfer dieses Frameworks hatten (
Kamil Mysliwiec ), aber er sprach hauptsächlich über das Innere. Und dieses Mal werden wir einen praktischeren
Bericht haben , der von
Alexander Kalinin gemacht wird .
Was ist ihr praktischer Wert? Die Tatsache, dass die meisten Node.js-Anwendungen heute auf dem ziemlich beliebten
Express geschrieben sind , der zu dieser Zeit eine sehr große Nische besetzte, und jetzt, denke ich, auch etwas braucht. Es verwendet die alte Methode zum Manipulieren von Abstraktionen auf niedriger Ebene - Anforderung, Antwort, Server, Socket, Port usw.
Alexandra wird darüber sprechen, wie sie ihre Express-Anwendung an NestJS übertragen haben. Darüber hinaus wird sie Ihnen erklären, warum es sich lohnt, das zu tun, was die Vorteile sind und für unterschiedliche Zielgruppen, sowohl für den Entwickler als auch für den Manager. Als Unternehmen ist es als Kunde zu verkaufen. Und sie haben es in zwei Wochen geschafft. Trotz der Tatsache, dass die Anwendung von mittlerer Komplexität war. Meiner Meinung nach klang die Zahl von 80 Stunden.
Dmitry: Weiter auf Node.js ist jetzt klar, dass sie immer noch nach
Deno suchen und warten, weil es nur Interesse wecken kann. Erstens, weil TypeScript da ist, und zweitens sagte Ryan Dahl: "Ich mache es jetzt cool."
Und
Ujjwal Sharma wird Fälle in
Betracht ziehen , in denen Sie Deno besser einnehmen sollten und in denen es besser ist, Node.js in den aktuellen Zustand zu versetzen. Er wird ihre Ereignisschleifen untersuchen, da sie tatsächlich unterschiedlich sind. Er wird einige Nachforschungen zu diesem Thema anstellen, damit Sie verstehen, welche praktischen Aufgaben Sie bereits übernehmen und Deno berühren können. Das ist natürlich auch sehr interessant. Denn jetzt ist auf Node.js viel auf TypeScript geschrieben.
 Oleg:
Oleg: Hören Sie, ich habe mich für Deno Github angemeldet, ich habe die Commits gelesen und es gibt das Gefühl, dass es viele
Fehler gibt . Wie viel kann dies überhaupt verwendet werden, und ist es sinnvoll, darüber zu sprechen?
Dmitry: Nun, das war's auch schon, ich denke Ujjwal wird es uns auch sagen. Weil er dies nur im Rahmen praktischer Aufgaben untersuchen muss. Grob gesagt, wenn Sie nur eine Proxy-API erstellen müssen, dann benötigen Sie dies, und wenn Sie serverseitiges Rendern durchführen müssen, dann dies. Das heißt, er muss auf seinem Bericht aus bestimmten praktischen Dingen aufbauen, die Sie nur fragen. Und grob gesagt, wenn es Probleme mit der Ereignisschleife gibt, zum Beispiel bei einer großen Anzahl von Anfragen, dann muss Ujjwal meiner Meinung nach nur solche Bereiche finden und umreißen, in denen sie berücksichtigt werden können, unter Berücksichtigung von Fehlern und nicht von Fehlern.
Vielleicht wird er im Gegenteil sagen, dass es überhaupt unmöglich ist, aber möglicherweise wird es für zukünftige Aufgaben interessant sein. Dies ist die Art von Forschung, die im Gange ist. Warum kann ich nicht über das Finale sagen - denn es scheint mir, dass auch in den letzten Tagen vor der Konferenz etwas hinzugefügt werden kann. Da sich Deno in der aktiven Entwicklung befindet und Ujjwal mit Ryan in Kontakt bleibt, korrespondieren sie direkt in WhatsApp. Ujjwal ist auch ein Kernmitglied von Node.js, und es ist auch immer am Puls der Zeit, sodass es dort möglicherweise auch sehr frische Updates gibt.
Artyom: Er ist ein Kernmitglied von V8, Electron, und ich weiß nicht, wo er nicht zu den grundlegenden Projekten gehört.
Dmitry: Er ist 21 Jahre alt, er hat viel Energie, also hoffen wir auf eine sehr interessante Studie, die für die Community interessant sein wird.
Michael: Auch hier ist das dritte und immer noch beliebte Thema die Leistung von Node.js Anwendungen. Und dieses Thema wird
von Andrei Pecchurov behandelt . In seinem Bericht zeigt er, wie sie bei einem echten Produkt, das von vielen Menschen verwendet wird, die Leistung herausgefunden haben. Und es geht nicht um die Aufgaben in Bezug auf die Formen, sondern um etwas Ernstes.
Es wird gezeigt, wie man Probleme findet, wie man sie behebt, wo sie sie hatten. Und es wird möglich sein, mit ihm über praktische Fragen zu sprechen.
Oleg: Tatsächlich könnte dieser Bericht für Menschen von Interesse sein, die sich selbst als Leistungsingenieure betrachten.
: . , , , C#, Java - Node.js, - , , , - .

Motoren
: JS-. -, ? , , TC39.
: -, … React, c , . , .
, - , , , .
2012 . ,
Crankshaft .
CrankshaftScript — , , .
: .
: --,
Ignition TurboFan , -. , , , .
, , Yulia Startsev Mozilla SpiderMonkey Firefox. Firefox Quantum -, , .. SpiderMonkey . , — ! Yulia TC39, developer tools Mozilla. , proposal-: Nullish Coalescing . , - . -. , , SpiderMonkey . ,
Hermes QuickJS .
—
JavaScriptCore. WebKit, , JS, V8.
Michael Saboff Apple. WebKit 9 , TC39. , - Apple , Apple, . , . , . Safari, , , , . Michael , .. .
: , , , V8, - . -,
.
: , JS . .
: .
: . : JS ? , , . , . C 2 JIT-. , — . .
Facebook
. ,
ahead of time . intermediate representation .
React Native, , - overhead , , intermediate language, runtime.
: « ?». , - ,
LLVM , . , , , .
TypeScript LLVM, , , JS .

Soft Skills
: — . , !
: . , HolyJS — JavaScript-, - Soft Skills. , XIX , XXI.
, , -, ( ), , .
- , soft skills.
HolyJS 2018 Piter soft skills (
), . , , . —
.
: soft skills , soft skills , , , . , , , soft skills .
: , . , , soft skills.
: soft skills —
, , . , - .
.
: , Mail.ru, : , , , , .
,
Otus , Middle+. , Middle+ JavaScript, - , . , .
: , , , , . , «» , ? .

Fundamentals
Oleg: Lassen Sie uns die Kategorie der grundlegenden Berichte analysieren. Was ist im Allgemeinen grundlegend, weil das Wort irgendwie vage ist und warum es wichtig ist?
Artyom: Grundlegend sind jene Themen, die den Zement für alles praktische Wissen bilden. Das heißt, dies ist die theoretische Grundlage, auf der die meisten Tools und Lösungen im Allgemeinen überall aufgebaut sind. Dies ist die akademische Basis, die notwendig ist, um die Praxis zu verstehen und zu verstehen, warum sich die Praxis auf diese Weise gebildet hat.
Der erste
Bericht, den wir haben, ist
Vitaly Bragilevsky . Er übersetzt nicht nur Bücher über Haskell, er schreibt nicht nur ein
Buch über Haskell , er ist auch nicht nur Mitglied von zwei Standardisierungsausschüssen (ein Haskell 2020, der andere Haskell Glasgow Compiler), er ist derzeit auch Lehrer an der St. Petersburg State University. Bis heute hat er den beliebtesten russischsprachigen
Kurs in Kategorietheorie . Im Prinzip macht er gute Kurse.
Er antwortete auf unsere Bitte, mit uns zu sprechen, und entschied sich für ein nicht standardmäßiges Thema, das die Grundlagen von Berechnungen aufzeigt, wie Berechnungen im Allgemeinen in jeder Sprache und in jedem Instrument erstellt werden, das etwas ausführt. Er wird uns etwas über die Turingmaschine, über die Lambda-Rechnung, über die P-Klasse, über die NP-Klasse und über die NP-Vollständigkeit erzählen.
Das heißt, all das Notwendige, was in der theoretischen Informatik steckt, was, wie es ihm scheint, in einer Person vorhanden sein sollte, die sich selbst Ingenieur nennt und behauptet, ein Experte für praktische Informatik zu sein.
Eugene: Lucas da Costa setzt seine Siegesserie wieder fort. Diesmal beschloss er, bei den Tests zu wischen. Und nicht nur Tests, sondern Typprüfungen. Wie das aus theoretischer und praktischer Sicht geht.
Dmitry: Und was wichtig ist, Lukash hat wirklich jedes Recht, darüber zu sprechen, weil er so bekannte Testbibliotheken wie
Chai.js und
Sinon.js betreute .
Eugene: Er spricht über
Scherz , über Schnappschüsse. Letztes Mal sagte er in einer Reihe von Rezensionen von Lucas-Berichten, dass er zu viel Theorie habe. Und er beachtete die Anfragen, beschloss aber, es in seinem eigenen Geist zu tun: die Theorie zu verlassen und die Praxis hinzuzufügen. Daher wird es für beide interessant sein.
 Oleg:
Oleg: Und
Mathieu Henri ?
Michael: Nun, er hat tatsächlich
einen etwas einfacheren
Bericht . Und wenn Sie auf einen Blick schauen, dann gibt es eine Standardgeschichte. Es ist nur ein großes Projekt, bei dem es viele Abhängigkeiten zwischen dem Code gibt. Die Komponenten werden von verschiedenen Projekten gemeinsam genutzt. Und Sie müssen diese Komponenten testen, damit beim Hinzufügen von Änderungen zu einer Komponente in anderen Anwendungen nichts kaputt geht.
Interessant ist hier, dass dies ein Microsoft-Projekt ist. Dementsprechend haben sie ein sehr großes Publikum und konzentrieren sich auf eine große Anzahl von Browsern und im Prinzip auf Kunden. Sie sind einer dieser Kameraden, die wahrscheinlich Internet Explorer 11 bis zuletzt unterstützen werden, und sie müssen sich um den mobilen Verkehr kümmern und so weiter.
Dementsprechend hatten sie die Aufgabe, Probleme so schnell wie möglich zu finden, falls Sie eine Komponente geändert haben und alle anderen Anwendungen betroffen waren.
Eigentlich wird Mathieu darüber sprechen, wie er sein eigenes Framework geschrieben hat, mit dem Sie nur die Anwendungen ausführen können, die sich auf die geänderten Komponenten auswirken, und dies bei minimaler Belastung des Systems.
Da es klar ist, dass das Starten mehrerer Clients und einer Reihe von virtuellen Maschinen für jedes System über jeden Browser kein Problem darstellt, stellt sich bei vielen derartigen Änderungen die Frage, dass die Last einfach CI und Pipeline enthält, und daran hat er gearbeitet.
Er wird darüber sprechen, wie er CI organisiert hat und welche Art von Chips es gibt, wie z. B. visuelle Unterschiede, und im Allgemeinen welches System, welches Framework er gezeichnet hat, um Probleme innerhalb von Microsoft zu lösen.
Das Interessanteste ist genau die Erfahrung großer Unternehmen, denn es gab auch eine Anfrage dafür, damit große Unternehmen teilen, wie sie alles arrangiert haben. Im Übrigen ist die Plus- oder Minusaufgabe typisch, aber nicht typisch, in welchen Volumina sie gelöst wird.
 Oleg:
Oleg: Okay. Wir gehen zu
Nicolas Belmonte .
Artyom: Nicholas arbeitet bei
Mapbox , einer Firma, die Karten herstellt.
Der Bericht wird wieder über diese Algorithmen sprechen, über diese grundlegende Basis, die hinter der Konstruktion von Karten liegt.
Informationen zum Rendern in 3D. Über das Zeichnen bestimmter Polygone, über Berechnungen, über Position, Koordinaten und all die Dinge, die die Grundlage für die Erstellung dieser Art von Anwendung bilden.
Natürlich wird es höchstwahrscheinlich Algorithmen für Diagramme geben, die wiederum für die Erstellung von Karten, für die Suche nach einem Pfad in diesen Diagrammen usw. von grundlegender Bedeutung sind.
Dmitry: Sie konnten einige dieser
Berichte aus meiner Sicht auf einer der einst besten Konferenzen in der GUS über JS, nämlich im
FDC , von
Vladimir Agafonkin sehen . Vladimir arbeitet nur in Mapbox und befasst sich mit Karten von der Seite von JS.
Und Nicolas ist für das Rendern dieser Karten in Bezug auf C ++, iOS, Android und das Web verantwortlich. Das heißt: Er scheint alles zu betrachten, wahrscheinlich auf höchstem Niveau aus der Sicht der gesamten Mapbox, was natürlich nur Interesse wecken kann.
Oleg: Ist diese Mapbox übrigens etwas Berühmtes oder sehr Lokales?
Artyom: Soweit ich weiß, ist die dritte Lösung meiner Meinung nach die beliebteste unter den Karten. Ich könnte mich irren, aber etwas über diese Zahlen.
Oleg: Ich wiederhole, dass er den Direktor von Uber in Mapbox gelassen hat, nur weil sie Uber nicht verlassen.
Dmitry: Mapbox ist ein sehr seriöses Unternehmen, das dem durchschnittlichen JS-Entwickler derzeit bekannt sein sollte.

Frameworks
Oleg: Der nächste Abschnitt sind die Frameworks. Am fettesten wahrscheinlich.
Eugene: Wahrscheinlich am meisten geliebt. „Frameworks. Frameworks ändern sich nie. “
Oleg: Aber gibt es eine Tendenz, dass jeder sein eigenes Framework schreiben sollte?
Eugene: Mir scheint, der Krieg ist bereits beendet.
Dmitry: Svelte schickt dir Grüße!
Artyom: Nein, jede zweite Person schreibt kein Framework, aber einige Frameworks werden regelmäßig wie Svelte gedreht. Vielleicht wird bald etwas feuern.
Michael: Es liegt nicht daran, dass dies nicht nur ein anderer Rahmen ist. Sie schießen, weil ein grundlegendes Prinzip gefunden wird, und dies ist ein Durchbruch.
Oleg: Die Frage ist, was waren die größten Durchbrüche der letzten Jahre?
Dmitry: Erinnern wir uns ein wenig an
Farzad YousefZadeh . Er wird am Beispiel von
xstate in der Praxis darüber
sprechen, wie
FSM verwendet wird. Sie beginnen, nicht nur der staatlichen Verwaltung, sondern auch der systematischeren Vorgehensweise immer mehr Aufmerksamkeit zu schenken.
Zum Beispiel, um zu verstehen, wie sich der Status in einer Anwendung durch endliche Zustandsmaschinen ändert. Denn zum Beispiel ist jedes Mal, wenn wir auf sie stoßen, ein Prozess zum Laden von Daten vom Server eine direkte Zustandsmaschine.
Oleg: Dies ist ein Bericht über die formale Überprüfung?
Dmitry: Nein, es gibt ein Tool, mit dem Sie die Übergänge Ihres Zustands in Form einer Zustandsmaschine beschreiben und fast visuell verteilen können. Bei
HolyJS 2019 war Piter einer der Autoren (
David Khourshid ) einer ziemlich beliebten Lösung in dieser Nische, die gerade die xstate-Bibliothek erstellt hat. Und Farzad wird nur zeigen, wie diese Bibliothek unter den praktischsten Bedingungen (d. H. Mit einem React-Projekt) verwendet wird. Vielleicht ist dies von großen Durchbrüchen.
Und wieder
Guillermo Rauch . Jetzt ist "serverseitiges Rendern neu schwarz", wie sie sagen. Wir kehren zu den Wurzeln zurück und sprechen viel über serverseitiges Rendern. Im Allgemeinen versuchen wir, Ansätze zum Rendern so weit wie möglich zu mischen - sowohl serverseitig als auch nicht serverseitig. Guillermo ist Mitbegründer von
ZEIT , einem Büro, das
Next.js schreibt.
Dies ist jetzt eine der
Hauptlösungen für dynamische Dinge in React, die auf dem Server
gerendert werden sollen. Dementsprechend verspricht der
Bericht , unter dem Gesichtspunkt einer sehr breiten Sicht auf all dies sehr interessant zu sein. Und Guillermo, natürlich können Sie Fragen zu Next.js stellen.
Artyom: Ich möchte hinzufügen, dass wir den größten Durchbruch in der Angular-Community vergessen haben - das ist
Ivy . Sie haben diese Ansicht radikal geändert, sie befand sich innerhalb des Renderings. Und die Sache ist, dass Berichte über Ivy im Grunde genommen so aufgebaut sind, dass eine Person Metriken nimmt, erzählt und anzeigt: „Schau, es war früher so, jetzt ist es so.“ Und
der Eliran Eliassy- Bericht kommt von der anderen Seite, das heißt, er wird Ihnen nicht so schnell sagen, aber warum. Eliran klettert eher hinein. In dem Bericht wird die vorherige Ansicht, die in Angular vorhanden war, mit der aktuellen Ansicht usw. verglichen.
Eugene: Unsere Berichte über Angular haben uns vorgeworfen, dass sie zu leicht sind, nichts Interessantes. Und dieses Mal haben wir beschlossen, einen Bericht für diejenigen zu erstellen, die sich tief und direkt für Angular interessieren, damit er interessant und hardcore ist.
 Oleg:
Oleg: Haben wir noch einen Bericht über React?
Vasily: Wir haben einen Bericht, einen Workshop und beides über die Leistung in React.
Oleg: Könnten Sie mehr Details geben?
Basil: Okay. Eigentlich. Warum habe ich mich im Allgemeinen an den Workshop erinnert, weil es verschiedene Möglichkeiten gibt, die Leistung zu optimieren? Nun, das heißt, alle sagten, dass React schnell ist, dann stellte sich heraus, dass die Leute es noch schneller brauchen, weil man sich schnell an das Gute gewöhnt.
Tatsächlich wird
Miguel Angel Duran Garcia darüber sprechen, wie Sie die Geschwindigkeit des Empfangs von Inhalten durch den Benutzer mithilfe verschiedener Rendering-Techniken beeinflussen können. Darüber hinaus gibt es nur 4 Grundausstattungen, die aber gleichzeitig gemischt werden können. Und er wird darüber sprechen, in welchem Fall welche Rendering-Technik besser zu verwenden ist.
Darüber hinaus ist dies am Beispiel von React gegeben, aber tatsächlich ist es ein Framework-Agnostiker. Der gleiche Ansatz kann auf Angular angewendet werden, auf jede andere Rendering-Bibliothek, nur um die Spezifität von React zu gewährleisten.
Tatsächlich erzählt er, welche vier Ansätze es gibt, gibt Beispiele mit Zahlen und zeigt eine Demo-Site, auf der alle Ansätze implementiert sind. Das heißt, eine Person kann hereinkommen, auf die Seiten klicken und vergleichen, welche Eindrücke sie aus Sicht des Benutzers hat, wenn dieser oder jener Ansatz verwendet wird.
Nun, das Ganze hängt damit zusammen, zu erklären, wie sich dies auf das Rendern des Passes usw. auswirkt, aber im Allgemeinen wird er nicht sagen, wie man in die Eingeweide des Gerüsts klettert. Er wird darüber sprechen, wie Sie etwas aktivieren können, indem Sie das Rendering nur von der anderen Seite betrachten.
Im Allgemeinen handelt es sich hierbei nicht um einen Hardcore-Bericht, sondern vielmehr um die technische Lösung von Standardproblemen. Wir können auf dem Server rendern, dies wirkt sich auf solche und solche Indikatoren aus, und der Benutzer sieht es beim Laden der Seite wie folgt. Zahlen, das erste Rendern, die erste Übermittlung von Informationen - alles im Timing.
Wir können Informationen auf dem Client rendern, wir können nur den sichtbaren Teil des Bildschirms rendern. Es gibt eine Erklärung, in welchem Fall welche Strategie besser zu verwenden ist und welche Tools verwendet werden können, um nicht manuell zwischen Strategien zu wechseln.
Oleg: Wir müssen auch etwas über GraphQL haben.
Alexey: GraphQL tritt jetzt in die Phase ein, in der jeder damit beginnt, und das erste Verständnis dafür, wie und was zu tun ist, und der erste Rechen erscheinen.
Pavel Chertorogov wird speziell darüber
berichten .
Dmitry: Pavel wird anhand realer praktischer Beispiele zeigen, wie er GraphQL auf Fragmenten aus der Sicht der Front korrekt ausführt. Beim letzten HolyJS
sprach er allgemein, jetzt wird er dies aus der Sicht der Front und aus der Sicht des Backups und über die unterschiedlichen Ansätze sowohl dort als auch dort in realen und konkreten praktischen Fällen erzählen.
Alexei: Ich habe gerade schon praktische Erfahrungen in der Community gesammelt. Wir sind nicht mehr daran interessiert zu hören, wie gut das ist, wir werden bereits auf Probleme hören.
 Oleg: Mal
Oleg: Mal sehen, welche Berichte wir über Browser haben. Und wenn möglich, sagen Sie mir, wie relevant es jetzt ist? Das heißt, wir haben bereits über JS-Engines gesprochen. Warum sind Browser eine separate Kategorie?
Artyom: Die Sache hier ist, dass es eine bestimmte Funktionalität gibt, die nicht direkt für die Engines gilt, auf denen JS ausgeführt wird. Diese Funktionalität steht beispielsweise in direktem Zusammenhang mit der HTML-Analyse oder der Anzeige von Stilen oder dem, was in einem der Berichte (mit Erweiterungen) passiert, die irgendwo neben diesem Fall liegen.
Dmitry: Der Browser selbst ist ein Ökosystem, in das JS eingebaut ist. Und JS muss sowohl mit der Browserumgebung interagieren, wenn es um Aussterben, Entwicklungstools und andere Dinge geht, als auch mit der Renderer-Engine, die bekanntlich separat lebt.
Das heißt, wenn wir über Chrome sprechen - das ist
Blink und so weiter. Wechseln wir uns ab - dies ist das Haus der API, die zu uns kommt, und eine Reihe aller Arten von Browser-Dingen und bestimmte Mitarbeiter, das Rendering selbst. Worüber
Prashant Palikhe sprechen wird .
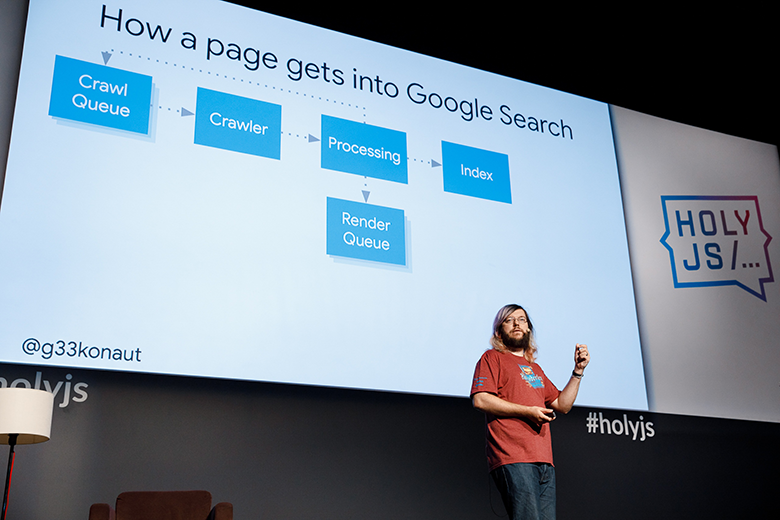
Artyom: Hier ist das Salz wie folgt: Wenn wir Grundlagen von Vitaly Bragilevsky, Nicolas Belmonte und Mathieu Henri hatten, die sich im Prinzip auf technische Praktiken beziehen, dann wird Prashant über die Basis sprechen, die speziell mit dem Front-End-Teil verbunden ist. Er wird die Frage, die die meisten anständigen Unternehmen beim Interview stellen, im Detail aufzeigen: Was passiert, wenn Ihre Seite geladen wird? Was passiert im Browser unter der Mulde? Hier wird anhand des TCP-Handshakes und des Austauschs von TLS-Paketen gezeigt, was bereits beim Parsen von HTML, beim Zählen von Stilen, beim Erstellen von Bausteinen, die im Browser angezeigt werden, beim Überlagern von Stilen mit bereits erstellten Blöcken und beim Geschehen während der Interaktion geschieht Benutzer mit einem Browser. Das heißt, welche Phasen Ihr Browser wiederholt, um den Inhalt darin zu ändern.
Dies ist die grundlegende Frage, die das Front-End stellt: "Was genau passiert im Browser, wenn Ihre Anwendung gerendert wird?"
Dmitry: Und
Nikita Mostovoi wird darüber
sprechen, welche Probleme Sie erwarten, wenn Sie nur einen Browser verwenden oder Websites entwickeln, d. H. wird über Erweiterungsprobleme sprechen.
Dies ist im Allgemeinen ein Problem, das Google durch das Öffnen einer Black Box und das Vornehmen von Erweiterungen ohne Überprüfung verursacht hat. Die Richtlinien von Google besagen ausdrücklich, dass Nutzer entscheiden, ob sie diese installieren oder nicht.
Und Erweiterungen haben, gelinde gesagt, Zugriff auf fast alles in Ihrem Browser, und im Prinzip können sie direkt in Ihre Internetbank gelangen und alles kaputt machen. Du nimmst, überweisst Geld an Mama und sie überlassen es bestenfalls Papa.
Eugene: Tatsächlich können sie absolut alles mit Ihrer Seite machen.
Dmitry: Sie können zur Laufzeit in eine Seite eingebettet werden, und erst vor kurzem hat Google damit begonnen, sie ein wenig zu zerhacken. An einigen Stellen können sie auch auf Netzwerkebene eingebettet werden.
Oleg: Ja, all dieser Skandal mit Werbeblockern.
Dmitry: Ja, und nicht nur sie. Blocker sind der netteste Teil von Erweiterungen. Und Nikita hatte einfach viel Erfahrung mit diesen Dingen. Ich hatte Erfahrung mit dem Versuch, sie durch Erweiterungen zu brechen, da sie in HeadHunter funktionieren und es einige wichtige Informationen für den Markt gibt. Und er wird dir sagen, wie du damit leben sollst.

Entwurfssysteme
Oleg: Cool. Die nächste Kategorie sind Designsysteme!
Eugene: Lassen Sie mich über das Designsystem sprechen. Wenn Sie nur drei Frontends haben, können Sie tun, was Sie wollen. Wenn es jedoch mehr Entwickler gibt, ist es klar, dass Sie einen Weg finden müssen, wie Menschen in verschiedenen Teilen des Unternehmens - Front-End-Anbieter und Designer sowie alle anderen - dieselbe Sprache sprechen können. Und damit es nicht so ist, dass Sie hier einen Knopf haben, hier einen anderen, hier eine Farbe, dort andere - so funktioniert das nicht.
Daher verfügen absolut alle großen Unternehmen, die einige Produkte im Internet entwickeln, über ein Designsystem. Darüber werden wir zwei Berichte haben.
Alexey: Es wird
Zar Zakharov und
Alexander Kamenyar geben . Es gibt ein solches Werkzeug für Designer namens
Figma . Es funktioniert tatsächlich online, es macht die HTTP-API verfügbar, aber nicht den Punkt. Die Jungs haben also
herausgefunden , wie das Tool mithilfe dieser API verwendet und integriert werden kann, um eine nahtlose Integration zwischen Design und Implementierung, insbesondere die Implementierung in React, zu erreichen. Es stellt sich heraus, dass wir neben Farben beispielsweise Größen und Entfernungen entladen und all dies frisch halten können. Wir müssen das Design nicht mit der Implementierung synchronisieren, wir versuchen dies so weit wie möglich im automatischen Modus.
Eugene: Wir werden auch
Andrey Okonechnikov haben , einen ziemlich bekannten Redner, der auch über das Design des Systems
sprechen wird, aber es gibt noch keine Details zu seinem Bericht.
Dmitry: Andrey hat eine eigene
Firma für Design-Systeme, und er wird darüber sprechen, wie man sie als Ganzes baut, basierend auf der Erfahrung, viele Systeme in verschiedenen Firmen zu bauen.
Eugene: Im Allgemeinen dreht sich alles um Designsysteme. Unser nächster Abschnitt sind Programmiersprachen. Wir haben zwei Sprecher.
Oleg: Was passiert mit Programmiersprachen? Es gibt sozusagen viele davon.
Eugene: Was bist du?
Oleg: Nun, Sie können mit der Auflistung beginnen: Kotlin.js, Clojure, Elm, ReasonML ...
Michael: Das ist nur
ReasonML und es wird einen Bericht geben. Und es heißt "
ReasonML for Skeptics " von
Eric Schaefer . Es gab bereits einen ähnlichen Namen,
ClojureScript für Skeptiker , über den eine andere Person sprach. Eric wird ReasonML an Leute verkaufen, die der ReasonML-Technologie nicht glauben.
Er hat nicht nur das Tutorial mit "Hello World" ausprobiert und den Bericht aufgerufen, um zu erklären, was Reason für coole, saubere Funktionen und all das ist. Er macht das professionell. Er schrieb Tools mit diesem Stack für Google, für Red Bull und andere große Unternehmen der Konsumgüterindustrie. Es wird irgendwie das Argument bestreiten und ausgleichen, dass es in ReasonML nur wenige Lösungen gibt, die verwendet werden können, und es wird natürlich die Vorteile der Sprache zeigen.
Ich habe diesen Bericht nicht überwacht und kann nicht sicher sein, aber er wird zumindest zeigen, wie man mit GraphQL-Freunden mit ReasonML reagiert. Angesichts der Tatsache, dass die neue Reaktion perfekt unter ReasonML fällt. Nun ja, eine kleine Nuance, die ReasonML auf Facebook entwickelt und intern verwendet.
: , , , , , , « , , Hello World», , React- ReasonML. ReasonML, . .
: —
Nicolò Ribaudo . core team member Babel
, Babel, proposal, , , , - .
, Babel, , , , - proposal. , 20 . ! .
: ,
WebAssembly.
, WebAssembly - . , . - , JavaScript , - . .
Emscripten ? ? Yandex-. .
: CSS.
, definition syntax, , ,
Houdini . CSS , CCS.
CSSTree . CSS , .

Insiders
: , ? , , , - , . , , , .
: , , , .
: Romulo Cintra.
: Romulo Cintra . : « TC39 ?»,
— , TC39 , . , - . - , , JS , , , , -.
— , , , , , , .
, , . , TC39 , , , , .
, namespace
Intl , , , ( ). , , . , , , , , , , — , .
, , — . , .
, Romulo TC39 , TC39
MessageFormat Working Group . , , , , , .
, - - stage — , , , , JS , .
, , , . -
Fluent , , , Node.js — . , .
: -, , .
 :
: ?
: -, . : JavaScript . , , , ,
State of JavaScript . TypeScript, , . : , TypeScript TypeError.
Warum? , , -, TypeScript , , , . — , ahead of time. — .
, , , , Cannot read property of undefined , , . , .
: runtime-, runtime- . , TypeScript, - runtime . , , —
. .
, - runtime, type guards, 15 if-, , property response. , , , , . , .
: Anna Herlihy .
: Anna ongoose MongoDB, . , ORM Mongo, . !
: , ?
: - . , , , , , .
, .
, . , , , , , .
 :
: ?
: : Guillermo Rauch, .
: , HolyJS — lightning talks. , lightning talk . lightning talk TC39 Aki Rose Braun, , , .
.
, — . — , , , , , , MC. . , , 100%, , .
—
BOF- . , . , . , , , - , .
: HolyJS
Honeypot Ember . . Honeypot, , GraphQL. - GraphQL.
: ,
, -,
FrontSpot .
MC —
,
.
: TCXX , TC39 . TC39
Daniel Ehrenberg . , TC39, , . .

HolyJS 2019 Moscow 8-9 . , .