Für die meisten Anwendungen, die Geostandorte, Karten und Wegbeschreibungen verwenden, bevorzuge ich Google Maps. Denn Google Maps verfügt über umfangreiche Funktionen, eine gute Dokumentation sowie ein hervorragendes Mapkit zur Umsetzung von visuellen und Programmierideen. Leider ist Google Maps kein Allheilmittel für die Umsetzung aller möglichen Aufgaben. Das Problem ist, dass es Orte, Städte usw. gibt, die vom Unternehmen nicht vollständig verstanden werden, und aus diesem Grund sind Hausnummern und sogar ganze Straßen möglicherweise nicht verfügbar.
In Abb. 1 Sie können in Google Maps und in Abb. 1 sehen, wie einer der Stadtteile aussieht. 2 Sie können sehen, wie dasselbe Gebiet nur auf Yandex-Karten aussieht.
 Abb. 1
Abb. 1 Abb. 2
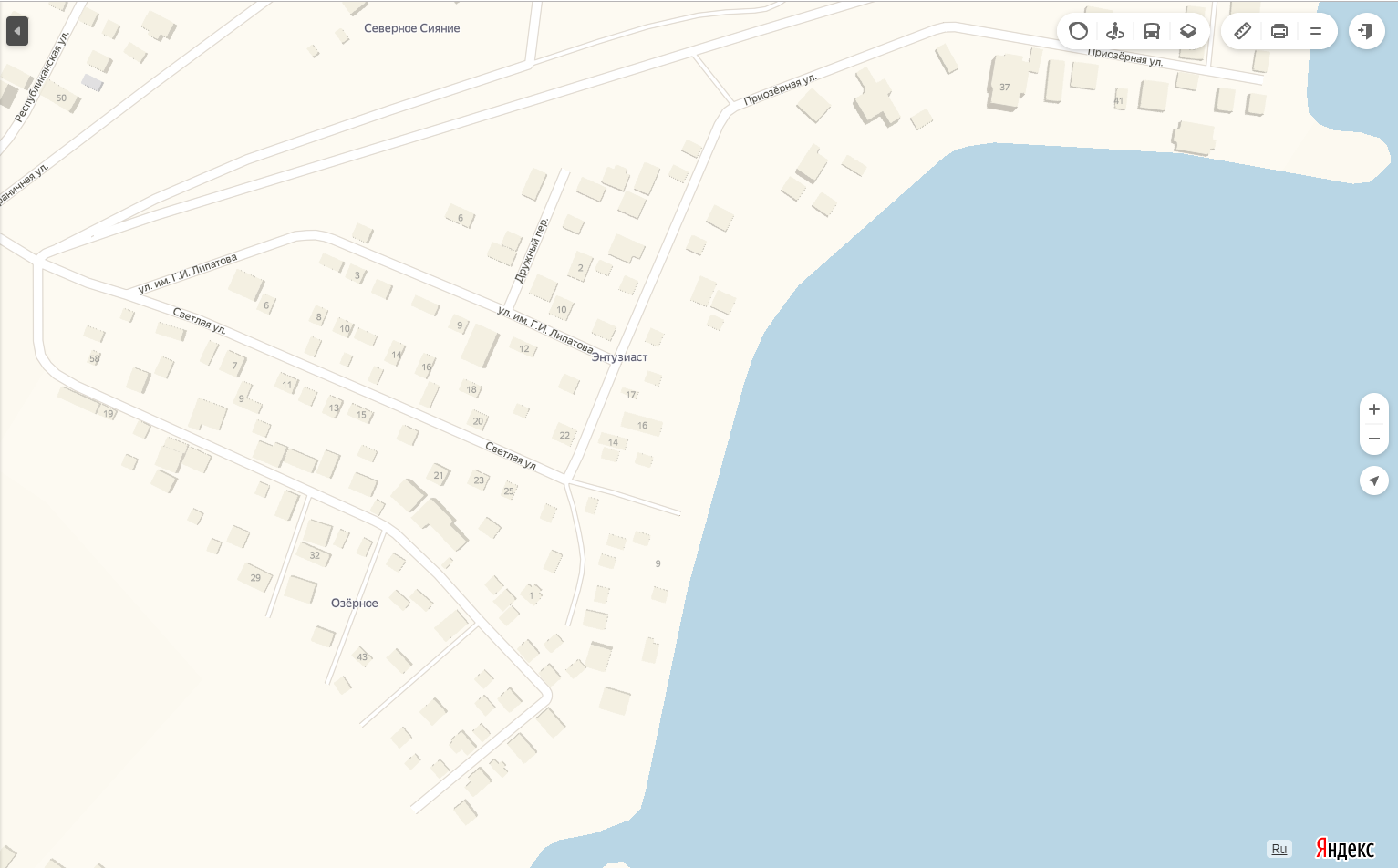
Abb. 2Meiner Meinung nach ist der Unterschied mit dem Auge sichtbar. Es ist sofort klar, dass die Karten von Google diesen Teil der Stadt aus irgendeinem Grund nicht funktionieren konnten / konnten / wollten. Wie Sie sehen, fehlen sowohl Hausnummern als auch Straßennamen.
Da es für eine Taxi-Anwendung sehr wichtig ist, die zuverlässigsten Informationen über die Stadt und ihre Straßen (Unternehmen, Institutionen usw.) zu erhalten, wurde beschlossen, Yandex-Karten zu verwenden. Egal wie viel Zeit ich mit Yandex-Karten arbeite, das Gefühl ist wie beim ersten Mal, leider verursachen viele von ihnen nicht ganz positive Emotionen. Vielleicht kann mich jemand reparieren, aber die Dokumentation für das Mapkit ist ziemlich knapp, und ich musste viele der notwendigen Funktionen aus dem herausarbeiten, was es war.
Kartenstyling
Um Ihrer Karte Einzigartigkeit zu verleihen oder eine Karte in Ihr Design einzubetten, müssen Sie ihr den erforderlichen Stil geben. Die einzige Methode, die ich gefunden habe, hat mich nicht wirklich angesprochen, da das Anpassen einer Karte mit ihr ziemlich unpraktisch ist. Soweit ich weiß, habe ich nur die Parameter Farbton, Sättigung und Helligkeit verstanden.
String style = "[" + " {" + " \"featureType\" : \"all\"," + " \"stylers\" : {" + " \"hue\" : \"1\"," + " \"saturation\" : \"-1\"," + " \"lightness\" : \"0.78\"" + " }" + " }" + "]"; mapView.getMap().setMapStyle(style);
Bitte um Vorschläge
Bevor die endgültige Version der Eingabeaufforderungsanforderung erreicht wurde, wurden mehrere Methoden erneut überprüft. Dies ist die letzte und effektivste Methode, um Eingabeaufforderungen über SuggestSession zu erhalten.
Erstellen Sie zunächst eine Instanz des SearchManager-Objekts und eine Instanz des
SuggestSession- Objekts:
private SearchManager searchManager; private SuggestSession suggestSession = null;
Initialisieren Sie searchManager in der onCreate () -Methode
searchManager = SearchFactory.getInstance() .createSearchManager(SearchManagerType.COMBINED);
Außerdem initialisieren wir in der requestSuggest-Methode (String-Abfrage) das suggestSession-Objekt und vergessen nicht, dass wir nicht jedes Mal eine neue Sitzung erstellen müssen.
if (suggestSession == null) suggestSession = searchManager.createSuggestSession();
Um Tipps zu Unternehmen zu erhalten, verwenden wir den Parameter SuggestType.BIZ. Um Daten zur Region des Benutzers abzurufen, müssen Sie BoundigBox verwenden, das wie folgt initialisiert wird:
private final BoundingBox BOUNDING_BOX = new BoundingBox( new Point(66.066191, 76.468435), new Point(66.149326, 76.824836));
Dabei ist der erste Punkt die untere linke Ecke und die zweite rechte obere Ecke Ihres rechteckigen Sektors.
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.BIZ.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Wenn wir Straßen, Häuser usw. benötigen, verwenden wir den Parameter SuggestType.BIZ:
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.GEO.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Eines der festgestellten Probleme war auch die Tatsache, dass für denselben Namen mehrere identische Werte herauskamen. Ich rate Ihnen daher, diese sofort auf Ihrer Seite zu sortieren.
Und das Letzte, was ich heute teilen möchte, ist, Ihr SuggestItem in der Liste anzuzeigen. Anfangs schien alles klar zu sein, da das Objekt mehrere Eigenschaften hat:
getSearchText(); getDisplayText();
Was meiner Meinung nach impliziert, dass es eine vollständige Zeile für die Suche und eine Zeile für die Anzeige gibt, aber in 99% der Fälle stimmen diese Zeilen überein, um einen einfachen Straßennamen ohne Verwendung regulärer Ausdrücke zu erhalten (dies könnte die Anzeige beschädigen, da konnte die zum Verständnis notwendigen Daten kürzen: Straßenname, Hausnummer, Wohnung usw.), die folgende Funktion wurde verwendet:
suggestItem.getTitle().getText();
Seltsamerweise liefert diese Funktion das notwendige Ergebnis, obwohl diese Option anfangs nicht so offensichtlich schien.
In der Tat ist dies nur ein paar kleine Dinge, die in dieser Anwendung angetroffen werden mussten. Um den Artikel nicht zu dehnen, überlasse ich ihn dem zweiten Teil, da Routen erstellt, Markierungen angezeigt und! Das ist in einer Anwendung wie einem Taxi ebenso wichtig, die Bewegung eines Autos auf einer Karte mit seiner Drehung.
Matvienko Alexander, Hossein Fakhr.