In der Übersetzung dieses Artikels spricht der Autor über die Komponenten der Mikrointeraktion im Design, beschreibt ihre nützlichen Funktionen im Kontext des allgemeinen Designs und gibt Beispiele, bei denen diese Mikrointeraktionen dazu beitragen, nützliche Funktionen bei der Interaktion des Benutzers mit der Anwendungsschnittstelle auszuführen.
Bis heute ist einer ausreichenden Anzahl von Webentwicklern und Designern noch nicht vollständig bewusst, dass das Ignorieren oder Missbrauchen von Mikrointeraktionen im Design ihre Kunden sehr viel kosten kann. Die Liebe zum Detail unterscheidet einen außergewöhnlichen Standort vom Durchschnitt. Deshalb pumpen Mikrointeraktionen das Gesamtdesign.

Was ist Mikrointeraktion?
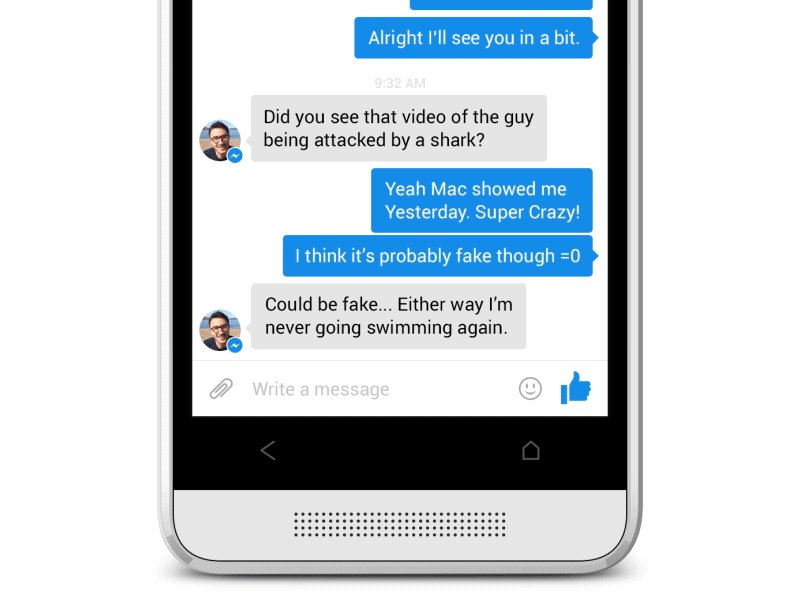
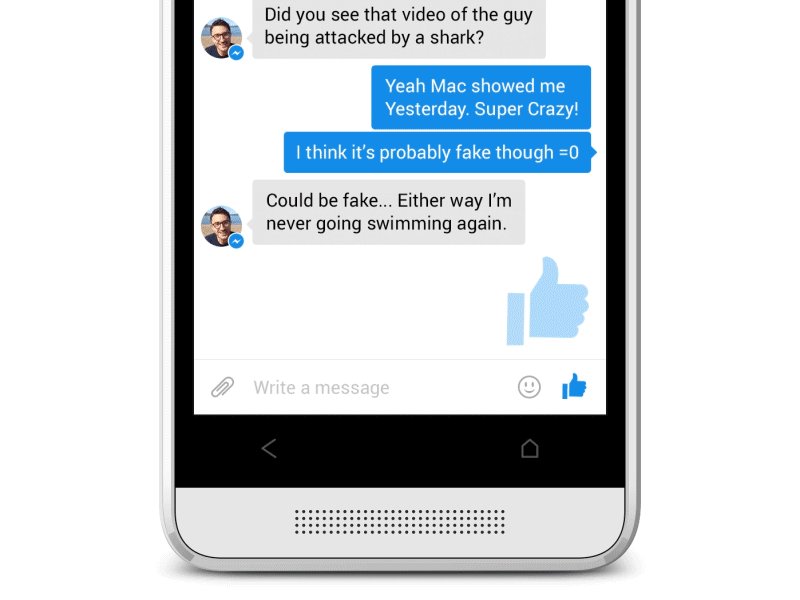
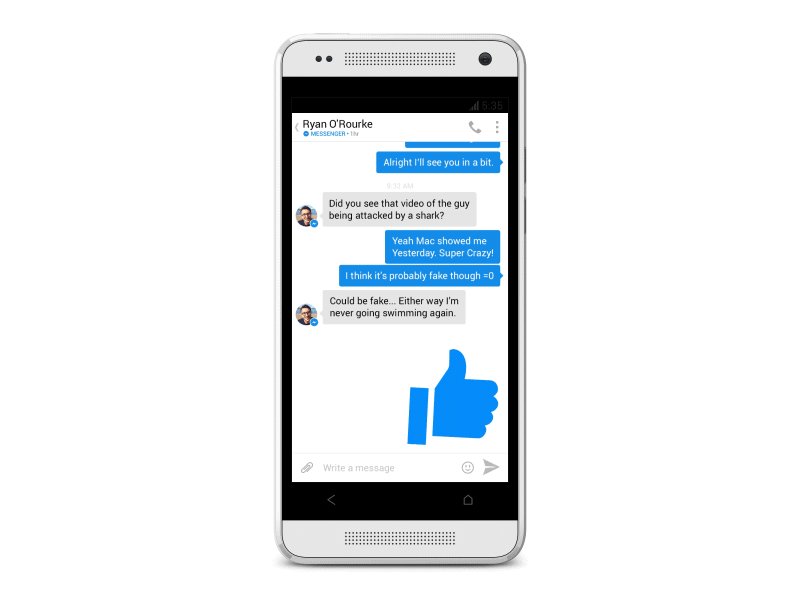
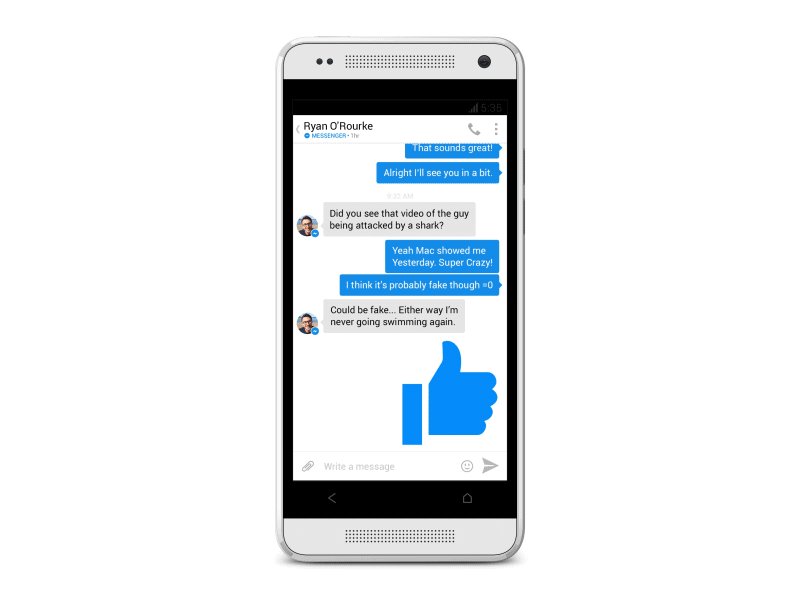
Mikrointeraktionen im Design finden sich in fast allen Anwendungen auf Ihrem Smartphone oder Computer. Ihre Hauptaufgabe ist es, die Benutzererfahrung mit Ihrer Anwendung angenehm zu gestalten und ein Gefühl der Freude, Attraktivität und natürlich der „Menschlichkeit“ des Designs zu schaffen. Schauen Sie sich die Interaktion unten an.

Diese Mikrointeraktion ist ein gutes Beispiel, da sie drei wichtige Funktionen hat:
- Berichterstattung über den Status des Prozesses und Rückmeldung an den Benutzer.
- Verbessern des Gefühls der direkten Exposition des Benutzers gegenüber der Anwendung.
- Unterstützung des Verständnisses des Benutzers für das Ergebnis seiner Aktionen mit der Anwendung.
Komponenten von Mikrointeraktionen
Jede Mikrointeraktion besteht aus vier Komponenten:
- Auslöser Mikrointeraktion einleiten. Trigger können vom Benutzer oder vom System initiiert werden. In einem vom Benutzer initiierten Trigger muss der Benutzer eine Aktion mit einer bestimmten Aktion initiieren. Bei einem vom System initiierten Trigger erkennt die Software, dass bestimmte Schritte zum Qualifizieren der Aktion erfüllt sind, und das System initiiert dann die Aktion.
- Regeln Bestimmen Sie, was passiert, wenn eine Mikrointeraktion ausgelöst wird.
- Rückkopplung. Ermöglicht Benutzern, herauszufinden, was gerade passiert. Alles, was der Benutzer während der Mikrointeraktion sieht, hört oder fühlt, ist Feedback.
- Modi. Die Metaregeln für die Mikrointeraktion werden festgelegt. Was passiert mit der Mikrointeraktion, wenn sich die Bedingungen ändern?
Warum sind Mikrointeraktionen so wichtig?
Wenn Mikrointeraktionen fast die kleinsten Gestaltungselemente sind, warum sollten Sie sich überhaupt darum kümmern?
Tatsache ist, dass Mikrointeraktionen die folgenden nützlichen Funktionen ausführen:
- Verbessern Sie die Anwendungsnavigation
- Vereinfachen Sie die Benutzerinteraktion mit Ihrer Anwendung
- Sie geben dem Benutzer sofortiges und relevantes Feedback zu der durchgeführten Aktion.
- dem Benutzer informative Ratschläge geben;
- Informationen über den Status bestimmter Elemente übertragen, z. B. ob sie interaktiv sind oder nicht;
- die Benutzererfahrung viel nützlicher machen;
- Erhöhen Sie die Wahrscheinlichkeit einer positiven Benutzerstimmung bei der Arbeit mit Anwendungsinhalten.
- Benutzer auf den richtigen Informationsblock konzentrieren;
- und machen Sie Ihre Website oder Anwendung schließlich emotionaler.
Gut konzipierte und ausgereifte Mikrointeraktionen sind ein klares Zeichen für die Benutzerpflege. Der Benutzer erhält Informationen darüber, was er tun muss und ob seine Aktion korrekt war und vom System genehmigt wurde. Die Anwendung oder Website bietet sofort visuelles Feedback und lehrt den Benutzer, korrekt mit dem System zu arbeiten.
Wenn Mikrointeraktionen richtig durchgeführt werden, können sie positives Feedback zu Ihrer Marke geben und Benutzeraktionen beeinflussen, oft ohne zu wissen, warum. Wenn Sie einen Aspekt des Produkts mögen oder nicht mögen, haben Sie eine positive oder negative Veranlagung für das Produkt als Ganzes. Dieser sogenannte Halo-Effekt (
kognitive Verzerrung, das Ergebnis des Einflusses des allgemeinen Eindrucks von etwas (Phänomen, Person, Ding) auf die Wahrnehmung seiner besonderen Merkmale ), der sowohl für als auch gegen Sie spielen kann. In den richtigen Händen kann dieses Wissen dazu beitragen, das Feedback der Benutzer zu verbessern, denn wenn Sie die Details richtig beachten, können Sie Ihre Benutzer glücklich machen.
In der UI / UX-Welt werden Mikrointeraktionen als Energiequelle für die Kommunikation mit dem Benutzer angepriesen.
Anwendungsbeispiele
Wischen Sie
Eine Wischgeste ersetzt häufig ein bekanntes Tippen und ist auch ein interaktives und flüssiges visuelles Element. Auf diese Weise kann der Benutzer schnell zwischen den Registerkarten mit den entsprechenden Informationsabschnitten wechseln und weitere Informationen zum Produkt erhalten. Darüber hinaus ist das Streichen eine sehr häufige Geste und weist Benutzer an, sich unbewusst in der Anwendung zu bewegen.

Dateneingabe
Wir alle kennen die gelegentlichen Probleme beim Einrichten eines Passworts oder beim Erstellen eines Kontos. Dabei können Sie leicht und leicht die Beherrschung verlieren. Trotz der Tatsache, dass Warnmeldungen und Regeln oder Empfehlungen zur Zuverlässigkeit und Verwendung eines Kennworts weitere Aktionen für den Benutzer vereinfachen, helfen einige interaktive Interaktionen während der Dateneingabe den Benutzern, sich in den Prozess einzubringen und ihre Ziele schneller und einfacher zu erreichen.

Animation
Durch Mikrointeraktionen sieht die Animation besser aus und verkörpert ein gutes Design. Ihre Anwesenheit kann nicht bemerkt werden, aber die Abwesenheit ist genau. Sie ermöglichen es Designern, einfache Prozesse interessant und aufregend zu gestalten. Sie sollten jedoch sehr vorsichtig sein, da diese eher Benutzer anziehen und nicht ablenken. Die Verzögerung bei der Verarbeitung von Mikrointeraktionen oder die Einführung eines neuen Stils auf der Website kann zu Verwirrung führen.

Aktueller Systemstatus
Es ist wichtig, den Benutzer über den aktuellen Status des Prozesses auf der Site oder in der Anwendung zu informieren. Wenn Benutzer nicht über den aktuellen Status des Prozesses informiert werden, besteht die Möglichkeit, dass sie verärgert sind und die Anwendung schließen. Durch Mikrointeraktionen kann der Benutzer genau wissen, was passiert, wie lange es dauern wird, bis der Vorgang abgeschlossen ist usw. Sogar Fehlermeldungen können entspannt, aber effektiv genug ausgeführt werden, um das Vertrauen der Benutzer zu wahren.

Schulung und Onboarding
Machen Sie App-Training und Onboarding Spaß. Alle Benutzer suchen ständig nach Informationen. Programme, in denen das Lernprogramm mithilfe von Mikrointeraktionen implementiert wird, helfen Benutzern bei der Arbeit mit der Anwendung, indem sie die Hauptfunktionen und wichtigen Steuerelemente vereinfachen und hervorheben, um das Verständnis zu erleichtern.

Aufruf zum Handeln
Mikrointeraktionen führen den Benutzer zur direkten Interaktion des Benutzers mit der Anwendung oder Website. Ein Aufruf zum Handeln vermittelt ein Erfolgserlebnis sowie einen Empathiefaktor im Benutzerverhalten. Der beste Weg, Ihren Benutzer zur Interaktion mit einem Aufruf zum Handeln zu bewegen, besteht darin, das Interesse des Benutzers durch geeignete Mikrointeraktion zu wecken.

Animierte Schaltflächen
In diesem Zusammenhang spielen Mikrointeraktionen die Rolle eines Informationsmanagers, der den Benutzer darüber informiert, wie er durch Ihre Anwendung oder Site geleitet wird. Achten Sie auf Farbe, Form, Animation, Layout und Textur, damit die Benutzererfahrung einheitlich und ganzheitlich aussieht.

Alle Menschen suchen oft sofortige Befriedigung, und die allgemeine Tendenz besteht darin, Mikrointeraktionen in einem breiteren Kontext zu ignorieren, wenn wir über Design sprechen. Es ist jedoch erwähnenswert, dass sie sehr wichtig sind, um die Aufmerksamkeit der Benutzer auf sich zu ziehen. Wie das Sprichwort sagt, steckt der Teufel im Detail. Kleine Funktionen und Designmerkmale wie das Wechseln zwischen Bildschirmen oder das Isolieren einer Funktion sowie das Erscheinen einer neuen Benachrichtigung können für die Verbesserung der Interaktion der Anwendung mit dem Benutzer von großer Bedeutung sein.
Wie werden Mikrointeraktionen entworfen?
Das Erstellen von Mikrointeraktionen ist eine interessante und kreative Aktivität für den Designer, da Sie hier sicher mit neuen Designlösungen experimentieren und nach neuen Wegen suchen können, um Benutzer zu überraschen. Gleichzeitig sollten Sie als Designer von Mikrointeraktionen mehrere Dinge gleichzeitig berücksichtigen:
- Stellen Sie sich an die Stelle der Benutzer und nutzen Sie alles, um herauszufinden, wie sie Ihre Anwendung verwenden und wo Mikrointeraktionen nützlich sein können.
- Erstellen Sie funktionale Animationen. Das heißt, diese Animationen, die nicht nur schön aussehen, sondern auch die Benutzererfahrung verbessern können, indem sie ein bestimmtes Problem lösen.
- Unterhalten Sie Ihre Benutzer. Die Gefühle des Benutzers, wenn er Ihre Anwendung verwendet, sind der Grund, warum er sie weiterhin verwendet. Wenn der Benutzer die Erfahrung genießt und sie als angenehm empfindet, wird er wieder darauf zurückkommen.
- Mach dir keine Sorgen. Übermäßige Animationen und Mikrointeraktionen haben den gegenteiligen Effekt. In diesem Fall sind die Benutzer verärgert und versuchen, sich von Ihrer Anwendung fernzuhalten.
- Verwenden Sie menschliche Sprache, nicht technische. Eine amüsante Mikrointeraktion, die in die Position des Benutzers eingeht und den negativen Effekt abschwächt, kann vorübergehend vergessen, wie frustrierend der Benutzer im Fehlerfall eine leere Seite in der Anwendung ist.