Seit der Veröffentlichung von Blazor Server mit .NET Core 3.0 im letzten Monat haben viele Leute ihre Begeisterung darüber geteilt, dass wir die clientseitige Web-Benutzeroberfläche nur mit .NET und C # erstellen können. Gleichzeitig haben wir viele Fragen dazu gehört, was Blazor Server ist, wie es sich auf Blazor WebAssembly bezieht und für welche Szenarien Blazor Server am besten geeignet ist. Sollten Sie Blazor Server für Ihre clientseitigen Web-UI-Anforderungen auswählen oder auf Blazor WebAssembly warten? Dieser Beitrag versucht, diese Fragen zu beantworten und Einblicke in die Skalierbarkeit von Blazor Server und in die zukünftige Entwicklung von Blazor zu geben.
Was ist Blazor Server?
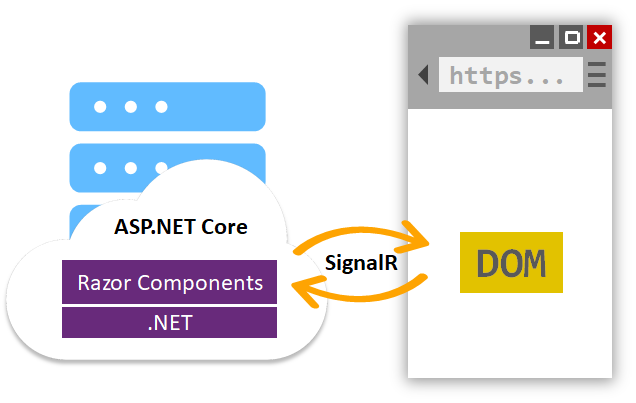
Blazor Server-Apps hosten Blazor-Komponenten auf dem Server und verarbeiten UI-Interaktionen über eine Echtzeit-SignalR-Verbindung. Während der Benutzer mit der App interagiert, werden die UI-Ereignisse über die Verbindung an den Server gesendet, um von den verschiedenen Komponenten der App verarbeitet zu werden. Wenn eine Komponente ein UI-Ereignis behandelt, wird es basierend auf dem aktualisierten Status gerendert. Blazor vergleicht die neu gerenderte Ausgabe mit der zuvor gerenderten und sendet die Änderungen zurück an den Browser und wendet sie auf das DOM an.

Da Blazor Server-Apps auf .NET Core auf dem Server ausgeführt werden, profitieren sie von allen Vorteilen der Ausführung auf .NET Core, einschließlich hervorragender Laufzeitleistung und Tools. Blazor Server-Apps können das gesamte Ökosystem der .NET Standard-Bibliotheken ohne Einschränkungen des Browsers nutzen.
Wann sollte ich Blazor Server verwenden?
Mit Blazor Server können Sie Ihren .NET-Apps
heute eine umfangreiche interaktive Benutzeroberfläche hinzufügen, ohne JavaScript schreiben zu müssen. Wenn Sie die Interaktivität einer einseitigen App in Ihrer .NET-App benötigen, ist Blazor Server eine großartige Lösung.
Mit Blazor Server können Sie völlig neue Apps schreiben oder vorhandene MVC- und Razor Pages-Apps ergänzen. Die vorhandene App-Logik muss nicht neu geschrieben werden. Blazor wurde entwickelt, um mit MVC und Razor Pages zusammenzuarbeiten und diese nicht zu ersetzen. Sie können MVC und Razor Pages weiterhin für Ihre Server-Rendering-Anforderungen verwenden, während Sie Blazor für clientseitige UI-Interaktionen verwenden.
Blazor Server eignet sich am besten für Szenarien, in denen Sie über eine zuverlässige Netzwerkverbindung mit geringer Latenz verfügen. Dies wird normalerweise erreicht, wenn sich Client und Server geografisch auf demselben Kontinent befinden. Apps, die sofortige Aktualisierungen mit extrem hoher Wiedergabetreue bei jedem winzigen Mauszucken erfordern, wie Echtzeitspiele oder Zeichen-Apps, passen nicht gut zu Blazor Server. Da Blazor Server-Apps eine aktive Netzwerkverbindung erfordern, werden Offline-Szenarien nicht unterstützt.
Blazor Server ist auch nützlich, wenn Sie Arbeit vom Client auf den Server verlagern möchten. Blazor Server-Apps erfordern nur einen kleinen Download, um die Verbindung zum Server herzustellen und Benutzeroberflächeninteraktionen zu verarbeiten. Die ganze harte Arbeit, die App-Logik auszuführen und die Benutzeroberfläche zu rendern, wird dann auf dem Server erledigt. Dies bedeutet, dass Blazor Server-Apps schnell geladen werden, selbst wenn die App-Funktionalität wächst. Da die Clientseite einer Blazor Server-App so dünn ist, ist sie eine großartige Lösung für Apps, die auf Geräten mit geringem Stromverbrauch ausgeführt werden müssen.
Verwenden von Blazor Server im Maßstab
Blazor Server kann von kleinen internen Geschäftsanwendungen bis zu großen Internetanwendungen skaliert werden. Während .NET Core 3.0 noch in der Vorschau war, haben wir Blazor Server getestet, um zu sehen, wie die Eigenschaften der Basisskala aussehen. Wir haben eine Blazor Server-App mit aktiven Clients unter Last gesetzt und die Latenz der Benutzerinteraktionen überwacht. In unseren Tests konnte eine einzelne
Standard_D1_v2- Instanz in Azure (1 vCPU, 3,5 GB Speicher) über 5.000 gleichzeitige Benutzer verarbeiten, ohne dass sich die Latenz verschlechterte.
Eine
Standard_D3_V2- Instanz (4 vCPU, 14 GB Speicher) handhabte weit über 20.000 gleichzeitige Clients. Der Hauptengpass bei der Handhabung weiterer Lasten war der verfügbare Speicher. Werden Sie diese Skalierungsstufe in Ihrer eigenen App sehen? Dies hängt zu einem großen Teil davon ab, wie viel zusätzlichen Speicher Ihre App pro Benutzer benötigt. Für viele Apps halten wir diese Skalierung jedoch für angemessen. Wir planen außerdem, in den kommenden Wochen weitere Updates zu Verbesserungen der Skalierbarkeit von Blazor Server zu veröffentlichen. Also bleibt dran!
Was ist Blazor WebAssembly?
Blazor ist ein UI-Framework, das in verschiedenen Umgebungen ausgeführt werden kann. Wenn Sie UI-Komponenten mit Blazor erstellen, können Sie flexibel auswählen, wie und wo sie gehostet und ausgeführt werden. Sie können Ihre UI-Komponenten nicht nur mit Blazor Server auf dem Server ausführen, sondern auch mit Blazor WebAssembly auf demselben Client. Diese Flexibilität bedeutet, dass Sie sich an die Bedürfnisse Ihrer Benutzer anpassen und das Risiko vermeiden können, an ein bestimmtes App-Hosting-Modell gebunden zu sein.
Blazor WebAssembly-Apps hosten Komponenten im Browser mithilfe einer WebAssembly-basierten .NET-Laufzeit. Die Komponenten verarbeiten UI-Ereignisse und führen ihre Renderlogik direkt im Browser aus. Blazor WebAssembly-Apps verwenden nur offene Webstandards, um .NET-Code clientseitig auszuführen, ohne dass Browser-Plugins oder Code-Transpilation erforderlich sind. Genau wie bei Blazor Server-Apps vergleicht das Blazor-Framework die neu gerenderte Ausgabe mit der zuvor gerenderten und aktualisiert das DOM entsprechend. Bei Blazor WebAssembly wird das Rendern der Benutzeroberfläche jedoch clientseitig durchgeführt.

Wann sollte ich Blazor WebAssembly verwenden?
Blazor WebAssembly befindet sich noch in der Vorschau und ist noch nicht produktionsbereit. Wenn Sie nach einer produktionsfertigen Lösung suchen, empfehlen wir Ihnen Blazor Server.
Sobald Blazor WebAssembly ausgeliefert wurde (Mai 2020), können Razor-Komponenten und .NET-Code im Browser auf dem Gerät des Benutzers ausgeführt werden. Blazor WebAssembly-Apps helfen dabei, die Arbeit vom Server auf den Client zu verlagern. Eine Blazor WebAssembly-App kann die Rechen-, Speicher- und Speicherressourcen des Clientgeräts sowie andere Ressourcen nutzen, die über Standardbrowser-APIs verfügbar gemacht werden.
Blazor WebAssembly-Apps erfordern keine Verwendung von .NET auf dem Server und können zum Erstellen statischer Sites verwendet werden. Eine Blazor WebAssembly-App besteht nur aus einer Reihe statischer Dateien, die mit einer beliebigen statischen Site-Hosting-Lösung wie GitHub-Seiten oder Azure Static Website Hosting gehostet werden können. In Kombination mit einem Servicemitarbeiter kann eine Blazor WebAssembly-App vollständig offline funktionieren.
In Kombination mit .NET auf dem Server ermöglicht Blazor WebAssembly die vollständige Stack-Webentwicklung. Sie können Code freigeben, das .NET-Ökosystem nutzen und Ihre vorhandenen .NET-Kenntnisse und -Infrastruktur wiederverwenden.
Durch das Einfügen einer .NET-Laufzeit in Ihre Webanwendung wird die App-Größe erhöht, was sich auf die Ladezeit auswirkt. Obwohl es eine Vielzahl von Techniken gibt, um dies zu mildern (Vorrendern auf dem Server, HTTP-Caching, IL-Verknüpfung usw.), ist Blazor WebAssembly möglicherweise nicht die beste Wahl für Apps, die sehr empfindlich auf Downloadgröße und Ladezeit reagieren.
Blazor WebAssembly-Apps erfordern außerdem einen Browser, der WebAssembly unterstützt. WebAssembly wird von allen modernen Browsern unterstützt, einschließlich mobilen und Desktop-Browsern. Wenn Sie jedoch ältere Browser ohne WebAssembly-Unterstützung unterstützen müssen, ist Blazor WebAssembly nichts für Sie.
Blazor WebAssembly ist für UI-Rendering-Szenarien optimiert, eignet sich jedoch derzeit nicht für die Ausführung von CPU-intensiven Workloads. Blazor WebAssembly-Apps verwenden heute einen .NET IL-Interpreter, um Ihren .NET-Code auszuführen, der nicht die gleiche Leistung wie eine native .NET-Laufzeit mit JIT-Kompilierung aufweist. Wir arbeiten daran, dieses Szenario in Zukunft besser anzugehen, indem wir Unterstützung für das direkte Kompilieren Ihres .NET-Codes in WebAssembly hinzufügen, anstatt einen Interpreter zu verwenden.
Sie können Ihre Meinung später ändern
Unabhängig davon, ob Sie sich für Blazor Server oder Blazor WebAssembly entscheiden, können Sie Ihre Meinung später jederzeit ändern. Alle Blazor-Apps verwenden ein gemeinsames Komponentenmodell, Razor-Komponenten. Dieselben Komponenten können in einer Blazor Server-App oder einer Blazor WebAssembly-App gehostet werden. Wenn Sie also mit einem Blazor-Hosting-Modell beginnen und später entscheiden, dass Sie zu einem anderen wechseln möchten, ist dies sehr einfach.
Was kommt als nächstes für Blazor?
Nach dem Versand von Blazor WebAssembly planen wir, Blazor zu erweitern, um nicht nur Web-Apps, sondern auch Progressive Web Apps (PWAs), Hybrid-Apps und sogar vollständig native Apps zu unterstützen.
- Blazor-PWAs: PWAs sind Webanwendungen, die die neuesten Webstandards nutzen, um ein nativeres Erlebnis zu bieten. PWAs können Offline-Szenarien, Push-Benachrichtigungen und Betriebssystemintegrationen unterstützen, z. B. das Anheften der App an Ihren Startbildschirm oder das Windows-Startmenü.
- Blazor Hybrid: Hybrid-Apps sind native Apps, die Webtechnologien für die Benutzeroberfläche verwenden. Beispiele hierfür sind Electron-Apps und mobile Apps, die in einer Webansicht gerendert werden. Blazor Hybrid-Apps werden nicht auf WebAssembly ausgeführt, sondern verwenden stattdessen eine native .NET-Laufzeit wie .NET Core oder Xamarin. Sie finden ein experimentelles Beispiel für die Verwendung von Blazor mit Electron auf GitHub.
- Blazor Native: Blazor-Apps rendern heute HTML, aber der Renderer kann ersetzt werden, um stattdessen native Steuerelemente zu rendern. Eine Blazor Native-App wird nativ auf den Geräten ausgeführt und verwendet eine allgemeine UI-Abstraktion, um native Steuerelemente für dieses Gerät zu rendern. Dies ist sehr ähnlich zu der heutigen Funktionsweise von Frameworks wie Xamarin Forms oder React Native.
Diese drei Bemühungen sind derzeit alle experimentell. Wir erwarten eine offizielle Vorschau der Unterstützung für Blazor PWAs und Blazor Hybrid-Apps mit Electron im .NET 5-Zeitrahmen (November 2020). Es gibt noch keinen Fahrplan für die Unterstützung von Blazor Native, aber wir untersuchen diesen Bereich aktiv.
Zusammenfassung
Mit .NET Core 3.0 können Sie
heute mit Blazor Server eine umfangreiche interaktive clientseitige Benutzeroberfläche erstellen. Blazor Server ist eine großartige Möglichkeit, Ihren vorhandenen und neuen Webanwendungen mithilfe Ihrer vorhandenen .NET-Kenntnisse und -Ressourcen clientseitige Funktionen hinzuzufügen. Blazor Server ist für alle Anforderungen Ihrer Web-App skalierbar. Blazor WebAssembly befindet sich noch in der Vorschau, wird jedoch voraussichtlich im Mai nächsten Jahres ausgeliefert. Wir gehen davon aus, dass Blazor in Zukunft weiterentwickelt wird, um PWAs, Hybrid-Apps und native Apps zu unterstützen. Wir hoffen, dass Sie Blazor Server vorerst ausprobieren,
indem Sie .NET Core 3.0 installieren !