Es scheint, welcher Beitrag könnte über CSS Flexbox im Jahr 2019 sein? Layout-Designer setzen diese Technologie seit mehreren Jahren aktiv ein und alle Geheimnisse müssen gelüftet werden.
Vor kurzem hatte ich jedoch das starke Gefühl, dass ich einen nicht trivialen und meiner Meinung nach nützlichen Trick im Zusammenhang mit Flexbox teilen musste. Ein Beitrag wurde durch die Tatsache ausgelöst, dass kein einziger Bekannter (von Studenten, Schriftsetzern und nur Personen in der Nähe des Webs) das Problem mit der Flexbox lösen konnte, obwohl nur 4-6 Zeilen erforderlich waren.
Also zuerst die Erklärung des Problems, dann den Hintergrund und schließlich die Lösung.
Erklärung des Problems
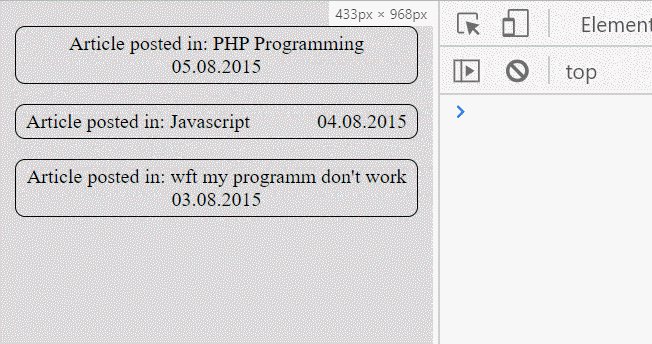
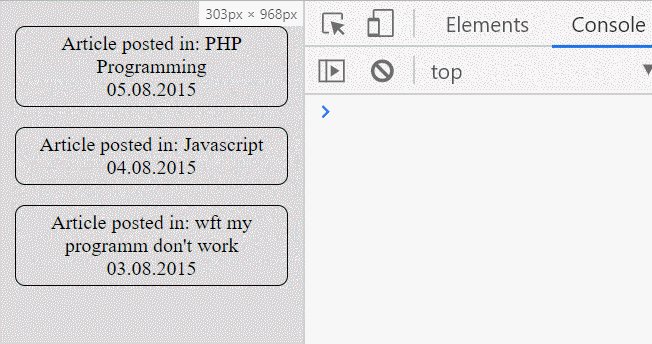
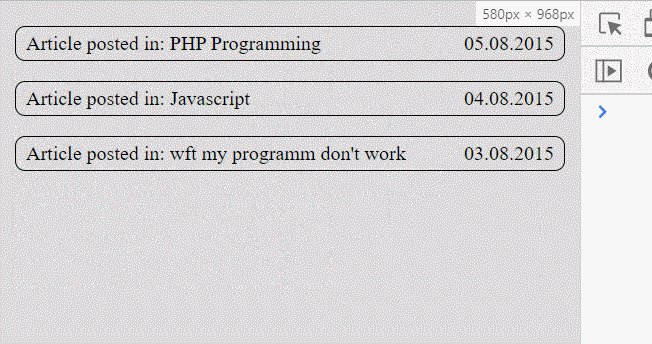
- Auf dem großen Bildschirm befinden sich zwei Elemente horizontal, während sie sich auf Telefonen anpassen - vertikal.
- Gleichzeitig sollten sie auf großen Bildschirmen an die Ränder gedrückt werden (wie bei "Rechtfertigungsinhalt: Zwischenraum") und auf kleinen Bildschirmen - zentriert sein (Rechtfertigungsinhalt: Mitte).
Es scheint, was gibt es zu entscheiden !? Es gibt jedoch noch eine weitere Bedingung:
Sie müssen diese Neuerstellung im automatischen Modus durchführen - ohne Medienabfragen.Warum fragst du? Warum diese Tricks mit dem Verbot von Medienabfragen, warum Flexbox wegen Flexbox?
Und die Sache ist, dass die
Breite des Inhalts dynamisch sein kann . Als nächstes folgen die Überschrift und das Datum der Nachrichten. Das Datumsformat ist klar definiert und die Überschriften können sehr unterschiedlich lang sein. Ich möchte, dass die Übertragung nur für die Posts erfolgt, bei denen sich die Elemente genau auf derselben Linie befanden.

Und hier hilft schließlich eine Medienabfrage in keiner Weise, da die Breite des Bildschirms, auf dem die Neuerstellung stattfindet, von der Länge des Textes abhängt. Normalerweise wird in diesem Fall die Medienanfrage mit einem Rand versehen, der sich auf den längstmöglichen Titel konzentriert. Für kurze Schlagzeilen sieht das so lala aus.
Ein weiteres markantes Beispiel: das Logo und das Menü in der Kopfzeile. Die Breite des Logos ist bekannt, aber das Problem mit dem Menü. In der Tat erstellen wir häufig Layouts für eine formal ausgefüllte Vorlage, aber in Wirklichkeit wird das Menü über das Site-Admin-Panel erstellt.
Wie viele Punkte - niemand weiß , daher ist nicht klar, in welcher Breite der Wiederaufbau durchgeführt werden soll.

Es ist klar, dass auf einer realen Site das Menü weiterhin in eine Schaltfläche für die mobile Version umgewandelt wird. Aber in welcher Breite sollte diese Transformation durchgeführt werden, wenn wir die Anzahl der Punkte nicht kennen? Wenn wir mit dieser Transformation zu spät kommen, möchte ich, dass das Menü für eine Weile schön nach unten fliegt und sowieso nicht.
Bei der Lösung solcher Probleme werden die Menschen oft nicht belastet. Entweder stellen sie im Voraus eine Medienanfrage mit einem großen Spielraum bis zum Aufprallpunkt oder sie geben sich damit zufrieden, nur ein von zwei Elementen zu zentrieren.
Methode 1 ist einfach unpraktisch, Methode 2 sieht für ein Beispiel mit Überschriften und Datumsangaben mehr oder weniger normal aus, aber für das Logo und das Menü ist es einfach schrecklich.
Also die Aussage des Problems. So organisieren Sie das perfekte Verhalten von Elementen auf der Flexbox ohne Medienanforderungen: Platzieren Sie sie visuell an den Rändern des großen Bildschirms und zentrieren Sie sie auf den Aufprall. (Nun, oder fast perfekt, aufgrund der Verwendung von Textausrichtung und Flex-Grow ergeben sich kleine Einschränkungen, die mit einem zusätzlichen Wrapper leicht gelöst werden können.)Hintergrund
Ich wollte dieses Verhalten der Elemente erreichen, sobald ich vor einigen Jahren flexbox kennengelernt habe. Experimente und das Lesen von Handbüchern führten jedoch nicht zu Ergebnissen. Infolgedessen wurde der Schluss gezogen, dass nur ein Element beim Springen zentriert werden kann und das andere am Rand bleibt.
Es fehlte immer etwas, um ein perfektes Verhalten zu erreichen. Flex-Grow hilft auf einem Bildschirm, schadet auf einem anderen. Rand: Auto- und Textausrichtung helfen, aber sie reichen nicht aus, um das Ergebnis zu erzielen.
Infolgedessen habe ich, wie die meisten Programmierer denken, entschieden, dass Flex das einfach nicht kann. Und ich habe diese Aufgabe erfolgreich vergessen, nachdem ich gelernt hatte, mit anderen Mitteln und Techniken im Layout umzugehen.
Die Inspiration kam im Sommer 2019, als ich bei der Analyse der Hausaufgaben auf dem Layoutkurs sah, dass das
Flex-Grow keineswegs angewendet wurde
: 0,5 . In diesem Beispiel half die Gier von 0,5 nicht viel, um das Problem zu lösen. Ich hatte jedoch sofort das Gefühl, dass er die geheime Zutat war, die immer fehlte. Nicht, dass ich nicht gewusst hätte, dass Wachstum nur ein Bruchteil sein kann. Mir ist einfach nicht in den Sinn gekommen, dass 0,5 helfen kann, eine ideale Anordnung zu erreichen! Jetzt scheint es offensichtlich, denn
Flex-Grow: 0,5 ist die Erfassung von genau der Hälfte des freien Speicherplatzes ...
Als ich Flex-Grow: 0,5 sah, löste ich im Allgemeinen in 10 Minuten die Aufgabe der Anordnung der Elemente vollständig, die seit 2014 als unlösbar galt. Da der Code sehr einfach und prägnant war,
entschied ich mich für ein seit langem bekanntes Fahrrad. Trotzdem habe ich mich vor ein paar Tagen entschlossen zu überprüfen, wie gut er den Layoutern bekannt ist, und auf meinem Youtube-Kanal ein interaktives Webentwicklungsprogramm mit 45.000 Abonnenten gestartet.
Ich stellte die Aufgabe ein und begann zu warten. Und keiner der Abonnenten hat es entschieden. Die Layout-Designer haben es auch nicht gelöst. Es gab ein wachsendes Gefühl, dass die Leute einfach nicht wussten, wie man Elemente mit Flex perfekt positioniert. Und dieser Beitrag ist gereift. Schließlich scheint es mir jetzt, dass eine große Anzahl von Setzern der Ansicht ist, dass es einfach unmöglich ist, Elemente ohne Medienabfragen anzuordnen, wie in der Problemstellung beschrieben.
Die Lösung, die wir unten diskutieren werden, ist ziemlich universell. Manchmal muss ein zusätzlicher Wrapper erstellt werden, um den Text zu zentrieren oder den Hintergrund korrekt anzuzeigen. Oft ist es jedoch möglich, mit nur 6 Zeilen CSS-Code auszukommen, ohne die Struktur zu ändern.
Grundlösung
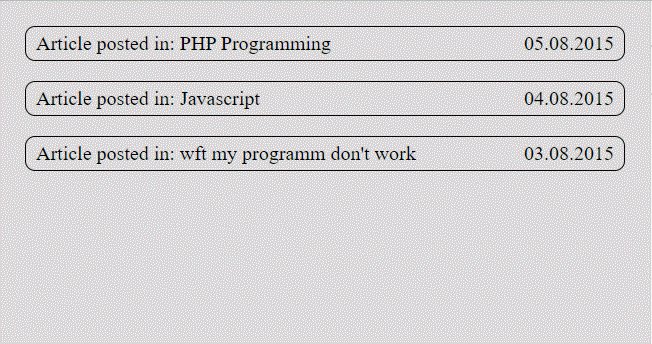
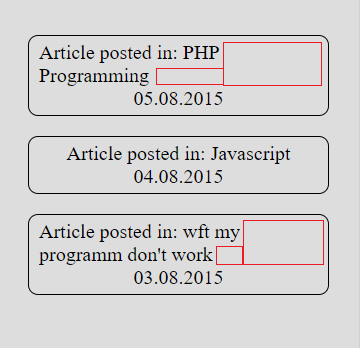
Nehmen wir ein kleines Stück HTML als Grundlage. Dies ist ein Beispiel, das wir im ersten GIF-Bild gesehen haben. Datum und Titel werden an die Ränder gedrückt, und beim Springen sollten sie zentriert werden.
<div class="blog"> <div class="blogItem"> <div class="blogItem__cat">Article posted in: PHP Programming</div> <div class="blogItem__dt">21.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: Javascript</div> <div class="blogItem__dt">22.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: wft my programm don't work</div> <div class="blogItem__dt">23.10.2019</div> </div> </div>
Wir lassen uninteressante Stile aus, die mit Hintergründen, Rahmen usw. verbunden sind.
Der Hauptteil von CSS :
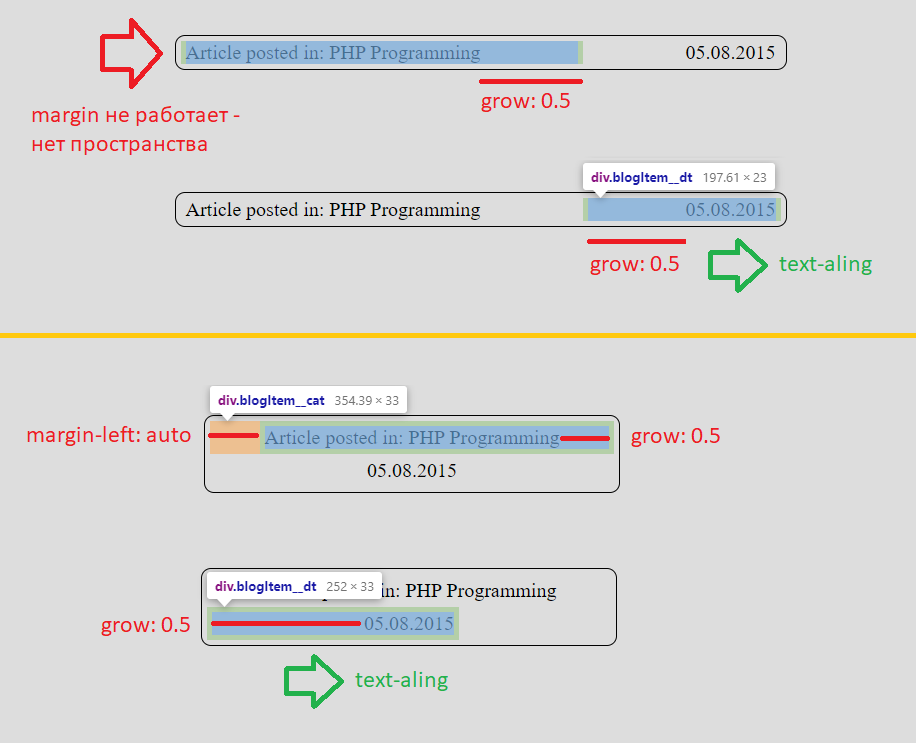
.blogItem { display: flex; flex-wrap: wrap; } .blogItem__cat { flex-grow: 0.5; margin-left: auto; } .blogItem__dt { flex-grow: 0.5; text-align: right; }
Wenn Sie diesen Code zum ersten Mal sehen, haben Sie möglicherweise das Gefühl, dass er nicht von einer Person geschrieben wurde, sondern von einem zufälligen Wahngenerator für CSS-Eigenschaften! Deshalb müssen wir unbedingt verstehen, wie es funktioniert!
Ich schlage vor, dass Sie
das Bild zuerst
sorgfältig studieren und erst danach mit der darunter liegenden Textbeschreibung fortfahren.

Zunächst stehen Flex-Elemente nebeneinander und werden entsprechend ihrem Inhalt dimensioniert.
Flex-Grow: 0,5 gibt jedem Element die Hälfte des freien Raums, d.h. Es gibt keinen freien Platz, wenn sie in der Nähe stehen. Dies ist wahnsinnig wichtig, da der
Rand links: auto überhaupt nicht funktioniert, während die Elemente in derselben Zeile platziert werden .
Das erste Element steht sofort perfekt, der Inhalt des zweiten Elements muss
mit text-align: right an den rechten Rand genagelt werden . Als Ergebnis haben wir ein Analogon von Rechtfertigungsinhalten erhalten: Zwischenraum, ohne überhaupt Rechtfertigungsinhalte zu schreiben.
Aber noch größere Wunder beginnen, wenn Elemente zu getrennten Linien springen. Auto mit linkem Rand schiebt das erste Element so weit wie möglich vom linken Rand weg. Komm schon, komm schon, wie viel Platz haben wir noch da?
100% minus Elementgröße minus halb frei von Wachstum = halb frei ! Hier ist die Ausrichtung!
Das zweite Element befindet sich am linken Rand und nimmt einen Platz ein, der seiner Grundgröße entspricht, plus halb frei.
Es ist kaum zu glauben, aber Textausrichtung: Rechts sendet das Element perfekt zentriert!Wenn jemand immer noch nicht glaubt, finden Sie hier einen Link zu einem
funktionierenden Beispiel . Darin ist deutlich zu erkennen, dass die Elemente zum richtigen Zeitpunkt springen und ideal zentriert sind.
Der Schlüssel zum Erstellen einer solchen Lösung ist Flex-Grow: 0,5, ohne das es nicht möglich ist, die automatische Rand- [links-rechts] auf großen Bildschirmen zu deaktivieren. Eine weitere fantastische Tatsache ist, dass
Rechtfertigungsinhalte überhaupt nicht verwendet werden . Das totale Paradox der Situation ist, dass jeder Versuch, Inhalte mit Begründungsinhalten in Einklang zu bringen, unser Schema brechen wird.
Mit genau den gleichen Eigenschaften können wir größere und komplexere Elemente zusammenstellen, z. B. das Menü und das Logo - ein
Link zur Sandbox . Ich betone noch einmal, dass das Menü immer noch in einen Knopf verwandelt werden muss, aber jetzt sind wir viel weniger besorgt darüber, dass es früher als nötig herunterfliegt.
Immerhin sieht die Speisekarte auch nach dem Abflug sehr gut aus!Verbesserte Lösung
In den Kommentaren zum Interaktiven auf Youtube wurde ihnen schnell klar, dass der Text nur so lange richtig positioniert ist, bis der Titel in einer Zeile auf einem kleinen Bildschirm platziert wird. In neuen Zeilen wird der Text nach links verschoben.

Wenn der Titel ursprünglich das zweite Element wäre (rechts vom Datum), würde Textausrichtung: rechts darauf einwirken, wodurch der Text noch seltsamer aussehen würde. Übrigens können wir den Hintergrund und das Datum aufgrund von Flex-Grow 0,5 nicht einstellen.
All dies lässt sich jedoch leicht lösen, indem ein untergeordnetes Element mit Eigenschaften erstellt wird
some-selector { display: inline-block; text-align: center }
Aufgrund der Zeilenblockierung wird ein solches Element genau in der Größe des Inhalts erhalten, und vor allem wird es durch die Textausrichtung des übergeordneten Elements an der richtigen Stelle platziert. Und bereits innerhalb des Elements verwenden wir die Textausrichtung, die wir benötigen, meistens zentrieren.
Es ist wichtig, dass wir die Arbeit dieser internen Textausrichtung erst dann spüren, wenn das Flex-Element nur eine Zeile enthält.
Inline-Flex ist übrigens auch in Ordnung!Codebeispiele
Dieses Schema erhöht die Vielseitigkeit der Lösung, wird jedoch nicht immer benötigt. Zum Beispiel ist es schwierig, sich ein zweizeiliges Menü vorzustellen. Daher wird uns ein Wrapper nicht retten - Sie müssen das Menü in eine Schaltfläche verwandeln.
Zusätzliche Gedanken
Einrückung
Jetzt kommen sich die Elemente nahe, bevor sie zu getrennten Linien springen. Wie füge ich einen Einzug zwischen ihnen hinzu, ohne sie von den Rändern des Behälters wegzubewegen?
Diese Aufgabe lässt sich mit der klassischen Technik leicht lösen: Auffüllen der Elemente und des negativen Randes des Elternteils.
Bereites Beispiel .
Spiegeln
Natürlich kann jedes unserer Beispiele durch Wrap-Reverse, Flex-Richtung, Rand-Rechts: Auto usw. gespiegelt werden. Das Menü über dem Logo
sieht beispielsweise gut aus .
Fazit
Diese Technik ist nur eine interessante Lösung für ein bestimmtes Problem. Verweigern Sie Medienanfragen natürlich nicht und glauben Sie an Flexbox ohne Medien. Aber in den betrachteten Beispielen scheint diese Lösung meiner Meinung nach sehr interessant zu sein.
Es gibt auch eine detaillierte Videoanalyse dieser Technik. Ich war mir jedoch nicht sicher, ob Sie im ersten Artikel auf dem Hub einen Link zum Youtube-Kanal geben sollten, deshalb habe ich versucht, dem Beitrag weitere Bilder hinzuzufügen, einschließlich GIF.
Ich hoffe, dass das überlegte Schema der Arbeit mit Flex-Elementen nützlich ist und Layout-Designern das Leben bei der Lösung bestimmter Probleme erleichtert!