
Wie kann ich eine Webanwendung ohne HTML erstellen? Dafür benötigen wir: einen neuen Browser, QML und Backend in Java.
Ein bisschen Geschichte
HTML wurde von Wissenschaftlern am CERN erstellt, um wissenschaftliche Artikel auszutauschen. Dann wurde es zu einer bequemen Möglichkeit, Informationen im Netzwerk zu veröffentlichen. Es wurde klar, dass die Funktionalität von Hyperlinks nicht ausreichte, und dann wurden Komponenten, Formulare und CSS hinzugefügt. Aber das war nicht genug, wir brauchten Dynamik, fügte JavaScript hinzu. Aber bei alledem ist es nicht sehr bequem zu entwickeln, so dass in Zukunft js Frameworks erschienen. Sie versuchen, die Fehler von HTML zu beheben. Aber ich denke, es ist besser, die Krankheit selbst zu behandeln als die Symptome. QML wird uns dabei helfen.
Kommen wir zur Lösung
Ich möchte sofort darauf hinweisen, dass diese Lösung nicht produktionsbereit ist. Das ist "Hallo Welt!" Eine Anwendung, die zeigt, was mit diesen Tools erreicht werden kann.
Browser
Da wir keine HTML-Analyse benötigen, schreiben wir unseren eigenen Browser in Qt5, QML und C ++. Unser Browser sollte mit der Back-End-Anwendung interagieren und Informationen auf dem Bildschirm anzeigen.
Browser-Workflow:
- Geben Sie in die Adressleiste die URL der Ressource ein und drücken Sie die
enter - Laden Sie mithilfe einer HTTP-Anforderung die qml-Datei auf die Festplatte
- Laden Sie mithilfe einer HTTP-Anforderung die Daten für die qml-Datei
- Zeigen Sie die qml-Datei mit Loader an
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
Hier ist siteLoader eine Instanz der C ++ - Klasse, die in qml importiert wird. Es implementiert die Browser-Logik.
TextInput ist eine Komponente der Adressleiste im Browser. Wenn Sie die onAccepted drücken, wird die Methode onAccepted und die Site- onAccepted ausgeführt.
QML kann eine Datei über das Netzwerk anzeigen, aber ich denke nicht, dass dies ein guter Weg ist. In Zukunft können Sie die Versionsverwaltung schrauben. Wenn die Versionen übereinstimmen, laden Sie die Datei überhaupt nicht herunter, sondern verwenden Sie die entsprechende.
Das ist der ganze Browser. Fahren wir mit dem Back-End und der Benutzeroberfläche fort.
Backend und UI
Backend und UI sind direkt unsere Webanwendung. Wir werden den UI-Teil in QML schreiben, und das Back-End wird im spring boot , da ich ein Java-Programmierer bin. Das erste, was wir brauchen, ist eine qml-Datei mit einer Beschreibung unserer Schnittstelle.
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
Hier ist alles ganz einfach.
property alias textValue: helloText.text
Diese Zeile wird benötigt, um die text oben zu ziehen, damit Sie sie in Loader .
Fügen Sie nun zwei Endpunkte hinzu:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
Der erste Endpunkt gibt die qml-Datei zurück und der zweite - die erforderlichen Daten. Das Speichern einer Datei im Klassenpfad ist nicht die beste Lösung. Darüber hinaus können in QML-Anwendungen viele qml und js Dateien vorhanden sein. Aber wir haben es der Einfachheit halber getan.
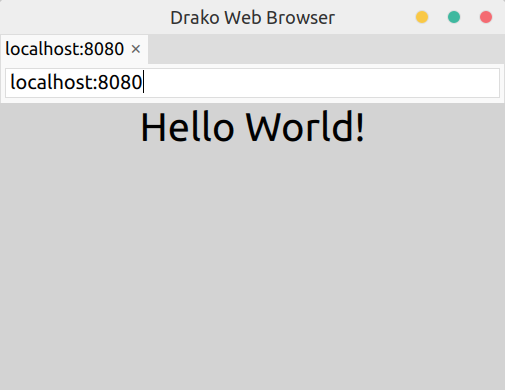
Als Ergebnis erhalten wir:

Vorteile und Nachteile
Schauen wir uns nun die Vor- und Nachteile dieses Ansatzes an
Vorteile
- Der Client-UI-Code ist relativ einfach. Zum Beispiel müssen wir keine CSS-Hacks verwenden, um 2 Spalten mit derselben Höhe zu erstellen .
- Die Entwicklung der Benutzeroberfläche kann im Grafikdesigner Qt Creator erfolgen
- Vermutlich ist die Anwendungsgeschwindigkeit viel höher als bei HTML
- Verwenden von Desktop-UI-Komponenten
Nachteile
- Zweiter Browser O RLY? Bis das Sicherheitsproblem behoben ist, wird niemand den Code in die gängigen Browser aufnehmen, und niemand wird einen zweiten Browser für "Websites eines anderen Typs" installieren.
- Sicherheit Jetzt ist sie einfach abwesend. Sie können eine Seite erstellen, die die Festplatte formatiert.
- Für eine Produktionslösung müssen Sie hundert Fragen lösen: Standard, Sitzungen, Daten-Caching, Sicherheit usw.
- Alles steckt noch in den Kinderschuhen
- Das Fehlen einer Bibliothek von UI-Komponenten, die für die Erstellung von Webanwendungen geschärft wurde
Bisher gibt es viel mehr Minuspunkte als Pluspunkte. Nun, das ist verständlich, das ist nur ein Prototyp, der in ein paar Tagen auf meinen Knien geschrieben wurde. Aber alle Probleme sind gelöst, zumindest sehe ich keine ernsthaften Blocker.
Warum fragen Sie dann diesen Artikel?
Ich habe im Internet nichts Ähnliches gefunden, vielleicht habe ich schlecht ausgesehen, und etwas Ähnliches gibt es bereits. Oder niemand braucht es einfach. Auf jeden Fall möchte ich Feedback von Ihnen und von ihnen hören, um zu verstehen, ob es sich lohnt, dieses Geschäft zu betreiben.
Ressourcen
PS Ich möchte darauf hinweisen, dass sich diese Methode grundlegend von QmlWeb unterscheidet . In QmlWeb wird HTML + JS-Code aus der qml-Datei QmlWeb und im Browser gerendert.