
Sechs Monate sind seit der Veröffentlichung des ersten Artikels über die Arbeit auf der Website der Bank vergangen. Während dieser Zeit verwandelte sich die Promsvyazbank in ein PSB, mein Team wurde mit drei weiteren starken Spezialisten aufgefüllt, wir haben mehr als 300 neue Seiten auf der Website gestartet, die Schwerpunktindikatoren erhöht und Feedback von Hunderten von Benutzern erhalten.
Das Wichtigste zuerst.
Level auf
Seltsamerweise erwiesen sich die Änderungen im Team als wichtiger Meilenstein in diesem Projekt.
Während des Starts ist es uns gelungen, viele Prozesse zu ändern und aufzubauen, das Know-how innerhalb der Bank zu erweitern, moderne Ansätze voranzutreiben und all dies in einem sehr konservativen Umfeld.
Dieses Ergebnis ist unsere Hauptleistung. Keine aktualisierte Site und nicht die Metriken, die verbessert werden könnten, sondern eine neue Ebene der digitalen Umgebung, die hier angezeigt wurde.
Start der Roadmap
Für den Start der neuen Site wurde kein separates Team zugewiesen, und das Projekt wurde von denselben Mitarbeitern durchgeführt, die gleichzeitig die aktuellen Probleme für das Unternehmen lösten. Dies führte zu großer Unsicherheit und spiegelte sich in der Frist wider.
Mit Blick auf die Zukunft werde ich sagen, dass es nicht möglich war, das Zieldatum einzuhalten. Wir haben uns um ein paar Monate verschoben, obwohl ich den Kunden sehr oft „Nein“ sagen musste, um mich auf vorrangige Dinge zu konzentrieren.
Aber zurück zum Projekt.
Um schnell neue Seiten auf der Website anzuzeigen, Feedback zu erhalten und schnell zu reagieren, wurde der Start bedingt in zwei Phasen unterteilt:
Stufe eins
- Wir schneiden die Nebenfunktionalität ab und teilen das Prinzip von 20/80;
- Wir bauen Mechaniken zur Erfassung und Verarbeitung von Rückmeldungen auf.
- Erstellen Sie einen Blockkonstruktor.
- Wir starten die Beta-Version und platzieren sie über den Link auf der alten Site.
- Korrigieren Sie die Struktur.
- Wir bilden eine neue Navigation;
- Durch A / B-Tests (falls zutreffend) „übernehmen“ wir alle Schlüsselprodukte der Bank.
Stufe zwei
- Führen Sie die verbleibenden Abschnitte auf der Site aus.
- Wir gestalten Seiten in Bezug auf SEO und erhöhen so den gezielten Traffic.
- Wir überprüfen Entscheidungen, die in der ersten Phase schlecht funktioniert haben.
- Wir verbinden Personalisierungstools.
- Wir verbessern die Site iterativ durch A / B-Tests und eingehendes Feedback.
Entwicklung ist der längste Prozess, wodurch die Erwartungen immer von der Realität abweichen. Ich möchte unsere Erfahrungen ein wenig teilen.
Schwierigkeiten auf dem Weg angetroffen
- Umleitungsfehler - Benutzer, die versuchen, zur alten Version zu wechseln, werden zur neuen umgeleitet.
- Fehlerhafter Betrieb des Inhaltsversionierungssystems, aufgrund dessen es manchmal nicht möglich war, ein Rollback auf die vorherige Version der Seite durchzuführen.
- Probleme mit dem Benutzercache - Bei der Installation von Updates auf der Site wurden einige Benutzer mit temporären Dateien mit alten Daten aus Browsern geladen und Seiten wurden falsch angezeigt.
- Instabilität des Versionskontrollsystems für den Quellcode - häufig mussten Ressourcen für die Wiederherstellung verlorener Codeteile aufgewendet werden.
Unsere Handlungen verursachten auch Schwierigkeiten:
- Neue Seiten, auf denen der Designer keine Designeraufsicht durchführte, sahen feucht aus und mussten recycelt werden.
- In Eile haben wir die Blöcke in harten Code integriert, was zu „Krücken“ und Leiden für den Content Manager führte.
- Laut SEO zog sich eine Ausschreibung für die Auswahl eines neuen Auftragnehmers hin und wir gingen in Bezug auf die Indikatoren stärker zurück als erwartet. Jetzt aufholen.
Alle Probleme wurden gelöst, auch mit dem Blockdesigner, der unsere Arbeit zuerst vereinfachte und dann etwas verlangsamte.
Blockkonstruktor
Die Erstellung neuer Websiteseiten in der ersten Phase des Starts ist eindeutig ein vereinfachter Vorlagenprozess. Ich mag es, Dinge zu schaffen, die Prozesse automatisieren und erleichtern, selbst auf der primitivsten Ebene.
Zunächst haben wir alle vorhandenen Blöcke auf der Site identifiziert und strukturiert. Dann wurden sie in obligatorisch, wünschenswert und optional unterteilt, um auf den Seiten vorhanden zu sein.

Dann haben wir ein neues Design für die Blöcke erstellt, es mit Optionen gefüllt, es erstellt und in unser CMS integriert. Letztendlich wurde all dies in ein Dokument gepackt, das die Regeln, Konstruktionsprinzipien und Beispiele widerspiegelte.

Ähnliche Konstruktoren wurden für Mailer und Landing Pages erstellt.
Was gab dieser Ansatz?
- Die Ausgabegeschwindigkeit neuer Abschnitte beruhte nicht auf der Entwicklung. Alle Seiten wurden vom Inhaltsspezialisten gesammelt und die erforderlichen Blöcke im CMS ausgewählt.
- Bei der Verarbeitung der Struktur der Abschnitte und des Inhalts selbst haben wir die Seiten sofort mit vorgefertigten Blöcken visualisiert, was die Kommunikation mit dem Unternehmen und unser gemeinsames Verständnis deutlich erleichterte.
Was stehen wir vor?
- Der Auftragnehmer, der Seiten aus den fertigen Blöcken sammelte, war überladen und wurde zu einem "engen Hals".
- Von der Platte des Release-Zyklus gedrückt, haben wir aufgehört, den Designer zu aktualisieren und weiterzuentwickeln.
- Ein Teil der Blöcke deckte unsere Bedürfnisse nicht mehr und in Eile sammelten wir den "Frankenstein", wobei wir Blöcke von mehreren bestehenden überquerten.
Diese Lücke wurde schnell korrigiert und der Designer entwickelt sich bis heute weiter. Dieses Tool ist dynamisch und sollte sich allmählich zu etwas entwickeln, das dem Designsystem nahe kommt.
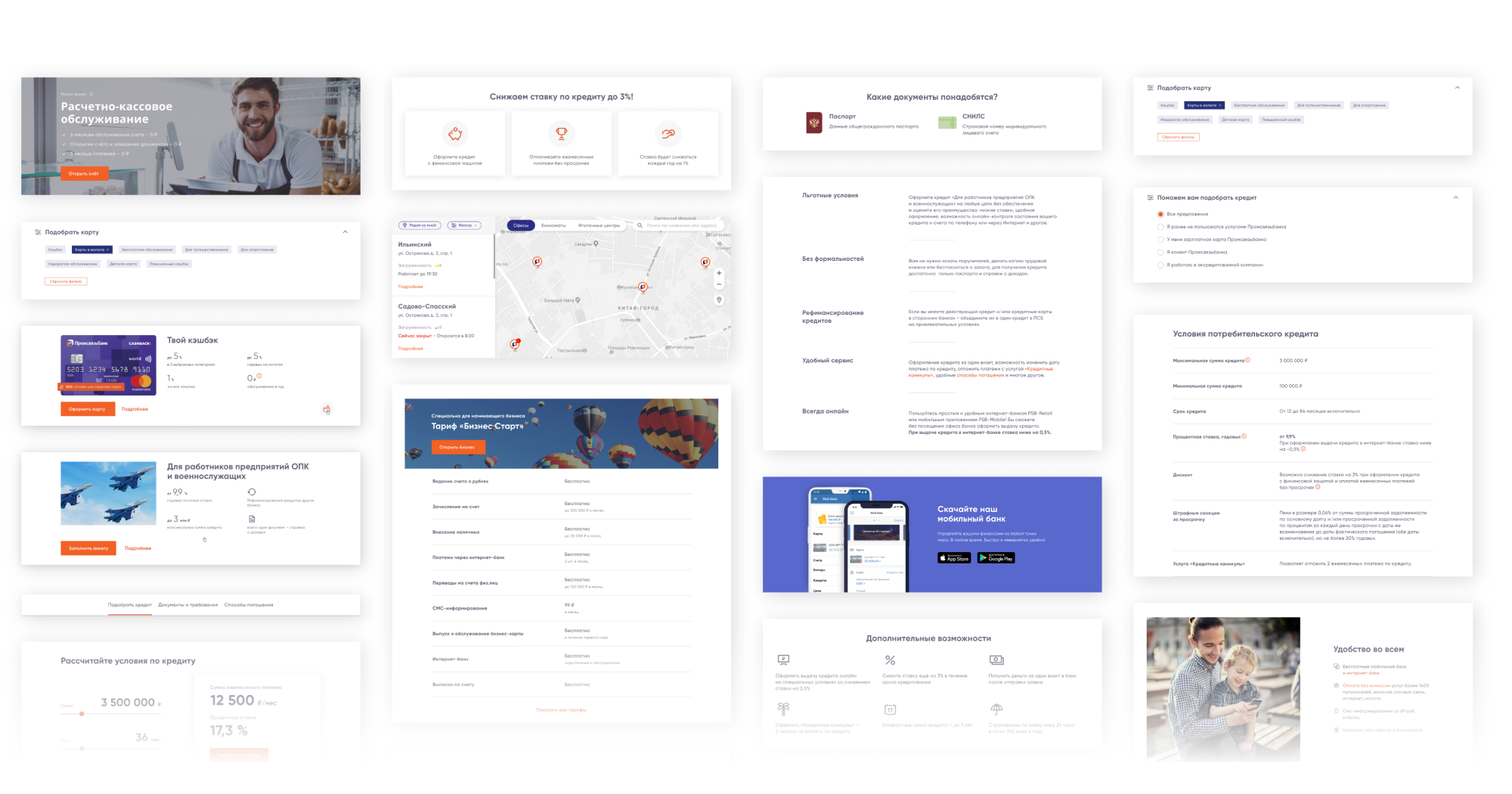
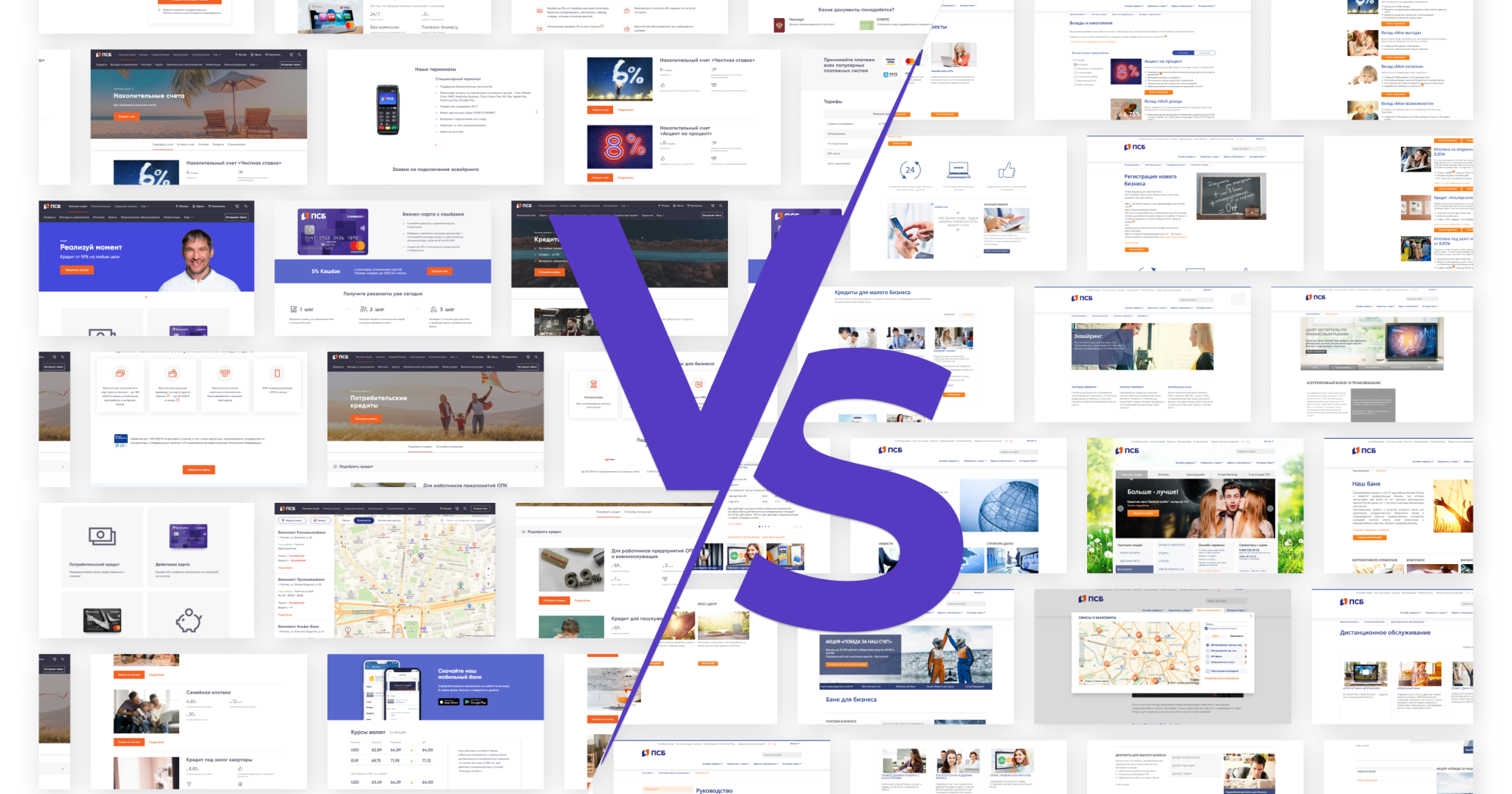
Veröffentlichungen
Im vorherigen Artikel habe ich die Arbeit an der Beta-Version erwähnt. Jetzt möchte ich das Ergebnis der Veröffentlichungen der Hauptversion teilen.
Hauptseite
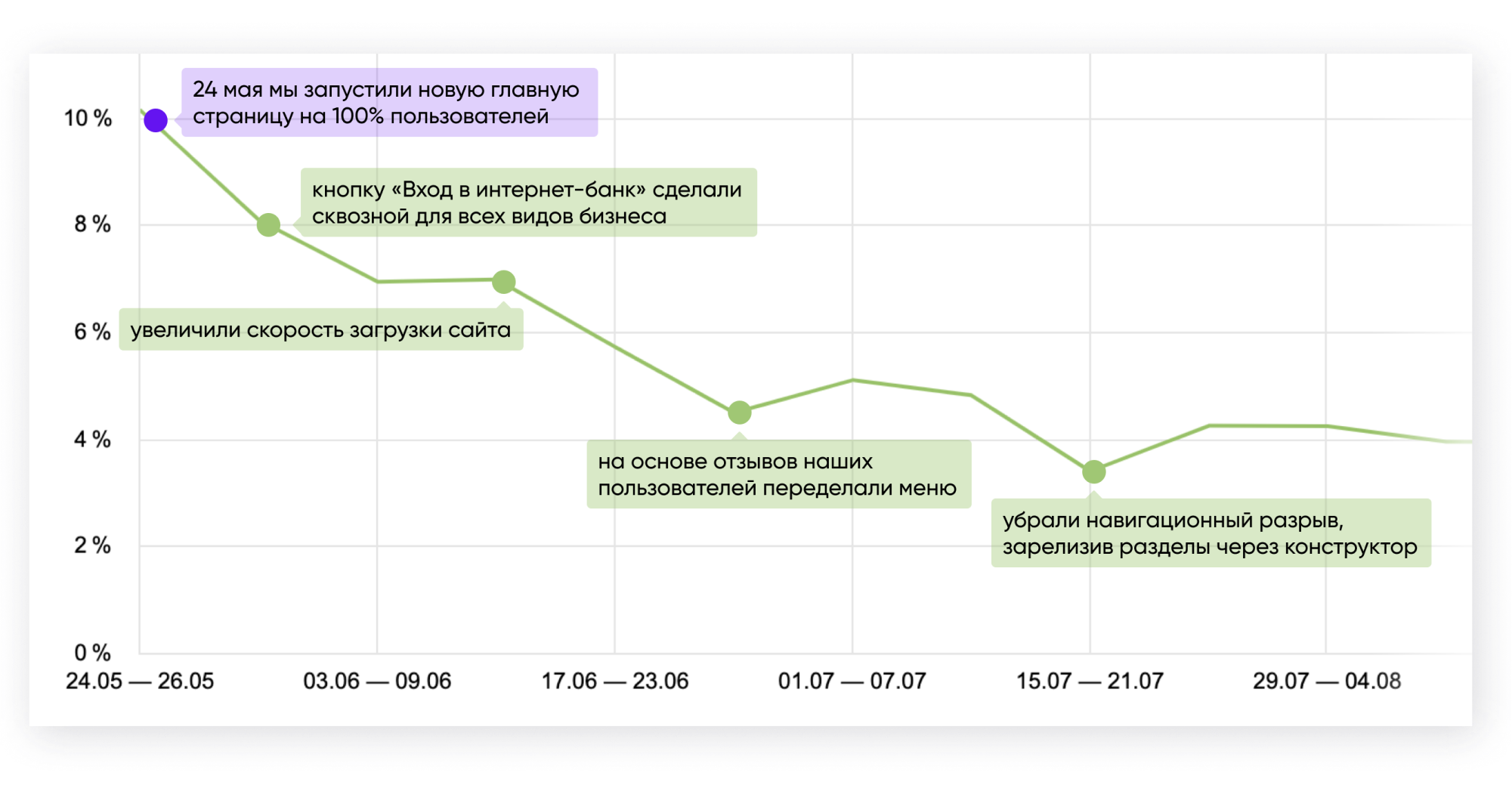
Durch den Start einer neuen Homepage für 100% der Benutzer haben wir eine sehr gute Leistung erzielt. Die Anzahl der Personen, die über das Panel zur alten Version der Website zurückkehren, betrug etwas mehr als 10%.

Die Anzahl ist gut. Eine große Menge erforderte jedoch noch Verbesserungen, die bis zum Erreichen der 4% -Marke durchgeführt wurden.

Wie Sie in der Grafik sehen können, wurde die Reduzierung des Prozentsatzes der Retouren am stärksten von der Verarbeitung des Menüs unter Berücksichtigung des Benutzerfeedbacks beeinflusst.
Schlüsselbankprodukte
Bei wichtigen A / B-Produkten wurden die Tests begründet und dienten als Instrument zur Messung der Wirksamkeit unserer Maßnahmen.

Die Ergebnisse sind wie folgt:
- Hypothek (RB): + 36% CR pro Antrag;
- Debitkarten (RB): Die Anzahl der Anträge wurde fast verdoppelt.
- Konsumentenkredite (RB): + 36% CR pro Antrag;
- RKO (MB): Erster Start - keine wesentlichen Änderungen. Gesammelt, tiefer in das Produkt eingetaucht, verarbeitet und ausgeschlagen + 34% CR in der Anwendung;
- Credits (MB): + 22% CR pro Bewerbung;
- Registrierung des Unternehmens (MB): + 55% CR pro Antrag.
Einerseits sind die Ergebnisse anständig, andererseits sind es nur Daten aus A / B-Tests. Mal sehen, wie sich die neuen Seiten weiter zeigen und wie sich die Umstellung auf Design ändern wird.
Ich kann mit Sicherheit sagen, dass wir viel zu tun haben. Zum Beispiel ist der Wert der Website eine einfache, transparente und verständliche Beschreibung der Bedingungen für die Produkte der Bank. Wir können uns immer noch nicht eines hochwertigen Urheberrechts rühmen, obwohl wir aktiv in diese Richtung arbeiten.
Rückkopplung
Die Arbeit mit Feedback ist ein umfangreiches Thema, in dem es uns gelungen ist, viele interessante Dinge vorzustellen. Ich sollte besser in einem separaten Artikel darüber sprechen. Hier werde ich nur kurz auf die Hauptpunkte eingehen.
Alle Bewertungen speichern
Ich beginne meinen Arbeitstag mit dem Studium von Rezensionen und lerne von dort aus Probleme schneller, als meine Jungs mir mitteilen.
Alle Bewertungen sind in zwei Zweige unterteilt:
- Fehler - wir geben sie zur Wiedergabe und Beschreibung an Tester weiter, und dann beseitigen die Entwickler sie.
- Wunschliste - Wir ordnen nach Häufigkeit, wodurch wir die tatsächlichen Bedürfnisse der Benutzer beurteilen können, ohne etwas zu erfassen.

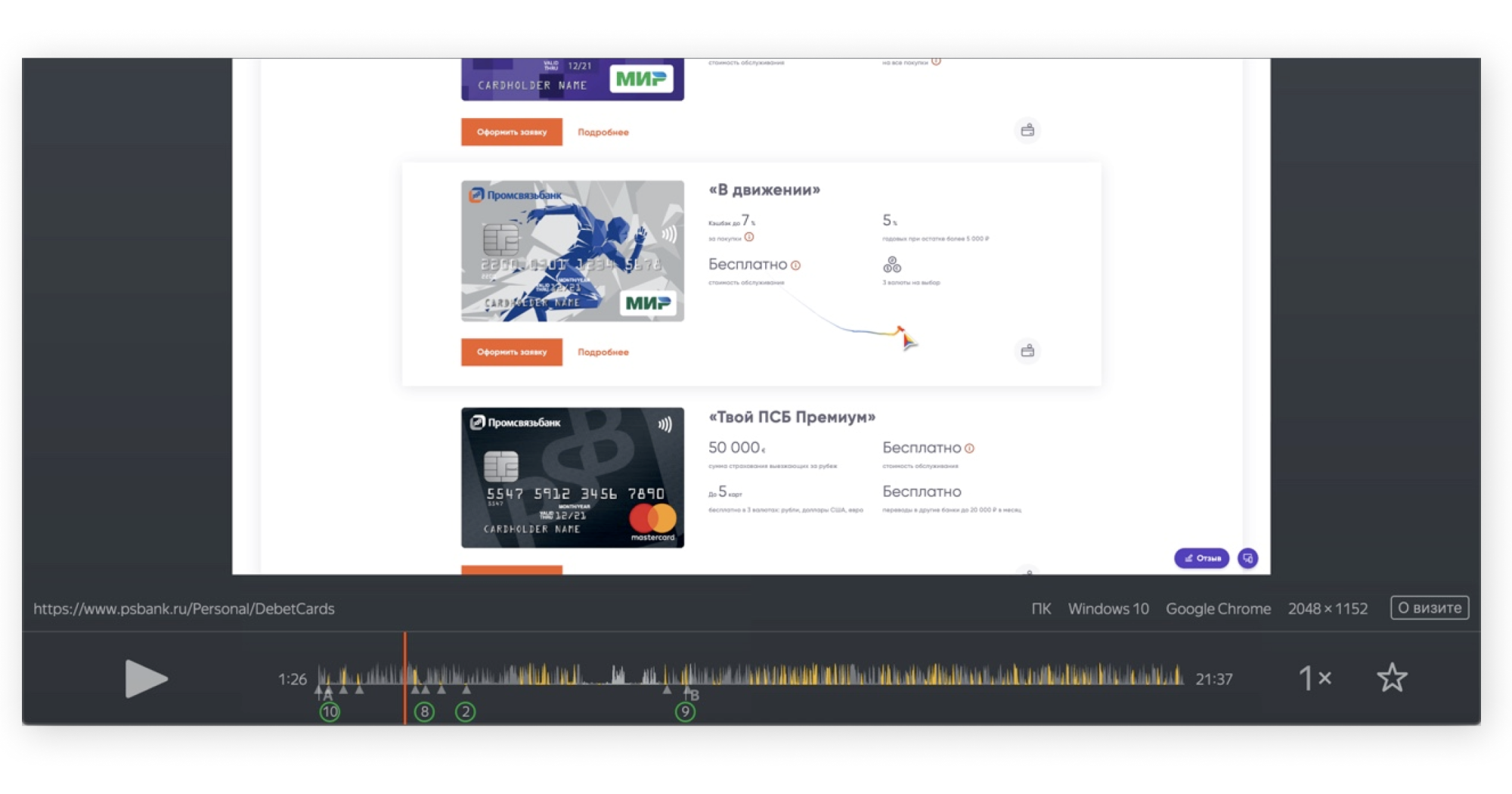
Link Review mit Webviewer
Zusätzlich zu den Standardparametern über den Benutzer leiten wir die Client-ID von Yandex weiter, mit der wir die interessierenden Sitzungen analysieren und den Feedback-Text und das Video im Webbrowser verknüpfen können.

Wir verwenden diese Mechanik aktiv, um Fehler neu zu erstellen und Muster des Benutzerverhaltens auf der Website zu untersuchen.
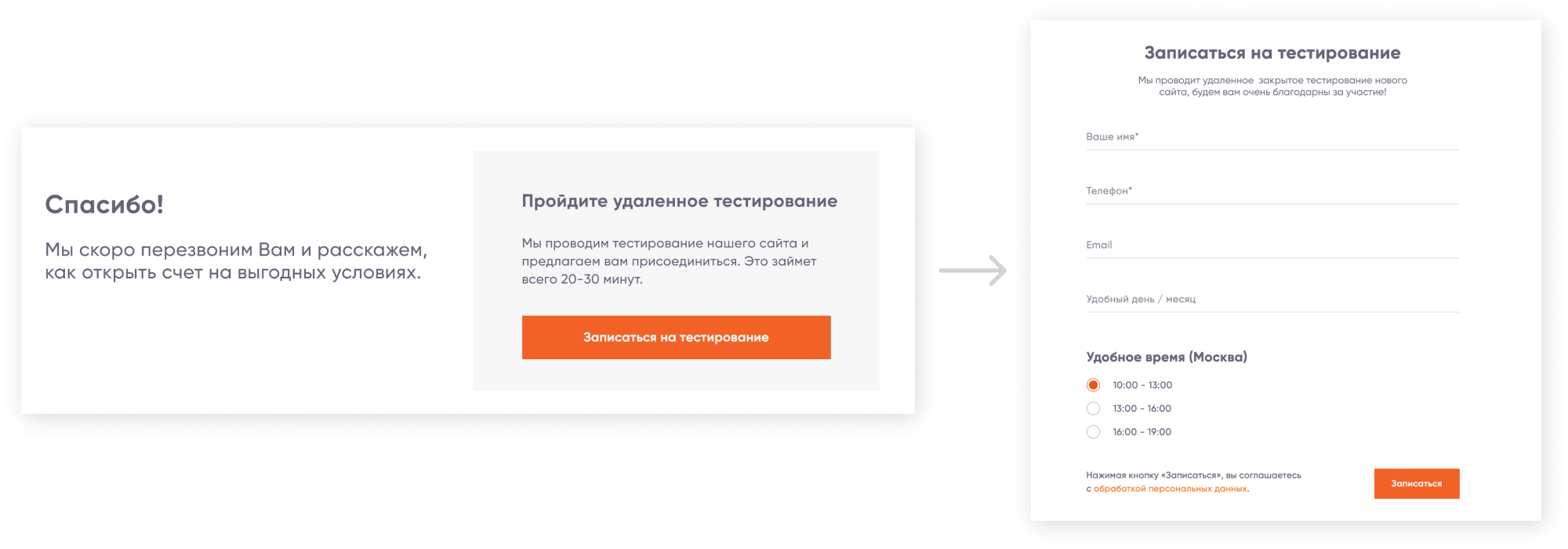
Interviews mit relevanten Befragten
Auf den Seiten mit der Bestätigung des eingereichten Antrags laden wir Sie ein, an Remote-Tests der neuen Site teilzunehmen.

Mit dieser Lösung können Sie Personen aus einer bestimmten Phase des Trichters „entfernen“ und Interviews mit Befragten führen, die definitiv über die Erfahrung verfügen, die wir benötigen.
Feedback geben
Kürzlich haben wir im Auftrag der Entwickler den ersten Digest vorbereitet und gesendet. Darin geben wir unseren Benutzern Feedback und führen sie in die aktualisierten Elemente der Benutzeroberfläche ein, sammeln neue Bewertungen und zeichnen Interviews auf - ein Teufelskreis :)
Was ist das Ergebnis und wie geht es weiter?
Reibungslose Veröffentlichungen, A / B-Tests und enge Feedback-Arbeiten ermöglichten es uns, unser Publikum ohne schwerwiegende Konsequenzen auf die neue Website zu übertragen und die Leistung aller Flaggschiff-Produkte der Bank zu verbessern.
Es liegt noch viel Arbeit vor uns. Wir veröffentlichen weiterhin die verbleibenden Seiten, verbessern iterativ alles, was bereits getan wurde, und erweitern unser Fachwissen weiter.
Ich bereite Artikel zur Änderung unserer internen Prozesse und zur Arbeit mit Feedback vor. Schreiben Sie, welche Details beim nächsten Mal bekannt gegeben werden sollen.
In den Kommentaren zu meinem letzten Artikel haben Sie nützliche Kommentare auf der Website abgegeben. Ich lade Sie ein, unsere Arbeit jetzt zu bewerten, indem Sie auf die Schaltfläche „Feedback“ in der rechten Ecke des Bildschirms klicken .