Dieser Artikel ist sowohl für QS-Experten für Anfänger als auch für diejenigen nützlich, die an den Funktionen und Fähigkeiten beliebter Test-Frameworks wie Selenide und Selenoid interessiert sind.
Hier sehen wir uns ein grundlegendes Projekt zu Selen an. Wir werden sehen, wie Selenium und TestNG mit dem Projekt verbunden werden, ein Beispiel für ein Seitenobjekt mit einer Beschreibung der Seitenelemente und der verwendeten Methoden.
Als nächstes Vertrautheit mit Selenide : Berücksichtigen Sie das Framework selbst, seine Hauptmerkmale und Vorteile, und fügen Sie Selenide zu einem Testprojekt hinzu. Arbeiten Sie mit Elementen, Prüfungen und Erwartungen, die in Selenide verfügbar sind.
Und schließlich verbinden wir das Selenoid- Framework mit unserem Projekt, um Tests im Docker- Container und außerhalb davon auszuführen.

* Der Artikel wurde auf der Grundlage eines Berichts von Nikita Kalinichenko - Senior QA-Spezialist bei IntexSoft - erstellt.
Der Artikel enthält Links zu externen Materialien.
1. Selen + TestNG
Wir erwägen ein Projekt im
Maven Builder , sodass wir eine Beschreibung der Projektstruktur in der Datei
pom.xml finden können . Um
Selenium und
TestNG verwenden zu können , müssen unserer Datei
pom.xml entsprechende Abhängigkeiten hinzugefügt werden. Sie können sie zwischen den folgenden
Abhängigkeits- Tags beobachten:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>test</groupId> <artifactId>test</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependency> <groupId>org.testing</groupId> <artifactId>testing</artifactId> <version>6.14.3</version> <scope>test</scope> </dependency> </dependencies> </project>
Als nächstes sehen wir uns ein Beispiel für ein Seitenobjekt an:
import... public class SignUpPage { private WebDriver driver; public SignUpPage(WebDriver driver) { this.driver = driver; } private By emailFriend = cssSelector("#register-email"); private By confirmEmailFriend = cssSelector("#register-confirm-email"); private By passwordField = cssSelector("#register-password"); private By displayNameField = cssSelector("#register-displayname"); private By monthDropDown = cssSelector("#register-dob-month"); private By dayField = cssSelector("#register-dob-day"); private By yearField = cssSelector("#register-dob-year"); private By shareCheckbox = cssSelector("#register-thirdparty"); private By registerButton = cssSelector("#register-button-email-submit");
Wie wir sehen, befindet sich oben in der Java-Datei eine Beschreibung der Variablen mit Locators für die Elemente der Registrierungsseite. Unterhalb des Variablenabschnitts finden Sie Methoden zur direkten Interaktion mit den Elementen unserer Seite.
Öffnen wir die Tests selbst:
Wie Sie sehen können, beschreiben wir in der
BeforeMethod- Annotation, was wir vor jeder Methode haben werden.
@Test public void typeInvalidYear() {
Die Testanmerkung
enthält Code für Testmethoden.
@AfterMethod
Die
AfterMethod- Annotation enthält Code, der nach jeder Methode ausgeführt werden soll.
Wenn Sie Tests mit
Selen ausführen , geschieht Folgendes:
- Öffnen eines separaten Browserfensters
- Gehe zur URL
- Testcodeausführung
- Schließen Sie die Sitzung und das Browserfenster nach jedem Test
Der nächste Test wird das gleiche tun. Es sollte erwähnt werden, dass das Ausführen von Tests mit Selen ein ziemlich ressourcenintensiver Prozess ist.
2. Selenid: was, wo und wie
Was ist
Selenide selbst, was sind seine Hauptmerkmale und Vorteile?
Kurz gesagt,
Selenide ist ein Wrapper um Selenium WebDriver, der die Verwendung beim Schreiben von Tests schnell und einfach macht. Im Kern ist Selenide ein Tool zur Automatisierung von Benutzeraktionen in einem Browser, das sich auf die Bequemlichkeit und Leichtigkeit der Implementierung von Geschäftslogik in Autotests in der Sprache des Benutzers konzentriert, ohne von den technischen Details der Arbeit mit dem „Browsertreiber“ abgelenkt zu werden. Beispielsweise müssen wir uns nicht auf die Arbeit mit den Erwartungen der Elemente bei der Automatisierung des Testens dynamischer Webanwendungen sowie auf die Implementierung von Aktionen auf hoher Ebene für Elemente konzentrieren.
Haupt- und Hauptvorteile von Selenid:
- Prägnante Syntax im jQuery-Stil
- Lösen Sie automatisch die meisten Probleme mit Ajax, Erwartungen und Zeitüberschreitungen
- Browser Life Management
- Screenshots automatisch erstellen
Selenides Ziel ist es, sich auf die Geschäftslogik der Tests zu konzentrieren und keine mentale Energie für technische Details zu „verschwenden“.
Übersetzung des Projekts auf Selenide
Um Selenide zu verbinden und damit zu arbeiten, geben wir in der Datei
pom.xml zwischen
Abhängigkeits- Tags die Abhängigkeit von Selenide an. Da wir die Selensucht nicht mehr brauchen, entfernen wir sie einfach.
<dependency> <groupId>com.codeborne</groupId> <artifactId>selenide</artifactId> <version>5.2.8</version> </dependency>
Um eine Verbindung herzustellen und Selenide in unserem Projekt zu verwenden, müssen wir mehrere Importe durchführen. Importbeispiele:
statisches com.codeborne.selenide.Selenide importieren. *;statische com.codeborne.selenide.Selectors importieren. *;statische com.codeborne.selenide.Condition importieren. *;statische com.codeborne.selenide.CollectionCondition importieren. *;Weitere Informationen zum Verbinden von Selenide mit den übrigen Projekterstellern finden Sie im Abschnitt
Schnellstart der Selenide-Dokumentation.
Arbeiten Sie mit Elementen, Prüfungen und Erwartungen
Kommen wir zur Arbeit von Selenide mit Elementen und lernen einige der Prüfungen und Erwartungen kennen, die uns bei Selenide zur Verfügung stehen.
import... public class SignUpTest {
In der Testdatei ersetzen wir die
BeforeMethod- Annotation durch die
BeforeClass- Annotation, da Selenide das Schreiben von Before- und After-Methoden überflüssig macht.
Selenide übernimmt die AfterMethod-Funktion. Wir haben nur noch die
BeforeClass- Annotation, um einige
Eigenschaften zu registrieren.
In der
BeforeClass- Annotation
haben wir eine
Eigenschaft baseurl registriert, die sich in der
Konfigurationsklasse befindet und die Basis-URL sein wird. Daher wird
driver.get , das wir in Tests mit Selen verwendet haben, nicht mehr benötigt. Im
Eigenschaftsbrowser legen wir den Browser fest, in dem wir unsere Tests ausführen.
In unserem Testprojekt können wir den Selenium-Treiber vollständig aufgeben. Selenide wird sich um die gesamte Arbeit damit kümmern und ihn in seine Klassen einschließen. Wir müssen uns nur auf die Logik der Tests selbst konzentrieren.
Fahren wir mit der Verwendung von Selenide auf unserer Seite fort:
Wenn Sie die Methode
open aufrufen, startet Selenide den Browser selbst und öffnet die Seite. Er stellt auch sicher, dass der Browser am Ende geschlossen wird. In Selenide.
open können wir entweder den vollständigen Pfad bei
http registrieren oder einen relativ zur baseurl-
relativen URL übergeben . Als
baseurl haben wir daher den absoluten Pfad in der Selenide-Methode angegeben.
Öffnen reicht es aus, wenn wir "/" angeben.
Um ein Element mit Selenide zu finden, müssen Sie $ anstelle von driver.findElement angeben , das in Selenium verwendet wird. Das heißt, mit der Methode eines Zeichens in der Länge können wir das Element selbst direkt finden. Standardmäßig wird die Suchmethode als Zeichenfolge akzeptiert, ähnlich wie bei der jQuery-JavaScript-Bibliothek.
Um mit Selenide eine Liste von Elementen zu finden, müssen Sie zwei $$ -Zeichen angeben. Anstelle von List <WebElement schreiben wir ElementsCollection vor , das bereits um zusätzliche Methoden erweitert wurde.
Um mit Elementen zu arbeiten, können wir sowohl Standard-Selenium-Methoden (sendKeys ()) als auch setValue () oder eine kürzere Version von val () verwenden .
Basierend auf dem Namen sind, wie wir sehen, Selenid-Methoden verständlicher. Die click () -Methode bleibt so. Obwohl Selenide über mehrere click () -Methoden verfügt : contextClick () (Simulation eines Rechtsklicks), doubleClick () (Simulation eines Doppelklicks auf ein Element) usw. Nachdem wir bereits ein Element gefunden haben, können wir die Suche mit anderen Locatoren fortsetzen.
Die Selenide find () -Methode unterscheidet sich von der Selenium driver.findElement (By) -Methode darin, dass sie sofort CSS-Selektoren empfangen kann und mit Selenide-Elementen und nicht mit Web-Elementen arbeitet. Grundsätzlich sind Selenide-Elemente intelligenter und mit ihren Methoden eine Alternative zu Selenium Web-Elementen.
Selenide enthält bereits Methoden, die über eine Aktionsklasse oder auf andere Weise durchgeführt werden müssten. Es ermöglicht Ihnen, präzise und „schöne“ Methoden in einer Sprache zu schreiben, die für alle verständlich ist. Selenid hat auch ein hohes Maß an Flexibilität, dank dessen wir die Standardfunktionen von Selen nutzen können.
Andere Selenid-Methoden finden Sie auch in der offiziellen Dokumentation .
Betrachten Sie die umfassenden und verständlichen Beispiele für Überprüfungen, die Selenide uns bietet:
Das Selenid-Verifizierungsschema ermöglicht es uns, ein Element zu nehmen, es zu finden und die folgenden Formulierungen dafür zu verwenden: sollte, sollte, sollte, sollte, sollte nicht, sollte nicht sein und sollte nicht haben. Das Verifizierungsschema reduziert sich darauf, das Element zu finden und es von diesen Formulierungen zu nennen. Weiter in Klammern geben wir entweder den Zustand an, dem es entsprechen soll oder nicht, oder ein Attribut.
Abhängig von der Logik und unseren Anforderungen verwenden wir bestimmte Methoden. Wenn wir überprüfen möchten, ob das Element vorhanden ist, verwenden wir die Methode should (exist). Wenn wir die Sichtbarkeit des Elements überprüfen möchten, verwenden wir shouldBe (sichtbar) usw. Tatsächlich verwenden wir nur drei Formulierungen: entweder sollte, sollte, sollte, oder ihre Umkehrung sollte nicht, sollte nicht, sollte nicht haben.
Überprüfungen von Elementen oder Sammlungen von Elementen werden auf Selenide unter Verwendung der oben beschriebenen Methoden durchgeführt, die die Bedingung für die Überprüfung erfüllen. Sie spielen die Rolle, auf den Moment zu warten, in dem das Element eine bestimmte Bedingung erfüllt, und führen nicht nur eine Überprüfung der Bedingung durch.
Der Wortlaut in Selenide ist ziemlich logisch und verständlich. Wir können unsere Prüfungen entweder anhand der Hinweise der Entwicklungsumgebung oder anhand logischer Annahmen schreiben. Und an sich können wir immer den Implementierungscode der erforderlichen Methoden in der Dokumentation oder die Implementierung der Methode selbst betrachten.
Automatische Screenshots im Test
Für JUnit :
Um nach jedem fehlgeschlagenen Test automatisch einen Screenshot zu erstellen, können Sie Regel importieren und angeben
import com.codeborne.selenide.junit.screenShooter; @Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failledTests();
Tatsächlich ist dies jedoch ein Rudiment, da Selenide seit langem automatisch Screenshots macht, wenn die Tests fallen. Dies ist sehr praktisch für die Analyse unserer Fehler. Standardmäßig legt Selenide Screenshots im Ordner
build / reports / tests ab .
Um nach jedem Test automatisch einen Screenshot zu erstellen (einschließlich grün), können Sie den folgenden Befehl verwenden:
@Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
Für TestNG importieren wir außerdem:
import com.codeborne.selenide.testng.ScreenShooter; @Listeners({ ScreenShooter.class})
Um nach grünen Tests Screenshots zu machen, müssen Sie den folgenden Befehl aufrufen, bevor Sie die Tests ausführen:
ScreenShooter.captureSuccessfulTests = true;
Sie können einen Screenshot auch an einer beliebigen Stelle im Test in einer Zeile erstellen:
import static com.codeborne.selenide.selenide.screenshot; screenshot("my_file_name");
Selenide erstellt zwei Dateien: my_file_name.png und my_file_name.html
3. Docker: Funktionen und Vorteile
Gehen wir direkt zu Docker und betrachten die Vorteile:
- Beschleunigter Entwicklungsprozess. Es müssen keine Hilfswerkzeuge installiert werden, sie können in Containern ausgeführt werden
- Bequeme Anwendungskapselung
- Klare Überwachung
- Einfache Skalierung
Wenn wir über Docker sprechen, sollten die folgenden Punkte klargestellt werden:
Ein Container ist eine ausführbare Instanz, die die erforderliche Software kapselt. Es besteht aus Bildern. Es kann leicht entfernt und in kurzer Zeit neu erstellt werden.
Ein Bild ist das Grundelement jedes Containers.
Docker Hub ist ein öffentliches Schnittstellen-Repository, das von Docker Inc. bereitgestellt wird. Es werden viele Bilder gespeichert. Die Ressource ist eine Quelle für „offizielle“ Bilder, die vom Docker-Team erstellt oder in Zusammenarbeit mit einem Softwareentwickler erstellt wurden.
Installieren Sie Docker
Um Docker unter Windows zu erhalten, rufen Sie https://hub.docker.com auf, laden die Docker Desktop- App für Windows oder MacOS herunter und installieren sie später.
Installieren Sie Docker unter Ubuntu Linux mit dem Befehl sudo apt install docker.io
Als Nächstes müssen Sie Docker starten und so konfigurieren, dass es beim Systemstart automatisch gestartet wird, indem Sie die folgenden Befehle ausführen:
- sudo systemctl Docker starten
- sudo systemctl Docker aktivieren
4. Selenoid: Merkmale und Vorteile
Selenoid ist ein Server, auf dem isolierte Browser in Docker-Containern ausgeführt werden.
Vorteile der Verwendung von Selenoid:
- Einheitliche Umgebung zum Ausführen paralleler Autotests
- Isolierte Umgebung: Jeder Browser wird in einem separaten Container ausgeführt, sodass wir die Umgebung unseres Browsers vollständig isolieren können
- Skalierbarkeit: Die Umgebung hat keinen Einfluss auf die Qualität und die kontinuierlichen Tests
- Verbrauch und Nutzung von Ressourcen: Mit Selenoid können Sie eine hohe Last ohne zusätzliche Ressourcenkosten aufrechterhalten. Darüber hinaus werden alle inaktiven Container nach dem Ende der Sitzung recycelt, wodurch ständig die erforderliche Menge an freiem Speicher beibehalten wird.
- Installation: nimmt nicht viel Zeit in Anspruch und wird tatsächlich mit einem einzigen Befehl ausgeführt
- Gleichzeitige Unterstützung mehrerer Versionen eines Browsers: Diese Option ist nur mit Selenoid verfügbar. Dazu müssen Sie mehrere Container mit den erforderlichen Browsern erstellen
- Fokus: Das Betriebssystem arbeitet so, dass nur ein Fenster scharfgestellt werden kann. Wenn mehrere Browser auf demselben Computer ausgeführt werden, konkurrieren Windows möglicherweise um den Fokus. Selenoid hat kein solches Problem, da jeder Test in einem separaten Container ausgeführt wird
- Benutzeroberfläche und Protokolle: Mit Selenoid können Sie schnell auf vorhandene Protokolle zugreifen. Darüber hinaus ist die Integration in den ELK- Stack zur schnelleren Erfassung und Analyse aktueller Dateien möglich.
Außerdem ist Selenoid sehr bequem zu bedienen und verfügt über eine informative Oberfläche.
Installieren Sie Selenoid
Vorbereitende Schritte zur Installation von Selenoid:
- Ein installierter und laufender Docker ist erforderlich, da die Verwendung von Selenoid mit Docker weiter erläutert wird.
- Die einfachste Möglichkeit, Selenoid zu installieren, besteht darin, den Konfigurationsmanager herunterzuladen, mit dem die Installation von Aerokube- Produkten, Selenoid, automatisiert wird
- Benennen Sie die heruntergeladene Datei in cm.exe um (für eine einfache Interaktion)
- Führen Sie Selenoid mit dem folgenden Befehl aus:
./cm.exe Selenoid Start --vnc
./cm.exe selenoid-ui start
Als Ergebnis des
Befehls ./cm.exe selenoid start - vnc werden Bilder mit dem VNC-Server geladen,
dh Bilder, in denen der
Browserbildschirm in Echtzeit angezeigt werden kann. Während der Ausführung dieses Befehls wird die neueste Version von Selenoid zusammen mit den Containern heruntergeladen, ausführbare Dateien des Webtreibers werden Konfigurationsdateien erstellt und im letzten Schritt wird Selenoid selbst sofort gestartet.
Mit dem folgenden Befehl
./cm.exe selenoid-ui start laden wir die
Selenoid-Benutzeroberfläche herunter und führen
sie aus - eine grafische Shell, über die wir den Fortschritt unserer Tests in Echtzeit, Videoaufzeichnungen der Skriptausführung, Beispiele für Konfigurationsdateien, das Sammeln von Statistiken usw. sehen können. d.
Selenoid wird standardmäßig auf dem Standard-Selenium 4444-Port ausgeführt. Der Port kann mit dem
Schalter --port neu definiert werden.
Selenoid wurde für die Arbeit in großen Selenium-Clustern entwickelt und verfügt daher nicht über eine integrierte Benutzeroberfläche. Versuchen Sie daher zu öffnen
Endpunkt für
localhost- Tests
: 4444 / wd / hub gibt einen 404-Fehler zurück.
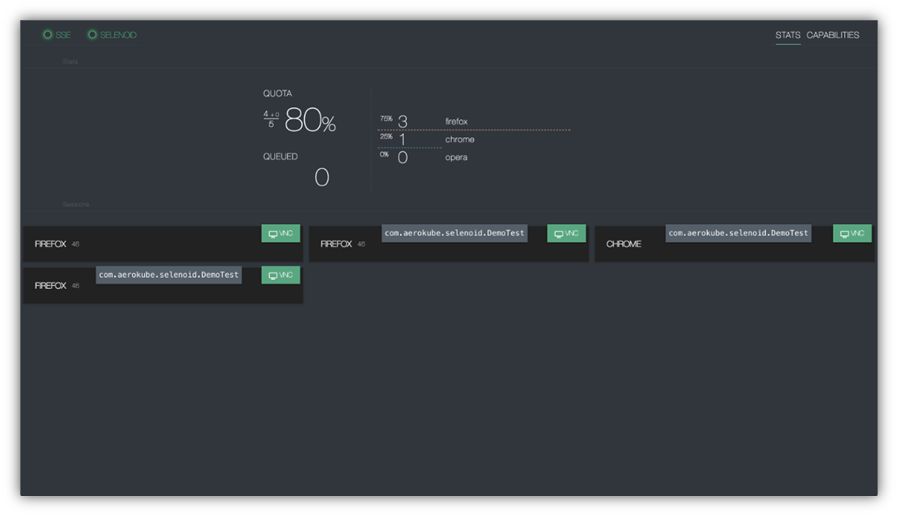
Selenoid UI-Statistiken und -Sitzungen
Die Selenoid-Benutzeroberfläche ist unter
http: // localhost: 8080 / verfügbar.

Hier können wir uns mit Statistiken und Sitzungen vertraut machen. Zeigen Sie die aktuelle Kontingentnutzung, ausstehende Browser und die Warteschlange selbst an. Die Selenoid-Benutzeroberfläche erhält Aktualisierungen über SSE, sodass Sie die Seite in Ihrem Browser nicht aktualisieren müssen, um zu sehen, was passiert. Nach vorübergehenden Unterbrechungen wird der Inhalt der Seite automatisch aktualisiert.
Wenn wir über gleichzeitiges Testen auf verschiedenen Geräten sprechen: Zum Beispiel haben wir eine plattformübergreifende Webanwendung mit Echtzeit-Chat-Funktionalität, dann können wir gleichzeitig die Interaktion zwischen ihnen testen, was sicherlich praktisch ist.
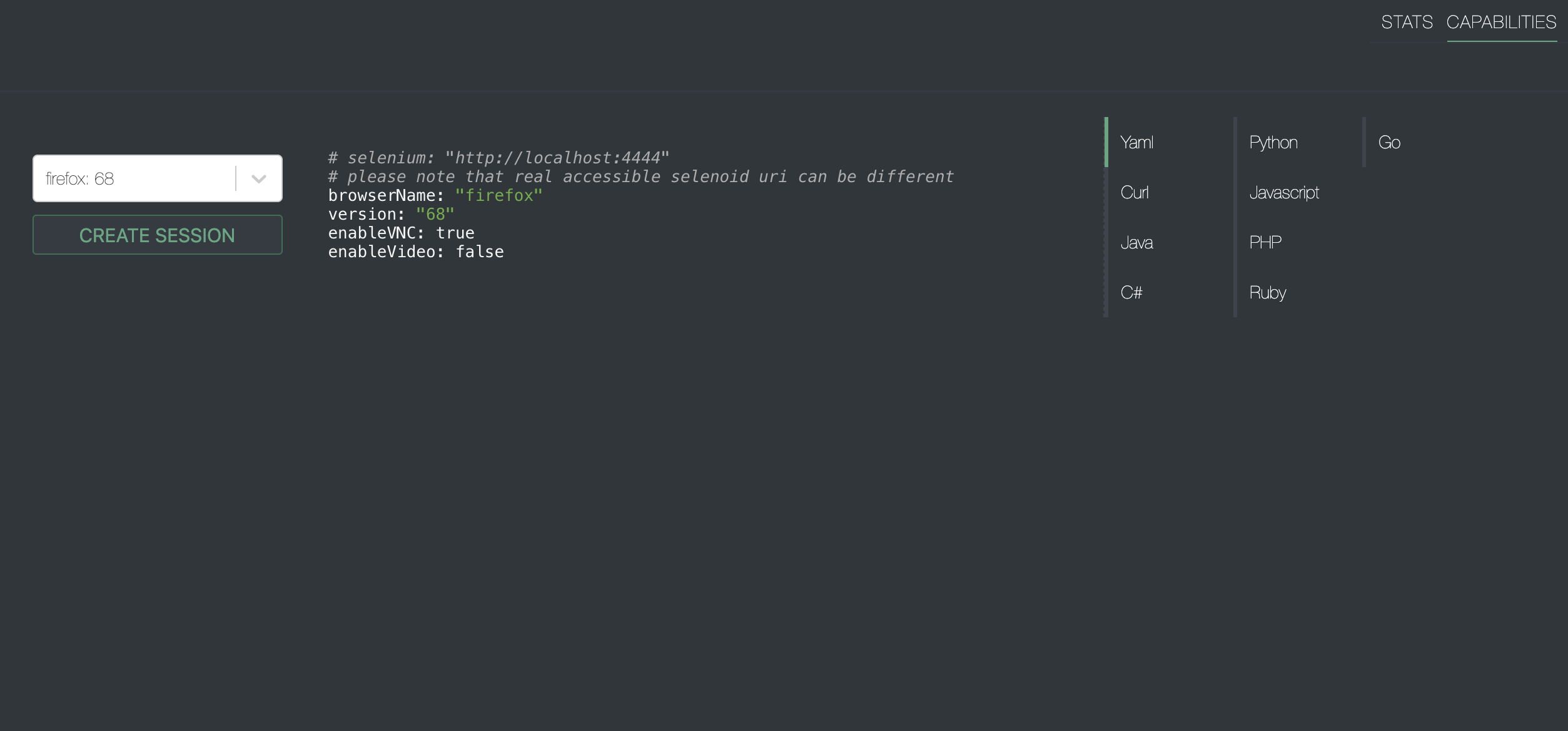
Funktionen der Selenoid-Benutzeroberfläche
Die Selenoid-Benutzeroberfläche bietet außerdem die folgenden Funktionen:

Wir können einen Browser aus der Liste der verfügbaren Browser auswählen und die Benutzeroberfläche bietet uns ein Beispiel-Setup mit den richtigen
Funktionen . Der Screenshot zeigt, dass die Beispiele für mehrere Sprachen verfügbar sind.

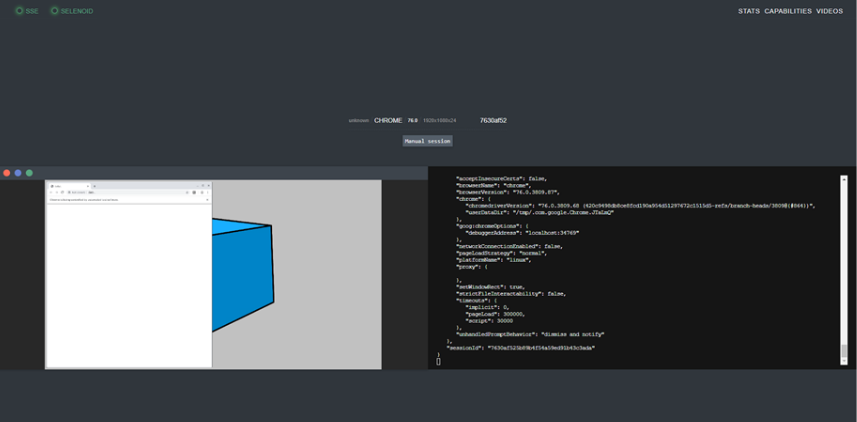
Bei der Auswahl eines Browsers können wir ihn manuell direkt in der Benutzeroberfläche starten. Während der Ausführung von Tests ist es möglich, in Echtzeit eine Verbindung zum
vnc- Port
herzustellen , Zugriff auf den Bildschirm des gewünschten Browsers zu erhalten und sogar in die Ausführung von Autotests einzugreifen.
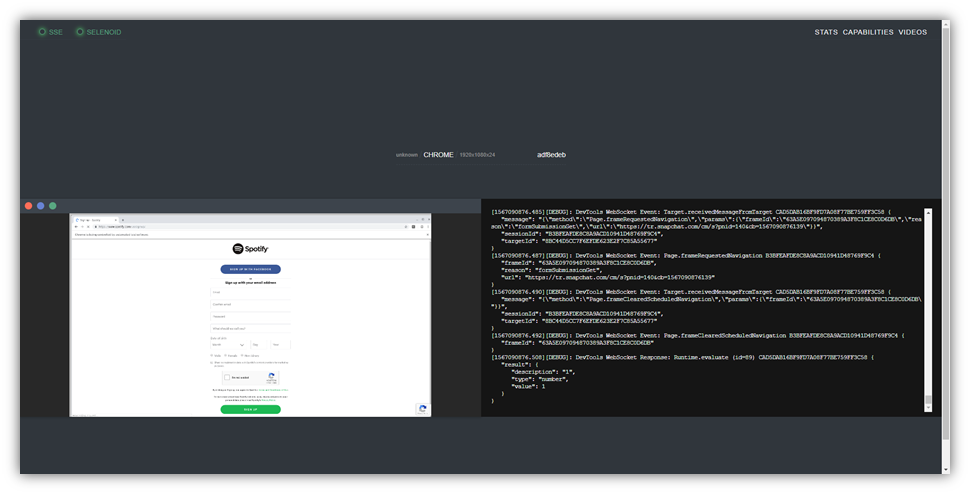
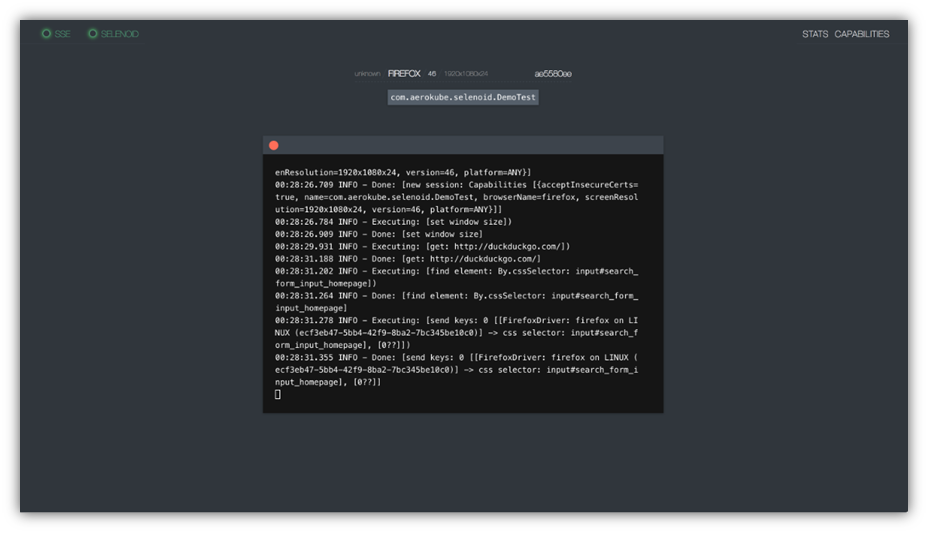
Protokolle und VNC
Wenn Sie die Funktion enabaleVnc = true verwenden , wird auf der Seite eine Liste der verfügbaren Statistiken angezeigt . Mit VNC können wir den Browser sehen und mit ihm interagieren. Während unser Protokoll alle Aktionen des Browsers anzeigt.
VNC-Sitzung:

Der Vollbild-VNC-Modus ist wie folgt:

Sie können Docker-Container-Protokolle auch ohne VNC für jede Sitzung anzeigen. Wenn Sie beispielsweise bei der Installation von Selenoid selbst das Flag --vnc nicht verwendet haben, werden nur Protokolle angezeigt.

Es ist auch möglich, Videos unserer Tests anzusehen. Sie können auf Videodateien zugreifen, indem Sie
http: // localhost: 4444 / video / öffnen oder in der Selenoid-Benutzeroberfläche zur Registerkarte „Videos“ wechseln.
Herstellen einer Verbindung zu einem Selenide Selenoid-Projekt, um Ihre Tests in einem Docker-Container auszuführen
Um Selenoid mit der
BeforeClass- Annotation zu verbinden, müssen Sie die folgende Konfiguration hinzufügen:
Configuration.remote = "http://localhost:4444/wd/hub"; Configuration.browser = "chrome"; Configuration.browserSize = "1920x1080"; DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(capabilityName: "enableVNC", value: true); capabilities.setCapability(capabilityName: "enableVideo", value: true); Configuration.browserCapabilities = capabilities;
Wir löschen die
Eigenschaft baseurl , die angibt, in welchem Browser die Tests ausgeführt wurden, da wir jetzt die Eigenschaft verwenden
Configuration.browser = "chrome" ;
In einem Projekt sieht es so aus:
@BeforeClass public static void setUp() {
Selenoid
- : Selenoid Tmpfs – , . , , , .
- Selenoid : . Browser Capabilities .
- : Selenoid Google Chrome true Browser Capabilities :
ChromeOptions options = new ChromeOptions();
options.setCapability(“enableVideo”,true);
Selenoid Docker
Selenoid , , . , Windows Internet Explorer, . Selenoid “” Selenium Internet Explorer, Firefox Chrome Windows, , Selenoid Internet Explorer.
:
1.
IEDriverServer - ( C: \)
2.
Selenoid3.
browsers.jsonbrowsers.json:
{ "internet explorer": { "default": "11", "versions": { "11": { "image": ["C:\\IEDriverServer.exe", "--log-level=DEBUG"] } } } }
4. Selenoid:
./selenoid_win_amd64.exe -conf ./browsers.json -disable-docker5. , endpoint
http://localhost:4444/wd/hub capabilities :
browserName = internet explorerversion = 116. , Chrome, Chromedriver , , browsers.json
7. Selenoid , Selenoid
-capture-driver-logs , .
Selenide + Selenoid Docker . , , , .