
Millionen von Unternehmen tauschen Informationen im Internet aus und interagieren mit ihrer Zielgruppe. Dies hilft ihnen, schnelle und sichere Transaktionen über das Web durchzuführen. Geschäftsziele können jedoch erreicht werden, wenn die Unternehmen in der Lage sind, all diese Daten zu speichern, um den Endbenutzern eine qualitativ hochwertige Ausgabe zu präsentieren.
Einfach ausgedrückt, in der Entwicklungsbranche ähnelt eine Webanwendung (oder „Webanwendung“) eher einem Programm, das einen Webbrowser verwendet, um die Informationen zu speichern und abzurufen und den Benutzern Informationen zu präsentieren. Auf diese Weise kann ein Benutzer über Online-Formulare, E-Shopping-Carts, CMS usw. mit dem Unternehmen interagieren. Einige weitere Beispiele für Webanwendungen sind Online-Banking, Online-Umfragen, Online-Foren, Online-Reservierungen, Einkaufswagen und interaktive Spiele.
Das Erlernen der Webentwicklung ist so etwas wie zu viele Dinge auf einem Teller zu haben. Dieser Leitfaden dient dazu, Sie mit der Welt der Web-App-Entwicklung vertraut zu machen.
Moderne Web App Entwicklung
In diesem Handbuch werde ich das Konzept der modernen Entwicklung von Webanwendungen, die besten zu verwendenden Programmiersprachen und zusätzliche Ressourcen für Unternehmen behandeln, die mehr über die Entwicklung benutzerdefinierter Webanwendungen zum Nutzen des Unternehmens erfahren möchten.
Lesen Sie weiter, um in die Entwicklung von Web-Apps einzutauchen. Überprüfen Sie hier auch die Liste der Top-Softwareentwicklungsunternehmen für Startups und KMU .Kotlin Ktor für die Entwicklung von Web-Apps
Die meisten Entwickler verwenden jetzt Kotlin, um Web-Apps zu erstellen. Kotlin ist prägnant, klar und hat eine freundliche Syntax zu lernen. Darüber hinaus bietet Kotlin eine Vielzahl nützlicher Funktionen, die alltägliche Entwicklungsaufgaben erleichtern und von keiner anderen Sprache angeboten werden. Dies beschleunigt die Entwicklungszeit und sorgt dafür, dass Ihre Codebasis einfacher ausgeführt und besser gewartet werden kann. Neben den genannten Vorteilen gibt es auch Kotlin Ktor, eine Bibliothek zum Erstellen kreativer Webanwendungen.
Ktor bietet ein Tool zum schnellen Erstellen von Webanwendungen mit Kotlin. Unabhängig von der Art des Hostings, das Sie wählen, wird Ktor Kotlin-Coroutinen stark nutzen, sodass es zu 100% asynchron und hauptsächlich nicht blockierend implementiert ist. Die Ktor-Bibliothek ist ziemlich leicht und kann über einen Plugin-Mechanismus erweitert werden.
Einer der größten Vorteile von Kotlin Ktor ist die Fähigkeit, typsichere Builder bereitzustellen, die als domänenspezifische Sprachen (Domain-Specific Languages, DSL) bezeichnet werden. Ktor verwendet auch solche DSLs, mit denen ein Benutzer die Endpunkte der Web-App sehr genau definieren kann.
Moderne Webanwendungs-Frameworks
Mit Frameworks wie Ruby on Rails, Angular, Django, Ember.js, Express und MeteorJS können Entwickler komplexe Webanwendungen nach einem schnellen und effizienten Ansatz erstellen und warten. Es ist gut, engagierte Web-App-Programmierer einzustellen, um die App-Oberfläche zu bearbeiten und das Design ohne technische Probleme zu erstellen. Webanwendungs-Frameworks sollen den Programmierprozess rationalisieren und Codes fördern, indem Bibliotheken, App-Strukturen, Dokumentationen und Richtlinien eingerichtet werden.
Ruby on Rails
Ruby on Rails ist ein weit verbreitetes Webanwendungsframework, das auf dem Push-basierten MVC-Engineering basiert. Das Ruby on Rails-System ist Open Source und darf die Linux-Plattform nutzen.
AngularAngular wurde von Google veröffentlicht und ist eines der besten JavaScript-Frameworks für die Entwicklung von Webanwendungen. Es ist ein Front-End-System, das bei den Entwicklern von Webanwendungen beliebt ist, da es die Erweiterung des HTML-Vokabulars für die Entwicklung von Webanwendungen ermöglicht.
DjangoDjango basiert auf dem MVT-Modell. In den meisten Fällen werden komplexe und informationsbasierte Websites und Web-Apps unter Verwendung der Django-Struktur erstellt. Das Framework bietet bessere Leistung und Sicherheitsanstrengungen, wenn es um Passwörter und Kundenkonten geht.
Ember.js
Ember.js ist die beste Plattform für die Strukturierung von Geschäftswebanwendungen. Web-App-Programmierer versuchen mit Ember.js, einseitige Webanwendungen zu erstellen.
Express
Express basiert auf dem Webanwendungsserversystem von Node.j. Dies ist ausreichend perfekt, um mehrseitige Apps, Websites und Webanwendungen zu erstellen.
MeteorJSMeteor ist auch eines der besten Full-Stack-JavaScript-Frameworks für die Entwicklung von einseitigen Webanwendungen. Es ist ein Open-Source-System, das isomorpher Natur ist. Damit kann JavaScript sowohl auf der Serverseite als auch auf der Kundenseite ausgeführt werden.
Neueste Webanwendungstechnologien

Für die Entwicklung einer Webanwendung oder einer Website sind normalerweise drei bis fünf Haupttechnologien erforderlich: JavaScript, CSS, HTML, Ajax, JQuery und Dojo Toolkit. Es klingt ziemlich komplex, aber sobald Sie diese Webtechnologien und ihre Funktionsweise verstanden haben, wird es für Sie erheblich einfacher. Präsentieren Sie hier eine Einführung in die Liste der neuesten Webtechnologien, in der Hoffnung, dass dies die Dinge für Sie ein bisschen einfacher macht. Werfen wir einen Blick darauf.
Javascript
JavaScript ist eine Front-End-Programmiersprache, die zum Entwickeln von Websites, Web-Apps und Spielen verwendet wird. JavaScript läuft auf allen Browsern und unterstützt sowohl funktionale als auch objektorientierte Programmierung. Grundsätzlich ist es am besten, Benutzeroberflächen, Websites und Web-Apps von ausgezeichneter Qualität zu erstellen, die super gut aussehen.
CSS / HTML
JavaScript ist CSS und HTML. Zusammen bilden sie eine Gruppe von drei Front-End-Webentwicklungstools. HTML (HyperText Mark-Up Language) ist die Sprache der Webbrowser, mit denen Websites erstellt werden. CSS (Cascading Style Sheets) lassen Ihre Website und Web-App cooler aussehen als diese schrecklichen Apps aus den Anfängen des Web.
JQuery
Web-App-Entwickler verwenden jQuery, um den von ihnen erstellten Webanwendungen die erforderlichen Funktionen hinzuzufügen. JQuery ist ein nützliches Tool, das Webanwendungsentwicklern ein hohes Maß an Flexibilität und Leistung bietet.
Dies ist aufgrund seiner Einfachheit und Benutzerfreundlichkeit eine der beliebtesten Technologien bei Webentwicklern. Einer der Hauptvorteile der Verwendung von JQuery ist die Tatsache, dass es sich um browserübergreifende Probleme und Fehler handelt, die bei der Entwicklung des Prozesses zur Entwicklung von Webanwendungen auftreten können.
AjaxAJAX steht für Asynchronous JavaScript and XML. AJAX ist keine Programmiersprache oder ein Tool, sondern ein clientseitiges Skript, das zu und von einem Server / einer Datenbank kommuniziert, ohne dass der Vorgang des Übermittelns einer Webseite an den Server zur Verarbeitung oder einer vollständigen Seitenaktualisierung ausgeführt werden muss. Ajax ist die Methode zum Datenaustausch mit einem Server und zum Aktualisieren von Teilen einer Web-App, ohne die gesamten Seiten einer Web-App neu zu laden.
Dojo-Toolkit
Das beliebteste JavaScript-Dienstprogramm ist das Dojo Toolkit. Während fast jedes JavaScript-Toolkit verspricht, Ihnen die Arbeit zu erleichtern, macht das Dojo-Toolkit es für Sie wahr. Die Modularität ist der Schlüssel, um die Entwicklung Ihrer Webanwendungen schnell, wartbar und herausragend zu halten.
Das Dojo Toolkit bietet fantastische Layouts mit einer Reihe unglaublicher Funktionen. Die Digit-Benutzeroberfläche verfügt außerdem über erweiterte Qualitäts-Widgets für eine bessere Layoutfunktionalität. Dojo bietet auch Hochleistungsimplementierungen einer Reihe beliebter Dienstprogramme und ein einfaches und leichtes Toolkit, das extrem schnell und optimiert ist.
Neue Entwicklungsmodelle für Webanwendungen
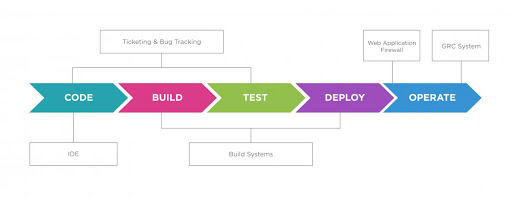
Mehrere Teams sind am Entwicklungsprozess von Webanwendungen beteiligt. Jede Organisation kann ihren eigenen Stil für den Entwicklungsprozess festlegen. Einige Unternehmen folgen einem Standardmodell SDLC (System Development Lifecycle), andere dem Agile Software Development Model. Lassen Sie uns beide Prozesse im Detail kennen:
SDLC-Modell
SDLC ist der Prozess der Entwicklung von Software oder Webanwendungen, einschließlich der Schritte zum Identifizieren und Definieren der Anwendungsanforderungen, des Architekturdesigns, der Analyse von Informationen, der Programmierung und des Testens.
Agiles Modell

Der Prozess der agilen Entwicklung von Webanwendungen ist eine Art iterativer Entwicklungsprozess, der sich auf die Zusammenarbeit von Teams oder Personen konzentriert, die am Prozess der Entwicklung von Webanwendungen beteiligt sind. Es bietet eine bessere Möglichkeit, die Anforderungen von Webanwendungen zu überprüfen, zu überarbeiten und zu analysieren. Die agile Methodik umfasst die folgenden Schritte: Forschung, Analyse, Projektmanagement, Design, Programmierung, Implementierung, Test, Anpassung und Wartung.
Letzte Worte
Heutzutage haben Webanwendungen einen erheblichen Einfluss auf die Arbeitsweise von Unternehmen. Unternehmen müssen vor der Entwicklung von Webanwendungen neue Technologien neu erfinden und implementieren.
Unternehmen müssen die neuen Technologien nutzen, um Flexibilität und Vielseitigkeit bei der Entwicklung benutzerdefinierter Webanwendungen zu gewährleisten. Sie können sich auch an
Syncrasy Tech, einen PIM-Lösungsanbieter, wenden oder Web-App-Entwickler beauftragen, die App-Entwicklung in eine neue Richtung zu
lenken , um auf dem neuen Markt, den neuen Trends und dem globalen Markt bestehen zu können.