Ich teile 2 Jahre Erfahrung mit dem Hugo Static Site Generator . Dieser Beitrag ist für Anfänger gedacht, enthält jedoch keine Anweisungen zur Installation von Hugo oder zum Erstellen eines ersten Beitrags. Dieser Beitrag ist nützlich für diejenigen, die Alternativen für das Bloggen auswählen und vergleichen.
Warum statischer Site Generator und Hugo
Static Site Generator ist ein Programm, das strukturierte Quelldateien (Texte, Bilder, Vorlagen) verarbeitet und eine statische HTML-Site generiert, die auf den Server hochgeladen werden kann.
Site-Quellen sind eine Reihe von Ordnern auf einem Computer:

In separaten Unterordnern befinden sich Themenvorlagen, Quellcodes von Posts und allgemeine Bilder. Einige Bat-Dateien enthalten Befehle für typische Vorgänge: Aufzeichnen von Blog-Updates, Starten des Servers für die lokale Anzeige, Erstellen eines neuen Beitrags aus der Vorlage.
Trotz der scheinbaren Feindseligkeit ist dieser Ansatz im Gegensatz zu CMS praktisch für diejenigen, die über Kenntnisse in HTML, CSS und anderen Webtechnologien verfügen, aber möchten, dass der Blog technisch primitiv bleibt.
Subjektiv ist das Bearbeiten grundlegender Skripte in 5-10 Zeilen einfacher als das Durchsuchen des Quellcodes einer CMS-Seite. Außerdem müssen Sie die Umgebung auf dem Server nicht konfigurieren, sich nicht mit den Datenbank- und Installationssicherheitsproblemen befassen.
Einschränkungen statischer Sites bestehen darin, dass es keine Möglichkeit gibt, Funktionen zu verwenden, die an Benutzer gebunden sind. Als Beispiel müssen Sie ein Kommentarsystem eines Drittanbieters verwenden. Für ein Blog sind solche Einschränkungen nicht kritisch.
Bei statischen Websites ist es einfach, Hosting zu finden und zu konfigurieren
Statisches Hosting ist zwar nicht wie bei Google verkehrsberuhigt, aber einfacher als bei dynamischen Websites konfiguriert und in vielen Fällen kostenlos.
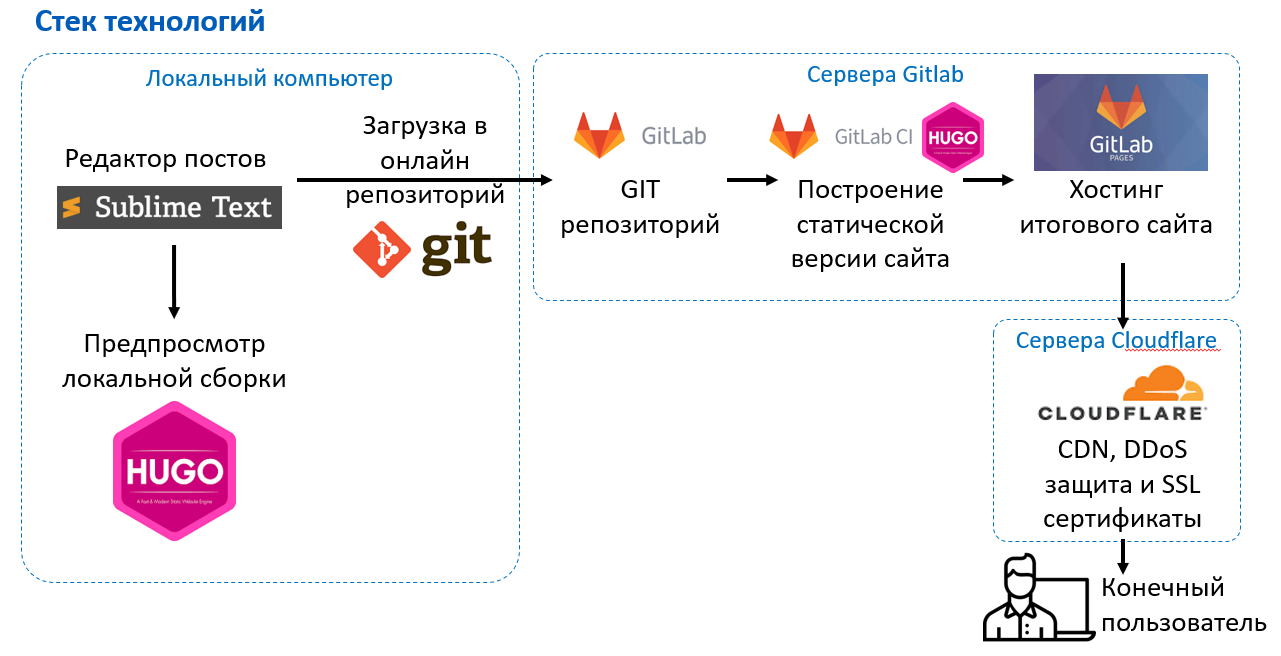
Ich behalte den Quellcode und das Blog selbst auf GitLab. So funktioniert es:
- Das private Git-Repository von GitLab enthält den Quellcode für das Blog.
- Beim Aktualisieren des Repositorys startet GitLab CI unabhängig die Generierung einer neuen Version der Site und stellt sie auf GitLab-Seiten bereit.
Schema wie es funktioniert:

Am Ende des Stapels wird Cloudflare verwendet, um ein SSL-Zertifikat für die https-Version des Blogs zu organisieren.
Das Aktualisieren der Website von Änderungen an der Online-Verfügbarkeit der neuen Version des Blogs in der Hugo-GitLab-Konfiguration dauert 0,5 bis 1 Minuten. Meistens bereitet sich Gitlab CI auf die Erstellung der Site vor. Das direkte Generieren einer Site dauert 1-2 Sekunden. Andere Site-Generatoren haben eine andere Aktualisierungsrate. Mit einem anderen beliebten Jekyll-Site-Generator kann das Erstellen von Seiten für eine neue Version einer Site beispielsweise um ein Vielfaches langsamer sein .
Quellen und Hosting können geteilt werden - generieren Sie Websiteseiten auf dem lokalen Computer und laden Sie nur die resultierenden HTML-Dateien auf das Hosting hoch. Für die Statik gibt es bequeme Hosting-Dienste, zum Beispiel Netlify. GitHub Pages hat zuvor nach diesem Prinzip gearbeitet. Vor einiger Zeit führte GitHub CI-Automatisierungstools wie GitLab ein.
Sie müssen nicht über die Unterstützung der Blog-Gesundheit nachdenken
Wenn ich die fertige Site einmal fehlerfrei auf den Server hochgeladen habe und Sie nichts ändern, wird der Aufwand für die Wartung der Site minimiert. Sie müssen die Domain nur einmal im Jahr bezahlen. Sie müssen nicht über Sicherheit nachdenken (z. B. CMS und Plugins aktualisieren), monatlich für das Hosting bezahlen, Sie können keine Angst vor automatischen Updates haben.
Die volle Kontrolle über die Quelle bleibt erhalten
Jeder Beitrag ist ein separater Ordner mit Markdown-Text und sofort liegenden Bilddateien.
Die auf diese Weise vorbereiteten Beiträge lassen sich theoretisch leicht auf andere Plattformen übertragen. In der Praxis ist es schwierig, dies zu beurteilen, da es schwierig ist, Fälle im Internet zu finden.
So sieht der Datenordner für 1 Blog-Beitrag aus:

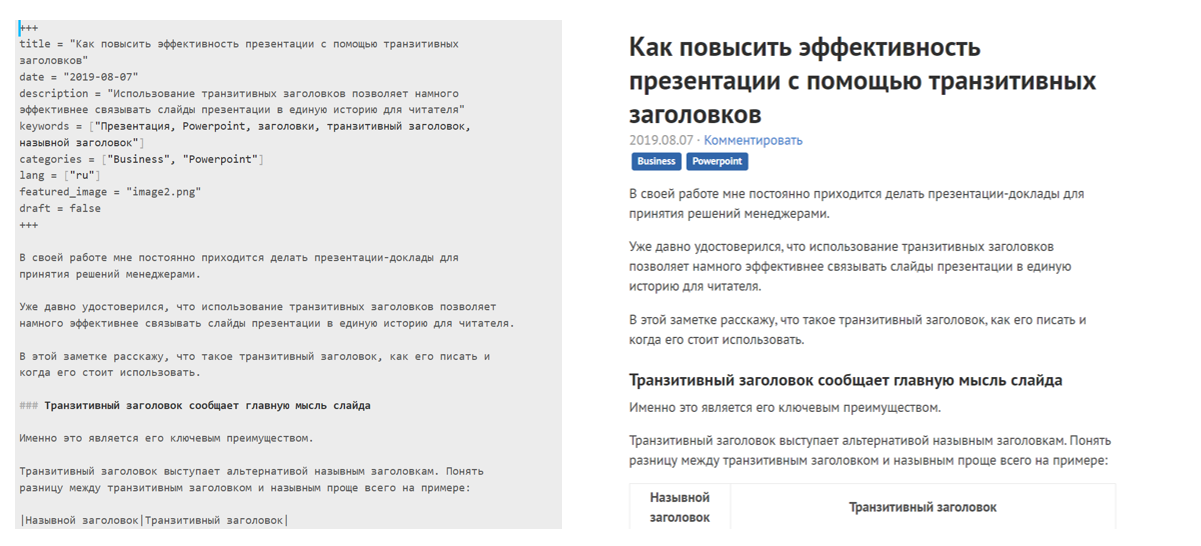
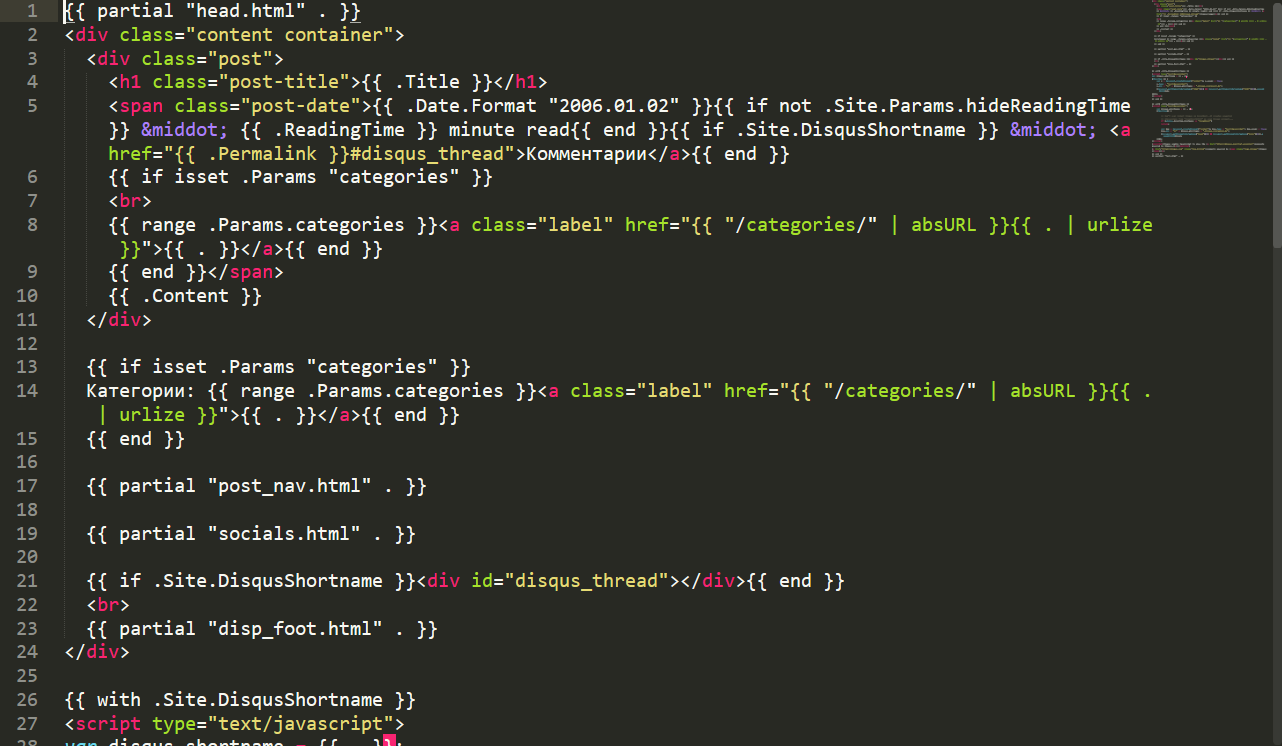
Und dies bearbeitet den Beitrag selbst in Sublime Text und der Ausgabeseite:

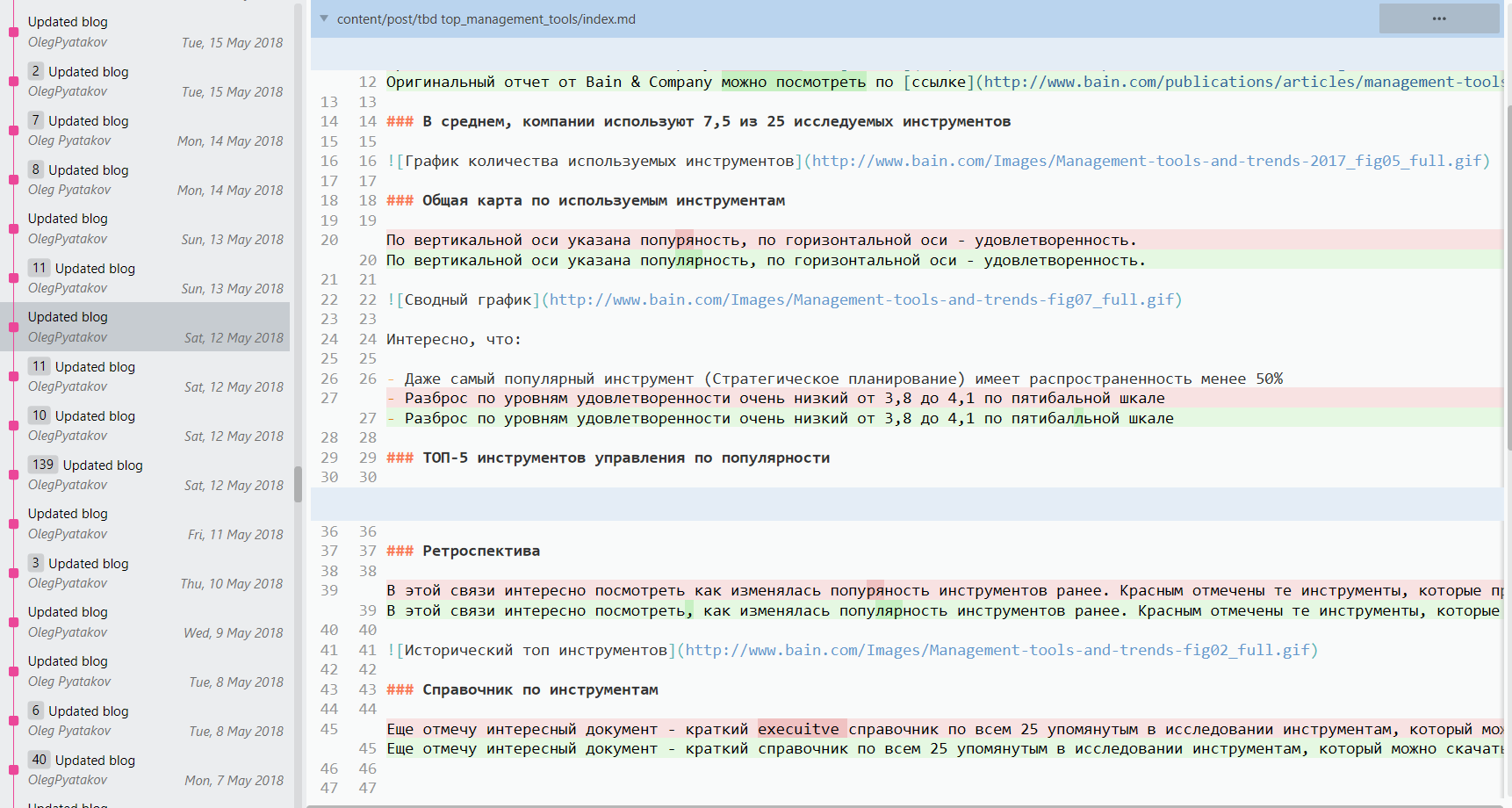
Wenn Sie den Quellcode zum Versionskontrollsystem hinzufügen, können Sie den Änderungsverlauf im Blog anzeigen. Der folgende Screenshot zeigt einen Überblick über den Änderungsverlauf vom Mai 2018 in Sublime Merge:

Hugo wurde aufgrund seiner Beliebtheit, Geschwindigkeit und einfachen Installation unter verschiedenen Generatoren ausgewählt
Hugo gehört zu den Top 3 der beliebtesten Website-Generatoren im Internet, gemessen an der Anzahl der Sterne auf GitHub.
Das Programm selbst ist eine 1 exe-Datei. Das Starten des Generators erfordert keine Installation. Um ihn jedoch mit dem Befehl hugo aufzurufen, müssen Sie den Pfad dazu in der Systemvariablen PATH registrieren.
Ich habe bereits über die oben beschriebene Arbeitsgeschwindigkeit geschrieben - Hugo ist viel schneller als viele andere Generatoren, was mit zunehmendem Volumen der Website immer wichtiger wird.
Schwierigkeiten konfrontiert
Sie benötigen mindestens ein wenig Verständnis für Programmierung oder Skripte
HUGO und andere Generatoren haben keine vertraute Benutzeroberfläche. Das Starten einer Site-Aktualisierung erfolgt über eine Reihe von Befehlen oder eine einzelne Bat-Datei.
"Schnittstelle":

Wenn Sie eine Site über GitLab CI laden, müssen Sie in der Lage sein, die CI-Konfigurationsdatei leicht zu bearbeiten.
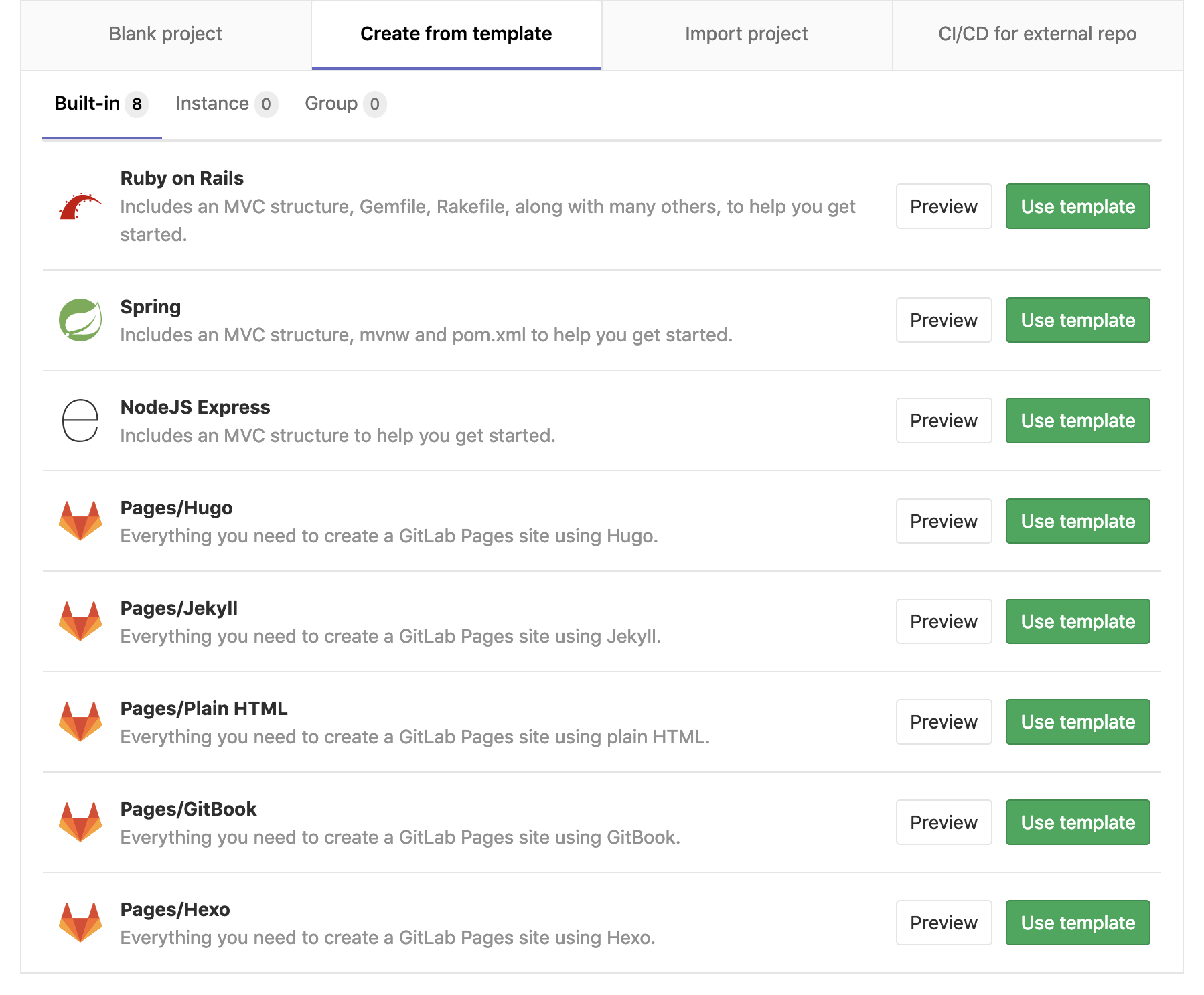
GitLab bietet eine Reihe von vorgefertigten Dateien für verschiedene Generatoren, die als Basis dienen können:

Trotzdem muss man in die Konfiguration eintauchen, um etwas zu reparieren. In der Standardkonfiguration (im folgenden Screenshot) empfehle ich beispielsweise, zumindest die Version von Hugo zu ändern (die Gründe werden später analysiert):

Die russischsprachige Hugo-Community ist nicht zu groß, daher gibt es nur sehr wenige vorgefertigte Lösungen, die die Besonderheiten des russischen Publikums berücksichtigen. Es gibt keine russischsprachigen Themen, soziale Schaltflächen sind für fremde Netzwerke angepasst, Themen konzentrieren sich darauf, nur Disqus-Kommentare zu verwenden, und so weiter. Ich musste die Systeminschriften unabhängig voneinander ins Russische umschreiben und soziale Schaltflächen mit Netzwerken einfügen, die beim russischsprachigen Publikum beliebt sind.
Auch wenn Sie kein Front-End-Entwickler sind, begrüßen Sie die Welt der HTML-Vorlagen mit Einfügungen auf Go:

In Hugo gab es bis vor kurzem keine Plugins. Alle Änderungen müssen im Quellcode des Themas vorgenommen werden. Wenn Sie beispielsweise Text in der Fußzeile einer Seite korrigieren müssen, müssen Sie die HTML-Designvorlage bearbeiten.
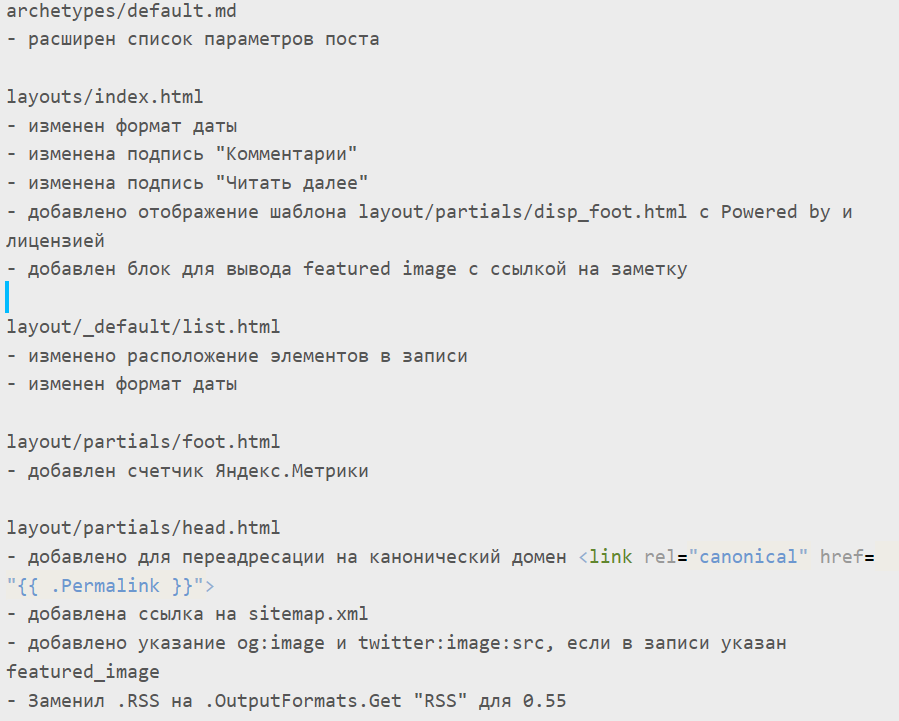
Wenn das Thema aktualisiert werden muss, müssen Sie Ihre Änderungen manuell zwischen den Versionen des Themas übertragen. Wenn Sie eine vollständige Übertragung benötigen, müssen Sie ein Textprotokoll mit einer Beschreibung aller Änderungen am ursprünglichen Thema führen.
Im Screenshot unten ~ 1/3 der Änderungsliste:

Es ist schwer herauszufinden, wie der Generatormotor funktioniert.
Ich habe es nicht versucht, aber während der gesamten Nutzungsdauer konnte ich nicht vollständig verstehen, wie der Generator funktioniert. Ich kann kein Thema oder keine komplexe Blogstruktur von Grund auf neu erstellen.
Es ist nicht immer möglich, eine Lösung zu finden
Wenn das Problem vielen Benutzern gemeinsam ist, wird es schnell behoben. Sie können jedoch auf ein Problem stoßen, auf das nur Sie stoßen werden.
Nach dem Update begann GitLab beispielsweise, nicht englische Zeichen in Dateipfaden in Webcodierung umzuwandeln. Dies erhöhte die Dateipfade erheblich, wenn sie nicht englische Buchstaben enthielten. Aufgrund zu langer Pfade ist der Prozess zum Erstellen einer Site mit einem Fehler verbunden. Erwähnung dieses speziellen Problems konnte ich nicht finden. Ich habe ein Ticket für den GitLab Issue Tracker gestartet, aber es gab keine Bewegung darauf. Ich gehe davon aus, dass das Problem mit einem größeren Fehler in GitLab CI zusammenhängt, der irgendwo in einem Monat behoben wurde. Diesen Monat habe ich mein Problem vorübergehend durch Hosting-Transfer gelöst.
Die Gefahr von Updates und Gründen, die Version von Hugo zu übernehmen
Es gibt keine Garantie dafür, dass Ihre Einstellungen, Dokumente und das fertige Thema ohne Änderungen in der neuen Version von Hugo ordnungsgemäß funktionieren.
In Hugo Version 0.57.0 ist die Hauptseite beispielsweise nicht mehr ordnungsgemäß zusammengestellt. Ich konnte das Problem nicht verstehen: in den Fehlern der neuen Version des Generators, in einem ungeöffneten Thema oder in meiner Quellstruktur. Ich habe mich entschieden, auf Version 0.56 zu bleiben. Dann stellte sich heraus, dass die Entwickler kompatible Änderungen an der Konfiguration des Seitengenerierungsalgorithmus vorgenommen haben.
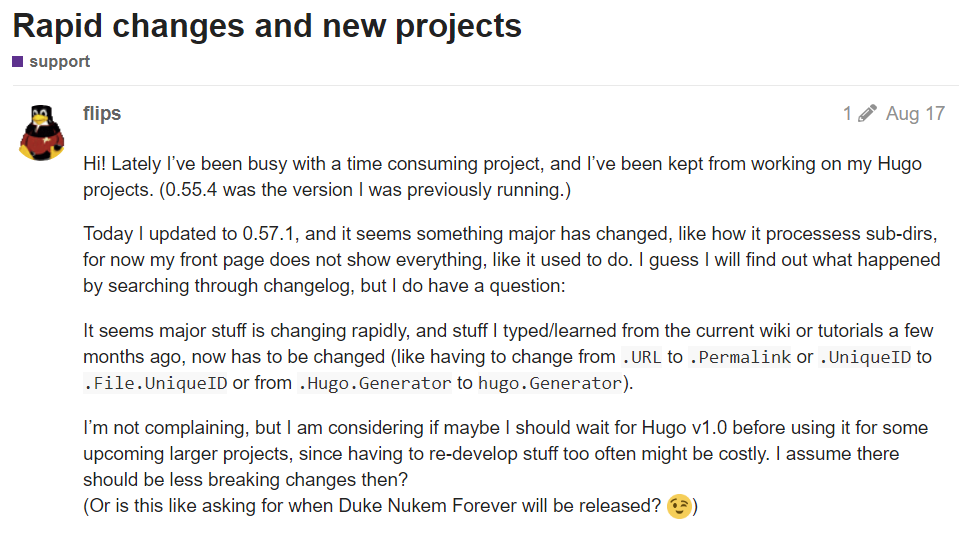
Die relevante Frage ist, ob es sich grundsätzlich lohnt, aktualisiert zu werden, wenn nicht die neue Funktionalität genutzt wird. In der Tat wirkt sich das Fehlen von Updates nicht auf die Sicherheit aus, und die Kompatibilität kann beeinträchtigt werden. Beispiel aus dem offiziellen Hugo-Forum:

Unter GitLab CI empfehle ich in den Skripteinstellungen, die zu verwendende Version von Hugo fest festzulegen.
Standardmäßig habe ich die "neueste relevante" verwendet, aber mehrmals bin ich auf die Tatsache gestoßen, dass die neue Version wichtige Parameter des Renderings der Site geändert hat. Bis zu dem Punkt, dass der Prozess des Erstellens eines Blogs unterbrochen wurde oder unnötige Beiträge in RSS erschienen. Ich habe dies erst erfahren, nachdem ich die Site auf dem Hosting aktualisiert oder RSS aufgerufen habe. Im folgenden Screenshot die Feedly-RSS-Story mit dauerhaft gespeicherten fehlerhaften Einträgen:

Zusammenfassend
Generator für statische Websites - geeignet für diejenigen, die sich bereits mit dem Front-End auskennen, möchten mit einem begrenzten Eintauchen in die technischen Aspekte eine technisch einfache Website / ein Blog erhalten.
Hugo ist eine gute Wahl, wenn Geschwindigkeit und einfache Installation Priorität haben.
Sie können nicht ohne technisches Wissen auskommen. Hier und da müssen Sie sich mit HTML, CSS und anderen technischen Fragen befassen. Auf der anderen Seite erfordert die Wartung einer Site nach der Konfiguration erheblich weniger Wartungsaufwand.