In diesem Artikel möchte ich über das von mir entwickelte Zoia-Content-Management-System sprechen, das in Javascript geschrieben wurde. Dies ist mein Nebenprojekt, das nicht mit der Hauptarbeit zusammenhängt, die ich in meiner Freizeit entwerfe und entwickle. Es gibt eine Meinung, dass jeder Webentwickler früher oder später sein eigenes CMS schreiben sollte, und jemand wird nicht einmal eines haben :-)
TL; DR:
demo.zoiajs.org , Admin-
Panel (Login: Admin, Passwort: Passwort),
Github , MIT-Lizenz
Eine vollendete Tatsache: Javascript ist mittlerweile überall, es kann nicht nur auf der Client-Seite, sondern auch auf der Server-Seite sowie in Mikrocontrollern, Autos und Smartphones verwendet werden - mit einem Wort, in fast jedem Bereich. Aber der "traditionelle" Bereich für JS war und ist das Web, in dem diese Programmiersprache über einen ganzen Zoo von Bibliotheken, Mustern, Dienstprogrammen und Frameworks gewachsen ist. All dies zu verstehen ist ziemlich schwierig, und manchmal ist es nur erforderlich, eine ziemlich einfache Site zu erstellen, die bei Bedarf schnell verwaltet werden kann: Hinzufügen und Bearbeiten von Inhalten, Navigationsmenüs usw.
Für solche Aufgaben sind viele CMS in PHP geschrieben (von denen ich einige in meiner Arbeit verwendet habe, wie z. B.
GetSimple CMS ), aber ich habe kein einziges reaktives CMS gesehen, das vollständig in JS geschrieben wurde und Mongo als Datenbank verwendet (bitte schreiben Sie an) Kommentare, falls es einen gibt, aber ich habe ihn verpasst). Nachdem ich React und Marko getroffen habe, möchte ich nicht mehr in die raue Welt von jQuery zurückkehren, und so wurde Zoia geboren. Dies ist übrigens die zweite Version, die
erste funktionierte nur auf altmodische Weise (jetzt wird sie nicht unterstützt und nicht aktualisiert).
In der aktuellen Entwicklungsphase die Fähigkeit, Folgendes zu implementieren:
- Zoia wird in Javascript entwickelt - sowohl auf der Serverseite als auch auf dem Client
- Mit seiner modularen Architektur ist es möglich, die Funktionalität durch Hinzufügen neuer Module zu erweitern
- Verteilte Architektur: API unter Fastify + Mongo , Admin-Panel unter React + Redux , Webserver für den Benutzerbereich unter Fastify + Marko - all dies kann auf verschiedenen Servern installiert werden
- Mehrsprachigkeit "out of the box", es gibt bereits englische und russische Sprachen, Sie können beliebig viele Sprachen hinzufügen - Lingui wird verwendet.
- Eine große Anzahl von Hilfskomponenten, Bibliotheken und Dienstprogrammen: zum Generieren von Formularen, dynamischen Tabellen (bisher nur im Admin-Bereich), Autorisierung usw.
- Mit Webpack erstellen
- Inhaltsbearbeitung: Sie können mehrere Entwurfsvorlagen verwenden (z. B. für verschiedene Seiten). Sie können eine Möglichkeit zum Verwalten von Inhalten auswählen: entweder den WYSIWYG-Editor (mit CKEditor 5 ) oder den HTML-Code-Editor ( ACE-Editor ); Beim Speichern wird der Inhalt optimiert (Code-Minimierung und Typografie-Verwendung) - beim Einstellen der entsprechenden Optionen; Es ist möglich, den Kategorienbaum zu strukturieren, in dem sich die Seiten befinden, und „Brotkrumen“ zu verwenden. Es gibt einen "Loader" von Bildern (Implementierung für CKEditor und ACE).
- Benutzerverwaltung: Hinzufügen einer beliebigen Anzahl von Benutzern, Bearbeiten ihres Profils, Festlegen eines Kennworts und Status
- Navigationsverwaltung: Bequeme Navigationsbaumverwaltung, die Möglichkeit, ein "Untermenü" hinzuzufügen
- Vorgefertigte Skripte zum Erstellen, Vorbereiten von Systemd-, NGINX-Konfigurationen usw.
Ein bisschen über Architektur. Wie oben erwähnt, besteht das System aus einer
API (es dient Datenbankabfragen, Datenverarbeitung), einem
Admin-Panel (funktioniert wie SPA, verwendet clientseitiges Routing, entwickelt mit React + Redux) und
Benutzerbereich (isomorphe Architektur, entwickelt mit Marko, das Rendern erfolgt auf der Serverseite mit anschließender Rehydration auf dem Client. Das Admin-Panel greift direkt von der Clientseite auf die API zu, der User-Space-Webserver greift vor dem Rendern auf die API zu. Die Autorisierung erfolgt über JWT.
Für die bequeme Entwicklung von Control Panel-Modulen wurden Tools erstellt, die die Erstellung einer Benutzeroberfläche erleichtern: ein Formularersteller für React mit einer Vielzahl möglicher Feldoptionen (einschließlich des Herunterladens von Dateien und Bildern mit Vorschau), eine dynamische Tabelle mit der Möglichkeit, Spalten und Inline-Bearbeitungsfelder zu sortieren.
So sieht die Standardvorlage aus:

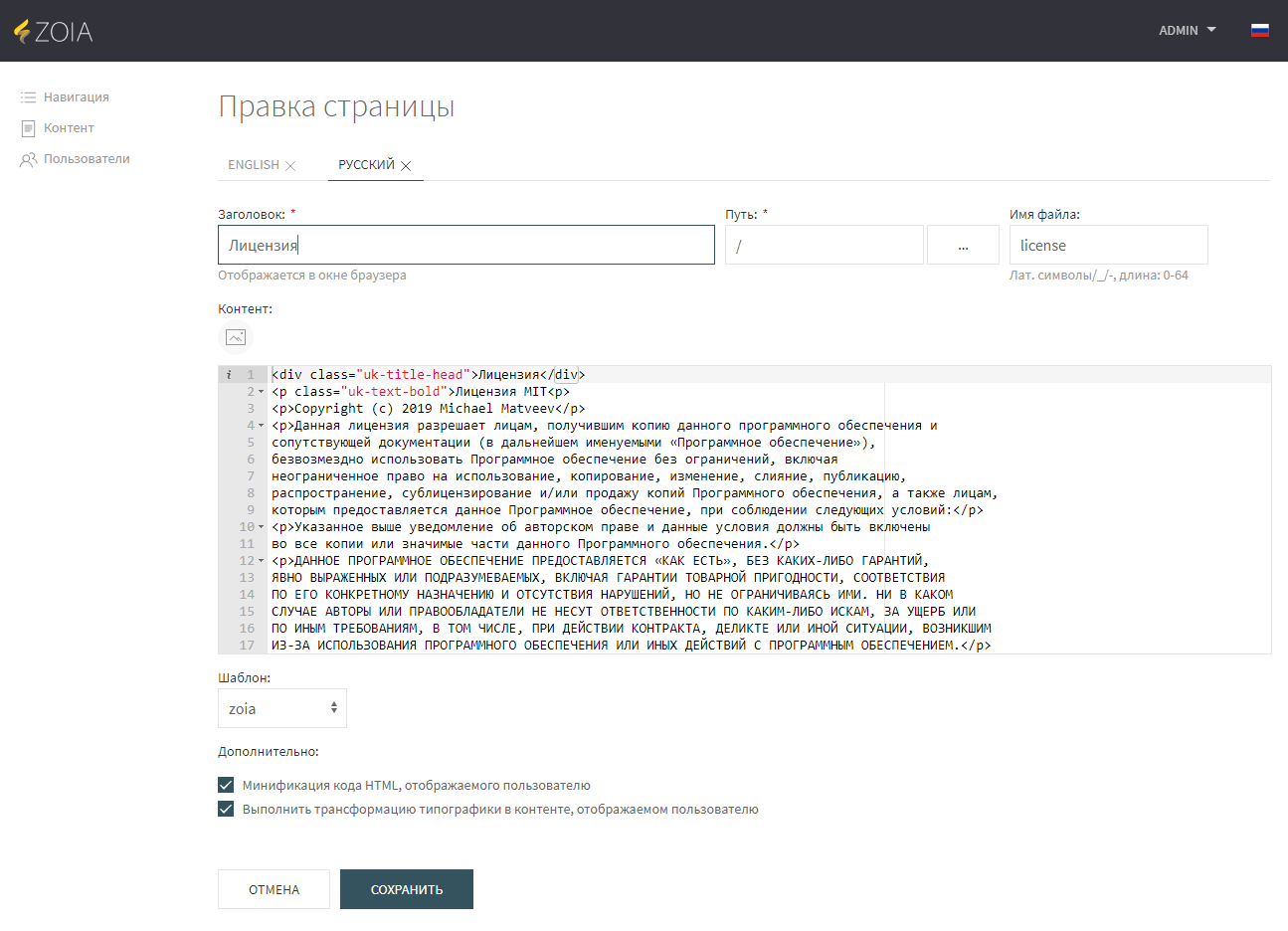
Das Admin-Panel sieht wie folgt aus:

Das Layout ist anpassungsfähig.
UIkit wird für den Benutzerbereich und das Admin-
Panel verwendet . Dies ist ein großartiges CSS-Framework. Das Gerät enthält eine große Anzahl gebrauchsfertiger Komponenten, ist einfach anzupassen und unterstützt Webpack sofort.
Es gibt mehrere Bereiche der CMS-Anwendung, aber die Hauptaufgabe (wie oben erwähnt), die ich sehe, ist die Entwicklung einer leichten Lösung zum Erstellen von Websites mittlerer Komplexität, die die Funktionen des modernen Javascript und eine große Anzahl moderner Entwicklungs- und Speicherwerkzeuge nutzen.
Der Plan für die weitere Entwicklung für die relativ nahe Zukunft lautet wie folgt:
- Es ist notwendig, eine Dokumentation über die Entwicklung von Modulen sowie über vorgefertigte Komponenten des Admin-Panels zu schreiben
- Überlegen Sie und schreiben Sie Tests (jetzt sind sie überhaupt nicht mehr :)
- Schrauben Sie Registrierung / Autorisierung / persönliches Konto auf der Kundenseite + Autorisierung durch soziale. Netzwerk (OAuth)
- Entwickeln Sie die erforderlichen Module mit zusätzlichen Funktionen (Blog, Produktkatalog, Online-Shop usw.)
Die Demoversion mit einigen Funktionseinschränkungen befindet sich hier:
demo.zoiajs.org , das Admin-
Panel ist ebenfalls verfügbar (Login: Admin, Passwort: Passwort). Jede gerade Stunde wird die Datenbank auf die Standardeinstellungen zurückgesetzt. Sie müssen die Autorisierung erneut durchführen.
CMS-Code
ist auf Github verfügbar. Wenn Sie möchten, können Sie an der Entwicklung teilnehmen, Fehler melden usw. Ich freue mich über Mitwirkende ;-)