1. Kreditkartenformular
Eine coole Form der Kreditkarte mit reibungslosen und angenehmen Mikrointeraktionen. Beinhaltet die Formatierung, Überprüfung und automatische Erkennung von Kartentypen. Es basiert auf Vue.js und reagiert auch voll und ganz. (Sie können es
hier sehen .)
 KreditkartenformularWas zu lernen:
KreditkartenformularWas zu lernen:- Formulare verarbeiten und validieren
- Ereignisse behandeln (z. B. beim Ändern von Feldern)
- Sie werden verstehen, wie Elemente auf einer Seite angezeigt und platziert werden, insbesondere Kreditkarteninformationen, die über dem Formular angezeigt werden

Dieser Artikel wurde mit Unterstützung von EDISON Software übersetzt, die sich um die Gesundheit der Programmierer und deren Frühstück kümmert und auch kundenspezifische Software entwickelt .
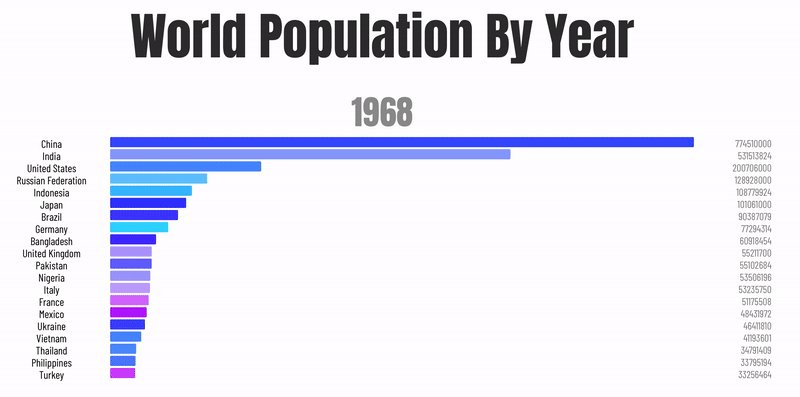
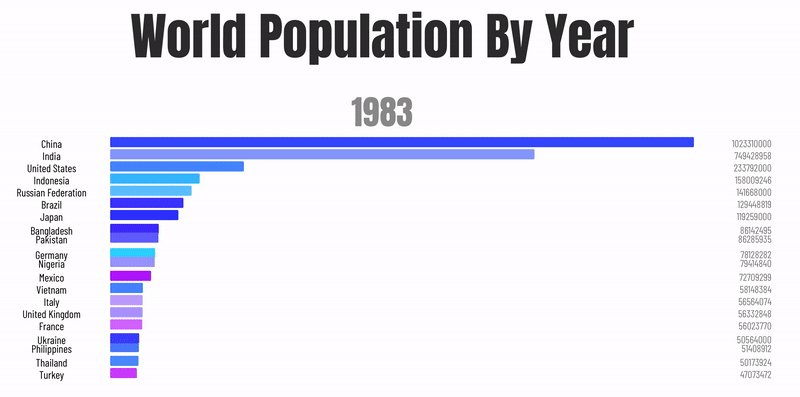
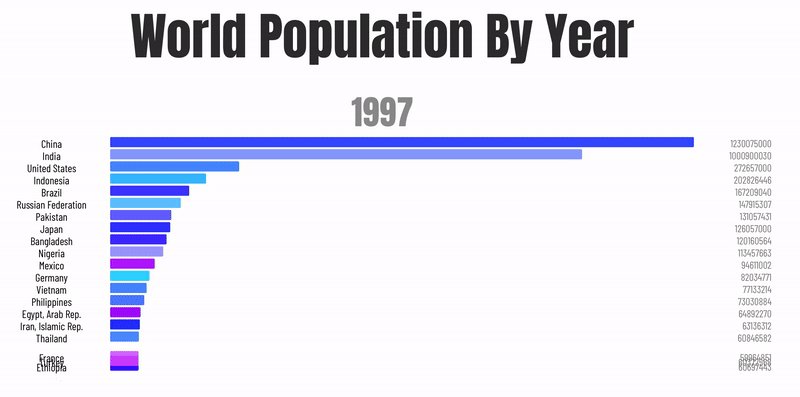
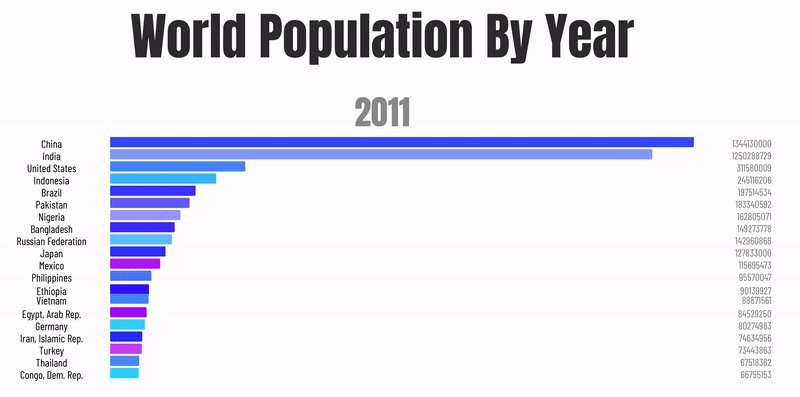
2. Histogramm
Ein Histogramm ist ein Diagramm oder eine Grafik, die kategoriale Daten mit rechteckigen Spalten mit Höhen oder Längen darstellt, die proportional zu den Werten sind, die sie darstellen.
Sie können vertikal oder horizontal angewendet werden. Ein vertikales Balkendiagramm wird manchmal als Liniendiagramm bezeichnet.
 Was zu lernen:
Was zu lernen:- Zeigen Sie Daten strukturiert und verständlich an
- Optional: Erfahren Sie, wie Sie das
canvas Element verwenden und Elemente damit zeichnen
Hier finden Sie Daten zur Weltbevölkerung. Sie sind nach Jahr sortiert.
3. Twitter Herzanimation
Bereits 2016 stellte Twitter diese erstaunliche Animation für seine Tweets vor. Ab 2019 sieht es immer noch anständig aus. Warum also nicht selbst eines erstellen?
Was zu lernen:- Arbeiten Sie mit dem CSS-Attribut von
keyframes - HTML-Elemente bearbeiten und animieren
- Kombinieren Sie JavaScript, HTML und CSS
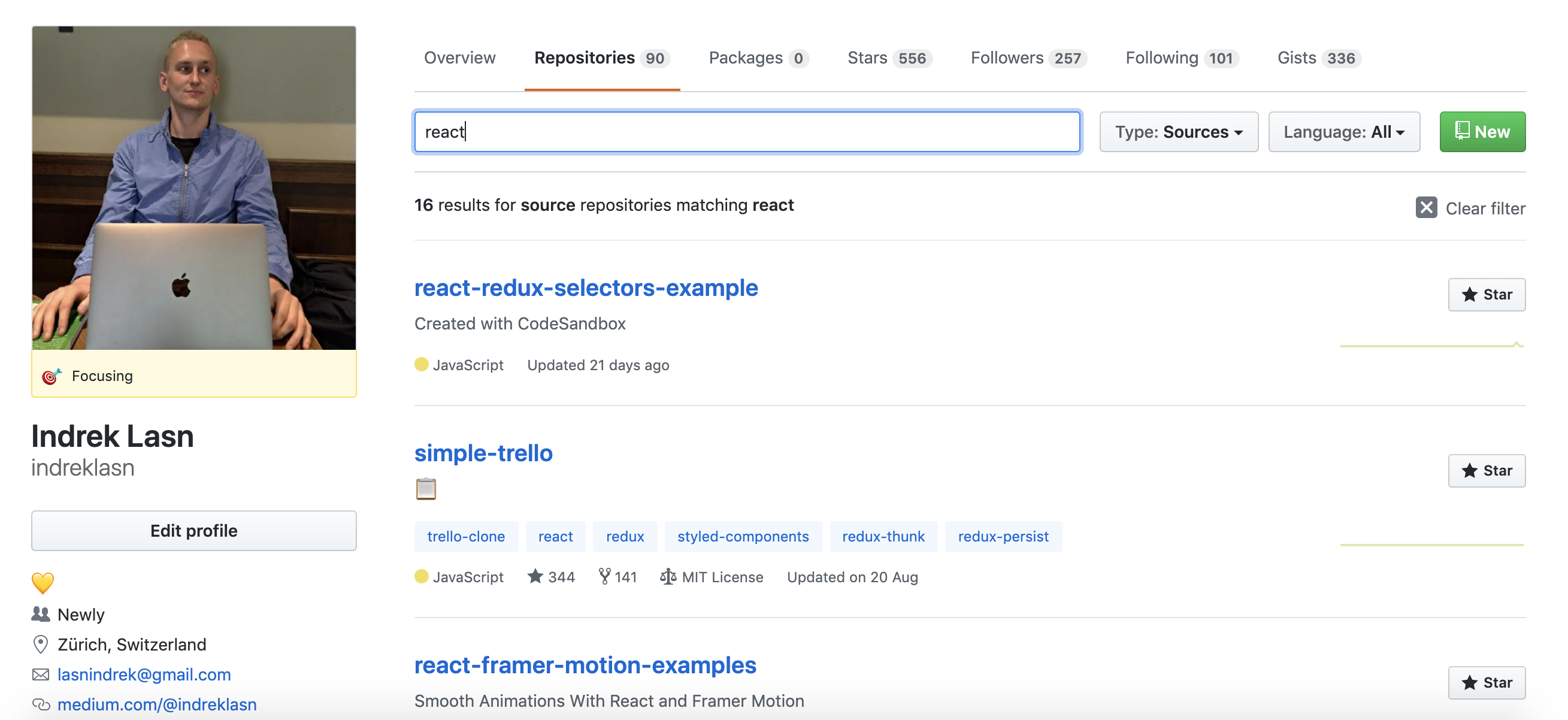
4. GitHub-Repositorys mit Suchfunktion
Hier gibt es nichts Ungewöhnliches - GitHub-Repositories sind nur eine illustre Liste.
Die Herausforderung besteht darin, die Repositorys anzuzeigen und vom Benutzer filtern zu lassen. Verwenden Sie die
offizielle GitHub-API , um Repositorys für jeden Benutzer abzurufen.
 GitHub-Profilseite - github.com/indreklasnWas zu lernen:
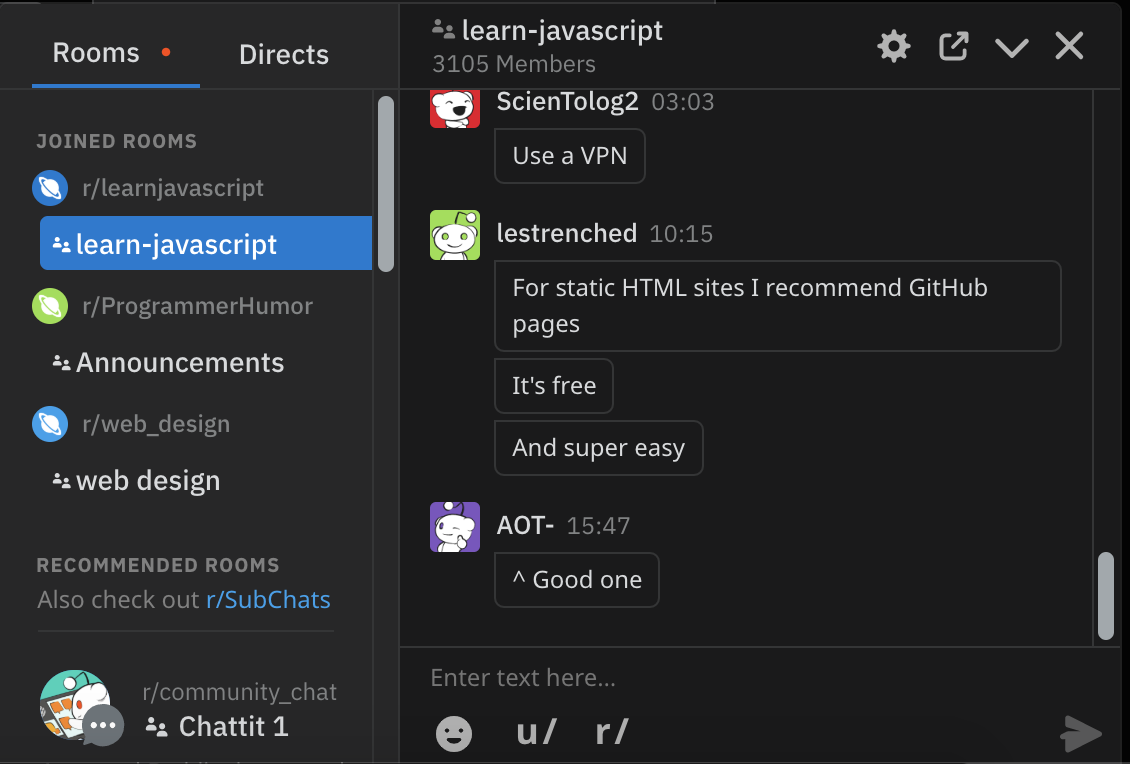
GitHub-Profilseite - github.com/indreklasnWas zu lernen:5. Chats im Reddit-Stil
Chats sind aufgrund ihrer Einfachheit und Benutzerfreundlichkeit eine beliebte Art der Kommunikation. Aber was nährt moderne Chats wirklich? WebSockets!
 Was zu lernen:
Was zu lernen:- Verwenden Sie WebSockets, wenden Sie Echtzeitkommunikation und Datenaktualisierungen an
- Arbeiten Sie mit Benutzerzugriffsebenen (z. B. hat der Eigentümer des Chat-Kanals die
admin , während andere im Raum die user ). - Formulare verarbeiten und validieren - denken Sie daran, dass das Chat-Fenster zum Senden einer Nachricht
input - Erstellen und verbinden Sie verschiedene Chats
- Arbeiten Sie mit privaten Nachrichten. Benutzer können privat mit anderen Benutzern chatten. Im Wesentlichen stellen Sie eine WebSocket-Verbindung zwischen zwei Benutzern her.
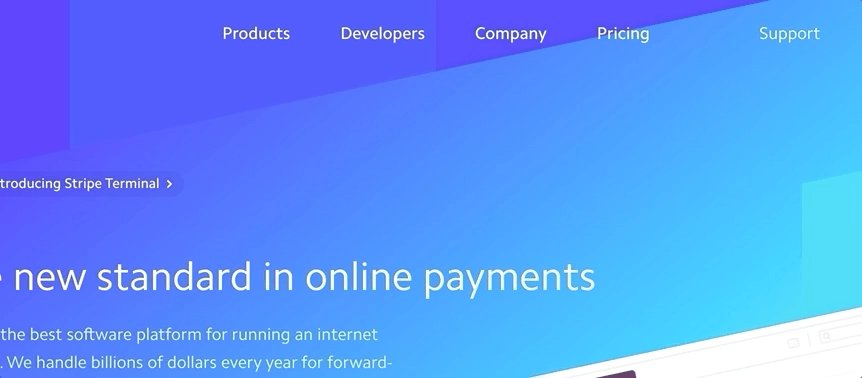
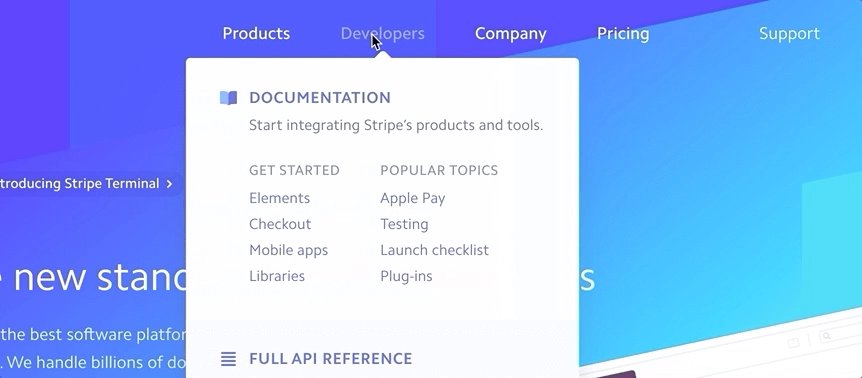
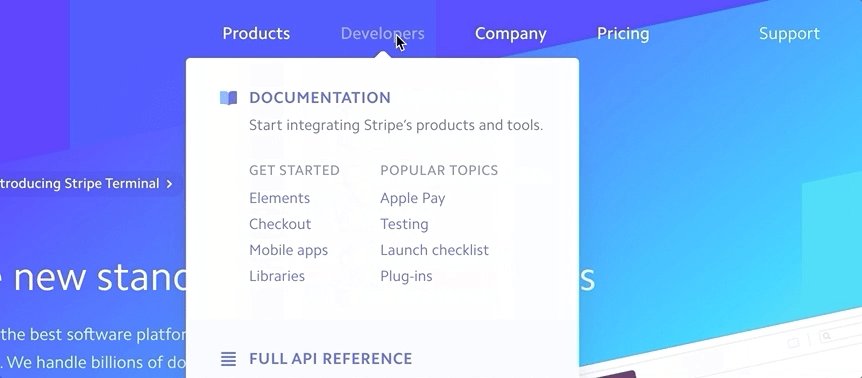
6. Navigation im Streifenstil
Die Einzigartigkeit dieser Navigation liegt in der Tatsache, dass der Popover-Container in Inhalt umgewandelt wird. Dieser Übergang ist elegant im Vergleich zum traditionellen Verhalten beim Öffnen und Schließen eines neuen Popovers.
 Was zu lernen:
Was zu lernen:- Kombinieren Sie CSS-Animationen mit Übergängen
- Schattieren Sie Inhalte und wenden Sie eine aktive Klasse auf Roaming-Elemente an
Versuchen Sie es zuerst selbst, aber wenn Sie Hilfe benötigen, lesen Sie diese
exemplarische Vorgehensweise .

Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung