Einleitung
Nach dem Posten des ersten Artikels über meine
FAQ.Net- Anwendung
(Windows-Notizprogramm) erschienen die ersten Benutzer, die ihr
Notizprogramm weiterentwickeln möchten.
Um das Interesse der Benutzer zu erhöhen, entstand die Idee, die Attraktivität durch Anpassen von Farbe und Schriftart zu erhöhen.
Anforderungen zum Anpassen des Erscheinungsbilds der Anwendung
- Speichern und Laden von Eigenschaften einzelner Komponenten in einer XML-Datei
- Der Benutzer sollte über ein einfaches Tool zum Anpassen des Erscheinungsbilds verfügen
- Die Liste der benutzerdefinierten Komponenten sollte sehr einfach erweitert werden (in einer Codezeile).
- Wenn Sie den Wert einer Eigenschaft ändern, sollte der Benutzer die Änderungen im Formular sofort sehen
- Es sollte eine Schaltfläche zum Abbrechen geben, mit der Sie alle Änderungen zurücksetzen können
Arbeitsergebnis
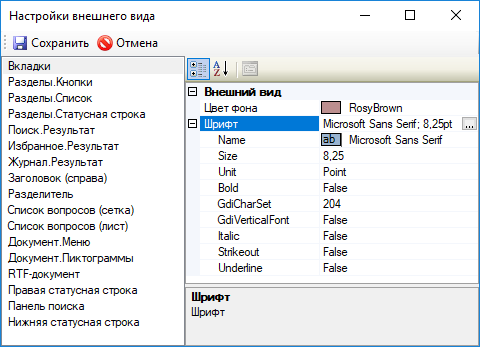
Erscheinungsfenster:

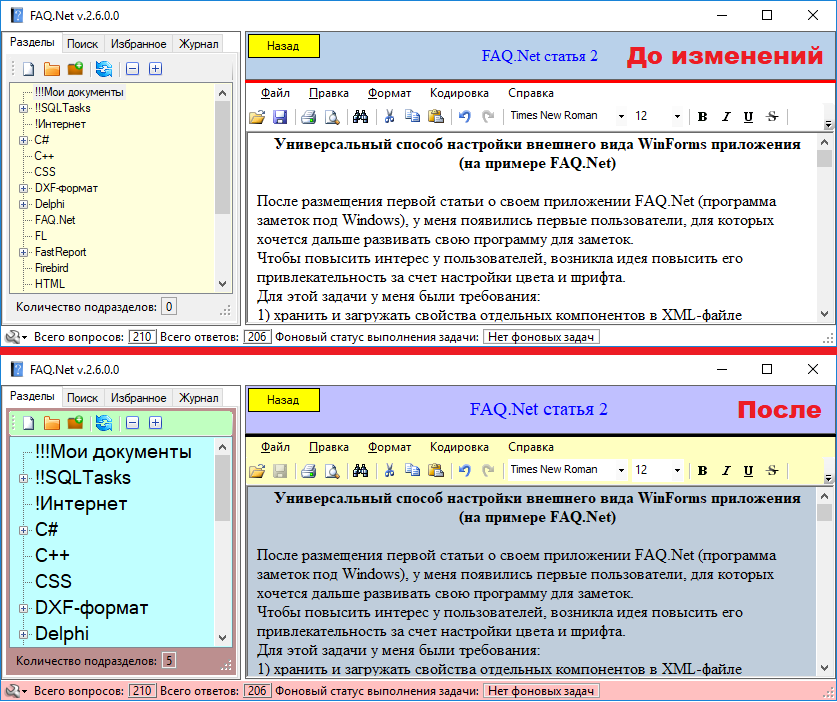
Einstellungen vor und nach dem Erscheinungsbild:

Um das Problem zu lösen, ist es notwendig
- Verwenden Sie die PropertyGridEx- Komponente, um Komponenteneigenschaften anzuzeigen und zu ändern
- Erstellen Sie eine CustomDesignControl-Klasse, um Eigenschaften in XML zu speichern
- Erstellen Sie ein MainForm-Formular, in dem wir das Erscheinungsbild ändern
- Erstellen Sie ein AppSettingsForm-Formular, in dem wir das Erscheinungsbild von MainForm anpassen
- Erstellen Sie die SettingsXml-Klasse, um die Arbeit mit XML zu vereinfachen
Die Funktion zum Rückgängigmachen von Änderungen im Erscheinungsbild
Um die Aufhebung von Änderungen im Erscheinungsbild (Abschnitt 5 der Anforderungen) zu implementieren, habe ich mich entschlossen, einen universellen Weg zu finden, um die Eigenschaften der Komponenten, die im Speicher erstellt werden, zu klonen und die angezeigten Komponenten zu ersetzen.
Objekte klonen:
public static class ControlExtensions { public static T Clone<T>(T controlToClone) where T : Control { PropertyInfo[] controlProperties = typeof(T).GetProperties(BindingFlags.Public | BindingFlags.Instance); T instance = Activator.CreateInstance<T>(); RichTextBox rtb = new RichTextBox(); foreach (PropertyInfo propInfo in controlProperties) { if (propInfo.Name == "Parent") continue; if (propInfo.CanWrite) { if (propInfo.Name != "WindowTarget") { propInfo.SetValue(instance, propInfo.GetValue(controlToClone, null), null); } } } return instance; }
Ich habe den Code kopiert, unnötige Eigenschaften entfernt, die nicht gespeichert werden müssen, und die Farben und die Schriftart beibehalten.
Nach Überprüfung des Codes wurden die Mängel dieser Methode sofort aufgedeckt:
- Das Umwandeln eines Steuerelements in die Control-Klasse wird verwendet. Dies bedeutet, dass die Hälfte der Eigenschaften verloren gehen kann (z. B. wird die DataGridView-Komponente von der Control-Klasse geerbt, verfügt jedoch über einen eigenen zusätzlichen Satz von Eigenschaften).
- Beim Klonen einer Komponente werden einige Eigenschaften (z. B. die Schriftfarbe in der DataGridView-Zelle) nicht geklont, sondern es werden Links zur geklonten Komponente erstellt (möglicherweise liegt dies daran, dass die Eigenschaft mit ihren internen Eigenschaften verwendet wird und sie irgendwie anders behandelt werden müssen).
Er begann mit dem zweiten Punkt zu experimentieren, um das Klonen von Eigenschaften zu erreichen.
Erstellen Sie dazu mit dem neuen Operator ein Objekt des gewünschten Typs.
DataGridView dgvClone = new DataGridView();
Ohne Erfolg konnte die Komponente die Änderungen nicht zurücksetzen.
Ich habe dann versucht, die Eigenschaft selbst mit dem neuen Operator zu erstellen und den Wert mit der SetValue-Methode darauf festzulegen:
propInfo.SetValue(_controls[i], propInfo.GetValue(_controlsBeforeChange[i], null), null);
Und diese Methode ergab kein Ergebnis. Wenn sich ein Eigenschaftswert in einer Komponente ändert, wird er in der geklonten Komponente automatisch aktualisiert.
Ich habe nicht mehr nach anderen Methoden gesucht und die Änderung zurückgegeben, indem ich einfach die Anwendung neu gestartet habe, um das Arbeitsdokument zu speichern oder den Neustart abzubrechen. Dadurch konnte der Anwendungsspeicher erheblich gespart werden, da keine Klone von Objekten erstellt werden müssen.
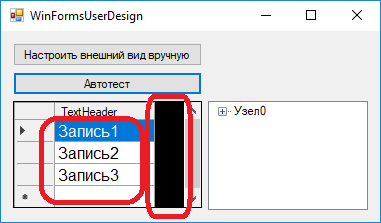
Beispielanwendung mit Anpassung des Erscheinungsbildes
Für alle Fälle habe ich einen
vorgefertigten Code vorbereitet
, mit dem jeder die Funktion zum Abbrechen von Änderungen im Erscheinungsbild überprüfen und möglicherweise ändern kann, ohne die Anwendung neu zu starten, und uns in den Kommentaren über das Problem informieren kann.
Wenn Sie auf die Schaltfläche "AutoTest" klicken, muss die DataGridView-Komponente einen grauen Hintergrund haben und die Schriftart der Zellen ist klein.

Laden Sie die Windows-Anwendung FAQ.Net (kostenlos) herunter:
(x64)
yadi.sk/d/sq3g4NOD3Zt7ZY(x86)
yadi.sk/d/NKXeyUWH3Zt8PQVK GruppeQuellcode FAQ.NetFazit
Ich hoffe, dass der Endbenutzer in vielen WinForms-Anwendungen dank dieses Artikels die Möglichkeit hat, die Benutzeroberfläche an seinen Geschmack und seine Farbe anzupassen.