
Im Laufe der Jahre habe ich die Zustände der Elemente so gestaltet
:hover :focus und
:active gleiche Weise. Ich kann mich nicht genau erinnern, wann genau ich damit begonnen habe. Dies ist jedoch alles andere als der beste Ansatz. Ich werde versuchen, dies in diesem Artikel zu erklären.
Hier ist ein Beispiel für den Code, den ich immer verwendet habe.
.selector { &:hover, &:focus, &:active { ... } }
Als ich anfing, der Zugänglichkeit der Benutzeroberfläche bei der Arbeit mit der Tastatur mehr Aufmerksamkeit zu schenken (insbesondere dem Fokuszustand), kam ich zu dem Schluss, dass wir verschiedene Zustände von Elementen nicht gleichermaßen stilisieren sollten.
Anleitung, Fokus und aktiver Zustand sollten unterschiedlich gestaltet werden.Der Grund ist einfach: Dies sind unterschiedliche Bedingungen!
Heute möchte ich Ihnen den magischen Weg zeigen, alle drei Zustände ohne großen Aufwand zu ordnen.
Beginnen wir mit
:hover .
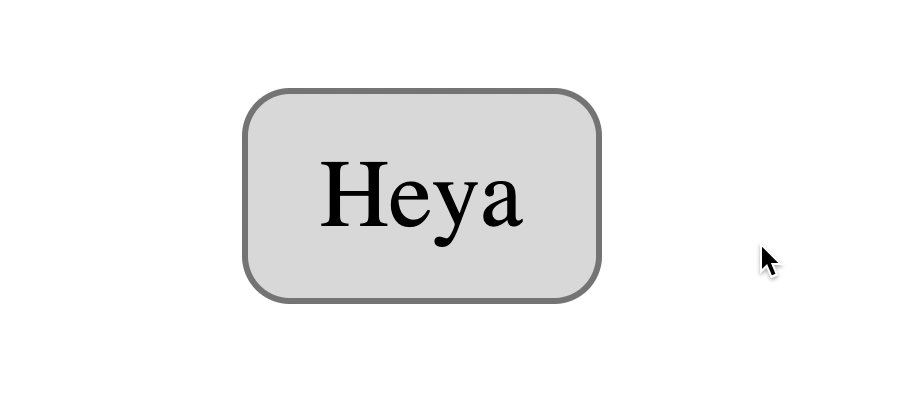
Hover Styling (: Hover)
:hover ausgelöst, wenn der Benutzer mit einem Mauszeiger über ein Element fährt.
Normalerweise besteht diese Bedingung darin, die Hintergrundfarbe der
background-color und / oder der Textfarbe zu ändern. Die Unterschiede müssen nicht offensichtlich sein, da Benutzer bereits wissen, dass sie über einem Element schweben.
button { background-color: #dedede; } button:hover { background-color: #aaa; }

Styling Focus (: Fokus)
:focus ausgelöst, wenn ein Element den Fokus erhält. Dies wird auf zwei Arten erreicht:
- bei der Auswahl eines Elements mit der Tabulatortaste
- wenn Sie mit der Maus auf ein Element klicken
Schwerpunkte sind:
- Links (
<a> ) - Schaltflächen (
<button> ) - Formularelemente (
<input> , <textarea> usw.) - Elemente mit dem Attribut
tabindex
Einige wichtige Punkte zu beachten:
- Benutzer können mit der Tabulatortaste kein Element mit dem Attribut
tabindex="-1" auswählen, sondern mit der Maus darauf klicken. Ein Klick bewirkt einen Fokuszustand. - Klicken Sie in Safari- und Firefox Mac OS-Browsern nicht auf
<button> -Elemente - Wenn Sie auf den Link <a> klicken, bleibt der Fokus darauf, während die Maustaste gedrückt wird. Wenn Sie die Schaltfläche loslassen, wird der Fokus an eine andere Stelle umgeleitet, wenn die auf derselben Seite vorhandene
id im href Attribut angegeben ist
Durch die Stilisierung des Fokusstatus kümmern wir uns mehr um Benutzer, die mit der Tastaturoberfläche arbeiten, als um diejenigen, die die Maus verwenden.
Wenn Benutzer die Tabulatortaste drücken, wissen sie nicht, auf welches Element der Fokus gerichtet ist, können jedoch nur raten. Deshalb
brauchen wir eine spürbare Zustandsänderung, um die Aufmerksamkeit des Benutzers auf das fokussierte Element zu lenken .
In den meisten Fällen ist das Fokusdesign standardmäßig in Ordnung. Wenn Sie
es auf Ihre eigene Weise stylen möchten, denken Sie an diese vier Punkte:
- Strich hinzufügen
- Erstellen Sie Animationen
background-color änderncolor
Da das Ändern der
background-color und der
color häufig mit
:hover , ist es sinnvoll, den Status
:focus mithilfe eines Strichs oder einer Animation anzuordnen.
Sie können Kombinationen der Eigenschaften
outline ,
border und
box-shadow verwenden, um interessante Fokusstile zu erstellen. Wie das geht, habe ich im Artikel "
Erstellen eines benutzerdefinierten Fokusstils " beschrieben.
button { background-color: #dedede; } button:hover { background-color: #aaa; } button:focus { outline: none; box-shadow: 0 0 0 3px lightskyblue; }

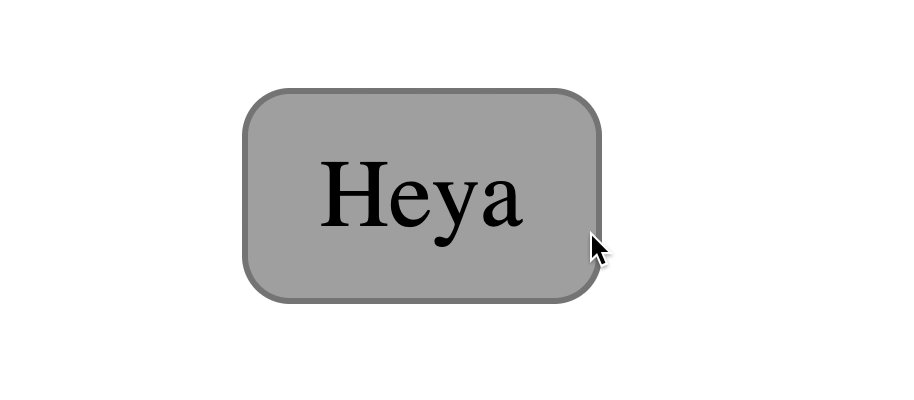
Stilisierung des aktiven Zustands (: aktiv)
Wenn Sie mit etwas im wirklichen Leben interagieren, erwarten Sie eine Art Reaktion. Wenn Sie beispielsweise eine Taste drücken, erwarten Sie, dass sie gedrückt wird.
Auf Websites ist diese Antwort ebenfalls nützlich. Sie können den Moment des "Drückens der Taste" mit "
:active " stilisieren.
Dieser Status wird aufgerufen, wenn Sie mit einem Element interagieren . Interaktion bedeutet in diesem Fall:
- Halten Sie die linke Maustaste auf ein Element gedrückt (auch wenn es unscharf ist).
- Halten Sie die Leertaste gedrückt (auf den Schaltflächen)
button:active { background-color: #333; border-color: #333; color: #eee; }

Zwei Punkte zu beachten:
- Wenn Sie ein Leerzeichen gedrückt halten, wird der Status
:active für Schaltflächen (<Button>) angezeigt, die Eingabetaste jedoch nicht - Enter startet Links, verursacht aber keinen aktiven Status. Die Leertaste startet überhaupt keine Links
Standard-Linkstile
Links haben standardmäßig aktive Statusstile. Wenn sie gedrückt werden, werden sie rot

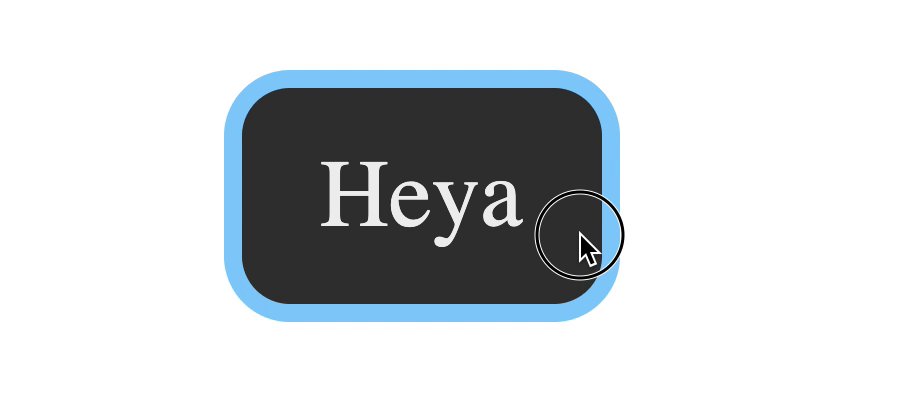
Beziehung zwischen: aktiv und: Fokus
Wenn Sie die linke Maustaste auf das fokussierte Element gedrückt halten, wird dessen aktiver Status aufgerufen. Gleichzeitig wird aber auch der Fokuszustand aufgerufen.
Wenn Sie die linke Maustaste loslassen, bleibt der Fokus auf dem Element.
Dies gilt für die meisten fokussierbaren Elemente mit Ausnahme von Links und Schaltflächen.
Für Links:- Wenn Sie in Firefox und Chrome die linke Maustaste gedrückt halten, werden die Status "
:active und " :focus . In Safari nur Status :active (nur unter Mac OS getestet) - Wenn Sie die Maustaste loslassen
:focus bleibt der :focus auf dem Link (wenn das href Attribut nicht mit der id auf derselben Seite verknüpft ist). In Safari kehrt der Fokus zu <body>
Für Schaltflächen:- Wenn Sie die linke Maustaste gedrückt halten, werden beide Zustände
:active und :focus nur in Chrome aufgerufen. Status :focus wird in Safari und Firefox (Mac) überhaupt nicht aufgerufen. Ich habe hier über dieses seltsame Verhalten geschrieben.
Wenn Sie möchten, dass die Klicks den Fokus für die Schaltflächen erhöhen, müssen Sie dieses JavaScript so schnell wie möglich hinzufügen (für das, was erforderlich ist, können Sie im Artikel den Link lesen, auf den ich oben hingewiesen habe).
document.addEventListener('click', event => { if (event.target.matches('button')) { event.target.focus() } })
Durch Hinzufügen dieses Codes wird das Verhalten der Schaltfläche wie folgt geändert:
- Wenn Sie die Maustaste gedrückt halten, wird:
:active in allen Browsern aufgerufen :focus nur in Chrome - Wenn Sie die Maustaste loslassen, wird Folgendes aufgerufen
:focus auf Safari und Firefox (Mac OS). :focus bleibt in allen Browsern auf der Schaltfläche
 Schaltflächenverhalten in Safari nach dem Hinzufügen eines JS-Codes
Schaltflächenverhalten in Safari nach dem Hinzufügen eines JS-CodesJetzt, da Sie alles wissen, was Sie über den Schwebezustand, den Fokus und die aktiven Zustände benötigen, möchte ich über das Styling aller drei sprechen
Magische Kombination
Die magische Kombination
ermöglicht es Benutzern, eine Antwort zu erhalten, wenn sie auf ein Element
zielen, es fokussieren oder mit ihm interagieren . Hier ist der Code, den Sie benötigen:
.element:hover, .element:active { } .element:focus { }
Für Mausbenutzer:
- Wenn der Benutzer mit der Maus über ein Element fährt, ändert sich die
background-color (und / oder color ). Es gibt eine Antwort. - Wenn der Benutzer auf ein Element klickt, wird der Strichumriss des Fokus angezeigt. Es gibt eine Antwort.

Für Tastaturbenutzer:
- Wenn der Benutzer ein Element mit der Tabulatortaste auswählt, wird der Fokusstrich angezeigt. Es gibt eine Antwort.
- Wenn sie mit einem Element interagieren, ändert sich die
background-color (und / oder color ). Es gibt eine Antwort.

Das Beste aus beiden Welten!
- Ich habe die magische Kombination nicht sorgfältig getestet . Dies ist nur ein Argument für dieses Konzeptkonzept. Ich wäre Ihnen dankbar, wenn Sie mir beim Auschecken helfen und mich über mögliche Probleme informieren würden.
- Wenn Sie dies überprüfen, verwenden Sie keinen Codepen . Der Fokusstatus für Links in Codepen ist sehr seltsam. Wenn Sie mit der Maus über einen Link fahren, wird der Fokusstrich gelöscht. Warum? Ich weiß nicht. Manchmal scheint es mir am besten, solche Dinge zu überprüfen, ohne zusätzliche Werkzeuge zu verwenden. Nur das gute alte HTML, CSS, JS.
Keine magische (aber vielleicht sogar bessere) Kombination
Wie oben erwähnt, haben Tastenklicks in Safari und Firefox unter Mac OS ein seltsames Verhalten. Wenn Sie den oben vorgeschlagenen Ausschnitt aus JavaScript-Code hinzugefügt haben, funktioniert die magische Kombination weiterhin. Aber nicht perfekt.
Folgendes passiert unter Safari und Firefox unter Mac OS:
- Wenn der Benutzer die Maustaste gedrückt hält, ändert sich nichts
- Wenn Benutzer die Schaltfläche loslassen, erhält das Element den Fokus.

Wenn Sie denken, dass dies genug ist, dann funktioniert die magische Kombination. Sie können dort anhalten.
Wenn Sie jedoch der Meinung sind, dass dieses Verhalten nicht ausreichend zugänglich ist, möchten Sie möglicherweise die folgenden Zustände
:hover :focus und
:active .
.element:hover { } .element:active { } .element:focus { }
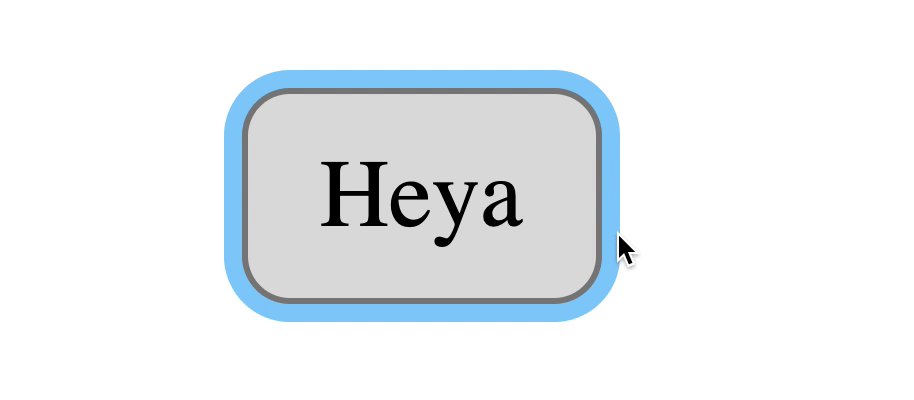
 Tastenverhalten in Safari, wenn alle drei Zustände gestylt wurden
Tastenverhalten in Safari, wenn alle drei Zustände gestylt wurdenDas ist alles! Vielen Dank fürs Lesen und hoffen, dass Sie heute etwas Neues gelernt haben.