Mit CSS können Sie dynamische Seitenlayouts und Webprojektschnittstellen erstellen. Aber CSS ist eine statische Sprache. Nachdem ein bestimmter Wert festgelegt wurde, kann er nicht mehr geändert werden. Die Idee, bestimmte Werte zufällig zu ändern, wird hier nicht berücksichtigt.

Die Generierung von Zufallszahlen ist ein Gebiet von JavaScript, in das CSS nicht eingibt. Aber was ist, wenn dies nicht ganz stimmt? Wenn Sie die vom Benutzer ausgeführten Aktionen berücksichtigen, wird das CSS dadurch etwas zufällig. Der Autor des Materials, dessen Übersetzung wir heute veröffentlichen, bietet an, dies zu diskutieren.
Externe CSS-Randomisierung
Sie können CSS-Variablen verwenden, um so etwas wie "dynamische Randomisierung" in CSS zu implementieren.
Hier sind einige gute Sachen darüber. Solche Problemlösungen sind jedoch kein reines CSS. Hier müssen Sie auf JavaScript-Funktionen zurückgreifen, um neue Zufallswerte in CSS-Variablen zu schreiben.
Sie können Präprozessoren wie Sass oder Less verwenden, um zufällige Werte zu generieren. Nach dem Kompilieren und Exportieren des CSS-Codes werden diese Werte jedoch festgelegt und das zufällige Element geht verloren. In einem
Tweet zu diesem Thema wird dieser Ansatz zum Festlegen von CSS-Werten mit einer zufälligen Auswahl des Namens des Helden des Romans verglichen, die sich, sobald sie auf Papier geschrieben wurde, nicht geändert hat.
Warum bin ich daran interessiert, zufällige Werte in CSS zu verwenden?
Ich habe einmal einfache Anwendungen entwickelt, die ausschließlich auf CSS basieren. Dies ist ein
Quiz , eine Partie
Simon und
Kartentricks . Aber ich wollte etwas komplizierteres machen. Ich gehe hier nicht auf die Fragen der Richtigkeit dieses Ansatzes, Fragen des Nutzens oder der praktischen Anwendbarkeit von Projekten ein, die ausschließlich auf CSS basieren.
Basierend auf der Annahme, dass einige Brettspiele als Finite State Machines (FSM) dargestellt werden können, können wir den Schluss ziehen, dass solche Spiele nur mit HTML und CSS implementiert werden können. Mit dieser Idee bewaffnet, begann ich das Spiel „
Snakes and Ladders “ zu entwickeln. Dies ist ein einfaches Spiel. Ihr Ziel ist es, einen Würfel zu werfen und vom Startpunkt des Spielfelds zum letzten zu gelangen, während Schlangen vermieden und versucht werden, die Treppe zu benutzen.
Es schien mir, dass dieses Projekt in HTML und CSS durchgeführt werden könnte. Allerdings habe ich etwas nicht berücksichtigt. Es geht um Würfel.
Der Würfelwurf (sowie der Münzwurf) werden allgemein als „Generatoren“ von Zufallswerten anerkannt. Jedes Mal, wenn wir einen Knochen oder eine Münze werfen, bekommen wir etwas, das uns vorher unbekannt war.
Würfel werfen Nachahmung
Ich wollte Ebenen mit Beschriftungen überlagern und CSS-Animationen verwenden, um sie zu „scrollen“ und die oberste Ebene zu ändern. Es sah ungefähr so aus wie das unten gezeigte.
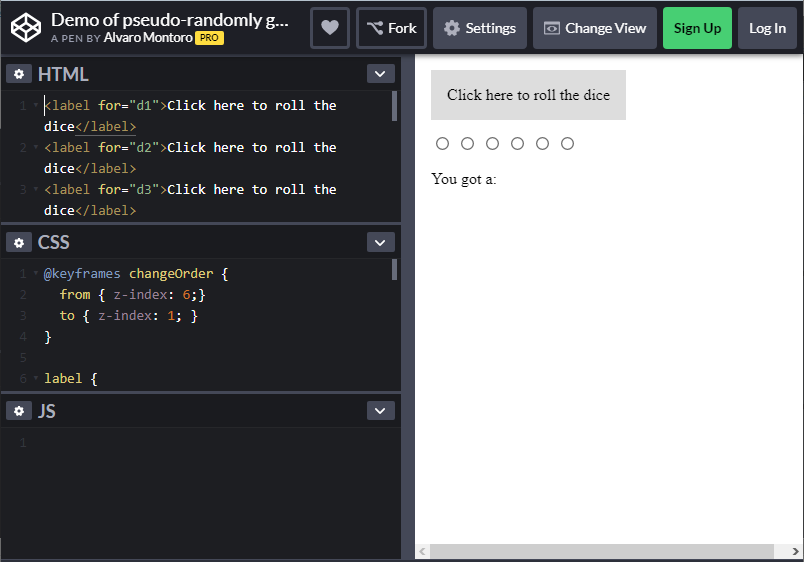
Simulieren Sie Ebenenanimationen in einem BrowserCode, der ein solches System zum Erhalten von Zufallswerten implementiert, ist nicht besonders kompliziert. Es enthält eine Beschreibung der Animation mit verschiedenen Verzögerungen. Hier ist der Code:
@keyframes changeOrder { from { z-index: 6; } to { z-index: 1; } } label { animation: changeOrder 3s infinite linear; background: #ddd; cursor: pointer; display: block; left: 1rem; padding: 1rem; position: absolute; top: 1rem; user-select: none; } label:nth-of-type(1) { animation-delay: -0.0s; } label:nth-of-type(2) { animation-delay: -0.5s; } label:nth-of-type(3) { animation-delay: -1.0s; } label:nth-of-type(4) { animation-delay: -1.5s; } label:nth-of-type(5) { animation-delay: -2.0s; } label:nth-of-type(6) { animation-delay: -2.5s; }
Bitte beachten Sie, dass die Animation verlangsamt wurde, damit die Interaktion mit den entsprechenden Elementen einfacher wird (es stellte sich jedoch heraus, dass sie schnell genug war, um ein Problem zu verursachen, auf das weiter unten eingegangen wird). Hier ist die pseudozufällige Natur des vorgestellten Mechanismus deutlich sichtbar.
→
Hier ist ein Projekt auf CodePen, mit dem Sie diesen Ansatz untersuchen können
 Würfel werfen Nachahmung
Würfel werfen NachahmungEigentlich bin ich hier auf ein Problem gestoßen. Mein Programm gab zufällige Werte aus, aber manchmal, selbst wenn ich auf eine Schaltfläche klickte, die einen Knochenwurf simulierte, gab das System überhaupt nichts zurück.
Ich habe versucht, die Animationszeit zu verlängern, was meiner Meinung nach die Situation leicht verbessert hat, aber das System hat sich immer noch falsch verhalten.
Damals tat ich das, was alle Programmierer taten, und sah mich einem Problem gegenüber, das sie mit einer Suchmaschine nicht lösen konnten. Ich habe eine
Frage zu StackOverflow gestellt.
Zu meinem Glück erklärten sie mir alles und schlugen eine
Lösung für das Problem vor.
Eine vereinfachte Beschreibung meines Problems kann wie folgt dargestellt werden: "Der Browser
mousedown das
mousedown eines Elements nur aus, wenn das Element, das zum Zeitpunkt des
mousedown des
mousedown aktiv ist, aktiv bleibt, wenn das
mouseup Ereignis auftritt."
Da sich die Elemente ständig gegenseitig ersetzen, ist das oberste Element, bei dem das
mousedown Ereignis beim
mousedown der
mousedown auftritt, nicht immer dasselbe Element, bei dem
mouseup der Taste
mouseup Ereignis auftritt. Damit die Schaltfläche in dem Moment gedrückt und losgelassen werden kann, in dem sich dasselbe Element oben auf dem Stapel befindet, muss der Klick entweder schnell genug (damit das Element keine Zeit hat, die Oberseite des Stapels zu verlassen) oder eher langsam (also das Element) ausgeführt werden Es besteht die Möglichkeit, nach oben zurückzukehren und einen vollen Kreis zu bilden. Aus diesem Grund kann das Problem durch eine Verlängerung der Animationszeit maskiert werden.
Die Lösung bestand darin, den
static Wert für die
position des aktiven Elements zu verwenden, wodurch es aus dem Elementstapel entfernt wurde. Ferner trat ein Pseudoelement wie
::before oder
::after , dem ein sehr großer
z-index zugewiesen wurde, an seine Stelle. Bei diesem Ansatz befindet sich das aktive Element beim Loslassen der Maustaste immer oben im Stapel.
label:active { margin-left: 200%; position: static; } label:active::before { content: ""; position: absolute; top: 0; right: 0; left: 0; bottom: 0; z-index: 10; }
Hier ist ein Projekt, das diese Lösung implementiert und schnellere Animationen verwendet.
Nachdem ich diese Änderung am Projekt vorgenommen hatte, musste ich nur meine Erfolge zum Spiel hinzufügen.
Das habe ich bekommen.
Fertiges SpielNachteile der Methode
Die hier beschriebene Zufallsmethode weist offensichtliche Unannehmlichkeiten auf:
- Für seine Arbeit erfordert die Teilnahme des Benutzers. Die Person muss auf das Etikett klicken, um den Prozess des „Generierens eines zufälligen Werts“ einzuleiten.
- Es skaliert nicht gut. Diese Methode eignet sich gut für die Arbeit mit kleinen Wertesätzen. Wenn Sie jedoch einen zufälligen Wert aus einem großen Bereich abrufen müssen, ist die Verwendung sehr unpraktisch.
- Seine Anwendung ermöglicht es, nicht zufällige, sondern pseudozufällige Werte zu erhalten. Der Punkt ist, dass der Computer leicht herausfinden kann, welcher "zufällige" Wert zu einem bestimmten Zeitpunkt ausgegeben wird.
Zusammenfassung
Die hier vorgestellte Methode basiert trotz der oben beschriebenen Einschränkungen auf reinem CSS. Um es zu verwenden, werden keine Präprozessoren oder einige externe Hilfsmechanismen benötigt. Und für den Benutzer sieht seine Verwendung so aus, als ob das Programm vollständig zufällige Zahlen erzeugt.
Diese Methode eignet sich übrigens nicht nur zur Erzeugung von Zufallszahlen. Es ermöglicht Ihnen, alles zufällig zu ordnen. Zum Beispiel - in
diesem Projekt basiert es auf der "zufälligen" Auswahl, die der Computer im Spiel "Rock, Paper, Scissors" trifft.
 Das Spiel "Stein, Schere, Papier" in reinem CSSLiebe Leser!
Das Spiel "Stein, Schere, Papier" in reinem CSSLiebe Leser! Planen Sie, die in diesem Material hervorgehobenen Ideen in Ihren Projekten zu verwenden?
