Heutzutage wächst der Bedarf an Designern, Schnittstellen für absolut alle Benutzer zugänglich zu machen. Natürlich ist es sehr wichtig, Benutzer mit Behinderungen an die Verwendung solcher Schnittstellen anzupassen, aber gleichzeitig werden genügend Mythen über die Grundlagen der Verfügbarkeit von Farbkontrasten geboren, und diese Mythen werden von falsch informierten Personen verewigt. Sie wiederholen und vermitteln diese Mythen oft, um das Design zu diskreditieren, ohne zu verstehen, in welchen Situationen der eine oder andere Standard des Farbkontrasts angewendet wird. Darüber hinaus schlagen sie vor, dass die Schnittstelle nicht verfügbar ist, wenn der Farbkontrast zur Übertragung von Informationen verwendet wird.
Aus diesem Grund konzentrieren sich Designer häufig auf die Optionen für die Barrierefreiheit von Designs für Menschen mit Behinderungen. Sie führen andere in die Irre, zu glauben, dass ihre Schnittstelle nicht verfügbar ist, wenn sie tatsächlich die Anforderungen an die Barrierefreiheit erfüllt. Die in diesem Artikel enthaltenen Thesen werden versuchen, gängige Mythen über die Verfügbarkeit von Farbkontrasten zu entlarven.

Mythos Nummer 1. Die WCAG-Anforderungen sind immer optimal
Das Web Content
Accessibility Guide (
WCAG ) wird als Standard zur Bestimmung des verfügbaren Farbkontrasts verwendet. Diese Empfehlungen sind jedoch nicht immer praktikabel. Anstatt es wie ein Dogma zu befolgen, sollten Sie die Richtlinien verwenden, um Entwurfsentscheidungen zu treffen, und sie nicht blind ausführen.
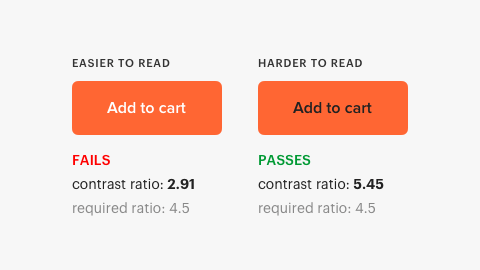
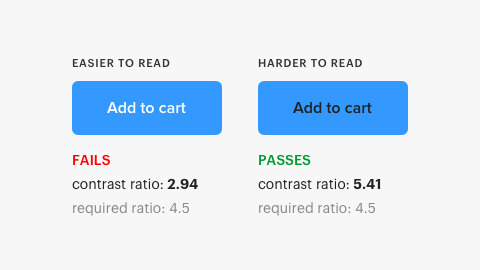
Einer der Fälle, in denen WCAG-Standards in der Praxis nicht anwendbar sind, ist der Kontrast in der Helligkeit von weißem Text. Beide Schaltflächen unten haben einen blauen Hintergrund, aber eine hat weißen Text und die andere ist schwarz. Wenn Sie Benutzer fragen, welche Schaltfläche leichter zu lesen ist, werden die meisten Ihnen sagen, dass eine Schaltfläche mit weißem Text besser lesbar ist (
Quelle ). Aber Farbkontrastverhältnisse sagen etwas anderes.

Das Kontrastverhältnis für schwarzen Text beträgt 5,41, was der WCAG-Anforderung entspricht. Das Kontrastverhältnis für weißen Text beträgt jedoch 2,94, was kein normaler Indikator ist. Entsprechend den Kontrastanforderungen sollte eine Schaltfläche mit weißem Text weniger lesbar, aber besser lesbar sein.
Eine ähnliche Studie, in der der weiße und der schwarze Text einer Schaltfläche verglichen werden, bestätigt diese Schlussfolgerung. Benutzer mit normalem Sehvermögen finden nicht nur, dass weißer Text leichter zu lesen ist, sondern auch farbenblinde Menschen haben die gleiche Entscheidung getroffen (
Quelle ).

Diese Kontrastungenauigkeit scheint bei weißem Text auf blauem und orangefarbenem Hintergrund aufzutreten. WCAG-Kontrastverhältnisse berücksichtigen nicht immer den hohen Helligkeitskontrast von weißem Text. Weiß ist reine Helligkeit ohne Farbton oder Sättigung, und Helligkeit ist die stärkste Form des Kontrasts. Daher wird deutlich, warum eine Schaltfläche mit weißem Text leichter zu lesen ist.
Der Grund, warum der Kontrastparameter bei weißem Text nicht bestanden wurde, liegt darin, dass er eine hohe Helligkeit aufweist und im Hintergrund eine hohe Helligkeit aufweist. Heller Text auf hellem Hintergrund scheint rechnerisch kontrastarm zu sein. Ihr Design sollte dem entsprechen, was die Leute sehen, nicht den Berechnungsalgorithmen. Deshalb spielt das Aussehen des Designers eine wichtige Rolle in der "endgültigen Formel".
WCAG ist ein Leitfaden, der Designern bei der Auswahl der richtigen Farbkontraste hilft. Hier gilt der berühmte Ausdruck des Begründers der Disziplin der Allgemeinen Semantik Alfred Korzybski: „Die Karte ist kein Territorium“. Verwechseln Sie das Realitätsmodell nicht direkt mit der Realität selbst.
Mythos Nummer 2. Der Text muss den AAA-Anforderungen entsprechen, andernfalls ist er nicht zugänglich
Die Verfügbarkeit der WCAG ist unterschiedlich. Einige sind der Ansicht, dass alle Texte den höchsten Anforderungen (AAA) entsprechen sollten, da sie sonst einem erheblichen Teil ihrer Benutzer nicht zur Verfügung stehen. Dieses Konzept ist falsch und wird deutlich, wenn Sie verstehen, wie die AAA-Anforderung gebildet wurde.
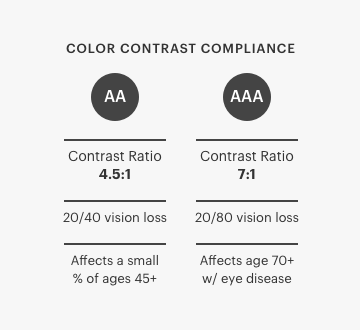
Die AAA-Anforderung gibt ein Kontrastverhältnis von 7: 1 an, um den Verlust der Kontrastempfindlichkeit bei Benutzern mit Sehbehinderung (mit einem Sehverlust von 20/80 oder mehr) auszugleichen. Viele dieser Benutzer verwenden unterstützende Technologien mit Funktionen zur Kontrastverbesserung. Sie benötigen diese Technologie, weil sie nicht nur Inhalte auf einer Oberfläche anzeigen, sondern auf mehreren gleichzeitig. Die AAA-Anforderung gilt nur für Benutzer mit einem Sehverlust von 20/80, die keine unterstützenden Technologien verwenden, und es gibt nur sehr wenige solcher Benutzer (
Quelle ).

20/80 Sehverlust ist in der Allgemeinbevölkerung selten und betrifft hauptsächlich ältere Menschen, die an altersbedingten Augenerkrankungen leiden. Die Studie zeigte, dass das schwächste Sehvermögen beim Menschen mit dem Altern verbunden ist (
Quelle ). Wenn der größte Teil Ihrer Benutzer älter als 70 Jahre ist, ist die Erfüllung der AAA-Anforderungen sinnvoll und muss implementiert werden. Ein Standard von 70 Jahren oder älter ist einer, weil die Sehschärfe bei Benutzern mit gesunden Augen in diesem Alter abnimmt (
Quelle ).
Die AA-Konformität ist für die meisten Benutzer ausreichend. Die AA-Anforderung ist ein Kontrastverhältnis von 4,5: 1, um den Verlust der Kontrastempfindlichkeit durch Benutzer mit einem Sehverlust von 20/40 auszugleichen. Die Studie zeigte, dass „die meisten Menschen mindestens eine Sehschärfe (20/40 oder höher) von bis zu 80 Jahren haben“ (
Quelle ). Diese Schlussfolgerung bedeutet, dass die Erfüllung der AA-Anforderung Ihren Text den meisten Benutzern der Benutzeroberfläche zur Verfügung stellt.
Mythos Nummer 3. Schnittstellenkomponenten haben den gleichen Kontraststandard wie Text.
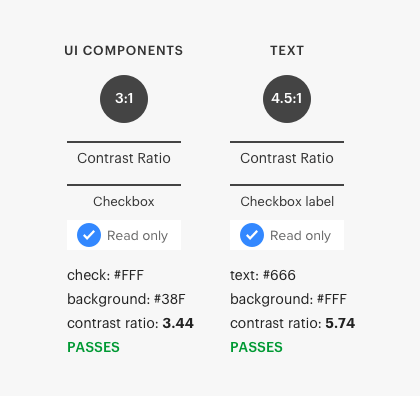
Viele machen den Fehler, Schnittstellenkomponenten im selben Kontraststandard wie Text zu unterstützen, obwohl ihre Standards unterschiedlich sind. Die Komponenten der Benutzeroberfläche haben ein Kontrastverhältnis von 3: 1 und der Text beträgt 4,5: 1. Text erfordert einen höheren Kontrast, da Benutzer ihn lesen müssen. Schnittstellenkomponenten erfordern häufig keinen Textlesen und haben einen niedrigeren Standard (
Quelle ).

Der Kontrast des Textes wird durch viele Nuancen wie Schriftgröße und Fettdruck beeinflusst. Große Schriftgrößen (18 pt) und Text mit einer großen Schriftgröße (14 pt fett) erfordern geringere Kontrastverhältnisse (
Quelle ). Darüber hinaus können einige Schnittstellenkomponenten von dieser Anforderung ausgenommen sein. Stellen Sie sicher, dass Sie eine Schnittstellenkomponente oder einen Text korrekt an einen Standard für das Kontrastverhältnis binden.
Mythos Nummer 4. Unzugängliche Schaltflächen und grauer Text sehen aus wie deaktivierte Funktionen
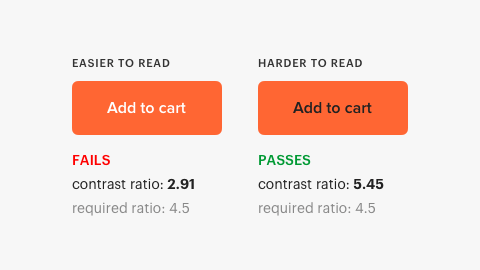
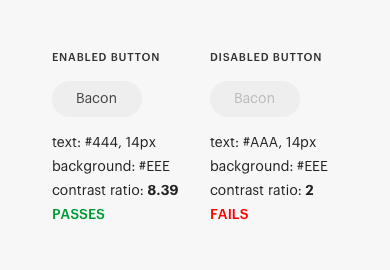
Ein weiterer verbreiteter Mythos ist, dass grauer Text unzugänglicher Text ist. Viele Leute denken, dass Benutzer grauen Text nicht lesen können, weil er kontrastarm aussieht. Manchmal mag dies wahr sein, aber manchmal ist es eine falsche Annahme. Die Schaltfläche unten enthält beispielsweise grauen Text, obwohl einige Benutzer der Meinung sind, dass er nicht verfügbar ist. Die Einführung durch den Kontrastprüfer zeigt jedoch, dass er nicht nur dem AA-Standard entspricht, sondern auch den Standard deutlich übertrifft.
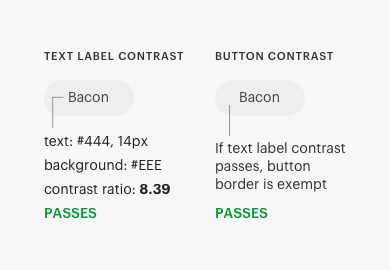
Ein weiterer Mythos, den Sie hören können, ist, dass der graue Knopf nicht verfügbar ist, weil er nicht dem Standard des Kontrastverhältnisses entspricht. Es stellt sich heraus, dass die Erfolgskriterien für Schaltflächen keinen visuellen Rand erfordern, der den Wirkungsbereich angibt. Wenn die Schaltfläche mit dem Text einen Rahmen hat, gibt es keine Kontrastanforderungen außer dem Textkontrast (
Quelle ). Somit erfüllt der graue Knopf, der am meisten als unzugänglich angesehen wird, die Kontrastanforderung.

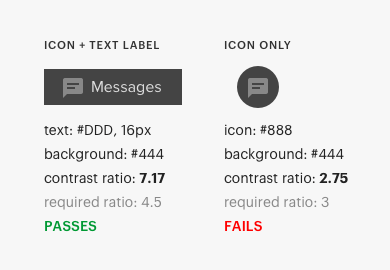
Dieses Erfolgskriterium bedeutet auch, dass für die Symbole neben den Schaltflächen keine Kontrastanforderung besteht, wenn die Textbeschriftung einem Kontrastverhältnis von 4,5: 1 entspricht. Wenn das Symbol jedoch keine Textbezeichnung hat, gilt für das Symbol ein Kontrastverhältnis von 3: 1.

Es gibt auch den Mythos, dass die grauen Tasten deaktiviert aussehen, was häufig von voreingenommenen Beobachtern verbreitet wird, die den richtigen Zweck inaktiver Komponenten nicht verstehen. Deaktivierte Schaltflächen werden durch einen fehlenden Kontrast über der Textbeschriftung angezeigt. Wenn eine Schaltfläche schwer zu lesen ist, machen sich Benutzer keine Sorgen darüber, was im Grunde das Ziel einer deaktivierten Schaltfläche ist. Ganz zu schweigen von der Tatsache, dass die Kontrastanforderung nicht für inaktive Komponenten gilt.

Mythos Nummer 5. Farbenblinde Menschen können keine Kontrastfarben unterscheiden
Eine verbreitete Annahme ist, dass farbenblinde Menschen den Unterschied nicht bemerken, wenn ein Design Farbkontraste verwendet, um Informationen zu vermitteln. Farbton und Farbkontrast sind zwei verschiedene Dimensionen. Farbenblinde Benutzer haben Schwierigkeiten, bestimmte Farbtöne zu unterscheiden, aber sie haben keine Schwierigkeiten, Unterschiede in den Farbkontrasten (
Quelle ) wahrzunehmen.
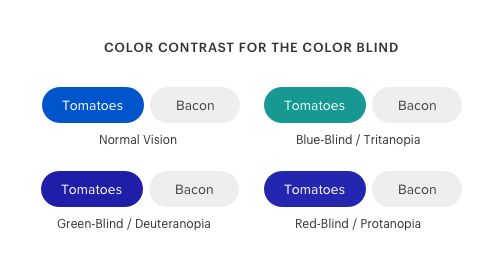
Beispielsweise glauben viele Menschen, dass die folgenden Schaltflächen für Farbenblind nicht verfügbar sind, da sie den Farbkontrast verwenden, um verschiedene Zustände anzuzeigen. Das Fazit ist jedoch, dass farbenblinde Menschen Kontrastfarben ganz klar unterscheiden können. Schaltflächen verwenden nur einen Farbton ohne andere konkurrierende und haben einen ausreichenden Kontrast.

Mit dem Farbenblindsimulator können Sie die Farbwahrnehmung von Farbenblinden und deren Sicht simulieren. Benutzer mit einem Defizit an rot-grüner Farbe und einem Defizit an blau-gelber Farbe erkennen leicht den Unterschied im Farbkontrast.
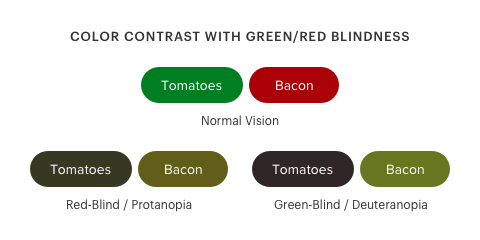
Farbenblinde Benutzer können kaum einen Farbkontrast feststellen, wenn Grün und Rot fast dieselbe Dunkelheit haben (
Quelle ). Das folgende Beispiel zeigt, welche farbenblinden Benutzer sehen, ob die Schaltflächen rot und grün bei gleicher Dunkelheit sind.

Wenn Sie konkurrierende Farbtöne verwenden, um zwischen Zuständen zu unterscheiden, benötigen Sie einen anderen visuellen Hinweis als Farbe. Wenn Sie den Farbkontrast jedoch nur zur Unterscheidung zwischen Zuständen verwenden, ist er wahrscheinlich akzeptabel und für Farbenblinde zugänglich.
Es gibt verschiedene Arten von Farbenblindheit, aber die, auf die Sie sich am meisten konzentrieren sollten, sind rot-grün. Rot-Grün-Farbenblindheit betrifft mehr als 99% aller Farbenblinden auf der Welt (
Quelle ). Es gibt mehrere farbenblinde Simulatoren, die Sie zum Testen verwenden können. Diese Erweiterung für Google Chrome ist beispielsweise
farbenblind .
Mythos Nummer 6. Ein Farbsignal allein reicht nicht aus, um Informationen zu übertragen
Dieser Mythos ist wahrscheinlich derjenige, in dem sich Designer am häufigsten irren. Sie beziehen sich häufig auf die Anforderung
„Verwendung von Farbe“ und verstehen nicht, wann dieser Standard angewendet wird. Diese Standards enthalten Nuancen, die Sie verstehen müssen, bevor Sie sie verwenden.
Die Barrierefreiheitsanforderung besagt, dass „Farbe nicht als einziges visuelles Mittel zur Übermittlung von Informationen, zur Anzeige einer Aktion oder zur Unterscheidung eines Elements verwendet werden darf“. Diese Norm gilt jedoch nur, wenn bestimmten Farben bestimmte Werte zugewiesen werden, um den Benutzer (
Quelle ) zu informieren. Mit anderen Worten, wenn Sie Farbunterschiede verwenden, um Informationen zu übermitteln, benötigen Sie ein zusätzliches Signal. Wenn Sie jedoch den Kontrast zur Übertragung von Informationen verwenden, benötigen Sie kein zusätzliches Signal, wenn der Kontrastunterschied hoch genug ist.
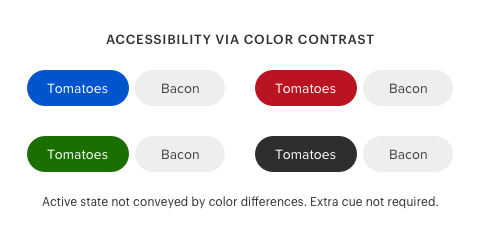
Beispielsweise verwenden die folgenden
Umschalttasten Blau, um einen aktiven Status anzuzeigen. Aber es gibt keine besondere Bedeutung für Blau. Der aktive Zustand wird durch Farbkontrast und nicht durch Farbstich übertragen.

Der Farbstich für den aktiven Zustand ist beliebig. Sie können einen beliebigen anderen Farbton verwenden. Dies reicht aus, wenn ein hoher Kontrast in Bezug auf einen inaktiven Zustand beibehalten wird. Daher gilt die Anforderung „Verwendung von Farbe“ für dieses Szenario nicht.
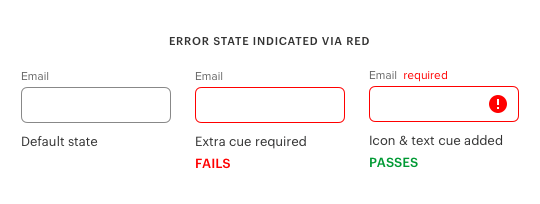
Ein Beispiel, in dem Farbe einen bestimmten Zweck hat, ist ein Beispiel für einen Fehlerzustand in den Feldern eines Eingabeformulars. Rot wird häufig verwendet, um einen Fehler in einem Textfeld anzuzeigen. In diesem Fall reicht Rot nicht aus, um den Fehlerzustand anzuzeigen, da farbenblinde Personen ihn nicht sehen. Rot erscheint ihnen schwarz. Daher benötigen Sie ein zusätzliches Signal, z. B. Text oder ein Symbol, um den Status des Fehlers anzuzeigen.

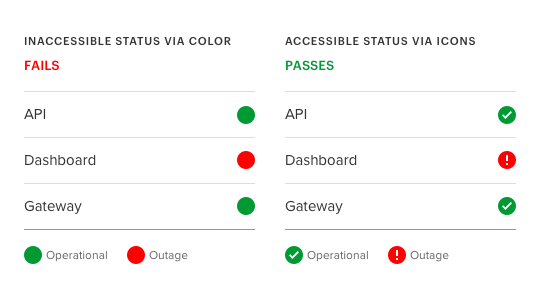
Ein weiteres Beispiel ist die Verwendung von Farbe, um den Status eines Systems auf einer Seite anzuzeigen. Farbschattierungen von Grün und Rot werden häufig verwendet, um den Schweregrad von Systemmeldungen anzuzeigen. In diesem Fall gilt die Anforderung „Verwendung von Farbe“, da es einen bestimmten Zweck für Farbtöne gibt. Hier werden Symbole benötigt, damit farbenblinde Menschen zwischen den einzelnen Systemzuständen unterscheiden können.

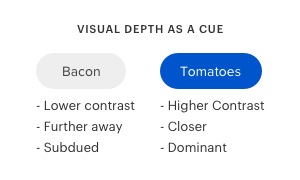
Der Farbkontrast ist nicht immer das einzige Signal, wenn es um Bedingungen geht. Die visuelle Tiefe ist auch ein Hinweis, den Benutzer erfahren. Dies geschieht, wenn Objekte, die sich vom Hintergrund abheben, näher erscheinen und dominieren, während Objekte ohne Kontrast noch weiter erscheinen und dominieren. Die blaue Schaltfläche in diesem Beispiel scheint den Benutzern am nächsten zu sein. Betonung und Dominanz bedeuten daher einen aktiven Zustand.

Es ist diese Manipulation des Kontrasts zum Hintergrund, die Tiefe in den Schaltflächen erzeugt und es Benutzern ermöglicht, zwischen dem aktiven Zustand zu unterscheiden. Wenn beide Tasten den gleichen Kontrast hätten, könnten Benutzer die Tiefe nicht als visuelles Signal wahrnehmen.
Mythos 7: Erschwingliches Design erfüllt die Bedürfnisse jedes Benutzers auf dem Planeten.
In einer idealen Welt möchte jeder Designer die Bedürfnisse jedes Benutzers befriedigen. Dies ist jedoch eine sehr ideale und daher unerreichbare Situation. Selbst wenn Sie WCAG vollständig nutzen, wird es immer einen Benutzer geben, der Ihr Design durch das Prisma seiner Wahrnehmung von Design durch Vision schwierig findet.
Anstatt nach einem Ideal zu streben, das auf einer unerreichbaren Fantasie basiert, streben Sie nach einem Ideal, das auf einer erreichbaren Realität basiert. Die Realität ist, dass ein erschwingliches Design nicht die Bedürfnisse jedes Benutzers befriedigen kann, aber es kann die Bedürfnisse so vieler Benutzer wie möglich befriedigen.
Um diese Wahrheit zu verstehen, muss man erkennen, dass eine Minderheit der Benutzer nicht die gleichen guten Erfahrungen wie die meisten anderen macht. Zum Glück für die Minderheit gibt es jedoch unterstützende Technologien mit kontrastreichen Modi. Designer, die Barrierefreiheit wirklich verstehen, werden sich bemühen, ein realistisches Ideal zu erreichen, keine Fantasie.
Die Nuancen der Verfügbarkeit von Farbkontrast
Zugänglichkeit sollte für Benutzer immer eine Designpriorität sein. WCAG-Empfehlungen sind ein wirksames Instrument, um ein erschwingliches Design auf höchstem Niveau zu erstellen. Die oben beschriebenen Mythen werden nicht durch WCAG-Richtlinien ausgelöst. Sie werden von Personen verursacht, die Richtlinien falsch interpretieren, falsch darstellen und falsch anwenden.
Wenn Sie die Nuancen der Verfügbarkeit von Farbkontrasten kennen, können Sie die WCAG-Standards genau erfüllen. Wenn andere Leute plötzlich anfangen, diese Mythen über die Verfügbarkeit von Farbkontrasten auf Ihr Design zu projizieren, können Sie sie jederzeit korrigieren. Sie bleiben der visuellen Einfachheit und Ästhetik treu und gleichen sie mit der Zugänglichkeit aus. Und vor allem wird das Ergebnis eine aussagekräftige Oberfläche sein, die fast alle Benutzer zufriedenstellt.