Wir setzen eine Reihe von Projekten für die Ausbildung fort.

Der Artikel wurde mit Unterstützung von EDISON Software übersetzt, die ein unidirektionales Informationsübertragungssystem zwischen Fluss- und Seeschiffen basierend auf drahtloser Optik sowie Softwareportierung und -migration erstellt hat .
Schicht
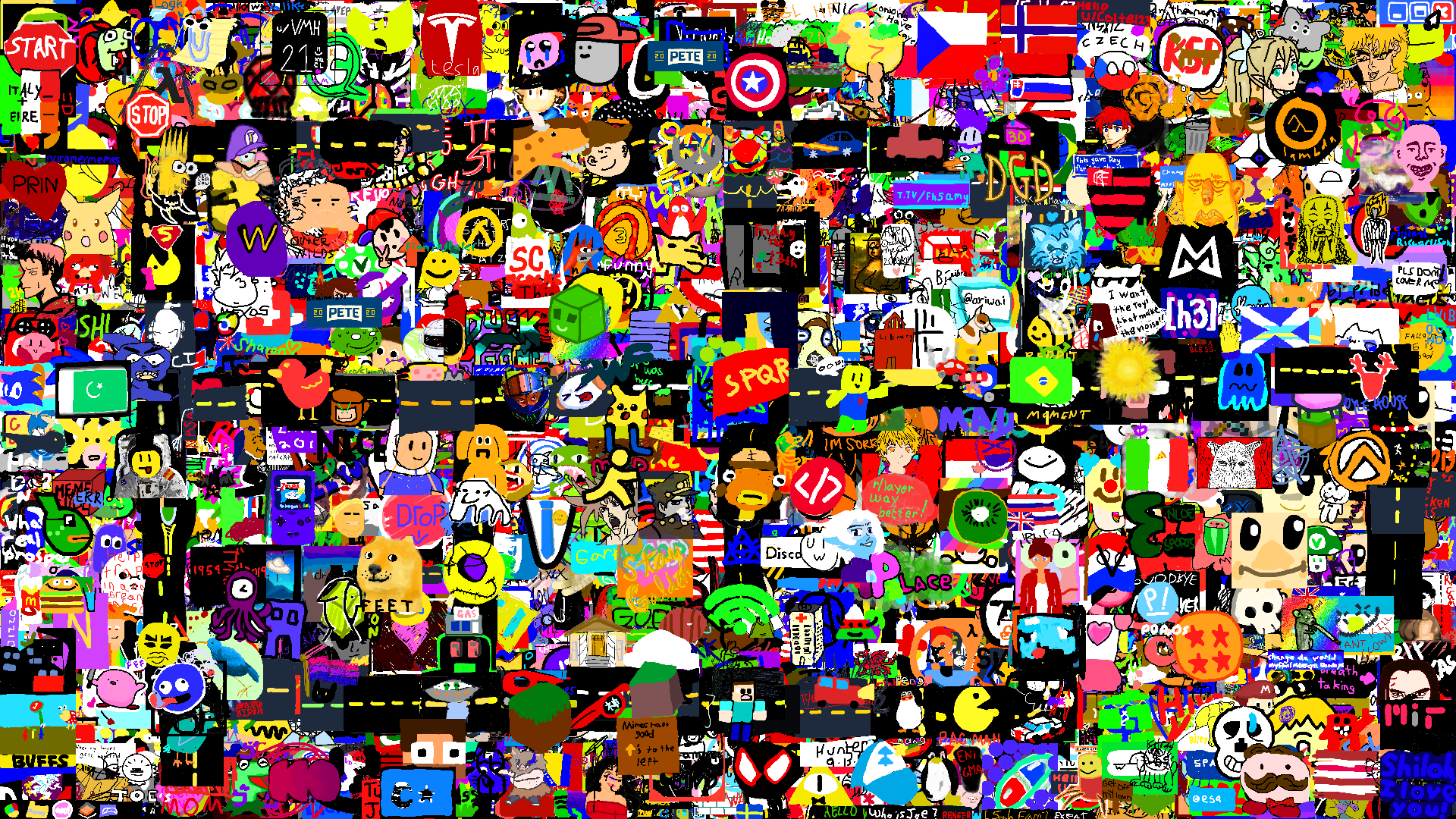
 www.reddit.com/r/layer
www.reddit.com/r/layerLayer ist eine Community, in der jeder ein Pixel auf ein gemeinsames „Board“ zeichnen kann. Die ursprüngliche Idee wurde auf Reddit geboren. Die R / Layer-Community ist eine Metapher für die gemeinsame Kreation, dass jeder ein Schöpfer sein und zu einer gemeinsamen Sache beitragen kann.
Was lernen Sie, um Ihr Layer-Projekt zu erstellen:
- Wie JavaScript-Canvas funktioniert, ist die Fähigkeit, Canvas zu bedienen, in vielen Anwendungen von entscheidender Bedeutung.
- So koordinieren Sie Benutzerberechtigungen. Jeder Benutzer kann alle 15 Minuten ein Pixel zeichnen und muss sich nicht anmelden.
- Erstellen Sie Cookie-Sitzungen.
Squoosh
squoosh.appSquoosh ist eine Bildkomprimierungsanwendung mit vielen erweiterten Optionen.
Wenn Sie Ihre Version von Squoosh erstellen, lernen Sie:
- So arbeiten Sie mit Bildgrößen
- Lernen Sie die Grundlagen der Drag'n'Drop-API
- Verstehen Sie, wie API- und Ereignis-Listener funktionieren
- So laden Sie Dateien hoch und exportieren sie
Hinweis: Der Bildkomprimierer ist lokal. Es ist nicht erforderlich, zusätzliche Daten an den Server zu senden. Sie können einen Kompressor zu Hause haben oder einen Server Ihrer Wahl.
Rechner
Nun ja? Wirklich? Rechner? Ja genau ein Taschenrechner. Um Ihre Anwendungen zu vereinfachen, müssen Sie die Grundlagen mathematischer Operationen verstehen und wissen, wie sie zusammenarbeiten. Früher oder später müssen Sie sich mit Zahlen auseinandersetzen und je früher, desto besser.
jarodburchill.imtqy.com/CalculatorReactAppIndem Sie Ihren eigenen Taschenrechner erstellen, lernen Sie:
- Arbeiten Sie mit Zahlen und Mattenoperationen
- Üben Sie mit der API für Ereignis-Listener
- Wie man Elemente anordnet, geht mit Stilen um
Crawler (Suchmaschine)
Jeder hat eine Suchmaschine verwendet. Warum also nicht eine eigene erstellen? Crawler werden benötigt, um nach Informationen zu suchen. Sie werden jeden Tag von jedem genutzt und die Nachfrage nach dieser Technologie und diesen Spezialisten wird von Zeit zu Zeit zunehmen.
 Google-Suchmaschine
Google-SuchmaschineWas Sie lernen müssen, indem Sie Ihre eigene Suchmaschine erstellen:
- Wie funktionieren Crawler?
- Wie man Websites indiziert und wie man sie nach Bewertung und Reputation ordnet
- Speichern indizierter Sites in einer Datenbank und Arbeiten mit einer Datenbank
Musik-Player (Spotify, Apple Music)
Jeder hört Musik - sie ist nur ein wesentlicher Bestandteil unseres Lebens. Erstellen wir einen Musik-Player, um besser zu verstehen, wie die grundlegenden Mechanismen einer modernen Musik-Streaming-Plattform funktionieren.
SpotifyWas Sie lernen müssen, indem Sie Ihre eigene Musik-Streaming-Plattform erstellen:
- So arbeiten Sie mit der API. Verwenden Sie Spotify oder Apple Music APIs
- So spielen Sie das nächste / vorherige Lied ab, halten es an oder spulen es zurück
- So ändern Sie die Lautstärke
- So verwalten Sie das Benutzerrouting und den Browserverlauf
PS
Welche Projekte würden Sie vorschlagen, um sich zu „wiederholen“, um Ihre Fähigkeiten zu verbessern?

Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung