
Jetzt zeige ich Ihnen, wie Sie einen Chat für das Team / die Benutzer / Freunde erstellen, wenn Sie kein Backend haben oder keine Zeit damit verbringen möchten, es zu entwickeln. Wir werden einen einfachen Text-Chat machen und es wird ungefähr eine Stunde dauern.
Es ist fast unmöglich, einen funktionierenden Netzwerk-Chat ohne Backend zu schreiben. Er muss in der einen oder anderen Form vorliegen. Wir werden Chatix und sein JavaScript SDK verwenden. Chatix und SDK werden sich mit Nachrichtenspeicherung und Netzwerkaufgaben befassen, und wir werden uns um das Front-End kümmern.
Der fertige Projektcode ist auf GitHub verfügbar
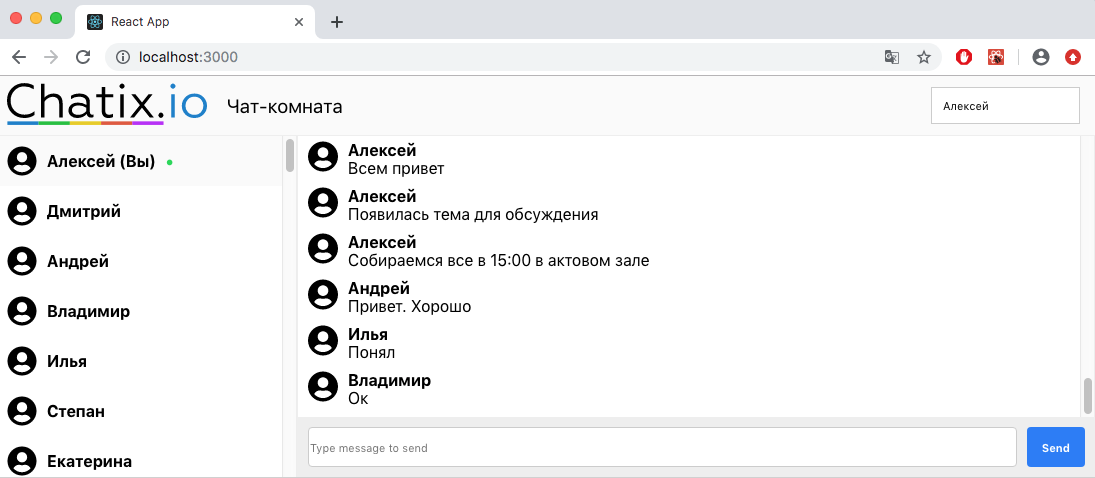
Demo
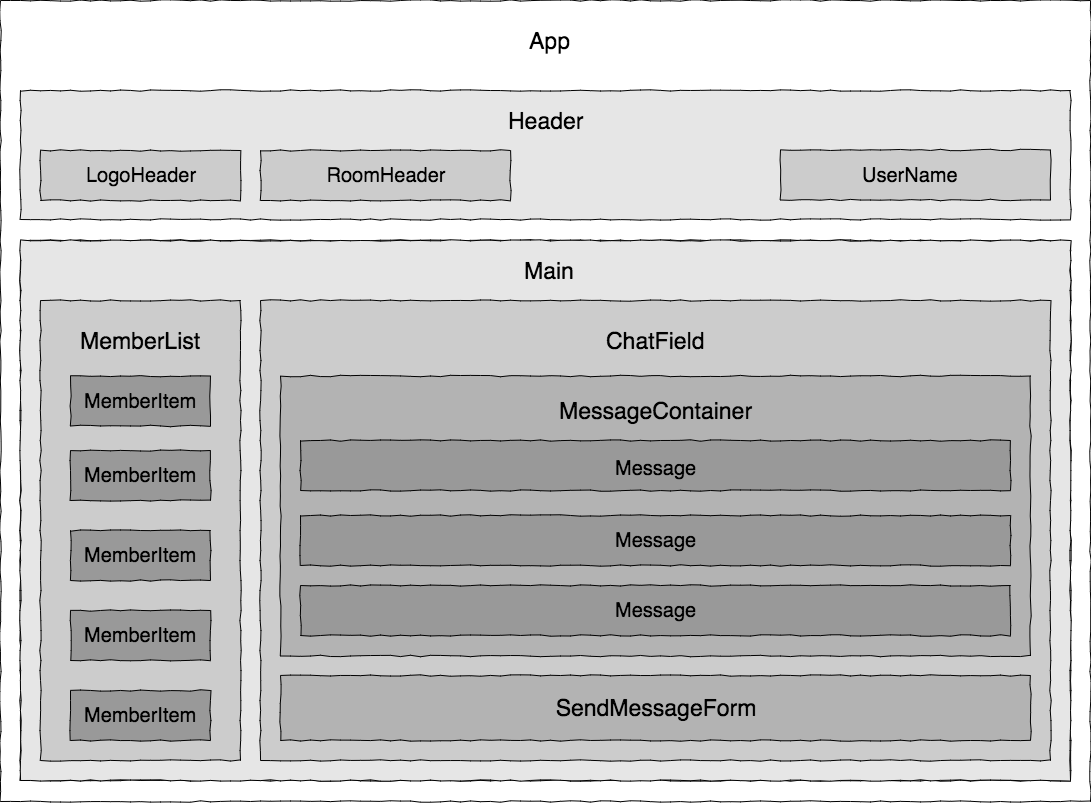
Projektstruktur
- App (die Stammkomponente der Anwendung fungiert als State Custodian, da in dieser Lektion weder Redux noch ein anderer State Manager hinzugefügt wird.)
- Kopfzeile (die Kopfzeile unserer Anwendung, in der das Logo und der Chatname angezeigt werden und der Benutzer seinen Namen schreiben kann)
- LogoHeader
- Raumtitel
- Main
- MemberList (Chatliste)
- ChatField (ein Container für alles, was mit Chat-Nachrichten zu tun hat)
- Nachrichtencontainer
- Nachricht [] (Präsentation der Nachricht; in dieser Lektion werden wir nur mit Textnachrichten arbeiten)
- SendMessageForm (Formular zum Senden einer neuen Chat-Nachricht)
- ChatixSDK (kopflose Komponente, die für die Arbeit mit dem Backend verantwortlich ist)
Wichtiger Hinweis zur Zustandsspeicherung. Natürlich wäre es bequemer, Redux hier hinzuzufügen und Statusänderungen zu verarbeiten, aber um Zeit zu sparen, speichern wir den Status in der Stammkomponente der App und leiten Daten an die untergeordneten Komponenten weiter und rufen deren Eltern über die untergeordneten Methoden auf.
Wenn wir zum Beispiel den Namen des Chats erhalten, speichern wir ihn im Status der App-Komponente und App → Header → RoomTitle ihn durch props : App → Header → RoomTitle . Wenn der Benutzer eine Nachricht schreibt, wird diese von SendMessageForm an die App übertragen: SendMessageForm → ChatField → Main → App .
Unser Chat wird im Design ungefähr so aussehen:

Interaktion zwischen Komponenten
Unsere Komponenten müssen Daten untereinander übertragen. Damit alles ordnungsgemäß funktioniert, legen wir jetzt fest, wie sie miteinander interagieren.

Wie Sie in der Abbildung sehen können, ist die Hauptkomponente für uns die App , die Daten für die untergeordneten Komponenten bereitstellt (aufgrund der Reaktivität weisen wir einfach prop und die untergeordnete Komponente reagiert auf Änderungen), und die untergeordneten Komponenten leiten nacheinander Methodenaufrufe an die App . Dies ist nicht die beste Architektur, die für ein Produktionsprojekt erstellt werden kann (und sollte), aber für unsere Lektion.
Projekterstellung
Erstellen Sie visuelle Komponenten
Hut
Zuerst müssen Sie ein neues Projekt erstellen, dafür verwenden wir die Create-React-App .
npx create-react-app chatix-chatroom cd chatix-chatroom
Führen Sie das Projekt mit dem Befehl aus
npm start
Beginnen wir mit der Erstellung eines Headers.
Fügen Sie der Kopfzeile zunächst ein Logo hinzu. Erstellen Sie dazu im Ordner src den Komponentenordner und darin den Ordner logo_header . Wir laden das Logo in diesen Ordner hoch und erstellen 2 Dateien LogoHeader.js und LogoHeader.css
LogoHeader.js
import React from 'react' import logo from './chatix_logo.svg'; import './LogoHeader.css'; function LogoHeader(){ return ( <div className="LogoHeader"> <img src={logo} className="App-logo" alt="Chatix logo" /> </div> ); } export default LogoHeader;
LogoHeader.css
.LogoHeader{ flex-basis: 200px; flex-grow: 0; flex-shrink: 0; }
Hier ist alles klar, in dieser Komponente wird einfach eine Datei mit einem Logo und Stilen importiert.
Ich werde den Code für die Stylesheets hier nicht mehr hinzufügen, Sie können sie auf der Seite des fertigen Projekts sehen
Zeigen Sie nun den Namen des Chatrooms an. Erstellen Sie dazu einen Raumtitelordner und darin die RoomTitle- Komponente. Wir werden den Namen durch Requisiten in diese Komponente werfen, also schreiben wir props.chatroomName und übertragen ihn jetzt hierher.
Zimmertitel
import React from 'react'; import './RoomTitle.css'; function RoomTitle(props){ return ( <div className="RoomTitle"> <h1>{props.chatroomName}</h1> </div> ); } export default RoomTitle;
Dann erstellen wir die Header-Komponente selbst und platzieren das Logo und den Namen des Chatrooms darin. Werfen Sie den Chat-Namen sofort über prop chatroomName in die untergeordnete Komponente.
Ich erinnere Sie daran, dass wir vereinbart haben, dass alle Daten (Anwendungsstatus) von der Stammkomponente der App gespeichert werden. Von dort übertragen wir den Header zuerst in den Header und vom Header in den RoomTitle .
Komponenten \ Header \ Header.js
Header.js
import React from 'react'; import './Header.css' import LogoHeader from '../logo_header/LogoHeader'; import RoomTitle from '../room-title/RoomTitle'; function Header(props) { return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName} /> </header> ); } export default Header;
Öffnen Sie als Nächstes die Datei App.js und fügen Sie die Komponente Header.js hinzu .
Dann fügen wir den Namen dem Status hinzu und leiten ihn über Requisiten an den Header weiter .
Außerdem müssen Sie in der Kopfzeile den Namen des aktuellen Benutzers hinzufügen. Fügen Sie dazu das Benutzerobjekt dem Status hinzu und leiten Sie es auf ähnliche Weise an den Header weiter
import React from 'react'; import './App.css'; import Header from './components/header/Header'; class App extends React.Component { constructor(props){ super(props); chatroomName: '-', me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> </div> ); }; } export default App;
Jetzt müssen Sie in der Kopfzeile eine Eingabe mit dem Namen des aktuellen Benutzers hinzufügen und dem Handler eine Änderung zuweisen, damit wir den neuen Benutzernamen an die App- Komponente übertragen können.
Dazu fügen wir der Eingabe mit dem Namen die handleChangeName Funktion props.updateVisitor und rufen die Rückruffunktion props.updateVisitor , in der wir das Benutzerobjekt mit dem aktualisierten Namen übergeben.
Header.js
function Header(props) { const [name, setName] = useState(props.me.name ? props.me.name : props.me.uuid.substr(-10)) const handleChangeName = (e) => { setName(e.target.value) let visitor = {...props.me}; visitor.name = e.target.value; props.updateVisitor(visitor) } return ( <header> <LogoHeader/> <RoomTitle chatroomName={props.chatroomName}/> { props.me ? <input className='name-input' value={name} placeholder=' ' onChange={(e) => handleChangeName(e)} /> : null } </header> ); }
props.updateVisitor nun diese Funktion props.updateVisitor zur App hinzu und props.updateVisitor sie an den props.updateVisitor . Bisher wird nur das Benutzerobjekt im Status aktualisiert. Anschließend wird der Benutzer auf dem Server aktualisiert.
onUpdateVisitor = (visitor) => { this.setState({me: visitor}) }
Jetzt sieht unsere Anwendung so aus und weiß bisher nur, wie man den Namen aktualisiert. Mach weiter

Seitenleiste
Lassen Sie uns nun eine Seitenleiste erstellen.
Die Seitenleiste befindet sich innerhalb der Hauptkomponente auf der Seite Main.js.
Wir erstellen es Komponenten \ main \ Main.js , erstellen dann eine Komponente mit einer Liste der Benutzerkomponenten \ Mitgliedsliste \ MemberList.js und erstellen sofort eine Komponente, die die Benutzer selbst Komponenten \ Mitgliedselement \ MemberItem.js anzeigt .
Schauen Sie sich die Projektskizze am Anfang des Artikels an, um die Beziehung zwischen diesen drei Komponenten zu verdeutlichen.
Die Komponenten werden erstellt, jetzt gehen wir in Reihenfolge.
Fügen Sie zunächst das Benutzerarray zum Status der App- Komponente hinzu und fügen Sie die Hauptkomponente hinzu. Dann werden wir diese Benutzer weiterleiten.
Die App
class App extends React.Component { constructor(props) { super(props); this.state = { chatroomName: '-', members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } }; } render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} /> <Main members={this.state.members} me={this.state.me} /> </div> ); }; }
Fügen Sie in der Hauptkomponente die MemberList- Komponente hinzu und leiten Sie das Benutzerarray weiter.
Main.js
function Main(props) { return( <section className="Main"> <MemberList members={props.members} /> </section> ); }
In der MemberList- Komponente durchlaufen wir alle Benutzer und geben für jede Rückgabe die MemberItem- Komponente zurück und übergeben das Benutzerobjekt an sie.
MemberList.js
function MemberList(props) { const members = props.members.map((member) => <MemberItem key={member.uuid} member={member} /> ); return ( <section className="MemberList"> {members} </section> ); }
Die MemberItem- Komponente zeigt den Benutzer bereits direkt in der Seitenleiste an. Darin überprüfen wir den Namen des Benutzers, falls dieser nicht installiert ist, und zeigen dann die ersten 10 Zeichen des Bezeichners an. Wir prüfen auch den Status online / offline und vergleichen die Kennung mit der Kennung des aktuellen Benutzers, so dass ihm gegenüber die Marke "(Sie)" angezeigt wird.
function MemberItem(props) { function getName(){ let name = '' if (props.member.uuid === props.me.uuid) { if(props.me.name) { name = props.me.name } else { name = props.me.uuid.substring(props.me.uuid.length-10, props.me.uuid.length); } } else { if(props.member.name){ name = props.member.name } else { name = props.member.uuid.substring(props.member.uuid.length-10, props.member.uuid.length); } } return name; } return( <div className="MemberItem"> <img src={ icon } alt={ props.member.name }/> <span> { getName() } { props.member.uuid === props.me.uuid && " () " } </span> { props.member.is_online && <span className="online">•</span> } </div> ); }
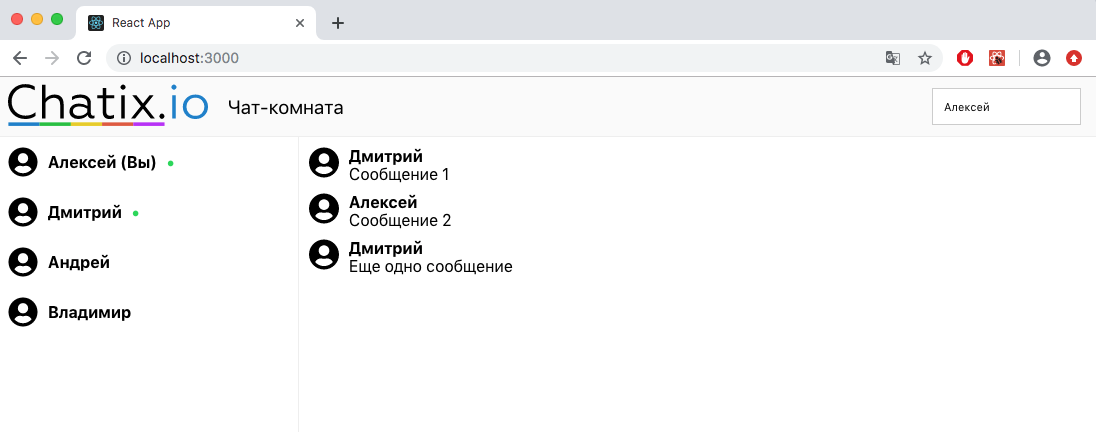
Fertig Jetzt sieht die Anwendung schon so aus

Jetzt beschäftigen wir uns mit der Nachrichtenliste und dem Sendeformular.
Fügen Sie zunächst dem Status der App- Komponente ein Array mit Nachrichten hinzu.
Die App
this.state = { chatroomName: '-', messages: [ { content: " 1", sender_id: "mnzxcv97zx6chvo", uuid: "dg897sdfg" }, { content: " 2", sender_id: "98s7dfh9a8s7dhf", uuid: "8723hernm" }, { content: " ", sender_id: "mnzxcv97zx6chvo", uuid: "435nbcv98234" } ], members: [ { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" }, { is_online: true, name: "", uuid: "mnzxcv97zx6chvo" }, { is_online: false, name: "", uuid: "kjuhv987ashdfoua" }, { is_online: false, name: "", uuid: "jdhnf978WEHJSNDL" }, ], me: { is_online: true, name: "", uuid: "98s7dfh9a8s7dhf" } };
Und leiten Sie sie an die Hauptkomponente weiter
Die App
<Main members={this.state.members} messages={this.state.messages} me={this.state.me} />
Erstellen Sie nun die Komponente conponents / chat-field / ChatField.js
Verbinden Sie es mit Main und leiten Sie die Nachrichten weiter.
Main
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
Erstellen Sie als Nächstes die Komponente conponents / message-container / MessageContainer.js
Verbinden Sie es mit ChatField und leiten Sie auch Nachrichten an ChatField weiter.
Chatfield
function Main(props) { return( <section className="Main"> <MemberList me={props.me} members={props.members} /> <ChatField messages={props.messages} /> </section> ); }
Dann werden wir alle Nachrichten durchlaufen und für jede Rückgabe die Komponente, die sie anzeigt.
Lassen Sie es uns conponents / message / Message.js erstellen . Darin zeigen wir das Symbol des Besuchers, seinen Namen oder seine Kennung, wenn der Name nicht angegeben ist, und den Nachrichtentext selbst an.
Nachricht
function Message(props) { const getSenderName = () => { if (props.sender) { return props.sender.name ? props.sender.name : props.sender.uuid.substr(-10); } return "Unknown sender"; }; return( <div className="Message"> <div className="message-sender-icon"> <img src={icon} alt="visitor icon"/> </div> <div className="message-bubble"> <div className="message-sender-name">{getSenderName()}</div> <div className="message-content">{props.message.content}</div> </div> </div> ); }
In einem MessageContainer durchlaufen wir nun alle Nachrichten und geben für jede Rückgabe die Nachrichtenkomponente zurück , an die wir das Nachrichtenobjekt übergeben
Nachrichtencontainer
function MessageContainer(props) { const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Jetzt sieht das Projekt so aus:

Erstellen Sie nun eine Komponente mit einem Formular zum Senden von Nachrichten. Components / send-message-form / SendMessageForm.js . Darin erstellen wir eine Eingabe und eine Schaltfläche zum Senden. Wenn sich die Eingabe ändert, wird der Text in den Status geschrieben, und wenn Sie auf die Schaltfläche klicken, rufen wir die Rückruffunktion onSendNewMessage und übertragen die Nachricht aus dem Status in den Status. onSendNewMessage werden die onSendNewMessage Funktion etwas später in der App- Komponente erstellen und über Requisiten weiterleiten.
Meldungsformular senden
class SendMessageForm extends React.Component { constructor(props) { super(props); this.state = { message: '' }; } currentMessageChanged = (e) => { this.setState({message: e.target.value }); } sendMessageClicked = async (e) => { e.preventDefault(); if (this.state.message.length > 0) { await this.props.onSendNewMessage(this.state.message); this.setState({...this.state, ...{message : ''}}); } } render(){ return ( <section className="SendMessageForm"> <form> <input type="text" value={this.state.message} onChange={this.currentMessageChanged} placeholder="Type message to send"/> <button type="submit" onClick={this.sendMessageClicked} > Send </button> </form> </section> ); } }
Platzieren Sie nun die SendMessageForm- Komponente im ChatField .
Chatfield
function ChatField(props) { return( <section className="ChatField"> <MessageContainer members={props.members} messages={props.messages} /> <SendMessageForm onSendNewMessage={props.onSendNewMessage}/> </section> ); }
In der Hauptkomponente onSendNewMessage wir auch onSendNewMessage Funktion onSendNewMessage im ChatField weiter .
Main
<ChatField members={props.members} messages={props.messages} onSendNewMessage={props.onSendNewMessage} />
Erstellen Sie nun diese Funktion in der App und leiten Sie sie an Main weiter .
Die App
onSendNewMessage = async (message) => { console.log(message) }
Die App
<Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} />
Fertig Wenn Sie nun auf die Schaltfläche Nachricht senden klicken, wird diese an die App- Komponente übertragen.
Jetzt sieht die Anwendung so aus:

Nun wird alles in unserer Anwendung angezeigt und alles funktioniert wie es sollte, aber bisher mit statischen Daten. Um unseren Chat wiederzubeleben, müssen Sie ihn mit dem Backend verbinden.
Backend-Verbindung
Dazu installieren Sie zunächst das Chatix-Core- Paket.
npm i chatix-core
Dann erstelle ein Konto bei Chatix und erstelle einen Chatraum. Gehen Sie dazu zu chatix.io und registrieren Sie sich.
Nach der Registrierung können Sie die websiteId- Site- ID in der Admin-Oberfläche auf der Seite mit den Chat-Einstellungen sehen.
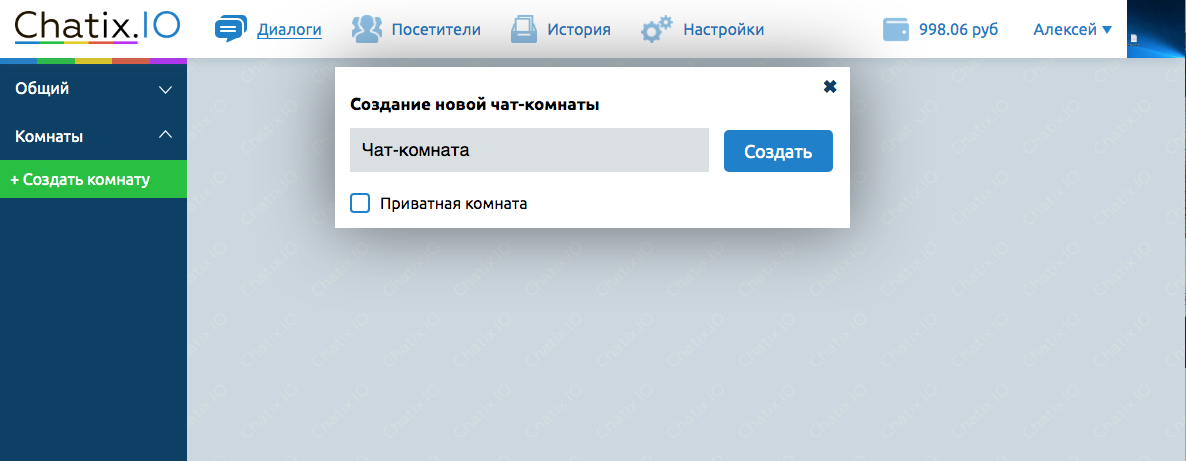
Jetzt erstellen wir einen neuen Chatraum, mit dem wir arbeiten werden.

Wir kehren zu unserem Projekt zurück und erstellen eine neue Komponente, über die wir mit dem Server arbeiten.
components \ chatix \ ChatixSDK.js
Wir importieren ChatixCore darin.
import ChatixCore from 'chatix-core';
Erstellen Sie in der ChatixSDK- Komponente eine Instanz der ChatixCore- Klasse und übergeben Sie die websiteId als Argument.
const websiteId = "_WEBSITE_ID"; this.sdk = new ChatixCore(websiteId);
Jetzt können Sie in this.sdk die Methoden zum Arbeiten mit dem Chatraum verwenden. Sie können die Liste der Methoden auf der Chatix-Core- Projektseite anzeigen
Als nächstes müssen wir eine Verbindung zum Server herstellen und Daten über den zuvor erstellten Chatroom abrufen. Hierfür gibt es asynchrone Methoden start () und getChatroom () .
Nachdem Sie das Chatroom-Objekt erhalten haben, nehmen wir sofort seinen Namen und übertragen ihn in die App . updateChatroomTitle(chatroom.title) Sie dazu die Rückruffunktion updateChatroomTitle(chatroom.title) in die App ein und rufen Sie sie im ChatixSDK auf .
ChatixSDK
class ChatixSDK extends React.Component { constructor(props){ super(props); const websiteId = "_WEBSITE_ID"; this.chatroomId = "_CHATROOM_ID"; this.sdk = new ChatixCore(websiteId); this.sdk.start() .then( async () => { try { // refresh information about chatroom and call passed handler const chatroom = await this.sdk.getChatroom(this.chatroomId); if (props.updateChatroomTitle) { props.updateChatroomTitle(chatroom.title); } } catch (err) { console.error(err); } }) .catch((e) => { console.error(e); }); } render(){ return null; } }
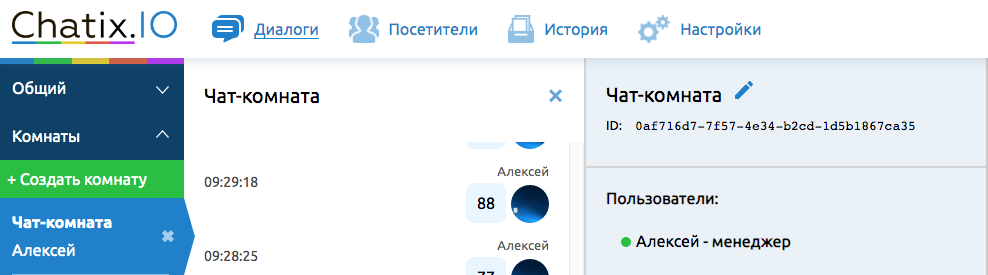
Sie können this.chatroomId in der Manager-Oberfläche this.chatroomId , indem Sie den gewünschten Chatroom öffnen.

Jetzt verbinden wir in der App die ChatixSDK- Komponente und werfen die updateChatroomTitle-Funktion hinein, die den Chat-Namen aktualisiert. Wir fügen auch einen ref Link hinzu, damit wir auf diese Komponente zugreifen können.
Die App
this.chatixSDK = React.createRef();
setChatroomTitle = (newName) => { const newStateFragment = { chatroomName: newName}; this.setState({...this.state, ...newStateFragment}); };
Die App
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} /> </div> ); };
Fertig Unmittelbar nach dem Herstellen der Verbindung zum Server fordern wir Chat-Daten an, rufen deren Namen ab und schreiben sie in den Status der App- Komponente. Da Statusänderungen dazu führen, dass die Komponente erneut gerendert wird, wird der Name in der Kopfzeile automatisch aktualisiert. Jetzt kann der Standardname im Status durch eine leere Zeichenfolge ersetzt werden.
Die App
chatroomName: ''
Jetzt füllen wir die Seitenleiste mit echten Benutzern.
Bevor Sie jedoch die Liste der Benutzer erhalten, müssen Sie eine Verbindung zum Chat herstellen. Dazu erhalten Sie im ChatixSDK in der Funktion this.sdk.start() eine Liste aller Chatrooms des Benutzers. Überprüfen Sie, ob diese mit dem aktuellen verbunden sind, und verbinden Sie sie, wenn nicht.
ChatixSDK
const myChatrooms = await this.sdk.getMyChatrooms(); if (myChatrooms.filter(x => x.id===this.chatroomId).length === 0) { await this.sdk.connectToChatroom(this.chatroomId); }
Nachdem wir sichergestellt haben, dass unser Benutzer mit dem Chat verbunden ist, können wir eine Liste der Teilnehmer dieses Chats abrufen.
ChatixSDK
// lets get all chatroom members using infinite loop with break on empty server response let membersPage = 1; let allChatroomMembers = []; while(true) { let pagedMembers = await this.sdk.getChatroomMembers(this.chatroomId, membersPage++, 10); allChatroomMembers = [...allChatroomMembers, ...pagedMembers]; if (pagedMembers.length === 0) { break; } }
Hier, in einer Endlosschleife, fordern wir Benutzer Seite für Seite an, bis wir alle erhalten. Sobald wir alle erhalten, unterbrechen wir die Schleife. Danach leiten wir ihn genau wie den Namen des Chatrooms mithilfe der Rückruffunktion an die übergeordnete Komponente weiter.
ChatixSDK
if (props.setChatroomMembers) { props.setChatroomMembers(allChatroomMembers); }
Erstellen Sie nun in der App- Komponente die Rückruffunktion setChatroomMembers der Benutzer nach ihrem Online- / Offline-Status und alphabetisch sortiert und im Status setChatroomMembers werden.
App.js.
setChatroomMembers = (members) => { members.sort(this.sortMembers); const newStateFragment = { members: members}; this.setState({...this.state, ...newStateFragment}); }
Sortierfunktion sortMembers hinzufügen . Es sortiert Benutzer nach Status und alphabetisch.
App.js.
sortMembers(a, b) { if (a.is_online === true && b.is_online === false) { return -1; } else if (b.is_online === true && a.is_online === false) { return 1; } else { if (a.name && b.name) { if (a.name.toLocaleUpperCase() > b.name.toLocaleUpperCase()) { return 1; } else if (a.name.toLocaleUpperCase() < b.name.toLocaleUpperCase()) { return -1; } } else if (a.name && !b.name) { return -1; } else if (!a.name && b.name) { return 1; } if (a.uuid > b.uuid) { return -1; } else { return 1; } } }
Als nächstes leiten wir die Funktion setChatroomMembers im ChatixSDK weiter .
Die App
render() { return ( <div className="App"> <Header chatroomName={this.state.chatroomName} me={this.state.me} updateVisitor={this.onUpdateVisitor} /> <Main members={this.state.members} messages={this.state.messages} onSendNewMessage={this.onSendNewMessage} me={this.state.me} /> <ChatixSDK ref={this.chatixSDK} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} /> </div> ); };
Unmittelbar nach dem Herstellen einer Verbindung zum Server fordern wir zusammen mit dem Header eine Liste aller verbundenen Benutzer an und schreiben sie in den Status der App- Komponente. Und ändern Sie auch den Standardwert der Benutzerliste im Status.
Die App
members: []
Nach genau demselben Prinzip erhalten wir nun das Objekt des aktuellen Benutzers und eine Reihe von Nachrichten und schreiben sie auch in den App- Status
ChatixSDK
// lets load 100 last messages from current chatroom const lastMessages = await this.sdk.getChatroomMessages(this.chatroomId, null, 100); if (props.setChatroomMessages) { props.setChatroomMessages(lastMessages); } if (props.setMe) { const me = this.sdk.getVisitor(); this.props.setMe(me); }
Die App
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} setChatroomMessages={this.setChatroomMessages} />
Als nächstes werden wir Nachrichten senden.
Wir haben in der App bereits eine Funktion onSendNewMessage die anzeigt, dass eine Nachricht an die Konsole gesendet wird. Stattdessen rufen wir einfach die sendChatroomMessage Methode auf, um eine Nachricht vom ChatixSDK zu senden.
Dies ist eine asynchrone Methode, die das Objekt der gesendeten Nachricht in der Antwort zurückgibt, die wir dem Nachrichtenarray im Status sofort hinzufügen. Bitte beachten Sie übrigens, dass wir this.chatixSDK erstellten Link this.chatixSDK .
Die App
onSendNewMessage = async (message) => { let receivedMsg = await this.chatixSDK.current.sendChatroomMessage(message); const currentMessages = this.state.messages; currentMessages.push(receivedMsg); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
Da eine Änderung des Status dazu führt, dass er erneut gerendert wird, wird die Liste der Nachrichten automatisch aktualisiert. Wir müssen jedoch sicherstellen, dass beim Hinzufügen von Nachrichten der Bildlauf im Nachrichtenblock nach unten geht.
Öffnen Sie dazu die MessageContainer- Komponente und verwenden Sie den useEffect- Hook , überwachen Sie das Nachrichtenarray auf Änderungen. Sobald es sich geändert hat und die Nachrichten hinzugefügt wurden, erhalten wir einen scrollHeight- Block mit Nachrichten und scrollen um denselben Betrag
function MessageContainer(props) { const messagesContainer = React.createRef(); useEffect(() => { messagesContainer.current.scrollTop = messagesContainer.current.scrollHeight }, [props, messagesContainer]); const messageList = props.messages.map(message => <Message key={message.uuid} sender={props.members.find((member) => member.uuid === message.sender_id)} message={message} /> ); return ( <section className="MessageContainer" ref={messagesContainer}> {messageList} </section> ); }
Lassen Sie uns nun die Aktualisierung des Benutzernamens beenden. Wir haben bereits eine Eingabe in der Kopfzeile angelegt und leiten beim Ändern das aktualisierte Benutzerobjekt an die App- Komponente weiter und zeigen es dort in der Konsole an. Beenden wir diese Funktion. this.chatixSDK.current.updateVisitor(user) Sie dazu die Methode this.chatixSDK.current.updateVisitor(user) hinzu. this.chatixSDK.current.updateVisitor(user) werden die Daten auf dem Server aktualisiert. Und aktualisieren Sie einfach die Daten im lokalen Status. Dazu aktualisieren wir das this.state.me Objekt und im this.state.members Array finden this.state.members auch den aktuellen Benutzer und aktualisieren ihn. Dies ist erforderlich, um den Namen des aktuellen Benutzers in den an ihn gesendeten Nachrichten zu aktualisieren.
Die App
onUpdateVisitor = (user) => { this.chatixSDK.current.updateVisitor(user) this.setMe(user) let currentUser = this.state.members.find((member) => (member.uuid === user.uuid)) let currentUserIndex = this.state.members.indexOf(currentUser) let newMembers = [...this.state.members] newMembers[currentUserIndex] = user; this.setState({ members: newMembers }) }
Jetzt müssen wir lernen, wie wir auf eingehende Nachrichten reagieren, Benutzer verbinden / trennen und Informationen und verbundene Benutzer ändern können.
Dazu müssen wir in der Datei ChatixSDK.js im Konstruktor die Rückruffunktionen überschreiben. Die vollständige Liste der Funktionen und Argumente finden Sie auf der Chatix-Core- Projektseite.
Wir sind derzeit an onChatroomMessageReceived , onMemberConnectedToChatroom , onMemberDisconnectedFromChatroom und onApplyVisitorInfo interessiert .
Wir definieren sie neu und rufen für jede Funktion unseren Rückruf auf, den wir in der App erstellen.
this.sdk.onChatroomMessageReceived = (chatroomId, message) => { if (chatroomId === this.chatroomId) { this.props.onNewMessageReceived(message); } }; this.sdk.onMemberConnectedToChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.addChatroomMember) { this.props.addChatroomMember(member); } }; this.sdk.onMemberDisconnectedFromChatroom = (chatroomId, member) => { if (chatroomId === this.chatroomId && props.removeChatroomMember) { this.props.removeChatroomMember(member); } }; this.sdk.onApplyVisitorInfo = (visitor) => { this.props.onMemberUpdated(visitor) }
Gehen Sie als Nächstes zur App und erstellen Sie diese Funktionen.
onNewMessageReceived (Nachricht)
Diese Funktion nimmt ein Nachrichtenobjekt und fügt es einfach zum Status der übrigen Nachrichten hinzu. , .
App
onNewMessageReceived = (message) => { const currentMessages = this.state.messages; currentMessages.push(message); const newStateFragment = {messages: currentMessages}; this.setState({...this.state, ...newStateFragment}); }
App
addChatroomMember(member)
state members. .
App
addChatroomMember = (member) => { const newStateFragment = {}; const currentMembers = this.state.members; currentMembers.push(member); currentMembers.sort(this.sortMembers); newStateFragment.members = currentMembers; this.setState({...this.state, ...newStateFragment}); }
App
removeChatroomMember(memberId)
state members state .
removeChatroomMember = (memberId) => { const currentMembers = this.state.members; const filteredMembers = currentMembers.filter(x=> x.uuid !== memberId); const newStateFragment = {members: filteredMembers}; this.setState({...this.state, ...newStateFragment}); }
onMemberUpdated(updatedMember)
. . state .
App
onMemberUpdated = (updatedMember) => { let oldMember = this.state.members.find(member => member.uuid === updatedMember.uuid); oldMember = this.state.members.indexOf(oldMember); let newStateMembers = this.state.members; newStateMembers[oldMember] = updatedMember; this.setState({ members: newStateMembers }) }
ChatixSDK
ChatixSDK
<ChatixSDK ref={this.chatixSDK} setMe={this.setMe} updateChatroomTitle={this.setChatroomTitle} setChatroomMembers={this.setChatroomMembers} addChatroomMember={this.addChatroomMember} removeChatroomMember={this.removeChatroomMember} setChatroomMessages={this.setChatroomMessages} onNewMessageReceived={this.onNewMessageReceived} onMemberUpdated={this.onMemberUpdated} />
Fertig \ , , / .
alekseyso
Zusätzliche Materialien:
SDK Chatix ()
SDK Chatix (npm)
192 -