Übersetzung des
JavaFX-Tutorials: Hallo Weltartikel von Vojtech Ruzicka.
So erstellen Sie Ihre erste JavaFX-Anwendung.
Dies ist der zweite Beitrag in der JavaFX-Reihe. Lesen Sie den ersten Artikel zum Einrichten Ihrer JavaFx-Entwicklungsumgebung.
Alle Beiträge in der JavaFX-Reihe:
- JavaFX Tutorial: Erste Schritte
- JavaFX Tutorial: Hallo Welt!
- JavaFX Tutorial: FXML und SceneBuilder
- JavaFX Tutorial: Grundlegende Layouts
- JavaFX Tutorial: Erweiterte Layouts
- JavaFX Tutorial: CSS-Stil
- JavaFX Weaver: Integration von JavaFX- und Spring-Boot-Anwendungen
Anwendungsstruktur
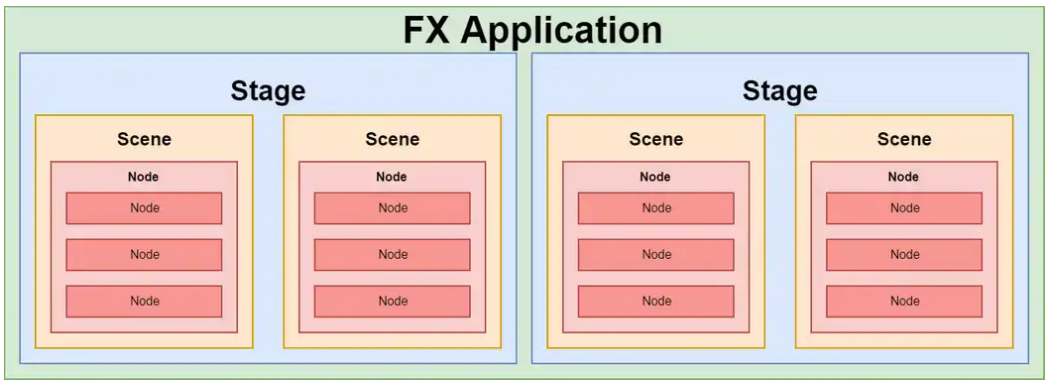
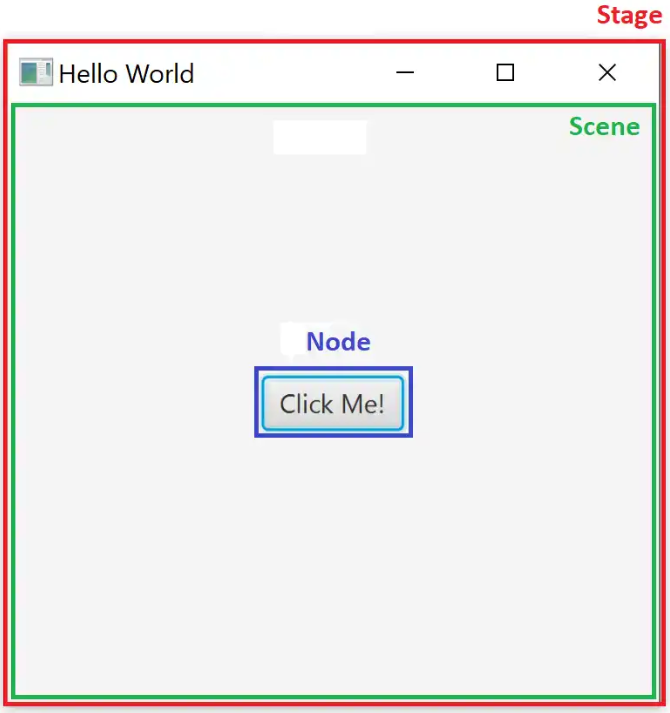
Jede Anwendung besteht aus einer Hierarchie mehrerer Hauptkomponenten: Stufen (Fenster), (Szenen) und Knoten (Knoten). Schauen wir uns jeden an.
Bühne
Bühne ist im Wesentlichen ein Fenster. Ihre Anwendung kann mehrere Stufenkomponenten enthalten, es muss jedoch mindestens eine erforderlich sein.
Szene
Szene zeigt den Inhalt der Szene (Bühne) an. Jede Bühnenkomponente kann mehrere Szenenkomponenten enthalten, die umgeschaltet werden können. Stellen Sie sich die Theaterbühne vor, die während der Aufführung durch mehrere Szenen ersetzt wird.
Knoten
Jede Stufenkomponente kann verschiedene Komponenten enthalten, die als Knoten bezeichnet werden. Knoten können Steuerelemente wie Schaltflächen oder Beschriftungen oder sogar Layouts sein, die mehrere verschachtelte Komponenten enthalten können. Jede Szene kann einen Unterknoten haben, es kann sich jedoch auch um ein Layout handeln, das mehrere Komponenten enthalten kann. Das Verschachteln kann mehrstufig sein - Layouts können andere Layouts und gemeinsame Komponenten enthalten.
Zusammenfassung
Jede Anwendung kann mehrere Fenster haben (Stufe). Jede Stage-Komponente kann mehrere Scene-Szenen umschalten. Szenen enthalten Knoten - Layouts und allgemeine Komponenten.
Diese Hierarchie kann wie folgt dargestellt werden:

Schauen wir uns nun ein konkretes Beispiel an - eine echte Anwendung.

Klassenanmeldung
Zeit, mit der Programmierung zu beginnen. Wenn Sie dem
vorherigen Artikel gefolgt sind, stehen Ihnen alle erforderlichen Abhängigkeiten zur Verfügung.
Jede JavaFX-Anwendung muss eine Hauptklasse haben, die die Klasse erweitert:
javafx.application.Application
Darüber hinaus müssen Sie die abstrakte Methode aus der Application-Klasse überschreiben:
public void start(Stage primaryStage) throws Exception
Cass main sieht ungefähr so aus:
import javafx.application.Application; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) throws Exception {
Hauptmethode
Zum Ausführen einer JavaFx-Anwendung ist die main () -Methode nicht erforderlich. Sie können die ausführbare JAR-Datei mit dem
JavaFX Packager Tool verpacken. Es ist jedoch viel praktischer, eine Hauptmethode zu haben.
Gleichzeitig ist die Anwendung nicht nur einfacher auszuführen, sondern Sie können auch wie gewohnt Befehlszeilenparameter darauf übertragen.
Innerhalb der main () -Methode kann die Anwendung mit der folgenden Methode gestartet werden:
Application.launch()
Es ist leicht zu erkennen, dass dies eine statische Methode in der Application-Klasse ist. Wir haben die Hauptklasse nicht angegeben, aber JavaFX kann dies abhängig von der Klasse, die diese Methode aufruft, automatisch ermitteln.
Bühnenaufbau
Jetzt wissen wir, wie wir unsere Anwendung mit der main () -Methode starten können. Wenn wir dies tun, wird jedoch nichts passieren. Wir brauchen ein Fenster, das wir zeigen wollen. Das Fenster heißt Bühne, erinnerst du dich? Tatsächlich haben wir bereits die Primärstufe als Eingabeparameter an die Startmethode übergeben:
public void start (Stage primaryStage)
Wir können diese Komponente der Bühne verwenden. Das einzige Problem ist, dass es standardmäßig ausgeblendet ist. Glücklicherweise können wir es einfach mit der Methode primaryStage.show () anzeigen:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.show(); }
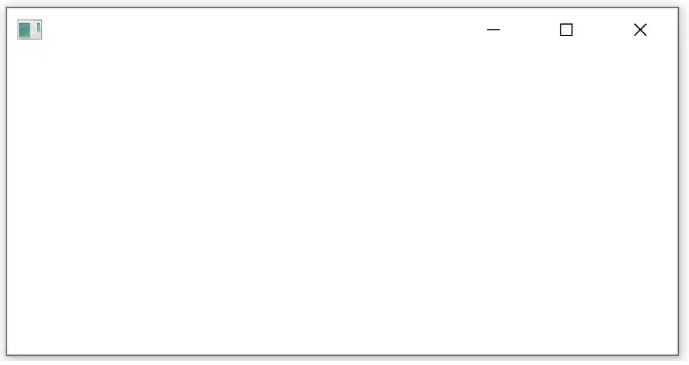
Wenn Sie nun die Anwendung starten, sollte das folgende Fenster angezeigt werden:

Nicht sehr beeindruckend, oder? Zuerst fügen wir unserem Fenster eine schöne Signatur hinzu.
primaryStage.setTitle("Hello world Application");
Um das Fenster noch besser aussehen zu lassen, fügen wir dem oberen Fensterbereich ein schönes Symbol hinzu:
InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image);
Sie können mehrere Symbole für die Anwendung hinzufügen. Genauer gesagt das gleiche Symbol in verschiedenen Größen. Auf diese Weise können Sie je nach Kontext der Anwendung ein Symbol mit einer geeigneten Größe verwenden.
Jetzt können Sie die Eigenschaften und das Verhalten des Stage-Objekts konfigurieren. Beispiel:
- Stellen Sie die Position mit setX () und setY () ein.
- Stellen Sie die Anfangsgröße mit setWidth () und setHeight () ein.
- Begrenzen Sie die maximale Fenstergröße mit setMaxHeight () und setMaxWidth () oder deaktivieren Sie die Größenänderung mit setResizable (false).
- Setze den Fenstermodus immer im Vordergrund mit setAlwaysOnTop ()
- Festlegen des Vollbildmodus mit setFullScreen ()
- Und vieles mehr
Jetzt haben wir ein Fenster mit einem so fantastischen Namen, aber es ist immer noch leer. Sie wissen bereits, dass Sie Komponenten nicht direkt zur Bühne (Fenster) hinzufügen können. Du brauchst eine Szene.
Um den Szenendesigner zu starten, müssen Sie jedoch einen untergeordneten Knoten angeben. Erstellen wir zunächst ein einfaches Etikett. Dann erstellen wir eine Szene mit diesem Label als Kinderknoten.
Label helloWorldLabel = new Label("Hello world!"); Scene primaryScene = new Scene(helloWorldLabel);
Sie haben festgestellt, dass Scene nur eine untergeordnete Komponente zulässt. Was ist, wenn wir mehr brauchen? Sie müssen Layout (Layout) verwenden, eine Komponente, die mehrere untergeordnete Elemente enthalten kann, und diese je nach verwendetem Layout auf dem Bildschirm platzieren. Wir werden Layouts später in dieser Artikelserie behandeln.
Um die Anwendung optisch etwas ansprechender zu gestalten, platzieren wir ein Etikett in der Mitte des Bildschirms.
helloWorldLabel.setAlignment(Pos.CENTER);
Schließlich müssen wir Scene for Stage installieren, das wir bereits haben:
@Override public void start(Stage primaryStage) throws Exception { primaryStage.setTitle("Hello world Application"); primaryStage.setWidth(300); primaryStage.setHeight(200); InputStream iconStream = getClass().getResourceAsStream("/icon.png"); Image image = new Image(iconStream); primaryStage.getIcons().add(image); Label helloWorldLabel = new Label("Hello world!"); helloWorldLabel.setAlignment(Pos.CENTER); Scene primaryScene = new Scene(helloWorldLabel); primaryStage.setScene(primaryScene); primaryStage.show(); }
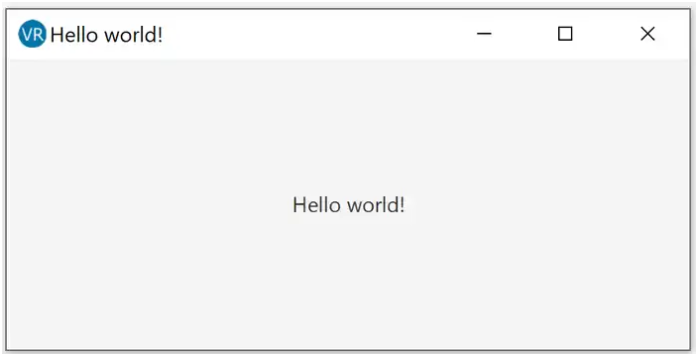
Jetzt enthält unser Fenster eine Szene mit der Beschriftungskomponente:

Was weiter
Im nächsten Schritt dieser Reihe werden wir uns ansehen, wie wir unsere GUI in XML und nicht in Java implementieren.