Wir präsentieren Ihnen eine Übersetzung eines auf Medium.com veröffentlichten Artikels von
Indrek Lasn . Unter dem Schnitt erfahren Sie, wie Sie eine Anwendung oder Website mit ax zugänglicher machen - einem Tool zum Testen der Zugänglichkeit von Websites und anderen Benutzeroberflächen.
 React-Axe zeigt Verfügbarkeitstestergebnisse
React-Axe zeigt Verfügbarkeitstestergebnisse Was ist der Unterschied zwischen einer guten und einer großartigen App? In der Zugänglichkeit!
Vergessen Sie nicht die Details. Einige Benutzer möchten die Benutzeroberfläche Ihrer Anwendung mit ihrer eigenen Tastatur steuern, andere verwenden Tastaturkürzel wie Tab, um sich schnell zu bewegen, und Benutzer mit Sehbehinderung können auch Ihr Blog abonnieren.
Um das Produkt für jedermann zugänglich zu machen, benötigen Sie die axe Availability Testing Library.
 Axtkern
AxtkernAx Verfügbarkeitstest Bibliotheksphilosophie
Das Internet wird nur dann zu einem wirklich integrativen Bereich, wenn Entwickler ihre Projekte immer auf Barrierefreiheit testen und damit beginnen, die Prinzipien der „erschwinglichen“ Codierung anzuwenden.
Automatisierte Verfügbarkeitstests sparen Entwicklungszeit erheblich. Um dies durchzuführen, sind keine besonderen Fähigkeiten erforderlich, sodass sich das Team auf das Wichtigste konzentrieren kann - die Produktentwicklung. Leider sind die meisten Testtools für Standorte und Anwendungen konzipiert, deren Entwicklung abgeschlossen ist. Daher ist es schwierig, zuverlässige Ergebnisse zu erzielen. Infolgedessen können Fristen versäumt werden, wenn das Produkt kurz vor der Veröffentlichung zu stehen scheint.
Die Axtbibliothek ist mit allen modernen Browsern, Tools und Testumgebungen kompatibel, die von Experten verwendet werden. Dank dessen können Zugänglichkeitstests Teil aller anderen Tests sein, die Ihr Team täglich durchführt (z. B. Komponententests, Integrationstests, Browsertests usw.). Die Verwendung von Verfügbarkeitstest-Tools in einem frühen Stadium der Entwicklung spart Zeit und Ressourcen und erspart Ihnen viel Ärger.
AX Manifesto
- ax ist ein Open Source Projekt.
- Es gibt keine Fehlalarme (Bugs zählen nicht).
- ax funktioniert in allen modernen Browsern und mit allen Tools, Plattformen, Bibliotheken und Umgebungen.
- ax wird von einem großen Unternehmen für digitalen Zugang ( Deque Systems ) unterstützt.
- Diese Bibliothek lässt sich problemlos in vorhandene Funktions- / Akzeptanztools für automatisierte Tests integrieren.
- ax bestimmt anhand des Bewertungskontexts automatisch, welche Regeln ausgeführt werden sollen.
- ax unterstützt interne Speicher-Fixtures, statische Fixtures, Integrationstests und die unendliche Verschachtelung von iFrame.
- axe ist äußerst flexibel konfigurierbar.
Erste Schritte mit React
 GitHub React-Axe-Seite
GitHub React-Axe-SeiteInstallieren Sie das Modul mit NPM oder Garn.
NPM:
npm install --save-dev react-axe
Garn:
yarn add react-axe
Wir starten das Modul
Wir rufen die exportierte Funktion auf, übergeben React- und ReactDOM-Objekte und eine Zeitverzögerung in Millisekunden, die zwischen jeder Änderung der Komponente und der Startzeit der Analyse verfolgt wird.
const React = require('react'); const ReactDOM = require('react-dom'); if (process.env.NODE_ENV !== 'production') { const axe = require('react-axe'); axe(React, ReactDOM, 1000); }
Laufen ohne Framework
Installieren Sie zuerst das
axe-core Paket.
npm install axe-core --save-dev
API-Paketzusammensetzung
Das
Axe-Core-API- Paket enthält:
axe.js - JavaScript-Datei, die der getesteten Site (API) hinzugefügt werden soll;axe.min.js ist eine kleinere Version der obigen Datei.
Fügen Sie jedem iFrame-Gerät oder Testsystem eine JavaScript-Datei hinzu.
<script src="node_modules/axe-core/axe.min.js"></script>
Anschließend fügen wir jedem Testpunkt Aufrufe hinzu, an denen er sichtbar wird oder ein neues Schnittstellenelement angezeigt wird.
axe.run(function (err, results) { if (err) throw err; ok(results.violations.length === 0, 'Should be no accessibility issues');
Wir starten das Modul in der Entwicklungsumgebung (wie im obigen Code), andernfalls verbraucht die Anwendung während des Tests mehr Ressourcen als während des normalen Betriebs. Sie können
envify verwenden (wie in
diesem Beispiel gezeigt).
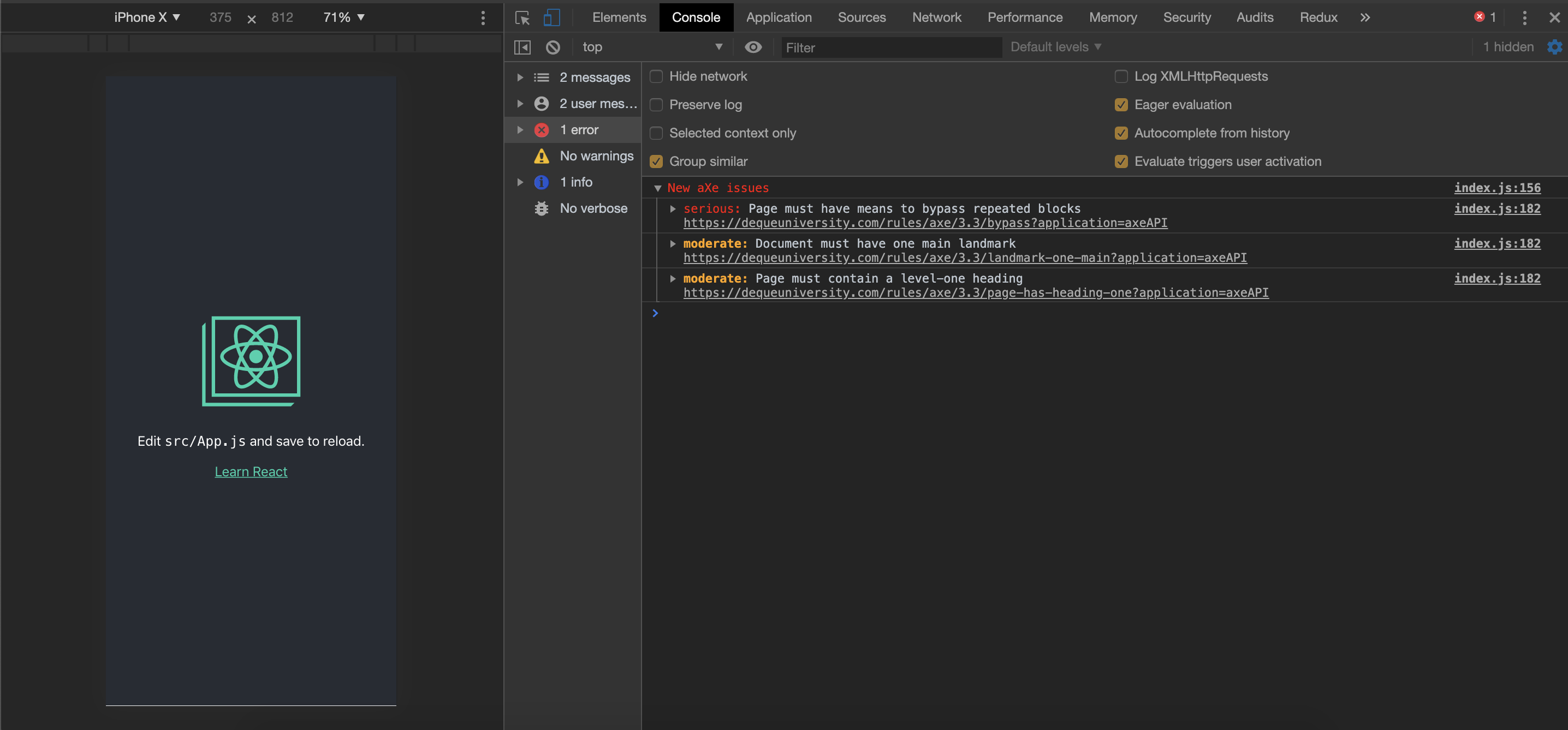
Nach dem Start zeigt das Modul bei jeder Aktualisierung einer Komponente Informationen zu Eingabehilfenfehlern in der Chrome Devtools-Konsole an.
Wenn Sie eine React-Anwendung starten, werden daher alle Probleme mit der Barrierefreiheit (falls vorhanden) in der Konsole angezeigt.
 Zeigen Sie Fehler und Eingabehilfen in ax an
Zeigen Sie Fehler und Eingabehilfen in ax anUnterstützte Browser
Die Axe-Core-API unterstützt die folgenden Browser:
- Microsoft Edge 40 und höher;
- Google Chrome 42 und höher;
- Mozilla Firefox 38 und höher;
- Apple Safari 7 und höher;
- Internet Explorer 9, 10, 11.
Mit Support meine ich das Beheben von Fehlern und das regelmäßige Testen des Browsers, wann immer dies möglich ist. Derzeit werden bei jeder Pull-Anforderung nur Firefox, Chrome und Internet Explorer 11 getestet.
Die JSDOM-Unterstützung ist immer noch begrenzt. Jetzt versuchen Entwickler, alle Regeln mit JSDOM kompatibel zu machen, aber wo dies nicht möglich ist, empfehle ich, die Regeln zu deaktivieren. Es ist bekannt, dass die
color-contrast mit JSDOM nicht funktioniert.
Derzeit funktioniert ax nur in Umgebungen, in denen alle Funktionen entweder nativ unterstützt oder korrekt implementiert sind. Die Bibliothek unterstützt die veraltete v0 Shadow DOM-Implementierung nicht.
Barrierefreiheitsregeln
Eine vollständige Liste der von
axe-core ausgelösten Regeln finden Sie
hier .
 Axt Regeln
Axt RegelnFazit
Stellen Sie sicher, dass Ihre Anwendung für eine Vielzahl von Benutzern zugänglich ist. Es gibt viele Leute, jeder mit seinen eigenen Bedürfnissen. Je mehr Bedürfnisse Sie berücksichtigen können, desto mehr Verkehr gelangt in Ihre Anwendung oder Site. Nutzen Sie jede Gelegenheit, um Ihr Produkt besser zu machen.
Danke fürs Lesen!