Diese Lektion ist eine logische Fortsetzung der beiden vorherigen Artikel (
Teil 1 ,
Teil 2 ) über die Erstellung dreidimensionaler Konfiguratoren ohne Verwendung von Programmierung und Layout.
Im letzten Teil haben wir das Problem der Integration des dreidimensionalen Teils unter Verwendung des im Verge3D-Plugin für WordPress enthaltenen Standardbestellsystems untersucht. Diese Option ist jedoch nicht für alle geeignet, da die Funktionen dieses Plugins erheblich eingeschränkt sind. Mit seiner Hilfe ist es unmöglich, auf gängige Zahlungssysteme wie PayPal oder 2Checkout zuzugreifen, und es ist unmöglich, mit Rabatten, Gutscheinen, Aktien und anderen Dingen zu arbeiten, die jeder kennt und die in gängigen E-Commerce-Systemen zu sehen sind.

In diesem Artikel zeigen wir, wie Sie diese Einschränkungen umgehen und die 3D-Visualisierung direkt in den WooCommerce-Onlineshop integrieren können. Übrigens ist es heute das beliebteste E-Commerce-System - laut
Statistik wird es in 28% aller Online-Shops verwendet.
Ergebnis
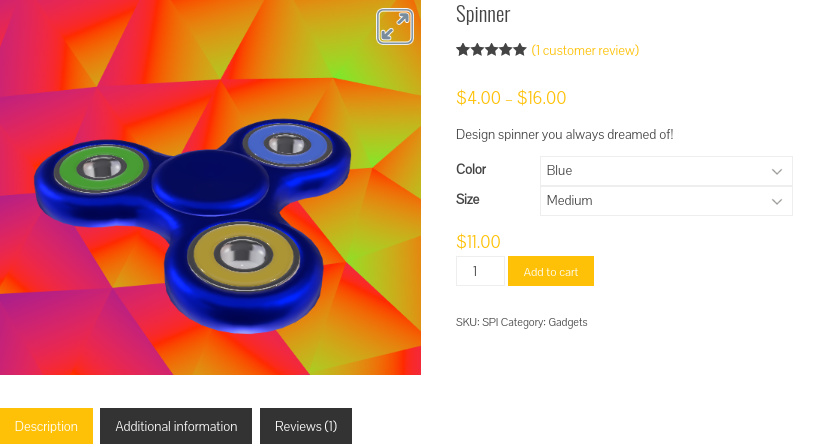
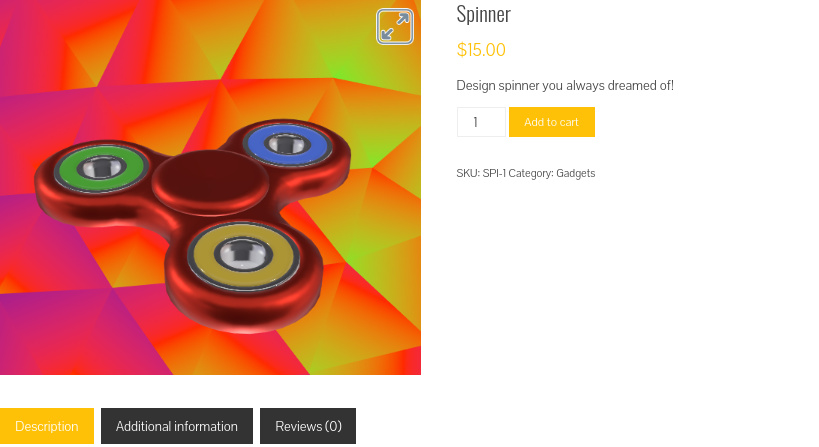
So wird unser Laden aussehen - klicken Sie auf das Bild, um es live zu testen.

In diesem Prototyp werden wir die einst beliebten Spinner-Spielzeuge verkaufen. Es wird davon ausgegangen, dass der potenzielle Käufer die Farbe und Größe aus den vorgeschlagenen Optionen auswählen kann. Als Bonus kann ein Besucher unseres Geschäfts ein dreidimensionales Modell in Echtzeit abwickeln und außerdem das charakteristische Geräusch des Lagers hören. Natürlich kann das Modell von allen Seiten betrachtet und vergrößert / verkleinert werden.
Planen Sie
Der Workflow ist nicht besonders schwierig, aber für alle Fälle skizzieren wir einen kurzen Plan, was wir tun werden:
- Installieren Sie WooCommerce und das Verge3D-Plugin.
- Erstellen einer interaktiven Anwendung und Hochladen auf die Site.
- Erstellen Sie mehrere Produktoptionen in WooCommerce.
- Bestimmen der Logik der Anwendung im visuellen Editor.
Betrachten Sie diese Schritte nun genauer.
Installation
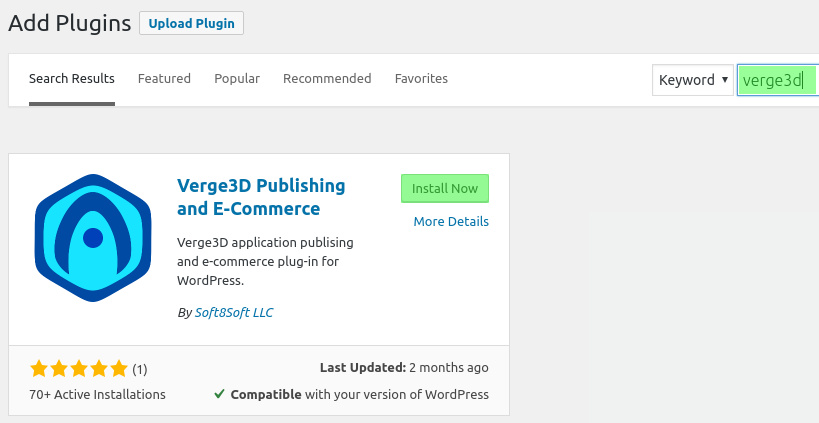
WooCommerce- und Verge3D-Plugins sind im Standard-WordPress-Verzeichnis verfügbar. Einfach finden, installieren und aktivieren.

Bei der Installation des WooCommerce-Systems bietet der Assistent die Eingabe einer Reihe von Parametern für Ihr zukünftiges Geschäft an, während für Verge3D keine zusätzlichen Einstellungen erforderlich sind.
3D-Grafik
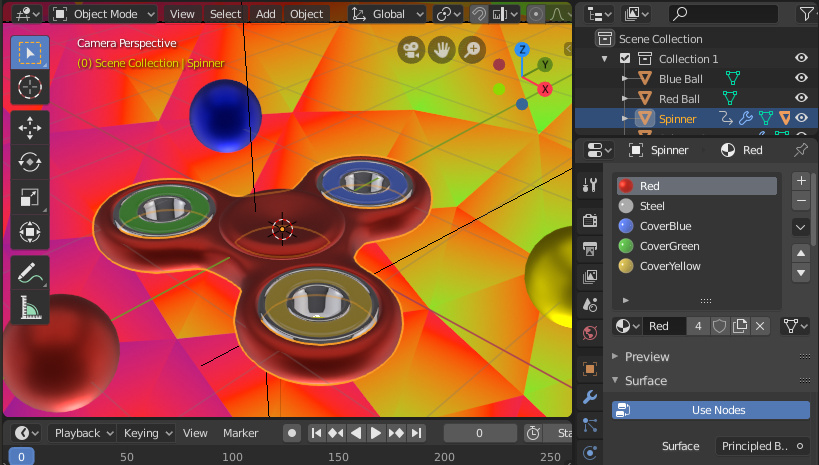
Für die Zwecke dieses Artikels verwenden wir ein fertiges Spinner-Modell, das in Verge3D-Beispielen enthalten ist. Ein solches Modell kann übrigens leicht von einer Person erstellt werden, die über grundlegende Kenntnisse in der Arbeit mit 3D-Modellierungsprogrammen von 3ds Max oder Blender verfügt, oder es kann aus einem kostenlosen Katalog oder Modellgeschäft heruntergeladen werden.

Zusätzlich zum Modell müssen wir die Logik der Anwendung im visuellen Puzzles-Editor bestimmen. Insbesondere müssen wir die Farbe und Größe ändern sowie die Animation per Klick ein- und ausschalten. Wir werden weiter unten mehr darüber sprechen.

Laden Sie eine 3D-Anwendung auf die Site hoch
Verwenden Sie zum Hochladen der Anwendung auf Ihre Website das Verge3D-Applications-Tool in der WordPress-Symbolleiste. Klicken Sie auf die Schaltfläche Neu hinzufügen:

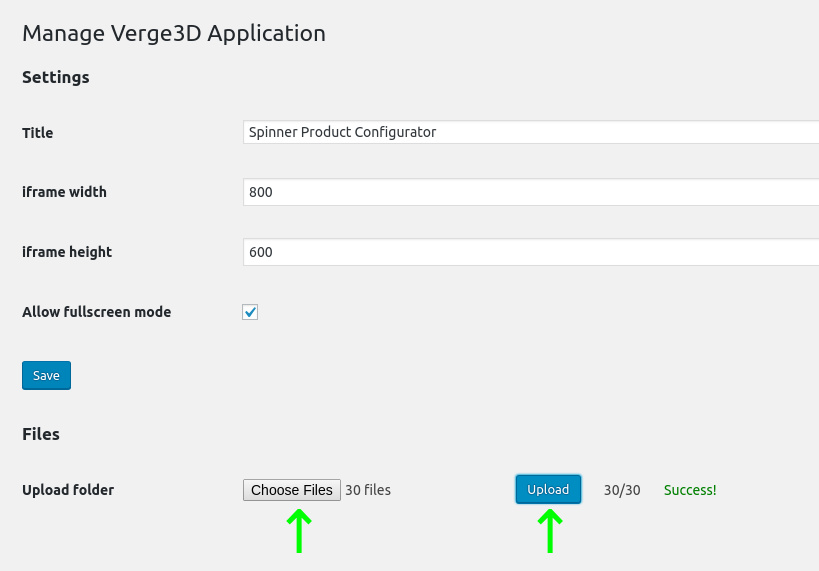
Geben Sie einen Namen für Ihre 3D-Anwendung ein und klicken Sie auf Weiter. Wählen Sie auf der Einstellungsseite den Ordner mit den Anwendungsdateien aus und klicken Sie auf "Hochladen":

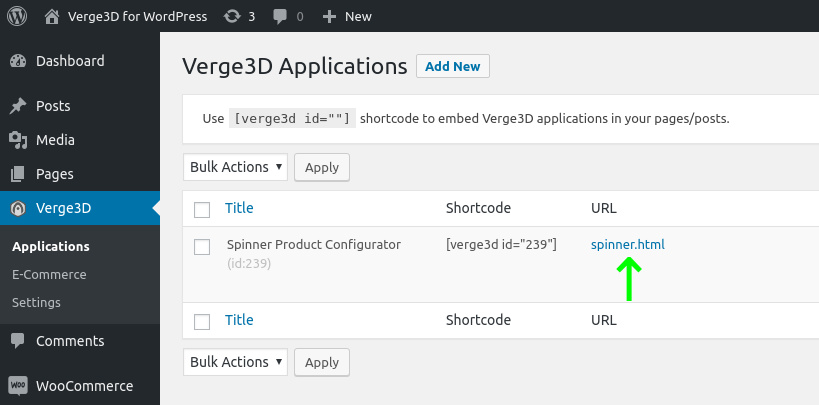
Nachdem der Download abgeschlossen ist, kehren Sie zum Anwendungsfenster zurück und überprüfen Sie, wie alles funktioniert, indem Sie auf den Link spinner.html klicken.

Unser 3D-Spinner-Konfigurator wird in einem neuen Fenster geöffnet und nimmt die gesamte Seite ein. Dies ist normal, da wir uns noch nicht mit dem Hauptteil befasst haben, nämlich der Integration mit WooCommerce.
Hinzufügen von 3D zur Produktseite
Unser nächster Schritt besteht darin, langweilige statische Warenbilder im WooCommerce-Shop durch ein vollwertiges dreidimensionales Modell zu ersetzen. Übrigens, wenn Sie das Produkt nicht selbst erstellt haben, ist es Zeit, es zu tun.
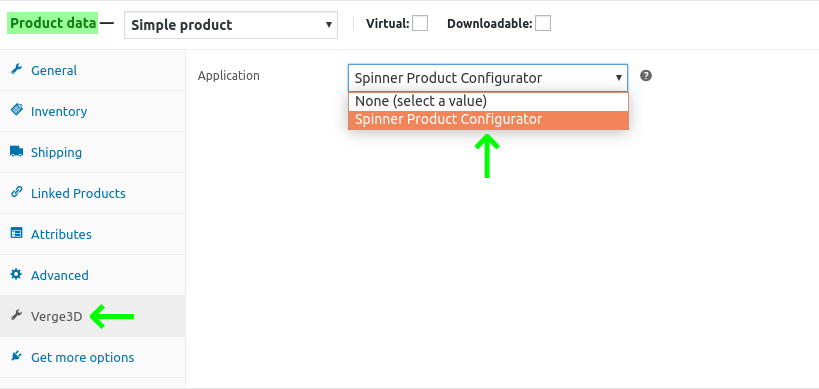
Die 3D-Verbindung wird im Bearbeitungsmodus hergestellt:

Wechseln Sie im Abschnitt „Produktdaten“ zur Registerkarte Verge3D und wählen Sie die zuvor erstellte Anwendung aus:

Speichern Sie die Einstellungen und gehen Sie zur Produktseite. Jetzt sollte eine interaktive Anwendung anstelle eines Bildes angezeigt werden:

Produktoptionen hinzufügen
Kunden 3D-Produkttypen zu zeigen, ist bereits eine große Leistung. Da wir uns jedoch vorgenommen haben, nicht nur 3D-Visualisierung, sondern einen vollwertigen Konfigurator zu verwenden, müssen wir unser dreidimensionales Modell anpassbar machen.
Die Möglichkeit, 3D-Produktkonfiguratoren zu erstellen, wird durch die standardmäßige WooCommerce-Funktion bereitgestellt, die als variables Produkt bezeichnet wird. In unserem Geschäft kann der Käufer das Produkt in drei verschiedenen Größen und Farben auswählen.
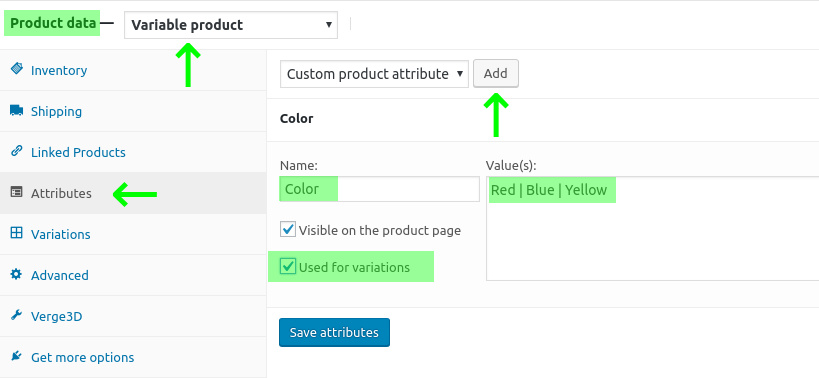
Fangen wir also mit den Blumen an! Wählen Sie im Abschnitt "Produktdaten" die Option "Variables Produkt" aus, wechseln Sie zur Registerkarte "Attribute" und fügen Sie ein neues Attribut mit dem Namen "Farbe" hinzu. Geben Sie 3 Werte an - Rot, Blau und Gelb - und aktivieren Sie "Für Variationen verwendet".

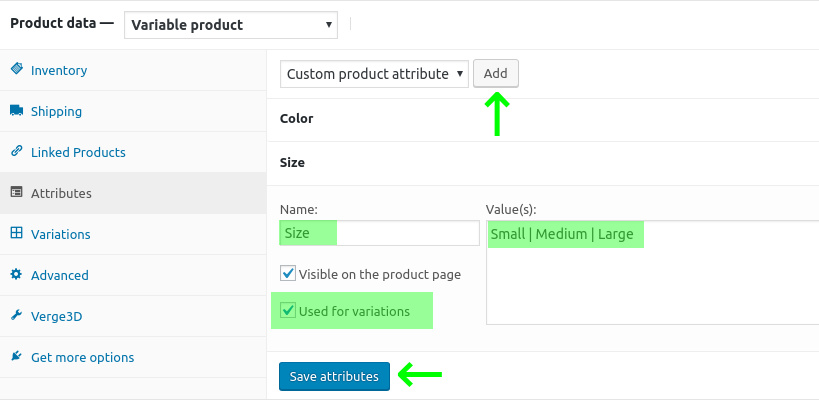
Fügen Sie ein weiteres Attribut "Größe" für die Größe hinzu und speichern Sie die Einstellungen:

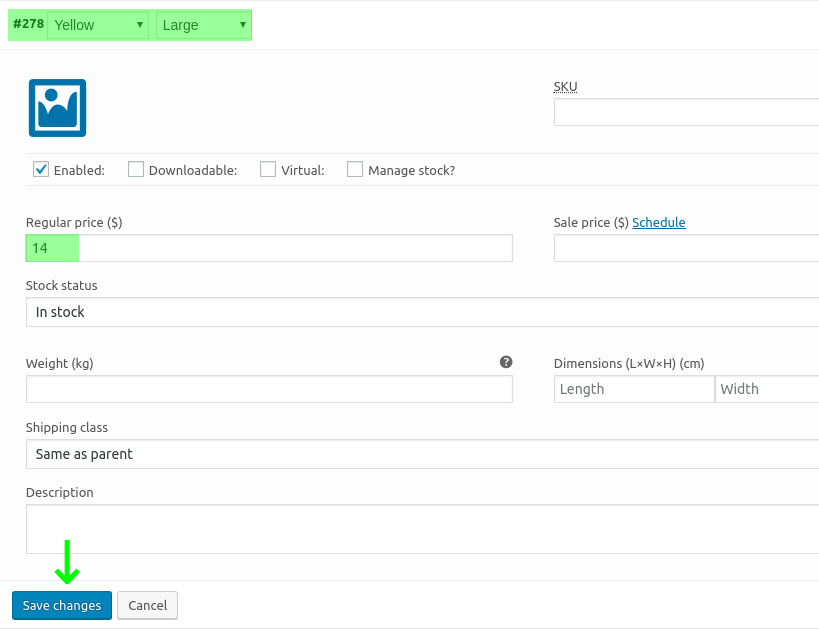
Erstellen Sie jetzt alle möglichen Produktoptionen in WooCommerce:

Insgesamt werden 9 verschiedene Produkte hergestellt: blau klein, rot klein, gelb groß und so weiter. Alles was Sie tun müssen, ist die Preise für jede der Optionen zu notieren:

Speichern Sie die Einstellungen und überprüfen Sie das Produkt im Laden!
3D-Konfigurator erstellen
Zu diesem Zeitpunkt haben Sie das variable WooCommerce-Produkt. Der dreidimensionale Teil bleibt jedoch immer derselbe, unabhängig davon, welche Optionen der Kunde wählt. Lass es uns reparieren!
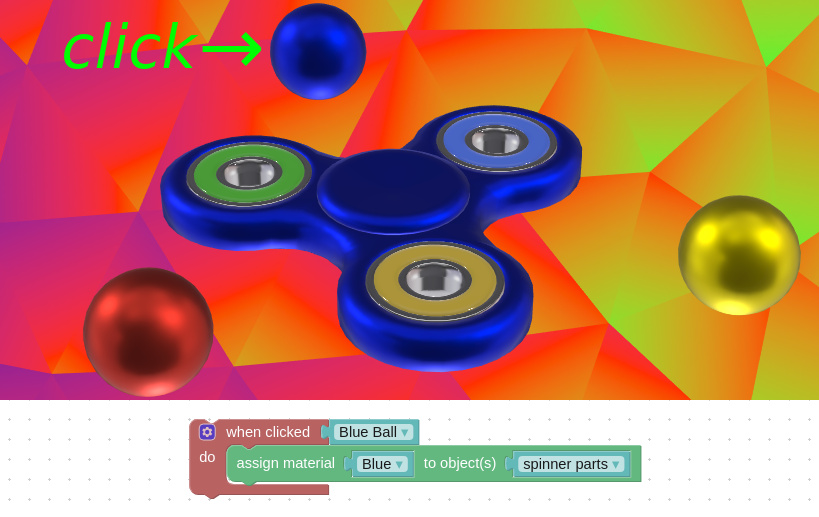
In der vorherigen Phase haben Sie möglicherweise bemerkt, dass die Anwendung 3 farbige Kugeln enthält, die dazu dienen, die Farben des Spinners zu ändern. Wenn Sie eine dieser „Tasten“ drücken, ändert sich das Material des Modells. Dies geschieht mit einfachen Puzzles-Blöcken, dem in Verge3D enthaltenen visuellen Logik-Editor:

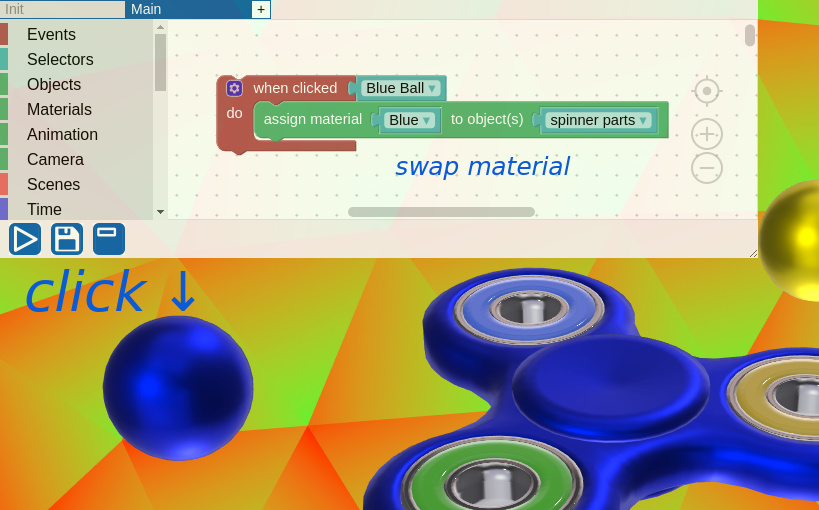
Anstelle dieser drei Bereiche verwenden wir nun das Auswahlmenü, mit dem WooCommerce automatisch zur Produktseite hinzugefügt wurde. In diesem Fall sehen die logischen Blöcke etwas anders aus:

Das Bild zeigt, dass bei der Auswahl einer Farbe durch den Kunden das gleichnamige Material dem Modell zugewiesen wird - rot, blau oder gelb.
Und hier ist die Logik für die Größenänderung des Modells:

Das ist alles! Nachdem Sie die Logik erstellt haben, laden Sie einfach die Anwendung wie oben beschrieben auf die Site hoch und laden die Produktseite neu. Jetzt haben wir einen vollwertigen Konfigurator mit Animation, einer Auswahl an Größen und Farben.
Die Trilogie der Lektionen zum Erstellen eines dreidimensionalen Konfigurators ohne Programmierung und Layout ist abgeschlossen. Wenn etwas unklar bleibt oder andere Fragen auftauchen, lassen Sie uns dies in den Kommentaren diskutieren. Schreiben Sie auch, was Sie in den folgenden Tutorials zur Verwendung von 3D im Web sehen möchten.