
Habr war ein wenig überrascht, dass nur sehr wenige Artikel zum Thema (beta-) GitHubs Funktionen - Aktionen veröffentlicht wurden.
Es scheint, dass diese Untertreibung durch die Tatsache erklärt werden kann, dass sich die Funktionalität noch im Test befindet, wenn auch "Beta". Es ist jedoch eine nützliche Betafunktion, mit der Sie dieses Tool in privaten Repositorys verwenden können. Es geht um die Arbeit mit dieser Technologie, die ich in diesem Artikel diskutieren werde.
Vorgeschichte
Wenn Sie in der richtigen Reihenfolge beginnen, sollten Sie wahrscheinlich den Moment erwähnen, in dem ich bei der Suche nach einer schnellen, bequemen, einfachen und kostenlosen Option zum Speichern Ihrer persönlichen Website "Über mich" mehrere Nächte verbringen und viele Artikel durchgehen musste.
Jemand wählt Hosting, jemand einen Cloud-Server und diejenigen, die die Arbeit, Interaktion und Bezahlung all dessen nicht verstehen wollen - wie das Hochladen statischer Sites in das Repository, da dies jetzt auf GitHub und GitLab möglich ist .
Dies ist natürlich jedermanns persönliche Entscheidung.
Meine endgültige Wahl fiel auf GitHub Pages.
Über SeitenWer nicht weiß, dass gh-pages eine solche Möglichkeit ist, Dokumentation in Form einer Website zu speichern. Sie wird kostenlos zur Verfügung gestellt und zusätzlich zur Dokumentation wird vorgeschlagen, auch persönliche Websites zu speichern. Diese Funktionalität wird von GitHub allen Benutzern zur Verfügung gestellt und ist in den Repository-Einstellungen verfügbar.
Für das Projekt-Repository wird der Zweig gh-pages verwendet, für die Benutzerwebsite wird ein separates Repository namens username.imtqy.com mit den Quellcodes der Site im Hauptzweig verwendet.
Weitere Informationen finden Sie in der Dokumentation. Ich stelle jedoch nur fest, dass GitHub mit erstaunlicher Großzügigkeit es jedem ermöglicht, seine eigene Domain an eine solche Site zu binden, indem einfach eine CNAME Datei mit dem Domainnamen hinzugefügt und das DNS des Domainanbieters auf dem GitHub-Server eingerichtet wird.
Ich bin mir sicher, dass es viele Artikel zum Bereitstellen einer solchen Site gibt, daher geht es hier nicht darum.
Auftreten eines Problems
Das Problem bestand darin, dass bei Verwendung eines statischen Generators zusätzliche Kompositionen erforderlich sind Krücken Skripte und verwenden Bibliotheken, um das Generieren und Laden von Seiten in das Repository zu vereinfachen. Wenn Sie den Quellcode in einem separaten privaten Repository speichern, war es jedes Mal, wenn Sie Änderungen an der Site vornehmen, erforderlich, eine lokale Umgebung für die nachfolgende Generierung statischer Seiten und die Veröffentlichung im Haupt-Site-Repository bereitzustellen.
Es gibt eine Fülle von statischen Generatoren, und alle haben das gleiche Problem. Diese Aktionen erfordern zu viel Zeit und Mühe und stellen daher die Arbeit auf der Site ein, insbesondere nach mehreren Migrationen vom Betriebssystem zum Betriebssystem oder Vorfällen mit Datenverlust auf Festplatten (dies war in meinem Fall der Fall) .
Erst kürzlich wurde entweder in einer Popup-Benachrichtigung auf der Website oder im Newsletter von GitHub eine neu erstellte CI / CD festgestellt, mit der diese Aktionen mit minimalem Aufwand ausgeführt werden konnten.
Informationen zu statischen SeitengeneratorenIch werde mich nicht auf diesen Unterabsatz konzentrieren, aber ich werde ein paar Thesen teilen, die ich bei der Auswahl und Verwendung dieser herausgefunden habe:
1) Es lohnt sich, einen Generator für Ihre Programmiersprache zu wählen oder einen, der so klar wie möglich ist. Ich kam zu dieser Idee zu einer Zeit, als ich selbst einige Funktionen für die Site hinzufügen und Krücken für ihre größere Stabilität und Automatisierung ablegen musste. Darüber hinaus ist dies ein guter Grund, zusätzliche Funktionen in Form von Plugins zu schreiben.
2) Welcher Generator Sie verwenden möchten, ist eine persönliche Entscheidung. Es ist jedoch zu berücksichtigen, dass Sie zum ersten Eintauchen in die Funktionalität der GitHub Pages-Funktionalität zuerst Jekyll installieren müssen. Glücklicherweise können Sie damit eine Site aus dem Quellcode direkt im Repository generieren (ich wiederhole dies mit meiner Wahl) .
Meine Wahl des Generators basiert auf dem ersten Punkt. Pelican, der in Python geschrieben ist, ersetzte leicht den mir fremden Jekyll (der fast ein Jahr lang verwendet wurde) . Selbst wenn ich Artikel erstelle und bearbeite, gibt mir ein Roboter über einer Site zusätzliche Erfahrung in einer interessanten Sprache.
__
Erklärung des Problems
Die Hauptaufgabe besteht darin, ein solches Skript (eigentlich eine Konfigurationsdatei) zu schreiben, das automatisch statische Seiten aus einem privaten Repository generiert. Die Lösung nutzt die Funktionalität der virtuellen Umgebung. Das Skript selbst fügt die fertigen Seiten zum öffentlichen Repository hinzu.
Lösungs-Tools
Tools, mit denen wir das Problem lösen werden:
- GitHub-Aktionen;
- Python 3.7
- Pelikan;
- Git
- GitHub-Seiten.
Lösung
Nachdem ich mich ein wenig mit der Dokumentation vertraut gemacht und herausgefunden hatte, wie man Skripte für Aktionen schreibt, wurde klar, dass dieser Mechanismus das Problem vollständig lösen wird. Zum Zeitpunkt des Schreibens müssen Sie den Beta-Test abonnieren, um diese Funktionalität nutzen zu können !

Beschreibung der neuen Funktionalität von Github
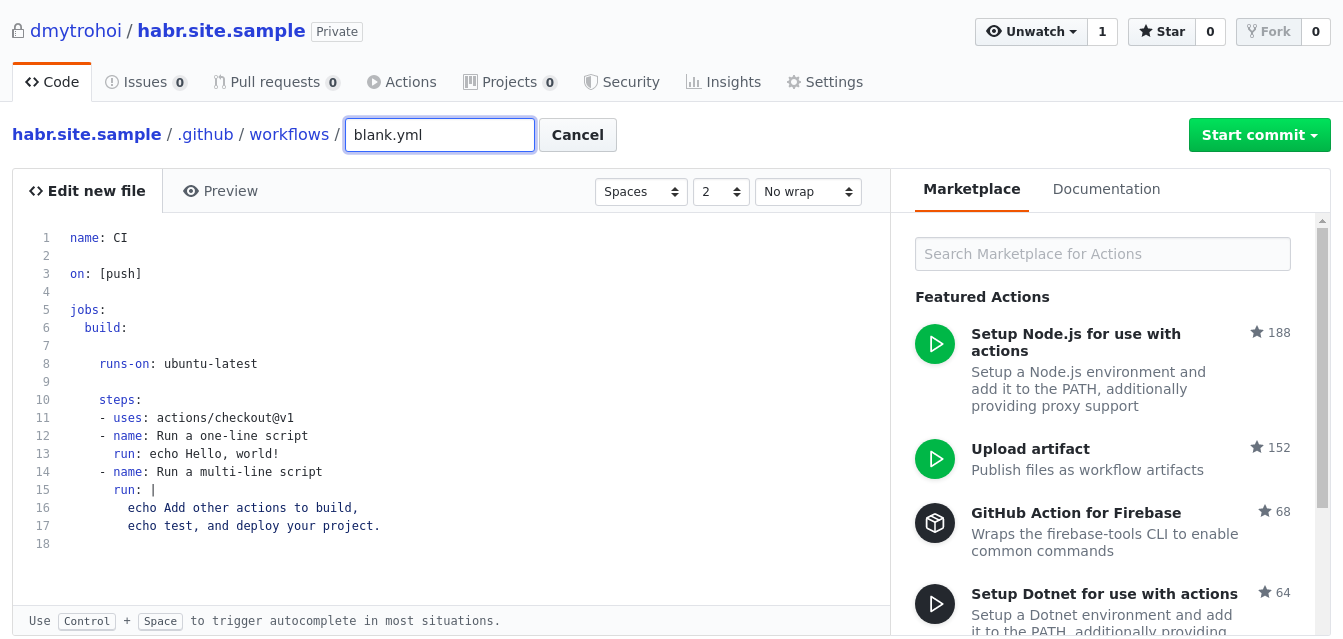
Das Schreiben eines Actions-Skripts beginnt mit dem Erstellen einer benannten Datei im .github Ordner und seinen Unterordner- workflows . Sie können dies entweder manuell oder über den Editor auf der Registerkarte Aktionen auf der Repository-Seite tun.

Beispiel für ein leeres Skriptformular
Kommentieren Sie kurz das Formular name: CI # : Actions on: [push] # , jobs: # , build: # , .. runs-on: ubuntu-latest # .. steps: # - uses: actions/checkout@v1 # - name: Run a one-line script # 1 run: echo Hello, world! # 1 (bash- ) - name: Run a multi-line script # 2 run: | # 2 () echo Add other actions to build, echo test, and deploy your project.
Lassen Sie uns Ihre eigenen basierend auf der Vorlage schreiben:
0) Der Name kann und "CI" verlassen werden. Es ist Geschmackssache.
1) Als Nächstes müssen Sie die Aktion / den Trigger auswählen, die / der zum Starten des Skripts führt. In unserem Fall ist dies der übliche Push eines neuen Commits an das Repository.
on: push
2) Das Image, auf dessen Basis das Skript gestartet wird, wird ebenfalls als Beispiel dienen, da Ubuntu mit der erforderlichen Funktionalität durchaus zufrieden ist. Wenn Sie sich die verfügbaren Tools ansehen , wird klar, dass es sich um ein beliebiges notwendiges oder nur praktisches Bild (oder einen darauf basierenden Docker-Container) handeln kann.
build: runs-on: ubuntu-latest
3) Richten Sie in den Schritten zunächst die Umgebung ein, um sich auf die Hauptarbeit vorzubereiten.
3.1) Gehen Sie zu der Filiale, die wir benötigen (Standard- checkout Schritt):
- uses: actions/checkout@v1
3.2) Python installieren:
- name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7
3.3) setze die Abhängigkeiten unseres Generators:
- name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt
3.4) Erstellen Sie ein Verzeichnis, in dem die Seiten der Site generiert werden:
- name: Make output folder run: mkdir output
4) Damit die Arbeit an der Site konsistent ist, dh vorherige Änderungen nicht gelöscht und Änderungen ohne Konflikte zum Site-Repository hinzugefügt werden, müssen Sie das Site-Repository jedes Mal klonen:
- name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output
Dieser Schritt ruft die Systemvariablen auf:
GITHUB_ACTOR GitHub legt die Variable selbst fest. Dies ist der Name des Benutzers, der die Ausführung des Skripts verursacht hat.- Die Variable
secrets.ACCESS_TOKEN ist das generierte Token zur Steuerung von Github . Sie können es als Umgebungsvariable übertragen, indem Sie die Einstellungen unseres Repositorys auf der Registerkarte Secrets festlegen. Bitte beachten Sie, dass wir beim Generieren eines Tokens einmalig benachrichtigt werden und keinen Zugriff mehr darauf haben. Sowie die Werte von Secrets.
5) Wir fahren mit der Erstellung unserer Seiten fort:
- name: Generate static pages run: pelican content -o output -s publishconf.py
Die an den Generator übergebenen Parameter sind für das Verzeichnis verantwortlich, in das die generierten Dateien gesendet werden ( -o output ) und die Konfigurationsdatei, die wir für die Generierung verwenden ( -s publishconf.py ; -s publishconf.py der lokalen Konfiguration und Konfiguration für die Veröffentlichung finden Sie in der Pelican-Dokumentation ). .
Lassen Sie mich daran erinnern, dass das Repository der Site bereits in den output geklont wurde.
6) Konfigurieren Sie Git und indizieren Sie unsere modifizierten Dateien:
- name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output
Dieser Absatz verwendet die bereits bekannte Variable und gibt das Arbeitsverzeichnis an, in dem die Befehle aus diesem Schritt gestartet werden. Der Befehl zum Wechseln in das Arbeitsverzeichnis würde ansonsten wie cd output aussehen: - cd output .
7) Generieren Sie eine Commit-Nachricht, schreiben Sie die Änderungen fest und übertragen Sie sie in das Repository. Um sicherzustellen, dass das Commit nicht verschwendet wird und dementsprechend keinen Fehler in bash erzeugt (die Ausgabe ist nicht 0 ), prüfen wir zunächst, ob überhaupt etwas festgeschrieben und gepusht werden muss. Zu diesem git diff-index --quiet --cached HEAD -- wir den git diff-index --quiet --cached HEAD -- der 0 ausgibt, wenn keine Änderungen gegenüber der vorherigen Version der Site git diff-index --quiet --cached HEAD -- und 1 solcher Änderungen git diff-index --quiet --cached HEAD -- . Dann verarbeiten wir das Ergebnis dieses Befehls. Daher werden wir nützliche Informationen über den Status der Site zu diesem Zeitpunkt in die Informationen über die Ausführung des Skripts schreiben, anstatt automatisch abzustürzen und uns einen Bericht über den Absturz des Skripts zu senden.
Wir führen diese Aktionen auch in unserem Verzeichnis mit vorgefertigten Seiten durch.
- name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE # Only if repo have changes git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master working-directory: ./output
Ergebnis
Infolgedessen können Sie mit einem solchen Skript nicht über das Erstellen statischer Seiten nachdenken. Durch das direkte Hinzufügen von Änderungen zum privaten Repository, unabhängig davon, ob Sie mit Git unter einem beliebigen System arbeiten oder eine Datei über die GitHub-Weboberfläche erstellen, erledigt Actions alles selbst. Im Falle eines unerwarteten Skriptabsturzes in der Mail wird eine Benachrichtigung angezeigt.
Vollständiger CodeIch werde meine Arbeitsversion verlassen. Es wurde die Benachrichtigung hinzugefügt, dass das Commit im letzten Schritt im Haupt-Repository gestartet wurde.
Die oben beschriebenen Geheimnisse werden verwendet, wenn der Bot-Token und die Benutzer-ID, an die die Nachricht gesendet werden soll, hinzugefügt werden.
name: Push content to the user's GitHub pages repository on: push jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Set up Python uses: actions/setup-python@v1 with: python-version: 3.7 - name: Install dependencies run: | python -m pip install --upgrade pip pip install -r requirements.txt - name: Make output folder run: mkdir output - name: Clone master branch run: git clone "https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git" --branch master --single-branch ./output - name: Generate static pages run: pelican content -o output -s publishconf.py - name: Set git config and add changes run: | git config --global user.email "${GITHUB_ACTOR}@https://users.noreply.github.com/" git config --global user.name "${GITHUB_ACTOR}" git add --all working-directory: ./output - name: Push and send notification run: | COMMIT_MESSAGE="Update pages on $(date +'%Y-%m-%d %H:%M:%S')" git diff-index --quiet --cached HEAD -- && echo "No changes!" && exit 0 || echo $COMMIT_MESSAGE git commit -m "${COMMIT_MESSAGE}" git push https://${{ secrets.ACCESS_TOKEN }}@github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com.git master curl "https://api.telegram.org/bot${{ secrets.BOT_TOKEN }}/sendMessage?text=$COMMIT_MESSAGE %0ALook at ${GITHUB_ACTOR}.imtqy.com %0ARepository%3A github.com/${GITHUB_ACTOR}/${GITHUB_ACTOR}.imtqy.com&chat_id=${{ secrets.ADMIN_ID }}" working-directory: ./output
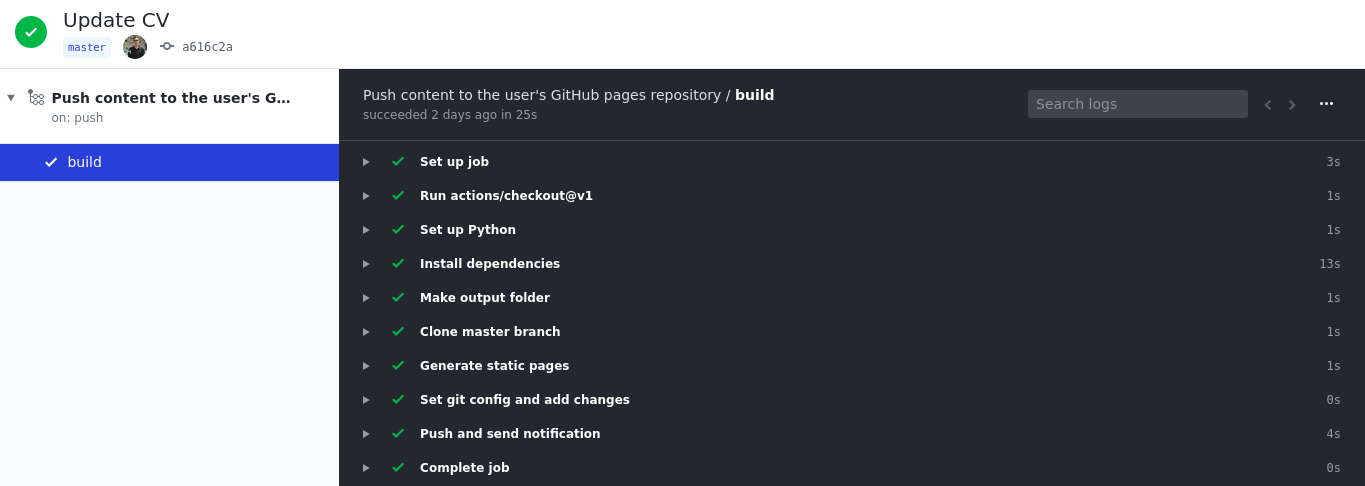
Screenshots
Das Ergebnis eines der Starts, die auf der Registerkarte Aktionen des Repositorys mit Quellen angezeigt werden

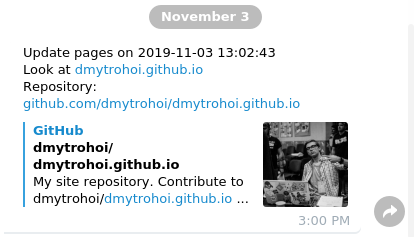
Nachricht vom Bot über die Fertigstellung des Skripts
Nützliche Links
Aktionsübersicht
Aktionen Syntax
Triggerliste
Varianten virtueller Umgebungen
Github-Seiten
Liste der statischen Generatoren