Viele Designer, die digitale Produkte entwickeln, basieren auf ihren Gefühlen. Obwohl dies in einigen Fällen nützlich ist, gibt es bewährte gemeinsame Standards, mit denen logische Benutzeroberflächenlösungen erstellt werden können, anstatt sich auf die Intuition zu verlassen.
In diesem Artikel werden wir versuchen, den allgemeinen Standard der Modalität in Benutzeroberflächen zu untersuchen und den Grund zu diskutieren, warum es nur zwei Haupttypen von Bildschirmen gibt, sowie zu analysieren, wie Anwendungen und Websites beim Konvertieren von Informationsarchitekturen und Benutzerflüssen in intuitive Benutzeroberflächen fehlschlagen .

Wir beginnen diese Studie mit der folgenden kühnen Aussage:
Es gibt zwei Arten von Bildschirmen:
- Modale Bildschirme
- Modeless Bildschirme
Lassen Sie mich nun diese Aussage erläutern. Fast jeder Bildschirm, den wir uns vorstellen können, fällt in eine dieser beiden Kategorien. Um den Unterschied zwischen einem modalen Bildschirm und einem nicht modalen Bildschirm zu verstehen, müssen wir zunächst das Konzept eines modalen Bildschirms definieren.
Was ist ein modaler Bildschirm?
Modale Bildschirme können in ihren verschiedenen Formen und Darstellungen gefunden werden, zum Beispiel in einer der folgenden aufgelisteten:
- Modale Vollbildansichten
- Popups
- Pop-ups
- Leuchtkästen
Sowohl
modale als auch
nicht modale Bildschirme sind untergeordnete Ansichten, dh sie sind einem Hauptanwendungsfenster untergeordnet. Es gibt jedoch einen wichtigen Unterschied:
„Das modale Fenster erstellt einen Modus, in dem das Hauptfenster deaktiviert wird, das modale Fenster jedoch als untergeordnetes Fenster davor sichtbar bleibt. Benutzer müssen mit dem modalen Fenster interagieren, bevor sie zur übergeordneten Anwendung zurückkehren können “- Wikipedia
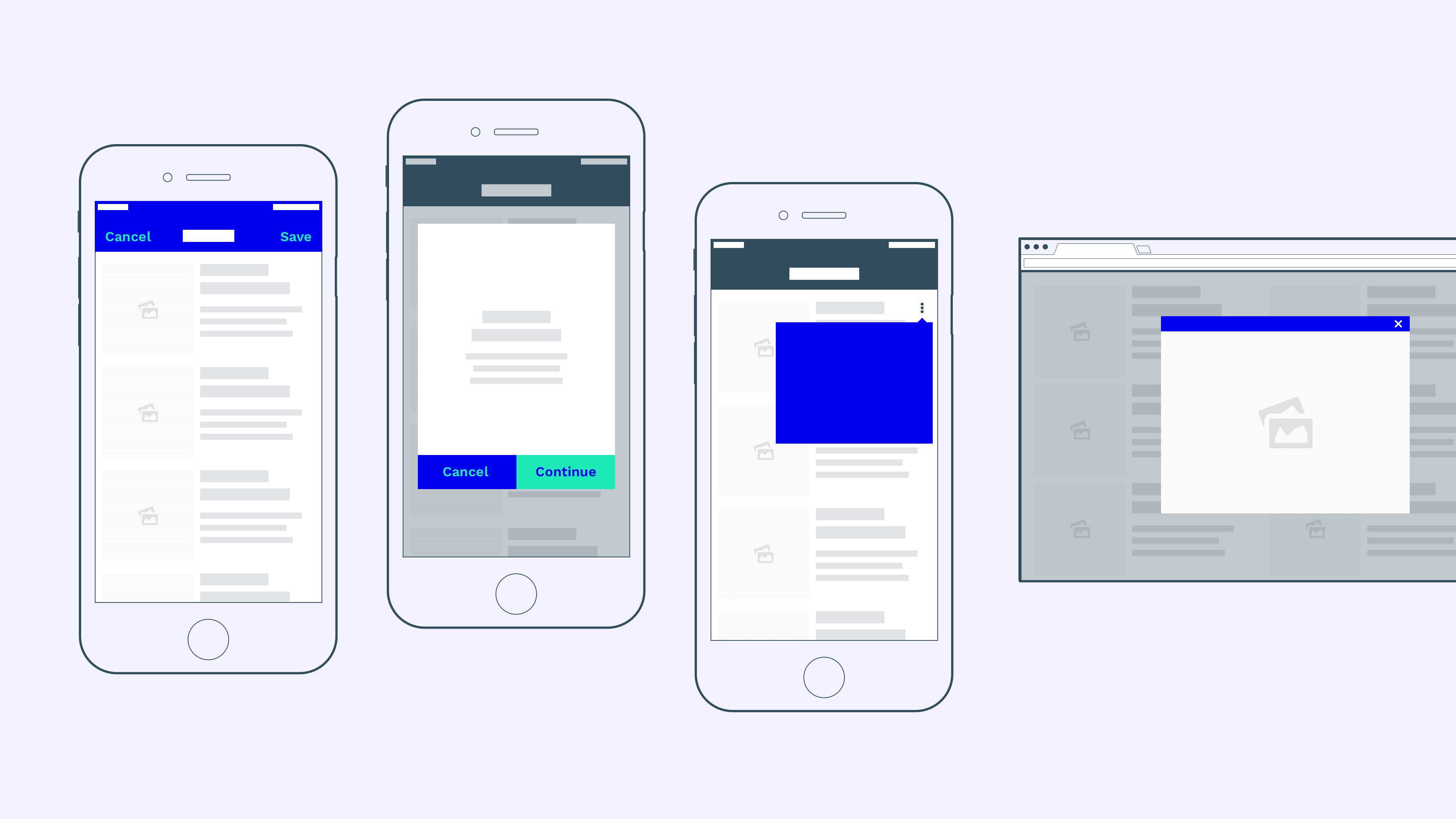
Die meisten modalen Fenster, insbesondere in Desktop-Anwendungen, können leicht identifiziert werden, da sie das Hauptfenster visuell überlappen. Dies gilt für Popups, die im Hintergrund aus dem Hauptfenster verschwinden, Popup-Menüs und -Dialoge, Popup-Leuchtkästen, Warnungen usw.
Die Verwendung des Modalfensters auf Mobilgeräten ist jedoch begrenzt, da viele Modalbildschirme auf Mobilgeräten den gesamten Bildschirm des Geräts einnehmen. Sie halten das Hauptfenster für den Benutzer nicht mehr sichtbar und sind daher schwieriger von
modelllosen Fenstern zu unterscheiden:
 IOS-Beispiel: Modalfenster auf Mobilgeräten verbergen das Hauptanwendungsfenster häufig vollständig.
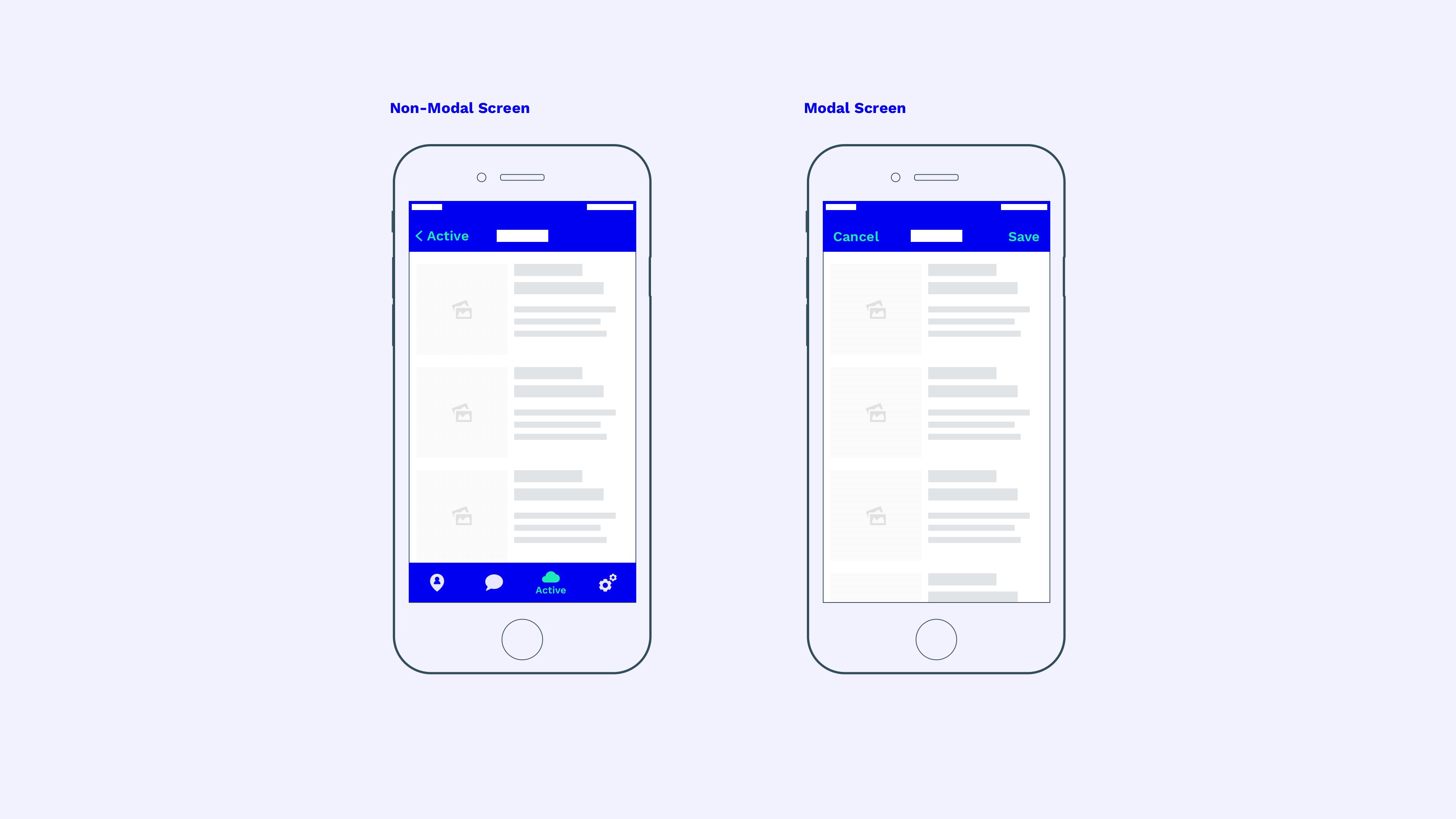
IOS-Beispiel: Modalfenster auf Mobilgeräten verbergen das Hauptanwendungsfenster häufig vollständig.Der Hauptunterschied besteht in der Art und Weise, wie Sie mit den einzelnen Fenstern interagieren. Auf einem nicht modalen Bildschirm können Benutzer zum übergeordneten Bildschirm zurückkehren. Auf dem modalen Bildschirm müssen Benutzer jedoch eine bestimmte Aktion ausführen, bevor sie zum Hauptfenster zurückkehren (z. B. Klicken auf die Schaltfläche „Speichern“ in unserem Beispiel) oder die aktuelle Aktion rückgängig machen, die das modale Fenster verursacht hat.
Der auffälligste visuelle Indikator für Fenster ohne Modell ist die Navigation (in unserem Beispiel die Registerkartenleiste). Mit modifikationslosen Bildschirmen können Benutzer auf der Hauptebene der Anwendungsnavigation hin und her springen.
Der modale Bildschirm erfordert jedoch, dass Benutzer das Fenster schließen, bevor sie die Hauptnavigation der Anwendung wieder verwenden können (die Schaltflächen "Speichern" oder "Abbrechen" in unserem Beispiel).
Warum sollten Sie Modalität verwenden?
Modale Bildschirme lösen ein einfaches Problem. Und es besteht aus Folgendem: Benutzer werden leicht abgelenkt, sodass Sie manchmal ihre volle Aufmerksamkeit auf einen bestimmten Informationsblock lenken müssen (
Quelle ). Der modale Bildschirm macht genau das - es erfordert, dass sich die Leute auf eine Aufgabe konzentrieren, bevor sie weiter im Hauptthread der Anwendung arbeiten.
„Modalität schafft Fokus, indem verhindert wird, dass Personen andere Dinge tun, bevor sie die Aufgabe erledigen, oder die im Modalfenster aufgerufene Ansicht ablehnen“ - Apple
Wann sollte die Modalität angewendet werden?
Jetzt wissen wir, wie ein modaler Bildschirm aussieht. Wie kann man es mit einem modelllosen Bildschirm vergleichen und wozu dient es? Zunächst müssen wir uns fragen: "In welcher Situation sollten wir es verwenden?"
Stellen wir uns vor, wir schaffen ein „brillantes und innovatives“ Startup namens „Purrrfect“. Dies ist eine Kätzchendatenbank, mit der Benutzer GIFs von niedlichen Kätzchen hochladen, anzeigen und kommentieren können.

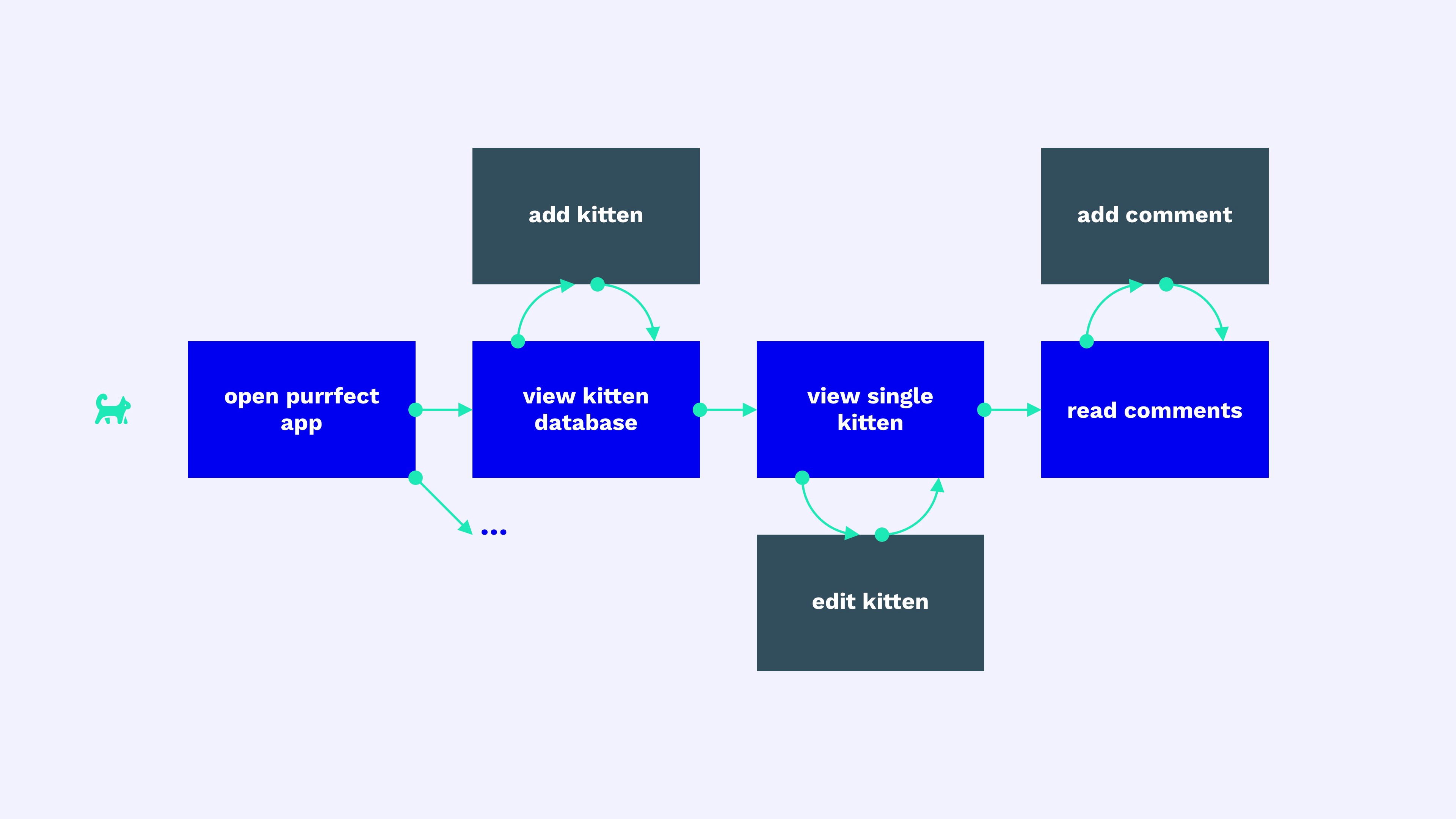
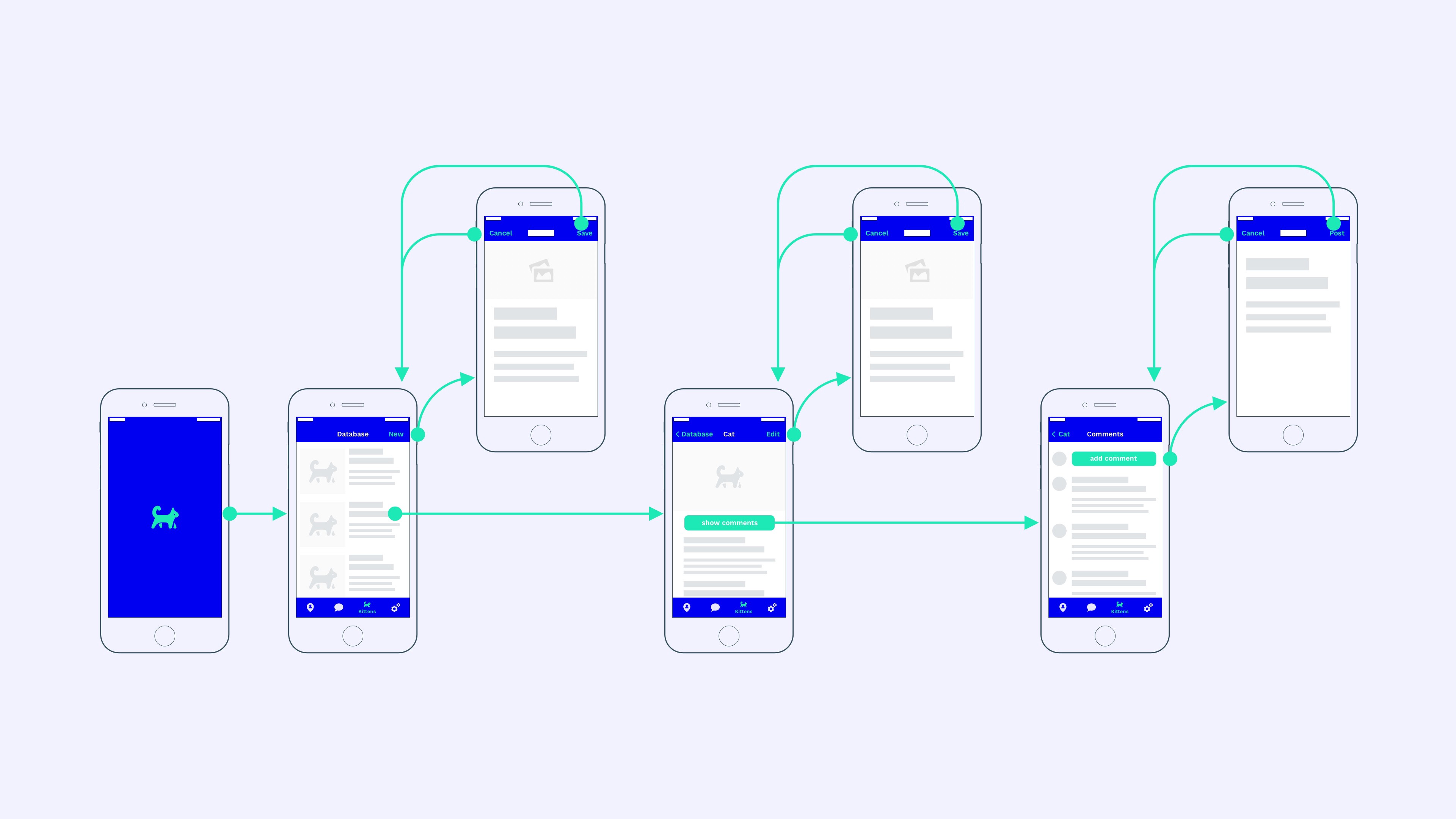
Der vereinfachte Benutzerfluss unserer Anwendung kann folgendermaßen aussehen: Der Benutzer öffnet die Anwendung und gibt eine von mehreren verfügbaren Registerkarten (unsere Kätzchendatenbank) ein, klickt dann auf eines der Kätzchen (gibt eine Detailansicht eines Kätzchens ein) und klickt dann auf den Kommentarbereich ( im Kommentarbereich des Kätzchens enthalten).
 Purrrfect User Stream
Purrrfect User StreamDarüber hinaus kann der Benutzer in jeder Phase zusätzliche Aktionen ausführen. Beispielsweise kann er der Datenbank auf dem Bildschirm mit der Kätzchenliste ein weiteres Kätzchen hinzufügen. Oder er kann die Daten auf dem Kätzchendetails-Bildschirm bearbeiten.
Jetzt müssen Sie verstehen, welcher dieser Bildschirme modal ist und welcher nicht? Die Klassifizierung ist in diesem Fall schwierig, aber hier ist meine persönliche Faustregel:
Verwenden Sie modale Bildschirme für eigenständige Prozesse und nicht modale Bildschirme für alles andere.
Ein „autonomer Prozess“ ist eine spezifische Aktion, die einen klaren Start- und Endpunkt im Prozess hat.Für einen begrenzten Zeitraum dieser Aktion entfernt er den Benutzer aus dem allgemeinen Ablauf des Benutzers, sodass er sich auf die Aktion konzentrieren kann, und kehrt dann zu dem Punkt im Ablauf zurück, an dem er diese Aktion gestartet hat.
Google formuliert diese Regel wie folgt:
Verwenden Sie modale Bildschirme (Dialoge), um "wichtige Informationen anzuzeigen, für die eine bestimmte Benutzeraufgabe, deren Lösung oder Bestätigung erforderlich ist" - Google
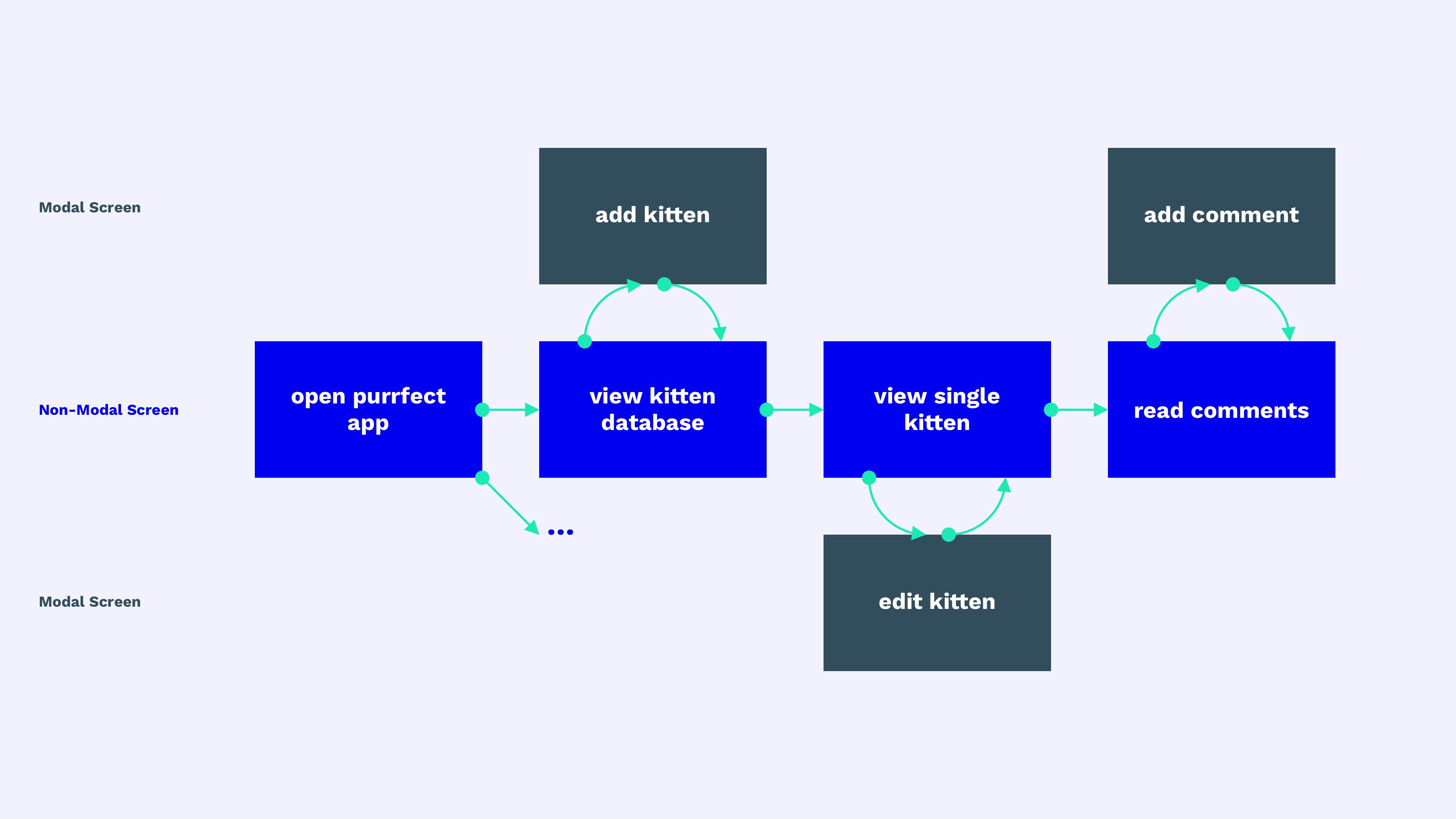
Im Fall unserer Purrrfect-Anwendung bedeutet dies, dass der Hauptbenutzer-Stream (der zur Prüfung der Anwendung verwendet wird) nicht modal ist. Spezielle zeitlich begrenzte Aktionen wie das Hinzufügen von Kätzchen, das Bearbeiten von Kätzchen und das Schreiben von Kommentaren sind jedoch modal.

Alle modalen Aktionen können abgebrochen oder erfolgreich abgeschlossen werden, bevor der Benutzer zum Hauptstrom zurückkehrt. Aus diesem Grund verwenden modale Bildschirme die Schaltflächen Abbrechen und Speichern (oder ähnliche Bestätigungsaktionen) anstelle der Schaltfläche Zurück. Wenn Ihre Schaltfläche "Zurück" gleichzeitig die Speicheraktion auf einem modelllosen Bildschirm startet, können Sie in Betracht ziehen, zum modalen Bildschirm zu wechseln, indem Sie die Schaltflächen "Abbrechen" und "Speichern" hinzufügen.
Die folgende Aussage ist jedoch auch richtig: Wenn zwei verschiedene Aktionen, wie Abbrechen und Speichern, auf Ihrem modalen Bildschirm keinen Sinn ergeben (weil sie dieselbe Aktion auslösen), können Sie zu einer Ansicht ohne Modell wechseln. In diesem Fall sollte auch die Hauptnavigation (z. B. die Registerkartenleiste) auf dem Bildschirm sichtbar bleiben.
Kehren wir zu unserer Bewerbung zurück. Eine mögliche Schnittstelle für Purrrfect könnte folgendermaßen aussehen:
 Purrrfect Benutzeroberfläche
Purrrfect BenutzeroberflächeIn der realen Welt ist der Unterschied zwischen modalen und nichtmodalen Bildschirmen oft weniger offensichtlich. Beispielsweise ist ein Vollbild in den meisten Anwendungen modal, obwohl dies kein Prozess oder Dialog ist. Ein modaler Bildschirm kann auch in anderen speziellen Situationen sinnvoll sein, wenn Sie einen Benutzerfokus auf einen bestimmten Informationsblock generieren müssen. Wenn der Detailbildschirm unseres Kätzchens (in der Mitte) der Endpunkt ohne andere Aktionen wie Bearbeiten oder Kommentieren war, könnten wir die Modalität (Vollbildansicht) verwenden. Da Benutzer jedoch tiefer in die Informationsarchitektur eintauchen und verschiedene zusätzliche Aktionen ausführen können (Kommentare anzeigen, bearbeiten usw.), hat es keinen eindeutigen Endpunkt mehr und ist daher Teil des Hauptstroms. Daher ist dies eine modelllose Darstellung.
Der Entwickler muss bewerten, ob die Aktion autonom ist oder Teil des gesamten Anwendungsflussprozesses ist, und entscheiden, ob der Bildschirm modalisiert werden soll oder nicht. Wenn Sie Zweifel haben, erinnern Sie sich an dieses Zitat:
Minimieren Sie die Verwendung von Modalitäten. In der Regel bevorzugen die Benutzer nichtlineare Interaktionen mit Anwendungen. Erwägen Sie, einen modalen Kontext nur dann zu erstellen, wenn es wichtig ist, die Aufmerksamkeit einer Person auf sich zu ziehen, wenn die Aufgabe abgeschlossen oder gestoppt werden muss, um die Anwendung weiter zu verwenden oder wichtige Daten zu speichern. - Apple
Natürlich kann eine Schnittstelle gut funktionieren, ohne strikte Unterscheidung zwischen modalen und nicht-modalen Darstellungen. Das Konzept der Modalität ist jedoch tief in die Schnittstellenökosysteme von Apple, Google, Microsoft und anderen Unternehmen eingebettet, die die entsprechenden Erwartungen für ihre regulären Benutzer entwickelt haben.
Wie soll Modalität angewendet werden?
Inzwischen hoffe ich, dass es ein gemeinsames Verständnis dafür gibt, wann Modalitäten anzuwenden sind. Es bleibt nur eine Frage: "Wie gestalten wir eine Modalität?" Hier ist eine kurze Checkliste für die Verwendung modaler Bildschirme:
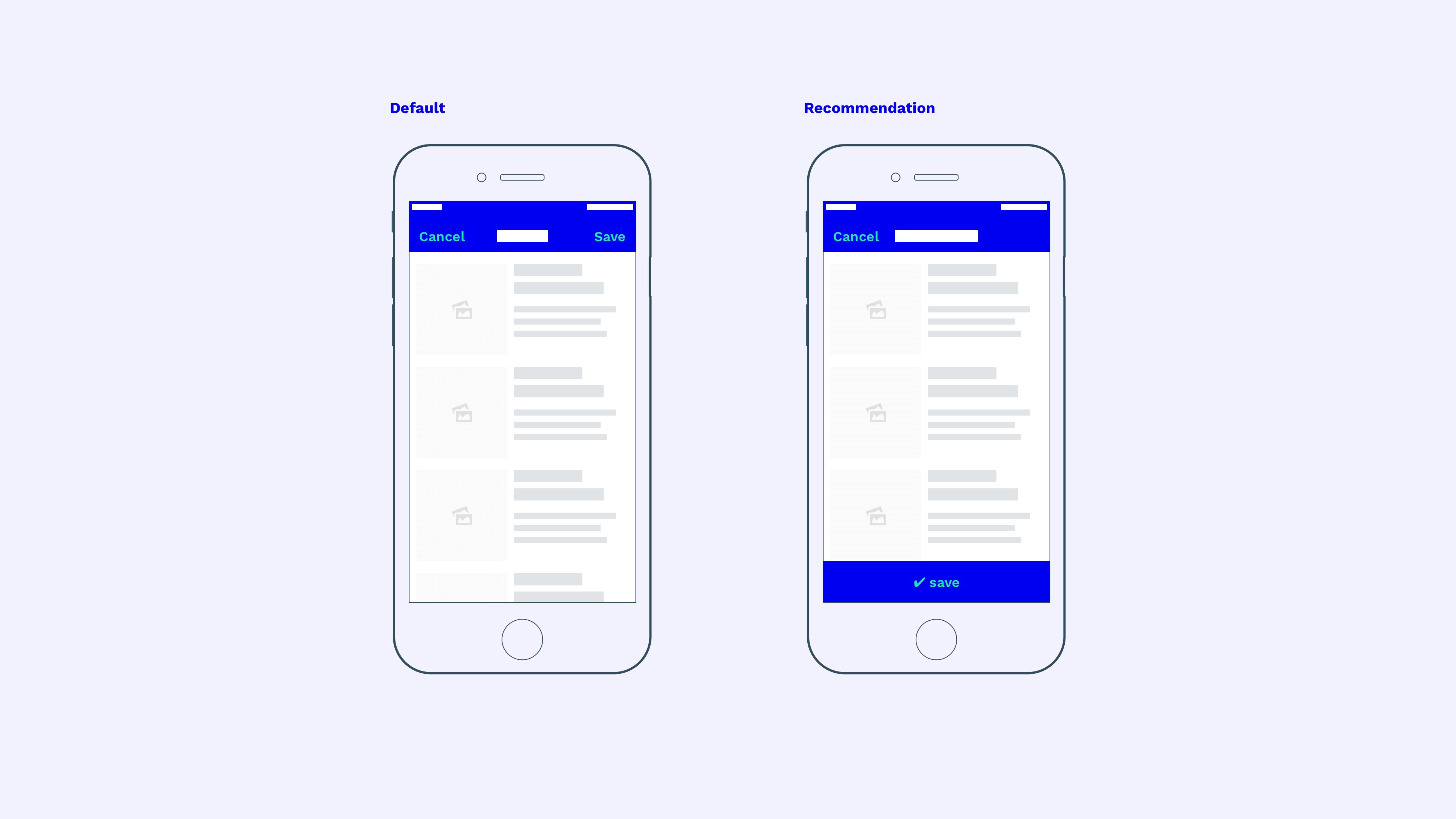
- Zeigen Sie in der oberen Navigationsleiste immer die Schaltfläche zum Schließen / Verbergen des Modalfensters (oder "Abbrechen", "Abbrechen", "Minimieren") an. Wenn der Benutzer verloren geht, kann er ein solches Fenster leicht schließen und zur Anwendungsebene zurückkehren, von der aus das modale Fenster aufgerufen wurde.
- Die Abbrechen-Schaltflächen unter iOS und Android befinden sich am häufigsten oben links in der Navigationsleiste. Android bevorzugt das Schließsymbol „X“, während iOS die Schaltfläche „Abbrechen“ bevorzugt. Symbolschaltflächen sind jedoch auch in iOS weit verbreitet.
- Die Aktionsbestätigungsschaltflächen im modalen Fenster in iOS und Android befinden sich standardmäßig im oberen rechten Teil des Navigationsbereichs. Bei Geräten mit einer großen Diagonale steht diese Platzierung dem Benutzer möglicherweise nicht zur Verfügung. Daher kann eine feste schwebende Platzierung am unteren Bildschirmrand oder am Ende der Seite eine gute alternative Lösung sein.

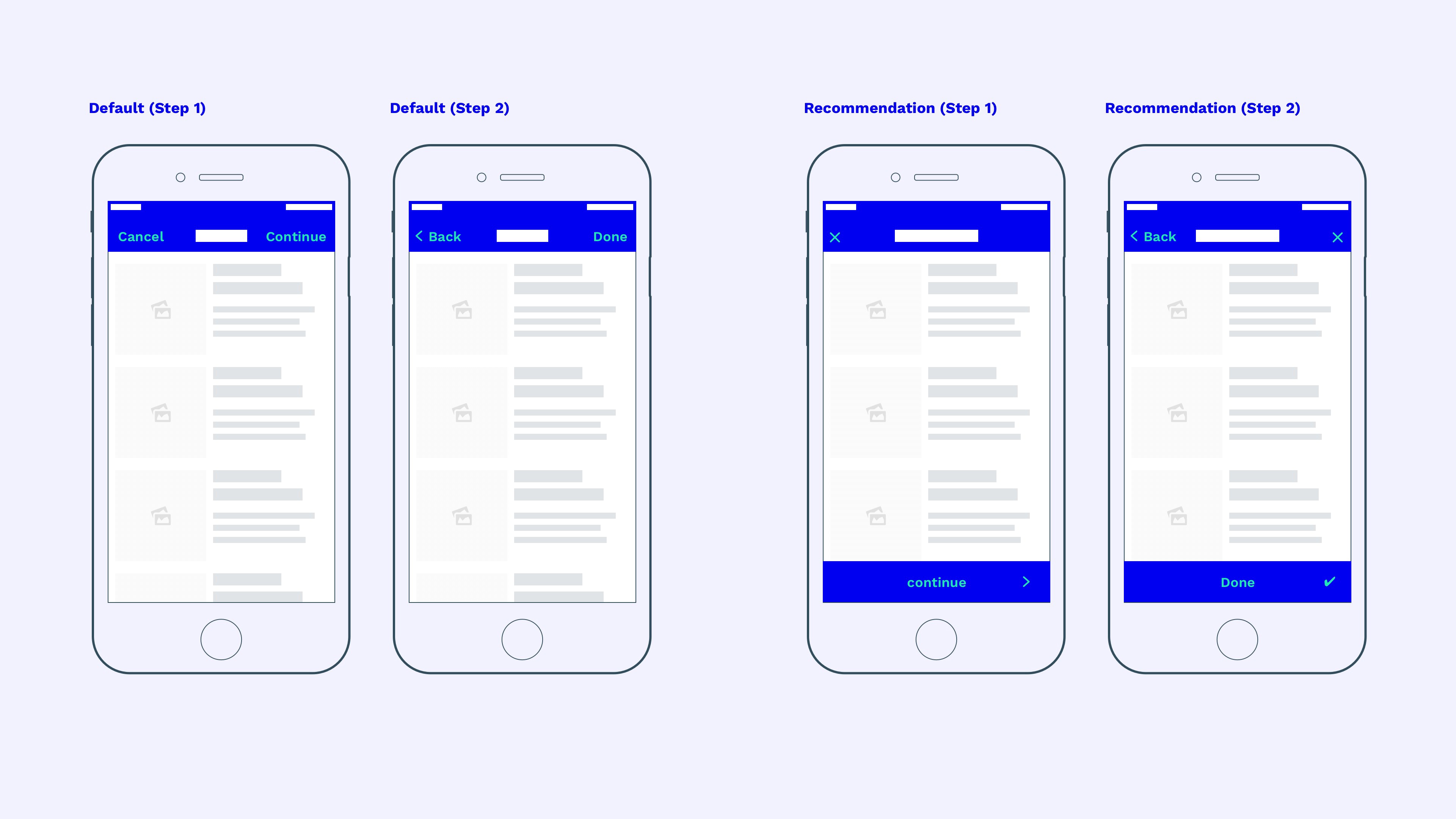
Mehrstufige modale Fenster
Die Dinge werden komplizierter, sobald der modale Dialog aus mehreren Schritten oder untergeordneten Bildschirmen besteht. Standardmäßig wird die Schaltfläche Fortfahren in der oberen rechten Ecke angezeigt. Der Bildschirm des zweiten Schritts öffnet keinen neuen Modalbildschirm, sondern verbleibt im ersten Modalbildschirm und wird als vorbildlicher untergeordneter Bildschirm (da er nicht abgebrochen werden kann) der vorhandenen Modalüberlagerung als erster Schritt des Modalfensters angezeigt.
Wenn Sie die Hauptaktion ("Speichern", "Anwenden" oder "Weiter") im unteren Teil des Bildschirms platzieren (wie zuvor empfohlen), wird im oberen rechten Bereich des zweiten Schritts des Modalblocks immer Platz für eine zusätzliche Schaltfläche zum Abbrechen frei. Obwohl das Verschieben von links nach rechts logischer erscheint, ist diese Platzierung für ein modales Fenster immer noch besser als die Unfähigkeit, den modalen Bildschirm auf untergeordneten (vorherigen) Bildschirmen zu schließen.

Fazit
Viele Designer entwickeln Produkte basierend auf ihren Gefühlen. Und manchmal ist Intuition wichtiger als die Norm, weil dies oft die Essenz der Kreativität ist. Es ist jedoch sinnvoll, die allgemeinen Standards der Modalität zu kennen, um sie zum richtigen Zeitpunkt an den Hauptbenutzerstrom in der Anwendung anzupassen.