Subpixel-Rendering ( Wiki ) ist eine Möglichkeit, die sichtbare Auflösung eines LCD- oder OLED-Displays zu erhöhen, indem Pixel basierend auf den Bildschirmeigenschaften gerendert werden. Die Tatsache wird verwendet, dass jedes Pixel des Bildschirms tatsächlich aus separaten roten, grünen und blauen Subpixeln besteht.
In einem Beitrag möchte ich über die Haarmony-LCD-Methode sprechen, die in den neuesten Versionen von Freetype verwendet wird, und wie sie für beliebige Vektorbilder und Subpixel-Konfigurationen angepasst werden kann.

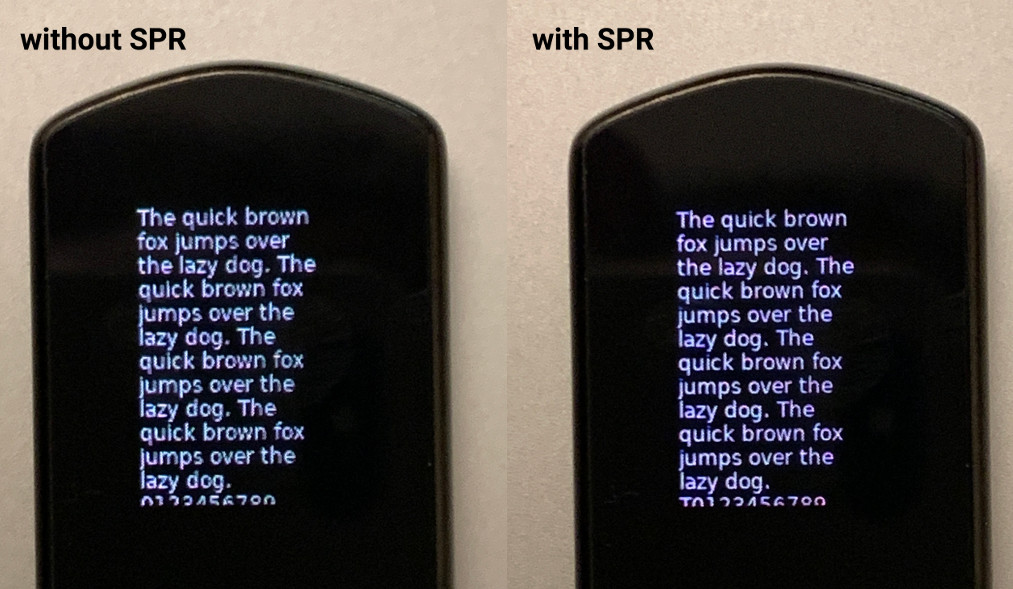
Wie die Quellbilder aussehen Beim Fotografieren ist es schwierig, die Vorteile zu vermitteln. Zum Vergleich sehen Sie folgendes Bild. Wenn eine der Pixelkonfigurationen mit Ihrem Monitor identisch ist, sollte der Unterschied erheblich sein.

Die Macher von U • HODL haben mir einen Vorschlag gemacht, das Subpixel-Rendering für ihr Gerät anzupassen. Bei dem Gerät handelt es sich um eine Miniatur-Kryptowährungstasche mit einem 0,96-Zoll-OLED-Bildschirm (120 × 180). In einem Blog (Englisch) wird beschrieben, wie sie auf Benutzerfreundlichkeit achten und das Beste aus einem kleinen Bildschirm herausholen. Daher benötigten sie SPR für Symbole und Text.
Hintergrund (ClearType)
Im Internet finden Sie eine Beschreibung des ClearType-Mechanismus, der in Windows verwendet wird. Die beste Beschreibung ist meiner Meinung nach auf grc.com . Dann ein kurzer Tipp für alle, die nicht auf Details eingehen möchten. ClearType besteht aus zwei Schritten:
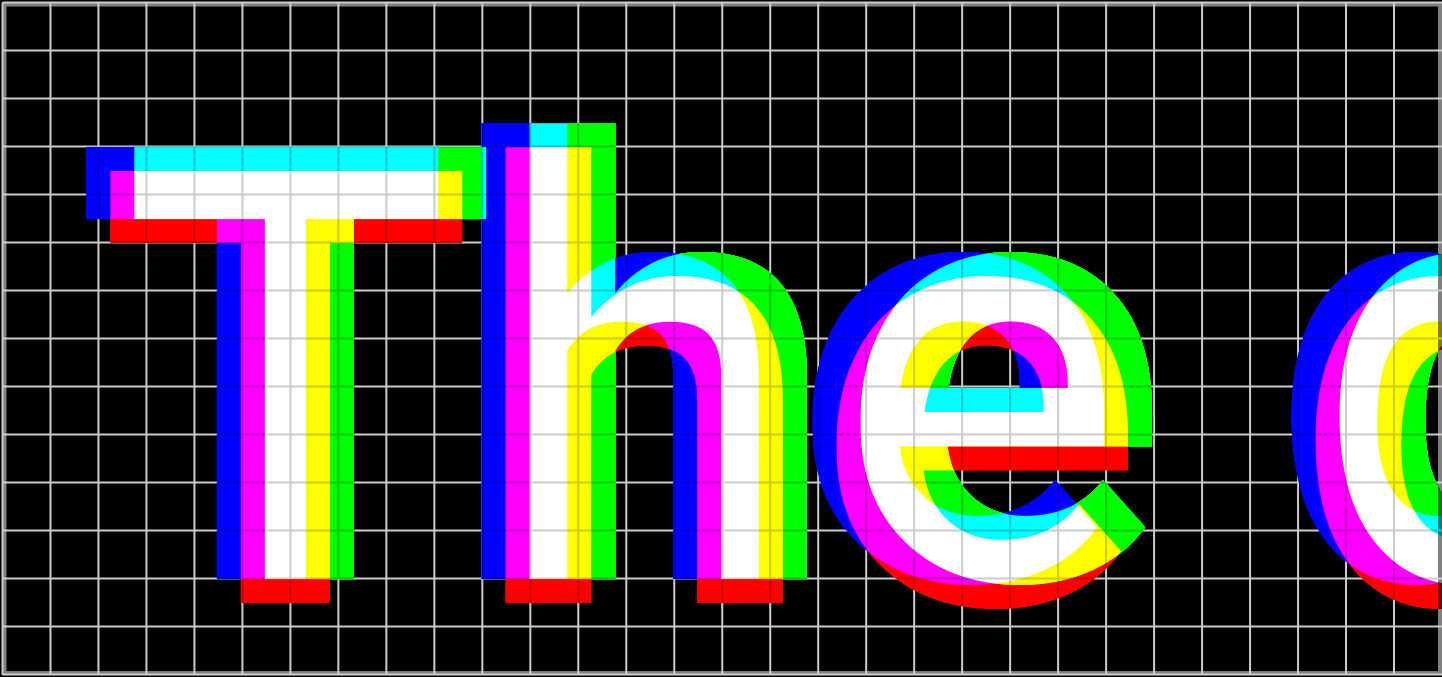
1. Der Text wird mit der dreifachen Breite des Originals gerendert
Jedes Renderpixel ist für ein Farbsubpixel verantwortlich:

Wenn Sie diesen Text einfach auf dem Bildschirm anzeigen, sehen Sie Farbfehler an den Rändern der Buchstaben:

2. Der Filter ändert die Farbe (aber nicht die Helligkeit) benachbarter Pixel
Und stellt die lokale Farbbalance wieder her:

Diese Methode hat mehrere Nachteile:
- Es ist nicht klar, wie es mit Farbbildern angewendet werden soll.
- Der Filter ist kompliziert, wenn sich die Subpixel nicht in derselben Zeile befinden (die Bildschirmkonfiguration ist geringfügig niedriger).
- Der Filter selbst ist durch ein Microsoft-Patent geschützt. Vielleicht erinnert sich jemand, dass in früheren Versionen des Freetype-Subpixel-Renderings aufgrund von Patenten standardmäßig deaktiviert war.
Haarmony lcd
Und hier kommt der Haarmony LCD-Algorithmus. Neben dem Brief seines Autors gibt es im Internet praktisch keine Informationen über den Algorithmus. Der Algorithmus selbst ist jedoch einfach und intuitiv. Es ist erforderlich, den Text dreimal mit einem Versatz zu rendern, der dem Subpixel-Versatz entspricht, und die Farbkanäle hinzuzufügen.
Angenommen, Sie haben eine Matrix mit dieser Konfiguration:

Sie müssen Folgendes rendern und hinzufügen:
- Ein blauer Kanal mit einem horizontalen Versatz von -0,25 Pixel
- Grüner Kanal mit einem Versatz von +0,25 Pixel horizontal
- Roter Kanal mit einem vertikalen Versatz von +0,5 Pixel
Das Rendering-Schema sieht ungefähr so aus.

Svg
Am einfachsten war es, SVG-Bilder zu rendern. Einfach die viewBox vorspannen (3 mal) und ersetzen:
viewBox="0 0 120 180"
auf
viewBox="0.25 0 120.25 180"
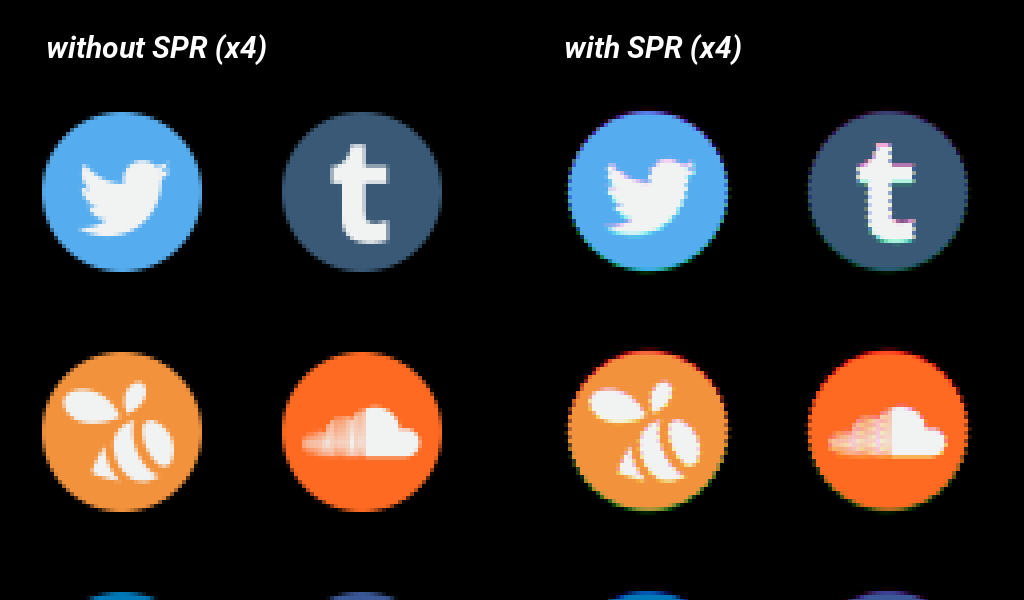
Ein Beispiel für das Rendern von Symbolen:

Bilder:

Matrix-Konfiguration
Der aufmerksame Leser könnte Farbschach auf den Bildern ersetzen. Dies ist darauf zurückzuführen, dass die Anzeige, für die der Algorithmus entwickelt wurde, ungefähr die folgende Matrix aufweist:

Das heißt, Subpixel in geraden und ungeraden Zeilen werden gespiegelt. In diesem Fall reicht es aus, mit zwei verschiedenen Konfigurationen zu rendern und von einem Bild gerade und von dem anderen ungerade Linien zu ziehen.
P.S. Mcufont
Wenn Sie Subpixel-Rendering in mcufont (einer Bibliothek zum Rendern von Schriftarten auf Mikrocontrollern) verwenden möchten , müssen Sie encoder / freetype_import.cc patchen und Haarmony LCD auf FT_Render_Glyph (face-> glyph, FT_RENDER_MODE_LCD) setzen . Und vergessen Sie am Ende des Textes nicht, dass die Breite der Buchstaben dreimal so groß ist wie nötig.