Die Geschichte der Festivals für Computerkunst, auch Demopati genannt, ist in unserem Land seit einem Vierteljahrhundert bekannt. Menschen aus dem ganzen Land versammeln sich, um ihre Übungen zum Extrahieren des Unmöglichen aus alten oder modernen Computern und extrem kleinen Mengen an Code zu demonstrieren. In den ersten fünf Jahren wurde
CAFe (plötzlich
Computer Art Festival ), das von 1999 bis 2003 in Kasan stattfand, zu einer der Hauptdemopathien des Landes. Später verschwand er für lange Zeit vom Radar und gab den berühmteren
Chaos Constructions und
DiHalt die Handfläche, und in diesem Jahr war seine Rückkehr ziemlich triumphierend - wenn nicht nach dem Ausmaß des Ereignisses, dann nach der Anzahl der verschiedenen Arbeiten, die bis sechs Uhr morgens dauerten. Unter ihnen befand sich auch meine, deren Entstehung in diesem Artikel erörtert wird.
In der Demoszene bin ich sympathischer als ein aktiver Teilnehmer. Mein Hauptinteresse gilt der Entwicklung von Retro-Spielen und Sound-Software. Früher habe ich nur eine bedingte
Demo für ein rotes Telefon gemacht , das inzwischen zu einem Szenemem geworden ist, und ungefähr ein Dutzend kleiner Intros für verschiedene Plattformen. Die
CAFe- Organisatoren, die im Voraus begonnen hatten, die Autoren persönlich zu
erregen , zunächst aus der Ferne, durch gemeinsame Freunde und dann in persönlichen Besprechungen, motivierten mich schließlich, meine erste wirklich vollwertige Arbeit in der Kategorie Demo in voller Länge zu schaffen. Wie es geschah, auf einer anderen, nicht gerade beliebten Plattform - der
NES /
Famicom -Spielekonsole, die den meisten unter dem Namen Dandy bekannt ist.
Planung
Am Anfang wollte ich eine lang ersehnte Demo für eine andere, populärere 8-Bit-Plattform machen. Für die Umsetzung war jedoch ein erheblicher Forschungsaufwand erforderlich, dh es wurde weder der Zeitpunkt noch die grundsätzliche Realisierbarkeit der Idee oder die Qualität des möglichen Ergebnisses verstanden. Daher wurden bestimmte Maßnahmen nur sehr langsam ergriffen. Die Fristen liefen deutlich aus und es wurde klar, dass es dringend erforderlich ist, ein anderes, vorhersehbareres Projekt für die Umsetzung zu wählen, wenn ich das Teilnahmeversprechen einhalten möchte. Nachdem ich über die zweite Idee für die Kategorie
Wild nachgedacht hatte, die auch Experimente erforderte, entschied ich mich, zu den vor drei Jahren für
NES und dann für den
Multimatographen hergestellten, langjährigen Demo-Rohlingen zurückzukehren. Infolgedessen wurden sie selbst nicht wirklich benutzt, aber die Richtung der Arbeit wurde schließlich bestimmt.
Der Plan, speziell für
NES zu arbeiten, wurde schließlich Anfang Oktober genehmigt, bis
CAFe ungefähr drei Wochen entfernt war. Der Projektordner wurde am 5. Oktober erstellt, aber einige Bewegungen fanden vorher statt.
Die erste Frage, die gelöst werden musste, war, wie viele Effekte (Szenen) erforderlich waren, damit die Dauer der Demo ausreichte, um eine große Form anstatt eines einfachen Intro zu beanspruchen. Es war auch erforderlich zu verstehen, wie lange dies ausreichte.
Dazu wurden unter anderem die aktuellen Top-Arbeiten für die ausgewählte Plattform auf
Pouet überprüft und die beiden besten analysiert -
High Hopes und
NESPECCY . Die letzte, die eine Einladung für die gleichen Demopati darstellt, wurde im Dezember 2018 veröffentlicht und bis zu diesem Moment war ich irgendwie nicht aufgefallen. Zunächst traf es sogar die Motivation etwas, da ich zunächst ein für meine zukünftige Arbeit leichteres Niveau annahm.
Nach den Ergebnissen der Analyse stellte sich heraus, dass es in
High Hopes ungefähr sechs Effekte und eine Dauer von 2:45 und in
NESPECCY ungefähr 11 Effekte und eine Dauer von 3:45 gibt. Das sind durchschnittlich 25 Sekunden pro Effekt. Ich schlug vor, dass im Durchschnitt 10-15 Effekte ausreichen würden, basierend auf der Annahme, dass nur 3-5 von ihnen technisch relativ kompliziert sein würden und der Rest einfache, aber hübsche Füllstoffe sein könnten. Um die Anzeige einfacher Szenen nicht zu verzögern, werden durchschnittlich 15 Sekunden pro Effekt angezeigt, wobei die Gesamtdauer der Demo etwa zwei oder drei Minuten beträgt.
Anschließend wurde berechnet, wie viel Zeit für die Erstellung der einzelnen Effekte aufgewendet werden kann. Es stellte sich heraus, dass es anderthalb bis zwei Tage dauerte, ohne die vielen anderen notwendigen Werke wie Musik, Grafik, irgendeine Idee und nur eine technische Basis vorzubereiten, die Effekte kombiniert. Ein solcher Zeitplan sah nicht sehr realistisch aus, aber ich beschloss, so viele Effekte wie möglich zu erzielen, und versuchte, jeweils zwei Tage zu planen.
Damit war die vorrangige Aufgabe festgelegt - rechtzeitig zumindest etwas für die Teilnahme am Wettbewerb Passendes tun zu können, sowie den Entwicklungsmodus im Stil „Keine Zeit zum Erklären“. Dies schloss auch das Entwicklungstagebuch aus, und jetzt müssen Sie Ereignisse aus dem Gedächtnis wiederherstellen und versuchen, nicht zu viel zu lügen.
Die Aufgabe, den ersten Platz einzunehmen, wurde nicht gestellt. Die Hauptsache ist nicht der Sieg, sondern die Teilnahme und all das, und im Allgemeinen ist der Hauptsieg über uns. Ich habe auf der Grundlage der Ergebnisse des Wettbewerbs für die Unbeliebtheit der ausgewählten Kategorie keine besonderen Vorhersagen gemacht, da ich erwartet habe, dass im schlimmsten (besten) Fall der Teilnahme an dem Wettbewerb mehrerer ziemlich starker Werke meine zu Kompositionsfüllern werden, die ebenfalls notwendig und wichtig sind, und wenn es keine Werke gibt, werde ich es erneut tun ein Sieger unter sich, wie es schon in anderen Disziplinen passiert ist. Natürlich wollte ich einen anständigen Kampf gewinnen, aber ich selbst bewertete meine Arbeit niedriger als es das Publikum schätzte.
Code
Nachdem die Fristen festgelegt worden waren, wurde klar, dass es notwendig war, sich mit unangemessenem Perfektionismus zu verbinden und nicht zu versuchen, den technologischsten oder kompaktesten Demo-Code zu erstellen, um Zeit für die Ausarbeitung eines solchen Projekts zu haben. Je einfacher und schneller, desto besser bei ausreichender äußerer Wirkung.
Es wurde beschlossen, eine ziemlich leistungsfähige und sogar redundante Konfiguration zu wählen - einen
MMC3- Mapper mit 256 Kilobyte ROM-Code und 256 Kilobyte Grafik-ROM, und sich keine Sorgen darüber zu machen, dass sein volles Potenzial ungenutzt bleibt. Diese Konfiguration ist nicht die fortschrittlichste der existierenden und sogar noch möglicheren, sie wurde bereits in kommerziellen Spielen verwendet, beginnend mit
Super Mario Bros. 3 (1988), aber zuvor beschränkten sich die Autoren der Demo für
NES auf einfachere Mapper und weniger Speicher. Infolgedessen wurden 80% des Volumens des ROM-Codes und etwas weniger als zwei Drittel des Volumens der ROM-Grafiken verwendet. Die übermäßige Speicherkapazität ermöglichte es uns, keine zusätzliche Zeit für die Lösung des Datenkomprimierungsproblems zu verschwenden, obwohl dies nicht möglich war.
Die Entwicklungsmethode war ebenfalls offensichtlich - hauptsächlich in C mit Assembler-Einfügungen nach Bedarf, hauptsächlich Kopieren in den Videospeicher, Interrupt-Handler und einen Musik-Player. Ich habe diesen Ansatz lange und erfolgreich auf Retro-Plattformen eingesetzt. Dies spart viel Entwicklungszeit, da das Code-Prototyping lokal durchgeführt werden kann: Implementieren Sie es zunächst in C und erhalten Sie sofort ein Ergebnis, das auf
NES funktioniert. Wenn es nicht schnell genug funktioniert, schreiben Sie es in Teile nach einer bereits vorbereiteten Vorlage in Assembler, bis Die gewünschte Geschwindigkeit wurde erreicht.

Eines der erwarteten Hauptprobleme, das jedoch in der Praxis nicht viel Ärger verursachte, war die Größe des Hauptspeichers - bei
NES sind es nur 2 Kilobyte, und bei meiner Arbeit habe ich beschlossen, auf eine Erweiterung zu verzichten, obwohl der Mapper diesen Schritt grundsätzlich zugelassen hat. Der Speicher in Systemen, die auf dem
6502-Prozessor basieren
, wird angesichts seiner Gesamtkapazität von acht Bit häufig auf 256-Byte-Seiten berücksichtigt, und in diesen ergibt sich folgende RAM-Verteilung:
- Eine Seite für "schnelle" Variablen;
- Eine Seite für den Hardwarestapel und die Palette (ein wesentlicher Teil des Stapels wird nicht verwendet);
- Eine Seite für den Sprite-Listenpuffer (für die Funktionen der Videocontroller-Architektur ist dies erforderlich).
- Eine Seite für eine Liste der Videospeicheraktualisierungen;
- Eine Seite mit einer Liste der Parameter für Rastereffekte.
Die letzten beiden werden im Programm in Form von gewöhnlichen vorzeichenlosen Zeichen-Arrays von 256 Bytes deklariert und an einigen Stellen auch für andere Zwecke wiederverwendet. Die restlichen drei Seiten befinden sich im
cc65- Programmstapel,
dh unter den globalen und lokalen Variablen des C-Programms.
Es sollte beachtet werden, dass die dynamische Zuweisung von Speicher (malloc / free) auf solchen Plattformen praktisch nicht verwendet wird, eine statische Lösung war erforderlich. Zuerst habe ich mich an die Methode gehalten, so viele lokale Variablen wie möglich zu verwenden, sodass ich den Speicher des Software-Stacks automatisch für sie wiederverwenden konnte. Lokale Variablen arbeiten jedoch viel langsamer, und infolgedessen fehlte das für globale Variablen verfügbare Volumen. Es war nur unangenehm, auf diese Weise Code zu schreiben und wiederholt gleichnamige Variablen zu verwenden. Dann habe ich eine zuvor nicht verwendete Lösung angewendet: eine Anzeige in der Linkerkonfiguration mehrerer RAM-Segmente, die sich physisch an denselben Adressen befinden. Gruppen von Variablen, die innerhalb desselben Effekts verwendet wurden, wurden mithilfe von Compiler-Direktiven in diesen Segmenten platziert, sodass derselbe Speicher wiederverwendet werden konnte.
Ein weiteres Problem - die Verteilung von C-Programmcode durch Codespeicherbänke (
NES verwendet die Seitenadressierung für den erweiterten Speicher) - wurde zuvor von mir in anderen Projekten gelöst und verursachte keine Probleme. Der Code zum Platzieren in Seiten ist auf 16 Kilobyte (die Größe des umschaltbaren Speicherfensters) für einen funktional abgeschlossenen Abschnitt begrenzt und wird durch die Überlagerungsmethode aufgerufen: Die gewünschte Seite wird verbunden, der Code von ihr wird verarbeitet, die Ausführung kehrt zur Hauptseite zurück, und der Speicherzugriff zwischen Seiten ist unmöglich. Die Funktionen werden den Banken manuell über Compiler-Direktiven zugewiesen. Der in allen Programmteilen erforderliche Code, wie z. B. ein Musik-Player, eine Sprite-Ausgabe und Interrupt-Handler, befindet sich im oberen nicht umschaltbaren Speicherfenster mit einer Größe von ebenfalls 16 Kilobyte.
Bei der Arbeit am letzten Effekt, dem Korridor mit Mario, bin ich auf eine unterhaltsame Kompilierungsfehlermeldung gestoßen:
local label overflow . Soweit ich weiß, hat der Compiler eine interne Begrenzung für die Anzahl der in einem Objektmodul generierten lokalen Bezeichnungen (anscheinend 65536), aber ich habe ein gemeinsames Modul verwendet, um die Verwaltung des gemeinsam genutzten Speichers zu vereinfachen. Eine der möglichen Lösungen bestand darin, den Code in mehrere Module aufzuteilen, und ich hatte bereits vor, ihn anzuwenden, nachdem ich ein Array von Konstanten von der Quelle in C in den Assembler-Teil (
inkbin mit einem externen Label)
verschoben hatte , das Problem von selbst gelöst wurde, das Limit nicht mehr überschritten wurde und sogar nach dem Hinzufügen Ein paar hundert Codezeilen später trat keine Fehlermeldung mehr auf.
Entwicklung
Bei der Auswahl der Effekte galt es, uns auf einfache, aber stets flüssige Effekte zu beschränken, die bei voller Anzeigegeschwindigkeit (60 Bilder pro Sekunde) arbeiten. Herkömmliche Demo-Effekte wie Plasma- und Zoom-Rotatoren wurden anfangs nicht berücksichtigt, da sie nicht gut zur Architektur der Set-Top-Box passen, bei der der Zugriff auf den Videospeicher erheblich eingeschränkt ist. Dies wäre im Vergleich zu Plattformen, auf denen solche Effekte wiederholt in all ihrer Pracht implementiert werden, mies.
Zunächst wollte ich den größten Teil der Effekte nach einem drei Jahre alten Plan auf der Grundlage von zeilenweisen Manipulationen mit dem angezeigten Raster erzielen. Dabei sollten die vertikale und horizontale Verschiebung jeder Zeile sowie die Bänke der angezeigten Grafik geändert werden, während der Strahl das Raster durchläuft. Solch ein Ansatz könnte auf der Basis eines gemeinsamen Codeblocks funktionieren, was Entwicklungszeit spart, aber die Effekte würden sich als ziemlich einheitlich und auch ziemlich traditionell herausstellen, wie sie in vielen anderen Werken zu finden sind. Darüber hinaus gab es Schwierigkeiten beim Debuggen dieses allgemeinen Codeblocks, und als Ergebnis enthielt die Demo nur einen Effekt dieses Typs, eine rotierende Kassette.
Ich spielte mit einigen Effekten, die auf alten Ideen basierten, von denen einer schließlich zum Kirby-Effekt wurde, und der zweite ging nicht in die Demo. Ich begann, ein Textdokument zu schreiben, in dem ich alle Ideen aufschrieb, die mir in den Sinn kamen, sowohl für einzelne Effekte als auch für das allgemeine Konzept. Diese Liste enthielt mehr als 40 Effekte, während in der letzten Arbeit weniger als 15 implementiert wurden. Gleichzeitig handelt es sich bei den meisten Effekten um Animationen der einen oder anderen Art, obwohl jede ihrer Varianten ziemlich einzigartig ist und verschiedene Tricks verwendet, um einen akzeptablen Speicherverbrauch und den erforderlichen reibungslosen Betrieb sicherzustellen . Es ist auch ungewollt passiert, dass die vorherrschende Art von Effekten die Rotation von etwas ist. Im Prinzip ist dies ein guter Zufall, da eine Art konzeptionelle Einheit entstand.
Ein Intro mit einem Elefanten wurde konzipiert und gemacht, als Witz zum Thema meiner vorherigen Arbeit, dann ein Effekt mit farbigen Streifen und Interferenzen. Ohne viel Nachdenken wurde der Arbeitstitel
HEOHdemo als Fortsetzung des Witzes aus der Einleitung (HE IS NOT HE) gewählt. Als es um die Realisierung der Szene mit dem Vorzeigen des Namens ging, wurde sie als endgültig anerkannt, da es zu diesem Zeitpunkt keine erfolgreichen Ideen mehr gab und es keine Zeit gab, sie auszuarbeiten.
Eine spontane Entscheidung mit dem Namen demo hat das endgültige Konzept aller Arbeiten ausgelöst, das schließlich zehn Tage vor dem Abgabetermin Gestalt annahm. Es beinhaltete die Verwendung von erkennbarem Videospiel- und Popkulturmaterial wie Charakteren, Logos und Spielszenen, das jedoch so modifiziert wurde, dass sich die Originale ein wenig voneinander unterschieden (wie „nicht sie“). Es wurde auch beschlossen, den Humor von der ersten bis zur letzten Szene auf die gesamte Demo zu übertragen, um so das nicht sehr hohe technische Niveau zu kompensieren, das im Geiste der zitierten Ära (Mitte der 90er Jahre) liegt und ein breiteres Publikum anspricht - schließlich haben alte Spielekonsolen ihre eigenen, nicht mit der Demoszene verschränkt und in der Technik nicht sehr aufgeklärt, sondern ein sehr großes Publikum. Etwa zur gleichen Zeit wurde beschlossen, die inhärente Demo der 90er-Jahre zu verwenden und in separate unabhängige Szenen zu unterteilen, da dies in der verfügbaren Zeit einfacher zu bewerkstelligen ist, und dies half in der Folge erheblich beim Musikteil und der Synchronisierung von Effekten mit ihm.
Die Idee von Szenen mit Vid, einem rotierenden Logo und teilweise mit Mario im Flur entstand natürlich auch während der Arbeit. Sie wurden als eine Art Aufschub außer Kontrolle gebracht - bis die wichtigsten geplanten Effekte aufgeklebt waren.
Versammlung
Anfangs war klar, dass die längste Zeit im Timing mit einer Einführung, einem Titel, Grüßen und einem Abspann zu tun haben würde. Die Arbeit an ihnen wurde an erster Stelle durchgeführt, so dass sich irgendwann herausstellte, dass die Demo bereits einen vollständigen Anfang und ein vollständiges Ende hat (das gleiche wie in der endgültigen Version), aber es gibt fast keinen Mittelweg, für den nur einer mehr oder weniger bereit war Wirkung. Die Fristen neigten sich dem Ende zu. Die Arbeit an dem Projekt wurde zu einem stundenlangen Marathon, der alle mögliche freie und nicht auch freie Zeit in Anspruch nahm. Die in den Plänen verbleibenden Effekte waren nach Komplexität sortiert, alle Ideen wurden so weit wie möglich vereinfacht. Space Invaders wurden gemacht, Probleme mit einer rotierenden Patrone wurden besiegt und ein leicht zu implementierender Turm mit einem Knarren wurde fertiggestellt (mit dem Aussehen experimentiert). Als die Effekte fertig waren, wurde die Reihenfolge ihrer Anzeige bestimmt.
Jede Kleinigkeit dauerte dreimal so lange, wie es zunächst schien, und einige Tage vor Ablauf der Frist, als es noch keine Hälfte der Effekte oder der Musik gab, gab es das starke Gefühl, dass es nicht klappen würde. Plan B wurde in Betracht gezogen, um die Arbeit bereits auf einem anderen Demopati oder außerhalb davon zu vervollständigen und freizulegen. Aber dann wurde eine effektivere Entscheidung getroffen: alles, was bereits da ist, dringend zu sammeln und zu vervollständigen, um zumindest den Anschein zu erwecken, dass ein Produkt zur Veröffentlichung bereit ist, auch wenn es völlig dumm ist, Musik dafür zu schreiben, und wenn danach noch Zeit ist, Versuchen Sie, weitere Effekte hinzuzufügen. Zu solchen Szenen, die im letzten Moment hinzugefügt wurden, gehörten Pakman und der Korridor, beide in der vereinfachten Version im Vergleich zu den ursprünglichen Ideen.
Diese Montagemethode führte zu einer merklichen Inkohärenz der Effekte in der Mitte der Demo und zu einem vollständigen Wechsel der Musik zwischen vielen Szenen. Es half jedoch, viel Zeit zu sparen, und tatsächlich war das Werk einen Tag vor dem Abgabetermin vollständig für die Veröffentlichung bereit. Diese zusätzliche Zeit wurde für das Finalisieren verschiedener Kleinigkeiten in allen Teilen und in der Musik aufgewendet. Insbesondere zu dieser Zeit bekamen die Invasoren und die Kröte ihr alternatives Aussehen.
Debuggen
Aus Mangel an Debugging-Möglichkeiten auf realer Hardware sowie auf Hardware selbst wurde die Demo ausschließlich in Emulatoren debuggt. Die Hauptarbeit lag im
FCEUX- Emulator. Es ist nicht sehr genau, hat aber einen guten Debugger und startet sehr schnell, was bei der Entwicklungsmethode "Ein paar Zeilen anhängen, ausführen, prüfen" wichtig ist. Zeitkritische Effekte wurden auch in den viel genaueren, aber weniger praktischen
Mesen ,
Punes und
Nestopia behoben .
Da das Demo-Format selbst den Wunsch impliziert, von der Plattform das zu erhalten, was zuvor niemand auf der Plattform getan hat, testet es die Genauigkeit von Emulatoren auf Stärke, indem es auch zeigt, dass sie in verschiedenen Extremfällen nicht einverstanden sind. Nachdem Sie den Effekt in einem Emulator getestet haben, können Sie Artefakte in anderen Emulatoren erhalten. Aus diesem Grund und auch aufgrund der Merkmale der
NES- Architektur mussten viele zeitgebundene Effekte mehrmals wiederholt werden. Als Ergebnis habe ich die Demo für sauberes Arbeiten im beliebten
FCEUX- Emulator eingerichtet, mit dem sie an den Wettbewerb gesendet wurde, und für normales Arbeiten in allen anderen Emulatoren.
Von den interessanten Fehlern, die beim Debuggen festgestellt wurden, gab es ein Problem in der Szene mit einem rotierenden Logo, das sich ausschließlich im
Mesen- Emulator manifestierte. inspired by, , . ,
Mesen . .
NTSC - ,
PAL — , . ,
PAL -, . , 17% .
–
NES ,
Famicom AV ,
Pegasus (
Dendy Classic 2in Polen, Tschechien und einigen anderen Ländern). Es stellte sich heraus, dass die Demo auf allen Konsolen zumeist normal funktioniert, in einigen Szenen jedoch visuelle Probleme aufweist. Interessanterweise sind diese Probleme für alle unterschiedlich. Einige davon hängen wahrscheinlich mit der ungenügenden Genauigkeit der Implementierung des MMC3- Mapper in gängigen Flash- Cartridges zusammen, da bei einer herkömmlichen Cartridge mit einer echten MMC3 die geringste Anzahl von Problemen auftrat . Die am wenigsten problematische Konfiguration war PegasusObwohl die Demo dort im Prinzip nicht normal hätte funktionieren sollen - sie zeigt nur ein kleines Artefakt auf der Bühne mit Mario. Zu meiner Überraschung funktioniert der am schwierigsten zu debuggende und zeitkritische Effekt - die rotierende Patrone - bei jeder Testeisenkonfiguration stabil.Die auf der Hardware gefundenen Probleme sind nicht kritisch, und schließlich wird die endgültige Version veröffentlicht, in der sie behoben werden. Es bleibt jedoch abzuwarten, welches der Probleme speziell mit dem Demo-Code zusammenhängt und welche Merkmale die Testkonfigurationen aufweisen. Danach können die erhaltenen Informationen verwendet werden, um die Qualität von Emulatoren und Flash- Cartridges zu verbessern .Musik
« » «». . ' , . , , , , . , . .
NES , , , -. , , , , , . , .
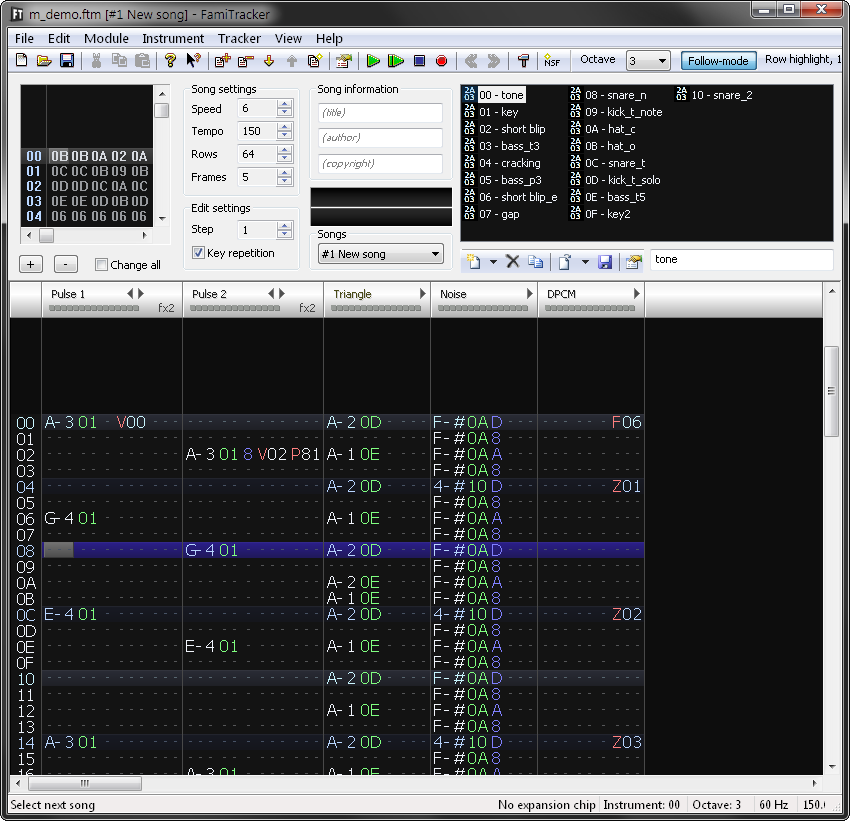
Reaper MIDI-, ,
FamiTracker . MIDI-, Reaper,
FamiTracker .
 FamiTracker NES
FamiTracker NES , , , — , . , . , «»
FamiTracker '
NSF- Datei und Schreiben aller Registeränderungen in eine Binärdatei. Mit anderen Worten, die gesamte Logik des Musik-Players wird in die Kompilierungsphase übernommen, und bei NES werden nur vollständig fertige Daten an den Klangerzeuger gesendet.Zur besseren Synchronisation mit Effekten wurden dem Musikdatenstrom auch Marker hinzugefügt. In der Demo werden sie für Blitze in einer Szene mit einem Titel und Begrüßungen verwendet. Markierungen werden direkt in installiert FamiTracker Team Zxx , die nominell zum direkten Einbau Ebene DAC Kanalproben ausgelegt ist.Analyseeffekte
Inschrift am Anfang
Der Code stammt aus einem alten Projekt. Der angezeigte Teil der Linie wird mit Sprites mit verschiedenen Paletten angezeigt und dann im Hintergrund gedruckt. Die Inschrift „based on real effects“ deutet darauf hin, dass weitere Effekte nicht so sind, dies ist ein Witz zum Thema der ständigen Debatte über die Akzeptanz und Rolle der Animation in der Demo.Intro mit Elefanten und Kriechschnur
Die Idee des Effekts entwickelte sich von einer kurzen Einfügung, die sofort mit einer laufenden Linie begann, zu einer vollwertigen Szene. Also erschien der erste Charakter in der Demo.Technisch gesehen ist die Szene sehr einfach. Die Hauptschwierigkeit besteht darin, die in Graphics Gale gezeichneten Grafiken in ein mehrschichtiges Sprite umzuwandeln, um eine ungewöhnlich große Anzahl von Farben bereitzustellen (10). Nur vier Ebenen, jede mit einer eigenen Palette. Die Ebenen werden einzeln in das NES Screen Tool konvertiert und im Metasprite-Editor manuell in ein gemeinsames Sprite gestapelt.
Interferenz
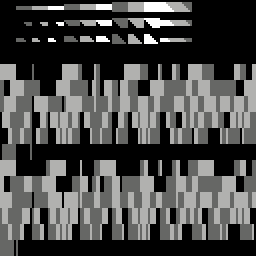
Es gab keine Einmischung in die ursprüngliche Idee des Intro, aber ein ähnlicher Effekt war prinzipiell geplant, es war nur unklar, wo dies am geeignetsten wäre. Es wurde eines der ersten, das als Grundlage für die Entwicklung späterer, komplexerer Effekte diente.Das Kachelset enthält 8 Rauschsätze mit unterschiedlicher Dichte von 32 Kacheln, die von einem einfachen Programm auf einem PC erzeugt werden. Sie werden in den ersten acht Zeilen der Kachelkarte angezeigt. Mit Hilfe des MMC3-Interrupts, der alle sieben Zeilen des Rasters ausgelöst wird (eine Zeile geht für die Synchronisation verloren), wird für jede Kachelzeile ein zufälliger Versatz der Hintergrundebene eingestellt, indem die Anzeigeadresse grob eingestellt wird. Auf diese Weise erhalten Sie eine realistischere Interferenzanimation als einfaches Rauschen mit derselben Dichte.
Farbige Streifen
Der erste vollwertige Effekt, der für die Demo geschrieben wurde. Tatsächlich besteht es aus zwei Teilen: Zuerst wird ein Timer angezeigt, der das aktuelle Demo-Timing in der Nähe von Real anzeigt, dann wechselt der Effekt zu einer Animation mit ansteigenden Bändern., , . 12x16 , 8x8, — . — 00 99, — . . , .

, , MMC3, , .
, 32 . 238 , 7 . , , , 53. , PC, , .

Titel
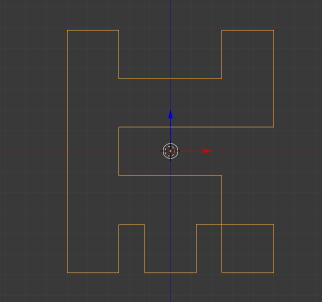
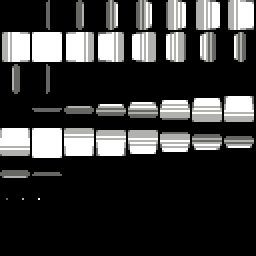
Zunächst täuschten zwei weitere, komplexere Effekte mit denselben Buchstaben diese Szene vor, weshalb die dritte Option ausgewählt wurde, die einfacher zu implementieren war.Die Schrift ist rechteckig, um die Animation zu vereinfachen. Jeder Buchstabe hat im Wesentlichen eine Höhe von fünf herkömmlichen Pixeln und eine Breite von vier. In jeder Buchstabenzeile gibt es fünf verschiedene Pixelkombinationen. Blender hat eine Animation für eine gleichmäßige Drehung von der Kante zur Ebene aller fünf Kombinationen vorbereitet. Die Rahmen werden zu einer Datei zusammengefasst, die Farbe wird auf drei Farben reduziert. Anschließend wurde das Bild in das NES Screen Tool importiert. Es wurden 82 Kacheln und eine Kachelkarte für die Animation selbst erstellt. Tatsächlich gibt es zwei solcher Sätze, um Buchstaben in verschiedene Richtungen zu drehen. Der rotierende Buchstabe wird auf der Kachelkarte angezeigt und besteht aus fünf erforderlichen animierten Streifen. Da jeweils nur eine Buchstabenanimation sichtbar ist, kann die Farbe des Gesichts geändert werden, wodurch die Illusion von Mehrfarben entsteht. Die Buchstaben, die am Rand des Bildschirms eintreffen, werden von Sprites angezeigt. Ihre Koordinaten und Geschwindigkeiten werden sehr genau manuell ausgewählt, um die erforderliche Glätte und Geschwindigkeitsänderung von Objekten zu erzielen. Sobald das Sprite die gewünschte Stelle auf dem Bildschirm erreicht hat, wird es durch eine Animation auf der Hintergrundebene ersetzt.
Der rotierende Buchstabe wird auf der Kachelkarte angezeigt und besteht aus fünf erforderlichen animierten Streifen. Da jeweils nur eine Buchstabenanimation sichtbar ist, kann die Farbe des Gesichts geändert werden, wodurch die Illusion von Mehrfarben entsteht. Die Buchstaben, die am Rand des Bildschirms eintreffen, werden von Sprites angezeigt. Ihre Koordinaten und Geschwindigkeiten werden sehr genau manuell ausgewählt, um die erforderliche Glätte und Geschwindigkeitsänderung von Objekten zu erzielen. Sobald das Sprite die gewünschte Stelle auf dem Bildschirm erreicht hat, wird es durch eine Animation auf der Hintergrundebene ersetzt. Horizontale Streifen, die mit unterschiedlichen Geschwindigkeiten fliegen, werden durch den Interrupt-Handler MMC3 erstellt . Dieses Mal wird der horizontale horizontale Pixelversatz der Hintergrundebene für jede Kachelreihe festgelegt .
Horizontale Streifen, die mit unterschiedlichen Geschwindigkeiten fliegen, werden durch den Interrupt-Handler MMC3 erstellt . Dieses Mal wird der horizontale horizontale Pixelversatz der Hintergrundebene für jede Kachelreihe festgelegt .Space Invaders
Die Idee dieser sehr einfachen Szene mit der Drehung großer Pixel, die sich in einem bestimmten Bild ansammelten, entstand näher am Beginn der Arbeit, und gleichzeitig wurden in Gale mehrere Optionen für die Drehung der Animation manuell gezeichnet. Die Szene selbst wurde viel später realisiert, als das Konzept der Demo endgültig feststand und die Idee Kultcharaktere zu zeigen schien. Kacheln werden durch Aufzeichnen im Videospeicher in der Hintergrundebene ausgegeben. Sterne werden von Sprites angezeigt.Die Langlebigkeit der Szene erklärt sich durch die Synchronisation mit der Musik, je nach Bild pro Schlag. Die Zeit für das Zeigen von Effekten wurde nicht speziell ausgearbeitet, und ohne nachzudenken schien es nicht sehr langweilig zu sein.
Kacheln werden durch Aufzeichnen im Videospeicher in der Hintergrundebene ausgegeben. Sterne werden von Sprites angezeigt.Die Langlebigkeit der Szene erklärt sich durch die Synchronisation mit der Musik, je nach Bild pro Schlag. Die Zeit für das Zeigen von Effekten wurde nicht speziell ausgearbeitet, und ohne nachzudenken schien es nicht sehr langweilig zu sein.Rotierendes Logo
Aufgrund des Mangels an Effekten und der Zeit, diese zu entwickeln, habe ich mich entschlossen, ein kleines Intro wiederzuverwenden, das vor ein paar Jahren geschrieben wurde und in dem Buchstaben auf demselben Weg um ein statisches Logo flogen. Kürzlich interessierte ich mich wieder für das
N64- Präfix, das ich in den späten 90ern ignorierte, und als ich an anderen Effekten arbeitete, kam mir eine spontane Idee mit einer Animation der Drehung des berühmten Logos, die sehr einfach zu implementieren schien - diese beiden Gedanken kamen zusammen, aber die Implementierung hat deutlich länger gedauert als erwartet.
Die hauptsächliche technische Komplexität der Szene besteht in der Reduzierung des für eine derart reibungslose und große Animation erforderlichen Speicherplatzes. Wenn Sie die Frames ohne Komprimierung speichern, würde ein Frame einen 4-Kilobyte-Satz belegen (da zwei Frames nicht in 256 Kacheln passen würden), und es würden 256 Kilobyte Grafik-ROM benötigt, dh der gesamte im Demo-Volume verwendete Datenträger. Um dieses Problem zu lösen, wurden drei Tricks gleichzeitig angewendet: Animation der Drehung nur um 90 Grad (64 Frames), wonach zwei Gesichtsfarben ausgetauscht werden; verlustbehaftete Grafikkonvertierung zum Platzieren von Gruppen von vier Bildern in Sätzen von 256 Kacheln; sowie das Aktualisieren des Videospeichers im sichtbaren Teil des Rasters. Somit nahm die Animation viermal weniger Platz ein.
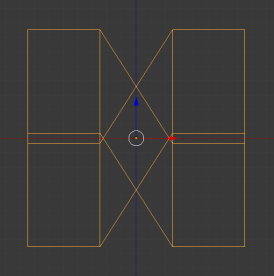
Das Buchstabenmodell und die Rotationsanimation werden in
Blender erstellt . Während ihres kam zu dem Demo-Konzept, das entspricht Ihre Idee spiegelt, und es war lustig - „und-und-und-und-und-und“ die Szene sagt, Animationsrahmen werden gruppiert, die Farbtiefe auf 4 reduziert und diese Bilder durch die verlustbehaftete Importfunktion im
NES Screen Tool konvertiert. Diese Funktion ist vielleicht meine wichtigste Geheimwaffe - wenn das Plättchenlimit während der Komprimierung überschritten wird, sucht sie nach den ähnlichsten visuellen Plättchen und kombiniert sie, bis die erforderliche Anzahl von Plättchen übrig bleibt. Dies führt natürlich zu visuellen Konvertierungsartefakten und erfordert eine manuelle Nachbearbeitung, ermöglicht es Ihnen jedoch, komplexere Bilder mit weniger Aufwand in die Schranken zu lenken.

Zur Animation des Logos werden Kachelsätze umgeschaltet und das Fenster mit 14 mal 14 Kacheln in der Hintergrundkachelübersicht aktualisiert, für das der MMC3-Interrupt verwendet wird, der vor einer Textzeile ausgelöst wird. Die Zeile erfordert auch das Umschalten des Grafiksatzes auf die Schriftart. Danach gibt es eine Verzögerung im Code für die Zeit, in der die Zeilen der Beschriftung angezeigt werden, dann erlischt die Anzeige (die Hintergrundfarbe wird ständig angezeigt) und die Daten werden in den Videospeicher übertragen.
Münzen werden von Sprites angezeigt und fliegen auf einem mehr oder weniger ehrlich berechneten Weg (unter Verwendung eines festen Punkts). Der alte Code wurde dahingehend geändert, dass die Drehung möglichst ohne Überschneidung mit dem größeren Logo fortgesetzt wird und die Münzen im richtigen Moment nach und nach erscheinen und verschwinden. Sie gehen über die Grafiken des Logos hinaus, indem sie das Prioritätsflag verwenden, über das jedes Sprite verfügt.
Kartusche drehen
Die Implementierung des Effekts ist in Worten sehr einfach, erfordert jedoch ein langes Debugging. Der Interrupt-Handler startet einen Rastereffekt in der gewünschten Zeile (um Zeit für den Haupt-Thread zu lassen). Als nächstes wird der Code mit sehr genau ausgewählten Timings ausgeführt, um den Pixel-für-Pixel-Vertikalversatz der angezeigten Kachelkarte für jede Zeile des Bildschirms festzulegen. Dies erfordert ein sehr kniffliges Schema zum Schreiben in
PPU- Register, und einige von ihnen müssen genau an eine bestimmte Stelle in der Zeile fallen. In der
NTSC- Version der Set-Top-Box sind die Prozessortaktrate und die Pixelwiederholungsrate nicht mehrfach, und die Code-Ausführungszeit kann in Abhängigkeit von mehreren Faktoren geringfügig variieren, sodass die Timings der einzelnen Zeilen allmählich voneinander abweichen und eine Korrektur erfordern.
Der Hauptteil der Grafiken für diese Szene wurde vor einigen Jahren für einen früheren Versuch gezeichnet, eine Demo für
NES zu
erstellen . Jetzt wurde sie jedoch durch andere Cartridge-Gesichter und ein Demo-Logo ergänzt. Das Originalbild wird auf einem Bildschirm in der Höhe gestapelt. Um den Effektcode zu vereinfachen, werden dieselben Zeilen auf der Rückseite der Kassette mehrmals dupliziert.

Die Rotationsanimation wird im Voraus mit einem PC-Programm vollständig berechnet und benötigt eine erhebliche Menge an ROM-Code - drei Bänke mit jeweils 16 Kilobyte, in denen für jedes der 256 Einzelbilder der Animation eine Tabelle in 176 Nummern der angezeigten Rasterzeilen gespeichert ist. Es war möglich, einen Effekt in Echtzeit zu erzielen. Ich habe bereits eine ähnliche Demo für eine andere Plattform erstellt, aber in diesem Fall war genügend freier Speicher vorhanden und es gab keine zusätzliche Zeit.
Pacman
Ursprünglich war eine komplexere Szene geplant, aus Zeitgründen trat sie jedoch in der minimalistischsten Version in Form einer Aufschlüsselung der Szenen zum Zeitpunkt des Musikwechsels in die Demo ein.
Das Hauptproblem bestand darin, eine Möglichkeit zu finden, Animationen schnell zu erstellen. Zunächst kam die Idee auf, wieder
Blender oder andere Grafikprogramme zu verwenden. Aber nach den ersten Versuchen und einigen Berechnungen wurde klar, dass nur acht Frames der Animation des Öffnens des Mundes von einer vollständig geschlossenen zu einer vollständig geöffneten Position ausreichen würden und sie in
Gale viel einfacher und schneller manuell zu zeichnen wären.
Als nächstes wurde ein Programm für den PC geschrieben, das eine Folge von Bildern eines vollständigen Animationszyklus aufnimmt und Bilder findet, die sich zwischen den Kacheln geändert haben. Die Adressen dieser Kacheln in der Kachelkarte im Videospeicher werden als Listen mit variabler Länge gespeichert. Der Effekt in der Demo aktualisiert einfach die geänderten Abschnitte dieser Listen. Die Grafiken aller Frames passen in ein Kachelset und ändern sich während des Effekts nicht.

Kirby
Dieser Effekt wurde auf meinem
alten Catrix- Bild behoben . Es gab einen Plan, das Gesicht einer Katze durch eine Art visuellen Effekt in ein alternatives Bild mit einer Cheshire-Katze zu verwandeln. Als die Idee aufkam, der Demo Spielcharaktere hinzuzufügen, wurde nach einer kurzen Wahl - es war dringend erforderlich, zwei neue Vollbildbilder zu zeichnen - beschlossen, Kirby als "Cheshire" -Version zu verwenden. Der Effekt des Bildwechsels wurde auf ein kurzes Flimmern reduziert.
Bewegtbildblöcke werden als Sprites angezeigt und an der richtigen Stelle auf der Kachelkarte eingeprägt. In ähnlicher Weise erfolgt das Löschen von Blöcken.
Turm
Ich mochte den Effekt im letzten Level des
Battletoads- Spiels immer und wollte ihn schon lange wiederholen. In der Demo kam er mit Grüßen zu einem Platz in der Szene.
Der technische Teil ist sehr einfach, dies ist ein normales vertikales Scrollen einer Hintergrundebene. Der Rotationseffekt wird durch Animation der Grafiken der Kacheln erzielt, während die Karte der Kacheln unverändert bleibt. Für die Animation wird der
MMC3- Modus mit vier umschaltbaren
CHR- Fenstern verwendet. Das erste Fenster enthält Kacheln des statischen Teils, während die anderen drei mit unterschiedlicher Geschwindigkeit wechseln. Eines der Fenster ändert auch reibungslos die Richtung der Animation. Da in jedem Fenster 64 Kacheln platziert sind und das animierte Element nur 28 benötigt, werden die Grafiken der Kacheln in jedem Fenster dupliziert, um die Animation in die entgegengesetzte Richtung zu erhalten.



Das Hauptproblem bei der Realisierung des Effekts war die Vorbereitung der Animation. Es wurde von einem Programm auf einem PC ausgeführt, das eine 16x16-Textur und eine Geschwindigkeitstabelle für jede Pixelspalte am Eingang verwendet und einen Block mit 16 Animationsbildern in Form eines Satzes von 256 Kacheln (von denen einige leer sind) generiert. Sets werden im
NES Screen Tool in das gewünschte Format konvertiert und mit den gewünschten Offsets über die Optionen der Direktive
incbin assembler an Bänke von ROM-Grafiken verteilt.
Eine weitere wichtige Aufgabe bei der Begrüßung war es, nicht zu vergessen, diese an alle weiterzugeben, die dies wünschen. Da diese Zahl zur Unendlichkeit tendiert, würde eine zu lange Szene langweilig aussehen. Ich beschloss, mich nur auf diejenigen zu beschränken, mit denen ich ein Jahr lang überquert hatte. Namen, die in einer Textdatei gesammelt wurden, als sie in den Sinn kamen. Natürlich stellte sich nach Abschluss der Arbeit heraus, dass ich immer noch vergessen hatte, viele Leute zu erwähnen.
Korridor
Es bestand der Wunsch, eine Szene mit einer Perspektive zu schaffen, beispielsweise einen klassischen Tunnel. Klassische Tunnel oder ein echter
Wolfenstein-3D- Rakester sind aufgrund der Komplexität verschwunden. Darüber hinaus verfügt
NES bereits über mehrere echte Rakaster, einschließlich Texturen, die jedoch aufgrund der extrem niedrigen Geschwindigkeit nicht sehr beeindruckend aussehen.
Ich interessiere mich sehr für pseudo-dreidimensionale Grafiken in frühen Spielen, und unter den alten Entwicklungen gab es bereits einen Sprite-Korridor mit einer reibungslosen Animation der Kurven, die vom
Zick-Zack- Spiel für das
ZX Spectrum inspiriert war. Es wurde beschlossen, es zu benutzen. Da der abstrakte Korridor selbst nicht sehr interessant ist, wurde eine interne Handlung der Szene mit Mario und WC-Humor erfunden, die ihn logisch vervollständigt, sowie die Demo als Ganzes. Die Szene wurde zum allerletzten Mal gedreht, und trotz der Verwendung von Leerzeichen dauerte die Bearbeitung mehr als elf Stunden in Folge, wobei die vorbereitenden Arbeiten bei der Planung nicht berücksichtigt wurden.
Alle Bewegungsrahmen werden manuell in Gale verfolgt. Dies ist der einzige Effekt in der Demo, der eine Geschwindigkeit von unter 60 Bildern pro Sekunde aufweist, obwohl er problemlos mit dieser Geschwindigkeit funktionieren kann. Aus Gründen der visuellen Lesbarkeit und der Synchronisation mit der Musik während des Durchlaufs des Korridors wurde die Bildwiederholfrequenz auf 30 Bilder pro Sekunde begrenzt, als Alternative zum Hinzufügen von Bewegungszwischenphasen, für deren Vorbereitung keine Zeit mehr blieb.
Grafikrahmen nahmen zwei Sätze Kacheln auf. Zu den erforderlichen Zeitpunkten der Animation wird die Hintergrundebene aktualisiert, der gewünschte Grafiksatz wird verbunden und zwei Farben werden in zwei Paletten (für die obere und untere Hälfte des Bildschirms) festgelegt, da beim Drehen um 90 Grad die Farben der Wände die Orte wechseln.
Animationsplättchenkarten werden zuerst durch einen Code in einer festen Bank von einer der beiden unteren Plug-in-Bänke des ROM in den RAM kopiert. Während der Anzeige des Rasters direkt unter dem angezeigten Fenster des Effekts wird das Rendern deaktiviert und die Daten werden vom RAM in den Videospeicher übertragen. Das Ausschalten des Renderings dient auch als untere Grenze des visuellen Ausschnitts für das Mario-Sprite.
Bildunterschriften
Diese Szene war eine der ersten nach den Farbbalken, die auf dem Code eines der alten Projekte basierten. Es wurden bereits zwei Schriftarten unterstützt, verschiedene Paletten und Verlangsamungen am Ende. Für die Demo wurden neue Schriftarten gezeichnet, die überall verwendet werden, und ein Effekt wurde an den Rändern des Bildschirms hinzugefügt.
Zuerst wollte ich die Kanten sanft abdunkeln, aber während der vorbereitenden Experimente habe ich Optionen mit horizontalem Linienversatz ausprobiert, das Ergebnis hat mir gefallen und ich habe beschlossen, keine zusätzliche Zeit zu verwenden. Leichte Schattierungen werden mithilfe der umstrittenen Funktion des
NES- Videocontrollers hinzugefügt, mit der Farbkomponenten stummgeschaltet werden. Die Kontroverse liegt in der Tatsache, dass in verschiedenen regionalen Versionen und Klonen der Konsole diese Funktion unterschiedlich funktioniert, in dieser Anwendung jedoch keine besonderen Probleme auftreten sollten (ohne die sogenannte
RGB-PPU , bei der die Ränder mit Weiß gefüllt werden).
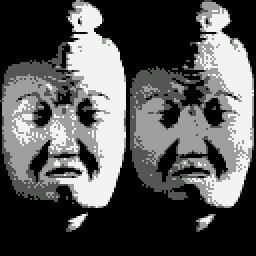
Ansehen
Ungefähr zu der Zeit, als die Untertitelszene gedreht wurde, entstand spontan die Idee zu dieser Szene. Die ursprüngliche Idee war, es zu einem beliebigen Zeitpunkt einzufügen, aber am Ende passte es erfolgreich in das Ende. Trotz der kurzen Dauer besteht die Szene aus drei Elementen: Simulation der Skalierung des Sprites, Erhöhung der Anzahl der Graustufen durch Abwechseln von zwei Frames und programmgesteuertes Abspielen eines
DPCM- Samples.
Um die Skalierung zu simulieren, wird die Tatsache verwendet, dass alle großen Sprites auf
NES aus kleinen bestehen, in diesem Fall 8 x 16 groß. Wenn Sie sie relativ zueinander verschieben, können Sie den Effekt der Skalierung oder Verzerrung erzielen, die bei kleinen Änderungswerten recht anständig aussieht. Für diesen Effekt müssen Sie den Versatz jedes Sprites von der Mitte mit einer Skala multiplizieren. Da der
NES- Prozessor jedoch eine große Anzahl von Multiplikationen mit geraden Ganzzahlen nicht verarbeiten kann, wird der Trick angewendet. Zu Beginn des Frames wird das Koordinatengitter entlang der X- und Y-Achse berücksichtigt und die Sprite-Ausgabe verwendet diese vorberechneten Werte . Dadurch wird die Anzahl der erforderlichen Multiplikationen erheblich reduziert - bei einem zusammengesetzten Spray aus 8 × 8 Elementen (64 Sprites) sind nur 16 (8 + 8) Multiplikationen anstelle von 128 (8 × 8 × 2) erforderlich.
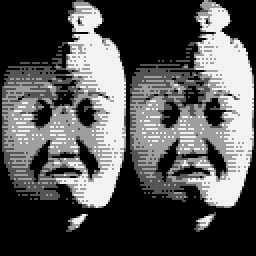
NES kann nur 4 Graustufen anzeigen, einschließlich Weiß und Schwarz. Der Effekt ahmt 7 Abstufungen nach: Wenn Sie ein weißes und weißes Pixel durch den Rahmen ziehen, ist es weiß, wenn grau und grau grau, und wenn Sie weiß und grau abwechseln, sieht es optisch wie eine Zwischenabstufung zwischen weiß und grau aus. Die Hauptschwierigkeit ist wiederum die Erstellung von Grafiken, nämlich zwei Halbbilder des Bildes, die durch eine Reihe manueller Manipulationen in
Gale und
GIMP ausgeführt wurden . Um das Flimmern zu verringern, wechseln sich die Zeilen der Halbbilder ab.


Die programmgesteuerte Wiedergabe von
DPCM war erforderlich, da in besseren Formaten kein Platz für ein Sample vorhanden war. Die Hardware-Unterstützung konnte keine Samples aus der unteren Hälfte des Speichers wiedergeben. Im oberen nicht umschaltbaren Speicher war jedoch kein Platz für ein Sample dieser Länge vorhanden. Das Klangfragment selbst ist nicht vom ursprünglichen Bildschirmschoner, sondern ein ziemlich ähnlich klingender Jingle aus dem bekannten Spiel mit grausamer Endbearbeitung, der zum Zeitpunkt der eigentlichen Endbearbeitung ertönt.
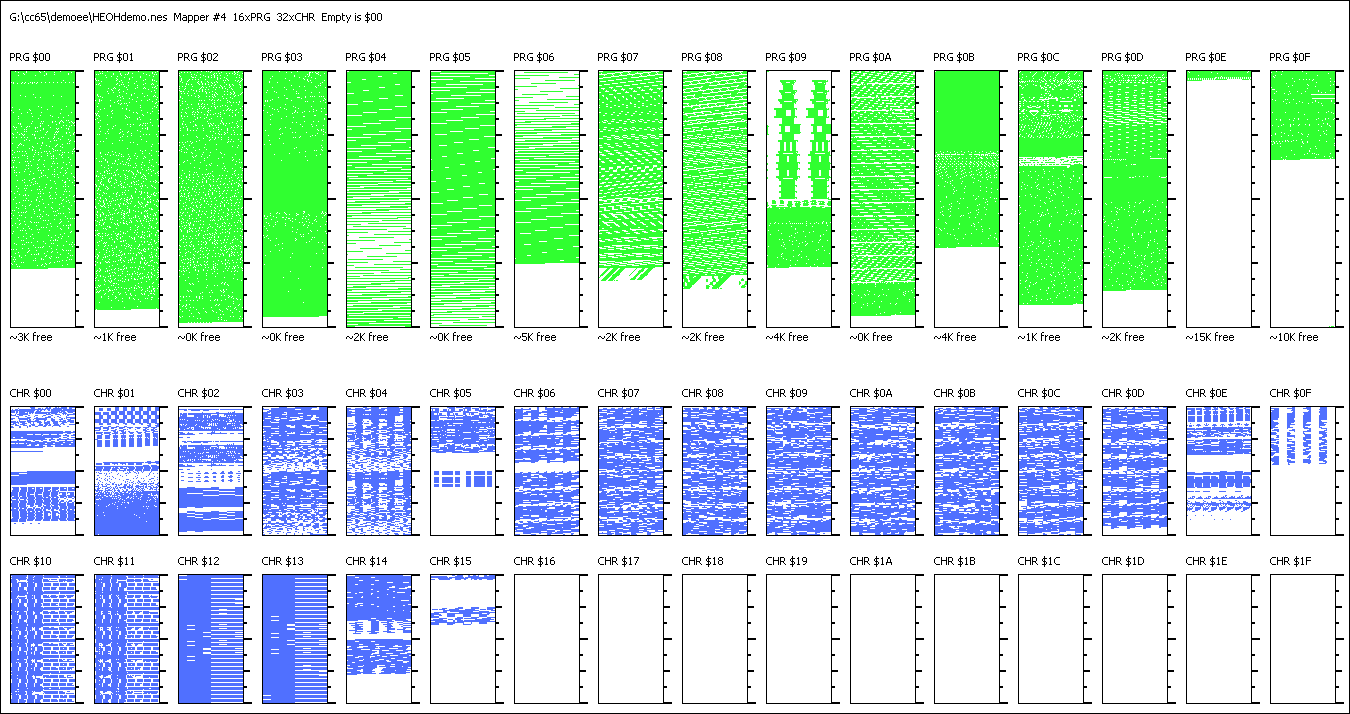
Speicherkarte
In der Entwicklung wurde ständig das Dienstprogramm NES Space Checker verwendet, das das Füllen von Speicherbänken visualisiert. Es ist sehr interessant, ein gutes Beispiel dafür zu sehen, was und wo sich im Programm befindet.
 PRG00
PRG00 ...
PRG02 - Musikdaten
PRG03 - Beispiel für eine Szene mit einer Ansicht
PRG04 ...
PRG06 - Cartridge-Rotationsanimationsdaten
PRG07 -
Kachelanimation tief im Flur
PRG08 - Animation der
Kachelrotation im Flur
PRG09 - Tower-
SzenencodePRG0A -
Szenencode mit rotierendem Logo
PRG0B -
Szenencode mit einem Namen und einem Korridor
PRG0C -
Szenencode mit rotierender Patrone, Kirby, View, Invaders, Pakman
PRG0D -
Szenencode mit Intros, Rauschen, Farbbalken, Untertiteln
PRG0E - die Hauptbank des Codes, enthält nur Aufrufe aller Szenen
PRG0F - Bank mit festem Code, Musik-Player, Sprite-Ausgabe, Interrupt-Handler
CHR00 - Elefantenbaby und Fliesen für farbige Streifen
CHR01 - Schrift und Rauschen
CHR02 - Sprite und Kacheln von sich drehenden Buchstaben im Namen
anzeigenCHR03 - Normale Kirby
FliesenCHR04 - Cheshire Kirby
FliesenCHR05 - Grafik für eine Szene mit einer rotierenden Kassette
CHR06 ...
CHR0D - rotierende
LogoanimationCHR0E - eine Schriftart zur Begrüßung und Animation von Invader-Kacheln
CHR0F - Pakman
FliesenCHR10 ...
CHR13 - Turm Textur Animation
CHR14 -
FlurfliesenCHR15 -
Sprite Mario
CHR16 ...
CHR1F - wird nicht verwendet
Anstelle einer Schlussfolgerung
Ich werde mit einem Combo-Mem enden: Schreiben Sie in jeder unverständlichen Situation Demoszenen, meine Herren!