Kürzlich ist mir eine lustige Geschichte passiert. Ich habe ein Webprojekt erstellt und die Funktionen einer vorhandenen Anwendung erweitert, die meine Mitarbeiter in meiner Organisation verwenden. Alles sah gut aus, ich war froh, dass das Projekt gestartet wurde und freute mich auf Dankesbriefe.
Ein paar Tage nach der ersten Veröffentlichung bekam ich wirklich Briefe. Aber danke wurde in ihnen nicht beachtet. Manager, Mitarbeiter der Personalabteilung und alle, die versucht haben, mein Programm zu nutzen, haben mir geschrieben. Alle von ihnen sagten, dass ihre Anwendung nicht richtig funktioniert.

Was ist los Tatsache ist jedoch, dass ich das Projekt beim Erstellen in Chrome getestet habe. Die Benutzer dieses Projekts verwenden jedoch ständig Firefox und IE. Die Arbeit mit meiner Bewerbung war keine Ausnahme. Am Ende war ich völlig unglücklich darüber, dass das vor ein paar Tagen gestartete Projekt abgeschlossen werden musste.
Tatsächlich kamen mir hier Polyfills zu Hilfe.
Polyfills
Eine Polyfüllung (Polyfill oder Polyfiller) ist ein Teil des Codes (oder ein bestimmtes Plug-In), das implementiert, was der Entwickler von den Standard-Browserfunktionen erwartet. Mit Polyfills können sozusagen die Unregelmäßigkeiten von Browser-APIs „ausgeglichen“ werden.
In einer Webumgebung werden Polyfills normalerweise durch JavaScript-Code dargestellt. Dieser Code wird verwendet, um ältere Browser mit modernen Funktionen auszustatten, die diese Browser nicht unterstützen.
Mit polyfill können Sie beispielsweise die Funktionalität des Canvas-HTML-Elements in Microsoft Internet Explorer 7 simulieren. Hierzu wird das Silverlight-Plugin verwendet. Mit Polyfill können
rem Maßeinheiten in CSS, das Attribut
text-shadow oder andere Elemente unterstützt werden. Die Gründe, warum Entwickler nicht ausschließlich Polyfills verwenden und die integrierten Funktionen von Browsern nicht berücksichtigen, liegen darin, dass die Standardfunktionen von Browsern eine bessere Funktionalität und höhere Leistung bieten. Eigene Browser-Implementierungen verschiedener APIs bieten mehr Funktionen als Polyfills und arbeiten schneller.
Manchmal werden Polyfills verwendet, um Probleme zu lösen, die damit zusammenhängen, dass verschiedene Browser dieselben Funktionen auf unterschiedliche Weise implementieren. Solche Polyfills interagieren mit einigen Browsern unter Verwendung ihrer nicht standardmäßigen Funktionen und ermöglichen anderen JavaScript-Programmen den Zugriff auf bestimmte Mechanismen, die den Standards entsprechen. Es ist zu beachten, dass solche Gründe für die Verwendung von Polyfills heute nicht mehr so relevant sind wie zuvor. Polyfills waren zu Zeiten von IE6, Netscape und NNav besonders verbreitet, als jeder Browser JavaScript-Funktionen anders implementierte als die anderen.
Beispiel
Ich habe kürzlich einen Entwicklungsleitfaden für eine Anwendung veröffentlicht, die CSV- und Excel-Dateien mit JavaScript in JSON konvertiert.
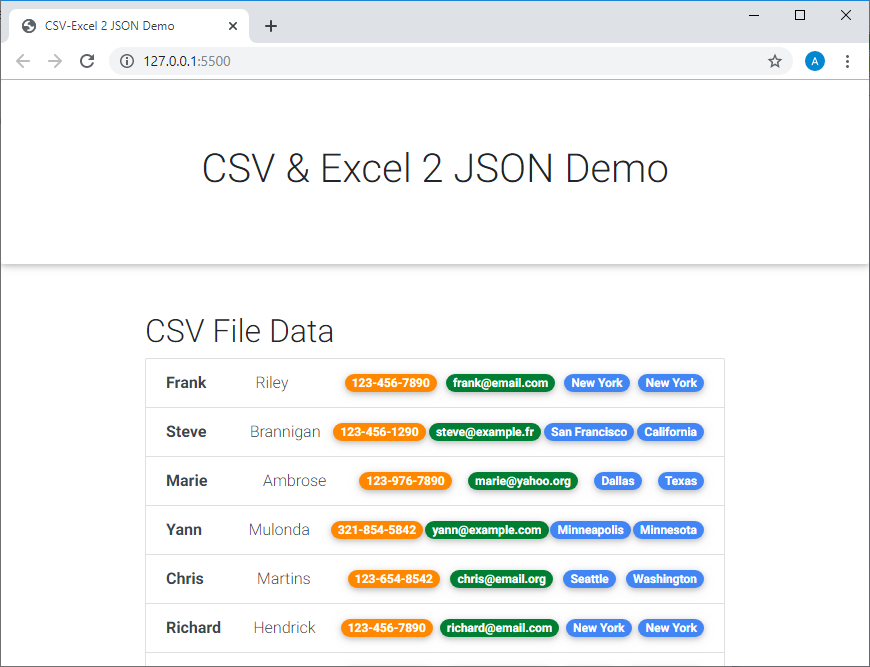
Hier sehen Sie die fertige Bewerbung.
Um mit dem fertig zu werden, worüber wir als nächstes sprechen, können Sie entweder alles tun, was im
Handbuch besprochen wird, oder mein Repository mit dem folgenden Befehl klonen:
git clone https:
Ich empfehle dabei die Verwendung von
VS-Code . Sie können die Webanwendung lokal mit der Erweiterung für VS Code
Live Server starten.
Lassen Sie uns diese Webanwendung modifizieren und die Probleme untersuchen, die bei der Arbeit mit verschiedenen Browsern auftreten.
Erstellen Sie eine
polyfill Verzweigung im Repository und wechseln Sie zu dieser:
git checkout -b polyfill
Ich werde die Situation untersuchen, in der wir Daten aus zwei oder mehr CSV-Dateien erhalten, und nach der Verarbeitung der Ergebnisse von Anforderungen an die entsprechenden APIs geben wir diese Daten in eine HTML-Tabelle aus.
▍ Abschluss des Projekts
Erstellen Sie eine neue CSV-Datei (
team2.csv ) im Stammverzeichnis des Projekts,
team2.csv zwei Dateien vorhanden sein sollten.
Hier ist die Datei, die ich zum Projekt hinzugefügt habe.
Wir
script.js Datei
script.js so, dass sie Daten aus 2 Dateien liest und alle Daten in einer HTML-Tabelle anzeigt. Hier ist meine
script.js :
Nachdem Sie die Seitenadresse kopiert haben, öffnen Sie das Projekt in allen vorhandenen Browsern. In meinem Fall waren dies Internet Explorer, Firefox Mozilla, Microsoft Edge und Google Chrome. Es stellte sich heraus, dass die Anwendung in Internet Explorer und Microsoft Edge nicht mehr normal funktionierte. Dort wurden nur Überschriften angezeigt.
 Chrome-Projektseite
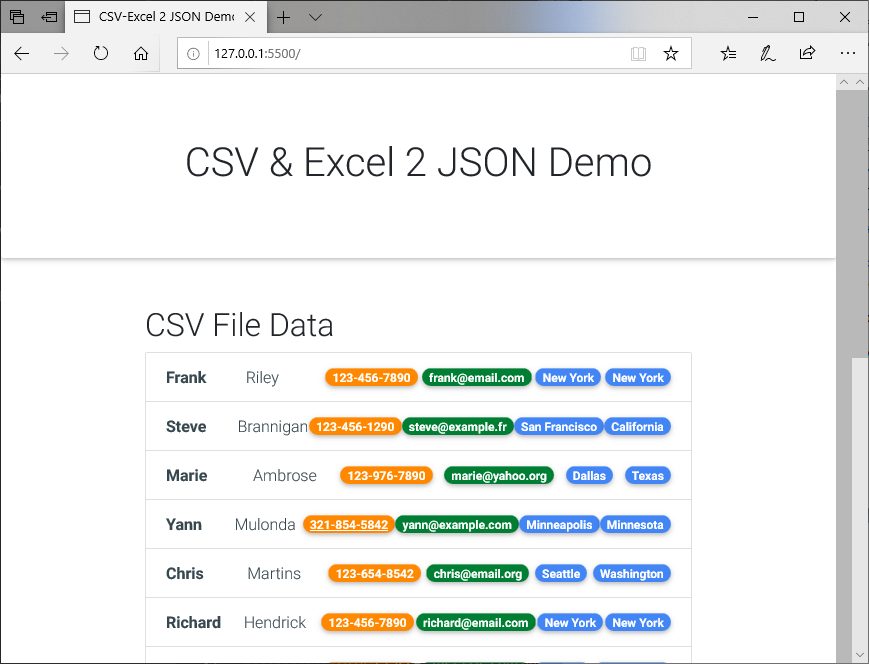
Chrome-Projektseite Microsoft Edge-Projektseite
Microsoft Edge-ProjektseiteAus zwei Gründen werden von einigen Browsern keine Daten auf der Seite angezeigt:
- Ich habe Versprechen und Rückrufe verwendet, die nicht alle Browser unterstützen. Zu diesen Browsern gehören beispielsweise IE und Edge.
- Ich habe die
flat() Array-Methode verwendet, um aus einem vorhandenen Array ein neues „flaches“ Array zu erstellen. Diese Methode wird von einigen Browsern nicht unterstützt. Unter ihnen, wie im vorherigen Fall, IE und Edge.
▍Anwendung von Polyfills
Wir beheben das Problem von Versprechungen und Rückrufen mithilfe der
Bluebird- Bibliothek. Dies ist eine vollständige JS-Implementierung von Mechanismen im Zusammenhang mit Versprechungen. Das interessanteste Merkmal der Bluebird-Bibliothek ist, dass Sie andere Node-Module „überklassifizieren“ und sie so verarbeiten können, dass Sie asynchron mit ihnen arbeiten können. Diese Art der Verarbeitung kann auf Code angewendet werden, der Rückrufe verwendet.
Laden Sie die Bluebird-Bibliothek mithilfe der entsprechenden CDN-Ressource auf die Seite herunter. Fügen Sie dazu im Header der Datei
index.html (im Element
head ) Folgendes ein:
<script src="https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.7.0/bluebird.min.js"></script>
script.js Sie den folgenden Code oben in die Datei
script.js , um das Problem mit der Methode
flat() zu beheben:
Object.defineProperty(Array.prototype, 'flat', { value: function (depth) { depth = 1; return this.reduce( function (flat, toFlatten) { return flat.concat((Array.isArray(toFlatten) && (depth > 1)) ? toFlatten.flat(depth - 1) : toFlatten); }, [] ); }, configurable: true });
Jetzt sollte die Anwendung wie erwartet in allen Browsern funktionieren. Hier sehen Sie zum Beispiel, wie es jetzt in Microsoft Edge aussieht.
 Verbesserte Projektseite in Microsoft Edge
Verbesserte Projektseite in Microsoft EdgeIch habe dieses Projekt
hier bereitgestellt. Sie können es erleben.
Wenn es Ihnen nicht gelungen ist, das Projekt zum Laufen zu bringen, durchsuchen Sie mein
Repository .
Und hier zum Beispiel noch ein paar Polyfills.
Zusammenfassung
Früher waren Polyfills besonders relevant, aber auch heute können sie bei der Entwicklung von browserübergreifenden Webprojekten helfen. Wir hoffen, dass das hier gegebene Beispiel denjenigen, die sich mit Polyfill nicht auskennen, einen neuen Blick auf das Problem der Erstellung von Websites für verschiedene Browser ermöglicht.
Sehr geehrte Leser! Verwenden Sie Polyfill?
