In der Übersetzung dieses Artikels gibt der Autor eine Reihe von Tipps und Tricks, die das Leben beim Entwerfen der Benutzeroberfläche vereinfachen. Der Artikel enthält Informationen zu nützlichen und zeitsparenden Funktionen von Programmen wie Sketch, Adobe Illustrator, Figma und Adobe XD.

1. Verwenden Sie Zoom in Skizze, um Verzerrungen zu vermeiden

Haben Sie jemals versucht, die Größe einer Gruppe von Elementen in Sketch zu ändern, und danach hatten Sie noch einige Elemente, die verzerrt waren? Es ist besonders schwierig, den Text zu skalieren, wenn Sie beispielsweise die Ecken von Elementen ziehen, um sie zu vergrößern oder zu verkleinern.
Es gibt jedoch eine einfache Lösung für dieses lästige Problem, die viel Zeit spart. Verwenden Sie die Skalierungsoption, die nicht mehr zu jedem Element einzeln zurückkehrt und dessen Größe ändert.

Um diese Funktion zu nutzen, müssen Sie lediglich das Element oder die Gruppe von Elementen auswählen, deren Größe Sie ändern möchten, und im Menü auf „Zoom“ klicken oder
„CMD + K“ drücken. Danach können Sie den Skalierungsprozentsatz oder die Größe einstellen und auf "OK" klicken!
2. Verwenden Sie das Craft-Plugin, um Objekte mit temporärem Inhalt automatisch zu vervollständigen
Invisions
Craft-Plug-In für Sketch enthält jede Menge cooler Workflow-Tools. Ein häufig verwendetes zeitsparendes Tool ist das automatische Ausfüllen von Daten.

Um es zu verwenden, müssen Sie nur das Bild oder den Text in Ihrer Datei auswählen und dann die Art des Inhalts auswählen, den Sie hinzufügen möchten.
Dieses Tool ist großartig und macht das Hinzufügen von Text
überflüssig oder das
Erstellen von temporären Inhalten für die von Ihnen entworfenen Anwendungen ist
zeitaufwändig .
3. Erstellen Sie sofort eine Farbpalette in Illustrator

Mit den Werkzeugen von Adobe Illustrator können Sie einfach und schnell eine Farbpalette erstellen. Das Mischwerkzeug beseitigt die Spekulationen, die mit der Auswahl der Farbwerte für Ihre Designpalette verbunden sind. Natürlich gibt es andere Tools, die dieses Problem lösen können, aber meiner Meinung nach ist diese Methode die schnellste.
Anleitung zum Erstellen einer Palette:
 ⭡Schritt 1
⭡Schritt 1 : Erstellen Sie zwei Rechtecke. Färben Sie das erste Rechteck in der gewünschten Farbe, die in Ihrer Palette verwendet wird, und die andere Farbe in Weiß.
 ⭡ Schritt 2
⭡ Schritt 2 : Wählen Sie beide Rechtecke aus und öffnen Sie die
Fülloptionen (
Objekt> Mischen> Fülloptionen ). Stellen Sie dann den Abstand in das Feld „Angegebene Schritte“ ein und geben Sie die Anzahl der benötigten Farboptionen ein.
 ⭡ Schritt 3
⭡ Schritt 3 : Wählen Sie beide Rechtecke aus, gehen Sie zu (
Objekt> Mischen> Erstellen oder drücken Sie
Option + CMD + B ) - und die Palette ist fertig!
4. Aufräumen und Smart Alignment

Aufräumen ist eine meiner Lieblingsfunktionen in Sketch und Figma. Wenn ich eine Gruppe von Elementen habe, die in der Liste oder im Raster ausgerichtet werden müssen, kann ich sie auswählen und auf das blaue Symbol mit dem Bild in der Ecke klicken. Klicken Sie in der Skizze oben rechts auf „Aufräumen“. Ziehen Sie dann bei gedrückter Umschalttaste den Einzug zwischen den Elementen auf den gewünschten Wert.

Clevere Ausrichtung in Sketch und Figma ist ein weiteres großartiges Feature. Wenn ich ein Raster von Elementen habe, kann ich die Positionen von Objekten schnell tauschen, indem ich in die Mitte des Kreises klicke und das Element an eine neue Position ziehe. Klar, einfach, schnell und effektiv.
5. Sofortige Erkennung von Schriftarten

Manchmal stoße ich beim Surfen im Internet auf eine nette Schriftart, die mir gefällt. Anstatt den Quellcode auf Schriftartspezifikationen zu überprüfen, verwende ich eine Chrome-Erweiterung namens
WhatFont .
Wenn ich eine Schriftart sehe, die mir gefällt, klicke ich auf das Chrome-Erweiterungssymbol und kann sofort feststellen, um welche Art von Schriftart es sich handelt. Dann suche ich es bei Google und lade es herunter, falls es kostenlos ist.
6. Verwenden Sie die Eingabefelder für die Berechtigung und Positionierung wie in einem Taschenrechner
Wenn Sie dies immer noch nicht wissen, finden Sie hier die folgenden Informationen: Sie können Berechnungen in einem der Eingabefelder in Sketch ausführen. Berechnungen funktionieren auch in XD, Figma und den meisten anderen Entwurfswerkzeugen.
Wenn ich zum Beispiel ein 100 Pixel breites Rechteck habe, kann ich schnell 100/2 in das Feld width eingeben und mein Objekt wird auf 50 Pixel reduziert. Dies ist natürlich ein einfaches Beispiel, aber wenn Sie eine Größe skalieren müssen, die Sie nicht so schnell in Ihrem Kopf zählen können, spart diese Funktion ausreichend Zeit, insbesondere wenn viele Objekte vorhanden sind.

Berechnungen können nützlich sein, wenn Sie die Größe eines Objekts verdoppeln (* 2) oder das Objekt um die Hälfte reduzieren (/ 2) müssen.
7. Ändern der Deckkraft eines Objekts durch Drücken einer Zifferntaste
Tastaturkürzel für die Deckkraft sparen viel Zeit, wenn Sie die Deckkraftobjekte in der Designdatei ändern müssen.
Um diese Methode zu verwenden, müssen Sie nur ein Objekt auswählen und dann eine beliebige Zahl auf der Tastatur drücken ('1' .. '9'), und die Deckkraft wird sofort angepasst. Soll die Deckkraft 70% betragen? Drücken Sie 7 auf Ihrer Tastatur und Sie sind fertig!
Diese Methode funktioniert praktisch in allen gängigen Konstruktionsprogrammen.
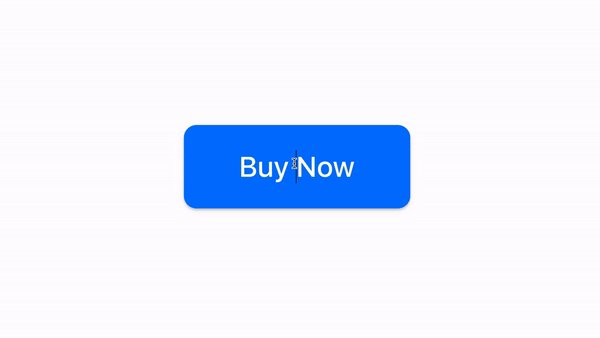
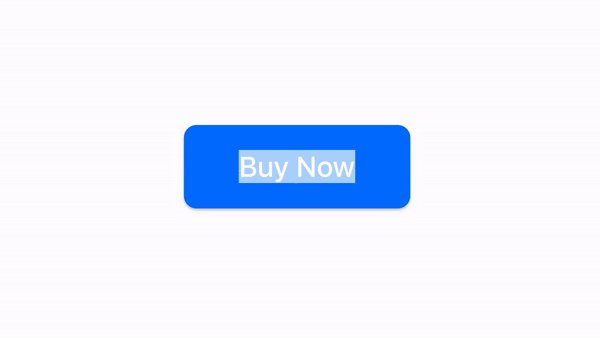
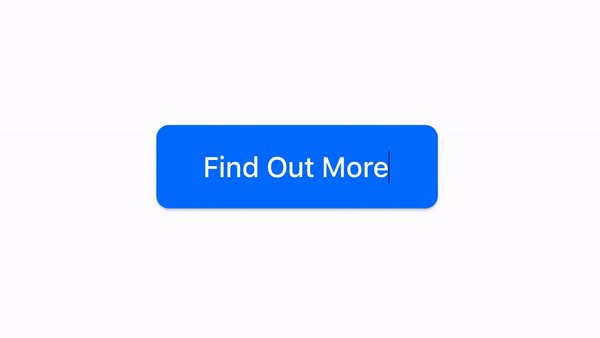
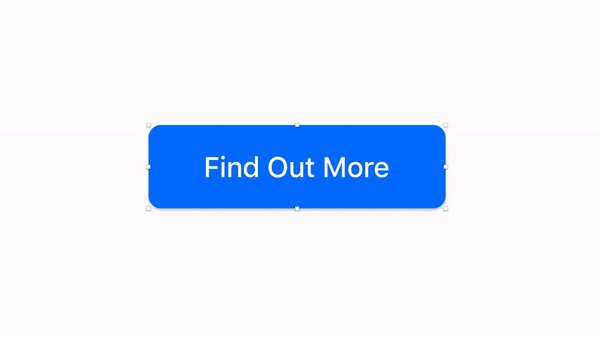
8. Smart-Sketch-Layout

Mit dem intelligenten Layout können Sie den Inhalt des Zeichens anpassen, ohne den zuvor festgelegten Einzug zu ändern.

Um diese Funktion zu verwenden, müssen Sie ein Layout erstellen, auf klicken, ein Symbol erstellen und das Layout an Ihre Vorlieben anpassen. Für die Schaltflächenstile habe ich das Layout für die horizontale Anpassung in der Mitte festgelegt.
Dank dieser Funktion gibt es viele Möglichkeiten, Ihren Workflow zu verbessern. Im
Sketch Blog erfahren Sie, wie Sie diese Vorteile voll
ausschöpfen können .
9. Verwenden von Iconjar zum Organisieren von Symbolen
 Iconjar
Iconjar ist eine einfache Anwendung, mit der Sie
Symbolbibliotheken organisieren und speichern können. So müssen Sie die Symbole nicht jedes Mal herunterladen, wenn Sie sie benötigen.
Wann immer ich ein Icon benötige, befindet es sich direkt in Iconjar.
Es funktioniert ganz einfach: Erstens finde ich eine Symbolbibliothek, die mir gefällt.
Dann lade ich diese Bibliothek und füge sie in Iconjar ein und benenne sie dann.

Mit den in Iconjar gespeicherten Symbolen können Sie sie schnell in Ihrer Bibliothek suchen und dann das gewünschte Symbol direkt in Ihre Designdatei ziehen.
Wir hoffen, diese Liste mit Tipps und Tricks hat Ihnen geholfen. Teilen Sie Ihre Tricks in den Kommentaren mit, die während des Designprozesses Zeit sparen können.