Unternehmen, die Benutzeraktivitäten im Internet verfolgen, benötigen eine zuverlässige Identifizierung jeder Person ohne deren Wissen. Fingerabdrücke über einen Browser passen perfekt. Niemand wird es bemerken, wenn die Webseite fragt, ob ein Grafikfragment durch die Leinwand gezeichnet werden soll, oder ob ein Tonsignal mit einer Lautstärke von Null erzeugt wird, das die Antwortparameter misst.
Die Methode funktioniert standardmäßig in allen Browsern mit Ausnahme von Tor. Es sind keine Benutzerberechtigungen erforderlich.
Gesamtverfolgung

Kürzlich entdeckte der Journalist der NY Times, Kashmir Hill, dass eine wenig bekannte Firma, Sift
, 400-seitige Dossiers darauf gesammelt hatte . Es gibt eine Einkaufsliste für mehrere Jahre, alle Nachrichten an Hosts auf Airbnb, Coinbase Wallet-Starts melden sich auf einem Handy an, IP-Adressen, iPhone-Pizzabestellungen und vieles mehr. Eine ähnliche Sammlung wird von mehreren Bewertungsunternehmen durchgeführt. Sie berücksichtigen bis zu 16.000 Faktoren bei der Erstellung einer „Vertrauensbewertung“ für jeden Benutzer. Siebtracker sind an
34.000 Standorten und in mobilen Anwendungen installiert.
Da das Verfolgen von Cookies und Skripten auf dem Client nicht immer gut funktioniert oder deaktiviert ist, wird das Verfolgen von Benutzern durch Fingerabdrücke ergänzt. Hierbei handelt es sich um eine Reihe von Methoden, um einen eindeutigen „Fingerabdruck“ des Browsers / Systems zu erhalten. Die Liste der installierten Schriftarten, Plugins, Bildschirmauflösung und anderen Parameter enthält insgesamt genügend Informationen, um eine eindeutige ID zu erhalten.
Fingerabdrücke auf der Leinwand funktionieren gut.
Fingerabdruck über die Canvas-API
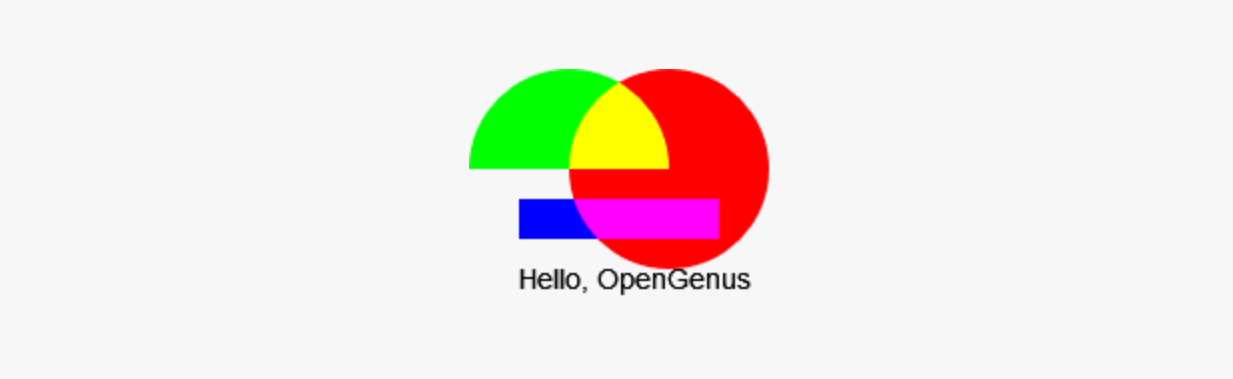
Die Webseite weist den Browser an, ein Grafikobjekt aus mehreren Elementen zu zeichnen.
<canvas class="canvas"></canvas>
const canvas = document.querySelector('.canvas'); const ctx = canvas.getContext('2d'); // Maximize performance effect by // changing blending/composition effect ctx.globalCompositeOperation = 'lighter'; // Render a blue rectangle ctx.fillStyle = "rgb(0, 0, 255)"; ctx.fillRect(25,65,100,20); // Render a black text: "Hello, OpenGenus" var txt = "Hello, OpenGenus"; ctx.font = "14px 'Arial'"; ctx.fillStyle = "rgb(0, 0, 0)"; ctx.fillText(txt, 25, 110); // Render arcs: red circle & green half-circle ctx.fillStyle = 'rgb(0,255,0)'; ctx.beginPath(); ctx.arc(50, 50, 50, 0, Math.PI*3, true); ctx.closePath(); ctx.fill(); ctx.fillStyle = 'rgb(255,0,0)'; ctx.beginPath(); ctx.arc(100, 50, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill();
Das Ergebnis sieht ungefähr so aus:

Eine
Canvas-API- Funktion mit dem Namen
toDataURL () gibt einen URI mit Daten zurück, die mit diesem Ergebnis übereinstimmen:
console.log(canvas.toDataURL());
Dieser URI ist auf verschiedenen Systemen unterschiedlich. Es wird dann gehasht und zusammen mit den anderen Datenbits verwendet, die den eindeutigen Fingerabdruck des Systems ausmachen. Unter anderem:
- installierte Schriften (ca. 4,37 Bit an identifizierenden Informationen);
- im Browser installierte Plugins (3.08 Bit);
- HTTP_ACCEPT-Header (16,85 Bit)
- User-Agent;
- sprache
- Zeitzone;
- Bildschirmgröße
- Kamera und Mikrofon;
- Betriebssystemversion
- usw.
Der Canvas-Fingerabdruck-Hash fügt zusätzliche 4,76 Bit an identifizierenden Informationen hinzu. Der WebGL-Fingerabdruck-Hash beträgt 4,36 Bit.
FingerabdrucktestKürzlich wurde zusätzlich zu einer Reihe von Parametern eine weitere hinzugefügt: ein
Audio-Fingerabdruck über die AudioContext-API .
Bereits im Jahr 2016 wurde diese Identifikationsmethode
von Hunderten von Websites wie Expedia, Hotels.com und anderen verwendet.
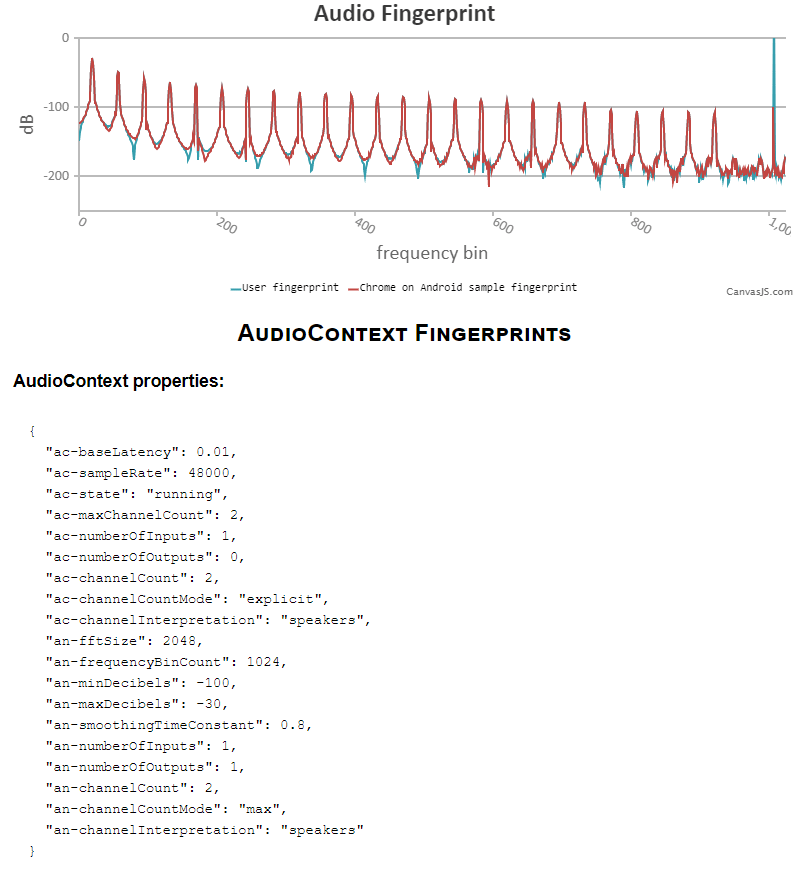
Fingerabdruck über die AudioContext-API
Der Algorithmus der Aktionen ist derselbe: Der Browser führt die Aufgabe aus, und wir zeichnen das Ergebnis der Ausführung auf und berechnen einen eindeutigen Hash (Fingerabdruck). Nur in diesem Fall werden die Daten aus dem Audiostapel extrahiert. Anstelle der Canvas-API wird auf die
AudioContext-API zugegriffen. Es ist die Web-Audio-API, die von allen modernen Browsern unterstützt wird.
Der Browser generiert ein niederfrequentes Audiosignal, das unter Berücksichtigung der auf dem Gerät installierten Audioeinstellungen und Geräte verarbeitet wird. In diesem Fall wird kein Ton aufgenommen oder wiedergegeben. Lautsprecher und Mikrofon sind nicht beteiligt.
Der Vorteil dieser Fingerabdruckmethode besteht darin, dass sie browserunabhängig ist und den Benutzer auch nach dem Wechsel von Chrome zu Firefox, dann zu Opera usw. verfolgen kann.
Fingerabdrucktest über AudioContext API
So erhalten Sie einen Fingerabdruck,
exemplarische Vorgehensweise :
- Zuerst müssen Sie ein Array erstellen, um die Frequenzwerte zu speichern.
let freq_data = [];
- Anschließend werden ein AudioContext-Objekt und verschiedene Knoten erstellt, um ein Signal zu generieren und Informationen mithilfe der integrierten Methoden des AudioContext-Objekts zu sammeln.
- Schalten Sie die Lautstärke aus und verbinden Sie die Knoten miteinander.
- Mit
ScriptProcessorNode erstellen wir eine Funktion, die Frequenzdaten während der Audioverarbeitung sammelt.
- Wir beginnen, den Ton zu reproduzieren, damit der Ton entsprechend der Funktion erzeugt und verarbeitet wird.
Das Ergebnis ist ungefähr so:
/ *
Ausgabe:
[
-119.79788967947266, -119.29875891113281, -118.90072674835938,
-118.08164726269531, -117.02244567871094, -115.73435120521094,
-114.24555969238281, -112.56678771972656, -110.70404089034375,
-108.64968109130886, ...
]
* /
Diese Kombination von Werten wird gehasht, um einen Fingerabdruck zu erstellen, der dann mit anderen Identifikationsbits verwendet wird.
Zum Schutz vor solchen Nachverfolgungen können Sie Erweiterungen wie
AudioContext Fingerprint Defender verwenden , die zufälliges Rauschen in den Fingerabdruck mischen.
NY Times stellt E-Mail-Adressen bereit, unter denen Sie Tracking-Unternehmen kontaktieren und sie bitten können, die über Sie gesammelten Informationen anzuzeigen.
- Zeta Global : Online-Formular
- Einzelhandelsgleichung : returnactivityreport@theretailequation.com
- Riskiert : privacy@riskified.com
- Kustomer : privacy@kustomer.com
- Sift : privacy@sift.com, das Online-Formular wird nach Veröffentlichung des Artikels deaktiviert
