Der Digest sammelt seit 2009 neue Artikel zum Thema Interface Design sowie Tools, Patterns, Cases, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - September 2019 .
Im vergangenen Jahr haben wir eine Studie für interne Aufgaben durchgeführt: Welche Designteams in einheimischen Lebensmittelunternehmen sind am stärksten? In diesem Jahr wurde die Umfrage abgeschlossen und die
Ergebnisse der Studie veröffentlicht .
Ein solches Rating ist für den Markt von Nutzen. Designer sollten besser verstehen, wo es gute Herausforderungen und ein angenehmes Umfeld für berufliches Wachstum gibt. Unternehmen und Designteams - sehen Sie, was heruntergeladen werden muss.
Muster und bewährte Methoden
Justin Baker beschreibt, wie man taktiles Feedback in Interfaces verwendet. Welche Möglichkeiten bieten mobile Anwendungen, wie und welche Signale können sie vermitteln?

Louis-Xavier Lavallee zeigt deutlich die Techniken, die den Effekt der sozialen Bestätigung in der Schnittstelle verstärken. Dies hilft Benutzern, die neu in der Frage sind, eine Auswahl zu treffen.
Kim Flaherty von der Nielsen / Norman Group listet die vernünftigen Gründe für die Verwendung eines weniger guten Musters auf: das Popup, das angezeigt wird, wenn Sie versuchen, die Site zu verlassen.
Steve Howe von Typeform zeigt Beispiele für Schnittstellentexte für triviale und langweilige Situationen, die normalerweise jeder vermisst.
Toph Tuckers leistungsstarke Reihe von Tipps zur Datenmeldung für Finanziers in einer Vielzahl von Disziplinen.
Analyse von dunklen Mustern im Handyspiel Mario Kart Tour.
Analyse der Motivationsschnittstelle zum Erwerb eines erhöhten Tarifplans im Zapier-Service.
Anna Kaley von der Nielsen / Norman Group gibt Tipps zur Gestaltung von Seiten zur sozialen Verantwortung auf Unternehmenswebsites.
Konstruktionssysteme und Richtlinien
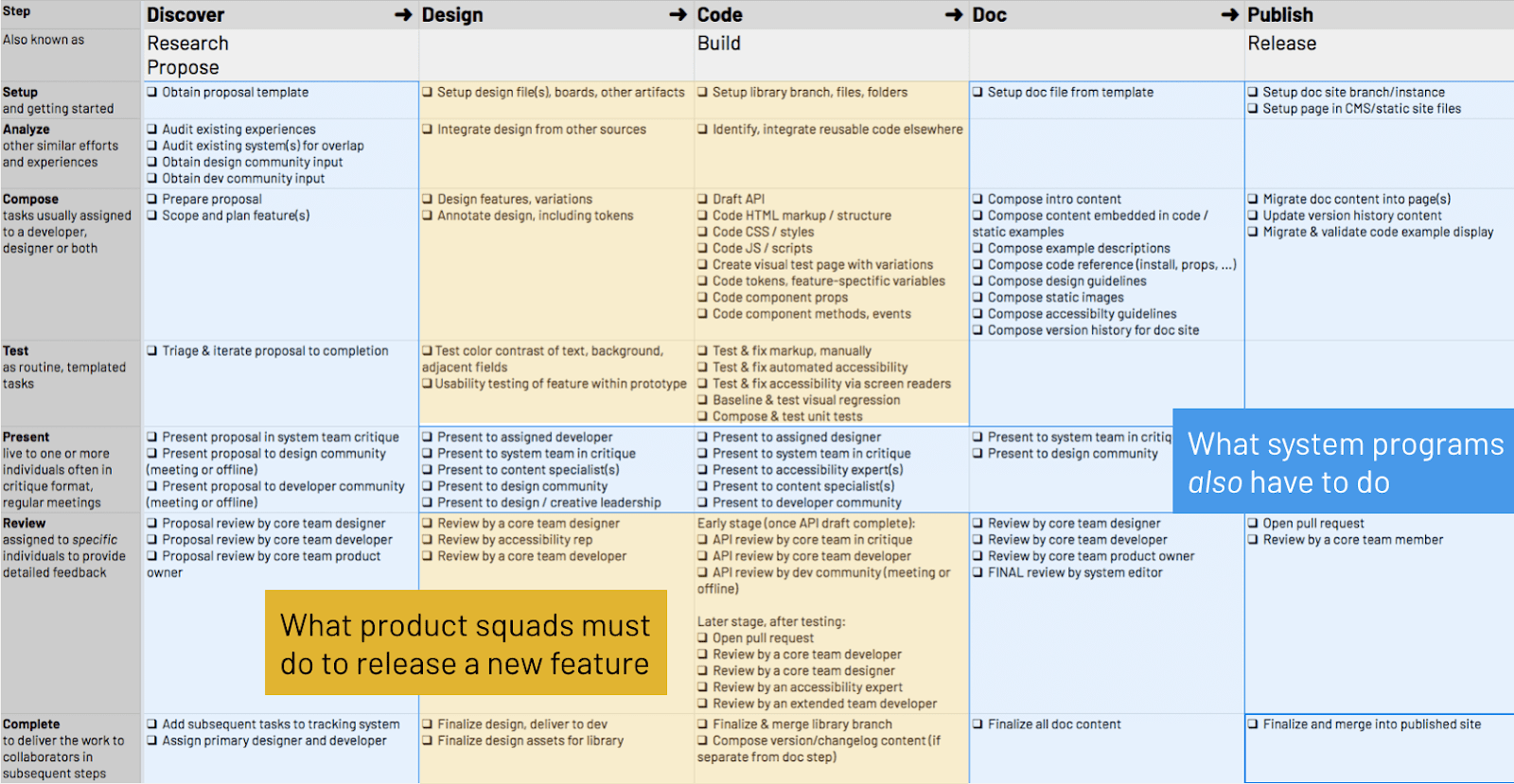
Wunderschönes Memo von Nathan Curtis über das Betreiben eines Designsystems als Projekt in Jira. Festlegen und Gruppieren von Aufgaben, Versionsverwaltung und anderen wichtigen Aspekten.

Nathan Curtis gab einen Überblick über Testmethoden für Entwurfssysteme. Standardmaßnahmen zur Qualitätssicherung und Überprüfung der Anwenderqualitäten.

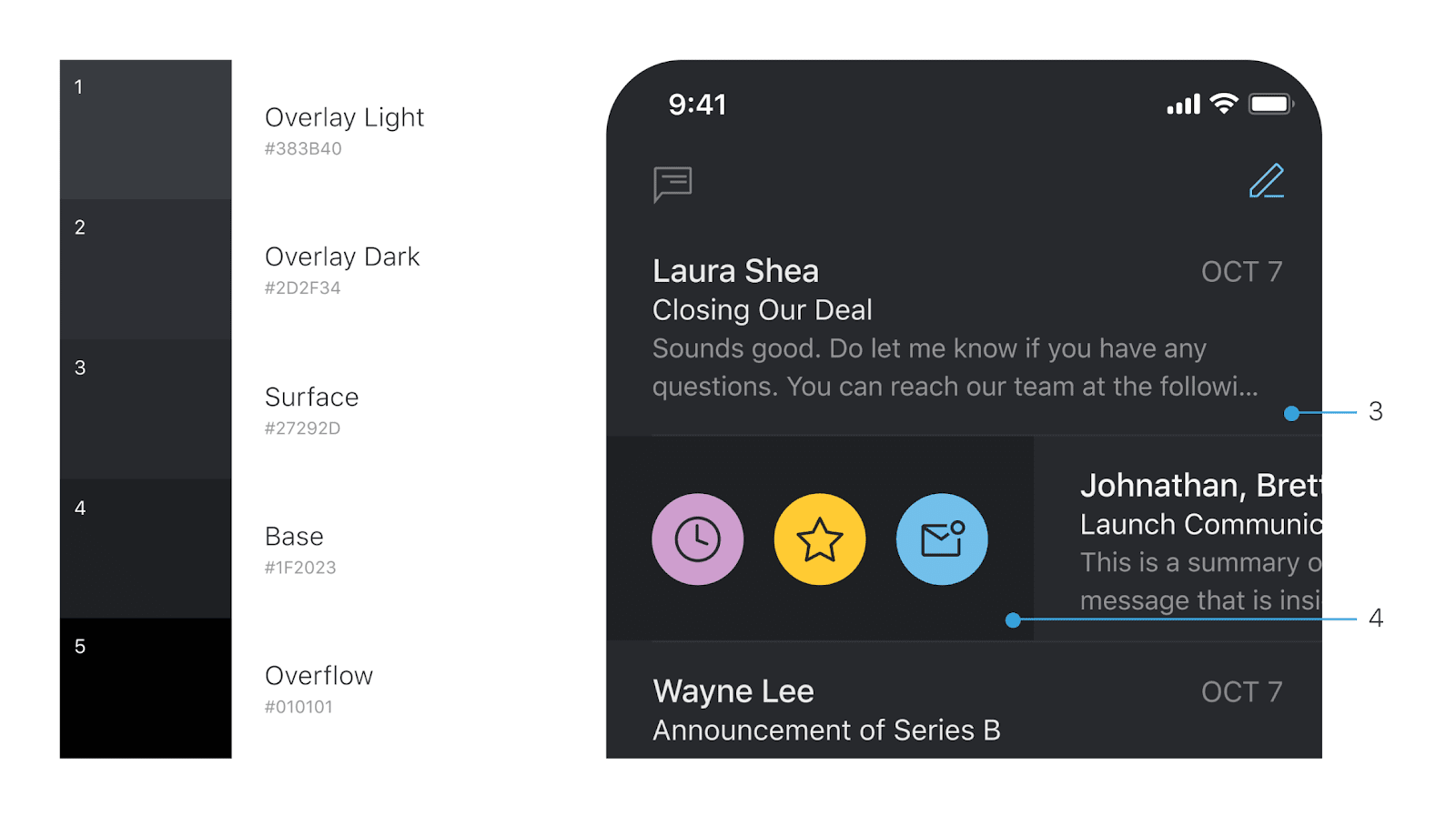
Wunderschöne Teresa Man-Erinnerung von Superhuman an die Erstellung eines dunklen Themas. Tipps werden durch Beispiele und theoretische Berechnungen gut unterstützt.

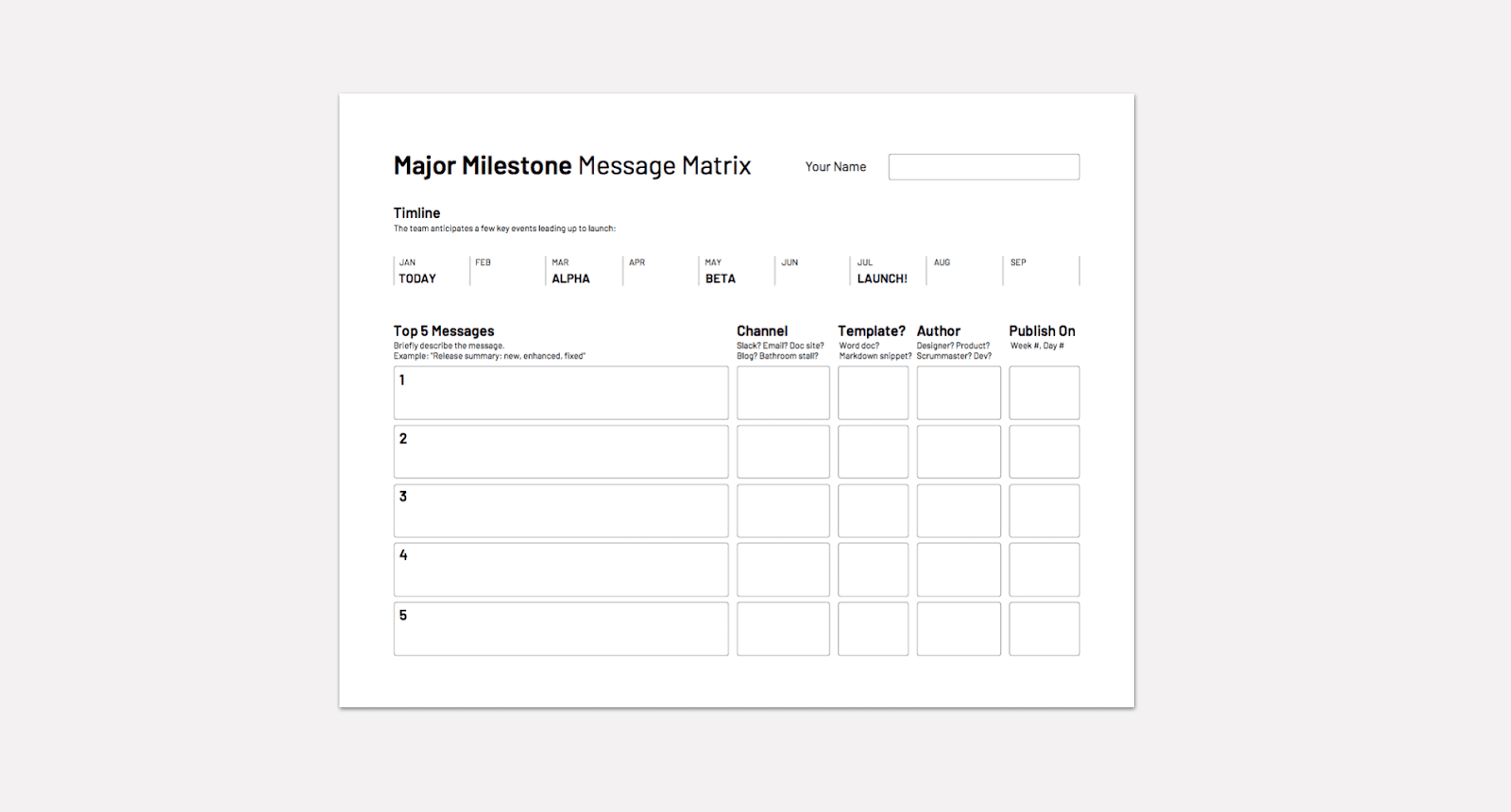
Nathan Curtis Memo über die Kommunikation von Aktualisierungen des Entwurfssystems innerhalb und außerhalb des Unternehmens. Im Allgemeinen sollte die Systeminformationsarbeit mit allen interessierten Parteien durchgeführt werden.

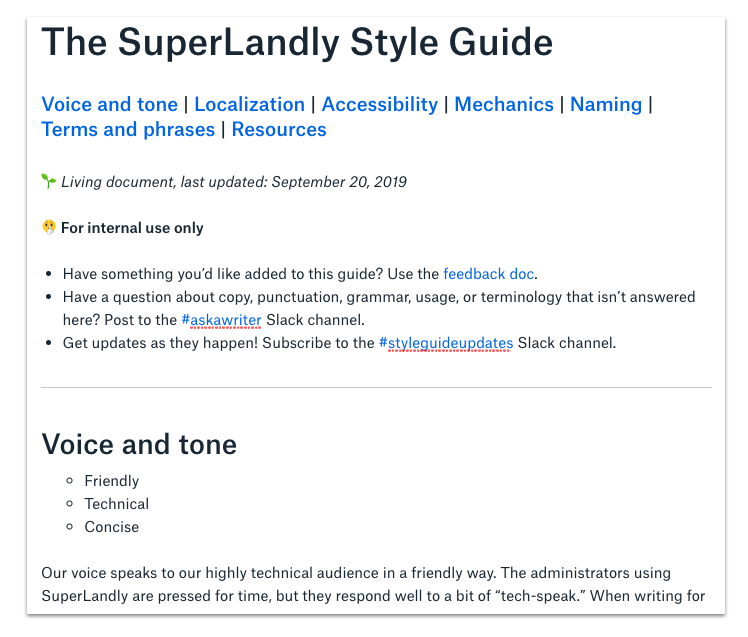
Leistungsstarke Voice & Tone-Richtlinie von Andrea Drugay aus Dropbox. Sie berät zu allen Aspekten - Aktualisierung, Arbeitsgruppen, internes Marketing.

Designsystem der Gazprombank. Das gesamte Basisset ist vorhanden.

Designsystem Adobe. Token, Animation, Barrierefreiheit, Lokalisierung. Obwohl anstelle von realen Komponenten - Screenshots.

Buch über Designsysteme. Er verspricht, grundlegende Fragen zu beantworten.

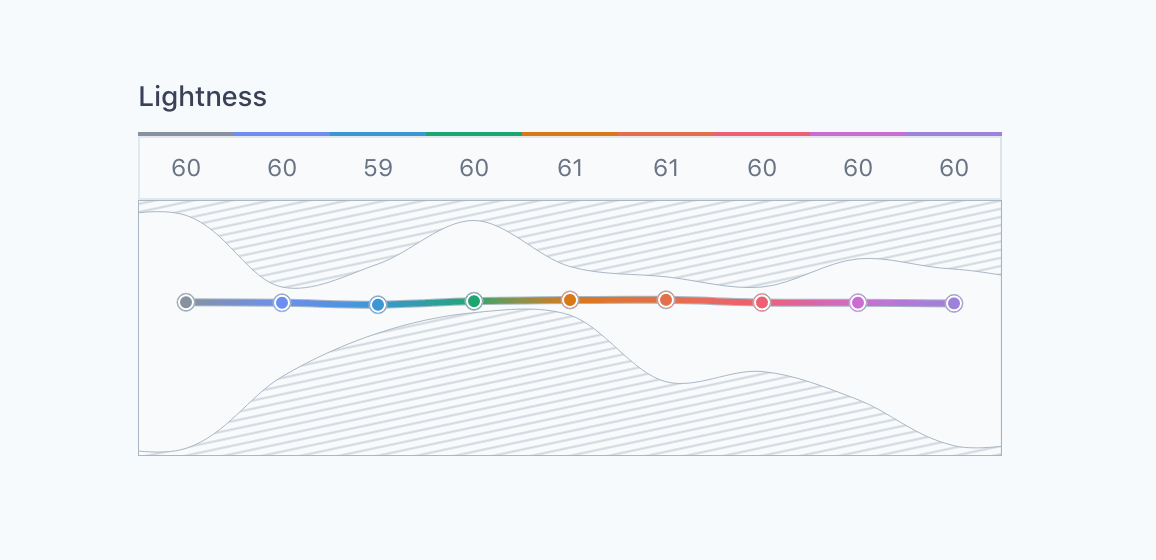
Stripes Daryl Koopersmith und Wilson Miner beschreiben einen Ansatz zur Erstellung von Farbpaletten in einem Designsystem. Sie verwenden das Lab-Farbmodell (CIELAB) anstelle des derzeit heißesten HSL, da es das Licht realistischer überträgt.

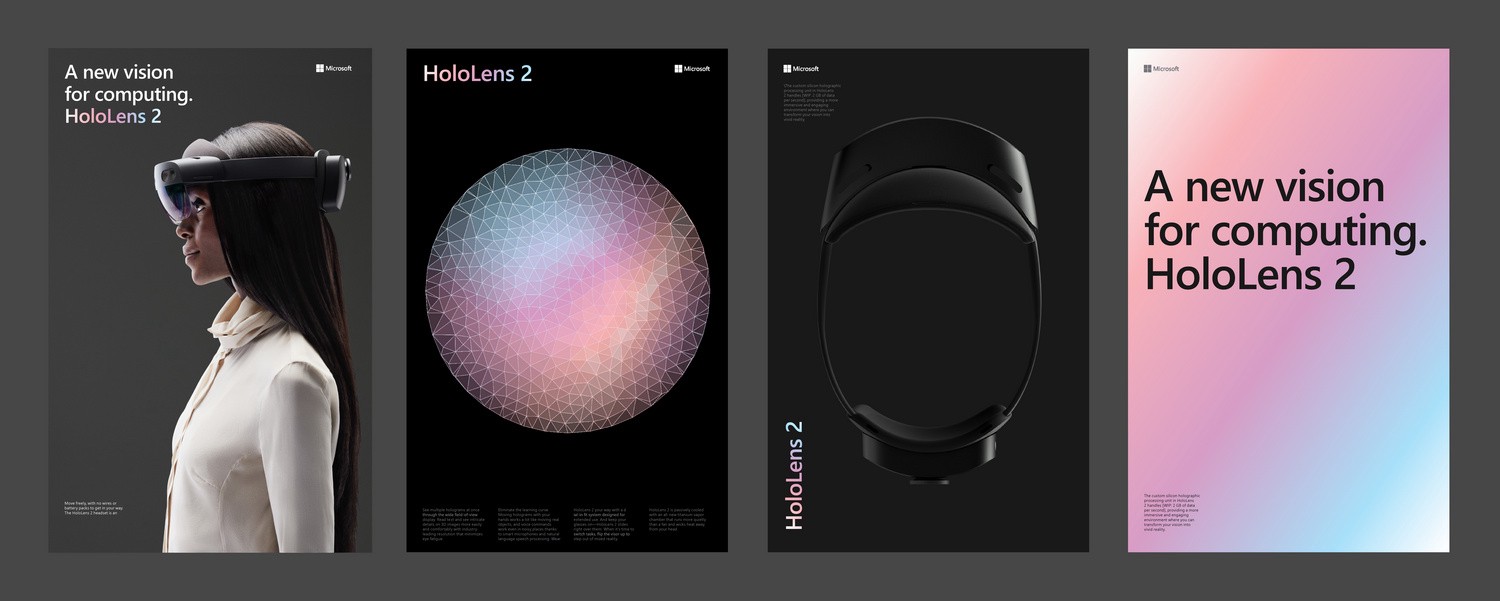
Douglas Montague von Microsoft spricht über die Integration der Marken- und Produktteams, die 2015 ein starkes Update ermöglichten. Es beschreibt das Interaktionsformat von Befehlen anhand einiger Beispiele.

Alexey Kalenyuk von Ingram Micro Cloud spricht über das Puzzle Tokens-Plugin, das eine Entsprechung zu Token auf Less for Sketch darstellt. Auf diese Weise können Sie die Parameter der Bildsprache in den Layouts systematisch aktualisieren.
Das Plugin selbst .

Reagieren Schulungshandbuch für Designer von Framer.

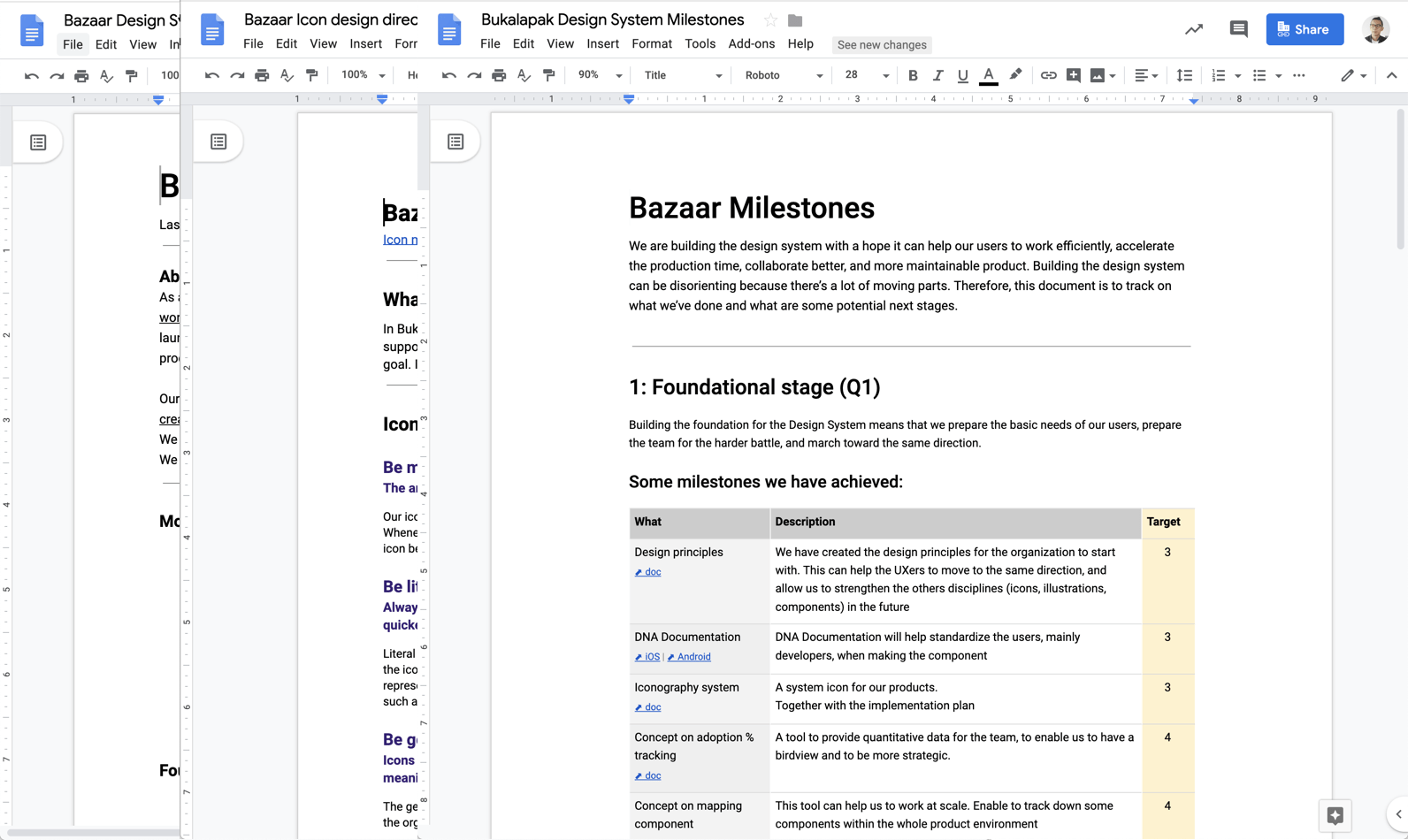
Budi Harto Tanrim spricht über den Entstehungsprozess des Bukalapak-Designsystems und die organisatorischen Feinheiten dieser Reise. Wie fange ich an, wie baue ich effektive Teamarbeit auf?

Ein einfaches React-Framework mit Theme-Unterstützung.
Eine experimentelle Seite zum Ausprobieren von Themen .
iOS
Benutzerverständnis
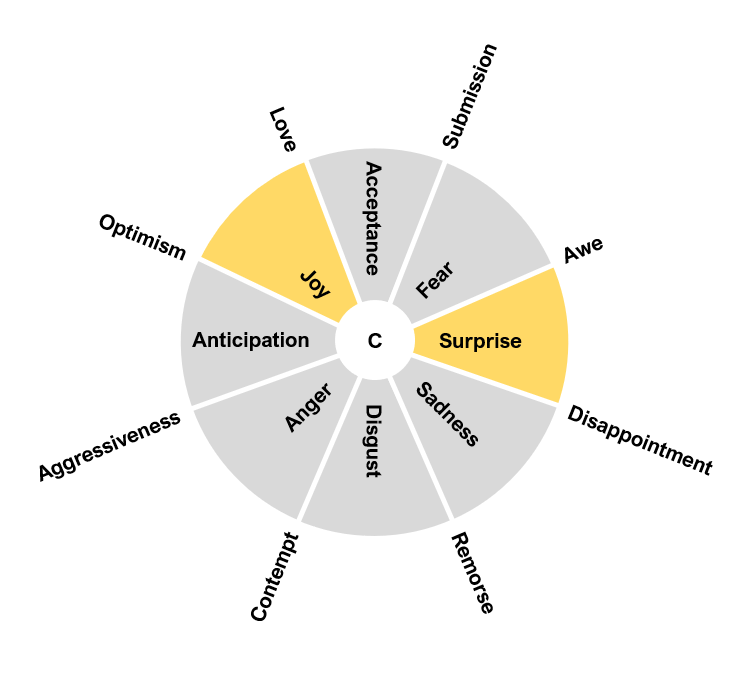
Jeff Sauro versucht, eine messbarere Definition von Freude zu geben, die viele Produkte suchen. Im Allgemeinen ist dies eine Kombination aus Unerwartetem und Angenehmem, die mit Zufriedenheit verbunden ist.

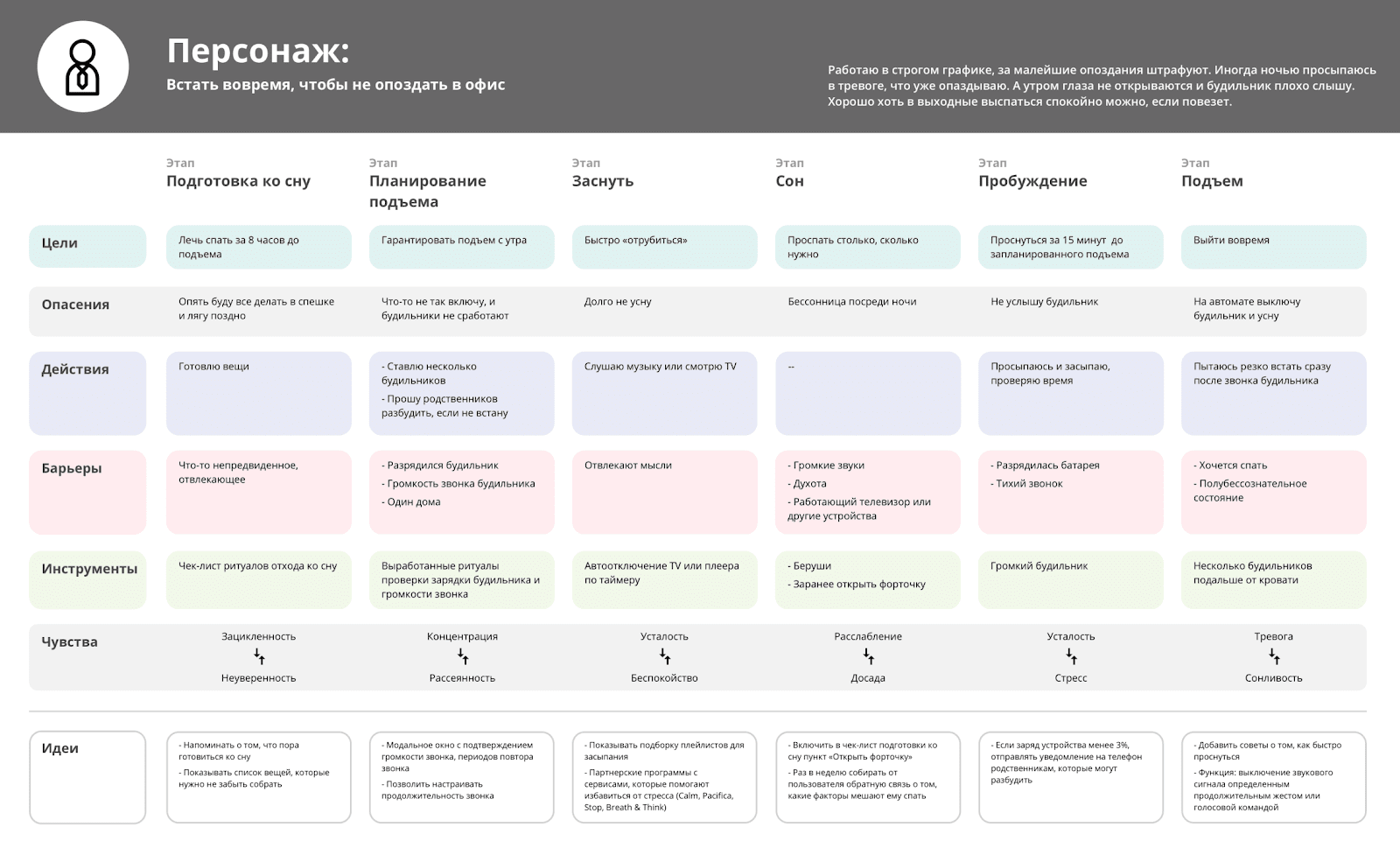
Das Usethics-Team spricht über eine Reihe von Charaktermethoden und zu erledigenden Aufgaben am Beispiel eines bedingten Produkts.

Informationsarchitektur, Konzeption, Content-Strategie
Alita Joyce und Sarah Gibbons von der Nielsen / Norman Group führten eine Umfrage unter UX-Experten zum Einsatz von Service-Blueprints durch. Sie sehen drei Werte: ein Artefakt, einen Rahmen und einen Weg, um die Teamarbeit zu verbessern.
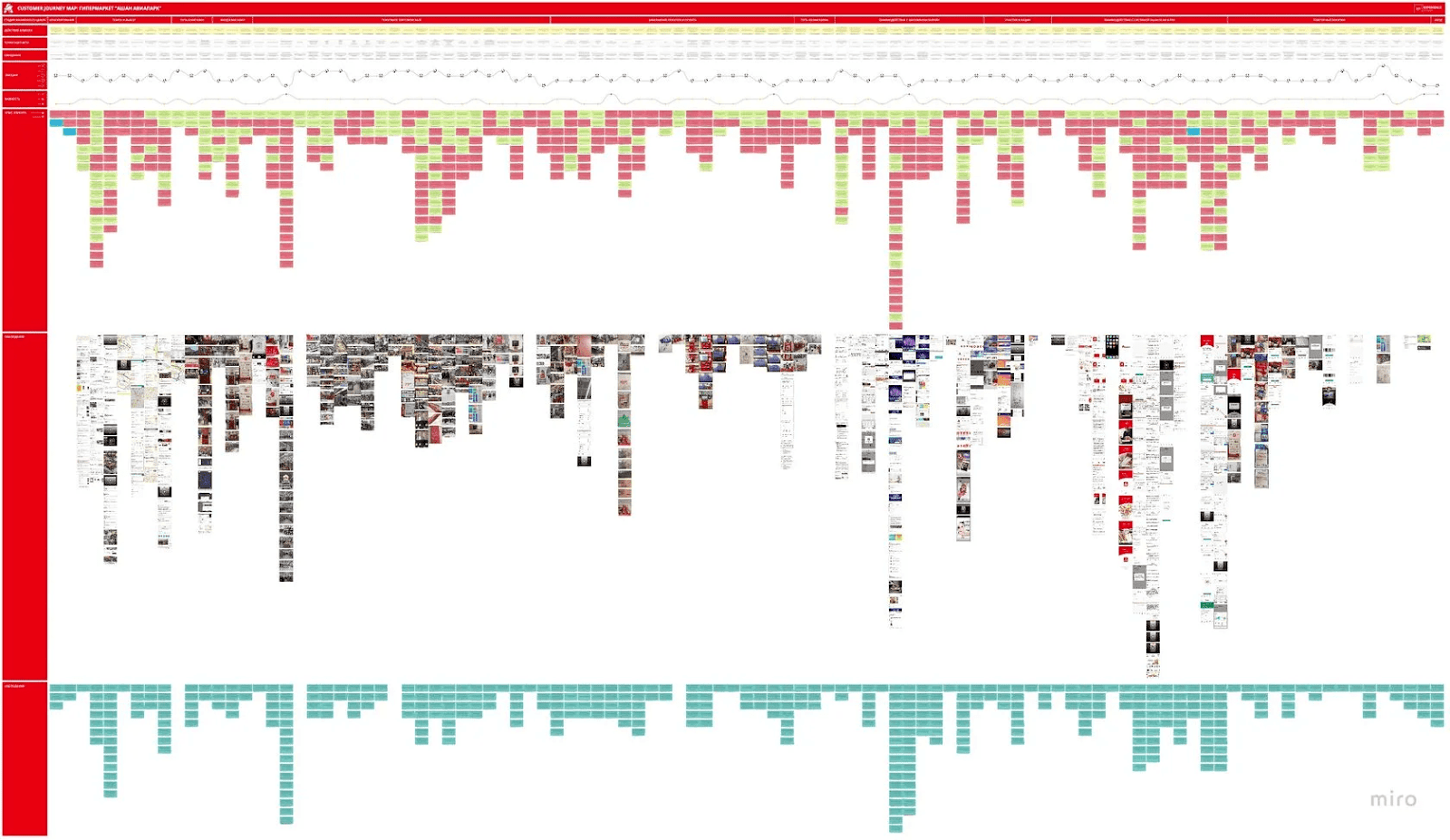
Stanislav Khrustalyov und Hard Client haben eine eigene Version von CJM für Auchan-Geschäfte erstellt (nicht im Kundenauftrag). Starkes detailliertes Beispiel.

Neue Tools für das Interface-Design
Unterstützung für variable Schriftarten und erweiterte OpenType-Funktionen.

Plugins
- Pexels : Viele Datenquellen, darunter eine Million Fotos. Offiziell von Sketch selbst unterstützt.
Ein weiterer Dienst zum Kommentieren von Websites. Funktioniert über ein Plugin in einem Browser.
Auszug
Ein Memo an Bryan Mortensen von Progressive Leasing über die Arbeit des Designteams .
Figma
Ermöglicht das
Veröffentlichen Ihrer Layouts und Vorlagen in einem öffentlichen Profil . Es gab auch eine
automatische Animation (
Lucas Chae hat die charakteristischen Animationen von iOS nachgebildet ).

Zwei weitere kostenlose Illustrationssammlungen mit einem Konstruktor.

Statistiken zur Popularität verschiedener Bildschirmauflösungen in visueller Form. Sie können nach den häufigsten filtern.
Der Plugin-Katalog für Sketch, Adobe XD und Figma vom Flawless-Team.
Benutzerrecherche und -prüfung
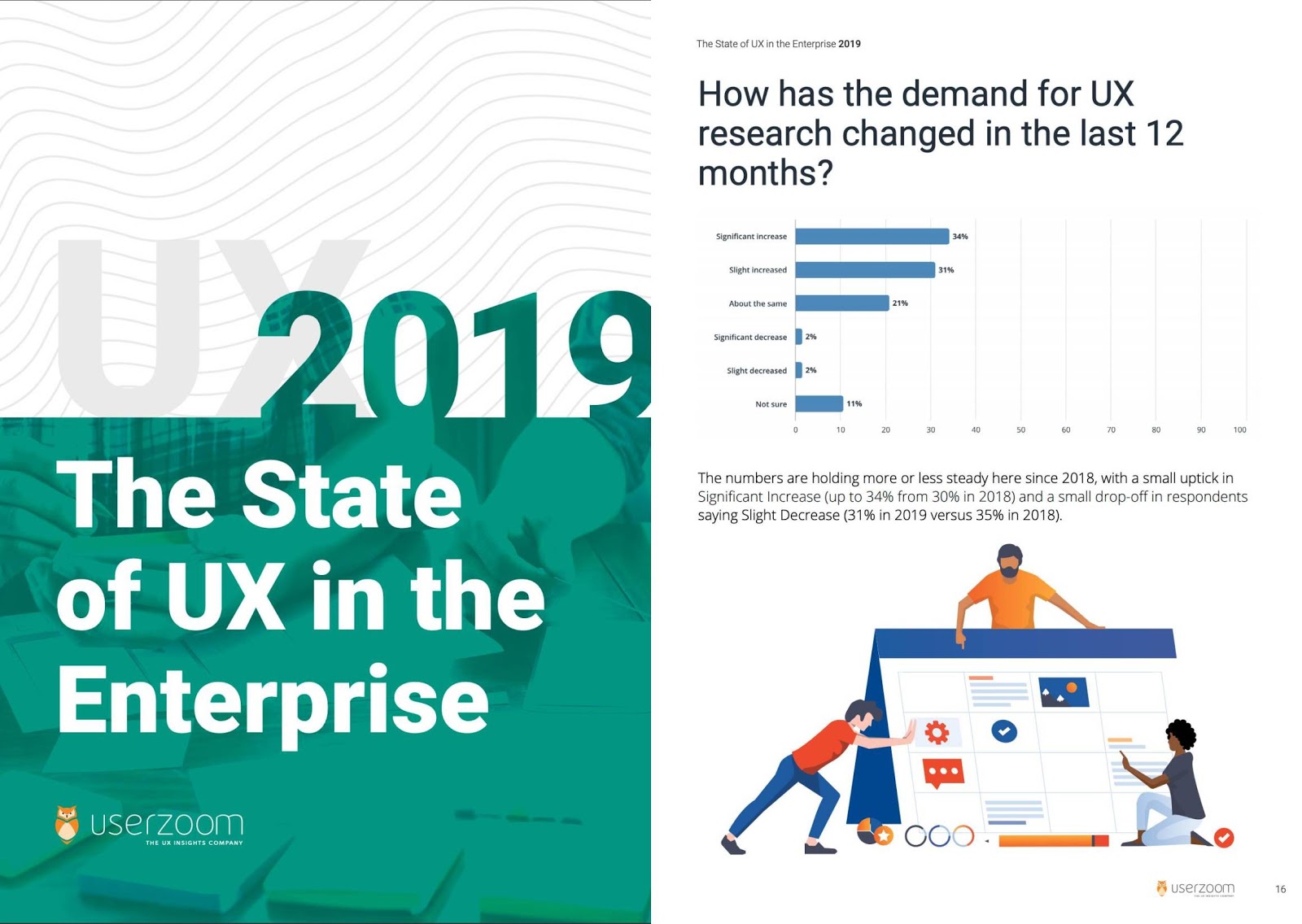
Userzoom führte eine UX-Marktumfrage bei seinen Kunden durch. Konzentrieren Sie sich auf Methoden und Werkzeuge der Benutzerforschung, aber es gibt eine Gemeinsamkeit über Designteams in Unternehmen.

Julia Kingsep von der Mail.ru Group UX Lab spricht über das Pairing von Usability-Tests von Schnittstellen.
Caryn Kieszling von Microsoft spricht über die Migration von Benutzern zu einer aktualisierten mobilen Anwendung. Wie das Team qualitative und quantitative Daten verwendete, um Gründe für die Unzufriedenheit mit der Neugestaltung zu finden.
Ein Beispiel für eine schrittweise Verbesserung des Fragebogens von Feifei Liu von der Nielsen / Norman Group. Sie haben verschiedene Versionen bei einer kleinen Anzahl von Benutzern ausprobiert, bevor sie das Hauptpublikum angesprochen haben.
Beth Dunn von HubSpot beschreibt detailliert die Prinzipien des Designteams und Beispiele für die Ansätze und Methoden, die für jeden von ihnen verwendet werden.
Jeff Sauro führte einige Experimente durch, um zu verstehen, wie sich das Hervorheben von Farben bei positiven, negativen und neutralen Antworten in Zufriedenheitsumfragen auf das Ergebnis auswirkt. Es wirkt sich ein wenig aus.
Michael Morgan beschreibt einen Ansatz zum Extrahieren von Notizen aus der Benutzerforschung. Er notiert die Probleme und Situationen jedes Befragten auf dem Ausdruck des zu testenden Bildschirms und fasst sie dann zusammen.
Kathryn Whitenton von der Nielsen / Norman Group gibt Tipps zur Durchführung von nicht moderierten Ferntestsitzungen.
Visuelle Programmierung und Gestaltung im Browser
Andy Clarke setzt eine Reihe von Experimenten mit einem interessanten Magazin-Layout im Internet fort.
Neue Skripte
Metriken und ROI
Leistungsstarke Überprüfung wichtiger wissenschaftlicher Veröffentlichungen, die die Leistung testen oder NPS kritisieren. Jeff Sauro hat nur diejenigen gesammelt, die als maßgeblich angesehen werden können.
Jeff Sauro hat verschiedene Methoden zur Messung der Benutzerzufriedenheit kennengelernt. Er identifizierte fünf Arten von Skalen, die in ihnen verwendet werden.
Jeff Sauro beschreibt die NSAT-Zufriedenheitsmetrik (Net Satisfaction) von Microsoft. Dies ist eine 4-Punkte-Skala, die in der Berechnung der NPS ähnlich ist.
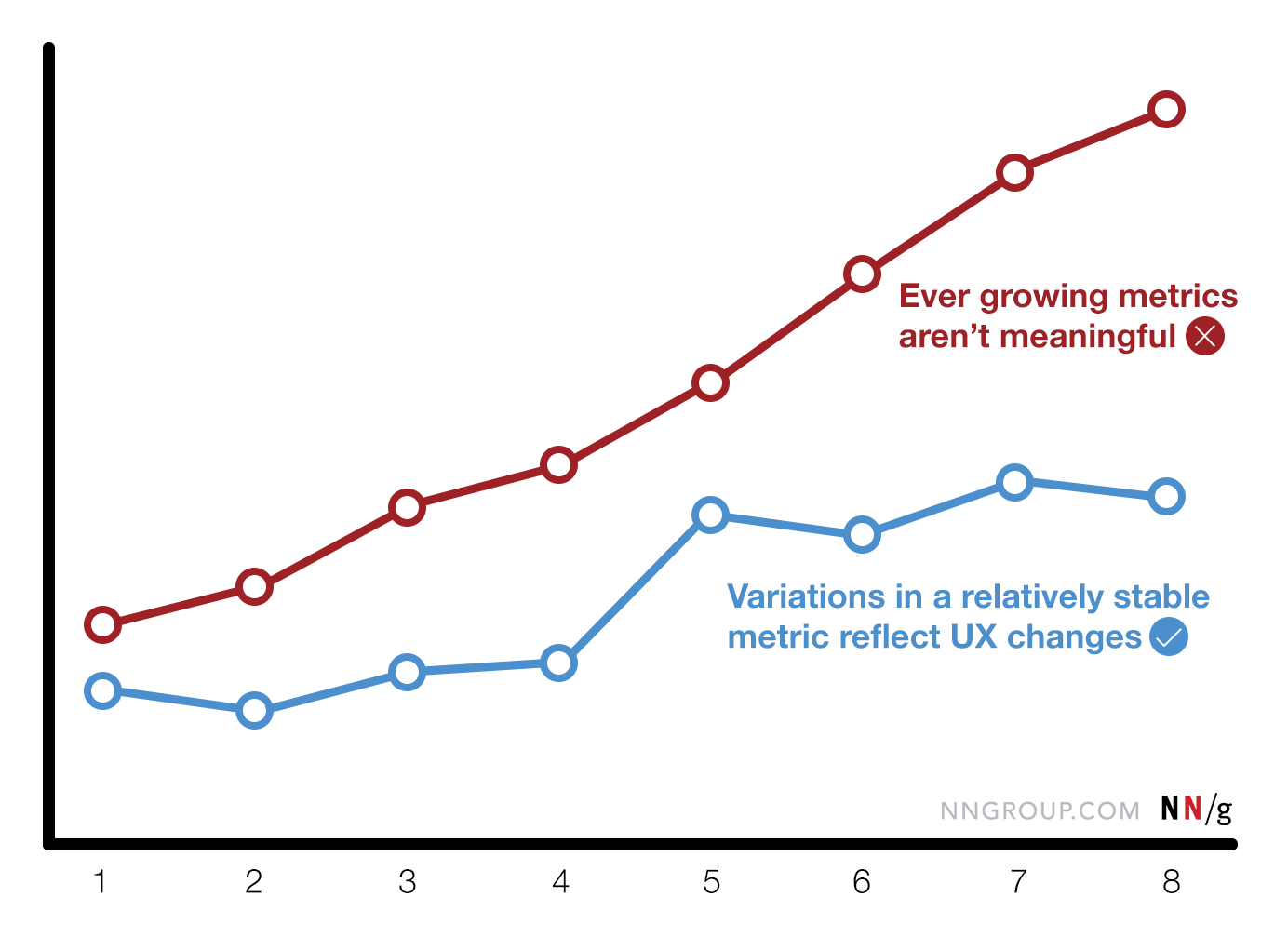
Aurora Harley von der Nielsen / Norman Group schreibt über "eingebildete" Metriken und wie man die Wirksamkeit einer Schnittstelle besser einschätzen kann.

Jared Spool beschreibt ein Beispiel für die Auswahl von Metriken zur Bewertung von Schnittstellenverbesserungen. Er ging von Parkautomaten aus, die auf den neuesten Stand gebracht wurden.
Alita Joyce von der Nielsen / Norman Group zeigt, wie man das Interface-Lernen misst.

Design Management und DesignOps
Die Website sammelt Stellenangebote für Designmanager und andere Designmanager aus der ganzen Welt.

Rachel Krause von der Nielsen / Norman Group beschreibt drei Formate für die Integration von Designaufgaben in einen gemeinsamen Rückstand für agile Teams.

Jonny Burch von Progression gibt Tipps zur Erstellung einer Team-Kompetenzkarte. Wann, aus welchen Gründen und in welchem Format.
Service Design Reifegradmodell von Koos. Eine klassische 5-stufige Treppe.

Colin Narver von IBM beschreibt seine Qualitäten als einen guten Produktdesigner. Ein gutes und nicht das oberflächlichste Beispiel.
Sasha Lubomirsky von Ueno Studio spricht über den Entwurfsprozess für Kundenprojekte.
Facebook-Blog über Unternehmensdesign-Management.
Lauren Swanson spricht über den Prozess der Einstellung und Entwicklung von Designern bei IBM sowie über die interne Designkultur.
Teaminteraktion
Timer für die Erstellung von Kurzideen für Arbeitssitzungen und Brainstormings.
Methoden, Verfahren, Standards
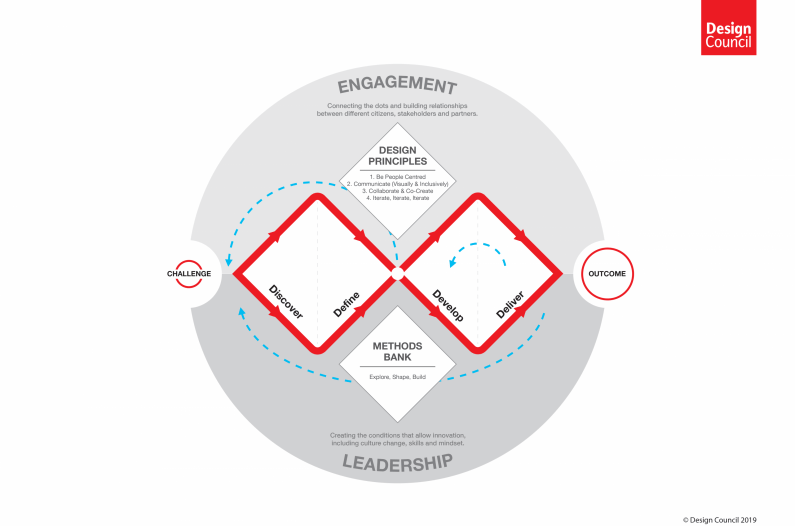
Der British Design Council hat das kanonische "Double Diamond" -Modell aktualisiert, das nahezu jeden Prozess kreativer Arbeit zur Lösung von Problemen charakterisiert. Sie fügten explizite Iterationen hinzu. Die meisten Praktizierenden verstanden bereits ihre Wichtigkeit, aber sie mussten ihre Arbeit tun, indem sie kleine „Diamanten“ und andere Zweige fertigstellten, um diese Idee für alle klarer zu machen.

Eine Sammlung grundlegender Methoden und Frameworks für die Konzeption und Benutzeranalyse.
Fälle
Saptarshi Prakash spricht über die Arbeit an der Swiggy-Anwendung und zeigt Iterationen der Arbeit an einer Liste von Produkten, die er mit echten Inhalten durchlaufen hat.
Vidit Bhargava spricht über die Portierung der LookUp iPad-App auf MacOS mithilfe von Catalyst. Wie sich die Schnittstellenlösungen für ein ursprünglicheres Gefühl verändert haben.
Das Creative Navy Studio ist auf die Gestaltung moderner Registrierkassen spezialisiert. Sie zeigen, wie die Benutzerforschung die Schnittstelle zu einem einzelnen Projekt verbessert.
Die Geschichte

Taschen veröffentlicht Rob Fords Webdesign. Die Evolution der digitalen Welt 1990 - Heute “in der Geschichte des Webdesigns seit Anfang der 90er Jahre. 640 Seiten mit Raritäten und ungewöhnlichen Ausgrabungen.
Artikel überprüfen .
Algorithmisches Design
Leistungsstarker Video-Styling-Ansatz. Es löst das Problem der schnellen Anpassung der Stilrichtung für Filme.
Fabio Sergio, Fjords mächtiger langjähriger Leser, über den zukünftigen Designberuf an der Schnittstelle von drei Aufgaben: digitale Produkte, Industriedesign und Architektur.
Für die allgemeine und berufliche Entwicklung
Zufrieden veröffentlicht den Film in der Public Domain. Es basiert auf dem im Jahr 2017 eingeführten
gleichnamigen Kurs . Wir haben eine großartige theoretische Grundlage, die die Essenz der Arbeit des Interface-Designers enthüllt. Dieser Film soll Anfängern helfen, den Beruf zu verstehen. Dieses Jahr wurde es in mehreren Städten auf einem großen Bildschirm gezeigt und ist jetzt im Internet verfügbar.
Die zweite Staffel der Serie kam heraus.
Tagungsband
Die
Framer Loupe- Konferenz fand am 14. und 16. August 2019 in Amsterdam statt. Video von Auftritten veröffentlicht.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per Mail - dort erscheinen wöchentlich neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexej Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik. Besonderer Dank geht an das Setka- Team für die Redaktion und an Alexander Orlov für den visuellen Stil.