Übersetzung des
JavaFX-Tutorials: Artikel über
grundlegende Layouts von Vojtech Ruzicka.
So organisieren und hosten Sie GUI-Komponenten in einer JavaFX-Anwendung.
Dies ist der vierte Artikel in der JavaFX-Reihe. In einem
früheren Artikel habe ich beschrieben, wie Sie mit FXML und SceneBuilder Ihre Benutzeroberfläche erstellen. Nun schauen wir uns die Layouts an.
Alle Beiträge in der JavaFX-Reihe:
- JavaFX Tutorial: Erste Schritte
- JavaFX Tutorial: Hallo Welt!
- JavaFX Tutorial: FXML und SceneBuilder
- JavaFX Tutorial: Grundlegende Layouts
- JavaFX Tutorial: Erweiterte Layouts
- JavaFX Tutorial: CSS-Stil
- JavaFX Weaver: Integration von JavaFX- und Spring-Boot-Anwendungen
Layouts
Layout ist ein Container für Komponenten. Layouts sind nützlich, da Sie diesen Container als Ganzes positionieren können, unabhängig davon, welche Komponenten sich darin befinden. Darüber hinaus kann jede Szene nur eine Komponente enthalten. Daher benötigen Sie ein Layout als Stammkomponente für Ihre Szene, damit Sie alle erforderlichen Komponenten der Szene platzieren können. Natürlich ist ein Layout normalerweise nicht ausreichend, aber Sie können ein Layout in ein anderes einfügen.
Darüber hinaus organisieren und platzieren Layouts Ihre Komponenten in sich. Abhängig vom verwendeten Layout können sich untergeordnete Komponenten befinden:
- Eins nach dem anderen horizontal
- Einer nach dem anderen vertikal
- Übereinander gestapelt
- In der Startaufstellung
Es gibt viele weitere Möglichkeiten. Wichtig ist, dass das Layout die Position seiner untergeordneten Elemente automatisch aktualisiert, wenn die Größe geändert wird. Auf diese Weise können Sie ein konsistentes Layout erhalten, auch wenn der Benutzer die Größe des Anwendungsfensters ändert.
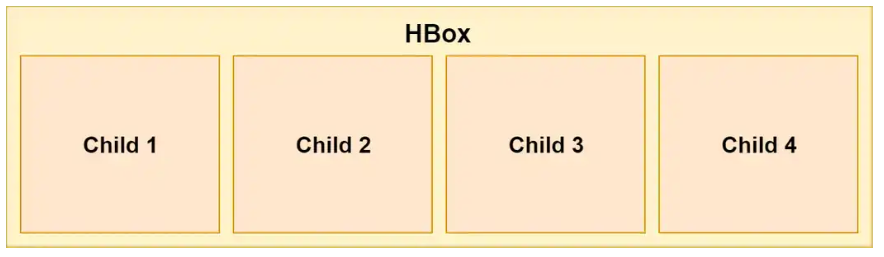
HBox
Dies ist eines der einfachsten verfügbaren Modelle. Es werden einfach alle Objekte horizontal nacheinander von links nach rechts in einer Reihe angeordnet.

In FXML können Sie HBox folgendermaßen verwenden:
<HBox> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </HBox>
In Java können Sie diesen Code verwenden:
HBox hbox = new HBox(); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); hbox.getChildren().addAll(btn1, btn2, btn3, btn4);
Abstand
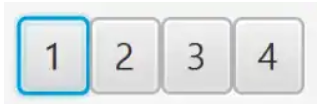
Unsere Elemente sind jetzt sauber hintereinander angeordnet:

Diese Option ist jedoch nicht sehr gut, da die Elemente lückenlos hintereinander angeordnet sind. Glücklicherweise können wir den Abstand zwischen Komponenten mithilfe der HBacing-Abstandseigenschaft bestimmen:
<HBox spacing="10"> ... </HBox>
Oder in Java mit
setSpacing () :
HBox hbox = new HBox(); hbox.setSpacing(10);
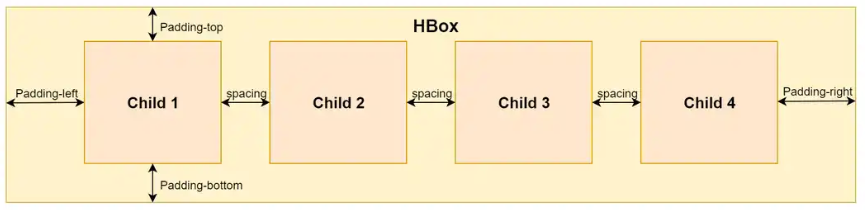
Polsterung
Die Elemente sind jetzt korrekt positioniert, es gibt jedoch immer noch keine Einrückung zwischen den Elementen und der HBox. Es kann hilfreich sein, unserer HBox Polster hinzuzufügen:

Sie können jeden Bereich einzeln angeben - oben, unten, links und rechts.
<HBox> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> ... </HBox>
Dasselbe kann in Java gemacht werden:
HBox hbox = new HBox(); hbox.setPadding(new Insets(10, 10, 10, 10));
Vbox
VBox ist HBox sehr ähnlich, zeigt jedoch interne Komponenten nicht horizontal nacheinander an, sondern vertikal in einer Spalte:

Sie können die Abstands- und Polstereigenschaften weiterhin auf dieselbe Weise wie in der HBox festlegen.
Der VBox-Code wird genauso wie bei HBox verwendet, nur der Name ist unterschiedlich:
<VBox spacing="10"> <padding> <Insets top="10" bottom="10" left="10" right="10"/> </padding> <Button>1</Button> <Button>2</Button> <Button>3</Button> <Button>4</Button> </VBox>
Und in Java:
VBox vbox = new VBox(); vbox.setPadding(new Insets(10, 10, 10, 10)); vbox.setSpacing(10); Button btn1 = new Button("1"); Button btn2 = new Button("2"); Button btn3 = new Button("3"); Button btn4 = new Button("4"); vbox.getChildren().addAll(btn1, btn2, btn3, btn4);
Stackpan
Dieses Layout ist nützlich, um die Komponenten übereinander zu platzieren. Die Einfügereihenfolge bestimmt die Reihenfolge der Elemente. Dies bedeutet, dass sich das erste Element unten befindet, das nächste oben und so weiter.
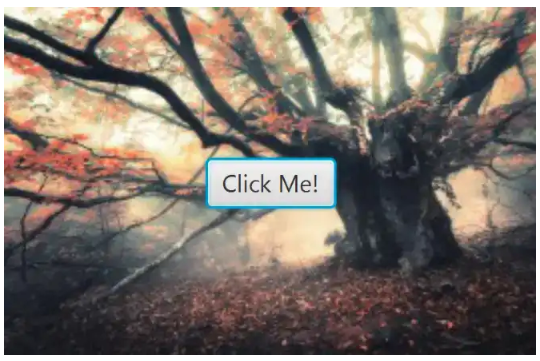
Dies kann beispielsweise nützlich sein, um ein Bild im Layout anzuzeigen und Text oder Schaltflächen darüber anzuzeigen.

Im folgenden Beispiel wird StackPane in FXML verwendet:
<StackPane> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button>Click Me!</Button> </StackPane>
Das gleiche Beispiel in Java:
StackPane stackPane = new StackPane(); Image image = new Image(getClass().getResourceAsStream("/image.jpg")); ImageView imageView = new ImageView(image); Button btn = new Button("Click Me!"); stackPane.getChildren().addAll(imageView, btn);
Elemente ausrichten
Sie können die Ausrichtung der Elemente auf dem Stapel festlegen, um ihre Anordnung besser zu organisieren:
<StackPane alignment="BOTTOM_CENTER"> ... </StackPane>
Natürlich können Sie das auch in Java tun:
StackPane stackPane = new StackPane(); stackPane.setAlignment(Pos.BOTTOM_CENTER);
Margin
Wenn Sie die Anordnung der Elemente genauer steuern möchten, können Sie Ränder für einzelne Elemente auf dem Stapel festlegen:
<StackPane alignment="BOTTOM_CENTER"> <ImageView> <Image url="/image.jpg"/> </ImageView> <Button> <StackPane.margin> <Insets bottom="10"/> </StackPane.margin> Click Me! </Button> </StackPane>
Oder in Java:
StackPane stackPane = new StackPane(); Button btn = new Button("Click Me!"); stackPane.getChildren().add(btn); StackPane.setMargin(btn, new Insets(0,0,10,0));
Flowpan
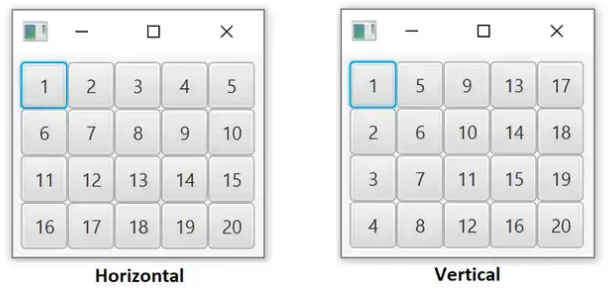
Das Bedienfeld „Fluss“ kann in zwei Modi ausgeführt werden: horizontal (Standardeinstellung) oder vertikal.
Im horizontalen Modus werden Elemente wie in der HBox horizontal nacheinander angezeigt. Der Unterschied besteht darin, dass, wenn kein horizontaler Raum mehr vorhanden ist, dieser in die nächste Zeile unter der ersten Zeile verschoben wird und erneut fortgesetzt wird. Daher kann es wie in der HBox viele und nicht nur eine Zeile geben.
Der vertikale Modus ist sehr ähnlich, zeigt jedoch (wie VBox) Elemente vertikal von oben nach unten an. Wenn kein Platz mehr vorhanden ist, fügt er eine weitere Spalte hinzu und fährt fort.
Die folgende Abbildung zeigt diese beiden Modi:

Beachten Sie, dass die Elemente nicht dieselbe Größe haben müssen wie im obigen Bild.
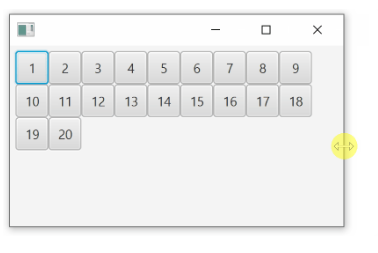
Beachten Sie, wie die Position der Komponenten neu berechnet wird, wenn Sie die Größe des Containers ändern:

Die interne Füllung dieses Layouts können Sie wie bei HBox und VBox einstellen. Die Verwendung der Abstandseigenschaft unterscheidet sich jedoch geringfügig. Anstelle einer einzelnen Eigenschaft für den Abstand müssen Sie separate horizontale und vertikale Abstandseigenschaften haben, da Elemente in mehreren Zeilen / Spalten angezeigt werden können. Verwenden Sie
hgap für die horizontale Abstandseigenschaft und
vgap für die vertikale
Eigenschaft .
FlowPane flowPane = new FlowPane(); flowPane.setOrientation(Orientation.VERTICAL); flowPane.setVgap(10); flowPane.setHgap(10); flowPane.getChildren().addAll(...);
FlowPane-Beispiel in FXML:
<FlowPane hgap="10" vgap="10" orientation="VERTICAL"> ... </FlowPane>
Tilepan
Dieses Layout ist FlowPane sehr ähnlich. Die Darstellung der Komponenten ist nahezu identisch. Sie können weiterhin den horizontalen oder vertikalen Modus verwenden und
vgap und
hgap definieren.
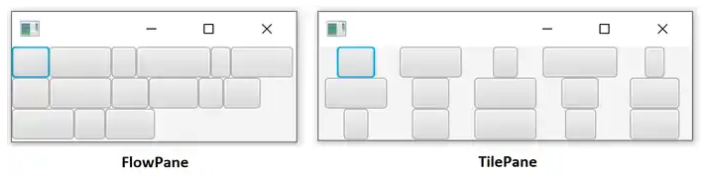
Ein wichtiger Unterschied ist die Größe der Zellen. FlowPane weist nur den für jede Komponente benötigten Speicherplatz zu. Mit TilePane hingegen wird die Größe aller Zellen abhängig vom größten Element gleich gemacht. Somit sind alle Steuerelemente in Zeilen / Spalten gut ausgerichtet.

In der obigen Abbildung werden dieselben Komponenten auf dieselbe Weise platziert, aber Sie können den Unterschied leicht feststellen.
FlowPane platziert die Steuerelemente ohne zusätzliche Intervalle nacheinander
TilePane platziert Steuerelemente in Zellen derselben Größe basierend auf dem größten Element.
Die Erstellung von TilePane unterscheidet sich bis auf den Namen nicht von FlowPane.
<TilePane vgap="10" hgap="10" orientation="VERTICAL" >
Dasselbe in Java:
TilePane tilePane = new TilePane(); tilePane.setVgap(10); tilePane.setHgap(10); tilePane.setOrientation(Orientation.VERTICAL);
Was weiter
Der Artikel untersuchte die Verwendung mehrerer grundlegender Layouts zum Platzieren von Komponenten in einer JavaFX-Anwendung. Tatsächlich bietet JavaFX eine viel größere Auswahl an Layouts. Erweiterte Layoutoptionen werden im nächsten Artikel erläutert.