Hallo allerseits.
Ich arbeite in einem Büro. Softwareentwickler. Und manchmal esse ich. Ja, jeden Tag. Der Arbeitgeber versorgt uns mit Mittagessen - die Arbeiter bestellen das Mittagessen für morgen, und der Lieferant von Mittagessen bringt, was die Angestellten bestellt haben. Was bestellt und gebracht wurde, stimmt nicht immer überein, aber das ist nicht der Fall. Das Mittagessen wird auf der Bestellseite für das Mittagessen bestellt. Aber ...
Zunächst aber zur Gestaltung der Mittagstisch-Bestellseite: Der Lieferant sendet eine Woche lang eine XLS-Datei mit einer Preisliste.
 Beispielpreisliste vom Lieferanten gesendet
Beispielpreisliste vom Lieferanten gesendetDie Person, die für das Abendessen verantwortlich ist, analysiert ein Dienstprogramm, das von jemandem in den Eingeweiden unseres Unternehmens entwickelt wurde, und übersetzt es in eine Form, die unser Unternehmensportal anzeigen kann. Und er zeigt es ...
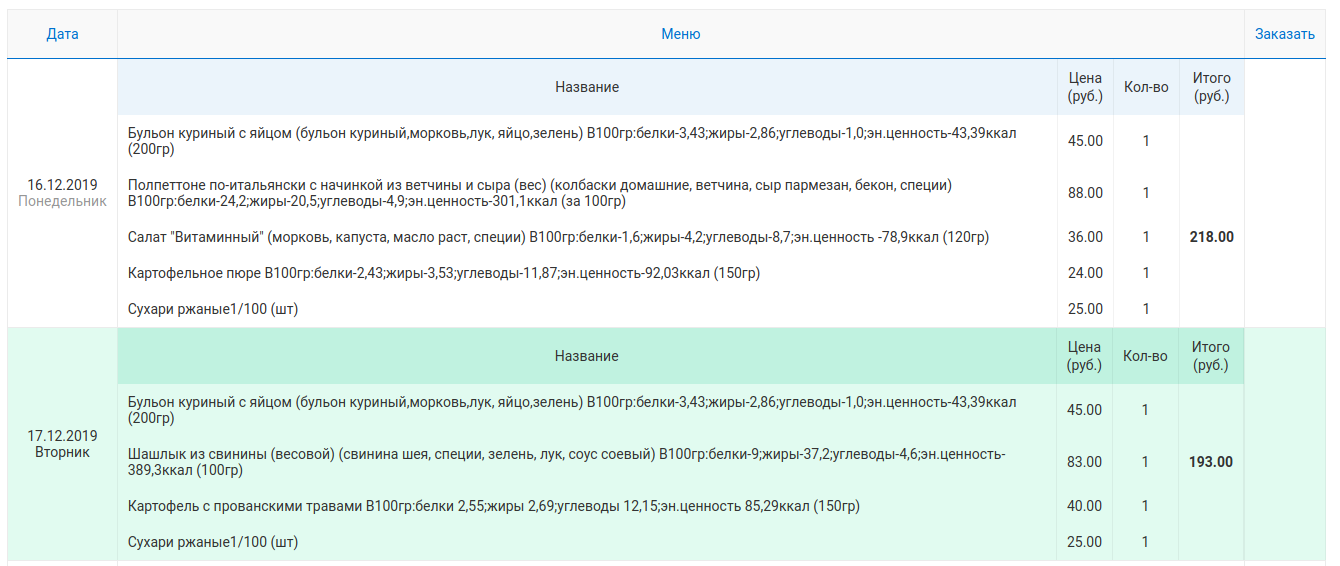
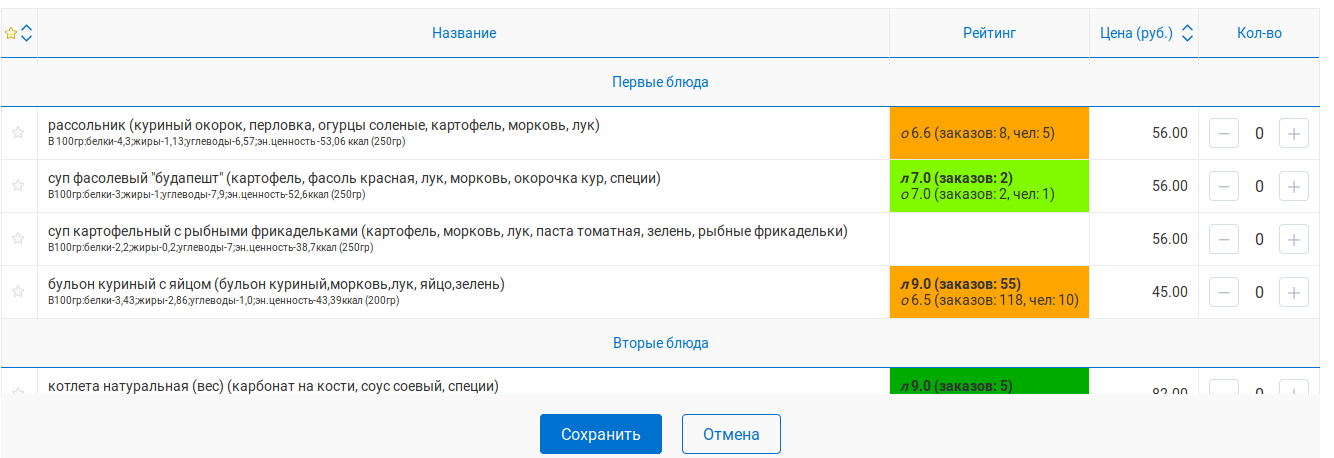
 Screenshot mit bestellten Abendessen
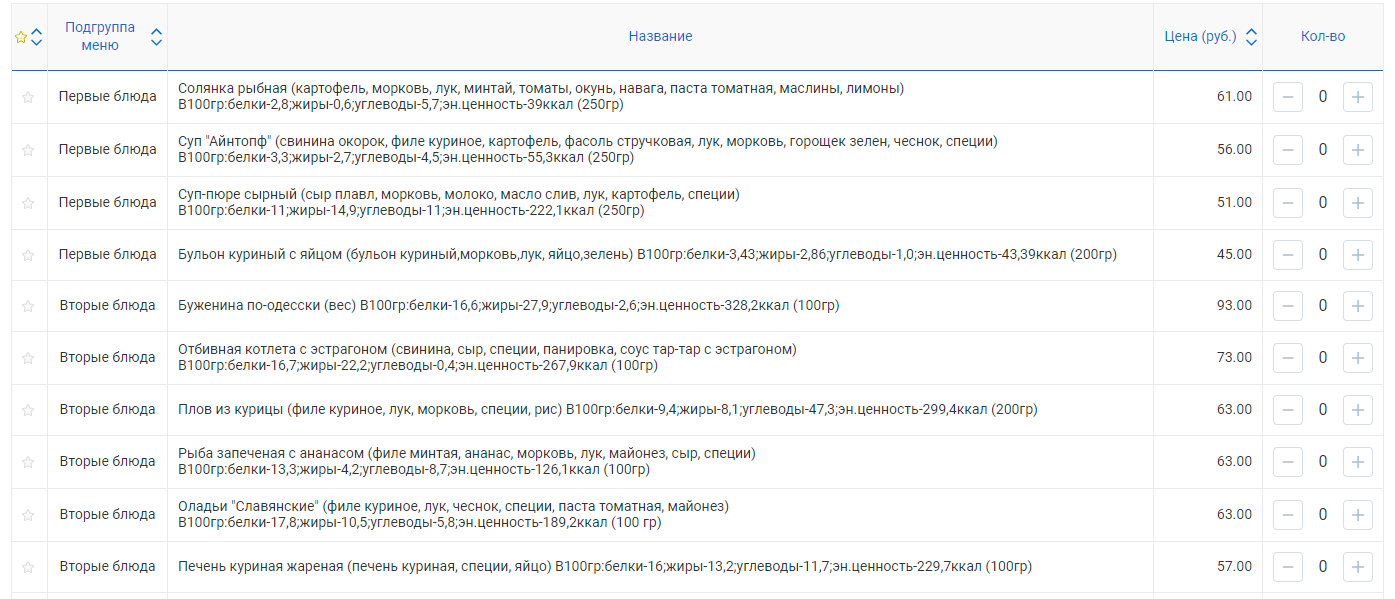
Screenshot mit bestellten Abendessen Screenshot der Bestellseite für das Mittagessen
Screenshot der Bestellseite für das MittagessenPositionen sind unbequem in Kategorien unterteilt. Informationen über den Namen und die Zusammensetzung sind im Volltext und es ist schwierig zu navigieren.
Ich möchte verstehen, dass es besser ist, nicht zu bestellen und was Sie probieren können, weil es anderen gefällt. Das heißt, ich möchte eine Bewertung. Ich möchte auch meine Bestellung per Telegramm erhalten, damit ich mich nicht erinnere, was ich im Speisesaal bestellt habe.
Die Ziele sind also klar. Ich muss gleich sagen: Der Weg, den mein Kollege und ich gegangen sind, ist alles andere als richtig und rational. Trotzdem: Es ist ein komplettes Spiel in Bezug auf Architektur / Sicherheit / Support / Fehlertoleranz. Aber was gewachsen ist, ist gewachsen.
Wir haben keinen Zugriff auf den Server, daher können Sie das Erscheinungsbild der Seite nur mit Benutzerskripten ändern. Aber was ist mit der Bewertung? Es gibt auch keinen Zugriff auf die Datenbank. Nun, wir brauchen einen Server für die Auftragsabwicklung, Bewertung und Interaktion mit Telegram. Diese Rolle wurde vom NodeJS-Server übernommen.
Serverseite
Ich kümmere mich um den Server, und ein Kollege kümmert sich um ein Benutzerskript, das der Seite Funktionen hinzufügt. Wir nehmen den nodejs-Server, verbinden Express, fügen MySQL hinzu.
Setzen Sie Sequelize auf . Und wir werden mit Telegram über
Node-Telegram-Bot-API interagieren:
Kurz zur Funktionalität:
Das path
/ dinners / user_menu gibt ein Benutzerskript zurück:
res.sendFile(__dirname + '/public_html/user_script.js');
Dies geschieht, um Kollegen, die es verwenden, nicht durch die Installation einer neuen Version des Skripts abzulenken. Korrigiert - auf den Server geworfen - alle aktualisiert.
Ja, ich weiß, dass dies aus Sicherheitsgründen schlecht ist, aber die Funktionalität selbst ist nicht kritisch und wir werden den Server, auf dem das Skript gespeichert ist, als ziemlich sicher betrachten.
Außerdem können Sie auf dem Pfad
/ dinners / r /: id eine Bewertung für alle Positionen abrufen und die Bewertung speichern, dh für Gerichte stimmen.
Der Pfad
/ dinners / resend /: id dient dazu, eine Nachricht an Telegram zu senden. Der Nachrichtentext wird auf dem Client generiert, nur die Interaktion mit Telegramm findet auf dem Server statt:
const parseMode: TelegramBot.SendMessageOptions = {parse_mode: "HTML"}; await this.bot.sendMessage(telegramId, htmlMessage, {...options, ...parseMode});
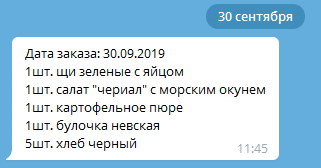
Danach sendet der Bot eine Nachricht mit der Bestellung.

Als nächstes wird entlang des Pfades
/ Abendessen / Bestellung die
Bestellung gespeichert. Da die ursprüngliche Bestellanforderung schwer zu ermitteln ist (nach Klicken auf die Schaltfläche "Speichern" wird eine Warnmeldung mit der Schaltfläche "Bestellbestätigung" angezeigt), wird die Anforderung für den Server mit Bestellungen gesendet, wenn die Bestellseite geladen wird (und das gesamte Bestellsystem auf der Website ist in zwei Seiten unterteilt - Bestellseite und Menüseite - Auswahl der Gerichte für einen bestimmten Tag (dh die Bildung der Reihenfolge). Es ist absolut nicht sinnvoll, Anfragen jedes Mal zu senden, wenn Sie die Bestellseite aufrufen, aber es gab keine bessere Option für einen Snap.
Schließlich legt der Pfad
/ dinners / days die Tage fest, an denen das Mittagessen bestellt werden soll. Dieser Teil der Funktionalität wurde für die korrekte Ausführung von Erinnerungen an eine unfertige Bestellung angezeigt. Sie müssen wissen, wie viel Uhr der nächste Tag der Bestellung ist (es gibt Wochenenden und Feiertage in der Mitte der Woche). Anstatt die Implementierung des Produktionskalenders zu übernehmen, analysiere ich einfach die Daten auf der Bestellseite, auf der die Arbeitstage und die arbeitsfreien Tage bereits markiert sind (Sie können keine Bestellung für einen arbeitsfreien Tag aufgeben). Mit der isHoliday-Klasse werden arbeitsfreie Tage auf dem Portal gekennzeichnet:
Oh ja, benutze jQuery zum Pflücken. Es ist sehr praktisch, in den Seitenbaum einzutauchen.
Telegramm Bot
Ein weiterer Teil des gesamten Add-Ons ist der Telegramm-Bot.
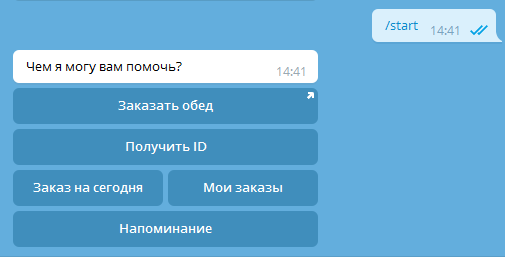
 Mit einer solchen Funktionalität
Mit einer solchen FunktionalitätDas Erhalten eines Ausweises ist ein solches Identifikationssystem. So ordnen Sie der Benutzer-ID im Telegramm ein Benutzerskript in einem bestimmten Browser zu.
Sehen Sie sich die Bestellung für heute an, sehen Sie sich die Liste der Bestellungen an (die letzten 5) und legen Sie eine Erinnerung fest.
Das Mittagessen wird automatisch jeden Tag zur gleichen Zeit an den Lieferanten gesendet. Daher ist es wichtig, eine Bestellung vor einer bestimmten Zeit, beispielsweise um 13:00 Uhr, aufzugeben.
Danach ist die Bestellmöglichkeit gesperrt.
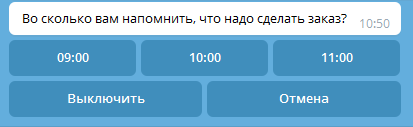
Erinnerungen:
 Der Bot bietet die Möglichkeit, eine Erinnerungszeit zu wählen: 9, 10 oder 11 Stunden.
Der Bot bietet die Möglichkeit, eine Erinnerungszeit zu wählen: 9, 10 oder 11 Stunden.Wenn Sie nach einer Erinnerung keine Bestellung aufgegeben haben, erinnert Sie der Bot alle 10 Minuten an die Bestellung, bis Sie sie bestellen oder die Bestellung blockiert wird.
Dies erledigt die Cron-Task (mit
Node-Schedule ):
schedule.scheduleJob('*/10 9-13 * * 1-5', async function() {
Client-Teil. Menü
Ich wiederhole, dass die aktuelle Oberfläche in Verbindung mit dem Text der Menüpunkte, die der Lieferant sendet, einfach schrecklich ist (siehe Bildschirm 2). Und irgendwann hört man auf, irgendetwas in Tonnen von eintönigem festem und wenig nützlichem Text zu sehen.
Nachdem wir das Internet durchsucht hatten, das uns helfen könnte, stießen wir auf ein ziemlich gutes Plugin für benutzerdefinierte Greasemonkey-Skripte, und sie entschieden sich, es zu verwenden.
Zunächst erstellen wir ein Benutzerskript und erteilen das Recht zur Kommunikation mit dem Unternehmensportal und dem Server, auf dem die Bewertung und die Fähigkeit zum Senden von Anforderungen festgelegt sind
Um die Lunch-Seite selbst zu ändern, haben wir jQuery verwendet und mit
// @require verbundenJetzt fangen wir an, die Mittagsseite zu schaufeln. Nachdem wir uns den HTML-Code der Seite angesehen haben, finden wir den Bezeichner des Mittagstisches, holen den Tisch und ändern ihn.
const table = $(".dinner__innerData"); const categoryList = [];
Ich möchte darauf hinweisen, dass bei der Berechnung des Bestellbetrags auf der Seite für die Mittagspause alle Zeilen der Tabelle berücksichtigt werden, wobei die Nummer des bestellten Artikels multipliziert mit dem Preis angegeben wird. Aus diesen Gründen, wenn Sie eine Zeile mit dem Namen der Kategorie hinzufügen, wird alles kaputt gehen ... Ich musste für diese Zeile ausgeblendete Spalten mit einer Menge und einem Betrag von Null eingeben.
Lassen Sie uns nun den Text bereinigen und Informationen zur Bewertung des Gerichts hinzufügen. Zunächst einige Hilfsfunktionen. Das Gericht in der Bewertung wird mit seinem Namen ohne Müll in Form von Gramm, Satzzeichen und Leerzeichen identifiziert. Das heißt, ein Gericht namens „Hühnerbrühe mit Ei (Hühnerbrühe, Karotten, Zwiebeln, Eier, Gemüse). In 100 g: Proteine-3,43; Fette-2,86; Kohlenhydrate-1,0; en.value-43.39kcal (200gr) “wird als„ Brühquark “bezeichnet. Dies liegt an der Tatsache, dass sich der Lieferant in zusätzliche Räume, Schilder und etwas anderes einschleichen kann. Wie die Praxis gezeigt hat, war dies in 90% der Fälle ausreichend, um das Gericht genau zu identifizieren, und wir entschieden uns, keine Mühe zu machen und eine Volltextsuche durchzuführen.
function findByName(items, tdText) { tdText = clearTrash(tdText, true, true, true); return items.find(({clear_name}) => { return clear_name.trim().toLowerCase() === tdText; }); } function clearTrash(text, clearDescr, clearGrams, clearSymbols) {
Und das ist die Bildung eines Ratings:
const table = $(".dinner__innerData"); const nameTd = $(table).find(“tr td:nth-child(2)”); for (let index = 0; index <= nameTd.length; index++) { const tdText = $(nameTd[index]).text();
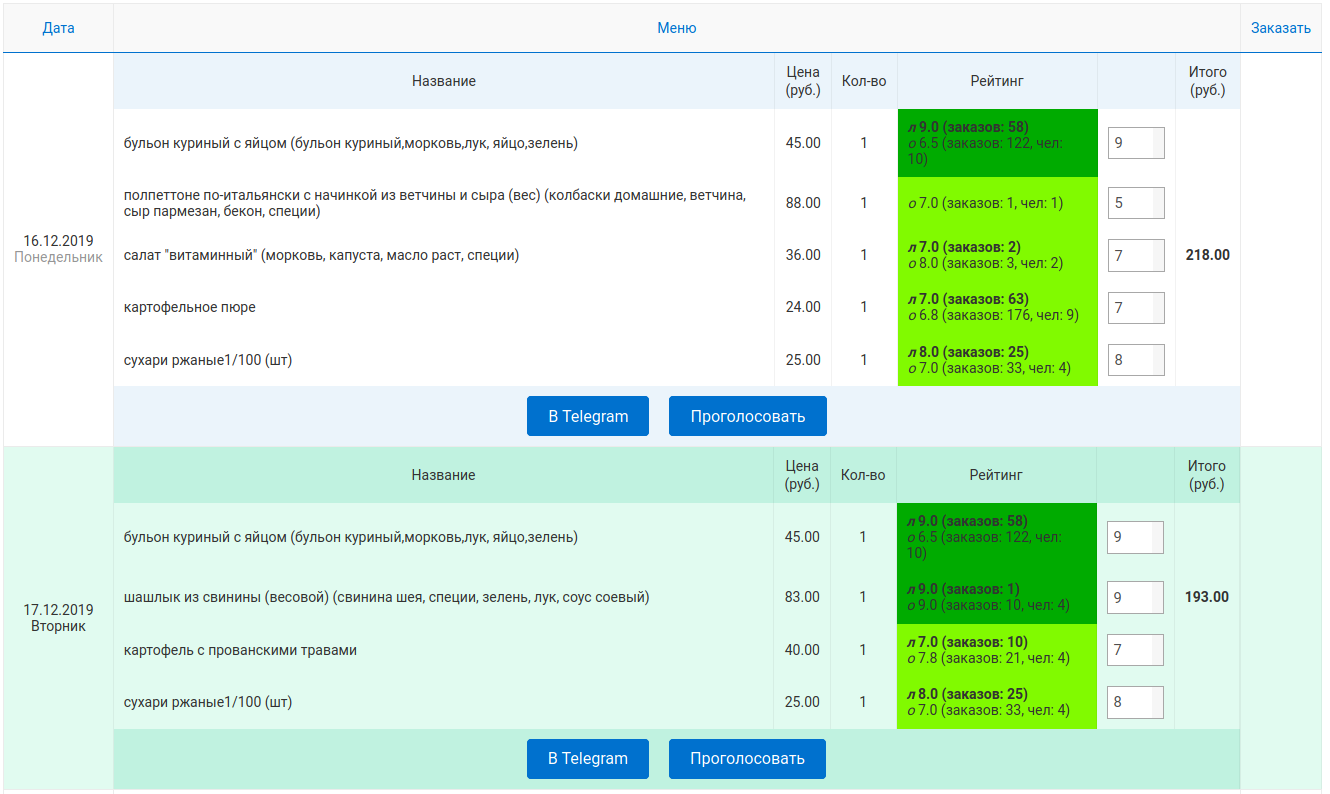
Und genau das ist passiert.
 Stimmen Sie zu, viel schöner und bequemer?
Stimmen Sie zu, viel schöner und bequemer?Client-Teil. Abstimmung
Als Nächstes werden wir die Möglichkeit hinzufügen, für die bestellten Gerichte abzustimmen und eine Nachricht mit der Bestellung zum Telegramm zu senden.
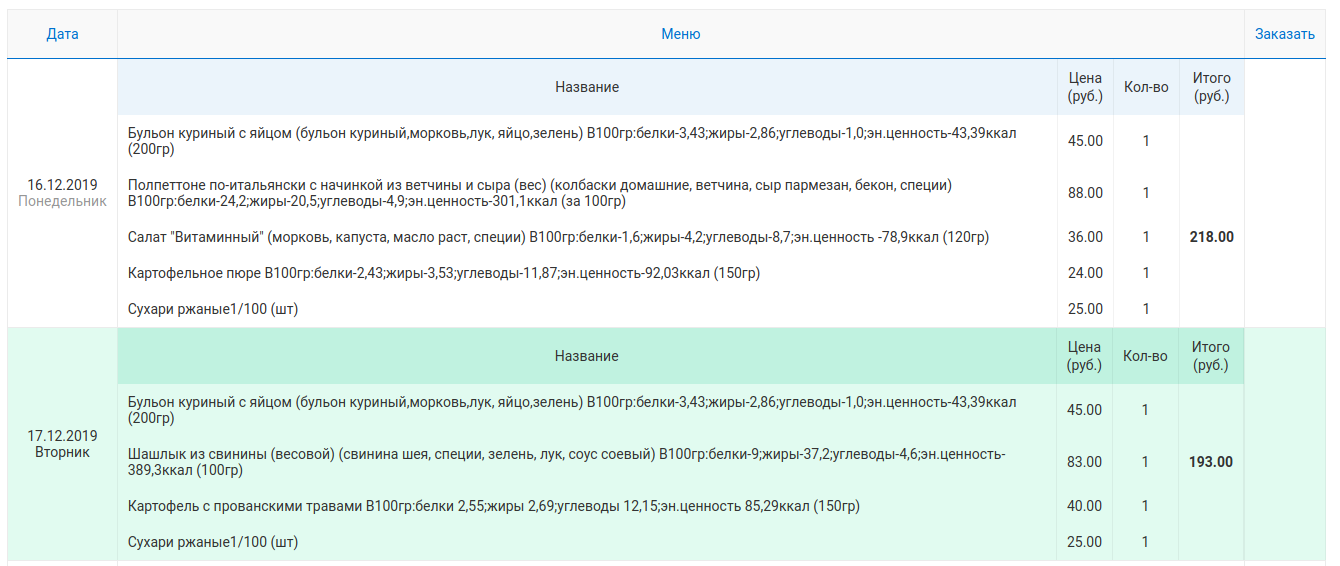
 Seite mit Bestellungen ohne Skript
Seite mit Bestellungen ohne SkriptFügen Sie auf der Seite der bestellten Gerichte die Bewertung hinzu:
async function addRatingForm() { const table = $(".dinner__innerData"); const nameTd = $(table).find("tr td:nth-child(1)");
Und hier ist, was wir am Ausgang haben:

Ja - der Code ist schrecklich. Ja - nicht optimiert. Und ja - an manchen Stellen unlogisch. Der Zeitaufwand war jedoch minimal, und die Funktionalität und der Komfort nahmen erheblich zu.
Das Ziel war es, die Bestellung des Abendessens für mich und meine Kameraden angenehmer zu gestalten, und dieses Ziel wurde meiner Meinung nach erreicht.