
Wenn Sie im Titel das Wort „Material“ verwenden, wird dies garantiert den ersten Platz in der Bewertung von UI-Bibliotheken einnehmen. Die Google Web Library Material-Komponenten sind eine Version der Web-Komponente der Material-UI-Bibliothek. Diese Webkomponenten können in eine Vielzahl von Kontexten und Umgebungen eingebunden werden.

Dieser Artikel wurde mit Unterstützung von EDISON Software übersetzt, einem Unternehmen, das ein elektronisches medizinisches Untersuchungssystem entwickelt und auch an der Softwareunterstützung beteiligt ist .

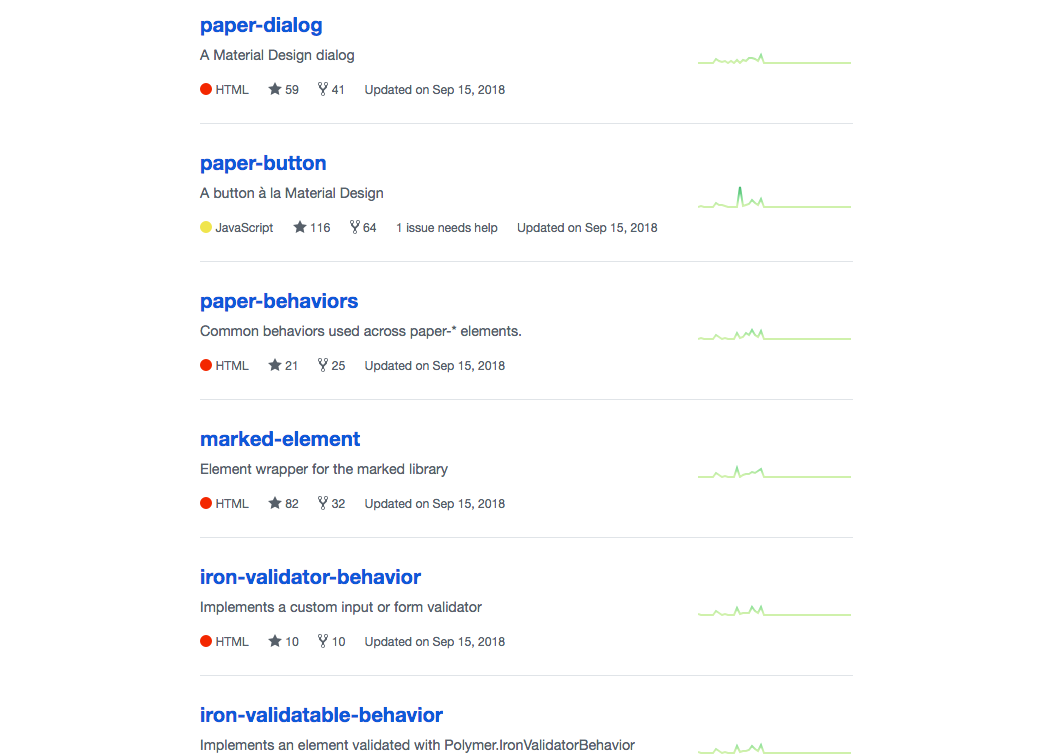
Mit der Polymer Library von Google können Sie wiederverwendbare, gekapselte Webkomponenten erstellen, die wie Standard-HTML-Elemente funktionieren und so einfach wie das Importieren und Verwenden anderer HTML-Elemente sind. Polymer elements ist eine GitHub-Organisation, die über 100 wiederverwendbare Polymer-Komponenten als eigenständige Repositorys enthält, die Sie so anzeigen und verwenden können, wie sie sind. Ein Beispiel:
<script src="https://unpkg.com/@polymer/paper-checkbox@next/paper-checkbox.js?module" type="module" ></script> <paper-checkbox>Web Components!</paper-checkbox>
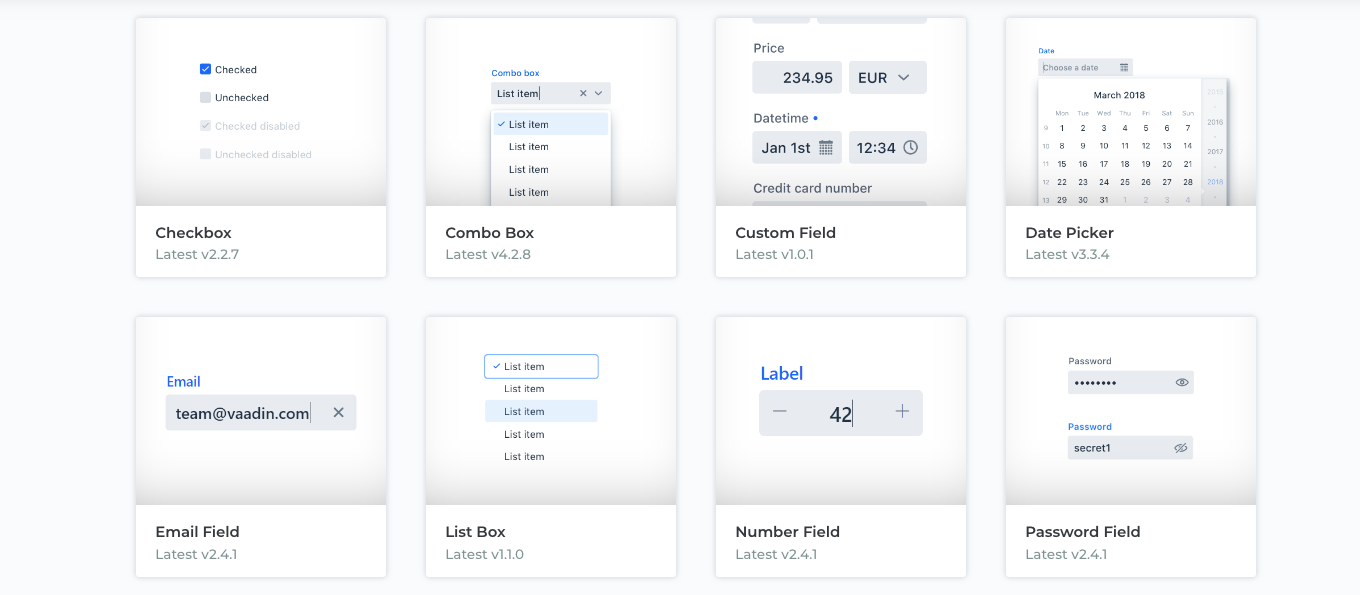
3. Vaadin- Webkomponenten

Dies ist eine relativ neue Bibliothek, die eine Sammlung von fast 30 Open Source-Webkomponenten zum Erstellen von Benutzeroberflächen für mobile und Desktop-Webanwendungen in modernen Browsern enthält.

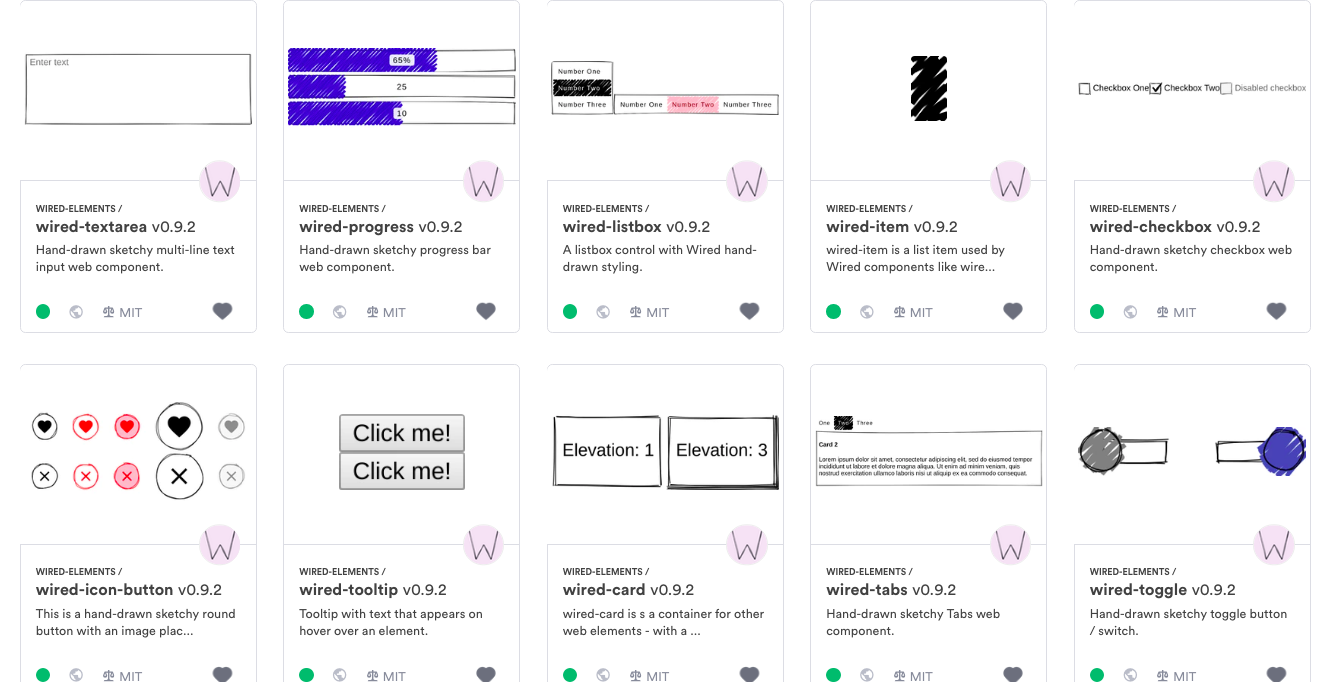
Wired Elements ist eine frei gezeichnete Menge (mit 7.000 Sternen). Aus diesen Elementen können Sie Drahtgitter erstellen, die so gezeichnet werden, dass keine zwei Renderings absolut identisch sind - wie zwei separate handgezeichnete Formen. Sie können
hier und sogar bei
React and
Vue mit ihnen experimentieren.

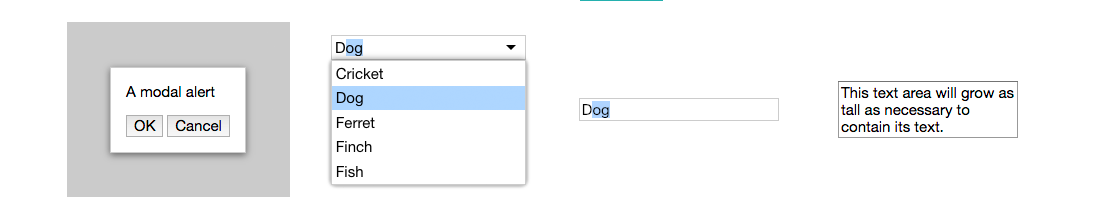
Elix ist eine von der Community gesteuerte, wiederverwendbare Gruppe benutzerdefinierter Webkomponenten für allgemeine Benutzeroberflächenvorlagen. Um einen hohen Qualitätsstandard zu gewährleisten, werden die Komponenten mit der
Goldstandard- Checkliste für
Webkomponenten verglichen, die eingebettete HTML-Elemente als Qualitätsindikator verwendet.
<local-time datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 4:30pm </local-time> -- <local-time datetime="2014-04-01T16:30:00-08:00"> 1 Apr 2014 21:30 </local-time>
Diese ziemlich alte Bibliothek (1500 Tausend Sterne). Es ist hauptsächlich eine Komponente, die benutzerdefinierte Untertypen des Standardzeit-HTML-Elements bereitstellt. Durch Formatieren des Zeitstempels als lokalisierte Zeichenfolge oder relativen Text, der automatisch im Browser des Benutzers aktualisiert wird, können Sie Ihre eigenen Erweiterungen für die Verwendung überall erstellen.


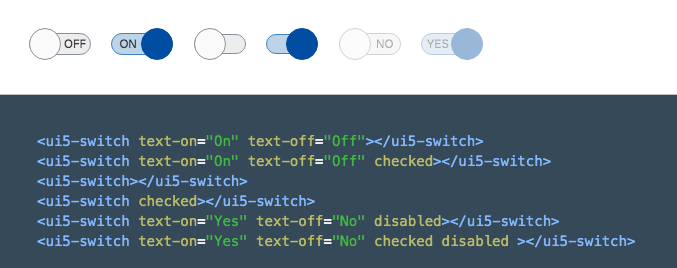
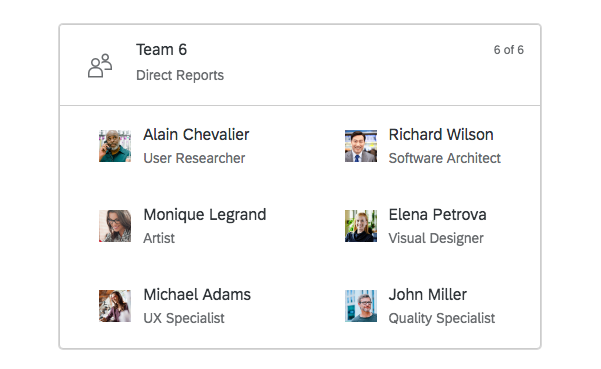
Diese Bibliothek wird von SAP erstellt. Es ist eine Sammlung leichter, wiederverwendbarer und unabhängiger Elemente der Benutzeroberfläche. Komponenten, die nicht auf UI5 aufbauen, bleiben eigenständige Elemente. Sie können es auf Frameworks und Anwendungen anwenden. Das Komponentendesign ist an den
SAP-Fiori- Designrichtlinien ausgerichtet und umfasst das Fiori-3-Design. Testen Sie den
Live-Spielplatz und die API .
Demo ausführen: git clone git@github.com:patternfly/patternfly-elements.git cd patternfly-elements npm install # this will take a while due to lerna bootstrap npm run storybook
PatternFly Elements ist eine Sammlung von fast 20 flexiblen und leichten Webkomponenten und Werkzeugen für deren Erstellung. PatternFly-Elemente sind leicht und intuitiv (was weitgehend der Standard der Webkomponente ist) und funktionieren in React, Vue, Angular und Vanilla JS, wo immer HTML-Elemente verwendet werden.
Dies ist keine Bibliothek, sondern ein Suchportal für Google Web Components, das auf Polymer-Elementen und Freunden basiert. Ich führe es hier auf, da es eine nützliche Methode zum Aktualisieren neuer Webkomponenten aus dem Polymer-Team ist und einige nützliche Ressourcen enthält, die Sie lesen können, wenn Sie mit Webkomponenten arbeiten.
Weitere Ressourcen Bemerkenswert
Weitere interessante Veröffentlichungen

Lesen Sie auch den Blog
EDISON Unternehmen:
20 Bibliotheken für
spektakuläre iOS-Anwendung