TL; DR. In den meisten Kategorien stechen klare Führer hervor - vor einigen Jahren war dies nicht der Fall. Dies hilft bei der Anhäufung von Wissen. Daher werden die Fähigkeiten des Besitzens von Tools bei Entwicklern aller Ebenen im Durchschnitt vertieft.In diesem Jahr beantworteten 3005 Entwickler 27 Fragen, die eine breite Palette von Front-End-Entwicklungstools und -methoden abdecken. Vielen Dank an alle, die sich die Zeit genommen haben, den Fragebogen auszufüllen. Ich für meinen Teil entschuldige mich für die Verzögerung bei der Veröffentlichung der Ergebnisse: In diesem Jahr war es wegen der Geburt des Babys nicht einfach zu arbeiten.
Wie immer ist es sehr interessant zu sehen, welche Änderungen in den Front-End-Tools in den letzten 12 Monaten vorgenommen wurden und wie sich die Meinungen der Entwickler in der Branche ändern. Diese Ergebnisse werden (wie ich hoffe) dazu beitragen, einen Überblick über die aktuellen Trends und den Entwicklungsstand von Tools sowie über Änderungen im Zeitverlauf im Vergleich zu den
Zahlen früherer Umfragen zu gewinnen .
Ergebnisse
Also auf den Punkt! Nehmen Sie einen Tee / Kaffee / Drink Ihrer Wahl und sehen Sie sich die Ergebnisse an ...
Haftungsausschluss
Die Ergebnisse zeigen eine Auswahl von Front-End-Entwicklern in der Branche. Dies ist nicht das Evangelium, sondern eine vage Andeutung von Beispieltrends.
Die Antworten
Wie bereits erwähnt, gingen in diesem Jahr 3.005 Antworten ein. Dies ist weniger als in der Vergangenheit (5461).
In diesem Jahr gestaltete sich die Organisation der Veranstaltung etwas schwieriger, möglicherweise aufgrund der gestiegenen Anzahl an Online-Umfragen von Webentwicklern sowie aus persönlichen Gründen. Alles in allem sind mehr als 3.000 Antworten ein unglaublich hervorragendes Ergebnis.
Der Link zur Umfrage wurde auf Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn und Frontendfront sowie in mehreren Mailinglisten, einschließlich
FrontEnd Focus und
CSS Weekly, veröffentlicht .
Wo immer möglich, geben die Tabellen die prozentuale Veränderung gegenüber 2018 an.
Liste der Fragen
- Allgemeine Frontend-Erfahrung
- CSS-Kenntnisstand
- CSS-Prozessoren verwenden
- CSS-Prozessor-Erfahrung
- CSS-Frameworks verwenden
- CSS-Benennungsschemata
- CSS Fusseln
- CSS Tools Erfahrung
- CSS-Methoden und Erfahrung mit Benennungsschemata
- CSS-Tools verwenden
- CSS-in-JS verwenden
- CSS-Funktionen verwenden
- JavaScript-Kenntnisstand
- Aufgabenläufer
- Kenntnisse in JavaScript-Bibliotheken und Frameworks
- Am häufigsten verwendete JS-Frameworks / -Bibliotheken
- Die wichtigsten JS-Frameworks / Bibliotheken
- Verwendung des JavaScript-Modul-Bundlers
- Erfahrung mit Modulbündlern und Task-Läufern
- JavaScript-Transpiler
- JavaScript-Erweiterungssprachen
- JavaScript fusselt
- JavaScript testen
- Leistungstests
- Tools für Barrierezugangstests
- JavaScript-Paketmanager
- Verschiedene Werkzeuge
Frage 1. Allgemeine Erfahrung mit dem Frontend
Zunächst erfahren wir von den Befragten, wie sie im Frontend gearbeitet haben.
Die Frage war:
Wie lange beschäftigen Sie sich schon ungefähr mit Front-End-Technologien?Hier sind die Ergebnisse:

59,1% der Befragten arbeiten seit mehr als fünf Jahren mit Technologie. Dies ist etwas mehr als im Vorjahr (54,18%), so dass die Entwickler erfahrener geworden sind. Dies lässt sich jedoch durch eine teilweise Überschneidung im Publikum erklären: Eine Reihe von Befragten hat an der Umfrage des letzten Jahres teilgenommen und verfügt nun (natürlich) über mehr Erfahrung.
Nur 12,31% der Befragten gaben an, weniger als zwei Jahre Berufserfahrung zu haben.
Wie in früheren Umfragen haben die meisten ein ziemlich hohes Maß an Erfahrung mit Front-End-Technologien. Dies sollte berücksichtigt werden, wenn der Rest der Umfrageergebnisse berücksichtigt wird.
Frage 2. CSS-Kenntnisstand
Die zweite Frage bezog sich darauf, wie die Befragten ihre CSS-Kenntnisse einschätzten.
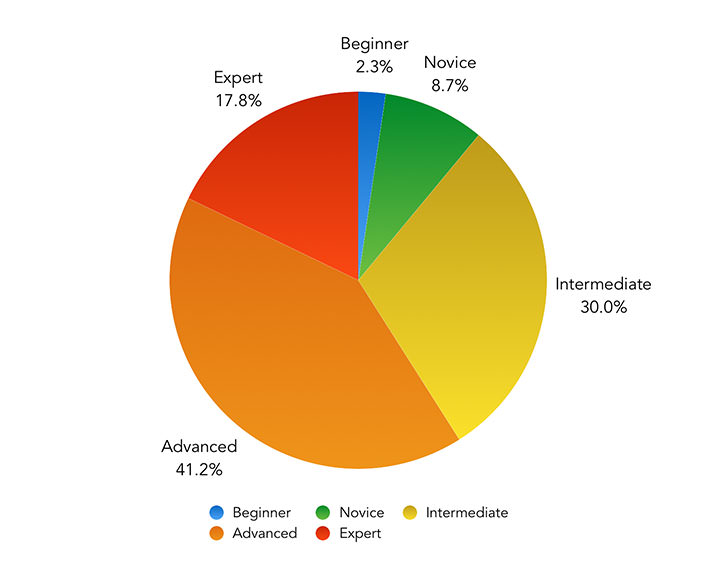
So sahen die Antworten aus:

90,75% der Befragten gaben an, dass ihre CSS-Kenntnisse durchschnittlich oder höher sind. Die Mehrheit (63,63%) bewertete sich selbst als fortgeschritten oder Experten.
Ich erinnere Sie jedes Jahr daran, dass diese Antworten sehr subjektiv sind. Die Wahrnehmung von Fachwissen kann sehr unterschiedlich sein.
Dies bietet jedoch eine nützliche Gelegenheit, um andere Antworten nach dem Kenntnisstand zu filtern - beispielsweise, wie sich die Tools erfahrenerer Entwickler und Anfänger unterscheiden. Gegebenenfalls werde ich diese Filterung durchführen.
Frage 3. Verwenden von CSS-Prozessoren
Die erste Frage zu CSS-Werkzeugen bezieht sich auf CSS-Verarbeitungswerkzeuge.
In früheren Jahren wurde vorgeschlagen, Ihr bevorzugtes Vorverarbeitungswerkzeug (Präprozessor) zu wählen. In diesem Jahr wurde die Frage leicht geändert und die Wahl zwischen mehreren Antworten ermöglicht. Die Frage ist:
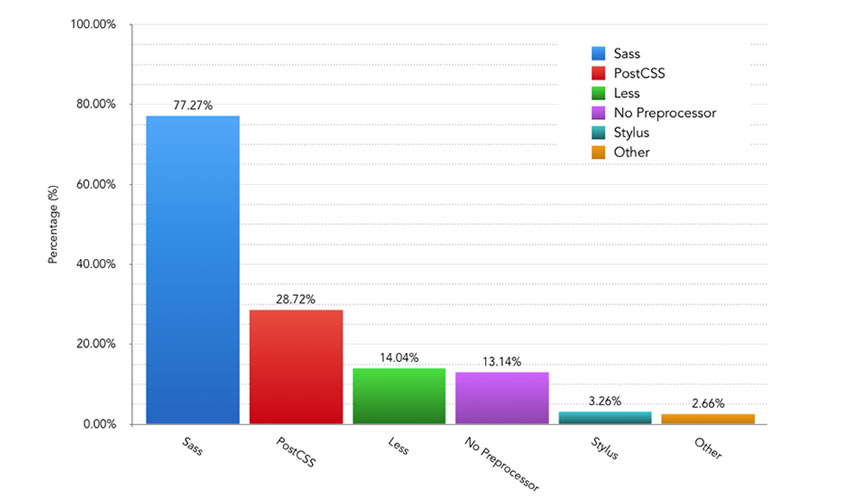
Welchen dieser CSS-Prozessoren verwenden Sie regelmäßig?Bei der ersten Umfrage im Jahr 2016 dominierte Sass, was hat sich in dieser Zeit geändert?
Hinweis Es wird ein Vergleich mit den Vorjahreszahlen durchgeführt. Es ist jedoch wichtig zu berücksichtigen, dass die Befragten jetzt mehrere Antworten anstelle einer auswählen können. Das Ergebnis sollte daher eine leichte Steigerung des Einsatzes aller Werkzeuge sein.
Wie in den Vorjahren bleibt Sass das dominierende CSS-Verarbeitungstool, das von 77,27% der Befragten verwendet wird.
Interessanterweise belegte PostCSS mit 28,72% den zweiten Platz. Die Möglichkeit, mehrere Antwortoptionen auszuwählen, hat eindeutig dazu beigetragen, eine genauere PostCSS-Zielgruppe zu etablieren, die häufig mit Sass verwendet wird.
Frage 4. Die Erfahrung von CSS-Prozessoren
In der nächsten Frage wurden die Befragten gebeten, ihre Erfahrung mit CSS-Verarbeitungswerkzeugen anzugeben.
Hier sind die Ergebnisse:

Diese Ergebnisse stimmen mit den Ergebnissen der vorherigen Frage überein, und mehr als drei Viertel der Befragten (77,5%) gaben an, dass sie mit Sass vertrauensvoll zusammenarbeiten, und nur 7,15% haben es nie verwendet.
Der Kenntnisstand von PostCSS ist im Vergleich zu den Vorjahren gestiegen: Jetzt arbeiten 20,53% der Befragten souverän damit.
Im Vergleich zu den Vorjahren ist der Kenntnisstand von Less und Stylus leicht reduziert.
Wenn wir uns die Ergebnisse der letzten beiden Fragen ansehen, können wir den Schluss ziehen, dass Sass das dominierende CSS-Verarbeitungswerkzeug bleibt.
Frage 5. CSS-Frameworks verwenden
Die Befragten wurden gebeten, anzugeben, welches der folgenden CSS-Frameworks sie in ihren Projekten am häufigsten verwenden (falls vorhanden).
Letztes Jahr war der Anführer Bootstrap. Was hat sich in 12 Monaten geändert?
Schauen wir uns die Ergebnisse an:

Im Gegensatz zu den Ergebnissen der vergangenen Jahre stammte die derzeit beliebteste Antwort - etwas mehr als ein Drittel des Publikums (35,07%) - von Entwicklern, die keine Frameworks verwenden.
Bootstrap bleibt jedoch das beliebteste CSS-Framework und wird von 27,95% der Befragten verwendet. Dies sind 7,01% weniger als vor einem Jahr.
An zweiter Stelle steht Tailwind CSS.
Wie in den Vorjahren ist die Verwendung von Frameworks eng mit dem CSS-Kenntnisstand verbunden. Beispielsweise verwendeten Neulinge und unerfahrene Entwickler häufiger Bootstrap (43,17%) als fortgeschrittene oder erfahrene Entwickler (23,69%).
Es gibt auch eine deutliche (möglicherweise zu erwartende) Diskrepanz zwischen den Wissensstufen, wenn benutzerdefinierte CSS-Frameworks verwendet werden. Insgesamt 16,54% der Befragten gaben an, eine Art benutzerdefiniertes Framework zu verwenden. Bei Einsteigern sinkt der Anteil auf 8,63% und bei Entwicklern mit fortgeschrittenem oder Expertenwissen auf 20,35%.
Insgesamt scheint die Verwendung von vorgefertigten CSS-Frameworks im Vergleich zu den Vorjahren jedoch leicht zurückgegangen zu sein.
Frage 6. CSS-Namensschemata
Der nächste Punkt in der Umfrage:
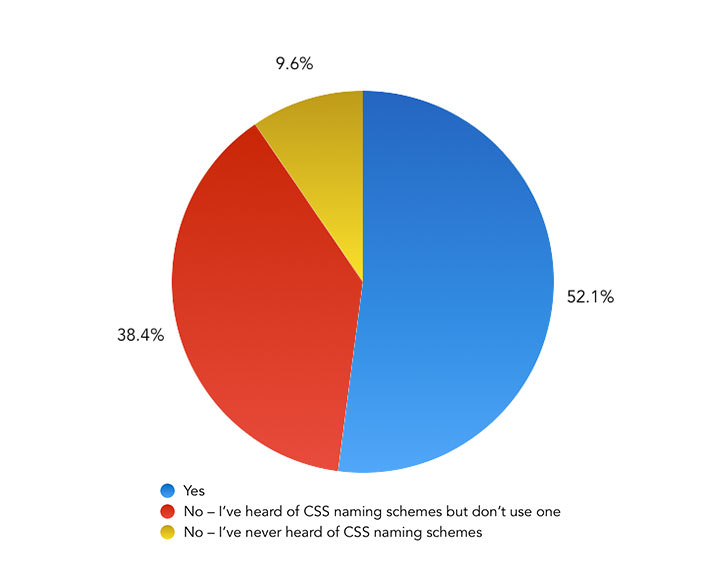
Verwenden Sie das CSS-Benennungsschema, wenn Sie CSS schreiben, z. B. BEM oder SUIT?Die Antworten lauteten wie folgt:

Zum ersten Mal seit 2016 verwenden die meisten Entwickler das CSS-Benennungsschema: Jetzt sind es 52,08%, was + 3,15 Prozentpunkten gegenüber dem Vorjahr entspricht.
Die Anzahl der Entwickler, die noch nie von CSS-Namensschemata gehört hatten, ging auf 9,55% zurück, minus 2,39 Prozentpunkte gegenüber dem Vorjahr.
Aus diesen Ergebnissen geht hervor, dass der Einsatz von Werkzeugen in diesem Bereich weiter zunimmt. Entwickler, die das CSS-Benennungsschema nicht verwenden, sind jetzt in der Minderheit.
Frage 7. Fusseln in CSS
Die Verwendung von CSS-Lintern ist seit der ersten Beantwortung dieser Frage im Jahr 2016 stetig gestiegen.
Im vergangenen Jahr haben die meisten Entwickler (50,56%) immer noch auf Fusseln verzichtet, daher wird es interessant sein, die Dynamik zu betrachten.
Frage:
Verwenden Sie ein CSS-Flusentool?Hier sind die Ergebnisse:

Wie bei den CSS-Benennungsschemata haben die meisten Befragten (53,21%) erstmals mit CSS-Verknüpfungen begonnen, plus 3,77 Prozentpunkte. zum letzten Jahr.
Aus den Ergebnissen geht auch hervor, dass fortgeschrittenere Entwickler eher dazu neigen, CSS zu fusseln. Nur 28,42% der Anfänger verwenden den Linter, verglichen mit 60,15% der Entwickler mit fortgeschrittenem CSS oder höher.
Die Verwendung von Linters wird immer beliebter, da so großartige Werkzeuge wie Stylelint bekannt werden (wie wir in der nächsten Frage diskutieren werden).
Frage 8. Erfahrung mit CSS-Tools
Die folgenden vier Fragen behandeln den Kenntnisstand und die Verwendung verschiedener CSS-Methoden und unterstützender Tools.
In der achten Frage wurden die Befragten gebeten, ihre Erfahrungen mit Autoprefixer, Modernizr und Stylelint anzugeben.
Die Ergebnisse waren wie folgt:

Von den drei Tools ist Autoprefixer das bekannteste: 50,52% der Entwickler gaben an, dass sie es selbstbewusst besitzen.
Im Laufe des Jahres ist der Wissensstand von Stylelint am stärksten gewachsen: Jetzt arbeiten 23,03% der Entwickler, +5,16 Prozentpunkte, souverän damit
Der Wissensstand von Modernizr ist leicht zurückgegangen, während die Zahl der Befragten, die noch nie davon gehört haben, und die Zahl derjenigen, die es sicher kennen, zurückgegangen sind (-3,49 Prozentpunkte auf 24,03%).
Frage 9. CSS-Methoden und Erfahrung mit Benennungsschemata
Nach demselben Schema wurden die Befragten gebeten, ihre Erfahrungen mit den folgenden CSS-Methoden anzugeben.
Ergebnisse:

Der Kenntnisstand der meisten Methoden hat gegenüber dem Vorjahr leicht zugenommen.
Die meisten Befragten sind nach wie vor mit der BEM-Methodik am sichersten: 43,53%, d. H. + 5,37 Prozentpunkte
Die größten Fortschritte in der CSS-in-JS-Methodik. Ein Drittel mehr Entwickler arbeiten inzwischen souverän mit ihr zusammen als im Vorjahr: 27,52%, ein Plus von 7,6 Prozentpunkten.
Die Vertrautheit mit SMACSS, OOCSS, Atomic Design und ITCSS hat sich ebenfalls verbessert, wobei Atomic Design und ITCSS die bemerkenswertesten Erfolge sind.
Wenn wir alle CSS-Architekturmethoden verwenden, dh SMACSS, OOCSS, Atomic Design, ITCSS und CSS-in-JS, arbeiten 42,26% der Befragten 2019 mit mindestens einer von ihnen. Dies entspricht einer Steigerung von 7,36 Prozentpunkten. gegenüber dem Vorjahreswert von 34,90%. Berücksichtigt man die Befragten, die zumindest eine dieser Methoden ein wenig anwenden, steigt der Anteil auf 70,75% - gegenüber 66,49% im Vorjahr.
Diese Ergebnisse zeigen, dass das Wissen über CSS-Methoden und -Benennungsschemata zunimmt, wobei BEM, CSS-in-JS und Atomic Design am bekanntesten sind.
Frage 10. CSS-Tools verwenden
Als Fortsetzung der Umfrage zu CSS-Methoden lautete Frage 10 wie folgt:
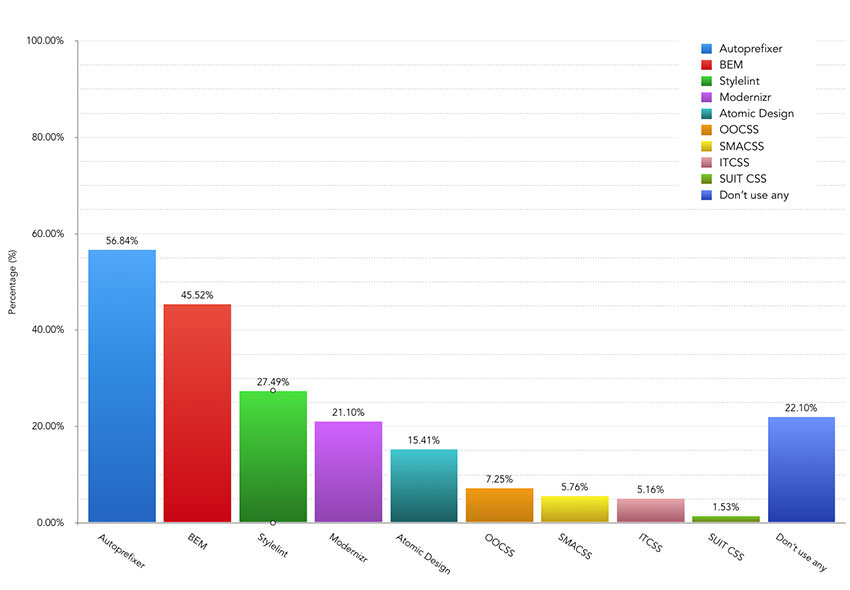
Welche dieser CSS-Methoden oder -Tools verwenden Sie derzeit in Ihren Projekten?Schauen wir uns die Ergebnisse an.
Hinweis CSS-in-JS ist von den Antworten ausgeschlossen, da die folgende Frage vollständig darauf eingeht.
In den meisten der aufgeführten Tools und Methoden verwenden Entwickler Autoprefixer (56,84%), BEM (45,52%) und Stylelint (27,49%). Alle diese Zahlen sind im Vergleich zu 2018 leicht angestiegen, und Stylelint verzeichnete den größten Anstieg (+4,71 Prozentpunkte).
Die Nutzung von Modernizr für das Jahr sank um 8,24 Prozentpunkte auf 21,10% und setzte damit den in den Vorjahren beobachteten Abwärtstrend fort.
Obwohl der Kenntnisstand über CSS-Methoden leicht gestiegen ist, hat sich ihr Nutzungsgrad im Vergleich zu 2018 praktisch nicht geändert. Atomic Design ist nach wie vor die beliebteste CSS-Entwurfsmethode und wird von 15,41% der Entwickler verwendet.
Im Allgemeinen weisen diese Zahlen darauf hin, dass im vergangenen Jahr eine gewisse Konsolidierung in diesem Bereich stattgefunden hat.
Frage 11. CSS-in-JS verwenden
Die nächste Frage wird zum ersten Mal gestellt und ist einem Bereich gewidmet, der in letzter Zeit sehr interessant geworden ist: CSS-in-JS.
Die Anzahl der Entwickler, die CSS-in-JS verwenden, ist so stark gewachsen, dass es interessant sein wird, zu sehen, welche spezifischen Tools hier am beliebtesten sind.
Daher wurde die Frage gestellt:
Was ist Ihr bevorzugtes CSS-in-JS-Tool?
44,69% der Befragten gaben an, CSS-in-JS-Tools zu verwenden, und die beliebteste Option ist Styled Components (27,02%). Die zweitbeliebtesten sind CSS-Module (9,72%) und Emotion (3,96%).
Die meisten Entwickler (55,31%) arbeiten nicht mit CSS-in-JS-Tools. Dies ist ein relativ neues Gebiet, und angesichts seiner Spezialisierung für bestimmte Anwendungsfälle ist nichts überraschend.
Unter Entwicklern mit fortgeschrittenem und erfahrenem JS-Wissen ist der Prozentsatz der Verwendung von CSS-in-JS erwartungsgemäß auf 51,38% gestiegen. Dies ist logisch, da der CSS-to-JS typischerweise in Verbindung mit JavaScript-Plattform verwendet wird.
Insgesamt ist es offensichtlich, dass CSS-in-JS ein wichtiger Bestandteil des Arsenals vieler Entwickler wird. Es wird interessant sein zu sehen, wie sich diese Zahlen in Zukunft ändern.
Frage 12. CSS-Funktionen verwenden
Die letzte CSS-Frage besteht darin, den Bekanntheitsgrad der neuen CSS-Features und -Funktionen zu ermitteln.
Da es so viele Artikel und Diskussionen zu diesen gibt, ist es immer wieder interessant herauszufinden, wie viele Entwickler diese Funktionen bereits in der Praxis einsetzen und Erfahrungen damit gesammelt haben.
Frage:
Bitte geben Sie Ihre Erfahrungen mit den folgenden CSS-Funktionen an.Ergebnisse:

Flexbox (Anstieg von 12,81 auf 80,40%), CSS-Raster (+10,11 auf 28,59%) und CSS-Eigenschaften (+8,86 auf 27%) 89%) wiesen eine Zunahme des Publikums von zuversichtlichen Nutzern auf.
Nahezu alle befragten Entwickler verwenden jetzt Flexbox, und 97,07% der Befragten sind zumindest ein wenig darauf gestoßen (letztes Jahr waren es 93,53%). Man kann mit Sicherheit sagen, dass jetzt von allen Front-End-Entwicklern Flexbox-Kenntnisse erwartet werden.
In den Ergebnissen einer Umfrage zur Kenntnis der CSS-Raster- und CSS-benutzerdefinierten Eigenschaften wird ein gewisser Übergang des Publikums von der Ebene „etwas Gehörtes“ zur Ebene der tatsächlichen Nutzung dieser Funktionen beobachtet. Es scheint, dass der Wissensstand zunimmt, obwohl mehr Entwickler diese Funktionen ein wenig „benutzt“ haben, als sie sich sicher fühlen, mit ihnen zu arbeiten.
CSS Houdini, ein API-Set für native CSS-Erweiterungen, wurde erstmals in einer Umfrage erwähnt. 46,46% der Befragten gaben an, von dieser Funktion gehört oder gelesen zu haben, aber nur 1,79% nutzten sie zumindest ein wenig. Diese Funktion gilt nach wie vor als sehr innovativ, weshalb es nicht verwunderlich ist, dass derzeit nur wenige Entwickler sie verwenden.
Frage 13. JavaScript-Kenntnisstand
Die zweite Hälfte konzentriert sich auf JavaScript und sein Tool-Ökosystem.
Wie bewerten Sie zunächst Ihr Wissen über JavaScript und verwandte Tools und Methoden?Das waren die Ergebnisse:

Die meisten Befragten bezeichnen sich als mindestens durchschnittlich oder höher (88,98%), während die Mehrheit angibt, über fortgeschrittene Kenntnisse oder Expertenwissen zu verfügen (59,0%).
Es wäre falsch zu sagen, dass solche Ergebnisse den Kenntnisstand in der gesamten Branche widerspiegeln - höchstwahrscheinlich spiegelt dies lediglich den Kenntnisstand derjenigen wider, die an einer solchen Umfrage teilnehmen. Wie zu erwarten ist, verschiebt sich die Verteilung mehr zum fortgeschrittenen Ende des Spektrums.
Frage 14. Task Läufer
Letztes Jahr übertrafen NPM-Skripte Gulp ziemlich. Haben sie es geschafft, ihre Position in einem Jahr zu stärken?
Die Frage war:
Welchen Task Runner bevorzugen Sie in Ihrem normalen Workflow?
Aus diesen Ergebnissen ist klar, dass NPM-Skripte ihre Positionen fest etabliert haben. Sie werden von 64,33% der Befragten genutzt - um 16,44 Prozentpunkte mehr als im letzten Jahr.
Die Verwendung fast aller anderen Tools in dieser Kategorie ist zurückgegangen: 18,54% der Entwickler verwenden Gulp (ein Rückgang von 11,02 Prozentpunkten) und nur 2,53% verwenden Grunt (ein Rückgang von 3,26 Prozentpunkten).
9,08% der Befragten gaben an, keine Task-Läufer einzusetzen. Dies ist etwas weniger als im Vorjahr (-1,61 Prozentpunkte).
Der Trend des letzten Jahres scheint sich also fortzusetzen: Entwickler migrieren stetig von Gulp und Grunt zu NPM-Skripten.Question 15. Kenntnisse über JavaScript-Bibliotheken und Frameworks
In den folgenden drei Fragen stellten wir Fragen zu den Kenntnissen und dem Nutzungsgrad von JavaScript-Bibliotheken und Frameworks.Im vergangenen Jahr haben React, Vue und Angular 2+ den größten Wissenszuwachs erzielt. Gleichzeitig war jQuery führend in Bezug auf Wissen unter Entwicklern, aber sein tatsächlicher Nutzungsgrad hat sich deutlich verringert.In dieser Frage wird der Kenntnisstand aller Werkzeuge bewertet. Die Befragten werden gebeten, anzugeben, mit welchen JavaScript-Bibliotheken und Frameworks sie Erfahrung haben.Hier sind die Ergebnisse:
jQuery (75,37%), React (48,35%), Lodash (40,67%), Underscore (28,45%) Vue.js (23,19%).
React (48,35%, +7,92 .. 2018 ), Vue.js (23,19%, +6,12 ..).
, jQuery, 75,37% (−4,36 .. 2018 ).
Lodash , , , 28,75% (+3,15 ..), — 40,67% (+3,70 ..).
D3.js: 7,29% .
Betrachtet man den Kenntnisstand aller JavaScript MV * -Frameworks (dh alle in der Liste mit Ausnahme von jQuery, Underscore, Lodash und D3.js), so arbeiten 78,54% der Befragten mit mindestens einem von ihnen sicher. Dieser Wert erhöhte sich um 8,04 Prozentpunkte. im Vergleich zum Vorjahr und um 28 Prozentpunkte Dies zeigt, wie wichtig es für Front-End-Entwickler ist, mindestens eines dieser Tools zu kennen.Question 16. Am häufigsten verwendete JS-Frameworks / -Bibliotheken
Dann wurden die Befragten gefragt: Welche JavaScript-Bibliotheken und / oder Frameworks verwenden Sie derzeit am häufigsten?Sie können eine beliebige Anzahl von Werkzeugen auswählen.Antworten:

2015 jQuery JS, React.
52,21% , React , +4,82 . . jQuery 36,81% , 14,24 .. .
Lodash (32,81%), Vue.js (27,15%) Angular v2+ (15,71%) −1,01, +4,21 +1,59 .., , 2018 .
17. JS-/
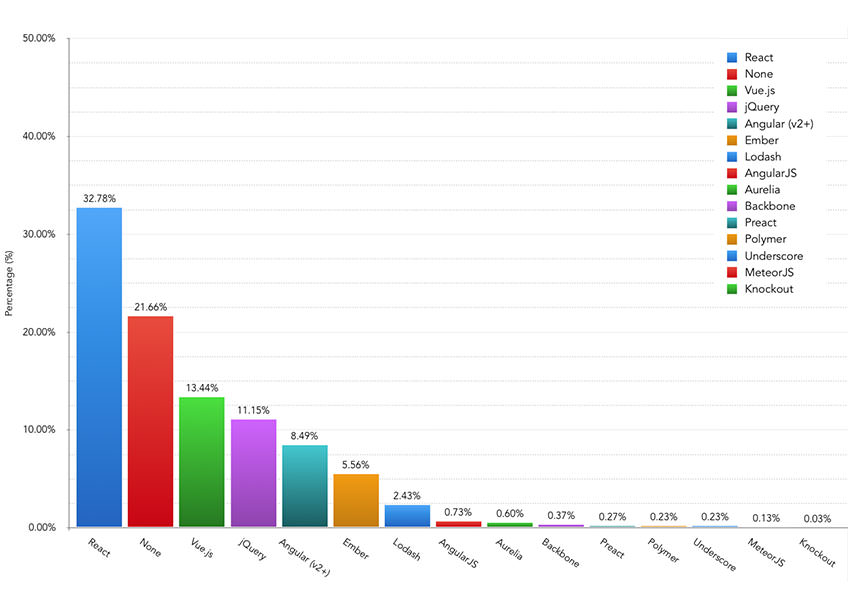
Die letzte Frage zu JS-Frameworks: Welche JavaScript-Bibliothek oder welches Framework ist Ihrer Meinung nach für die meisten Ihrer Projekte erforderlich?Im vergangenen Jahr erhielt React den größten Anteil. Hat sich in 12 Monaten etwas geändert?Mal sehen:
React : 32,78% , JavaScript. 4,31 .. .
21,66% .
Vue.js 13.44% (+3,22 .. ), jQuery 11,15% (−8,59 ..) Angular v2+ 8,49% (+2,3 ..).
. React 45,14% 0-2 24,02% 10+ . , 28,06% , .
JS, React - , Vue.js JavaScript- ( React).
jQuery , - , Lodash.
18. JavaScript
Webpack. , - ?
:
JavaScript?:
 Der Anteil von Webpack wächst weiter: 73,34% der Befragten nutzen es als Modulbündler, das sind +7,66 Prozentpunkte. zu den Ergebnissen des letzten Jahres.Die folgenden Bündler werden am häufigsten verwendet: Paket- und Rollup-Pakete mit 2,83% und 2,06% Antworten.Im Jahresverlauf sank die Anzahl der Entwickler, die keine Modulbündler einsetzen, um 5,91 Prozentpunkte auf 14,64%. Somit verwenden 85,36% dieses Tool.Wie im letzten Jahr bleibt Webpack das dominierende Tool in diesem Bereich. Es gibt in absehbarer Zeit keinen Hinweis auf einen alternativen Ersatz.
Der Anteil von Webpack wächst weiter: 73,34% der Befragten nutzen es als Modulbündler, das sind +7,66 Prozentpunkte. zu den Ergebnissen des letzten Jahres.Die folgenden Bündler werden am häufigsten verwendet: Paket- und Rollup-Pakete mit 2,83% und 2,06% Antworten.Im Jahresverlauf sank die Anzahl der Entwickler, die keine Modulbündler einsetzen, um 5,91 Prozentpunkte auf 14,64%. Somit verwenden 85,36% dieses Tool.Wie im letzten Jahr bleibt Webpack das dominierende Tool in diesem Bereich. Es gibt in absehbarer Zeit keinen Hinweis auf einen alternativen Ersatz.Frage 19. Erfahrung mit Modulbündlern und Task-Läufern.
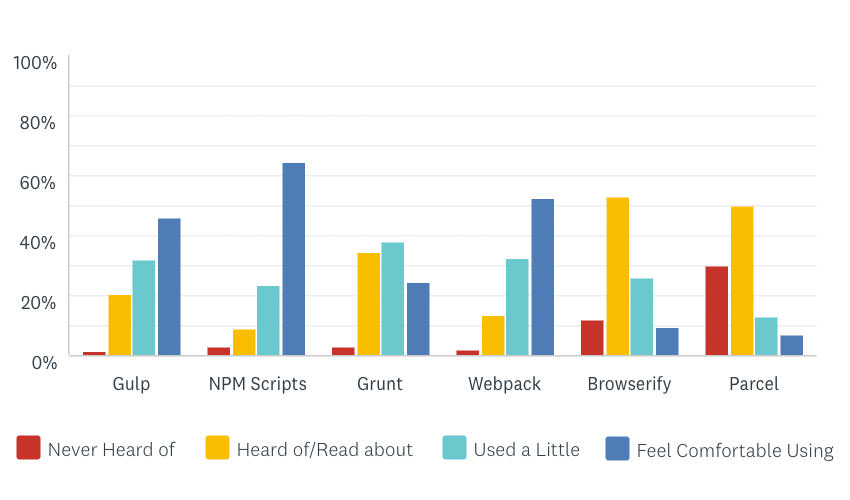
Als nächstes wurde eine Frage zur Erfahrung mit den genannten Modulbündlern und Task-Runnern gestellt.So sehen die Ergebnisse aus:
, NPM (64,39%), Webpack (52,38%) Gulp (45,79%).
NPM Webpack , .
Parcel , , (12,98%, +7,47 ..), (7,05%, +4,32 ..), 2018 .
20. JavaScript
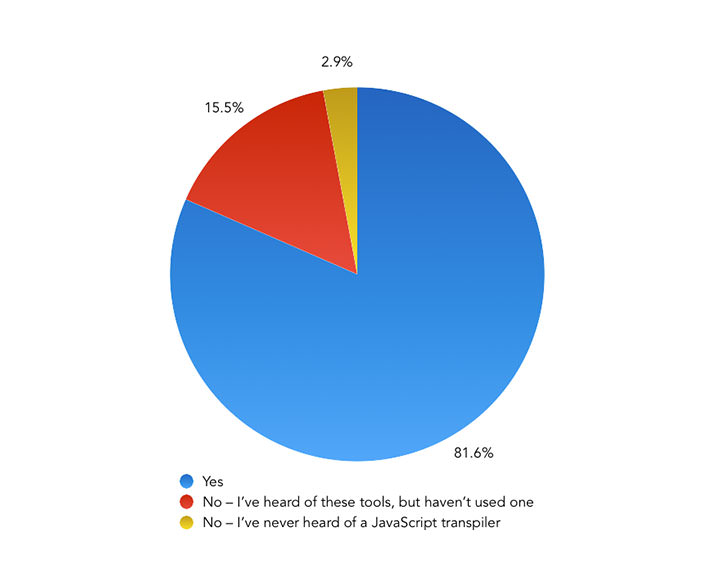
In den letzten Jahren ist die Transpilation von Javascript auf ein Niveau angewachsen, das von der überwiegenden Mehrheit der Entwickler verwendet wird.Obwohl ich nicht damit gerechnet habe, dass der Einsatz von Transpilatoren im Laufe des Jahres sinken wird, ist es interessant zu sehen, wie beliebt sie sind und ob und in welchem Umfang das Wachstum anhält.Frage: Verwenden Sie ein Tool zum Übersetzen von JavaScript von ES6 nach ES5? (z.B. Babel)Ergebnisse:
 Der Einsatz von Transpilern nimmt weiter zu: Inzwischen nutzt einer von ihnen 81,56% der Befragten, ein Anstieg von 4,8 Prozentpunkten pro Jahr.Wie zu erwarten ist, verwenden Entwickler mit weniger Erfahrung in der Frontend-Entwicklung weniger wahrscheinlich einen Transpiler, obwohl 70% der Befragten mit 0-2 Jahren Erfahrung dies taten.
Der Einsatz von Transpilern nimmt weiter zu: Inzwischen nutzt einer von ihnen 81,56% der Befragten, ein Anstieg von 4,8 Prozentpunkten pro Jahr.Wie zu erwarten ist, verwenden Entwickler mit weniger Erfahrung in der Frontend-Entwicklung weniger wahrscheinlich einen Transpiler, obwohl 70% der Befragten mit 0-2 Jahren Erfahrung dies taten.Frage 21. JavaScript-Spracherweiterungen
Die nächste Frage, die letztes Jahr gestellt wurde, betrifft Spracherweiterungen wie TypeScript und Flow.Letztes Jahr waren die meisten Befragten von TypeScript überzeugt. Was hat sich in den letzten 12 Monaten geändert?Frage: Bitte geben Sie Ihre Erfahrungen mit den folgenden JavaScript-Erweiterungen an .Die diesjährigen Ergebnisse:
Mit einem Anteil an zuversichtlichen Nutzern von 31,91% (+10,03 Prozentpunkte pro Jahr) liegt TypeScript nach wie vor an erster Stelle.
Bei anderen Instrumenten dieser Kategorie gab es keine wirklichen Veränderungen, weder ein Wachstum noch einen Rückgang.
Anscheinend deuten diese Ergebnisse auf eine stabile Position hin, die TypeScript in seiner Nische einnimmt. Die Nutzung nimmt jedes Jahr stetig zu, und es ist interessant zu sehen, ob sich dieses Wachstum in Zukunft fortsetzt.
Frage 22. Fusseln in JavaScript
JavaScript-Linting-Tools sind praktisch Teil des Standard-Entwicklungskits, und letztes Jahr war ESLint das beliebteste Tool, das von den meisten Entwicklern verwendet wurde.
Frage:
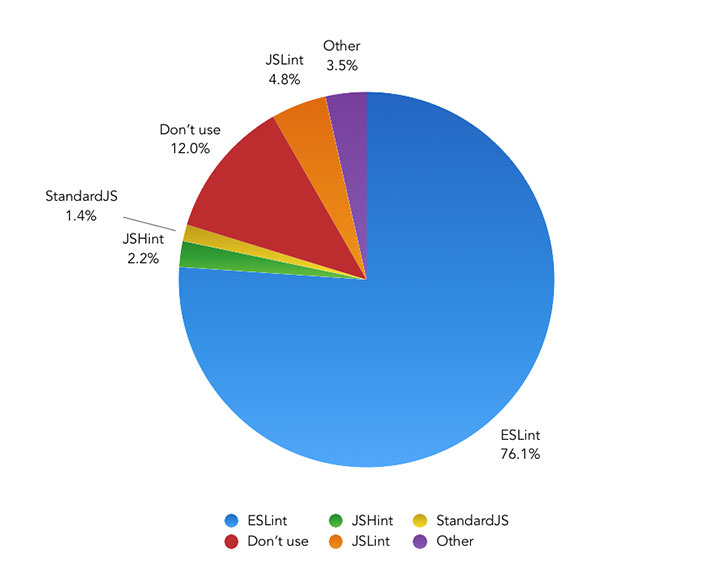
Welches Tool verwenden Sie zum Flusen von JavaScript (falls vorhanden)?
Die Ergebnisse zeigen einen sehr deutlichen Trend: Der Anteil von ESLint wächst weiter, während andere Flusentools zurückgehen. In diesem Jahr wuchs das ESLint-Publikum auf 76,07% der Befragten (+15,39 Prozentpunkte im Vergleich zum Vorjahr).
Die zunehmende Beliebtheit von ESLint lässt sich zum Teil durch die Entscheidung des TSLint-Teams im Februar erklären, TSLint aufzugeben und sich auf die
Verbesserung der TypeScript-Unterstützung in ESLint zu konzentrieren .
Der Anteil der Entwickler, die den Linter in diesem Jahr nicht nutzen, sank auf 11,98%. Das bedeutet, dass 88,02% der Entwickler diese Tools jetzt verwenden: ein Anstieg von 3,42 Prozentpunkten. gegenüber dem Vorjahreswert von 84,6%.
Es gibt also keine besonderen Überraschungen. Offensichtlich wird ESLint in dieser Kategorie als Standardoption angesehen.
Frage 23. Testen in JavaScript
Die nächste Frage betraf die Verwendung von JavaScript-Testtools.
In diesem Jahr wurde das Format der Frage leicht geändert, da die Antworten der Befragten zeigten, dass viele Entwickler mehrere Tools verwendeten und nicht eines. Daher konnten die Befragten jetzt mehrere Antworten auswählen.
Als Referenz wird der Unterschied zu den Ergebnissen des letzten Jahres angegeben. Aufgrund einer Änderung des Formats kann jedoch bei allen Tools ein geringfügiger Anstieg des Nutzungsanteils zu verzeichnen sein.
Frage: Mit
welchem dieser Tools testen Sie JavaScript (falls vorhanden)?Hier sind die Ergebnisse:

Wie im Jahr 2018 ist Jest immer noch das Werkzeug, das die meisten Befragten verwenden, nämlich 44,86%. Die zweitbeliebtesten waren Mokka (26,12%), Jasmin (19,47%) und Enzym (18,64%).
Der Prozentsatz der Entwickler, die mindestens ein JavaScript-Testtool verwenden, stieg auf 64,36% (+7,98 Prozentpunkte pro Jahr).
Ich denke, die diesjährigen Ergebnisse zeigen, dass es derzeit eine sehr breite Palette von Tools für das Testen von JavaScript gibt. Obwohl Jest die beliebteste davon ist, gibt es viele andere beliebte Optionen, die es wert sind, erkundet zu werden.
Frage 24. Leistungstests
Dies ist eine neue Frage, um zu untersuchen, wie Entwickler die Leistung ihrer Projekte bewerten und optimieren.
Es gibt so viele Tools und native Funktionen, dass ich mich sehr dafür interessiert habe, welche davon in der Community am beliebtesten sind.
Frage:
Welche dieser Tools, Bibliotheken oder Sprachfunktionen verwenden Sie für die Leistung (falls vorhanden) ? Die Befragten können eine oder mehrere der folgenden Optionen auswählen.
Schauen wir uns die Ergebnisse an:

Leuchtturm war die beliebteste Option: 52,11% der Befragten verwenden ihn, um die Leistung zu testen.
Überraschenderweise war „Keines dieser Tools“ die zweitbeliebteste Option, die von 31,68% der Entwickler ausgewählt wurde.
Von den anderen Optionen verwendeten 24,29% der Entwickler WebPageTest und 23,13% der Entwickler Service Worker.
Es ist interessant festzustellen, dass nur 5,79% AMP (Accelerated Mobile Pages) in ihren Projekten implementieren. In Anbetracht dessen, wie stark Google AMP in den letzten Jahren vorangetrieben hat, bleibt diese Technologie eine ziemlich große Nische.
Frage 25. Mittel zum Testen des barrierefreien Zugangs
Eine weitere neue Frage in diesem Jahr betrifft Tools für Barrierefreiheitstests.
Frage: Mit
welchen dieser barrierefreien Zugriffstests testen Sie Ihre Sites / Anwendungen? Die Befragten können eine oder mehrere Optionen auswählen.
Ergebnisse:

Etwas überraschend war, dass 63,13% der Befragten keine Tools verwendeten.
22,20% der Befragten gaben an, das Tool zur Überprüfung des Farbkontrasts zu verwenden, und nur 15,44% - ein Bildschirmlesegerät.
Ich muss sagen, dass diese Zahlen einen äußerst deprimierenden Eindruck hinterlassen.
Diese Umfrage zeigt nicht die
Gründe, warum Menschen den barrierefreien Zugang zu ihren Websites / Anwendungen nicht überprüfen. Zu sehen, dass sich zwei Drittel nicht um dieses Problem kümmern, ist wirklich traurig, denn jeder verdient den Zugriff auf die von uns erstellten Websites.
Tools wie Wave und Axe (von etlichen Befragten im Abschnitt "Andere" erwähnt) sind äußerst einfach zu verwenden, und ich empfehle dringend, sie zu evaluieren, wenn Sie dies noch nicht getan haben.
Hoffen wir, dass Entwickler im Laufe der Zeit den Wert und die Einfachheit dieser Tools schätzen und ihre Verwendung zunehmen wird.
Frage 26. JavaScript-Paketmanager
Die vorletzte Frage bezieht sich auf JS-Paketmanager und klang folgendermaßen:
Welchen JavaScript-Paketmanager verwenden Sie hauptsächlich in Ihrem Workflow?Im vergangenen Jahr war NPM der beliebteste Paketmanager. Aber kann der Garnanteil in den letzten 12 Monaten steigen?
So antworteten die Entwickler:

Gemessen an den Ergebnissen ist der Anteil des NPM sehr leicht gestiegen: Jetzt wird er von 65,39% der Befragten genutzt.
Das Garn blieb mit einem leichten Rückgang auf 29,78% ebenfalls in etwa auf dem gleichen Niveau.
Es scheint, dass die meisten Entwickler im Allgemeinen mit NPM als Paketmanager zufrieden sind, während es in dieser Kategorie keine wirklichen Änderungen im Vergleich zur Leistung des letzten Jahres gibt.
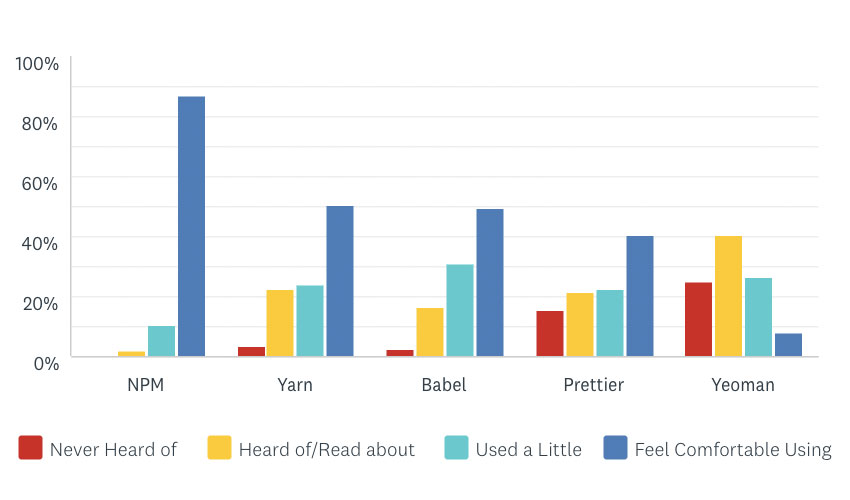
Frage 27. Verschiedene Werkzeuge
In der letzten Frage wurde der Kenntnisstand verschiedener Front-End-Entwicklungstools berücksichtigt (einige passten nicht ganz in eine der vorherigen Kategorien).
Die Befragten wurden gefragt:
Bitte geben Sie Ihre Erfahrungen mit den folgenden Tools an .

Von diesen Werkzeugen, die zuversichtlich NPM (87,02%), Yarn (50,62%) und Babel (49,62%) besitzen, wurde für alle diese Werkzeuge im vergangenen Jahr ein Anstieg des Kenntnisstands der Zuhörer verzeichnet.
Vor allem im Laufe des Jahres stieg die Zahl der selbstbewussten Prettier-Nutzer: Ihr Anteil stieg sofort um das Eineinhalbfache auf 40,43%.
Das Wissen von Yeoman ist leicht zurückgegangen: Der gleiche Trend wurde im vergangenen Jahr beobachtet.
Zusammenfassung
Wir haben ein weiteres interessantes Jahr in der Welt der Front-End-Tools zusammengefasst!
In einigen Bereichen sind die Entwickler eindeutig in einem Tool vereint. Zum Beispiel ESLint zum Löschen von JavaScript, NPM-Skripts zum Ausführen von Aufgaben und Webpack zum Verknüpfen von Modulen.
Unter den JS-Frameworks und -Bibliotheken behauptete React seine Position als wichtigstes Framework für Entwickler. Die Befragten nannten Vue.js als nächstwichtigstes JS-Framework / -Bibliothek. Ein großer Prozentsatz der Entwickler (21,66%) sieht immer noch keinen Bedarf für die obligatorische Verwendung eines Frameworks oder einer Bibliothek, da native JS von Jahr zu Jahr leistungsfähiger wird.
Die schockierendste Zahl in den Ergebnissen dieses Jahres ist das Testen des barrierefreien Zugangs. 63,13% der Befragten gaben an, dass sie keine Tools zum Testen ihrer Projekte verwenden. Unsere Branche sollte Abhilfe schaffen - nicht nur aus moralischer, sondern auch aus rechtlicher Sicht, da
zunehmend Klagen eingereicht werden .
Unter den CSS-Prozessoren ist Sass nach wie vor am beliebtesten, und Bootstrap hat leicht an Beliebtheit verloren. Die meisten Entwickler bevorzugen es jetzt, keine CSS-Frameworks in ihren Projekten zu verwenden.
Die Anzahl der Entwickler, die in diesem Jahr CSS-Flusen und Benennungsschemata verwenden, hat die nicht verwendeten übertroffen: 53,21% für Flusen und 52,08% für Benennungsschemata.
CSS-in-JS wächst stetig weiter und 44,69% der Entwickler verwenden solche Tools.
Anscheinend sollte die anhaltende Konsolidierung ermutigend sein. Es sieht so aus, als ob unsere Werkzeuge ausgereifter werden. Mit der Verfügbarkeit leistungsfähigerer Tools sinkt die Notwendigkeit, diese zu ändern. Es scheint, dass wir in den Ergebnissen Beweise dafür sehen.
In den meisten Kategorien stechen klare Führer hervor - vor einigen Jahren war dies nicht der Fall. Dies hilft, Wissen aufzubauen. Entwickler aller Niveaus finden es einfacher zu verstehen, was sie bei der Auswahl neuer Tools lernen müssen. Das ist gut für alle.