
Die Zugänglichkeit im Internet ist für eine faire und gerechte Gesellschaft von wesentlicher Bedeutung. Je mehr unser sozialer und beruflicher Lebensbereich online ist, desto wichtiger wird es für Menschen mit Behinderungen, an allen Online-Interaktionen ohne zusätzliche Barrieren teilnehmen zu können. So wie Gebäudearchitekten Zugangstechnologien wie Rollstuhlrampen pflegen oder vernachlässigen können, können Webentwickler Benutzern helfen oder sie behindern, die zusätzliche Mittel für den Zugang zum Internet verwenden.
Wenn wir an Benutzer mit Behinderungen denken, müssen wir uns daran erinnern, dass sie Dienste häufig fast auf die gleiche Weise nutzen, indem sie einfach andere Tools verwenden. Unter diesen Tools sind die beliebtesten: Bildschirmleseprogramme, Bildschirmschleifen, Browserskalierung, Erhöhung der Textgröße oder Sprachsteuerung. Die Liste ist jedoch nicht auf diese beschränkt.
Die Verbesserung der Zugänglichkeit der Website kommt häufig allen zugute. Obwohl wir Menschen mit Behinderungen in der Regel als Menschen betrachten, die sich ständig in diesem Zustand befinden, kann tatsächlich jeder einen vorübergehenden Funktionsverlust feststellen. Zum Beispiel ist jemand blind, jemand hat eine vorübergehende Augeninfektion und jemand ist gerade auf der Straße unter der hellen, blendenden Sonne. All dies kann der Grund sein, warum der Benutzer derzeit nicht sehen kann, was auf dem Bildschirm angezeigt wird. Jeder kann aus irgendeinem Grund zeitlich begrenzt sein, und daher verbessert die Verbesserung der Zugänglichkeit Ihrer Websites den Komfort aller Benutzer, unabhängig von deren Zustand.
Die Richtlinien für die Barrierefreiheit von
Webinhalten (WCAG) enthalten Empfehlungen zur Barrierefreiheit Ihrer Website. Diese Empfehlungen wurden als Grundlage für unsere Analyse verwendet. Es gibt jedoch häufig Situationen, in denen es sehr schwierig ist, die Verfügbarkeit einer Website programmgesteuert zu analysieren. Beispielsweise bietet eine Webplattform verschiedene Möglichkeiten, um ähnliche funktionale Ergebnisse zu erzielen, der zugrunde liegende Code kann sich jedoch erheblich unterscheiden. Daher ist unsere Analyse nur eine grobe Schätzung der Gesamtverfügbarkeit von Websites.
Wir haben vier Hauptkategorien identifiziert: Lesbarkeit, Medienelemente im Web, einfache Seitennavigation und Zugänglichkeit mithilfe von Hilfstechnologien.
Während des Tests konnten wir keinen signifikanten Unterschied in der Barrierefreiheit zwischen Desktop- und Mobilversionen feststellen. Daher beziehen sich alle von uns präsentierten Ergebnisse auf Desktop-Versionen, sofern nicht anders angegeben.
Lesbarkeit
Der Hauptzweck einer Webseite besteht darin, Inhalte bereitzustellen, mit denen Benutzer interagieren möchten. Bei diesem Inhalt kann es sich um ein Video oder eine Reihe von Bildern handeln, häufig handelt es sich jedoch um einfachen Text. Aus diesem Grund ist es äußerst wichtig, dass dieser Textinhalt lesbar ist. Wenn Besucher den Inhalt der Webseite nicht lesen können, können sie nicht damit interagieren. Dies führt dazu, dass sie die Website einfach verlassen. In diesem Abschnitt werden drei Parameter betrachtet, nach denen Websites bewertet wurden.
Farbkontrast
Es gibt viele Beispiele, bei denen Besucher den Inhalt einer Site nicht klar sehen können. Sie sind möglicherweise farbenblind und können die Farbe von Text und Seitenhintergrund nicht unterscheiden (1 von 12 Männern und 1 von 200 Frauen europäischer Abstammung). Vielleicht liest der Benutzer den Text einfach in hellem Sonnenlicht, wodurch viel Blendung auf dem Bildschirm entsteht und die Sichtbarkeit erheblich beeinträchtigt wird. Oder vielleicht ist es nur eine ältere Person mit eingeschränktem Sehvermögen, die nicht in der Lage ist, Farben so gut wie zuvor zu unterscheiden.
Um sicherzustellen, dass Ihre Site unter diesen Bedingungen lesbar ist, ist es daher wichtig, dass die Textfarbe in Bezug auf den Hintergrund einen ausreichenden Kontrast aufweist.
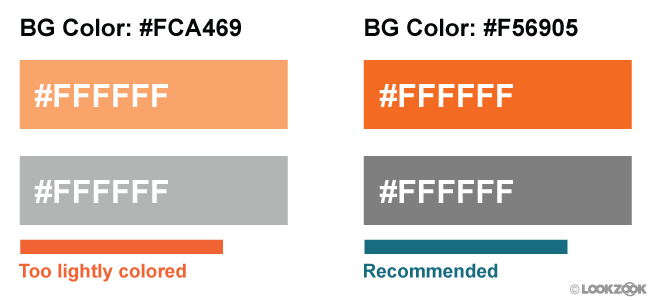
 Abbildung 1. Ein Beispiel für einen nicht ausreichend kontrastierenden Text. Mit freundlicher Genehmigung von LookZook
Abbildung 1. Ein Beispiel für einen nicht ausreichend kontrastierenden Text. Mit freundlicher Genehmigung von LookZookNur 22,04% der Websites sorgen dafür, dass die Farbe des gesamten Texts einen ausreichenden Kontrast aufweist. Mit anderen Worten, 4 von 5 Websites enthalten Text, der mit dem Hintergrund verschmilzt, was das Lesen erschwert.
Bitte beachten Sie, dass wir den Text in den Bildern nicht analysieren können. Daher ist der von uns aufgerufene Wert die Obergrenze des Prozentsatzes der Websites, die den Test bestanden habenZoom und Seitenzoom
Durch die Verwendung einer
lesbaren Schriftgröße und eines ausreichenden
Klickbereichs können Benutzer Text lesen und mit der Site interagieren. Aber auch die Websites, die genau den genannten Empfehlungen entsprechen, können die spezifischen individuellen Bedürfnisse jedes Besuchers nicht vollständig erfüllen. Aus diesem Grund sind spezielle Gerätefunktionen wie Pinch Zoom und Zoom wichtig: Sie ermöglichen Benutzern, Ihre Seite an ihre Bedürfnisse anzupassen. Oder in einer Situation mit extrem unzugänglichen Sites, die kleine Schriftarten und Schaltflächen verwenden, haben Benutzer immer noch die Möglichkeit, mit Seitenelementen zu interagieren.
Es gibt seltene Beispiele, in denen das Deaktivieren der Skalierung akzeptabel ist. Zum Beispiel, wenn es sich bei der fraglichen Seite um ein Web-Spiel mit Touch-Steuerung handelt. Wenn Sie in dieser Situation die Möglichkeit der Skalierung verlassen, werden die Geräte des Players jedes Mal vergrößert und verkleinert, wenn der Player auf den Bildschirm doppelklickt, was ironischerweise dazu führt, dass dieser Ansatz nicht verfügbar ist.
Daher berücksichtigen Entwickler die Möglichkeit, diese Funktion zu deaktivieren, indem sie eine der folgenden beiden Eigenschaften im
Viewport-Metatag festlegen :
- benutzerskalierbar auf 0 oder nein gesetzt
- Maximalskala auf 1, 1,0 eingestellt
Leider haben Entwickler dies allzu oft missbraucht, da fast jede dritte Site in der Mobilversion diese Funktion deaktiviert hat und Apple (ab iOS 10) es Entwicklern nicht mehr erlaubt, die Zoomfunktion zu deaktivieren. Der Safari-Browser für Mobilgeräte
ignoriert dieses Tag . Alle Sites, egal welche, können mit Zoom auf neuen iOS-Geräten skaliert werden.
 Abbildung 2. Der Prozentsatz der Sites nach Gerätetyp, für die die Skalierung deaktiviert ist
Abbildung 2. Der Prozentsatz der Sites nach Gerätetyp, für die die Skalierung deaktiviert istSprachdefinition
Das Web ist voll von erstaunlichen Inhalten. Es gibt jedoch einen Haken: In der Welt gibt es mehr als 1000 verschiedene Sprachen und der gesuchte Inhalt ist möglicherweise nicht in der von Ihnen gesprochenen Sprache verfügbar. In den letzten Jahren haben wir erhebliche Fortschritte bei den Übersetzungstechnologien erzielt, und Sie haben wahrscheinlich eine davon verwendet (z. B. Google Translate).
Um diese Möglichkeit zu nutzen, müssen Übersetzungstechnologien wissen, in welcher Sprache der Text auf Ihren Seiten verfasst ist. Dies geschieht mit
dem lang-Attribut . Ohne sie sind Computer gezwungen, dies zu erraten. Wie Sie vielleicht erraten haben, führt dies zu vielen Fehlern, insbesondere wenn die Seiten mehrsprachig sind (z. B. wenn Sie Ihre Seite auf Englisch und den Inhalt des Artikels auf Japanisch navigieren).
In noch stärkerem Maße macht sich dieses Problem bei der Verwendung von Sprachsynthesizer-Technologien bemerkbar, z. B. Bildschirmleseprogrammen, die versuchen, Text in einer vom Benutzer standardmäßig festgelegten Sprache zu lesen, sofern auf der Site keine andere Sprache angegeben ist.
Aus unserer Analyse ergibt sich, dass 26,13% der Seiten die Sprache nicht mit dem Attribut "
lang " angeben. Damit ist dieses Viertel aller Seiten potenziell anfällig für die oben beschriebenen Probleme. Die gute Nachricht ist, dass unter Websites, die das Attribut "
lang " verwenden, 99,68% den korrekten Wert für die Seitensprache angeben
Ablenkender Inhalt
Einige Benutzer, wie z. B. Benutzer mit kognitiven Beeinträchtigungen, haben lange Zeit Schwierigkeiten, sich auf eine Aufgabe zu konzentrieren. Diese Benutzer möchten sich nicht mit Sites befassen, die eine große Anzahl dynamischer und animierter Elemente enthalten, insbesondere wenn diese Effekte nur aus Schönheitsgründen vorhanden sind und nicht mit der auszuführenden Aufgabe zusammenhängen. Zumindest müssen solche Benutzer die Möglichkeit haben, alle ablenkenden Animationen auszuschalten.
Leider weisen unsere Daten darauf hin, dass Elemente mit sich endlos wiederholenden Animationen im Internet weit verbreitet sind: 21,04% der Seiten verwenden sie mit den CSS-Eigenschaften von Endlosanimationen oder mit Hilfe der
<marquee> - und
<blink> -Elemente.
Es ist jedoch bemerkenswert, dass der Grund für die meisten dieser Phänomene einige beliebte CSS-Bibliotheken von Drittanbietern sind, für die standardmäßig die Endlosschleifen-Animationswiedergabe eingestellt ist
Web Media-Elemente
Alternativer Text für Bilder
Bilder sind ein wichtiger Bestandteil des modernen Webs. Sie können interessante Geschichten erzählen, Aufmerksamkeit erregen und Emotionen hervorrufen. Aber nicht jeder kann diese Bilder sehen. Glücklicherweise bot HTML-Version 2.0 1995 eine Lösung für dieses Problem -
das Attribut "alt" . Es bietet Webentwicklern die Möglichkeit, eine Textbeschreibung der von uns verwendeten Bilder hinzuzufügen. Wenn also jemand dieses Bild nicht sehen kann (oder das Bild nicht geladen wurde), besteht weiterhin die Möglichkeit, einen alternativen Beschreibungstext zu lesen.
Trotz der Tatsache, dass das alt-Attribut vor 25 Jahren eingeführt wurde, wird es von 49,91% für einige Bilder immer noch nicht verwendet und kommt auf 8,68% der Seiten überhaupt nicht vor.
Audio- und Videotitel
Da Bilder gut zum Erzählen von Geschichten geeignet sind, können Audio- und Videoinhalte auch Aufmerksamkeit erregen und Ideen zum Ausdruck bringen. Wenn Audio und Video nicht signiert sind, verlieren Benutzer, die es derzeit aus irgendeinem Grund nicht hören können, einen erheblichen Teil des Inhalts des Materials. Es geht um die Notwendigkeit, Signaturen für Audio und Video einzubinden, bei denen wir am häufigsten Beschwerden von gehörlosen oder schwerhörigen Personen hören.
Von der gesamten Liste der Sites, die die Tags <audio> oder <video> verwenden, fügen nur 0,54% Signaturen hinzu (das Messkriterium war das Vorhandensein des Elements <track>).
Bequeme Seitennavigation
Wenn Sie die Speisekarte in einem Restaurant öffnen, lesen Sie wahrscheinlich zuerst die Überschriften der Abschnitte: Snacks, Salate, Hauptgerichte, Desserts. Auf diese Weise können Sie das Menü schnell auf mögliche Optionen untersuchen und dann sofort zu den gewünschten Gerichten springen. Wenn ein Besucher eine Webseite öffnet, ist es sein Ziel, die Informationen zu finden, an denen er am meisten interessiert ist - der Hauptgrund, warum er auf die Seite gekommen ist. Um Benutzern zu helfen, den gewünschten Inhalt so schnell wie möglich zu finden (und ihn durch Klicken auf die Schaltfläche "Zurück" zu speichern), versuchen wir, den Inhalt unserer Seiten in mehrere visuell unterscheidbare Abschnitte zu unterteilen. Zum Beispiel die Überschrift der Website für die Navigation, verschiedene Überschriften im Artikel, damit Benutzer schnell über die Augen schauen können, Fußzeile für zusätzliche Informationen.
Obwohl es äußerst wichtig ist, müssen wir uns um das Layout der Seiten kümmern, damit die Geräte der Besucher diese einzelnen Abschnitte richtig erkennen können. Warum? Obwohl die meisten Leser die Maus zum Navigieren auf den Seiten verwenden, ist ein großer Teil der Benutzer auf Tastaturen und Bildschirmlesegeräte angewiesen. Die korrekte Funktion dieser Geräte hängt mehr davon ab, wie gut das Seitenlayout erkannt wurde.
Überschriften
Überschriften sind nicht nur aus visueller Sicht nützlich, sondern auch für Bildschirmleser besonders wichtig. Mit ihnen können Screenreader schnell von Abschnitt zu Abschnitt springen und angeben, wo ein Abschnitt endet und der nächste beginnt.
Um die Benutzer von Bildschirmleseprogrammen nicht zu verwirren, sollten Sie die Kopfzeilenebenen nicht überspringen. Springen Sie beispielsweise nicht direkt von H1 zu H3 und überspringen Sie dabei H2. Warum ist das wichtig? Diese unerwartete Änderung kann dazu führen, dass Benutzer von Bildschirmleseprogrammen glauben, dass sie einen Teil des Inhalts übersehen haben. Dies kann dazu führen, dass sie nach Inhalten suchen, die sie möglicherweise übersprungen haben, auch wenn dies nicht der Fall ist. Darüber hinaus helfen Sie den Lesern nur, wenn Sie sich an einen bestimmten Stil halten.
Vor diesem Hintergrund haben wir die folgenden Ergebnisse erhalten:
- 89,36% der Seiten verwenden Überschriften. Genial
- 38.6% der Seiten überspringen Überschriftsebenen
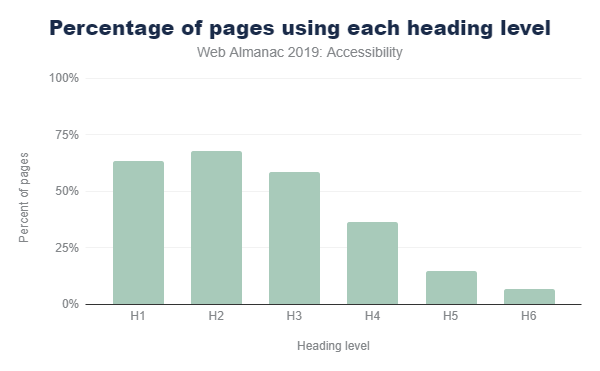
- Merkwürdig, aber H2-Überschriften sind häufiger als H1 (Anmerkung des Übersetzers: Höchstwahrscheinlich geht es um die Tatsache, dass Überschriften einer bestimmten Ebene verwendet werden und nicht um ihre Anzahl auf der Seite)
 Abbildung 3. Die Prävalenz von Kopfzeilenebenen
Abbildung 3. Die Prävalenz von KopfzeilenebenenIndex des "Hauptinhalts"
Ein Index der Hauptinhalte hilft den Lesern auf dem Bildschirm zu bestimmen, wo der Hauptinhalt einer Webseite beginnt, sodass Benutzer direkt darauf zugreifen können. Ohne dies müssen Benutzer von Bildschirmleseprogrammen jedes Mal alle Abschnitte der Navigation manuell durchgehen, wenn sie zur nächsten Seite der Site wechseln. Das ist natürlich sehr anstrengend.
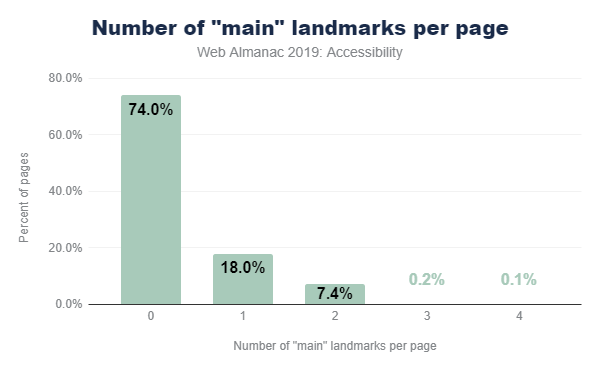
Wir haben festgestellt, dass nur eine der vier (26,03%) Seiten diesen Index enthält. Und überraschenderweise enthielten 8,06% der Seiten fälschlicherweise mehr als einen Hauptindex, sodass die Benutzer erraten mussten, welcher der Indizes den Hauptinhalt wirklich widerspiegelt.
 Abbildung 4. Der Prozentsatz der Seiten nach der Anzahl der Hauptindizes
Abbildung 4. Der Prozentsatz der Seiten nach der Anzahl der HauptindizesSchnitt-HTML-Elemente
Seit der Einführung von HTML5 im Jahr 2008 und dem offiziellen Standard im Jahr 2014 haben sich viele HTML-Elemente herauskristallisiert, um Computern und Bildschirmlesern das Verständnis für das Layout und die Struktur einer Webseite zu erleichtern.
Elemente wie
<header> ,
<footer> ,
<nav> und
<main> geben an, in welchem Teil sich ein bestimmter Inhaltstyp befindet, und ermöglichen Benutzern ein schnelles Navigieren auf der Seite. Sie werden häufig in der Entwicklung verwendet, wobei die meisten von ihnen auf mehr als 50% der Seiten verwendet werden (das <main> -Tag ist eine Ausnahme).
Andere Tags wie
<article> ,
<hr> und
<aside> helfen Benutzern, den Hauptinhalt der Seite zu verstehen. Beispielsweise wird angegeben, wo ein Artikel endet und ein anderer beginnt. Diese Gegenstände werden nicht so oft verwendet. Jeder hat eine Rate von 20%. Sie sind kein integraler Bestandteil der Seite, daher ist dies nicht unbedingt ein Alarm.
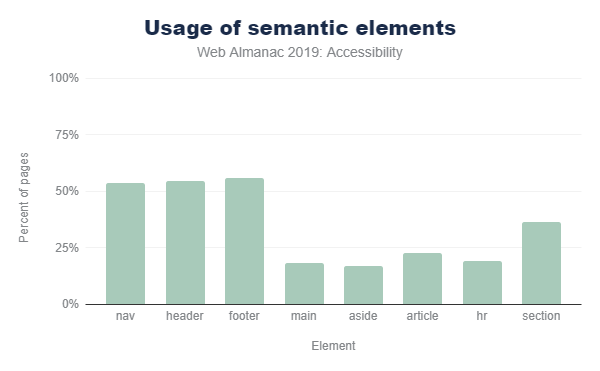
Alle diese Elemente sind in erster Linie darauf ausgelegt, die Zugänglichkeit zu verbessern, und sie fallen optisch nicht auf. Sie können sie also durch die derzeit verwendeten Elemente ersetzen, ohne unvorhergesehene Folgen zu befürchten.
 Abbildung 5. Verwenden verschiedener semantischer HTML-Elemente
Abbildung 5. Verwenden verschiedener semantischer HTML-ElementeAndere HTML-Navigationselemente
Mit vielen gängigen Bildschirmleseprogrammen können Benutzer schnell durch Links, Listen, Listenelemente, Rahmen und Formularfelder wie Schaltflächen, Optionsfelder und Kontrollkästchen auf der Seite navigieren. Abbildung 6 zeigt, wie oft wir mit diesen Elementen auf Seiten gestoßen sind.
 Abbildung 6. Andere HTML-Navigationselemente
Abbildung 6. Andere HTML-NavigationselementeLinks überspringen
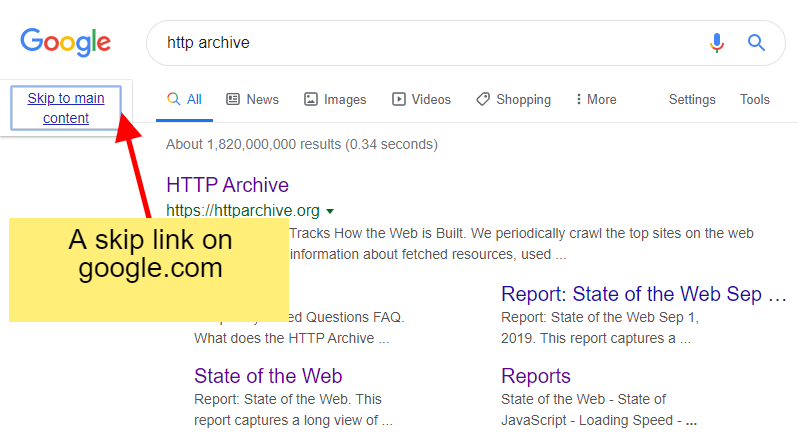
Überspringende Links sind Links, die sich oben auf der Seite befinden und es Bildschirmlesern oder Benutzern ermöglichen, nur über die Tastatur direkt zum Hauptinhalt zu gelangen. Sie können alle Navigationslinks und -menüs oben auf der Seite überspringen. Übersprungene Links sind besonders nützlich für Tastaturbenutzer, die keine Bildschirmleseprogramme verwenden, da diese Benutzer normalerweise keinen Zugriff auf andere schnelle Navigationsmodi (z. B. Überschriften) haben. Es wurde festgestellt, dass 14,19% in unserer Studie solche Links haben.
Wenn Sie interessiert sind, wie ein solcher Link funktioniert, suchen Sie einfach bei Google und klicken Sie auf die Registerkarte auf der Ergebnisseite. Ein zuvor ausgeblendeter Link wird wie in der folgenden Abbildung angezeigt
 Abbildung 7. Beispiel für einen Sprunglink bei Google
Abbildung 7. Beispiel für einen Sprunglink bei GoogleBeim Parsen des Seitencodes ist es schwierig genug, den Sprunglink genau zu bestimmen. Wenn wir in dieser Studie einen Link mit einem Anker (
href = # heading1 ) unter den ersten drei Links auf einer Seite gefunden haben, haben wir ihn als Seite mit diesem Element definiert. Somit ist 14,19% die Obergrenze des Anteils der Seiten, die solche Links verwenden.
Hotkeys
Hotkeys, die über
Aria-Keyshortcuts oder
Accesskey- Attribute festgelegt wurden, können auf zwei Arten verwendet werden:
- Aktivieren eines Elements auf einer Seite wie einem Link oder einer Schaltfläche
- Konzentrieren Sie sich auf ein bestimmtes Seitenelement. Wenn Sie beispielsweise den Fokus auf ein bestimmtes Eingabefeld auf einer Seite verschieben, kann der Benutzer direkt danach mit der Eingabe beginnen.
Als Ergebnis unserer Untersuchungen können wir den Schluss ziehen, dass das
Attribut aria-keyshortcuts praktisch nicht verwendet wird, da es nur an 159 von mehr als 4 Millionen Standorten gefunden wurde. Das
accesskey- Attribut wird häufiger verwendet - bei 2,47% der Seiten (1,74% bei mobilen Versionen von Websites). Wir sind der Ansicht, dass die häufigere Verwendung auf Desktop-Versionen von Websites darauf zurückzuführen ist, dass Entwickler der Ansicht sind, dass Benutzer auf mobile Versionen von Websites nur von Geräten mit Touchscreen zugreifen und keine Tastatur verwenden.
Besonders unerwartet war die Tatsache, dass 15,56% der mobilen und 13,03% der Desktop-Websites, die Hotkeys verwenden, für verschiedene Elemente die gleichen Kombinationen zuweisen. Dies bedeutet, dass der Browser gezwungen ist zu raten, zu welcher bestimmten Tastenkombination er gehören soll.
Tabellen
Tabellen sind eine der Hauptmethoden, um große Datenmengen zu organisieren und darzustellen. Viele unterstützende Technologien wie Bildschirmlesegeräte und Schalter (die für Benutzer mit eingeschränkter Motorik nützlich sein können) verfügen möglicherweise über spezielle Funktionen, mit denen sie effizienter in Tabellendaten navigieren können.
Überschriften
, , . , , . , , .
,
<th> (
<td> ), ARIA-
columnheader rowheader . 24.5% . , , .
<th> <td> .
columnheader rowheader : 677 (0.058%).
<caption> . , , , . , , - . , , .
, 4.32% .
ARIA
Accessible Rich Internet Applications (ARIA). HTML- , ( , ), .
ARIA . , 12.31% , ARIA-. , ARIA- . , (, ). , ARIA ,
 8. ARIA-
8. ARIA-role
«role» ARIA. HTML- ( , ). , , CSS , ARIA- "
button ".
46.91% , ARIA- "
role ". 9 ARIA-
 9. -10 aria-
9. -10 aria-9, :
UI-
-5 , 11% -. , , . , ARIA , HTML- (, <div>).
, UI- . -. , UI- .
, , , «», ARIA-, , . UI-, , . , ,
posinset and
setsize 0.01% . , . , , , : «, 1 5», «, 2 5», «, 3 5» ..
dialog , . , 8% . -, , - UI-
– , . , , , . - . , , , , , «», .
(24.39%) , . , - , , «» «».
Tab . Tab , , , . , , Tab.
— , . , , , -. - , . –
<label> aria-label aria-labelledby . , 22.33% , , 4 5 ,
, , . «» , , , , . , , HTML- "
required " ARIA-
aria-required aria-invalid . . , , ,
, JavaScript, .
, , 21.73%
required aria-required , . . .
3.52% ,
aria-invalid . , , , .
ID
ID HTML . ,
<label> . ID , . ? , .
, 34.62% ID, , ID, , . , , , . , , -.
, , . , ARIA-,
aria-describedby aria-labelledby ,
<label> , . , , ID
Fazit
. , , , . , . , .
, , :
- , , , . ,
- , , , . ,
- , ,
, . – -, , . , - , .
, , , , ARIA (, ) , . , , UI-. , , , . , , .
, , , , . , (, ) , , . , , ARIA- , , . , , , .