Hallo habr Ich präsentiere Ihnen die Übersetzung des Artikels
"How To Build A Great Technical Portfolio" von Emma Wedekind.
Ein Portfolio ist ein Spiegelbild Ihrer Persönlichkeit, in der Regel der erste Eindruck von Ihnen und Ihre Arbeit wird genau dank des Portfolios gebildet. Daher ist es unerlässlich, dass Sie ein Portfolio erstellen, das Sie und Ihre Arbeit von der besten Seite zeigt.
Ich schlage vor, Sie werfen einen Blick auf einige meiner Tipps zur Erstellung des perfekten technischen Portfolios.
Hinweis: Diese Tipps basieren auf meinen persönlichen Erfahrungen. Es gibt viele Möglichkeiten, ein großartiges Portfolio zu erstellen. Verwenden Sie diese als Richtlinien und nicht als strenge Regeln.Was macht ein gutes Portfolio aus?
Das Portfolio erklärt, welche Art von Person Sie sind und welche Fähigkeiten Sie anbieten können. Ein Portfolio ist auch eine ideale Möglichkeit, um Ihre Entwicklungsfähigkeiten unter Beweis zu stellen!
Hier sind die wichtigsten Faktoren, die Sie berücksichtigen müssen, um sicherzustellen, dass Ihr Portfolio erstklassig ist.
Ihr Portfolio sollte den Leuten von Ihnen erzählen.
Portfolio ist Ihre Art zu funkeln. Was machst du gerne zum Vergnügen? Was ist Ihre Lebensgeschichte auf den Punkt gebracht? Was möchten Sie, dass die Leute über Sie wissen?
Indem Sie ein paar persönliche Details hinzufügen, geben Sie potenziellen Arbeitgebern eine Vorstellung davon, wie dies bei Ihnen funktioniert!
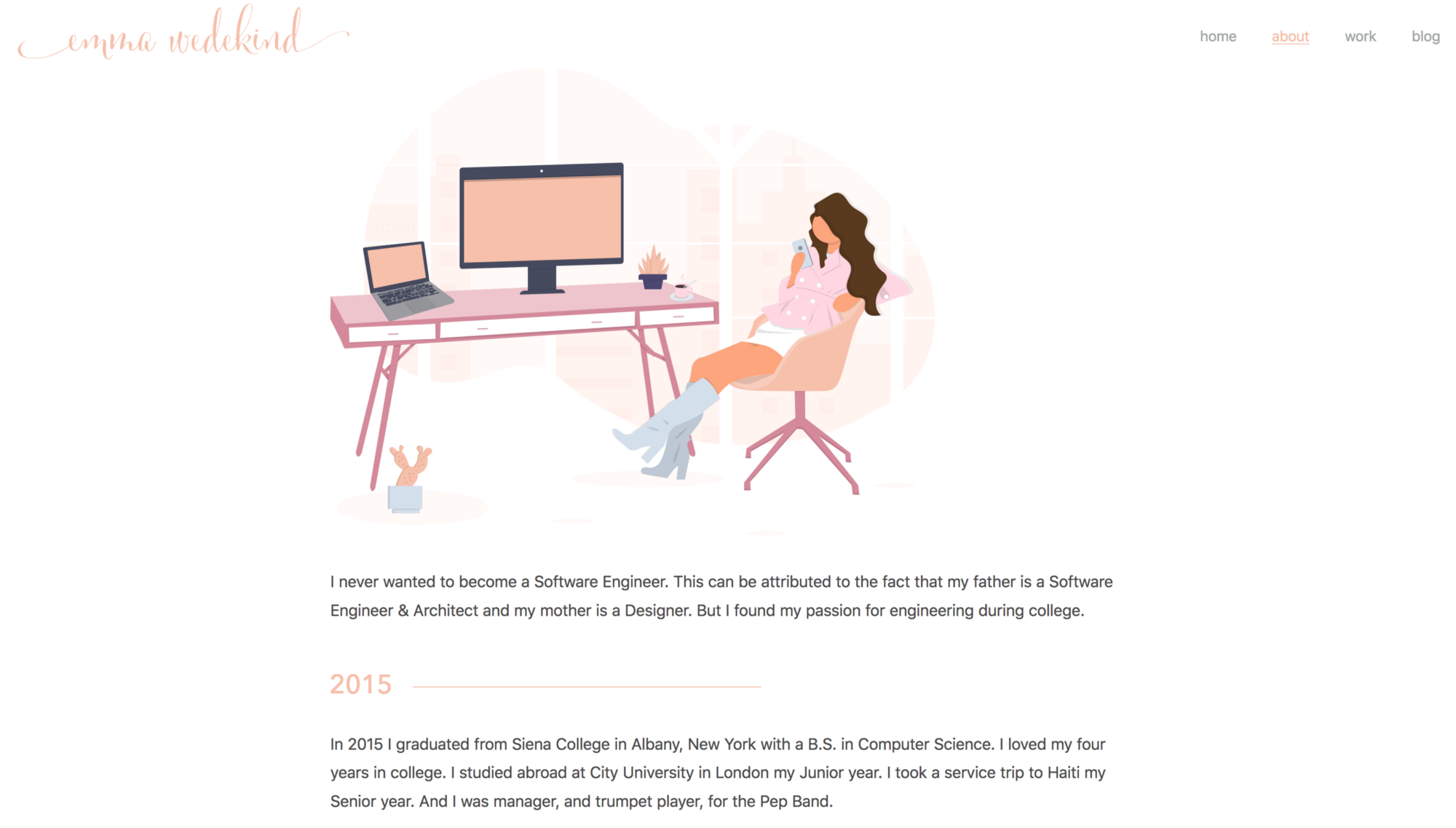
Hier ist ein kleiner Auszug aus meiner Portfolio-Seite. Fühlen Sie sich frei, es
hier vollständig anzusehen.

Ihr Portfolio sollte Ihre beste Arbeit oder Ihr bestes Projekt präsentieren.
Wenn Sie Projekte oder Arbeiten haben, auf die Sie stolz sind und die Ihre Programmier- oder Designfähigkeiten veranschaulichen, dann ist Ihr Portfolio der perfekte Ort, um sie zu präsentieren.
Viele Unternehmen erstellen ihre eigenen (vertraulichen) Arbeiten, sodass Sie sich möglicherweise fragen, wie Sie sie in ein öffentliches Portfolio aufnehmen können.
Das können Sie leider nicht. Mein Vorschlag ist, zwei bis drei Projekte von Drittanbietern durchzuführen, die Ihre Fähigkeiten unter Beweis stellen. Ich weiß, dass dies nicht für alle machbar ist, aber Sie können nichts anderes tun, wenn Ihre Arbeit vertraulich ist.
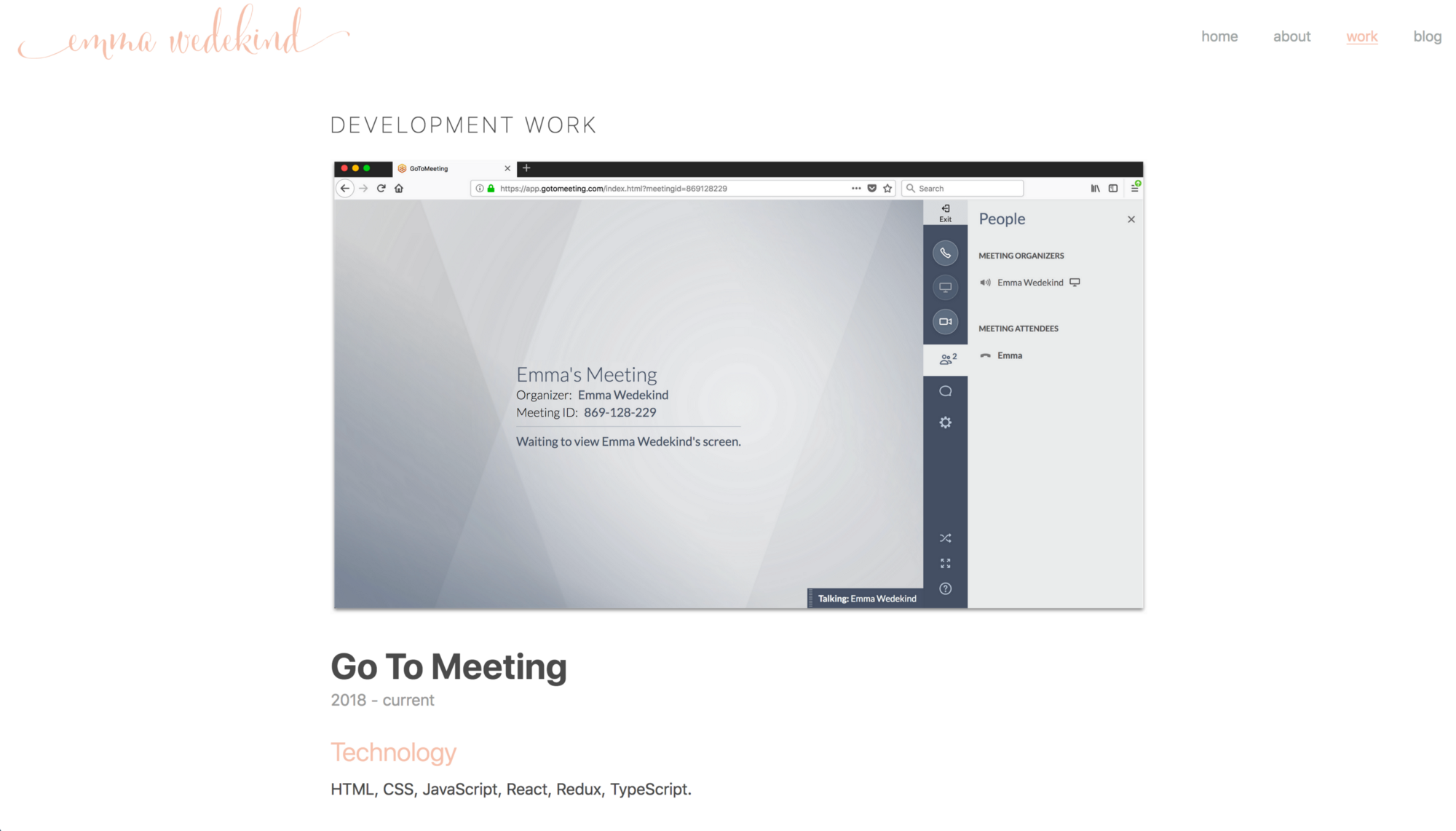
Um Ihre Arbeit anzuzeigen, beschreiben Sie die verwendeten Technologien, Ihre Rolle im Projekt (falls zutreffend), fügen Sie einen Screenshot oder zwei hinzu und veröffentlichen Sie einen Link zum Code (falls möglich).
So lege ich den Arbeitsabschnitt in meinem Portfolio fest. Sie können es
hier vollständig ansehen.

Ihr Portfolio sollte Ihre beeindruckenden Entwicklungs- (und Design-) Fähigkeiten veranschaulichen.
Eine gute Möglichkeit, die Aufmerksamkeit des Arbeitgebers auf sich zu ziehen, besteht darin, Ihr Portfolio als Nebenprojekt zu nutzen. Ich habe
Gatsby auf React.js verwendet, um mein Portfolio zu vereinfachen, da ich mit einem Site-Generator experimentieren und meine Fähigkeiten bei der Arbeit mit React demonstrieren wollte.
Bevor ich ein Portfolio erstellte, habe ich es vollständig in
Sketch kompiliert. Ich empfehle, einen Plan zu erstellen, wie Sie Informationen über sich selbst präsentieren möchten.

Ihr Portfolio muss relevant sein.
Personalvermittler und potenzielle Arbeitgeber können Ihr Portfolio anzeigen, auch wenn Sie es seit Jahren nicht mehr aktualisiert haben. Daher ist es so wichtig, Informationen über sich selbst so aktuell wie möglich zu halten.
Wenn Sie eine neue Rolle haben, aktualisieren Sie Ihr Portfolio. Wenn Sie eine coole neue App erstellt haben, aktualisieren Sie Ihr Portfolio!
Sie möchten, dass dies eine Darstellung Ihrer Person und Ihrer aktuellen Fähigkeiten ist. Daher ist es wichtig, etwas zu erstellen, das später einfach zu reparieren ist und den Test der Zeit bestehen wird.
Ihr Portfolio sollte Ihre Kontakte enthalten.
Sie sollten immer eine Möglichkeit zur Kommunikation in Ihrem Portfolio bereitstellen. Ehrlich gesagt habe ich im Moment keine Kontakte im Portfolio (Schande über mich!)
Wenn Sie Ihre Kontakte nicht angeben, können Personalvermittler Sie nicht über mögliche Stellenangebote informieren.
Fügen Sie also einen Link zu Ihren sozialen Netzwerken (wenn Sie diese als primäres Kommunikationsmittel verwenden), Ihrer E-Mail-Adresse oder Ihrer Telefonnummer hinzu (wenn es Ihnen nichts ausmacht, viele Anrufe zu erhalten).
Geben Sie ihnen die Möglichkeit, sich mit Ihnen in Verbindung zu setzen.
Wie komme ich auf ein gutes Design?
Das Erstellen eines Portfolio-Designs kann eine der schwierigsten Aufgaben sein, insbesondere wenn Sie ein Back-End-Entwickler sind oder praktisch keine Erfahrung mit Projektdesign haben.
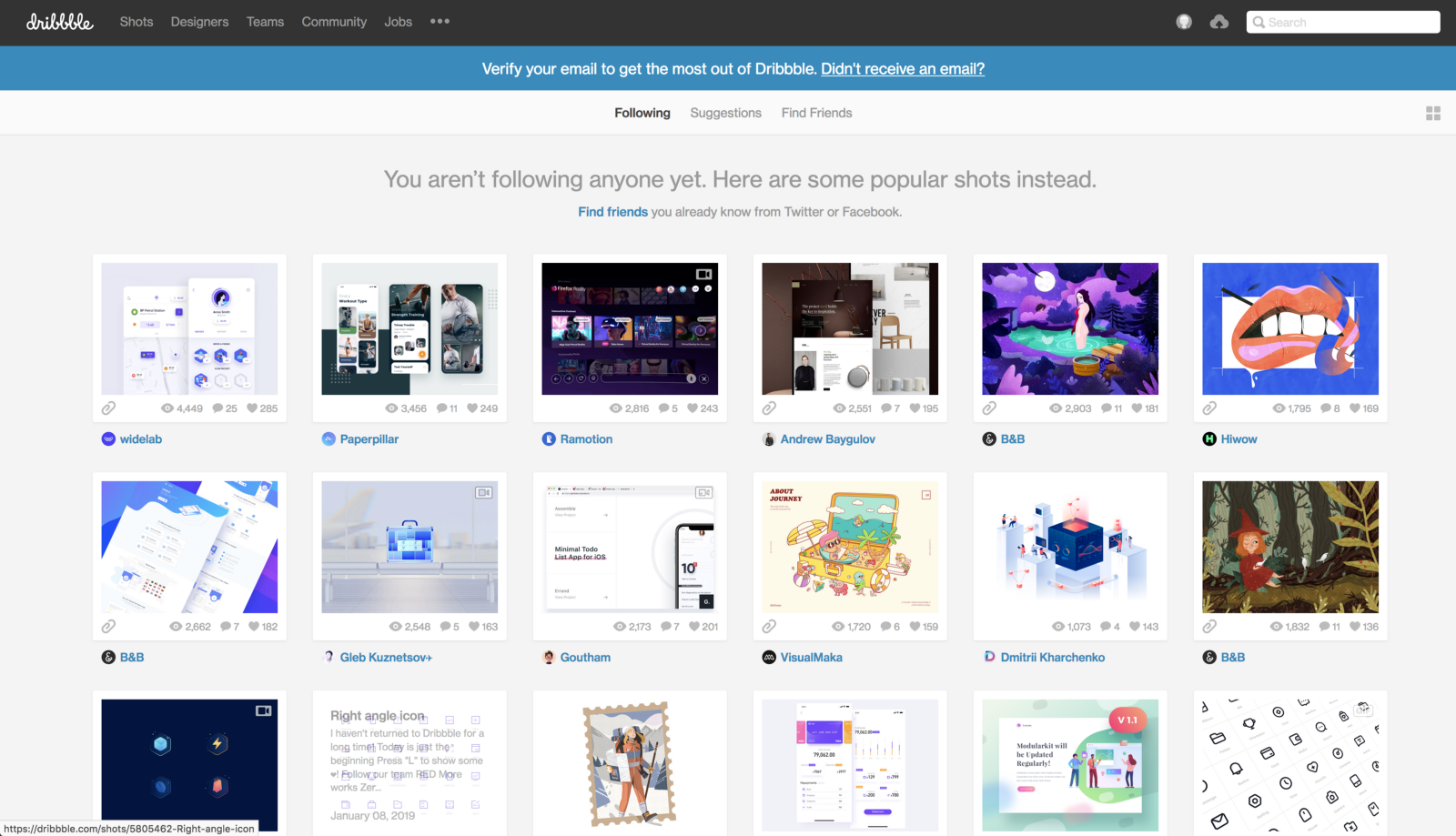
Wenn ich eine Website oder Anwendung erstelle, benutze ich
dribbble , um Farbpaletten zu inspirieren und auszuwählen. Sie können auch die Anwendungsvorlagen
Wix und
Squarespace verwenden . Ich rate Ihnen nicht, die Entwürfe anderer zu plagiieren, aber dies ist ein guter Ausgangspunkt für Inspirationen.
Ich empfehle, das Design so einfach wie möglich zu gestalten. Sie möchten etwas tun, das nach 5 oder sogar 10 Jahren gut aussieht. Wählen Sie einfache, aber erschwingliche Farben. Verwenden Sie lesbare Schriftarten der entsprechenden Größe.
Diese Anwendungen helfen auch, die Informationsstruktur hervorzuheben. Welche Informationen möchten Sie in Ihrem Portfolio haben? Wie soll es arrangiert werden? Eine Seite? Auf ein paar Seiten? Beantworten Sie diese Fragen, bevor Sie Code schreiben, und Sie sparen viel Zeit.
Wenn Sie Grafiken benötigen, empfehle ich den kostenlosen und
benutzerfreundlichen Dienst
unDraw .

Welche Technologien sollte ich verwenden, um ein Portfolio zu erstellen?
Es gibt viele verschiedene Technologien, mit denen Sie Ihr Portfolio erstellen können. Machen wir uns mit verschiedenen Optionen für Back-End- und Front-End-Entwickler vertraut.
Backend-Entwickler
Wenn Sie ein Back-End-Entwickler sind oder die Entwicklung einer
Benutzeroberfläche nicht wirklich mögen, sollten Sie einige Tipps beachten.
1.Wenden Sie CMS anEin Content-Management-System verwaltet die Erstellung und den Inhalt digitaler Inhalte.
WordPress ist eines der beliebtesten Content-Management-Systeme, und es ist eine gute Wahl für Entwickler, die es nicht sehr bequem haben, ihre eigene Benutzeroberfläche zu entwickeln.
2.Verwenden Sie Vanilla HTML und CSSWenn Sie ein wenig über die Grundlagen der Webentwicklung wissen, ist es eine gute Möglichkeit, eine Website mit Vanilla HTML und CSS zu erstellen. Denken Sie nicht, dass Sie sich mit dem Design / der Modellierung der Benutzeroberfläche herumschlagen müssen, wenn Sie nicht über hervorragende Kenntnisse verfügen. Die Erstellung Ihrer Website in HTML und CSS zeigt jedoch, dass Sie Fähigkeiten außerhalb Ihrer Komfortzone erlernen können.
Sie benötigen nicht einmal JavaScript, um ein beeindruckendes Portfolio zu erstellen!
3. Verwenden Sie CSS-FrameworksWenn Sie mit einfachem HTML und CSS vertraut sind, aber eine konsistentere Benutzeroberfläche wünschen, können Sie CSS-Frameworks ausprobieren.
CSS-Frameworks erleichtern und beschleunigen die Arbeit mit Stilelementen. Wenn Sie sich für einen Front-End-Entwicklerjob bewerben, ist die Verwendung von CSS-Frameworks möglicherweise nicht die beste Option, da Arbeitgeber nach einem Entwickler suchen, der CSS entwickeln kann. Für einen Back-End-Entwickler kann dies eine großartige Gelegenheit sein.
Ich rate Ihnen, auf
Foundation ,
Bulma ,
SemanticUI oder
Bootstrap zu achten.
 4. Verwenden Sie Site Builder
4. Verwenden Sie Site BuilderWenn Sie Inhalte nur so schnell wie möglich veröffentlichen möchten, können Sie auch Site Builder wie
Wix oder
Squarespace verwenden .
Sie können so schnell und einfach wie möglich eine Website erstellen. Sie können sogar Ihre eigene Domain einbinden.
Wenn Sie jedoch behaupten, ein Front-End-Entwickler zu sein, rate ich von der Verwendung von Website-Entwicklungsplattformen ab. Schließlich ist dies eine Gelegenheit, Ihre Entwicklerfähigkeiten unter Beweis zu stellen! Alles oder nichts!
Front-End-Entwickler
Wenn Sie ein Front-End-Entwickler sind, stehen Ihnen viele Optionen zum Erstellen einer Site zur Verfügung.
1. Verwenden Sie Vanilla HTML, CSS und JavaScriptMit einer einfachen Vanille-Site werden Sie nie etwas falsch machen. Es macht keinen Sinn, die Portfolio-Architektur zu kompliziert zu gestalten, wenn Sie sie nicht möchten oder nicht benötigen. Die einfache Tatsache, dass Sie Ihre Website von Grund auf erstellt haben, zeigt potenziellen Arbeitgebern, dass Sie bereit sind, zusätzliche Zeit zu investieren, um Ihre Fähigkeiten unter Beweis zu stellen.
2. Verwenden Sie JavaScript-FrameworksSie können Ihr Portfolio verwenden, um Ihre Fähigkeiten in JavaScript mithilfe eines Frameworks oder einer Bibliothek zu üben (und zu demonstrieren). Ich schlage vor, auszuwählen, was für Sie zum Arbeiten am besten geeignet ist (oder, was Sie lernen möchten) oder was für Ihr Fachgebiet am besten geeignet ist.
Häufig verfügen diese Frameworks oder Bibliotheken über eine
CLI , eine Befehlszeilenschnittstelle, mit der Sie ein erstes Projekt erstellen können. Dies erspart Ihnen eine Menge Zeit beim Einrichten Ihrer Umgebung und erspart Ihnen die Mühe, Ihren Code selbst zu kompilieren, zu minimieren und zu fusseln.
3. Verwenden Sie statische Site-Generatoren.Generatoren statischer Sites haben in der Computerbranche mit der Einführung beliebter Bibliotheken und Frameworks (React, Vue, Angular usw.) Bekanntheit erlangt. Ich habe mein Portfolio mit
Gatsby aufgebaut : einem Site-Generator für React.

Es gibt viele verschiedene Site-Generatoren, wie z. B.
Next.js für React-Anwendungen und
VuePress für Vue.js.
Sie bieten nützliche Funktionen wie Plugins zur Bildoptimierung, Anpassbarkeit für mobile Geräte und Barrierefreiheit.
Code-Empfehlungen in Ihrem Portfolio.- Stellen Sie sicher, dass Ihr Code sorgfältig und effizient organisiert ist. Es ist sehr einfach, Ihren gesamten Inhalt auf eine Seite zu setzen (und Sie können es tun), aber das Aufteilen verschiedener Abschnitte / Inhalte in Ihre eigenen Webkomponenten oder HTML-Seiten kann einen großen Unterschied machen.
- Stellen Sie sicher, dass Ihr CSS sauber und organisiert ist. Versuchen Sie, bei der Positionierung von Elementen (z. B. Flexbox oder CSS-Grid over Floats) ein moderneres CSS zu verwenden. Dies zeigt, dass Sie mit den Spezifikationen auf dem Laufenden bleiben.
- Verwenden Sie semantisches HTML. Ordnen Sie Ihren Code in einer Hierarchie mit definierten Kernbereichen. Verwenden Sie diese Schlüsselbereiche (Abschnitt, Navigation, Kopfzeile, Seite, Körper usw.), um wichtige Punkte in Ihrem Portfolio hervorzuheben. Versuchen Sie, die Verwendung von div und span zu reduzieren.
Welchen Inhalt muss ich hinzufügen?
Ich empfehle immer, die folgenden Artikel in Ihr Portfolio aufzunehmen:
- Über mich : Wer bist du? Was machst du gerne in deiner Freizeit? Welche lustigen Fakten hast du?
- Arbeit / Projekte / Fähigkeiten : Mit welchen Technologien haben Sie gearbeitet? Welche Projekte haben sich entwickelt?
- Blog (optional) : Wenn Sie ein Blog sind, teilen Sie es hier.
- Kontakte : Wie kann ein Personalvermittler mit Ihnen Kontakt aufnehmen?
Auch dies sind meine persönlichen Vorlieben. Möglicherweise müssen Sie nur eine Seite erstellen, die Sie auf verschiedenen Plattformen (soziale Netzwerke, GitHub usw.) verteilen.
Denken Sie daran, Ihr Portfolio ist ein Spiegelbild Ihrer selbst. Dies ist nicht die einzige Möglichkeit, ein für jeden geeignetes Portfolio zusammenzustellen. Kreieren Sie Ihre eigenen!