
Zufällig war ich frei von der Arbeit. Andererseits bin ich es nicht gewohnt, im Leerlauf zu sitzen, aber ich wollte schon lange etwas Neues ausprobieren.
Ich musste nicht lange nachdenken, da ich die Entwicklung von Flutter schon lange verfolge. Ich war vorher überhaupt nicht in die mobile Entwicklung involviert, daher war es doppelt interessant, mich selbst zu überprüfen - war ich als Entwickler nicht völlig taub? Nun, es ist klar, dass der Artikel für die gleichen "Dummies" wie ich entworfen wurde. Es werden keine Beispiele und Analysen zu spezifischem Code, sondern allgemeine Impressionen beschrieben.
Da für mich der beste Weg zum Erlernen einer Sprache oder einer neuen Technologie darin besteht, eine kleine, aber vollständige Anwendung zu erstellen, begann ich mit der Festlegung der Aufgabe.
Erklärung des Problems
Ich wollte schon lange eine Anwendung auf meinem Telefon haben, die etwas auf meinem Computer ausführt. Eine Art Bedienfeld, wenn Sie nicht zwischen Programmen wechseln müssen, bewegen Sie die Maus auf der Suche nach dem Menü und führen Sie andere Aktionen aus. Ein zusätzlicher Bildschirm mit Knöpfen würde mir auf keinen Fall schaden.
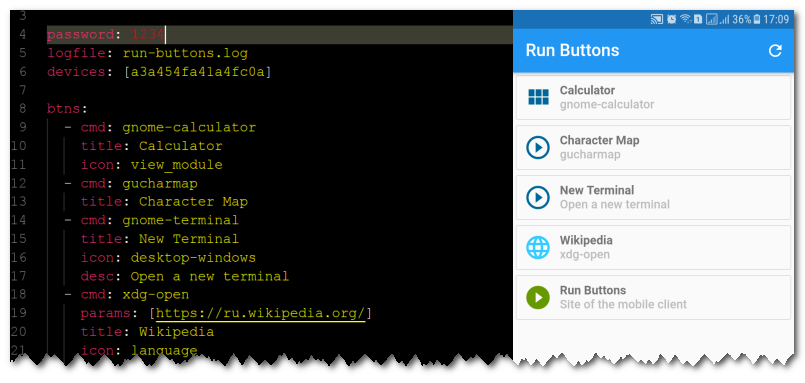
Es ist sofort klar, dass Sie nicht mit einem Telefon arbeiten können, sondern eine Serveranwendung für den Computer erstellen müssen. Da ich es selbst mache, können Sie eine Testdatei mit einer Liste der ausgeführten Befehle verwenden, die auf dem Telefon in Form von Schaltflächen angezeigt werden. Bei der Entwicklungssprache gab es kein Zögern, da ich kürzlich über Go geschrieben habe und sie für diese Aufgabe sehr gut geeignet ist.
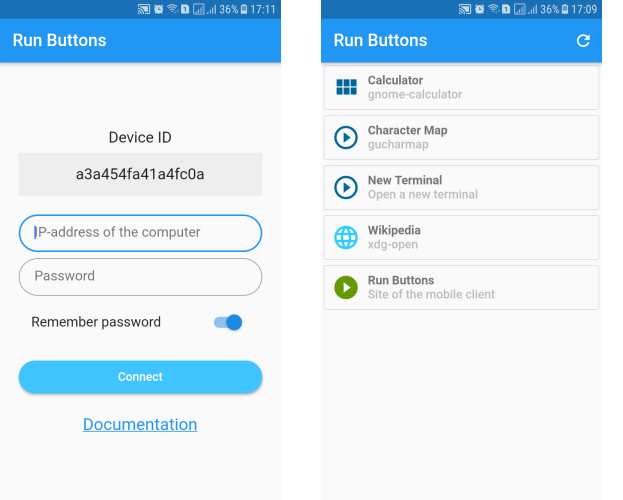
Am Telefon haben wir also zwei Seiten - eine Anmeldung und eine Liste von Schaltflächen. Auf dem Computer - der einfachste Webserver, der beim Start Schaltflächen lädt, nacheinander eine Liste zurückgibt und ansonsten den gewünschten Befehl ausführt. Der Einfachheit halber können Sie eine Annahme treffen: Das Telefon muss über WLAN mit demselben Netzwerk wie der Computer verbunden sein.
Und natürlich sollte alles Open Source sein (Links am Ende), damit Interessierte etwas zu kritisieren haben.
Flattern
Da die Serverseite nicht schwierig war, habe ich mich für Flutter entschieden. Wenn es Schwierigkeiten gibt, müssen Sie auch nichts auf Go schreiben. Die Installation von Flutter verlief ohne Überraschungen, obwohl ich immer noch Android Studio installieren musste. Da ich Visual Code verwende, habe ich dort auch zusätzliche Erweiterungen installiert. Beim Erstellen eines Projekts erstellt Flutter kein leeres Projekt, sondern ein Programm der Hello-Welt-Ebene, das auf Wunsch sofort gestartet werden kann. Die Frage ist, wie man es sieht. Ich habe drei Möglichkeiten ausprobiert
- Erstellen Sie einen Emulator in Android Studio . Wenn der Computer nicht leistungsstark ist, gibt es nur ein Plus - Sie können das gewünschte Telefonmodell auswählen. Auf meinem i5 mit 8 GB Speicher und SSD brachte mir die Arbeit mit dem Emulator einige mentale Qualen. Also suchte ich nach Alternativen.
- Chrome Da Flutter das Programm in js und html kompilieren kann, habe ich mich für diese Option entschieden. Dazu musste ich wirklich von einem stabilen Zweig zu einem Master wechseln (im stabilen gibt es keine Webunterstützung), aber der Start ging viel schneller. Der Nachteil ist, dass einige Funktionen für Mobilgeräte nicht funktionieren und das Erscheinungsbild selbst, z. B. bei Schriftarten, geringfügig anders ist, es sich jedoch gut für grobe Arbeiten an der Anwendung eignet.
- Eigenes Telefon . Eine ausgezeichnete Methode ist, den Entwicklermodus am Telefon einzuschalten und das Mobiltelefon an den Computer anzuschließen. Vorteile - das Fehlen von Bremsen und die "physische" Arbeit mit der Anwendung, Nachteile - ein konstanter Lademodus des Telefons.
Wie Sie wissen, verwendet Flutter die Programmiersprache Dart. Ich werde nicht sagen, dass dies eine herausragende Sprache ist, aber Google hat anscheinend entschieden, dass das Gute nicht verschwinden würde, und es eine zweite Chance gegeben. Es war keine Zeit, ihn zu unterrichten, also unterrichtete ich ihn nicht. Ich habe mich einfach an das folgende Prinzip gehalten: Wenn in dem Beispiel, dessen Fragment ich verwenden möchte, etwas nicht klar ist, muss dies verstanden werden. Es scheint, dass Sie die Sprache nicht speziell lernen, aber das allgemeine Bild nimmt Gestalt an. Zumindest, was ist der Unterschied zwischen
final und
const , und was ist
ein ?? b , ich weiß es jetzt.
Flutter hat ein sogenanntes Hot-Reload, bei laufender Anwendung wird durch Drücken von r - der aktuelle Zustand aktualisiert, R - die Anwendung neu gestartet. Die Sache ist großartig, aber mit ihr hatte ich die einzige ernsthafte Dummheit. Beim Aktualisieren des aktuellen Status
Die Daten werden nicht aktualisiert, dies wird möglicherweise nicht richtig gesagt, aber die Schlussfolgerung lautet: Wenn etwas schief geht, ist es besser, die Anwendung neu zu starten, als über die Ursache zu rätseln. Diese Entdeckung hat mich viele Minuten gekostet.
Wenn sowohl Debug- als auch Release-Versionen auf dem Telefon gestartet werden, installiert Flutter apk-Dateien darauf. Das heißt, Sie können ein Beispiel einmal ausführen und es dann bei Bedarf auf dem Telefon ausführen, ohne das entsprechende Projekt zu öffnen.
Ich habe mich nicht mit dem Interface-Teil beschäftigt. Es gab eine Idee, die Möglichkeit zu geben, Schaltflächen zu gruppieren und das Wechseln zwischen Gruppen hinzuzufügen, entschied jedoch, dass für die erste Version eine einfachere Funktionalität ausreicht ... Im Allgemeinen passierte Folgendes.

Die Freigabe wurde gemäß der offiziellen Dokumentation gesammelt. Das einzige, worüber sie sofort warnen könnten, ist die Änderung des Paketnamens com.example. *, Da der Play Store die Annahme von Paketen mit solchen Namen ablehnt.
Gehe Server
Über den Desktop-Teil gibt es sogar nichts zu erzählen. Ich habe ein Paket für die Arbeit mit dem YAML-Format, ein Paket für die Protokollierung, angeschlossen und mich nicht einmal mit einem Webserver befasst, sondern ein fertiges Webframework verwendet. Da das Projekt mehr für den persönlichen Gebrauch erstellt wurde und die Dinge mit GUI-Schnittstellen nicht sehr gut laufen, habe ich mich darauf beschränkt, alle Schaltflächen in der Konfigurationsdatei zu definieren. Das einzige erforderliche Feld für eine Schaltfläche ist der Name der zu startenden Anwendung. Darüber hinaus können Sie natürlich auch Befehlszeilenparameter, Symbole, Titel usw. definieren.
Als ich diesen Artikel schrieb, stellte ich fest, dass das Sicherheitsproblem nicht vollständig gelöst wurde, aber es gibt zumindest eine Bindung, die auf einem Passwort und / oder einer eindeutigen Kennung für das Gerät basiert. Für das lokale Netzwerk ist es meiner Meinung nach ausreichend, aber um den Remote-Server mit dem Hack in der aktuellen Form zu verwalten, würde ich es nicht riskieren.
Bereitstellung
Wenn die Entwicklung abgeschlossen ist und alles so funktioniert, besteht der nächste Schritt darin, im PlayStore zu veröffentlichen.
Es gab Befürchtungen, dass der Antrag abgelehnt werden könnte, aber es hat sich dennoch gelohnt, eine Lösung zu finden. Der einfachste Schritt war, sich anzumelden und das Startgeld zu bezahlen. Alles andere bedurfte eines gewissen Denkprozesses, aber es gab nichts besonders Kompliziertes. Hinweise und Tipps reichten in der Regel aus. Am Anfang machte ich eine Testversion, einen Tag später übersetzte ich sie öffentlich und einen Tag später wurde sie genehmigt.
Fazit
Für die Erstellung einer einfachen Anwendung ist keine eingehende Untersuchung erforderlich. Die Dokumentation ist sehr umfangreich und im Internet finden Sie immer fertige Beispiele und Artikel. Der Wunsch, mit Flutter zu arbeiten, bleibt bestehen, wenn eine neue Idee entsteht, werde ich sie weiter untersuchen.
Das Erstellen von Dokumentation, das Freigeben einer Version und das Veröffentlichen im Play Store sowie das Schreiben dieses Artikels erforderten eine mit der Entwicklung vergleichbare Zeit.
Quellen:
GitHub